关于如何构建自适应网站图标的基础性概览。
在这篇博文中,我想分享一下关于如何使用 SVG 构建自适应网站图标的想法。试用演示版。
如果您更喜欢视频,可以观看此帖子的 YouTube 版本:
概览
自定义 favicon 是完善 Web 项目的好方法。它会显示在桌面浏览器标签页中,还会显示在“稍后阅读”阅读器、链接到您网站的其他博文中等。过去,这通常通过 .ico 文件类型来实现,但最近,浏览器允许使用矢量格式 SVG。通过使用渐进增强,您可以提供受支持的 .ico favicon,并在可用时升级到 .svg。
SVG 能够在放大和缩小后保持质量,并且可能非常小,还可以嵌入 CSS,甚至嵌入媒体查询。这意味着,如果在阅读器应用或书签栏中使用 SVG favicon,用户可能会获得相关的主题(浅色或深色)图标,这是因为 SVG 中提供了深色偏好样式。然后,SVG 会根据嵌入的样式调整为适合浅色和深色用户偏好设置。
![]()

Markup
SVG 标记是使用 .svg 文件类型扩展名的 XML,因此可以包含更多动态类型的代码。
首先,制作 favicon.svg
创建一个名为 favicon.svg 的新文件,并添加以下内容:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
这是我的 SVG 文件,我已经根据我的作品调整了 viewBox 的大小:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
添加形状和路径
接下来,添加 SVG 路径代码。这通常意味着在代码编辑器中打开 SVG,但该代码通常不便于人工阅读。您可以参阅这篇实用指南,了解如何从设计工具中导出和优化 SVG。
此 GUI 挑战赛的美术作品来自一位使用 Adobe Illustrator 制作该作品的设计师。我对其进行了大幅优化。我通过 SVGOMG 运行了该文件,然后手动编辑并移除了无用内容。
以下是我的 skull 图片路径组在清理后的示例:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
请注意人类可读的 ID 选择器(如 #eyes-and-nose)和类(如 .favicon-stroke)。这些是我的手动编辑,为 CSS 做准备。
无需添加类和 ID,SVG 即可成为自适应网站图标。
通过 HTML 关联 favicon SVG
在 HTML 的 <head> 标记中,在 .ico favicon 之后添加以下内容:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
由于新图标可能与 .ico 版本完全相同,因此请验证是否正在使用新图标。打开开发者工具的“网络”面板。按图片过滤并搜索 favicon:
![]()
样式
与 HTML 类似,您可以向标记添加 <style> 标记,以便在相应文档范围内使用:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
浅色主题版本将成为我的网站图标 SVG 的默认着色。我为此编写的样式主要是描边和填充颜色:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
接下来,最有趣的部分来了,那就是为深色主题版本的网站图标设置样式。相应样式将放入样式标记内的媒体查询中:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
我的最终效果如下:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
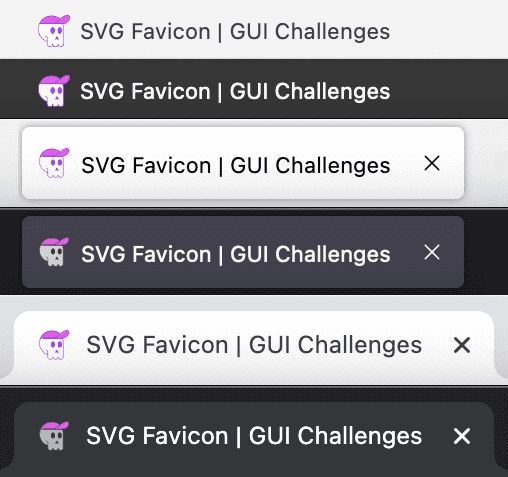
我选择将亮紫色边框换成漂亮的冷色深灰色 (#343a40),将骷髅骨颜色从白色改为浅冷灰色 (#adb5bd),但保留了粉色帽子。
![]()
总结
现在您已经知道我是如何做到的,那么您会怎么做呢?🙂
让我们丰富方法,了解在网络上构建内容的所有方式。 制作演示视频,通过 Twitter 向我发送链接,我会将其添加到下方的社区混音部分!


