Podstawowy przegląd tworzenia adaptacyjnej favikony.
W tym poście chcę podzielić się z Wami sposobem na tworzenie adaptacyjnych faworytów za pomocą SVG. Wypróbuj wersję demonstracyjną.
Jeśli wolisz film, oto wersja tego posta w YouTube:
Omówienie
Niestandardowa favicon to świetny sposób na dopracowanie projektu internetowego. Wyświetla się na kartach przeglądarki na komputerze, a także w ramach funkcji „Zapisz na później” oraz w innych postach na blogu zawierających linki do Twojej witryny. Tradycyjnie odbywało się to za pomocą typu pliku .ico, ale ostatnio przeglądarki zaczęły zezwalać na używanie formatu wektorowego SVG. Korzystając z ulepszania progresy, możesz wyświetlać dobrze obsługiwane ikony .ico i w razie możliwości przekształcać je w ikony .svg.
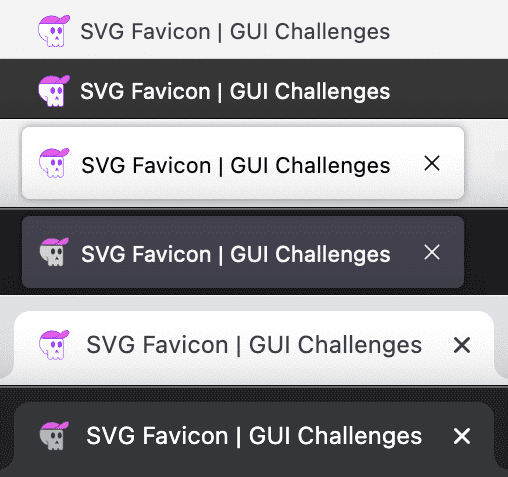
Plik SVG można skalować w górę i w dół bez utraty jakości. Może on być bardzo mały, a także zawierać wbudowany CSS, a nawet zapytania dotyczące multimediów. Oznacza to, że jeśli w aplikacji czytnika lub na pasku zakładek używana jest ikona pliku SVG, użytkownik może zobaczyć ikonę pasującą do motywu (jasna lub ciemna), ponieważ w pliku SVG podano style preferencji ciemnych. Następnie plik SVG dostosowuje się do preferencji użytkownika, korzystając z wbudowanego stylu dla jasnych i ciemnych elementów.
![]()

Znacznik
Oznaczanie SVG to XML z rozszerzeniem pliku .svg, które umożliwia przechowywanie bardziej dynamicznych typów kodu.
Najpierw utwórz favicon.svg
Utwórz nowy plik o nazwie favicon.svg i dodaj te informacje:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
Oto mój plik SVG. Dopasowałem do niego wymiary viewBox:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
Dodawanie kształtów i ścieżek
Następnie dodaj kod ścieżki SVG. Często oznacza to otwarcie pliku SVG w edytorze kodu, ale kod ten nie jest zazwyczaj przyjazny dla użytkownika. Oto przewodnik po eksportowaniu i optymalizowaniu plików SVG za pomocą narzędzi do projektowania.
Grafika do tego wyzwania dotyczącego interfejsu użytkownika została przygotowana przez projektanta w programie Adobe Illustrator. Został on mocno zoptymalizowany. Przesłałem go do SVGOMG, a potem ręcznie usunąłem zbędne elementy.
Oto przykład grupy ścieżek grafiki skull z mojej biblioteki po jej wyczyszczeniu:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
Zwróć uwagę na elementy selektora IDENTYFIKATOR w formie czytelnej dla człowieka wartości, np. #eyes-and-nose, oraz elementy klasy, np. .favicon-stroke. Są one ręcznie edytowane w ramach przygotowań do wdrożenia CSS.
Aby ikona SVG była dostosowywana, nie musisz dodawać klas ani identyfikatorów.
Łączenie pliku SVG z favikoną z pliku HTML
W tagu <head> kodu HTML, po pliku .ico favicon, dodaj:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Nowa ikona może wyglądać identycznie jak wersja .ico, dlatego sprawdź, czy jest używana. Otwórz panel Sieć w Narzędziach deweloperskich. Filtrowanie według obrazów i wyszukiwanie ikony:
![]()
Style
Podobnie jak w przypadku HTML, możesz dodać do znaczników tag <style>, aby używać go w ramach zakresu dokumentu:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
Wersja w jasnym motywie będzie domyślnym kolorem pliku SVG z ikoną favicon. Stylów, które napisałem, dotyczyły głównie kolorów wypełnienia i kresek:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
Teraz czas na najprzyjemniejszą część – nadanie faviconie stylu w wersji ciemnego motywu. Styli dla tego elementu zostaną uwzględnione w zapytaniu o media w tagu stylu:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
Mój wyglądał tak:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
Zmieniłam jasne fioletowe obramowania na przyjemny ciemnoszary (#343a40) i zmieniłam kolor czaszki z białego na jasny szary (#adb5bd), ale zostawiłam różowy akcent na kapeluszu.
![]()
Podsumowanie
Teraz, gdy już wiesz, jak to zrobić, jak Ty to zrobisz? 🙂
Zróżnicujemy nasze podejścia i poznamy wszystkie sposoby tworzenia stron internetowych. Utwórz wersję demonstracyjną, wyślij mi linki, a ja dodam je do sekcji z remiksami społeczności.


