說明如何建立自動調整圖示的基礎概況。
在這篇文章中,我想分享如何使用 SVG 建立自適應 favicon 的想法。試用示範模式。
如果你偏好觀看影片,請參閱這篇文章的 YouTube 版本:
總覽
自訂網站小圖示是改善網站專案的絕佳方式。這項資訊會顯示在電腦版瀏覽器分頁上,也會顯示在「稍後閱讀」閱讀器、連結至你網站的其他網誌文章等。傳統上,這項操作會使用 .ico 檔案類型,但最近瀏覽器已允許使用 SVG 向量格式。使用漸進式增強功能,您可以提供廣泛支援的 .ico 快捷圖示,並在可用時升級為 .svg。
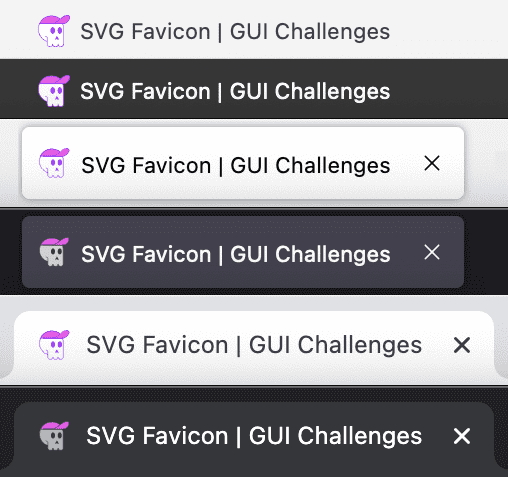
可擴充向量圖形可向上和向下縮放,且不會造成品質損失,而且大小可能非常小,還可以嵌入 CSS,甚至是嵌入媒體查詢。也就是說,如果在閱讀器應用程式或書籤列中使用 SVG 快捷圖示,使用者可能會因為 SVG 中提供的深色偏好設定樣式,而取得與主題相關的 (淺色或深色) 圖示。接著,SVG 會根據內嵌的樣式,為淺色和深色使用者偏好設定進行調整。
![]()

標記
SVG 標記是使用 .svg 檔案類型副檔名,以 XML 格式儲存動態類型的程式碼。
首先建立 favicon.svg
建立名為 favicon.svg 的新檔案,並加入下列內容:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
以下是我的 SVG 檔案,我已調整與圖片相關的 viewBox 大小:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
新增圖形和路徑
接著,新增可擴充向量圖形路徑程式碼。這通常表示您必須在程式碼編輯器中開啟 SVG,但該程式碼通常不利於人類閱讀。以下是實用指南,可引導您透過設計工具匯出及最佳化 SVG。
本GUI 挑戰的圖片是由設計師使用 Adobe Illustrator 製作。我已大幅最佳化這項功能。我將其傳送至 SVGOMG,然後手動編輯掉多餘的內容。
以下是經過清理後,我所擁有的 skull 圖片路徑群組範例:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
請注意,#eyes-and-nose 和 .favicon-stroke 是可供人類閱讀的 ID 選取器和類別。這些是為了 CSS 而手動編輯的內容。您不需要新增類別和 ID,即可將 SVG 設為自適應 favicon。
從 HTML 連結網站小圖示 SVG
在 HTML 的 <head> 標記中,在 .ico 快捷圖示後方加入以下內容:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
由於新圖示可能與 .ico 版本完全相同,請確認系統是否正在使用該圖示。開啟開發人員工具的「網路」面板。依圖片篩選並搜尋 favicon:
![]()
樣式
如同 HTML,您可以將 <style> 標記新增至標記,以便針對該文件範圍使用:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
淺色主題版本將成為我的 favicon SVG 的預設顏色。我為此寫的樣式大多是筆劃和填充顏色:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
接下來是最好玩的部分,為 favicon 的深色主題版本設定樣式。相關樣式會納入樣式標記中的媒體查詢:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
我的結果如下:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
我選擇將亮紫色邊框換成漂亮的深灰色 (#343a40),並將骷髏頭骨的顏色從白色改為淺灰色 (#adb5bd),但保留了粉紅色的帽子。
![]()
結論
既然你知道我如何做到,你會怎麼做呢? 🙂?
讓我們多方嘗試,瞭解在網路上建構應用程式的所有方式。請製作示範作品,並在推特上傳連結,我會將其加入下方的社群重混曲目錄!


