কিভাবে একটি অভিযোজিত ফেভিকন তৈরি করতে হয় তার একটি মৌলিক ওভারভিউ।
এই পোস্টে আমি কীভাবে SVG-এর সাথে একটি অভিযোজিত ফেভিকন তৈরি করা যায় সে সম্পর্কে চিন্তাভাবনা ভাগ করতে চাই৷ ডেমো চেষ্টা করুন.
আপনি যদি ভিডিও পছন্দ করেন তবে এখানে এই পোস্টটির একটি YouTube সংস্করণ রয়েছে:
ওভারভিউ
একটি কাস্টম ফেভিকন একটি ওয়েব প্রজেক্ট পোলিশ করার একটি দুর্দান্ত উপায়৷ এটি ডেস্কটপ ব্রাউজার ট্যাবে এবং "পরবর্তীতে সংরক্ষণ করুন" পাঠকদের ভিতরে, আপনার সাইটের সাথে লিঙ্ক করা অন্যান্য ব্লগ পোস্ট এবং আরও অনেক কিছুতে প্রদর্শিত হয়৷ ঐতিহ্যগতভাবে এটি .ico ফাইল টাইপ দিয়ে করা হয়েছে, কিন্তু সম্প্রতি ব্রাউজারগুলি SVG ব্যবহার করার অনুমতি দিয়েছে, একটি ভেক্টর ফর্ম্যাট। প্রগতিশীল বর্ধন ব্যবহার করে আপনি ভালভাবে সমর্থিত .ico ফেভিকন পরিবেশন করতে পারেন এবং উপলব্ধ থাকলে একটি .svg এ আপগ্রেড করতে পারেন।
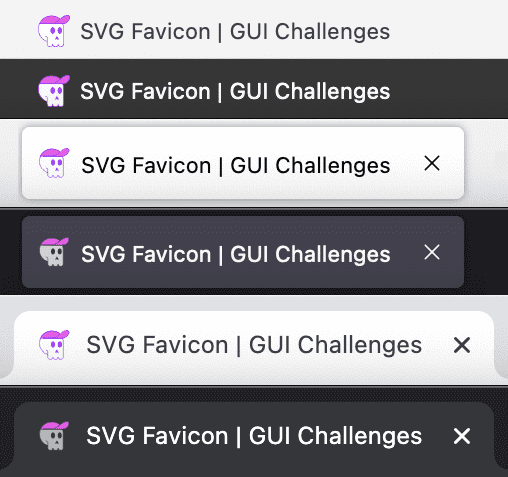
SVG মানের ক্ষতি ছাড়াই উপরে এবং নীচে স্কেল করতে সক্ষম , এবং সম্ভাব্য আকারে খুব ছোট হতে পারে, তারা এমবেডেড CSS, এমনকি এমবেডেড মিডিয়া প্রশ্নও থাকতে পারে। এর মানে হল যদি একটি SVG ফ্যাভিকন একটি পাঠক অ্যাপ বা বুকমার্ক বারে ব্যবহার করা হয়, তাহলে SVG-এর ভিতরে প্রদত্ত অন্ধকার পছন্দ শৈলীর কারণে ব্যবহারকারী একটি থিম প্রাসঙ্গিক (হালকা বা অন্ধকার) আইকন পেতে পারে। SVG তারপর হালকা এবং অন্ধকার ব্যবহারকারীর পছন্দের জন্য এর এমবেডেড স্টাইলিং ব্যবহার করে অভিযোজিত হয়।
![]()

মার্কআপ
SVG মার্কআপ হল একটি .svg ফাইল টাইপ এক্সটেনশন ব্যবহার করে XML যা এটিকে আরও গতিশীল ধরনের কোড ধারণ করতে দেয়।
favicon.svg তৈরি করে শুরু করুন
favicon.svg নামে একটি নতুন ফাইল তৈরি করুন এবং নিম্নলিখিত যোগ করুন:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
এখানে আমার SVG ফাইল, আমি আমার আর্টওয়ার্কের সাথে প্রাসঙ্গিক viewBox আকার করেছি:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
আকার এবং পথ যোগ করা হচ্ছে
এর পরে, SVG পাথ কোড যোগ করুন। প্রায়শই এর অর্থ হল একটি কোড এডিটরে SVG খোলা, কিন্তু সেই কোডটি সাধারণত মানুষের বন্ধুত্বপূর্ণ নয়। এখানে একটি দুর্দান্ত নির্দেশিকা রয়েছে যা আপনাকে ডিজাইন সরঞ্জামগুলি থেকে SVG রপ্তানি এবং অপ্টিমাইজ করার মাধ্যমে গাইড করে ।
এই GUI চ্যালেঞ্জের শিল্পকর্মটি এমন একজন ডিজাইনারের কাছ থেকে এসেছে যিনি এটি Adobe Illustrator- এ তৈরি করেছেন। আমি এটি ব্যাপকভাবে অপ্টিমাইজ করেছি। আমি এটিকে এসভিজিওএমজির মাধ্যমে চালিয়েছি এবং তারপর ক্রাফ্টটি হাতে-সম্পাদনা করেছি।
এটি পরিষ্কার করার পরে আমার থেকে skull আর্টওয়ার্ক পাথ গ্রুপের একটি উদাহরণ এখানে রয়েছে:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
মানুষের পঠনযোগ্য আইডি নির্বাচক যেমন #eyes-and-nose এবং .favicon-stroke এর মত ক্লাসগুলি লক্ষ্য করুন। এগুলো আমার হাতের সম্পাদনা থেকে, CSS এর প্রস্তুতির জন্য। আপনার SVG একটি অভিযোজিত ফেভিকন হওয়ার জন্য ক্লাস এবং আইডি যোগ করার প্রয়োজন নেই।
HTML থেকে ফেভিকন SVG লিঙ্ক করুন
আপনার HTML এর <head> ট্যাগে, .ico ফেভিকনের পরে, নিম্নলিখিত যোগ করুন:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
যেহেতু নতুন আইকনটি .ico সংস্করণের সাথে অভিন্ন দেখতে পারে তা যাচাই করুন যে এটি ব্যবহার করা হচ্ছে। DevTools এর নেটওয়ার্ক প্যানেল খুলুন। ছবি দ্বারা ফিল্টার করুন এবং ফেভিকন অনুসন্ধান করুন:
![]()
শৈলী
HTML এর মতো, আপনি সেই নথির সুযোগের বিরুদ্ধে ব্যবহারের জন্য মার্কআপে একটি <style> ট্যাগ যোগ করতে পারেন:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
হালকা থিম সংস্করণটি আমার ফেভিকন SVG এর ডিফল্ট রঙ হবে। এর জন্য আমি যে শৈলীগুলি লিখেছিলাম সেগুলি বেশিরভাগ স্ট্রোক এবং ফিল রঙ ছিল:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
এর পরে, সবচেয়ে মজার অংশ, আপনার ফেভিকনের গাঢ় থিম সংস্করণ স্টাইল করা। এর জন্য শৈলীগুলি স্টাইল ট্যাগের মধ্যে একটি মিডিয়া ক্যোয়ারীতে যাবে:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
আমার এই মত শেষ হয়েছে:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
আমি একটি সুন্দর শীতল গাঢ় ধূসর ( #343a40 ) এর জন্য উজ্জ্বল বেগুনি সীমানাগুলিকে অদলবদল করতে বেছে নিয়েছি, খুলির হাড়ের রঙ সাদা থেকে হালকা শীতল ধূসর ( #adb5bd )তে পরিবর্তন করেছি, কিন্তু গোলাপী অ্যাকসেন্ট টুপিটি ছেড়ে দিয়েছি।
![]()
উপসংহার
এখন যেহেতু আপনি জানেন যে আমি কীভাবে এটি করেছি, আপনি কেমন হবে‽ 🙂৷
আসুন আমাদের পদ্ধতির বৈচিত্র্য আনুন এবং ওয়েবে তৈরি করার সমস্ত উপায় শিখি। একটি ডেমো তৈরি করুন, আমাকে লিঙ্কগুলি টুইট করুন এবং আমি নীচের সম্প্রদায়ের রিমিক্স বিভাগে এটি যুক্ত করব!


