अनुकूलनशील फ़ेविकॉन बनाने के तरीके के बारे में बुनियादी जानकारी.
इस पोस्ट में, मैं SVG की मदद से अडैप्टिव फ़ेविकॉन बनाने के बारे में अपनी राय शेयर करना चाहता हूं. डेमो आज़माएं.
अगर आपको वीडियो देखना ज़्यादा पसंद है, तो इस पोस्ट का YouTube वर्शन यहां दिया गया है:
खास जानकारी
कस्टम फ़ेविकॉन, वेब प्रोजेक्ट को बेहतर बनाने का एक शानदार तरीका है. यह डेस्कटॉप ब्राउज़र टैब पर दिखता है. साथ ही, "बाद में पढ़ने के लिए सेव करें" सुविधा का इस्तेमाल करने वाले लोगों को भी दिखता है. इसके अलावा, यह आपकी साइट से लिंक करने वाली अन्य ब्लॉग पोस्ट वगैरह में भी दिखता है. आम तौर पर, इसके लिए .ico फ़ाइल टाइप का इस्तेमाल किया जाता है. हालांकि, हाल ही में ब्राउज़र ने वेक्टर फ़ॉर्मैट SVG का इस्तेमाल करने की अनुमति दी है. प्रोग्रेसिव एनहांसमेंट का इस्तेमाल करके, अच्छी तरह से काम करने वाले .ico फ़ेविकॉन दिखाए जा सकते हैं. साथ ही, अगर .svg उपलब्ध है, तो उस पर अपग्रेड किया जा सकता है.
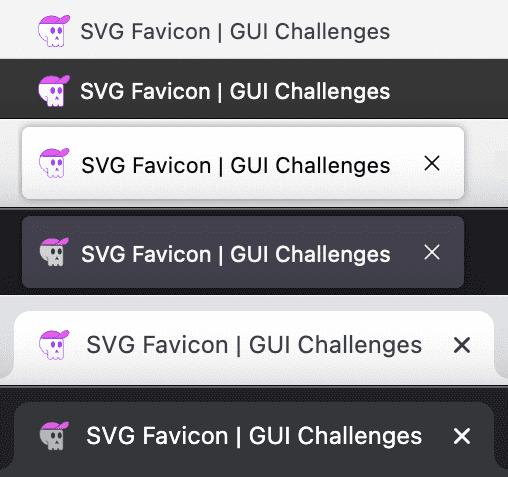
SVG फ़ाइल को क्वालिटी में बदलाव किए बिना छोटा या बड़ा किया जा सकता है. साथ ही, इसका साइज़ भी बहुत छोटा हो सकता है. इनमें एम्बेड की गई सीएसएस और मीडिया क्वेरी भी हो सकती हैं. इसका मतलब है कि अगर किसी रीडर ऐप्लिकेशन या बुकमार्क बार में SVG फ़ेविकॉन का इस्तेमाल किया जाता है, तो हो सकता है कि उपयोगकर्ता को SVG में दिए गए डार्क मोड के स्टाइल की वजह से, थीम के हिसाब से (लाइट या डार्क) आइकॉन मिले. इसके बाद, एसवीजी में एम्बेड की गई स्टाइलिंग का इस्तेमाल करके, उपयोगकर्ता की लाइट और डार्क थीम की प्राथमिकताओं के हिसाब से बदलाव किया जाता है.
![]()

मार्कअप
एसवीजी मार्कअप, XML का इस्तेमाल करता है. यह .svg फ़ाइल टाइप एक्सटेंशन का इस्तेमाल करता है, जिससे यह ज़्यादा डाइनैमिक टाइप के कोड को सेव कर पाता है.
favicon.svg बनाकर शुरू करें
favicon.svg नाम की एक नई फ़ाइल बनाएं और इसमें यह कॉन्टेंट जोड़ें:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
यह रही मेरी SVG फ़ाइल. मैंने अपने आर्टवर्क के हिसाब से viewBox का साइज़ तय किया है:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
आकार और पाथ जोड़ना
इसके बाद, SVG पाथ कोड जोड़ें. इसका मतलब अक्सर यह होता है कि SVG को कोड एडिटर में खोलना है. हालांकि, यह कोड आम तौर पर लोगों के लिए समझना आसान नहीं होता. यहां एक बेहतरीन गाइड दी गई है, जिसमें डिज़ाइन टूल से SVG एक्सपोर्ट करने और उन्हें ऑप्टिमाइज़ करने के बारे में बताया गया है.
इस GUI चैलेंज के लिए आर्टवर्क, एक ऐसे डिज़ाइनर ने बनाया है जिसने इसे Adobe Illustrator में बनाया है. मैंने इसे काफ़ी हद तक ऑप्टिमाइज़ किया है. मैंने इसे SVGOMG की मदद से बनाया है. इसके बाद, मैंने इसमें मौजूद गैर-ज़रूरी जानकारी को मैन्युअल तरीके से हटाया है.
यहां मेरे skull आर्टवर्क पाथ ग्रुप का एक उदाहरण दिया गया है. इसे साफ़ करने के बाद, यह ऐसा दिखता है:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
ऐसे आईडी
सिलेक्टर्स पर ध्यान दें जिन्हें आसानी से पढ़ा जा सकता है. जैसे, #eyes-and-nose और क्लास. जैसे, .favicon-stroke. ये सीएसएस की तैयारी के लिए, मैन्युअल तरीके से किए गए बदलाव हैं.
SVG को अडैप्टिव फ़ेविकॉन बनाने के लिए, उसमें क्लास और आईडी जोड़ने की ज़रूरत नहीं होती.
एचटीएमएल से फ़ेविकॉन एसवीजी को लिंक करना
अपने एचटीएमएल के <head> टैग में, .ico favicon के बाद यह कोड जोड़ें:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
नया आइकॉन, .ico वर्शन जैसा ही दिख सकता है. इसलिए, पुष्टि करें कि इसका इस्तेमाल किया जा रहा है. DevTools का नेटवर्क पैनल खोलें. इमेज के हिसाब से फ़िल्टर करें और फ़ेविकॉन खोजें:
![]()
स्टाइल
एचटीएमएल की तरह, उस दस्तावेज़ के स्कोप के लिए मार्कअप में <style> टैग जोड़ा जा सकता है:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
लाइट थीम वाला वर्शन, मेरे फ़ेविकॉन SVG का डिफ़ॉल्ट रंग होगा. मैंने उसके लिए जो स्टाइल लिखे थे उनमें से ज़्यादातर स्ट्रोक और फ़िल कलर थे:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
इसके बाद, सबसे मज़ेदार काम है. अपने फ़ेविकॉन के गहरे रंग वाली थीम वाले वर्शन को स्टाइल करना. इसके लिए, स्टाइल टैग में मीडिया क्वेरी का इस्तेमाल किया जाएगा:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
मेरा जवाब कुछ ऐसा है:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
मैंने चमकीले बैंगनी रंग के बॉर्डर को बदलकर, गहरे धूसर रंग (#343a40) का बॉर्डर लगाया है. साथ ही, खोपड़ी के रंग को सफ़ेद से बदलकर हल्के धूसर रंग (#adb5bd) में बदला है. हालांकि, मैंने गुलाबी रंग की हैट को नहीं बदला है.
![]()
नतीजा
अब आपको पता चल गया है कि मैंने यह कैसे किया. अब आप कैसे करेंगे‽ 🙂
आइए, हम अपने तरीकों में विविधता लाएं और वेब पर काॅन्टेंट पोस्ट करने के सभी तरीके जानें. डेमो बनाएं और मुझे ट्वीट करें. इसके बाद, मैं इसे यहां कम्यूनिटी रीमिक्स सेक्शन में जोड़ दूंगा!


