ภาพรวมพื้นฐานของวิธีสร้างไอคอน Favicon แบบปรับอัตโนมัติ
ในโพสต์นี้ ผมต้องการแชร์แนวคิดเกี่ยวกับวิธีสร้างไอคอน Fav ที่ปรับเปลี่ยนได้ด้วย SVG ลองใช้เดโม
หากต้องการดูวิดีโอ โปรดดูโพสต์นี้ใน YouTube
ภาพรวม
ไอคอน Fav ที่กำหนดเองเป็น
วิธีที่ยอดเยี่ยมในการปรับแต่งโปรเจ็กต์เว็บ โดยจะแสดงในแท็บเบราว์เซอร์บนเดสก์ท็อป รวมถึงในเครื่องมืออ่าน "บันทึกไว้ภายหลัง" บล็อกโพสต์อื่นๆ ที่ลิงก์ไปยังเว็บไซต์ของคุณ และอื่นๆ โดยปกติแล้วจะใช้.icoประเภทไฟล์ แต่เมื่อเร็วๆ นี้
เบราว์เซอร์อนุญาตให้ใช้
SVG ซึ่งเป็นรูปแบบเวกเตอร์ การใช้การเพิ่มประสิทธิภาพแบบ
ค่อยเป็นค่อยไป
จะช่วยให้คุณแสดง .ico ฟาวิคอนที่รองรับได้ดี และอัปเกรดเป็น .svg หากมี
SVG สามารถปรับขนาดขึ้นและลงได้โดยไม่สูญเสียคุณภาพ และอาจมีขนาดเล็กมาก นอกจากนี้ยังมี CSS แบบฝัง รวมถึง Media Query แบบฝังได้ด้วย ซึ่งหมายความว่าหากใช้ favicon แบบ SVG ในแอปอ่านหรือแถบบุ๊กมาร์ก ผู้ใช้อาจได้รับไอคอนธีมที่เกี่ยวข้อง (สว่างหรือมืด) เนื่องจากรูปแบบค่ากำหนดสีเข้มที่ระบุไว้ภายใน SVG จากนั้น SVG จะปรับตามสไตล์ที่ฝังไว้สำหรับค่ากำหนดของผู้ใช้ที่ใช้ธีมสว่างและมืด
![]()

Markup
มาร์กอัป SVG คือ XML ที่ใช้
นามสกุลประเภทไฟล์ .svg ซึ่งช่วยให้สามารถเก็บโค้ดประเภทต่างๆ ที่มีความไดนามิกมากขึ้นได้
เริ่มต้นด้วยการสร้าง favicon.svg
สร้างไฟล์ใหม่ชื่อ favicon.svg แล้วเพิ่มข้อมูลต่อไปนี้
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
นี่คือไฟล์ SVG ของฉัน ฉันได้ปรับขนาด viewBox ให้เกี่ยวข้องกับงานศิลปะของฉันแล้ว
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
การเพิ่มรูปร่างและเส้นทาง
จากนั้นเพิ่มโค้ดเส้นทาง SVG ซึ่งมักจะหมายถึงการเปิด SVG ในเครื่องมือแก้ไขโค้ด แต่โค้ดนั้นโดยทั่วไปจะอ่านยาก ดูคำแนะนำดีๆ ที่จะช่วยคุณ ในการส่งออกและเพิ่มประสิทธิภาพ SVG จาก เครื่องมือออกแบบ
อาร์ตเวิร์กสำหรับชาเลนจ์ GUI นี้มาจาก ดีไซเนอร์ที่สร้างขึ้นใน Adobe Illustrator ฉันได้ เพิ่มประสิทธิภาพอย่างมาก ฉันใช้ SVGOMG แล้วแก้ไขส่วนที่ไม่จำเป็นออกด้วยตนเอง
ตัวอย่างเส้นทางของอาร์ตเวิร์ก skull จากของฉันหลังจากทำความสะอาดแล้ว
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
สังเกตตัวเลือก ID ที่มนุษย์อ่านได้ เช่น
#eyes-and-nose และคลาส เช่น
.favicon-stroke ซึ่งมาจากการแก้ไขด้วยมือของฉันเพื่อเตรียมพร้อมสำหรับ CSS
คุณไม่จำเป็นต้องเพิ่มคลาสและรหัสเพื่อให้ SVG เป็น favicon แบบปรับได้
ลิงก์ SVG ของไอคอน Fav จาก HTML
ในแท็ก <head> ของ HTML ให้เพิ่มข้อความต่อไปนี้หลังจาก .ico favicon
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
เนื่องจากไอคอนใหม่อาจมีลักษณะเหมือนกับเวอร์ชัน .ico ให้ตรวจสอบว่ามีการใช้ไอคอนใหม่ เปิดแผงเครือข่ายของเครื่องมือสำหรับนักพัฒนาเว็บ กรองตามรูปภาพและค้นหา
favicon:
![]()
รูปแบบ
คุณสามารถเพิ่มแท็ก <style> ลงในมาร์กอัปเพื่อใช้กับขอบเขตเอกสารนั้นได้เช่นเดียวกับ HTML
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
เวอร์ชันธีมสว่างจะเป็นสีเริ่มต้นของ SVG ฟาวิคอนของฉัน โดยสไตล์ที่ฉันเขียนสำหรับองค์ประกอบนั้นส่วนใหญ่เป็นสีเส้นขอบและสีเติม ดังนี้
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
จากนั้นก็มาถึงส่วนที่สนุกที่สุด นั่นคือการจัดรูปแบบเวอร์ชันธีมมืดของฟาวิคอน รูปแบบสำหรับส่วนนั้นจะอยู่ใน Media Query ภายในแท็กรูปแบบ
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
ของฉันมีลักษณะดังนี้
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
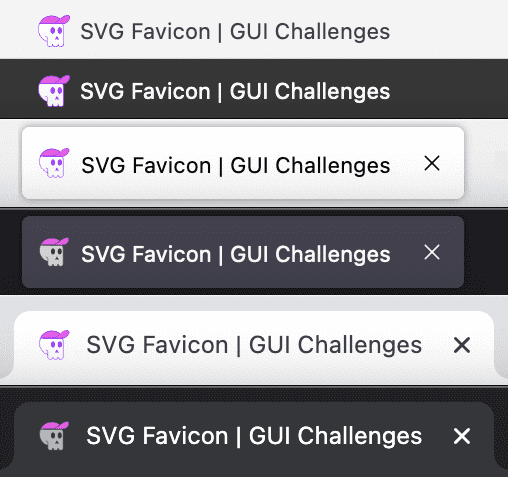
![]()
ฉันเลือกที่จะเปลี่ยนเส้นขอบสีม่วงสดเป็นสีเทาเข้มเย็นๆ (#343a40)
เปลี่ยนสีกระดูกกะโหลกจากสีขาวเป็นสีเทาอ่อนเย็นๆ (#adb5bd) แต่
ยังคงหมวกสีชมพูไว้
![]()
บทสรุป
ตอนนี้คุณรู้วิธีที่ฉันใช้แล้ว คุณจะทำอย่างไร 🙂
มาลองใช้แนวทางที่หลากหลายและเรียนรู้วิธีต่างๆ ในการสร้างสรรค์บนเว็บกัน สร้างการสาธิต ทวีตลิงก์มาให้ฉัน แล้วฉันจะเพิ่มลิงก์นั้น ลงในส่วนรีมิกซ์ของชุมชนด้านล่าง


