نظرة عامة أساسية حول كيفية إنشاء رمز مفضّل متكيّف
في هذه المشاركة، أريد أن أشارك أفكارًا حول كيفية إنشاء رمز مفضّل متكيّف باستخدام SVG. جرِّب العرض التوضيحي.
إذا كنت تفضّل مشاهدة فيديو، إليك نسخة من هذا المنشور على YouTube:
نظرة عامة
يُعدّ الرمز المفضّل المخصّص طريقة رائعة لإضفاء لمسة نهائية على مشروع ويب. يظهر هذا الرمز في علامات تبويب المتصفّح على الكمبيوتر المكتبي، وفي أدوات القراءة التي تتيح "الحفظ لوقت لاحق"، وفي مشاركات المدونة الأخرى التي تتضمّن روابط تؤدي إلى موقعك الإلكتروني، وغير ذلك. كان يتم ذلك عادةً باستخدام نوع الملف .ico، ولكن مؤخرًا، أتاحت المتصفحات استخدام SVG، وهو تنسيق موجّه. باستخدام التحسين التدريجي، يمكنك عرض رموز .ico المفضّلة المتوافقة بشكل جيد، والترقية إلى .svg إذا كانت متاحة.
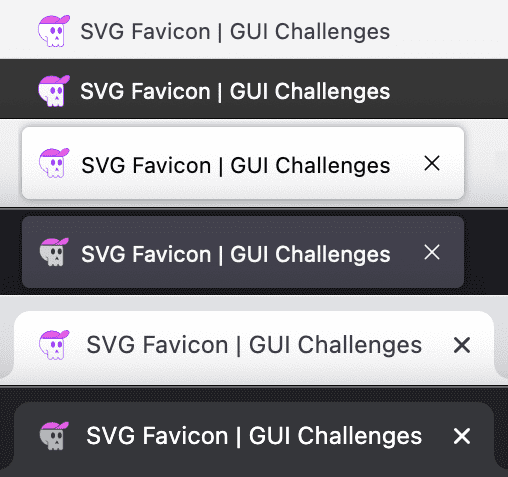
يمكن تغيير حجم ملفات SVG بدون فقدان الجودة، ويمكن أن يكون حجمها صغيرًا جدًا، كما يمكن أن تتضمّن CSS مضمّنة، وحتى طلبات بحث عن وسائط مضمّنة. هذا يعني أنّه في حال استخدام رمز مفضّل بتنسيق SVG في تطبيق قارئ أو أشرطة الإشارات المرجعية، قد يحصل المستخدم على رمز ذي صلة بالمظهر (فاتح أو داكن) بسبب أنماط التفضيل الداكن المتوفّرة داخل SVG. بعد ذلك، يتم تعديل ملف SVG باستخدام أنماطه المضمّنة لتناسب إعدادات المستخدمين المفضّلة للوضعين الفاتح والداكن.
![]()

Markup
ترميز SVG هو
XML يستخدم
امتداد نوع الملف .svg الذي يتيح له الاحتفاظ بأنواع أكثر ديناميكية من
الرموز.
ابدأ بإجراء favicon.svg
أنشئ ملفًا جديدًا باسم favicon.svg وأضِف ما يلي:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
</svg>
إليك ملف SVG، لقد حدّدت حجم viewBox بما يتناسب مع عملي الفني:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
</svg>
إضافة أشكال ومسارات
بعد ذلك، أضِف رمز مسار SVG. ويعني ذلك غالبًا فتح ملف SVG في أداة تعديل الرموز، ولكن هذه الرموز البرمجية ليست سهلة الفهم بشكل عام. إليك دليل رائع يرشدك إلى كيفية تصدير ملفات SVG وتحسينها من أدوات التصميم.
تم استلهام العمل الفني الخاص بتحدي واجهة المستخدم التصويرية من مصمّم أنشأه في Adobe Illustrator. لقد حسّنتُه بشكل كبير. لقد استخدمتُ SVGOMG ثم عدّلتُ يدويًا الأجزاء غير الضرورية.
في ما يلي مثال على مجموعة مسارات أعمال فنية skull من حسابي بعد تنظيفها:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<g id="skull">
<path id="skull-outline" class="favicon-stroke" stroke-linejoin="round" d="M19.62 188.39A166.62 166.62 0 0 1 186.24 21.77c115.25 0 166.61 74.59 166.61 166.62 0 1.83-.08 3.64-.13 5.46h.13s.68 175.09.68 178.65c0 30.11-16.26 41.67-36.32 41.67-12.7 0-35.22-3.93-36.22-32.69h-.2c-1 28.76-16.81 32.69-36.22 32.69-18 0-32.87-6.78-35.77-32.53-2.9 25.75-17.8 32.53-35.8 32.53-20.06 0-36.32-11.56-36.32-41.67 0-2.48.36-24.88.36-24.88A166.68 166.68 0 0 1 19.62 188.39Z" />
<path id="eyes-and-nose" d="M180.77 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82-28.68 19.17-28.68 42.82M275 205.76c0 23.64 12.84 42.81 28.68 42.81s28.68-19.17 28.68-42.81-12.84-42.82-28.68-42.82S275 182.11 275 205.76M264.51 276.85s-29.26 43.53-20.12 49.23c7.07 4.41 20.49-16.71 20.49-16.71s12.82 22.58 16.76 20c16.24-10.71-17.13-52.5-17.13-52.5"/>
<path id="jawline" class="favicon-stroke" fill="none" stroke-linecap="round" d="M114.92 284.33c22.54-1 22 7 22 62.48" />
</g>
</svg>
لاحظ أدوات اختيار المعرّفات السهلة القراءة للمستخدم، مثل
#eyes-and-nose والفئات، مثل
.favicon-stroke. هذه التعديلات أجريتها يدويًا استعدادًا لإنشاء ملف CSS.
ليست هناك حاجة إلى إضافة فئات وأرقام تعريف ليكون ملف SVG رمز موقع متجاوبًا.
ربط ملف SVG الخاص بالرمز المفضّل من HTML
في علامة <head> ضمن رمز HTML، بعد رمز .ico favicon، أضِف ما يلي:
<link rel="icon" href="/favicon.ico" sizes="any">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
بما أنّ الرمز الجديد قد يبدو مطابقًا للرمز .ico، تأكَّد من أنّه يتم استخدامه. افتح لوحة "الشبكة" في "أدوات مطوّري البرامج". الفلترة حسب الصور والبحث عن
favicon:
![]()
الأنماط
كما هو الحال مع HTML، يمكنك إضافة علامة <style> إلى الترميز لاستخدامها في نطاق المستند:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
</style>
…
</svg>
سيكون إصدار المظهر الفاتح هو اللون التلقائي لملف SVG الخاص برمز الموقع المفضّل. كانت الأنماط التي كتبتها لذلك تتضمّن في الغالب ألوان الحدود والتعبئة:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
.favicon-stroke {
stroke-width: 8px;
stroke: #8929ff;
}
#skull-outline { fill: white }
#eyes-and-nose, #hat-outline { fill: #8929ff }
#hat-fill, #hat-bill { fill: #e662e6 }
</style>
…
</svg>
![]()
بعد ذلك، ننتقل إلى الجزء الأكثر متعة، وهو تصميم نسخة المظهر الداكن من رمز الموقع المفضّل. سيتم تضمين الأنماط الخاصة بذلك في طلب بحث وسائط ضمن علامة النمط:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
/* dark theme styles */
}
</style>
…
</svg>
![]()
ظهرت لي على النحو التالي:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 447 428">
<style>
…
@media (prefers-color-scheme: dark) {
.favicon-stroke { stroke: #343a40 }
#skull-outline { fill: #adb5bd }
#hat-outline { fill: #343a40 }
#eyes-and-nose { fill: #343a40 }
}
</style>
…
</svg>
![]()
اخترت استبدال الحدود الأرجوانية الفاتحة بلون رمادي داكن بارد (#343a40)،
وغيّرت لون عظام الجمجمة من الأبيض إلى الرمادي الفاتح البارد (#adb5bd)،
لكنني أبقيت على القبعة الوردية.
![]()
الخاتمة
بعد أن عرفت كيف فعلتُ ذلك، كيف ستفعل أنت ذلك؟ 🙂
لنستكشف الطرق المختلفة لإنشاء مواقع إلكترونية على الويب. يمكنك إنشاء عرض توضيحي، إرسال تغريدة إليّ تتضمّن رابطًا إليه، وسأضيفه إلى قسم "ريمكسات من المنتدى" أدناه.


