ภาพรวมพื้นฐานของวิธีสร้างคอมโพเนนต์ปุ่มแยกที่เข้าถึงได้
ในโพสต์นี้ ฉันต้องการแชร์แนวคิดเกี่ยวกับวิธีสร้างปุ่มแยก ลองใช้เดโม
หากต้องการดูวิดีโอ โปรดดูโพสต์นี้ใน YouTube
ภาพรวม
ปุ่มแยกคือปุ่ม ที่ซ่อนปุ่มหลักและรายการปุ่มเพิ่มเติม ซึ่งมีประโยชน์ ในการแสดงการดำเนินการทั่วไปขณะซ่อนการดำเนินการรองที่ใช้ไม่บ่อย จนกว่าจะจำเป็น ปุ่มแยกอาจมีความสำคัญอย่างยิ่งในการช่วยให้การออกแบบที่ยุ่งเหยิงดูเรียบง่ายขึ้น ปุ่มแยกขั้นสูงอาจจดจำการดำเนินการล่าสุดของผู้ใช้ และเลื่อนไปไว้ในตำแหน่งหลัก
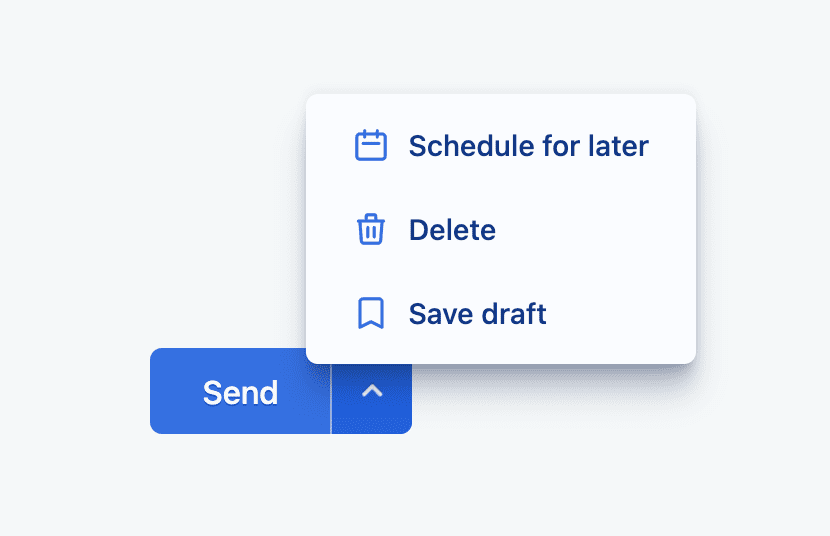
คุณจะเห็นปุ่มแยกทั่วไปในแอปพลิเคชันอีเมล การดำเนินการหลัก คือส่ง แต่คุณอาจส่งในภายหลังหรือบันทึกฉบับร่างแทนได้

พื้นที่การดำเนินการที่แชร์นั้นดีเนื่องจากผู้ใช้ไม่จำเป็นต้องมองหา ผู้ใช้ ทราบว่าการดำเนินการทางอีเมลที่สำคัญอยู่ในปุ่มแยก
ชิ้นส่วน
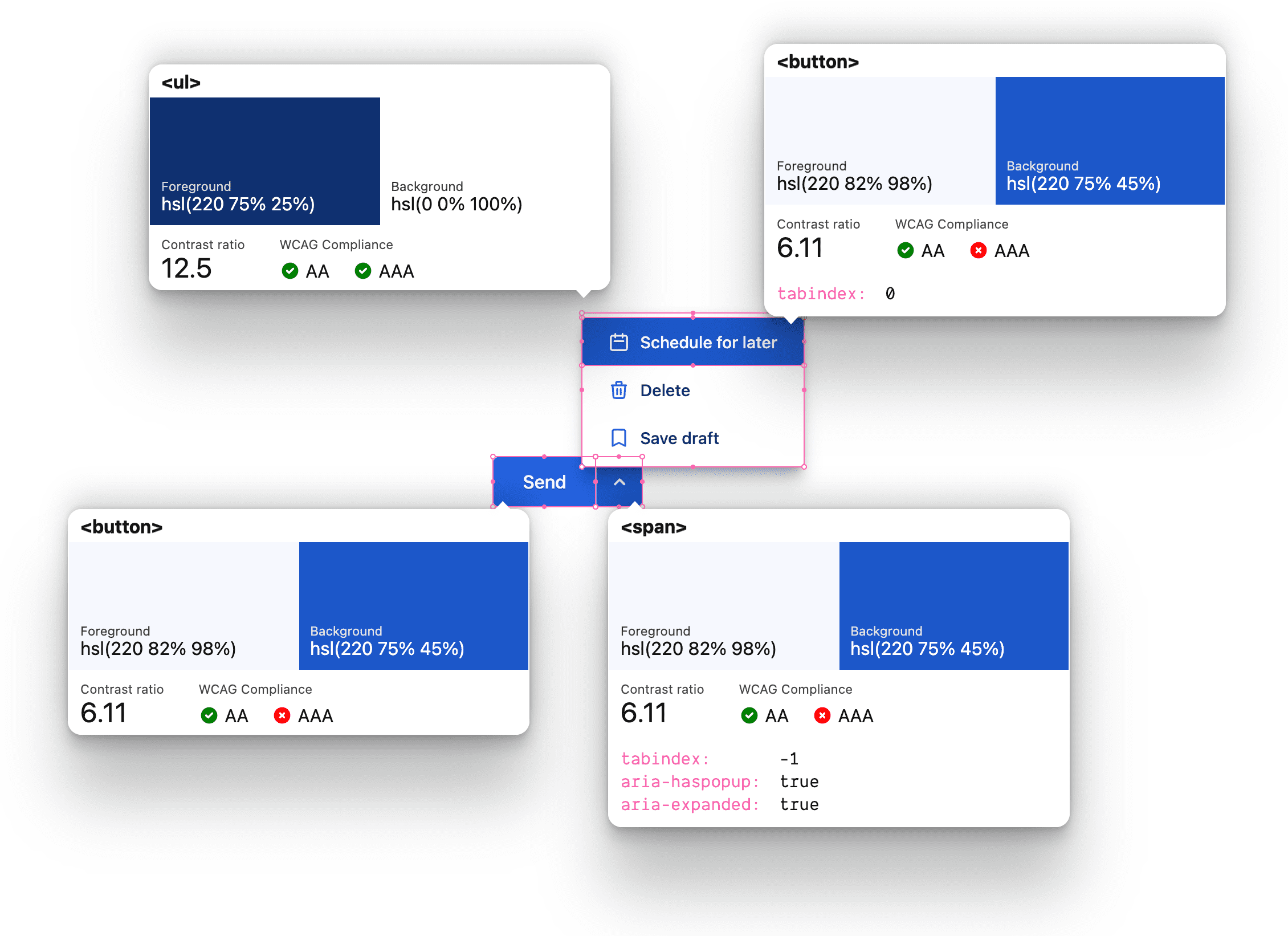
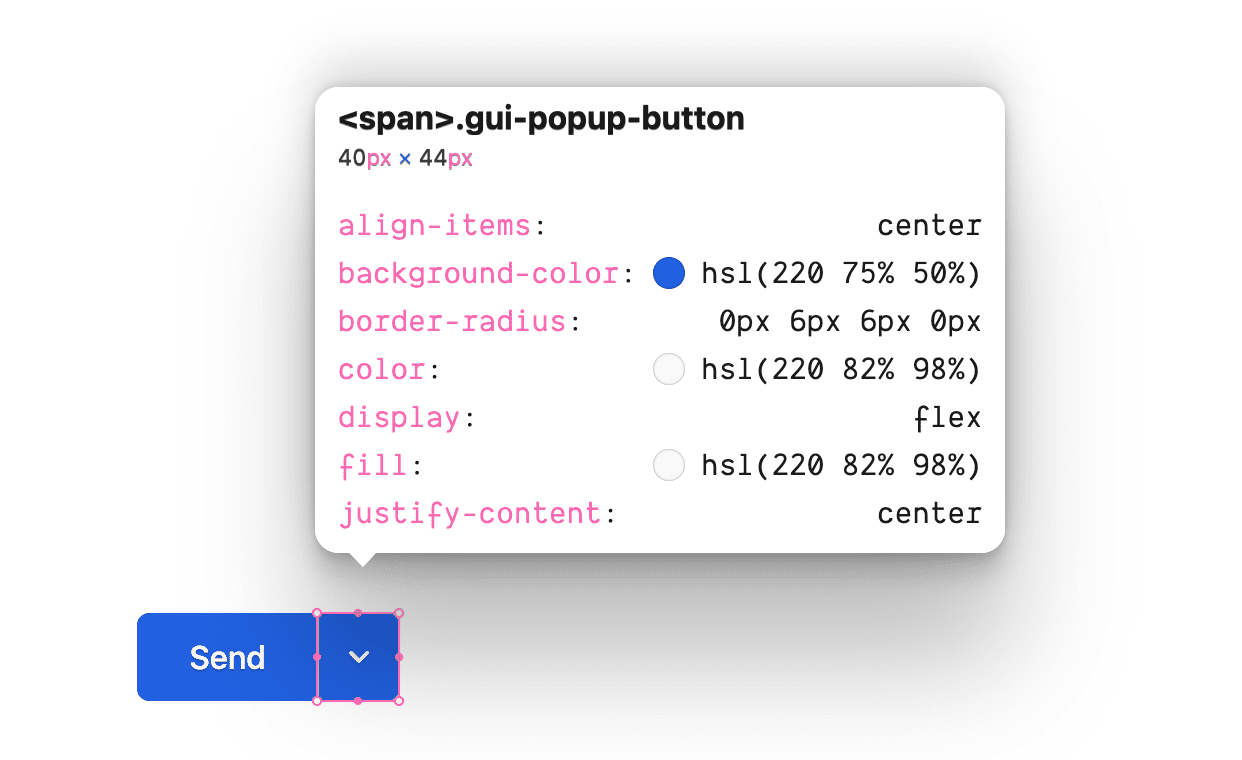
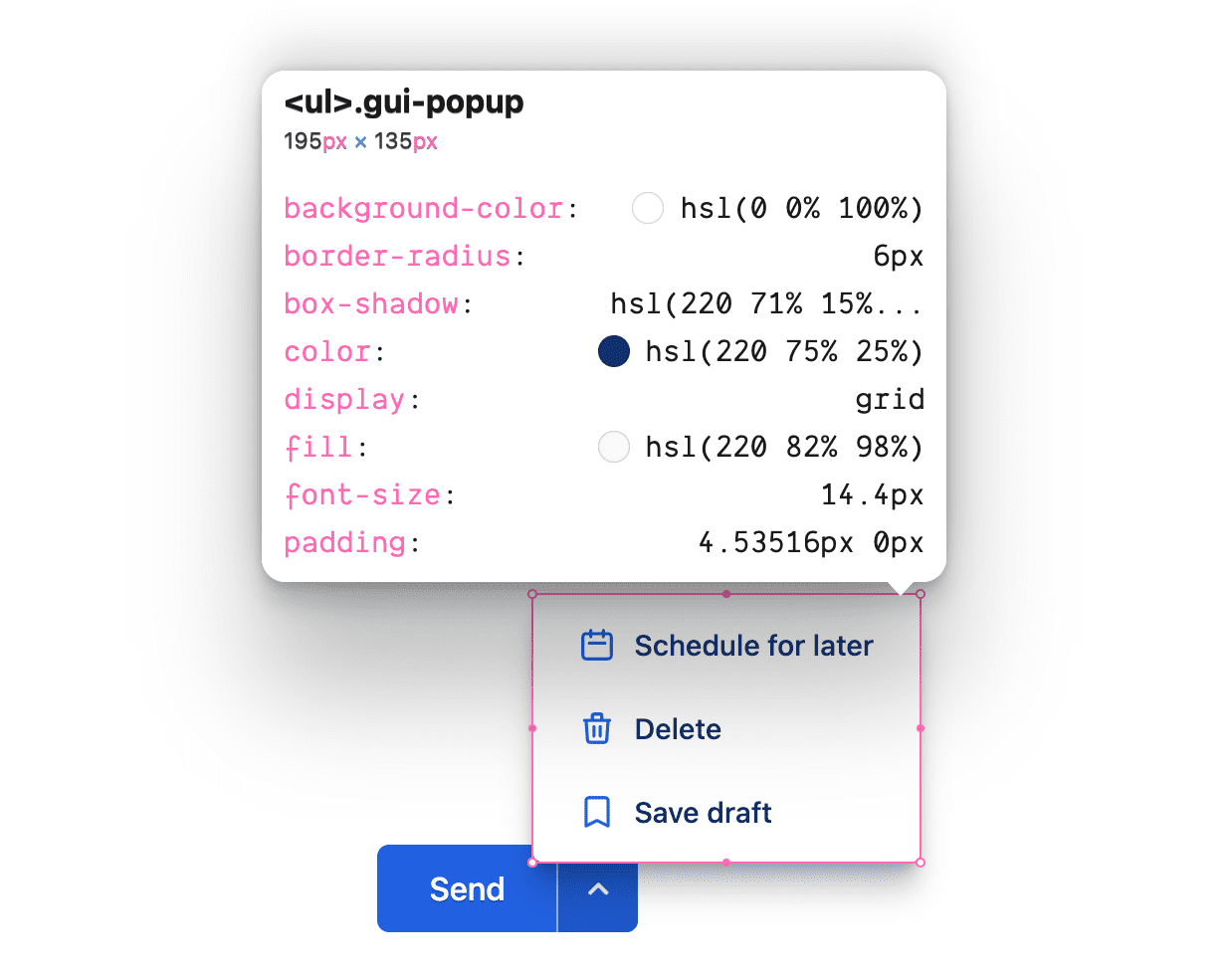
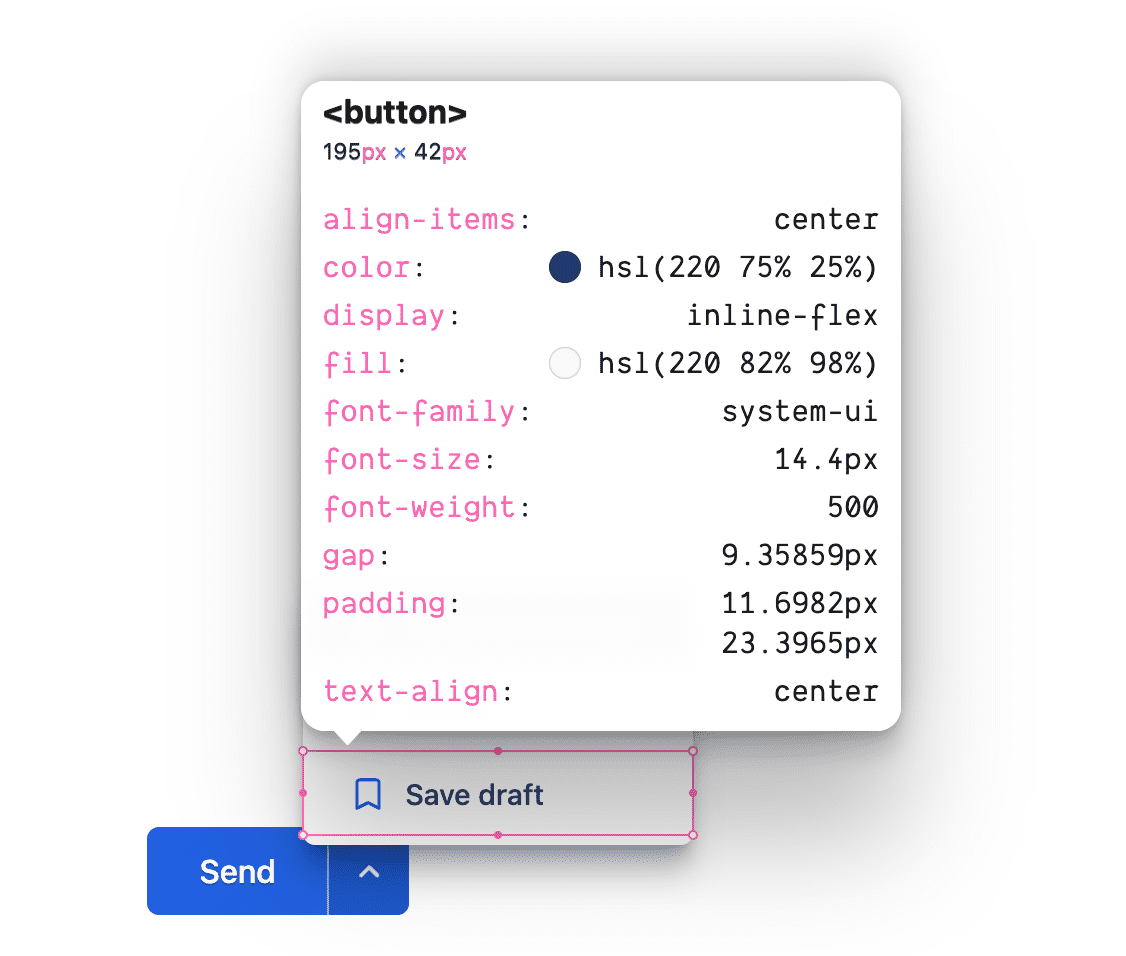
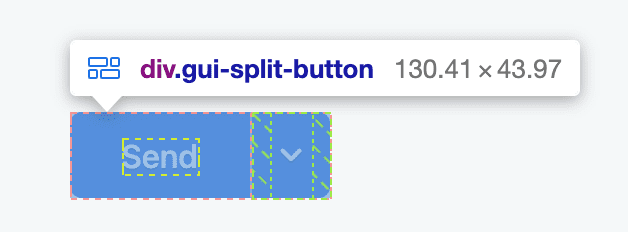
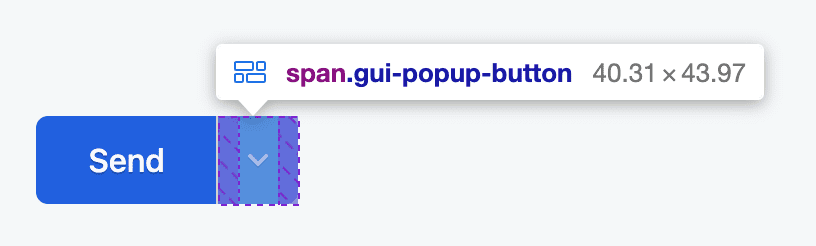
มาดูส่วนสำคัญของปุ่มแยกกันก่อนที่จะพูดถึง การประสานงานโดยรวมและประสบการณ์ของผู้ใช้ขั้นสุดท้าย เครื่องมือตรวจสอบการช่วยเหลือพิเศษของ VisBug ใช้ที่นี่เพื่อช่วยแสดงมุมมองมาโครของคอมโพเนนต์ โดยจะแสดง ลักษณะของ HTML, สไตล์ และการช่วยเหลือพิเศษสำหรับแต่ละส่วนหลัก

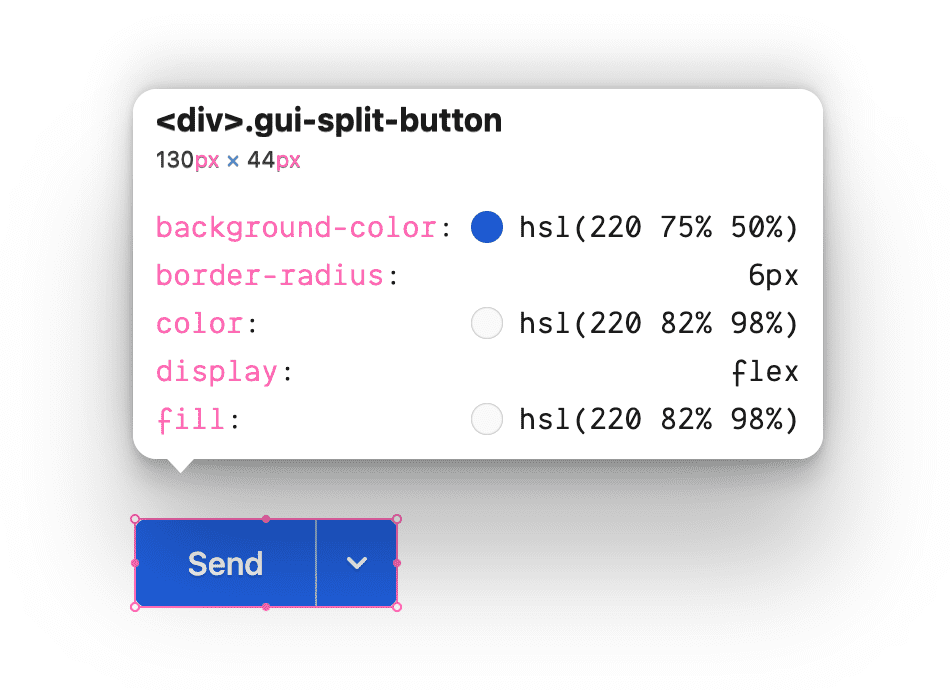
คอนเทนเนอร์ปุ่มแยกที่ระดับบนสุด
คอมโพเนนต์ระดับสูงสุดคือ Flexbox แบบอินไลน์ที่มีคลาส
gui-split-button ซึ่งมีการดำเนินการหลัก
และ .gui-popup-button

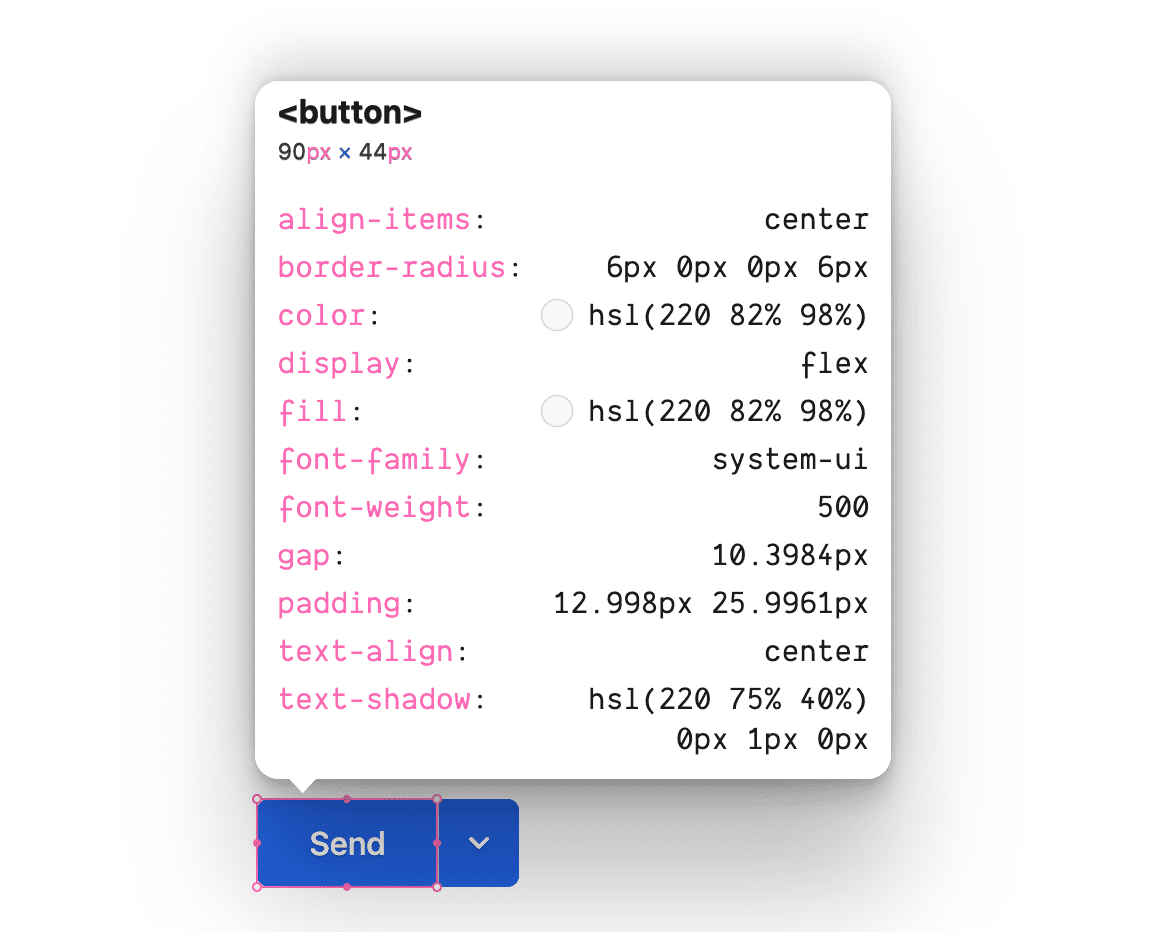
ปุ่มการทำงานหลัก
<button> ที่มองเห็นได้และโฟกัสได้ในตอนแรกจะพอดีกับคอนเทนเนอร์ที่มี
รูปร่างมุมที่ตรงกัน 2 แบบสำหรับ
โฟกัส
การวางเมาส์ และ
การโต้ตอบที่ใช้งานอยู่เพื่อ
ให้ปรากฏภายใน .gui-split-button

ปุ่มเปิด/ปิดป๊อปอัป
องค์ประกอบการรองรับ "ปุ่มป๊อปอัป" ใช้สำหรับการเปิดใช้งานและอ้างอิงถึงรายการ
ปุ่มรอง โปรดสังเกตว่าไม่ใช่ <button> และไม่สามารถโฟกัสได้ อย่างไรก็ตาม
เป็นจุดยึดตำแหน่งสำหรับ .gui-popup และโฮสต์สำหรับ :focus-within ที่ใช้
เพื่อแสดงป๊อปอัป

การ์ดป๊อปอัป
นี่คือการ์ดแบบลอยที่เชื่อมโยงกับองค์ประกอบหลัก
.gui-popup-button ซึ่งวางตำแหน่งแบบสัมบูรณ์และ
ห่อหุ้มรายการปุ่มตามความหมาย

การดำเนินการรอง
<button> ที่โฟกัสได้ซึ่งมีขนาดแบบอักษรเล็กกว่าปุ่มการทำงานหลักเล็กน้อยจะมีไอคอนและสไตล์เสริม
สำหรับปุ่มหลัก

พร็อพเพอร์ตี้ที่กำหนดเอง
ตัวแปรต่อไปนี้ช่วยสร้างความกลมกลืนของสีและเป็นจุดศูนย์กลางในการ แก้ไขค่าที่ใช้ในคอมโพเนนต์
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@custom-media --dark (prefers-color-scheme: dark);
@custom-media --light (prefers-color-scheme: light);
.gui-split-button {
--theme: hsl(220 75% 50%);
--theme-hover: hsl(220 75% 45%);
--theme-active: hsl(220 75% 40%);
--theme-text: hsl(220 75% 25%);
--theme-border: hsl(220 50% 75%);
--ontheme: hsl(220 90% 98%);
--popupbg: hsl(220 0% 100%);
--border: 1px solid var(--theme-border);
--radius: 6px;
--in-speed: 50ms;
--out-speed: 300ms;
@media (--dark) {
--theme: hsl(220 50% 60%);
--theme-hover: hsl(220 50% 65%);
--theme-active: hsl(220 75% 70%);
--theme-text: hsl(220 10% 85%);
--theme-border: hsl(220 20% 70%);
--ontheme: hsl(220 90% 5%);
--popupbg: hsl(220 10% 30%);
}
}
เลย์เอาต์และสี
Markup
องค์ประกอบจะเริ่มต้นเป็น <div> ที่มีชื่อคลาสที่กำหนดเอง
<div class="gui-split-button"></div>
เพิ่มปุ่มหลักและองค์ประกอบ .gui-popup-button
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions"></span>
</div>
โปรดสังเกตแอตทริบิวต์ aria aria-haspopup และ aria-expanded คิวเหล่านี้มีความสำคัญอย่างยิ่งต่อการรับรู้ความสามารถและสถานะของประสบการณ์ปุ่มแยกสำหรับโปรแกรมอ่านหน้าจอ
แอตทริบิวต์ title มีประโยชน์สำหรับทุกคน
เพิ่มไอคอน <svg> และองค์ประกอบคอนเทนเนอร์ .gui-popup
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions">
<svg aria-hidden="true" viewBox="0 0 20 20">
<path d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" />
</svg>
<ul class="gui-popup"></ul>
</span>
</div>
สำหรับตําแหน่งป๊อปอัปที่ตรงไปตรงมา .gui-popup เป็นองค์ประกอบย่อยของปุ่มที่ขยายป๊อปอัป ข้อควรระวังเพียงอย่างเดียวของกลยุทธ์นี้คือคอนเทนเนอร์ .gui-split-button
ใช้ overflow: hidden ไม่ได้ เนื่องจากจะตัดป๊อปอัปไม่ให้
แสดงต่อผู้ใช้
<ul> ที่มีเนื้อหา <li><button> จะประกาศตัวเองเป็น "ปุ่ม
รายการ" ต่อโปรแกรมอ่านหน้าจอ ซึ่งเป็นอินเทอร์เฟซที่แสดงอย่างถูกต้อง
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions">
<svg aria-hidden="true" viewBox="0 0 20 20">
<path d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" />
</svg>
<ul class="gui-popup">
<li>
<button>Schedule for later</button>
</li>
<li>
<button>Delete</button>
</li>
<li>
<button>Save draft</button>
</li>
</ul>
</span>
</div>
เพื่อเพิ่มลูกเล่นและสนุกกับสีสัน ฉันได้เพิ่มไอคอนลงในปุ่มรอง จาก https://heroicons.com คุณจะใช้หรือไม่ใช้ไอคอนก็ได้สำหรับทั้ง ปุ่มหลักและปุ่มรอง
<div class="gui-split-button">
<button>Send</button>
<span class="gui-popup-button" aria-haspopup="true" aria-expanded="false" title="Open for more actions">
<svg aria-hidden="true" viewBox="0 0 20 20">
<path d="M5.293 7.293a1 1 0 011.414 0L10 10.586l3.293-3.293a1 1 0 111.414 1.414l-4 4a1 1 0 01-1.414 0l-4-4a1 1 0 010-1.414z" />
</svg>
<ul class="gui-popup">
<li><button>
<svg aria-hidden="true" viewBox="0 0 24 24">
<path d="M8 7V3m8 4V3m-9 8h10M5 21h14a2 2 0 002-2V7a2 2 0 00-2-2H5a2 2 0 00-2 2v12a2 2 0 002 2z" />
</svg>
Schedule for later
</button></li>
<li><button>
<svg aria-hidden="true" viewBox="0 0 24 24">
<path d="M19 7l-.867 12.142A2 2 0 0116.138 21H7.862a2 2 0 01-1.995-1.858L5 7m5 4v6m4-6v6m1-10V4a1 1 0 00-1-1h-4a1 1 0 00-1 1v3M4 7h16" />
</svg>
Delete
</button></li>
<li><button>
<svg aria-hidden="true" viewBox="0 0 24 24">
<path d="M5 5a2 2 0 012-2h10a2 2 0 012 2v16l-7-3.5L5 21V5z" />
</svg>
Save draft
</button></li>
</ul>
</span>
</div>
รูปแบบ
เมื่อมี HTML และเนื้อหาแล้ว ก็พร้อมที่จะใช้สไตล์เพื่อกำหนดสีและเลย์เอาต์
การจัดรูปแบบคอนเทนเนอร์ปุ่มแยก
inline-flexประเภทการแสดงผลเหมาะกับคอมโพเนนต์การตัดคำนี้ เนื่องจากควรพอดีกับปุ่มแยก การดำเนินการ หรือองค์ประกอบอื่นๆ แบบอินไลน์
.gui-split-button {
display: inline-flex;
border-radius: var(--radius);
background: var(--theme);
color: var(--ontheme);
fill: var(--ontheme);
touch-action: manipulation;
user-select: none;
-webkit-tap-highlight-color: transparent;
}

การจัดรูปแบบ <button>
ปุ่มช่วยซ่อนจำนวนโค้ดที่จำเป็นได้เป็นอย่างดี คุณอาจต้องเลิกทำหรือแทนที่รูปแบบเริ่มต้นของเบราว์เซอร์ แต่ก็ต้องบังคับใช้การ รับค่าบางอย่าง เพิ่มสถานะการโต้ตอบ และปรับให้เข้ากับค่ากำหนดของผู้ใช้และ ประเภทอินพุตต่างๆ ด้วย การเพิ่มสไตล์ปุ่มจะทำได้อย่างรวดเร็ว
ปุ่มเหล่านี้แตกต่างจากปุ่มปกติเนื่องจากใช้พื้นหลังร่วมกับองค์ประกอบระดับบน โดยปกติแล้ว ปุ่มจะมีสีพื้นหลังและสีข้อความของตัวเอง แต่จะแชร์และใช้พื้นหลังของตนเองในการโต้ตอบเท่านั้น
.gui-split-button button {
cursor: pointer;
appearance: none;
background: none;
border: none;
display: inline-flex;
align-items: center;
gap: 1ch;
white-space: nowrap;
font-family: inherit;
font-size: inherit;
font-weight: 500;
padding-block: 1.25ch;
padding-inline: 2.5ch;
color: var(--ontheme);
outline-color: var(--theme);
outline-offset: -5px;
}
เพิ่มสถานะการโต้ตอบด้วยคลาสเสมือนของ CSS เพียงไม่กี่รายการ และใช้พร็อพเพอร์ตี้ที่กำหนดเองที่ตรงกันสำหรับสถานะ
.gui-split-button button {
…
&:is(:hover, :focus-visible) {
background: var(--theme-hover);
color: var(--ontheme);
& > svg {
stroke: currentColor;
fill: none;
}
}
&:active {
background: var(--theme-active);
}
}
ปุ่มหลักต้องมีสไตล์พิเศษ 2-3 อย่างเพื่อให้การออกแบบมีผลสมบูรณ์
.gui-split-button > button {
border-end-start-radius: var(--radius);
border-start-start-radius: var(--radius);
& > svg {
fill: none;
stroke: var(--ontheme);
}
}
สุดท้ายนี้ ปุ่มและไอคอนธีมสว่างจะมีเงาเพื่อเพิ่มลูกเล่นเล็กๆ น้อยๆ ดังนี้
.gui-split-button {
@media (--light) {
& > button,
& button:is(:focus-visible, :hover) {
text-shadow: 0 1px 0 var(--theme-active);
}
& > .gui-popup-button > svg,
& button:is(:focus-visible, :hover) > svg {
filter: drop-shadow(0 1px 0 var(--theme-active));
}
}
}
ปุ่มที่ดีจะให้ความสำคัญกับ Microinteraction และรายละเอียดเล็กๆ น้อยๆ
หมายเหตุเกี่ยวกับ :focus-visible
โปรดสังเกตว่ารูปแบบปุ่มใช้ :focus-visible แทน :focus :focus
เป็นองค์ประกอบสำคัญในการสร้างอินเทอร์เฟซผู้ใช้ที่เข้าถึงได้ แต่ก็มีข้อเสียคือ
ระบบไม่ทราบว่าผู้ใช้จำเป็นต้องเห็นหรือไม่เห็นหรือไม่
และจะใช้กับโฟกัสใดก็ได้
วิดีโอด้านล่างพยายามอธิบายการโต้ตอบขนาดเล็กนี้เพื่อแสดงให้เห็นว่า :focus-visible เป็นทางเลือกอัจฉริยะอย่างไร
การจัดรูปแบบปุ่มป๊อปอัป
4chFlexbox สำหรับจัดกึ่งกลางไอคอนและยึดรายการปุ่มป๊อปอัป เช่นเดียวกับปุ่มหลัก ปุ่มนี้จะโปร่งใสจนกว่าจะวางเมาส์เหนือหรือโต้ตอบด้วย และจะขยายให้เต็ม

.gui-popup-button {
inline-size: 4ch;
cursor: pointer;
position: relative;
display: inline-flex;
align-items: center;
justify-content: center;
border-inline-start: var(--border);
border-start-end-radius: var(--radius);
border-end-end-radius: var(--radius);
}
เลเยอร์ในสถานะวางเมาส์ โฟกัส และใช้งานอยู่ด้วยการซ้อน CSS และตัวเลือกฟังก์ชัน
:is()
.gui-popup-button {
…
&:is(:hover,:focus-within) {
background: var(--theme-hover);
}
/* fixes iOS trying to be helpful */
&:focus {
outline: none;
}
&:active {
background: var(--theme-active);
}
}
รูปแบบเหล่านี้เป็นตัวเชื่อมหลักสำหรับการแสดงและซ่อนป๊อปอัป เมื่อ .gui-popup-button มี focus ในองค์ประกอบย่อยใดก็ตาม ให้ตั้งค่า opacity, position
และ pointer-events ในไอคอนและป๊อปอัป
.gui-popup-button {
…
&:focus-within {
& > svg {
transition-duration: var(--in-speed);
transform: rotateZ(.5turn);
}
& > .gui-popup {
transition-duration: var(--in-speed);
opacity: 1;
transform: translateY(0);
pointer-events: auto;
}
}
}
เมื่อสไตล์เข้าและออกเสร็จสมบูรณ์แล้ว ขั้นตอนสุดท้ายคือการเปลี่ยนทรานส์ฟอร์มแบบมีเงื่อนไขตามค่ากำหนดการเคลื่อนไหวของผู้ใช้
.gui-popup-button {
…
@media (--motionOK) {
& > svg {
transition: transform var(--out-speed) ease;
}
& > .gui-popup {
transform: translateY(5px);
transition:
opacity var(--out-speed) ease,
transform var(--out-speed) ease;
}
}
}
หากสังเกตโค้ดอย่างละเอียด คุณจะเห็นว่ายังคงมีการเปลี่ยนความทึบสำหรับผู้ใช้ ที่ต้องการลดการเคลื่อนไหว
การจัดรูปแบบป๊อปอัป
องค์ประกอบ .gui-popup คือรายการปุ่มการ์ดแบบลอยที่ใช้พร็อพเพอร์ตี้ที่กำหนดเอง
และหน่วยสัมพัทธ์เพื่อให้มีขนาดเล็กลงเล็กน้อย ซึ่งจะตรงกับปุ่มหลัก
แบบอินเทอร์แอกทีฟ และสอดคล้องกับแบรนด์ด้วยการใช้สี สังเกตว่าไอคอนมีคอนทราสต์น้อยลง
บางลง และเงามีสีน้ำเงินของแบรนด์เล็กน้อย เช่นเดียวกับปุ่ม
<strong>UI และ UX ที่ดี</strong>เป็นผลมาจากการซ้อนทับรายละเอียดเล็กๆ เหล่านี้

.gui-popup {
--shadow: 220 70% 15%;
--shadow-strength: 1%;
opacity: 0;
pointer-events: none;
position: absolute;
bottom: 80%;
left: -1.5ch;
list-style-type: none;
background: var(--popupbg);
color: var(--theme-text);
padding-inline: 0;
padding-block: .5ch;
border-radius: var(--radius);
overflow: hidden;
display: flex;
flex-direction: column;
font-size: .9em;
transition: opacity var(--out-speed) ease;
box-shadow:
0 -2px 5px 0 hsl(var(--shadow) / calc(var(--shadow-strength) + 5%)),
0 1px 1px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 10%)),
0 2px 2px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 12%)),
0 5px 5px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 13%)),
0 9px 9px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 14%)),
0 16px 16px -2px hsl(var(--shadow) / calc(var(--shadow-strength) + 20%))
;
}
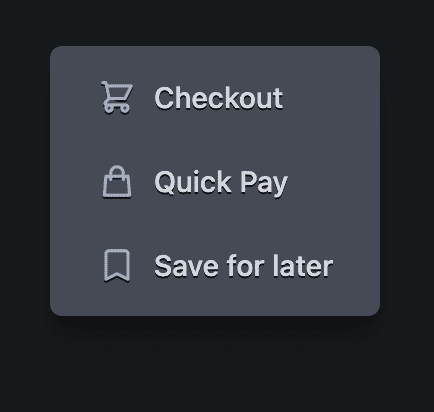
ไอคอนและปุ่มจะมีสีของแบรนด์เพื่อให้จัดรูปแบบได้อย่างสวยงามภายในแต่ละการ์ดธีมมืด และธีมสว่าง
![]()
.gui-popup {
…
& svg {
fill: var(--popupbg);
stroke: var(--theme);
@media (prefers-color-scheme: dark) {
stroke: var(--theme-border);
}
}
& button {
color: var(--theme-text);
width: 100%;
}
}
ป๊อปอัปธีมมืดมีการเพิ่มเงาข้อความและไอคอน รวมถึงเงาในกล่องที่เข้มขึ้นเล็กน้อย

.gui-popup {
…
@media (--dark) {
--shadow-strength: 5%;
--shadow: 220 3% 2%;
& button:not(:focus-visible, :hover) {
text-shadow: 0 1px 0 var(--ontheme);
}
& button:not(:focus-visible, :hover) > svg {
filter: drop-shadow(0 1px 0 var(--ontheme));
}
}
}
รูปแบบไอคอน <svg> ทั่วไป
ไอคอนทั้งหมดมีขนาดสัมพันธ์กับปุ่ม font-size ที่ใช้โดย
ใช้หน่วย ch เป็น
inline-size นอกจากนี้ยังมีการกำหนดสไตล์บางอย่างเพื่อช่วยให้ไอคอนดูนุ่มนวลและ
สมูท
.gui-split-button svg {
inline-size: 2ch;
box-sizing: content-box;
stroke-linecap: round;
stroke-linejoin: round;
stroke-width: 2px;
}
เลย์เอาต์จากขวาไปซ้าย
พร็อพเพอร์ตี้เชิงตรรกะจะทำงานที่ซับซ้อนทั้งหมด
รายการพร็อพเพอร์ตี้เชิงตรรกะที่ใช้มีดังนี้
- display: inline-flex สร้างองค์ประกอบ Flex แบบอินไลน์
- padding-block และ padding-inline เป็นคู่แทนที่จะใช้padding
แบบย่อ เพื่อรับประโยชน์จากการเว้นที่ว่างด้านตรรกะ
- border-end-start-radius และเพื่อนจะ
ปัดมุมตามทิศทางของเอกสาร
- inline-size แทนที่จะเป็น width จะช่วยให้มั่นใจได้ว่าขนาดไม่ได้เชื่อมโยงกับขนาดจริง
- border-inline-start จะเพิ่มเส้นขอบที่จุดเริ่มต้น ซึ่งอาจอยู่ทางขวาหรือซ้ายขึ้นอยู่กับทิศทางของสคริปต์
JavaScript
JavaScript ต่อไปนี้เกือบทั้งหมดมีไว้เพื่อเพิ่มการช่วยเหลือพิเศษ เราใช้ไลบรารีตัวช่วย 2 รายการเพื่อทำให้งานง่ายขึ้นเล็กน้อย BlingBlingJS ใช้สําหรับการค้นหา DOM ที่กระชับและตั้งค่าเครื่องมือฟังเหตุการณ์ได้ง่าย ส่วน roving-ux ช่วยให้การโต้ตอบกับแป้นพิมพ์และเกมแพดที่เข้าถึงได้ง่ายสําหรับป๊อปอัปเป็นไปอย่างราบรื่น
import $ from 'blingblingjs'
import {rovingIndex} from 'roving-ux'
const splitButtons = $('.gui-split-button')
const popupButtons = $('.gui-popup-button')
เมื่อนำเข้าไลบรารีข้างต้นและเลือกองค์ประกอบต่างๆ แล้วบันทึกลงใน ตัวแปร การอัปเกรดประสบการณ์การใช้งานจะเหลืออีกไม่กี่ฟังก์ชันก็จะเสร็จสมบูรณ์
ดัชนีเคลื่อนที่
เมื่อแป้นพิมพ์หรือโปรแกรมอ่านหน้าจอโฟกัสที่ .gui-popup-button เราต้องการ
ส่งต่อโฟกัสไปยังปุ่มแรก (หรือปุ่มที่โฟกัสล่าสุด) ใน
.gui-popup ไลบรารีช่วยให้เราทำเช่นนี้ได้ด้วยพารามิเตอร์ element และ target
popupButtons.forEach(element =>
rovingIndex({
element,
target: 'button',
}))
ตอนนี้องค์ประกอบจะส่งโฟกัสไปยังองค์ประกอบย่อย <button> เป้าหมายและเปิดใช้
การไปยังส่วนต่างๆ ด้วยแป้นลูกศรมาตรฐานเพื่อเรียกดูตัวเลือก
การสลับ aria-expanded
แม้ว่าป๊อปอัปจะแสดงและซ่อนอย่างเห็นได้ชัด แต่โปรแกรมอ่านหน้าจอต้องการมากกว่าคำใบ้ด้วยภาพ ในที่นี้ JavaScript ใช้เพื่อเสริมการโต้ตอบ :focus-within ที่ขับเคลื่อนด้วย CSS โดยการสลับแอตทริบิวต์ที่เหมาะสมกับโปรแกรมอ่านหน้าจอ
popupButtons.on('focusin', e => {
e.currentTarget.setAttribute('aria-expanded', true)
})
popupButtons.on('focusout', e => {
e.currentTarget.setAttribute('aria-expanded', false)
})
การเปิดใช้คีย์ Escape
ระบบตั้งใจส่งโฟกัสของผู้ใช้ไปยังกับดัก ซึ่งหมายความว่าเราต้อง
จัดหาวิธีออกจากกับดัก วิธีที่พบบ่อยที่สุดคือการอนุญาตให้ใช้ปุ่ม Escape
โดยให้สังเกตการกดแป้นบนปุ่มป๊อปอัป เนื่องจากเหตุการณ์แป้นพิมพ์ใดๆ ใน
องค์ประกอบย่อยจะส่งต่อขึ้นไปยังองค์ประกอบหลักนี้
popupButtons.on('keyup', e => {
if (e.code === 'Escape')
e.target.blur()
})
หากปุ่มป๊อปอัปตรวจพบการกดแป้นใดๆ Escape ระบบจะนำโฟกัสออกจากปุ่ม
ด้วย
blur()
การคลิกปุ่มแยก
สุดท้ายนี้ หากผู้ใช้คลิก แตะ หรือใช้แป้นพิมพ์โต้ตอบกับปุ่ม แอปพลิเคชันจะต้องดำเนินการที่เหมาะสม เราใช้การฟองเหตุการณ์อีกครั้งที่นี่ แต่คราวนี้ใช้กับ.gui-split-buttonคอนเทนเนอร์เพื่อตรวจจับการคลิกปุ่ม
จากป๊อปอัปย่อยหรือการดำเนินการหลัก
splitButtons.on('click', event => {
if (event.target.nodeName !== 'BUTTON') return
console.info(event.target.innerText)
})
บทสรุป
ตอนนี้คุณรู้วิธีที่ฉันใช้แล้ว คุณจะทำอย่างไร 🙂
มาลองใช้แนวทางที่หลากหลายและเรียนรู้วิธีต่างๆ ในการสร้างสรรค์บนเว็บกัน สร้างการสาธิต ทวีตลิงก์มาให้ฉัน แล้วฉันจะเพิ่มลิงก์นั้น ลงในส่วนรีมิกซ์ของชุมชนด้านล่าง


