<progress> 要素を使用して、色を適応させ、アクセシビリティに配慮した読み込みバーを作成する方法の基本的な概要。
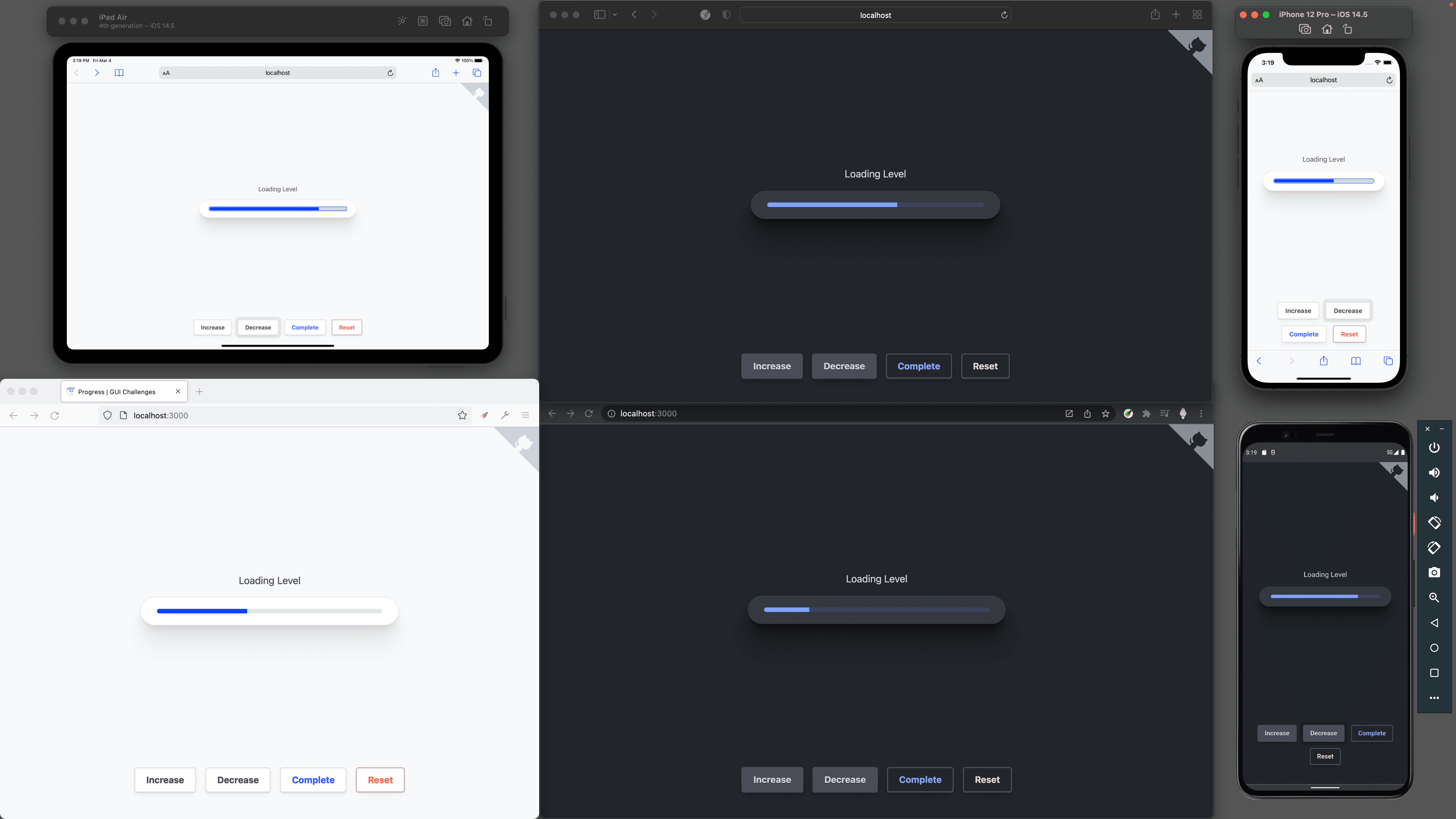
この記事では、<progress> 要素を使用して、色適応型でアクセシビリティの高い読み込みバーを構築する方法について説明します。デモを試して、ソースを表示しましょう。
動画でご覧になりたい場合は、こちらの YouTube 版をご覧ください。
概要
<progress> 要素は、完了に関する視覚的および聴覚的なフィードバックをユーザーに提供します。この視覚的なフィードバックは、フォームの進行状況、ダウンロードまたはアップロード情報の表示、進行状況の量は不明だが作業はまだアクティブであることを示す場合など、さまざまなシナリオで役立ちます。
この GUI チャレンジでは、既存の HTML <progress> 要素を使用して、アクセシビリティの取り組みを軽減しました。色とレイアウトは、組み込み要素のカスタマイズの限界を押し広げ、コンポーネントを最新化して、デザイン システムに適合させます。

マークアップ
<progress> 要素を <label> でラップしたのは、明示的な関係属性を暗黙的な関係に置き換えるためです。また、読み込み状態の影響を受ける親要素にラベルを付け、スクリーン リーダー技術がその情報をユーザーに伝えることができるようにしました。
<progress></progress>
value がない場合、要素の進行状況は不確定になります。max 属性はデフォルトで 1 に設定されているため、進捗状況は 0 ~ 1 の範囲になります。たとえば、max を 100 に設定すると、範囲は 0 ~ 100 に設定されます。0 と 1 の範囲内に収まるように、進行状況の値を 0.5 または 50% に変換しました。
ラベルでラップされた進行状況
暗黙的な関係では、次のように進行状況要素がラベルでラップされます。
<label>Loading progress<progress></progress></label>
デモでは、スクリーン リーダーのみのラベルを含めるようにしました。ラベルテキストを <span> で囲み、画面外に表示されるようにスタイルを適用します。
<label>
<span class="sr-only">Loading progress</span>
<progress></progress>
</label>
WebAIM の次の CSS を使用します。
.sr-only {
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
height: 1px;
width: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute;
}

読み込みの進行状況の影響を受ける領域
視覚に障がいがないユーザーは、進行状況インジケーターを関連する要素やページ領域と簡単に結びつけることができますが、視覚障がいのあるユーザーにはそうではありません。読み込みが完了したときに変更される最上位の要素に aria-busy 属性を割り当てることで、この問題を改善できます。さらに、aria-describedby を使用して、進行状況と読み込みゾーンの関係を示します。
<main id="loading-zone" aria-busy="true">
…
<progress aria-describedby="loading-zone"></progress>
</main>
JavaScript から、タスクの開始時に aria-busy を true に切り替え、終了時に false に切り替えます。
Aria 属性の追加
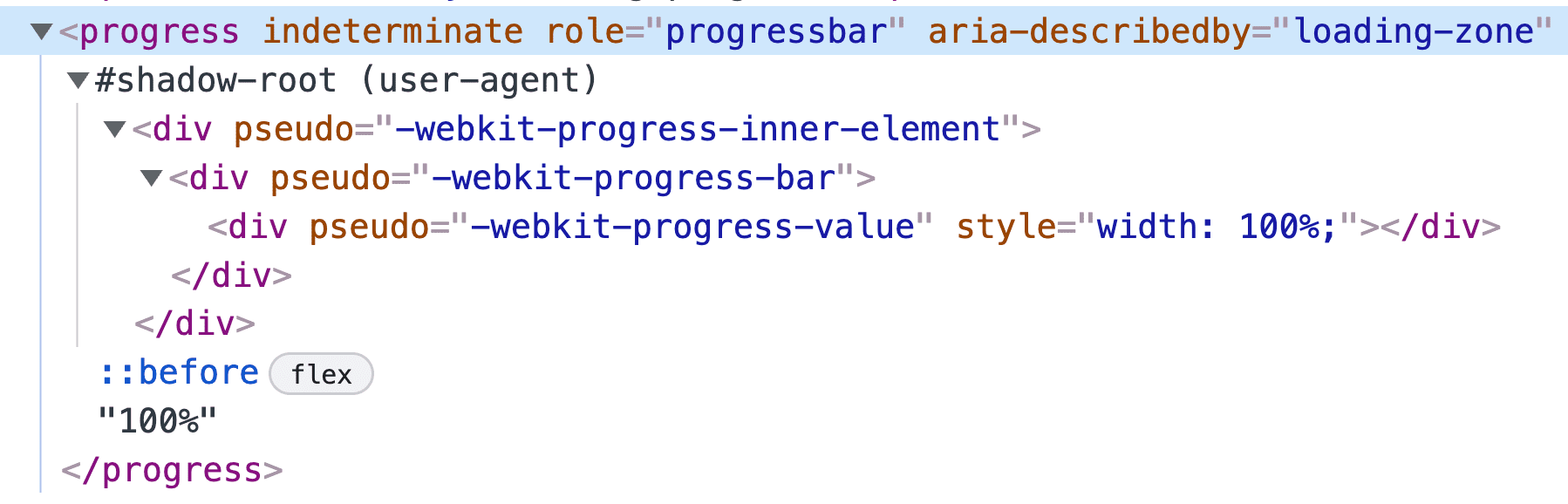
<progress> 要素の暗黙的なロールは progressbar ですが、暗黙的なロールがないブラウザのために明示的に指定しました。また、indeterminate 属性を追加して、要素を明示的に不明な状態にしました。これは、要素に value が設定されていないことを確認するよりも明確です。
<label>
Loading
<progress
indeterminate
role="progressbar"
aria-describedby="loading-zone"
tabindex="-1"
>unknown</progress>
</label>
tabindex="-1" を使用すると、JavaScript から進捗状況要素にフォーカスを当てることができます。これはスクリーン リーダー技術にとって重要です。進捗状況が変化するたびに進捗状況にフォーカスを移動することで、更新された進捗状況がどこまで進んだかをユーザーに知らせることができます。
スタイル
進行状況要素のスタイル設定は少し複雑です。組み込みの HTML 要素には、選択が難しい特別な非表示部分があり、設定できるプロパティのセットが限られていることがよくあります。
レイアウト
レイアウト スタイルは、進行状況要素のサイズとラベルの位置に柔軟性を持たせることを目的としています。特別な完了状態が追加されます。これは、有用ではあるものの必須ではない、追加の視覚的な合図となります。
<progress> レイアウト
プログレス要素の幅はそのままにして、デザインに必要なスペースに合わせて縮小 / 拡大できるようにします。appearance と border を none に設定することで、組み込みスタイルが削除されます。これは、各ブラウザが要素に独自のスタイルを持っているため、ブラウザ間で要素を正規化できるようにするためです。
progress {
--_track-size: min(10px, 1ex);
--_radius: 1e3px;
/* reset */
appearance: none;
border: none;
position: relative;
height: var(--_track-size);
border-radius: var(--_radius);
overflow: hidden;
}
_radius の 1e3px の値は、大きな数を表すために科学的記数法を使用するため、border-radius は常に丸められます。これは 1000px と同じです。この値を使用する理由は、設定したらそのままにしておけるほど大きな値を使用したいからです(また、1000px よりも短く記述できます)。必要に応じてさらに大きくすることも簡単です。3 を 4 に変更するだけで、1e4px は 10000px と同等になります。
overflow: hidden は使用されており、論争の的となっているスタイルです。border-radius 値をトラックやトラックの塗りつぶし要素に渡す必要がないなど、いくつかのことが簡単になりましたが、プログレスの子要素を要素の外に配置できなくなりました。このカスタム進行状況要素の別のイテレーションは overflow: hidden なしで実行でき、アニメーションやより優れた完了状態の機会が開かれる可能性があります。
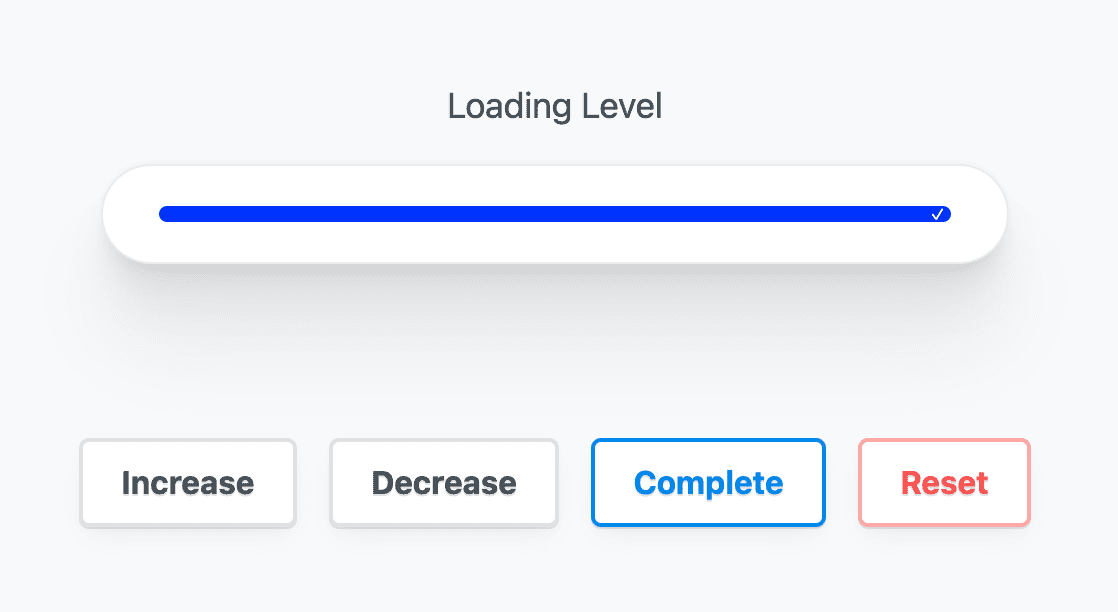
処理が完了しました
CSS セレクタは、最大値と値を比較し、一致する場合は進行状況が完了したと判断します。完了すると、疑似要素が生成され、進行状況要素の末尾に追加されます。これにより、完了を示す視覚的なキューが追加されます。
progress:not([max])[value="1"]::before,
progress[max="100"][value="100"]::before {
content: "✓";
position: absolute;
inset-block: 0;
inset-inline: auto 0;
display: flex;
align-items: center;
padding-inline-end: max(calc(var(--_track-size) / 4), 3px);
color: white;
font-size: calc(var(--_track-size) / 1.25);
}

色
ブラウザには、進行状況要素用の独自の色が用意されており、1 つの CSS プロパティだけでライトモードとダークモードに適応できます。これは、ブラウザ固有の特別なセレクタを使用して構築できます。
ブラウザのライトモードとダークモードのスタイル
サイトをダークモードとライトモードに適応する <progress> 要素にオプトインするには、color-scheme のみが必要です。
progress {
color-scheme: light dark;
}
単一のプロパティの進行状況の塗りつぶし色
<progress> 要素をティントするには、accent-color を使用します。
progress {
accent-color: rebeccapurple;
}
accent-color に応じてトラックの背景色が明るい色から暗い色に変化していることに注目してください。ブラウザが適切なコントラストを確保しています。
ライトモードとダークモードの色を完全にカスタマイズ
<progress> 要素に 2 つのカスタム プロパティを設定します。1 つはトラックの色、もう 1 つはトラックの進行状況の色です。prefers-color-scheme メディアクエリ内で、トラックとトラックの進行状況の新しい色の値を指定します。
progress {
--_track: hsl(228 100% 90%);
--_progress: hsl(228 100% 50%);
}
@media (prefers-color-scheme: dark) {
progress {
--_track: hsl(228 20% 30%);
--_progress: hsl(228 100% 75%);
}
}
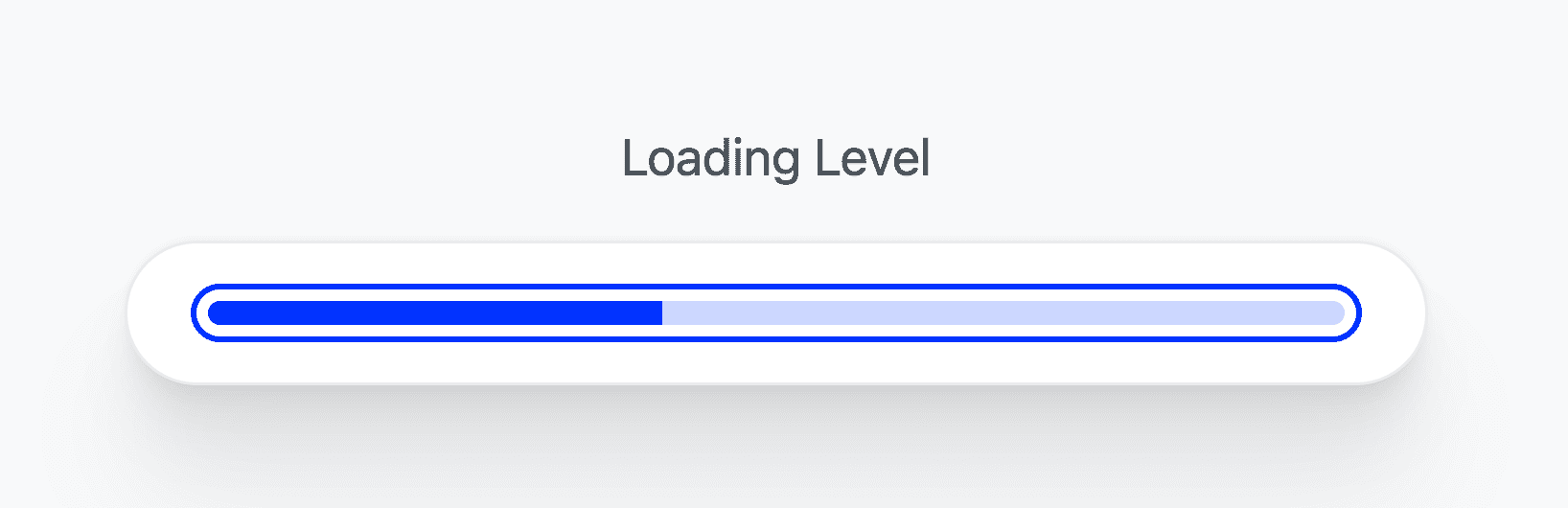
フォーカス スタイル
先ほど、要素に負のタブインデックスを付与して、プログラムでフォーカスできるようにしました。:focus-visible を使用してフォーカスをカスタマイズし、よりスマートなフォーカス リング スタイルを有効にします。これにより、マウスクリックとフォーカスではフォーカス リングが表示されませんが、キーボード クリックでは表示されます。YouTube 動画でこの点について詳しく説明していますので、ぜひご覧ください。
progress:focus-visible {
outline-color: var(--_progress);
outline-offset: 5px;
}

ブラウザ間のカスタム スタイル
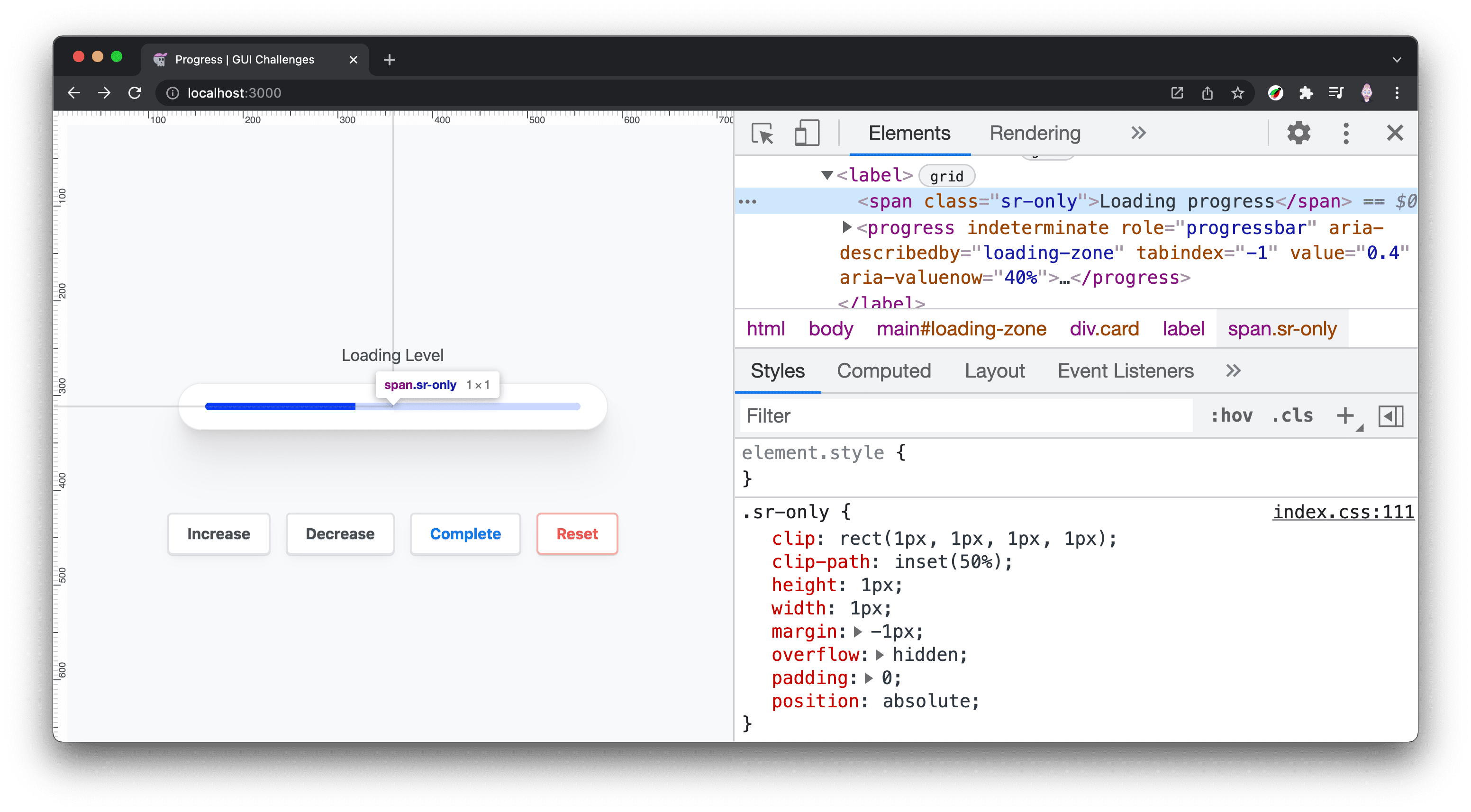
各ブラウザが公開する <progress> 要素の部分を選択して、スタイルをカスタマイズします。progress 要素は 1 つのタグですが、CSS 擬似セレクタを介して公開されるいくつかの子要素で構成されています。この設定を有効にすると、Chrome DevTools にこれらの要素が表示されます。
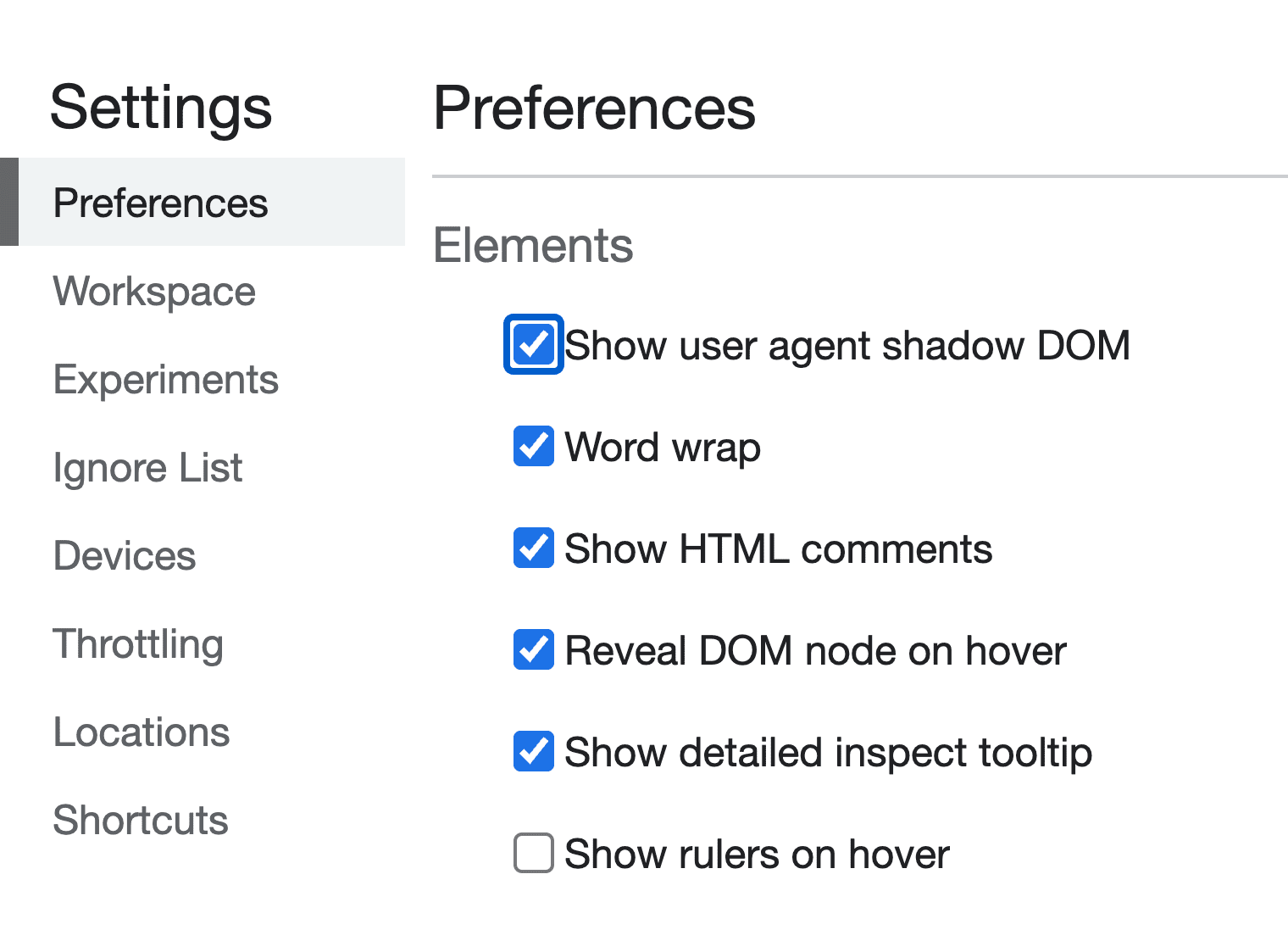
- ページを右クリックし、[要素を検証] を選択して DevTools を開きます。
- DevTools ウィンドウの右上にある設定アイコン(歯車の形のアイコン)をクリックします。
- [要素] 見出しで、[ユーザー エージェントのシャドー DOM を表示] チェックボックスを見つけてオンにします。

Safari と Chromium のスタイル
Safari や Chromium などの WebKit ベースのブラウザは、::-webkit-progress-bar と ::-webkit-progress-value を公開しており、CSS のサブセットを使用できます。ここでは、先ほど作成したカスタム プロパティを使用して background-color を設定します。これにより、ライトモードとダークモードに対応できます。
/* Safari/Chromium */
progress[value]::-webkit-progress-bar {
background-color: var(--_track);
}
progress[value]::-webkit-progress-value {
background-color: var(--_progress);
}

Firefox のスタイル
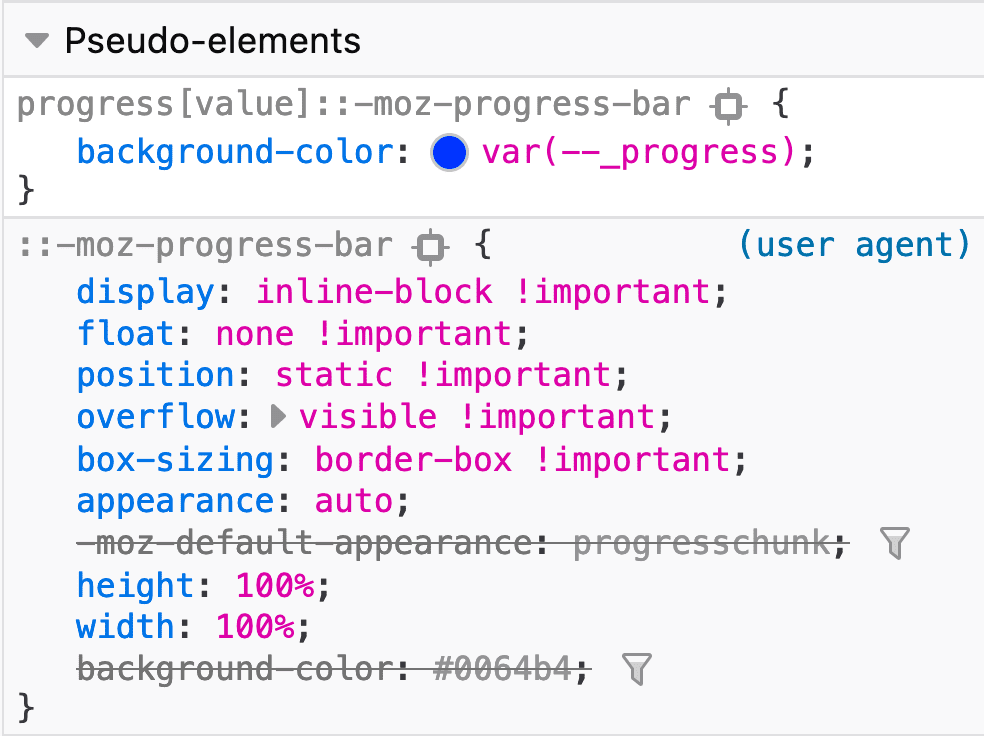
Firefox では、<progress> 要素でのみ ::-moz-progress-bar 疑似セレクタが公開されます。つまり、トラックを直接色付けすることはできません。
/* Firefox */
progress[value]::-moz-progress-bar {
background-color: var(--_progress);
}


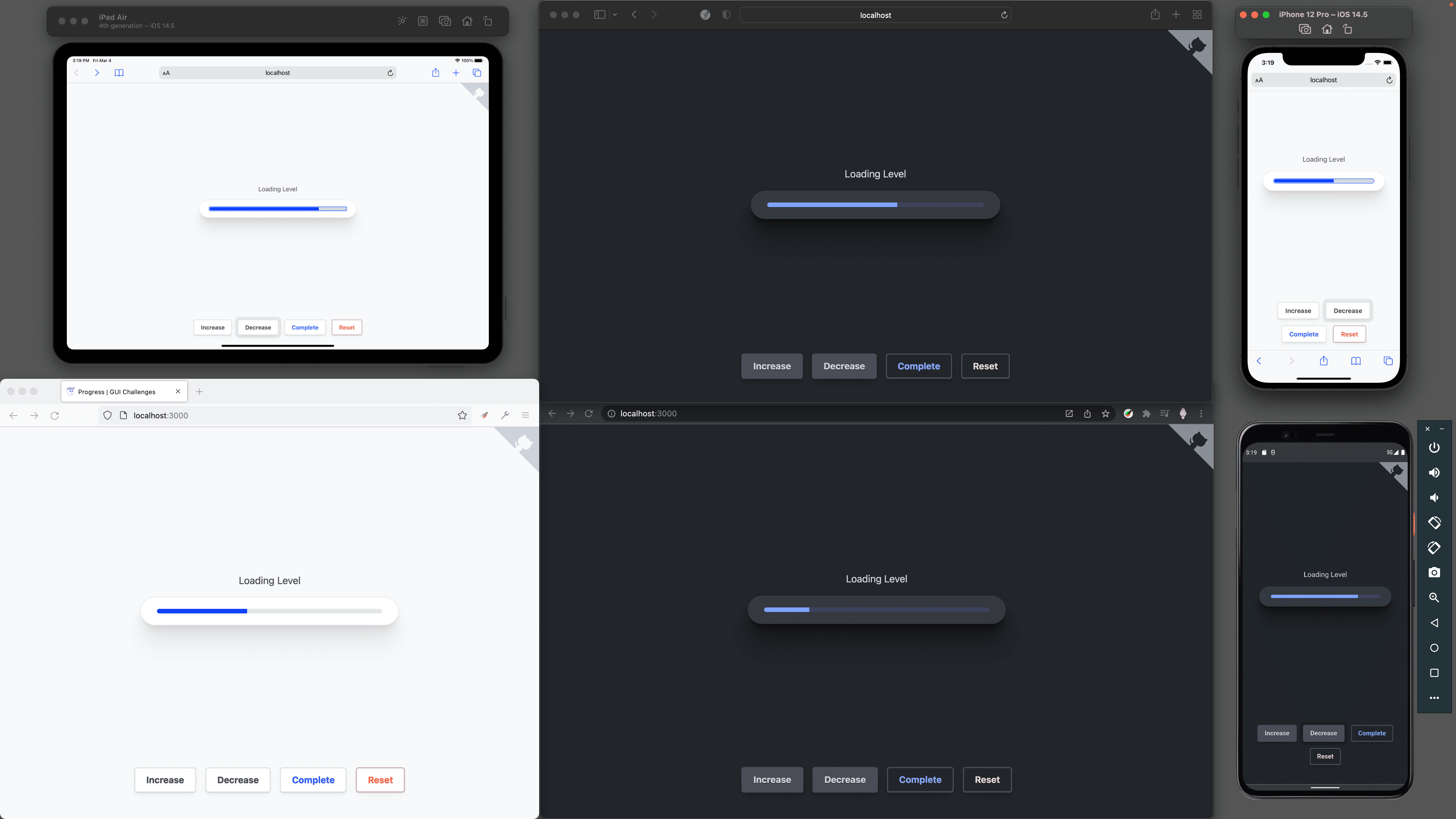
Firefox では accent-color で設定されたトラックの色が使用されていますが、iOS Safari では水色のトラックが使用されています。ダークモードでも同様です。Firefox にはダークトラックがありますが、設定したカスタムカラーは表示されません。Webkit ベースのブラウザでは機能します。
アニメーション
ブラウザの組み込み疑似セレクタを使用する場合、許可される CSS プロパティのセットが制限されることがよくあります。
トラックが埋まっていくアニメーション
進捗要素の inline-size にトランジションを追加すると、Chromium では動作しますが、Safari では動作しません。Firefox も ::-moz-progress-bar で transition プロパティを使用しません。
/* Chromium Only 😢 */
progress[value]::-webkit-progress-value {
background-color: var(--_progress);
transition: inline-size .25s ease-out;
}
:indeterminate の状態をアニメーション化する
ここでは、アニメーションを提供できるように、少し工夫を凝らしています。Chromium の疑似要素が作成され、3 つのブラウザすべてで前後にアニメーションするグラデーションが適用されます。
カスタム プロパティ
カスタム プロパティはさまざまな用途に役立ちますが、私が特に気に入っているのは、魔法のように見える CSS 値に名前を付けることです。次は、かなり複雑な linear-gradient ですが、わかりやすい名前が付けられています。その目的とユースケースを明確に理解できる。
progress {
--_indeterminate-track: linear-gradient(to right,
var(--_track) 45%,
var(--_progress) 0%,
var(--_progress) 55%,
var(--_track) 0%
);
--_indeterminate-track-size: 225% 100%;
--_indeterminate-track-animation: progress-loading 2s infinite ease;
}
カスタム プロパティは、ブラウザ固有のセレクタをグループ化できないため、コードを DRY に保つうえでも役立ちます。
キーフレーム
目標は、前後に移動する無限のアニメーションです。開始キーフレームと終了キーフレームは CSS で設定します。50% の中間キーフレーム 1 つだけで、開始位置に戻るアニメーションを繰り返し作成できます。
@keyframes progress-loading {
50% {
background-position: left;
}
}
各ブラウザをターゲットにする
すべてのブラウザで、<progress> 要素自体に疑似要素を作成したり、進行状況バーをアニメーション化したりできるわけではありません。疑似要素よりもトラックのアニメーションをサポートするブラウザが多いため、疑似要素をベースとしてアニメーション バーにアップグレードします。
Chromium の疑似要素
Chromium では、位置とともに使用される疑似要素 ::after が要素を覆うことが許可されています。不確定のカスタム プロパティが使用され、前後のアニメーションが非常にうまく機能します。
progress:indeterminate::after {
content: "";
inset: 0;
position: absolute;
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
Safari の進行状況バー
Safari の場合、カスタム プロパティとアニメーションは疑似要素のプログレス バーに適用されます。
progress:indeterminate::-webkit-progress-bar {
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
Firefox の進行状況バー
Firefox では、カスタム プロパティとアニメーションは疑似要素のプログレス バーにも適用されます。
progress:indeterminate::-moz-progress-bar {
background: var(--_indeterminate-track);
background-size: var(--_indeterminate-track-size);
background-position: right;
animation: var(--_indeterminate-track-animation);
}
JavaScript
JavaScript は <progress> 要素で重要な役割を果たします。要素に送信される値を制御し、スクリーン リーダー用の十分な情報がドキュメントに含まれていることを確認します。
const state = {
val: null
}
このデモには、進行状況を制御するためのボタンが用意されています。これらのボタンは state.val を更新してから、DOM を更新する関数を呼び出します。
document.querySelector('#complete').addEventListener('click', e => {
state.val = 1
setProgress()
})
setProgress()
この関数で UI/UX のオーケストレーションが行われます。まず、setProgress() 関数を作成します。state オブジェクト、進捗要素、<main> ゾーンにアクセスできるため、パラメータは必要ありません。
const setProgress = () => {
}
<main> ゾーンの読み込みステータスを設定する
進捗状況が完了したかどうかに応じて、関連する <main> 要素の aria-busy 属性を更新する必要があります。
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
}
読み込み量が不明な場合は属性をクリア
値が不明または未設定の場合は、この使用法で null を使用し、value 属性と aria-valuenow 属性を削除します。これにより、<progress> が未確定になります。
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
}
JavaScript の 10 進数計算に関する問題を修正
進行状況のデフォルトの最大値 1 を維持することにしたため、デモの増減関数では 10 進数の計算を使用します。JavaScript などの言語は、必ずしも得意ではありません。次に、計算結果の余分な部分を切り捨てる roundDecimals() 関数を示します。
const roundDecimals = (val, places) =>
+(Math.round(val + "e+" + places) + "e-" + places)
値を丸めて、表示できるようにします。
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
}
スクリーン リーダーとブラウザの状態の値を設定する
この値は DOM の次の 3 か所で使用されます。
<progress>要素のvalue属性。aria-valuenow属性。<progress>の内部テキスト コンテンツ。
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
progress.value = val
progress.setAttribute('aria-valuenow', valPercent)
progress.innerText = valPercent
}
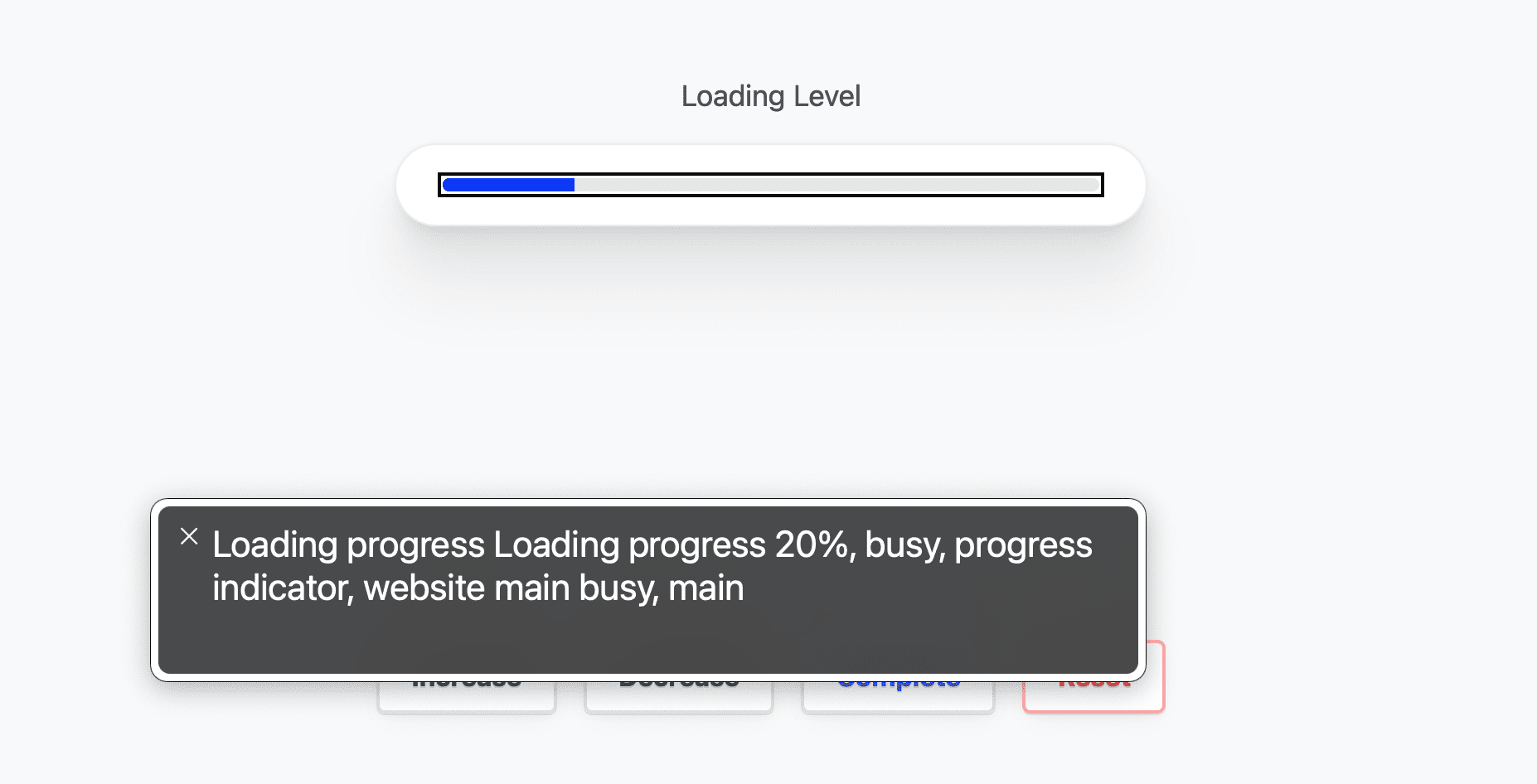
進行状況にフォーカスを設定する
値が更新されると、目の見えるユーザーには進行状況の変化が表示されますが、スクリーン リーダーのユーザーにはまだ変更のアナウンスは行われません。<progress> 要素にフォーカスすると、ブラウザが更新をアナウンスします。
const setProgress = () => {
zone.setAttribute('aria-busy', state.val < 1)
if (state.val === null) {
progress.removeAttribute('aria-valuenow')
progress.removeAttribute('value')
progress.focus()
return
}
const val = roundDecimals(state.val, 2)
const valPercent = val * 100 + "%"
progress.value = val
progress.setAttribute('aria-valuenow', valPercent)
progress.innerText = valPercent
progress.focus()
}

まとめ
私がどのように行ったかをご理解いただけたかと思います。では、あなたならどのようにしますか?🙂
もう一度チャンスがあれば、いくつか変更したい点があります。現在のコンポーネントをクリーンアップする余地があり、<progress> 要素の疑似クラス スタイルの制限なしでコンポーネントを構築する余地もあると思います。ぜひお試しください。
アプローチを多様化し、ウェブで構築するさまざまな方法を学びましょう。
デモを作成して、ツイートでリンクを送信してください。下のコミュニティ リミックス セクションに追加します。

