نظرة عامة أساسية حول كيفية إنشاء نظام ألوان ديناميكي وقابل للضبط
في هذه المشاركة، أريد مشاركة أفكار حول طرق إدارة أنظمة ألوان متعددة في CSS. جرِّب العرض التوضيحي.
إذا كنت تفضّل الفيديو، يمكنك الاطّلاع على نسخة من هذا المنشور على YouTube:
نظرة عامة
سننشئ نظام ألوان سهل الاستخدام باستخدام خصائص مخصّصة وcalc()، لمحاولة
إنشاء صفحة ويب تتكيّف مع الإعدادات المفضّلة للمستخدم مع الحفاظ على الحد الأدنى من
تجربة التأليف. نبدأ بلون أساسي للعلامة التجارية وننشئ منه نظامًا من
الصيغ: لونان للنص و4 ألوان للسطح وظل متوافق.
يبدأ هذا الدليل بتحديد جميع ألوان كل مخطط ألوان في البداية. ولا يتم استخدامها لتغيير الصفحة إلا في النهاية.
العلامة التجارية
غالبًا ما يكون لون العلامة التجارية قد تم تحديده مسبقًا ويتم إرساله على شكل رمز سداسي أو rgb. تحدّي واجهة المستخدم الرسومية هذا
له لون علامة تجارية أساسي هو #0af. أولاً، بالنسبة إلى نظام الألوان هذا، يجب تحويل القيمة السداسية العشرية
إلى
hsl.
* {
--brand: #0af;
--brand: hsl(200 100% 50%);
}
لتفعيل مفهوم تخفيف لون العلامة التجارية أو تكثيفه، بنسبة مثلاً 20%، يجب استخراج القنوات الثلاث لقيمة اللون hsl إلى خصائصهم المخصّصة، على النحو التالي:
* {
--brand-hue: 200;
--brand-saturation: 100%;
--brand-lightness: 50%;
}
يمكن لغة CSS إجراء عمليات حسابية على سمات اللون هذه، على سبيل المثال calc(var(--brand-lightness) -
20%) لخفض قيمة السطوع بنسبة %20. وهذا أمر أساسي لإنشاء
نظام ألوان، لأنّ CSS يمكنه إبقاء جميع الألوان في مجموعة الألوان نفسها من خلال تعديل مقدار كثافة ملف hsl ودرجة سطوعه.
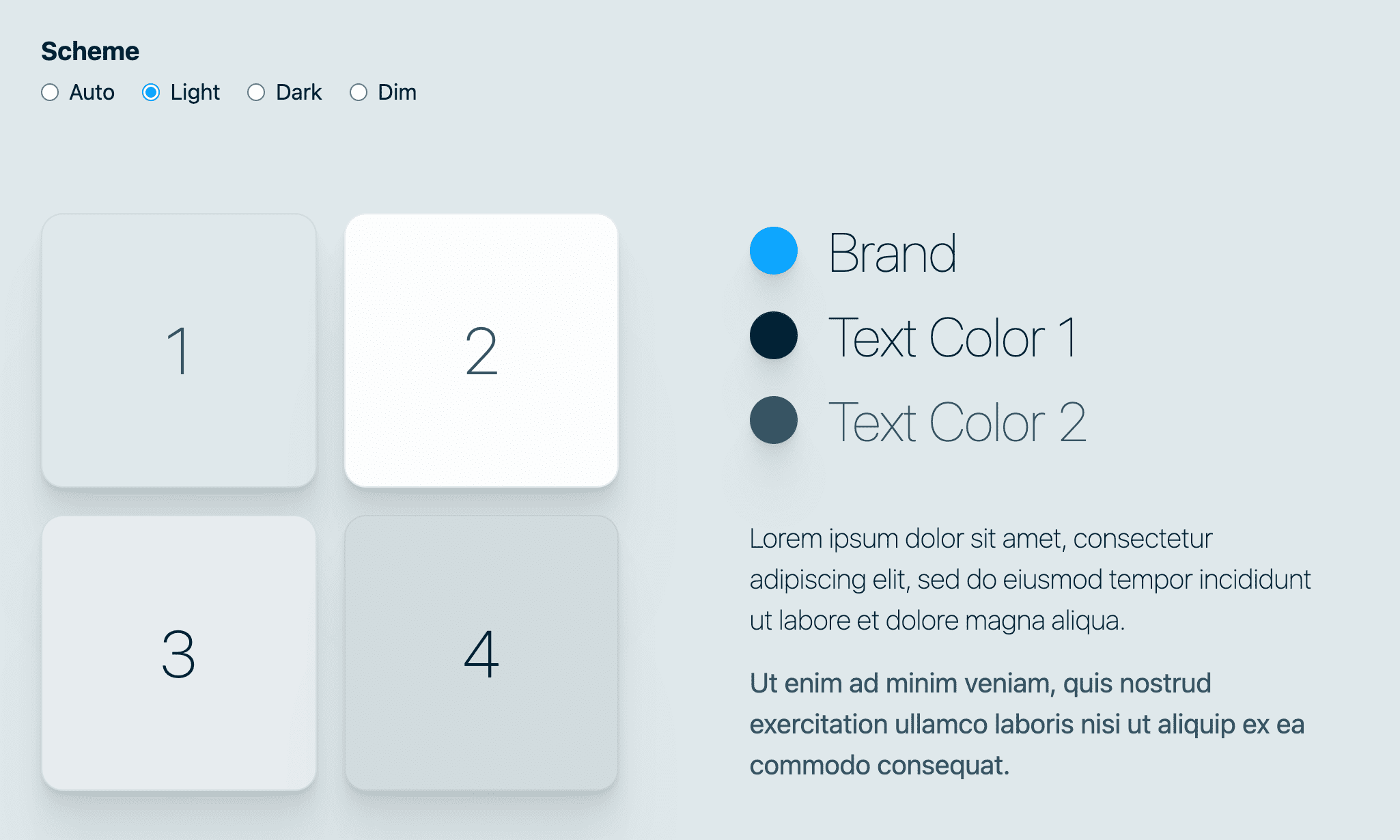
مظهر فاتح
سيتم وضع علامة على كلّ صيغة لون باستخدام نظام الألوان المطابق لها، وفي هذه الحالة، سيتمّ إلحاق كلّ
بـ -light.

العلامة التجارية
بدءًا من لون العلامة التجارية، تتم إعادة إنشائه من خلال لفّ السمات المخصّصة --brand-hue و--brand-saturation
و--brand-lightness داخل قوس دالة hsl ()،
بدون إجراء أي عمليات حسابية:
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
}
ألوان النص
بعد ذلك، تحتاج أساسيات مخطّط الألوان إلى ألوان النصوص. في المظهر الفاتح، يجب أن يكون النص داكنًا جدًا. لاحِظ أنّ درجة سطوع الألوان التالية منخفضة، ويقلّ ذلك بكثير عن %50.
* {
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
}
--text1-light، بما أنّه لون داكن جدًا عند مستوى السطوع% 10، يحافظ على التشبع القوي بنسبة %100 حتى يظلّ لون العلامة التجارية مرئيًا في اللون الأزرق الداكن.
--text2-light، ليس هذا اللون داكنًا مثل اللون الأول، وهذا أمر جيد لأنّه
لون ثانوي، كما أنّه أقل تشبعًا بكثير.
ألوان السطح
ألوان السطح هي الخلفيات والحدود وغيرها من الأسطح الزخرفية التي يقع عليها النص أو يظهر فيها. في المظهر الفاتح، تكون هذه هي الألوان الفاتحة، مقارنةً بألوان النص التي كانت داكنة. لإنشاء ألوان فاتحة باستخدام hsl، سنستخدم قيمًا مئوية أعلى في قيمة الفاتحة الثالثة. سنخفض أيضًا درجة التشبع، لكي لا تبدو الألوان الرمادية الفاتحة مظلّلة بشكلٍ مفرط.
* {
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
}
تم إنشاء 4 ألوان للسطح لأنّ الألوان الزخرفية تميل إلى أن تحتاج إلى المزيد من
الصيغ، وذلك للحظات التفاعلية مثل :focus أو :hover أو لإنشاء
مظهر طبقات الورق. في هذه السيناريوهات، من الأفضل الانتقال من --surface2-light عند التمرير بمؤشر الماوس إلى --surface3-light، ما يؤدي إلى زيادة التباين (من درجة سطوع% 99 إلى% 92، ما يجعله أغمق).
الظلال
إنّ الظلال ضمن مخطّط ألوان رائعة، ولكنها تضيف طابعًا واقعيًا إلى التأثير وتساعده على التميز عن الظلال غير الواقعية المستندة إلى اللون الأسود. لتنفيذ ذلك، سيستخدم لون الظل السمة المخصّصة للون، وسيكون ممتلئًا قليلاً بالصبغة ولكن سيظلّ داكنًا جدًا. في الأساس، يتم إنشاء ظلّ داكن جدًا ومائل إلى الأزرق قليلاً.
* {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
لا يتم تضمين --surface-shadow-light في دالة hsl. ويعود السبب في ذلك إلى أنّه سيتم دمج قيمة
--shadow-strength لإنشاء بعض الشفافية، وتحتاج CSS إلى
القطع لإجراء العمليات الحسابية. انتقِل إلى قسم
ظلّ العارض لمعرفة المزيد.
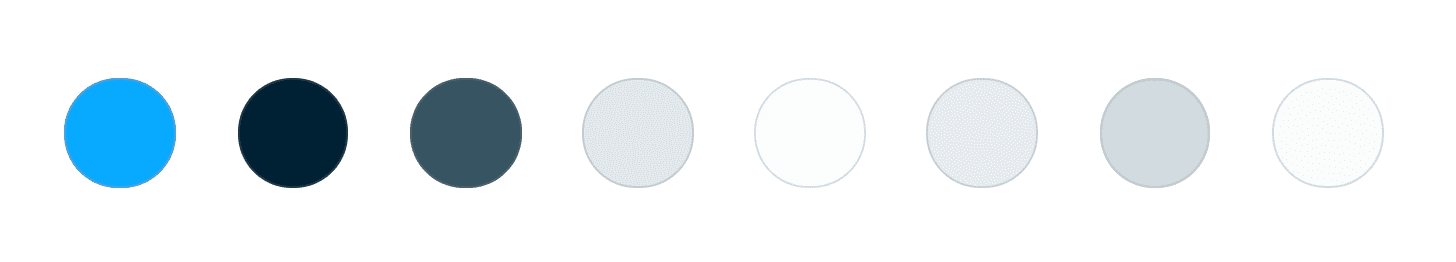
الألوان الفاتحة معًا
لا داعي للبحث عن كيفية إنشاء أي من الألوان الفاتحة، فكلّها متوفّرة في مكان واحد في CSS.
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
--surface-shadow-light: var(--brand-hue) 10% calc(var(--brand-lightness) / 5);
--shadow-strength-light: .02;
}

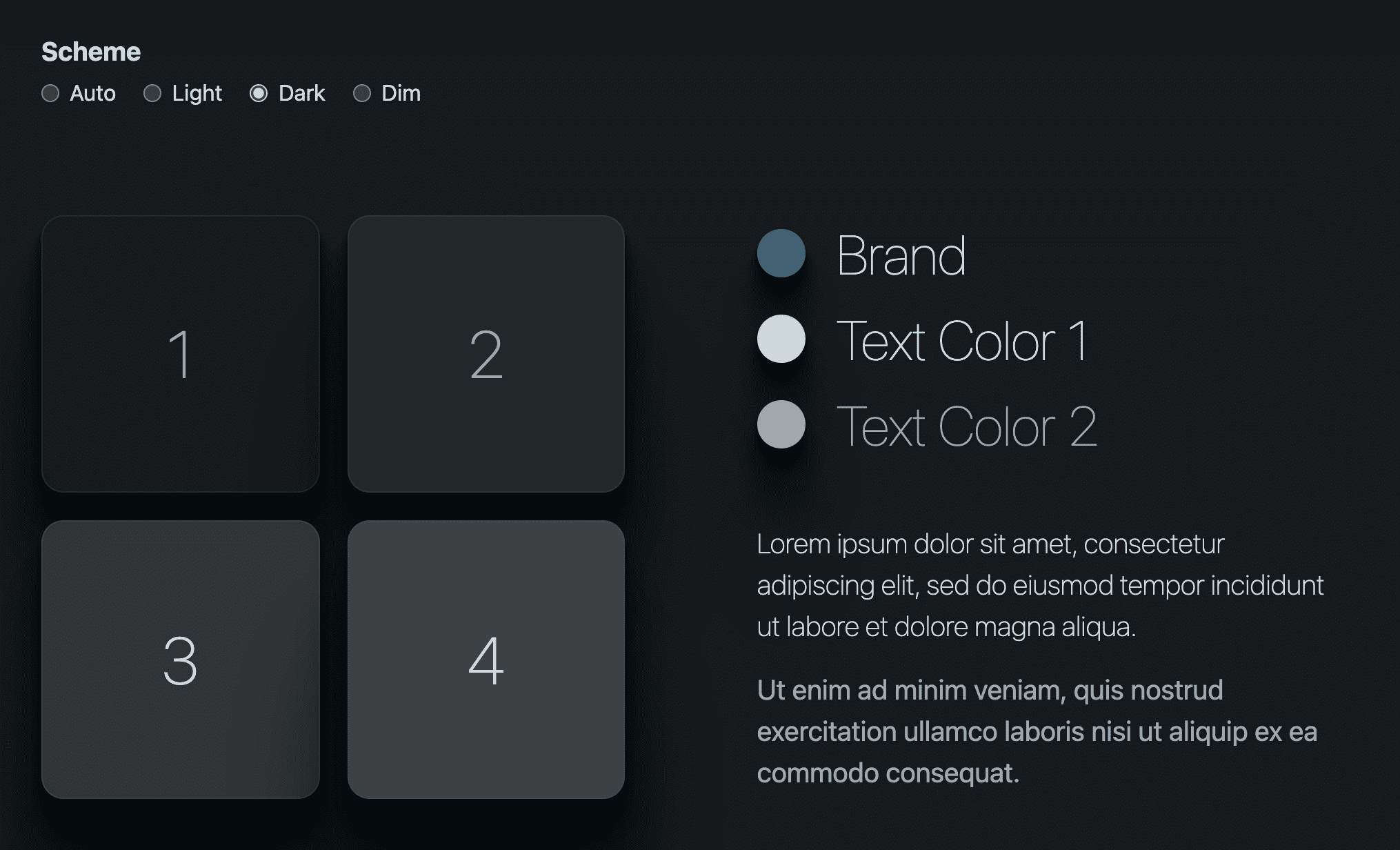
مظهر داكن
لا تبدأ معظم العلامات التجارية باستخدام مظهر داكن، بل هي عبارة عن صيغة من المظهر الأساسي الذي يكون عادةً فاتحًا. من ناحية أخرى، غالبًا ما يختار المستخدمون مظهرًا داكنًا في سياقات مختلفة، مثل الليل. وقد أدّت هذه العوامل إلى مراعاة أمرين عند استخدام المظاهر الداكنة:
- سيكون المستخدمون في أغلب الأحيان في مكان مظلم أثناء استخدام هذا المظهر، لذا ننصحك بإجراء الاختبار في بيئة ملفتة للانتباه.
- يجب خفض تشبع الألوان كي لا تبدو مموهة على الشاشة بسبب كونها شديدة الكثافة.

العلامة التجارية
يستخدم المظهر الفاتح قيم قنوات الألوان hsl للعلامة التجارية الثلاث بدون تغيير، بينما لا يستخدم المظهر الداكن هذه القيم. يتم خفض التشبع إلى النصف وخفض السطوع نسبته 50%.
* {
--brand-dark: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 2)
calc(var(--brand-lightness) / 1.5)
);
}
ألوان النص
في المظهر الداكن، يجب أن تكون ألوان النصوص فاتحة. تحتوي الألوان التالية على قيم مرتفعة للسطوع، ما يجعلها أقرب إلى الأبيض.
* {
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
}
ألوان السطح
في المظهر الداكن، يجب أن تكون ألوان السطح داكنة. تتسم الألوان التالية بانخفاض مستوى السطوع والتشبّع، مع أنّ السطح الأول هو الأغمق بنسبة %10.
* {
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
}
الظلال
في المظهر الداكن، قد يكون من الصعب جدًا رؤية الظلال. هذا منطقي لأنّه من الصعب
تعتيم شيء مظلم إلى حدٍ ما. في هذه الحالة، يكون المتغير
--shadow-strength-dark مفيدًا جدًا، لأنّه يسمح لنا بتعتيم
الظلال من خلال تغيير متغيّر واحد.
* {
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}
وننصحك أيضًا بالاطّلاع على درجة تشبع هذا الظل. هل يمكنك ملاحظة اللون عند النظر إلى الواجهة؟ جرِّب إزالة التشبّع من devtools، أيهما تفضّل؟
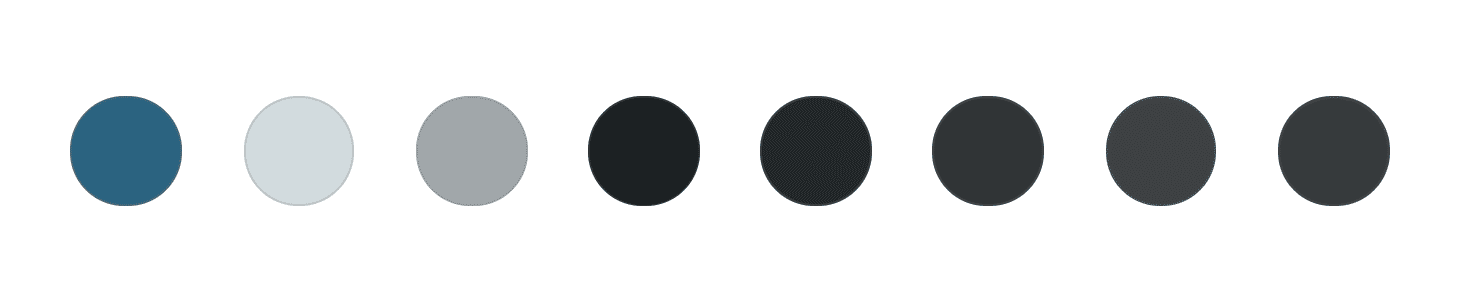
ألوان داكنة معًا
* {
--brand-dark: hsl(var(--brand-hue) calc(var(--brand-saturation) / 2) calc(var(--brand-lightness) / 1.5));
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}

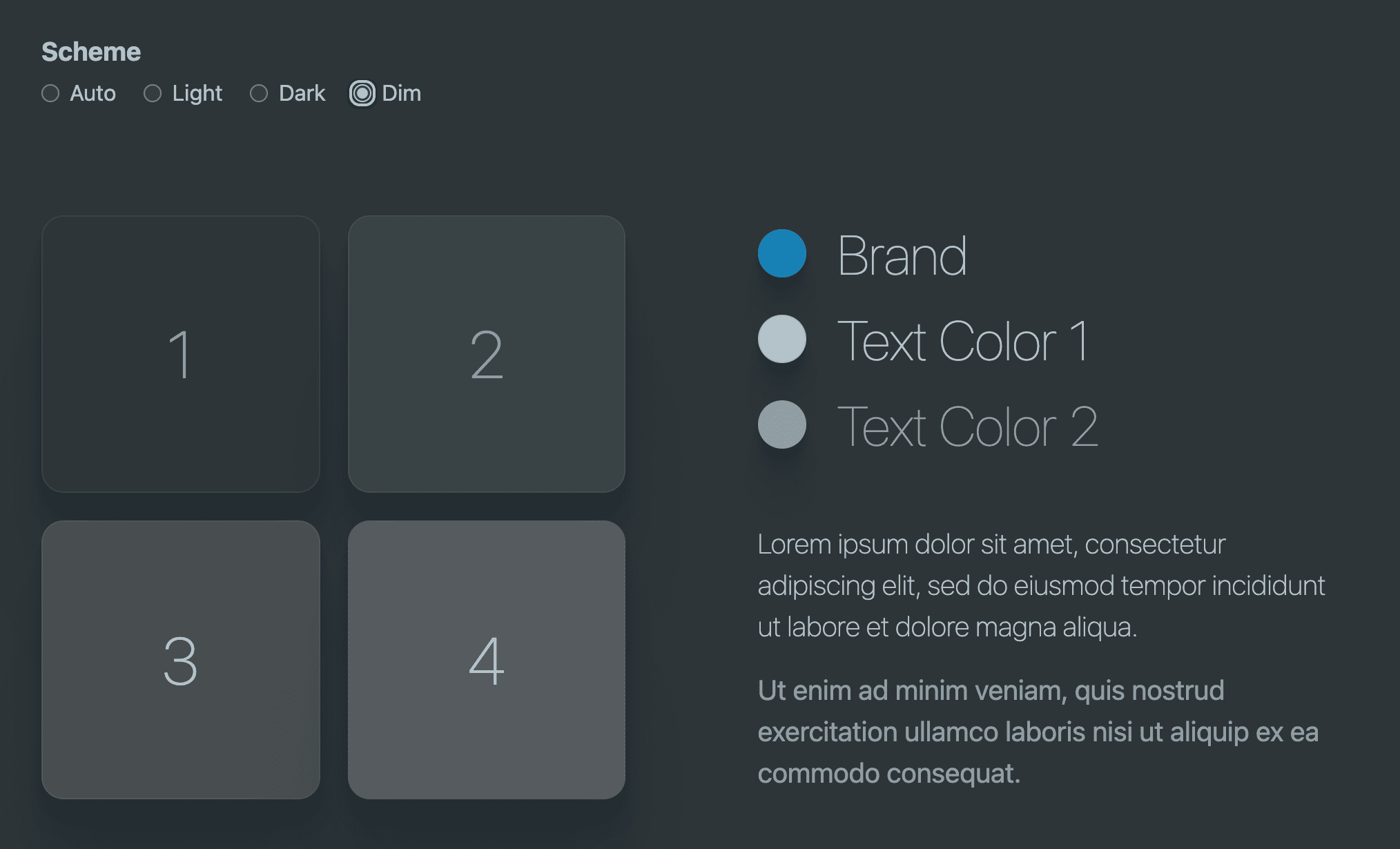
المظهر المنخفض الإضاءة
يعتمد نظام الألوان هذا على تنسيق الإضاءة والتشبع. يجب أن يكون هناك إشباع كافٍ للحفاظ على ظهور درجة اللون، ولكن يجب أيضًا أن يتجاوز بالكاد نتائج التباين لأنّه يُفترض أن يكون قاتمًا ومنخفض التباين على أي حال.

العلامة التجارية
* {
--brand-dim: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 1.25)
calc(var(--brand-lightness) / 1.25)
);
}
ألوان النص
* {
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
}
ألوان السطح
* {
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
}
الظلال
* {
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}
تعتيم الألوان معًا
* {
--brand-dim: hsl(var(--brand-hue) calc(var(--brand-saturation) / 1.25) calc(var(--brand-lightness) / 1.25));
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}

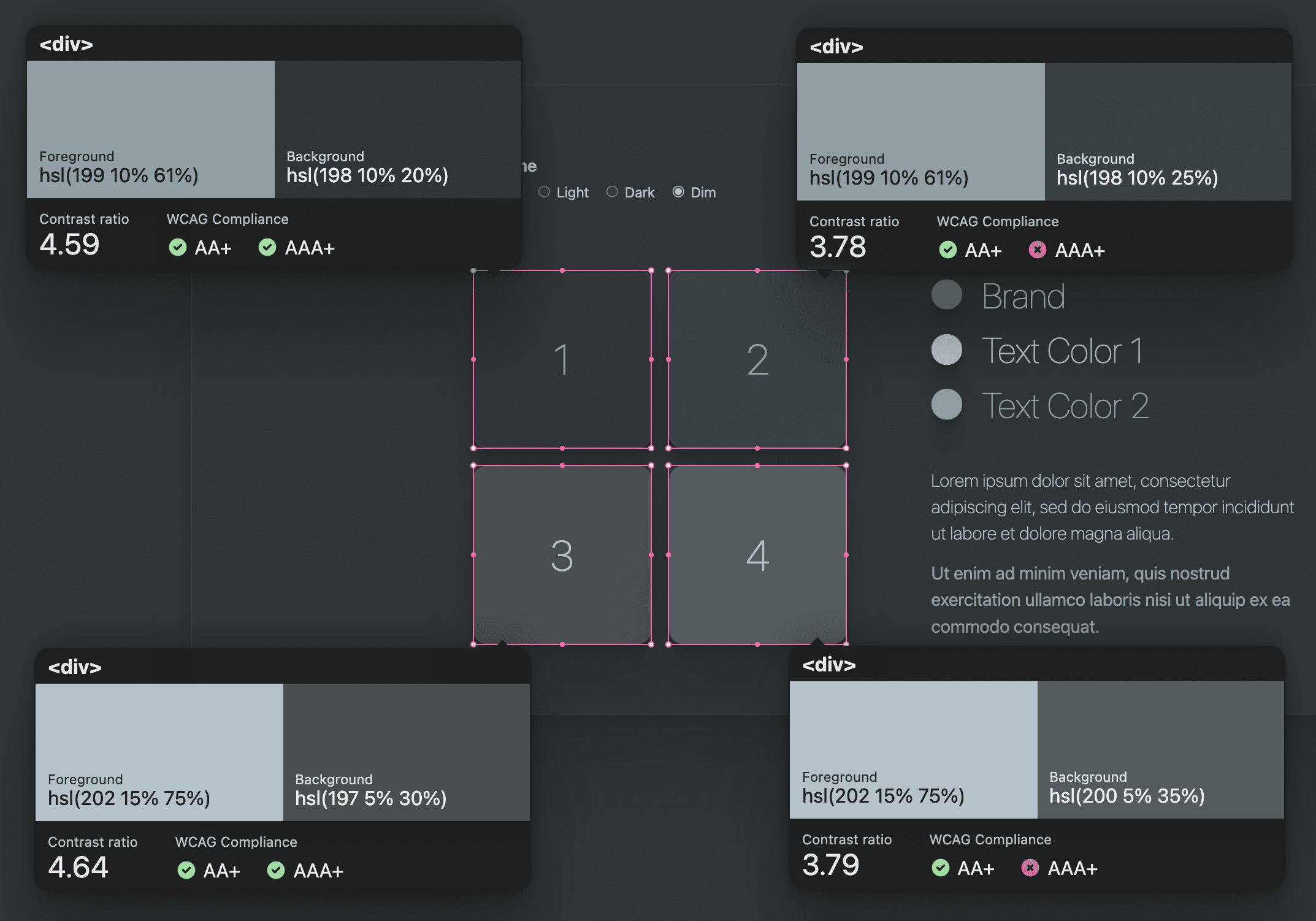
ألوان يسهل الوصول إليها
يُرجى ملاحظة أنّ أدنى درجة سطوع في مجموعة ألوان النص الداكن هي% 65 وأنّ أعلى درجة سطوع في الأسطح الداكنة هي %25. وهذا يمثّل نسبة% 40 من سطوع الشاشة مع ترك مساحة للتنفس بينهما. في المظهر الفاتح، يتوفّر 55% من المساحة للتنفس في المظهر الفاتح. يمكن أن يساعد الحفاظ على اختلافات درجة السطوع بين النص وألوان السطح في حدود %40 إلى %50 في الحفاظ على ارتفاع نِسب تباين الألوان، كما أنّه يشكّل أداة دقيقة للضبط في حال كانت النتائج ضعيفة.
أُطلق على هذه العملية اسم "الزيادة والنقصان إلى أن يتم اجتياز الاختبار"، وهي عملية التفاعل مع قيمة السطوع إلى أن تُظهر إحدى الأدوات أنّني اجتزت الاختبار.
اجتاز كل موضوع تم إنشاؤه في هذا التحدي نتائج التباين. يتميز مخطط الألوان الخافتة بأقل تباين، ولكنه لا يزال يستوفي الحد الأدنى من المتطلبات. لمساعدة الآخرين في الفريق على استخدام ألوان متباينة بشكل جيد، من الأفضل إنشاء فئة اسم تُقرِن لون سطح بلون نص سهل الاستخدام.
.surface1 {
background-color: var(--surface1);
color: var(--text2);
}
.surface2 {
background-color: var(--surface2);
color: var(--text2);
}
.surface3 {
background-color: var(--surface3);
color: var(--text1);
}
.surface4 {
background-color: var(--surface4);
color: var(--text1);
}

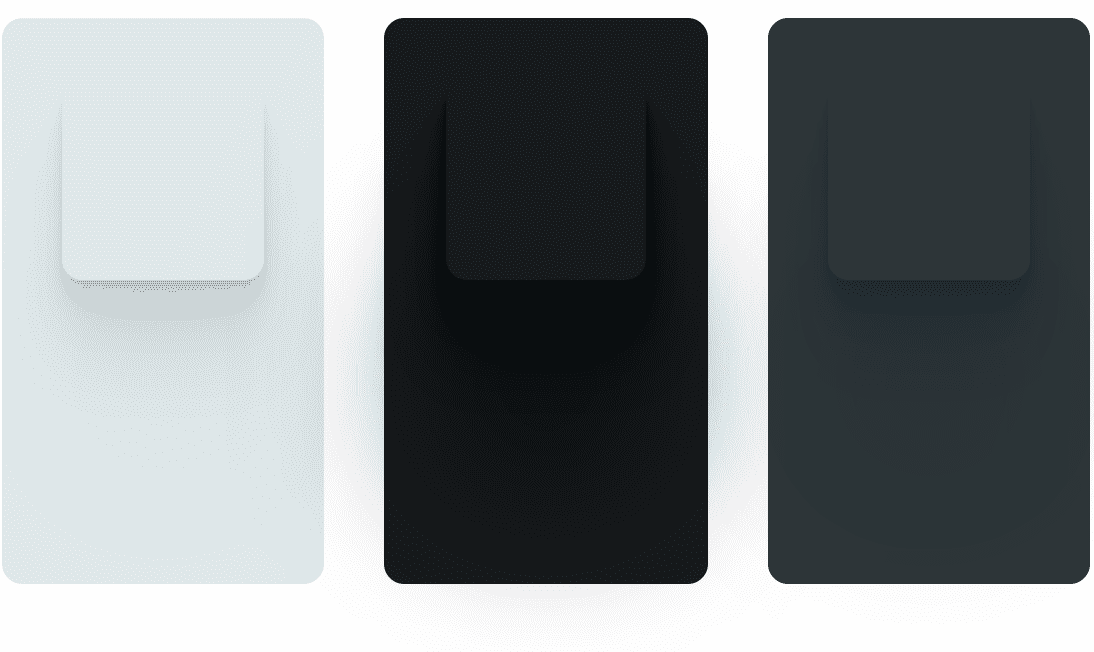
Rad Shadow
تستخدم المظاهر فئة أدوات تُسمى .rad-shadow. تم إنشاء هذا الظل باستخدام أداة Smooth Shadow، وأُقدّر هذه الأداة كثيرًا. أخذت المقتطف الذي تم إنشاؤه وخصّصته باستخدام ألواني الخاصة وحسابات التمويه. والسبب في ذلك هو إنشاء ظل يمكنني تعديله
ضمن كل مخطط ألوان.

ولتحقيق ذلك، أنشأت متغيّرين لكل مخطّط ألوان لضبطهما، وهو لون التظليل وقوة التظليل. يُستخدَم اللون لإجراء تعديلات على التشبّع والظلام، بينما تُستخدَم القوة لزيادة كثافة الظل بسهولة عند استخدام نظام ألوان داكن. كانت النتيجة النهائية على النحو التالي:
:root {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
.rad-shadow {
box-shadow:
0 2.8px 2.2px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 6.7px 5.3px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .01)),
0 12.5px 10px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 22.3px 17.9px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 41.8px 33.4px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 100px 80px hsl(var(--surface-shadow) / var(--shadow-strength))
;
}
إذا أردت إضافة المزيد من الظلال إلى نظام الألوان، سأجعل زوايا الظل رمز تصميم ثابتًا أيضًا، لأنّ اتجاه الإضاءة يجب أن يكون متطابقًا بين جميع ظلال التصميم.
استخدام أنظمة الألوان
بعد اكتمال تحديد الألوان مسبقًا، حان وقت تحويلها إلىسمات مستقلة عن المخطّط. ما أقصده هو أنّه بصفتك مؤلف CSS داخل مشروع مخطط الألوان هذا، نادرًا ما تحتاج إلى الوصول إلى قيمة مخطط ألوان معيّن. أريد تسهيل الالتزام بالمظهر.
ولتحقيق ذلك، يجب استخدام مخطّط الألوان حصريًا من خلال
السمات المخصّصة العامة التي سنحدّدها بعد قليل. بهذه الطريقة،
لا يحتاج المستخدمون الذين يستخدمون متغيّرات التصميم إلى القلق بشأن نظام الألوان الذي يتم ضبطه
حاليًا، ما عليهم سوى استخدام ألوان السطح والنص. بدلاً من
color: var(--text1-light)، استخدِم color: var(--text1). يتم إجراء جميع عمليات التكيف والتغيير
للألوان على مستوى أعلى بكثير في CSS.
عند الاطّلاع على أنماط الربط للمظهر الفاتح في مجموعة الرموز البرمجية التالية،
يمكنك ربط خاصية مخصّصة عامة بلون محدّد للمظهر الفاتح. ستستخدم الآن كل
مظاهر var(--brand) اللون الفاتح للعلامة التجارية.
المظهر الفاتح (تلقائي)
:root {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
يستخدم الموقع الإلكتروني الآن المظهر الفاتح. هذه لحظة رائعة وناجحة. لنلقِ نظرة على بعض هذه اللحظات بينما نستخدم الألوان المحدّدة مسبقًا في سياقات نظام الألوان الأخرى.
المظهر الداكن (تلقائي)
@media (prefers-color-scheme: dark) {
:root {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
}
مظهر فاتح
[color-scheme="light"] {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
مظهر داكن
[color-scheme="dark"] {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
المظهر المنخفض الإضاءة
[color-scheme="dim"] {
color-scheme: dark;
--brand: var(--brand-dim);
--text1: var(--text1-dim);
--text2: var(--text2-dim);
--surface1: var(--surface1-dim);
--surface2: var(--surface2-dim);
--surface3: var(--surface3-dim);
--surface4: var(--surface4-dim);
--surface-shadow: var(--surface-shadow-dim);
--shadow-strength: var(--shadow-strength-dim);
}
في هذه المرحلة، يمكن للمؤلفين استخدام العناصر العامة لنظام الألوان المقدَّمة كما هو مطلوب، ولن يحتاجوا إلى القلق بشأن المظاهر مرة أخرى.
الخاتمة
الآن بعد أن عرفت كيف فعلت ذلك، كيف ستفعل ذلك؟ 🙂
لننوّع أساليبنا ونتعرّف على جميع الطرق لإنشاء تطبيقات على الويب. أنشئ نموذجًا على Codepen أو استضِف عرضًا توضيحيًا خاصًا بك، وشاركه معي على Twitter، وسأضيفه إلى قسم "الريمكسات التي أنشأها المجتمع" أدناه.
المصدر
تعديلات من المنتدى
- أضاف @chris-kruining شريط تمرير للّون،
وألوان الحالة وأوضاع التباين لتطبيقَي no-preference وmore وless:
العرض التجريبي.


