구성 가능한 동적 색 구성표를 설정하는 방법에 관한 기본 개요
이 게시물에서는 CSS에서 여러 색상 구성표를 관리하는 방법에 관한 생각을 공유하고자 합니다. 데모 사용해 보기
동영상을 선호하는 경우 이 게시물의 YouTube 버전을 참고하세요.
개요
맞춤 속성과 calc()를 사용하여 액세스 가능한 색상 시스템을 빌드하여 작성 환경을 최소화하면서 사용자 환경설정에 맞게 조정되는 웹페이지를 만듭니다. 기본 브랜드 색상으로 시작하여 텍스트 색상 2개, 표면 색상 4개, 일치하는 그림자 등 변형 시스템을 빌드합니다.
이 가이드에서는 먼저 각 색 구성표의 모든 색상을 미리 정의합니다. 페이지를 변경하는 데는 마지막 단계에서만 사용됩니다.
브랜드
브랜드 색상은 이미 정해져 있고 hex 또는 rgb로 전송되는 경우가 많습니다. 이 GUI 챌린지의 기본 브랜드 색상은 #0af입니다. 먼저 이 색상 시스템의 경우 16진수 값을 hsl로 변환해야 합니다.
* {
--brand: #0af;
--brand: hsl(200 100% 50%);
}
브랜드 색상을 20% 어둡게 또는 밝게 하는 개념을 사용하려면 hsl 색상 값의 3개 채널을 다음과 같이 자체 맞춤 속성으로 추출해야 합니다.
* {
--brand-hue: 200;
--brand-saturation: 100%;
--brand-lightness: 50%;
}
CSS는 이러한 색상 속성(예: calc(var(--brand-lightness) -
20%))에 대해 수학을 실행할 수 있습니다. 예를 들어 밝기 값을 20% 줄입니다. 이는 색 구성표를 만드는 데 기본이 됩니다. CSS는 hsl 채도 및 밝기 양을 조정하여 모든 색상을 동일한 색조 계열로 유지할 수 있기 때문입니다.
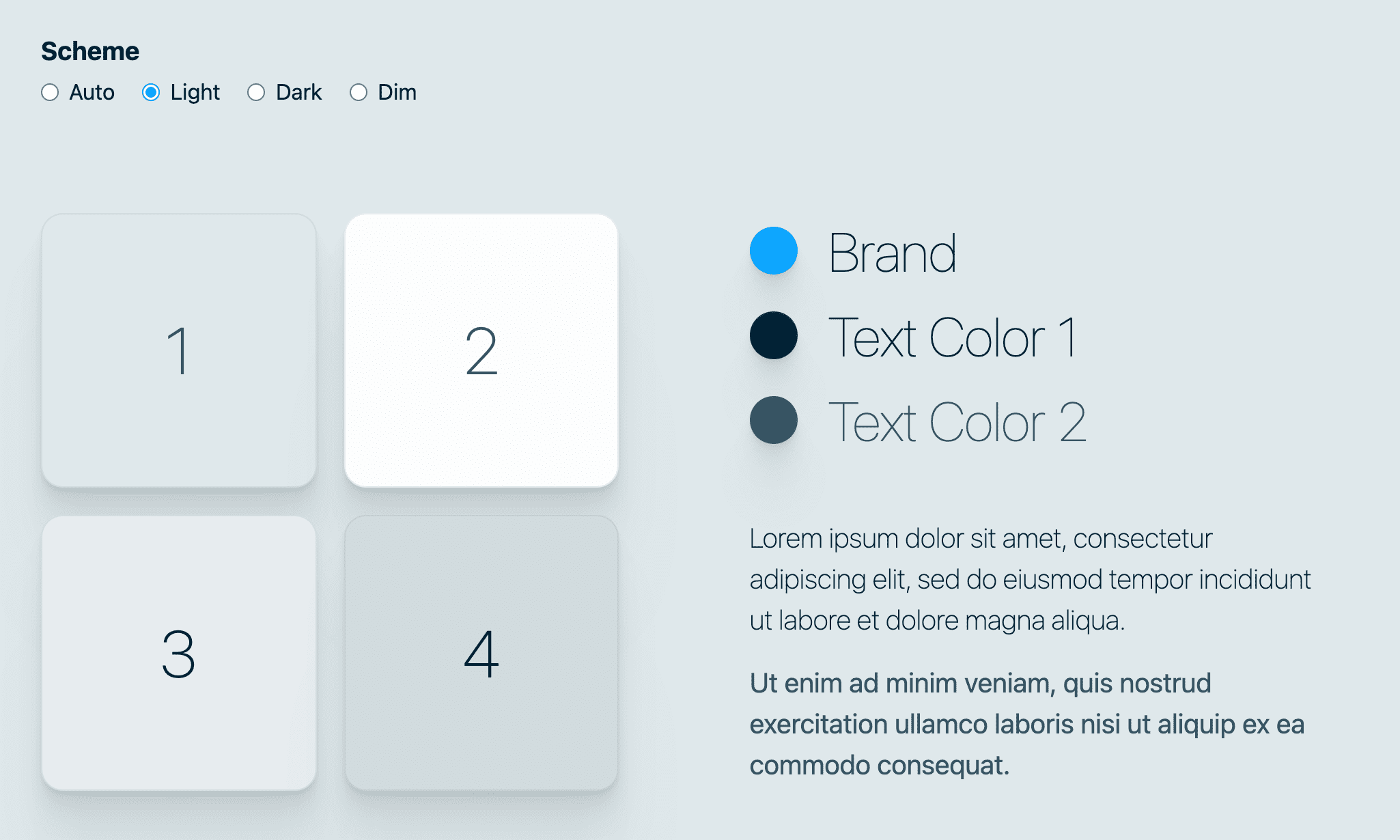
밝은 테마
각 색상 변형은 일치하는 스키마로 표시됩니다. 이 경우 각 변형에 -light가 추가됩니다.

브랜드
브랜드 색상부터 시작하여 계산 없이 --brand-hue, --brand-saturation, --brand-lightness 맞춤 속성을 hsl () 함수 괄호 안에 래핑하여 다시 빌드합니다.
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
}
텍스트 색상
다음으로 색 구성표의 기본 요소인 텍스트 색상이 필요합니다. 밝은 테마에서는 텍스트가 매우 어두워야 합니다. 다음 색상의 밝기가 50% 미만으로 낮은 것을 확인할 수 있습니다.
* {
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
}
--text1-light: 밝기가 10% 로 매우 어둡기 때문에 브랜드 색상이 어두운 네이비 블루를 통해서도 여전히 보일 수 있도록 채도를 100%로 유지합니다.
--text2-light, 첫 번째 색상만큼 어둡지 않습니다. 이는 보조 색상이므로 좋으며 채도도 훨씬 낮습니다.
표면 색상
노출 영역 색상은 텍스트가 배경, 테두리, 기타 장식용 노출 영역 위에 있거나 그 안에 있는 경우의 색상입니다. 밝은 테마에서는 어두운 텍스트 색상과 달리 밝은 색상입니다. hsl로 밝은 색상을 만들려면 세 번째 밝기 값에서 더 높은 비율 값을 사용합니다. 또한 밝은 회색이 너무 색조가 강하지 않도록 채도를 낮춥니다.
* {
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
}
장식용 색상은 :focus 또는 :hover와 같은 양방향 순간이나 종이 레이어의 모양을 만들 때 더 많은 변형이 필요하므로 4가지 노출 영역 색상이 만들어졌습니다. 이러한 시나리오에서는 마우스 오버 시 --surface2-light를 --surface3-light로 전환하는 것이 좋습니다. 그러면 마우스 오버 시 대비가 증가합니다 (밝기 99% 에서 92% 로 어두워짐).
그림자
색 구성표 내의 그림자는 그 이상이지만 효과에 사실감을 더하고 비현실적인 검은색 기반 그림자에서 돋보이게 합니다. 이렇게 하려면 그림자의 색상이 색조 맞춤 속성을 사용하고 색조로 약간 채도를 조정하지만 여전히 매우 어둡습니다. 기본적으로 매우 어둡고 약간 파란색 그림자를 만듭니다.
* {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
--surface-shadow-light가 hsl 함수로 래핑되지 않았습니다. 이는 --shadow-strength 값이 결합되어 불투명도를 만들고 CSS가 계산을 실행하기 위해 이러한 부분이 필요하기 때문입니다. 자세한 내용은 rad shadow 섹션으로 건너뛰세요.
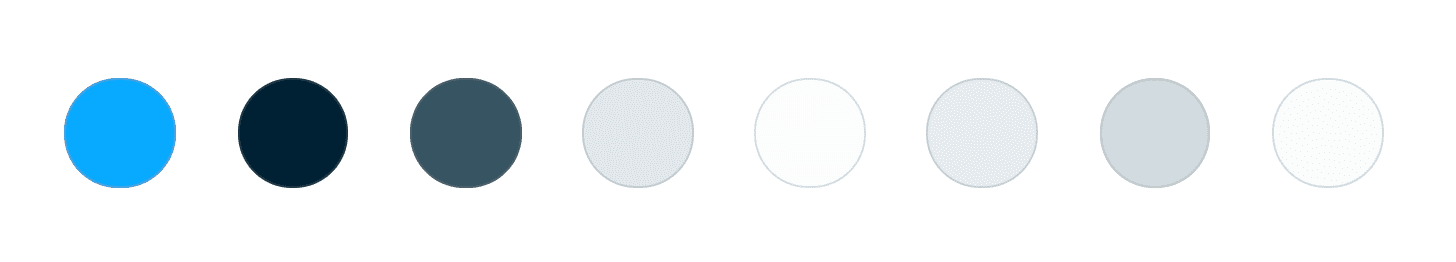
밝은 색상 모두
밝은 색상이 어떻게 만들어졌는지 찾아 헤맬 필요가 없습니다. CSS의 한곳에서 모두 확인할 수 있습니다.
* {
--brand-light: hsl(var(--brand-hue) var(--brand-saturation) var(--brand-lightness));
--text1-light: hsl(var(--brand-hue) var(--brand-saturation) 10%);
--text2-light: hsl(var(--brand-hue) 30% 30%);
--surface1-light: hsl(var(--brand-hue) 25% 90%);
--surface2-light: hsl(var(--brand-hue) 20% 99%);
--surface3-light: hsl(var(--brand-hue) 20% 92%);
--surface4-light: hsl(var(--brand-hue) 20% 85%);
--surface-shadow-light: var(--brand-hue) 10% calc(var(--brand-lightness) / 5);
--shadow-strength-light: .02;
}

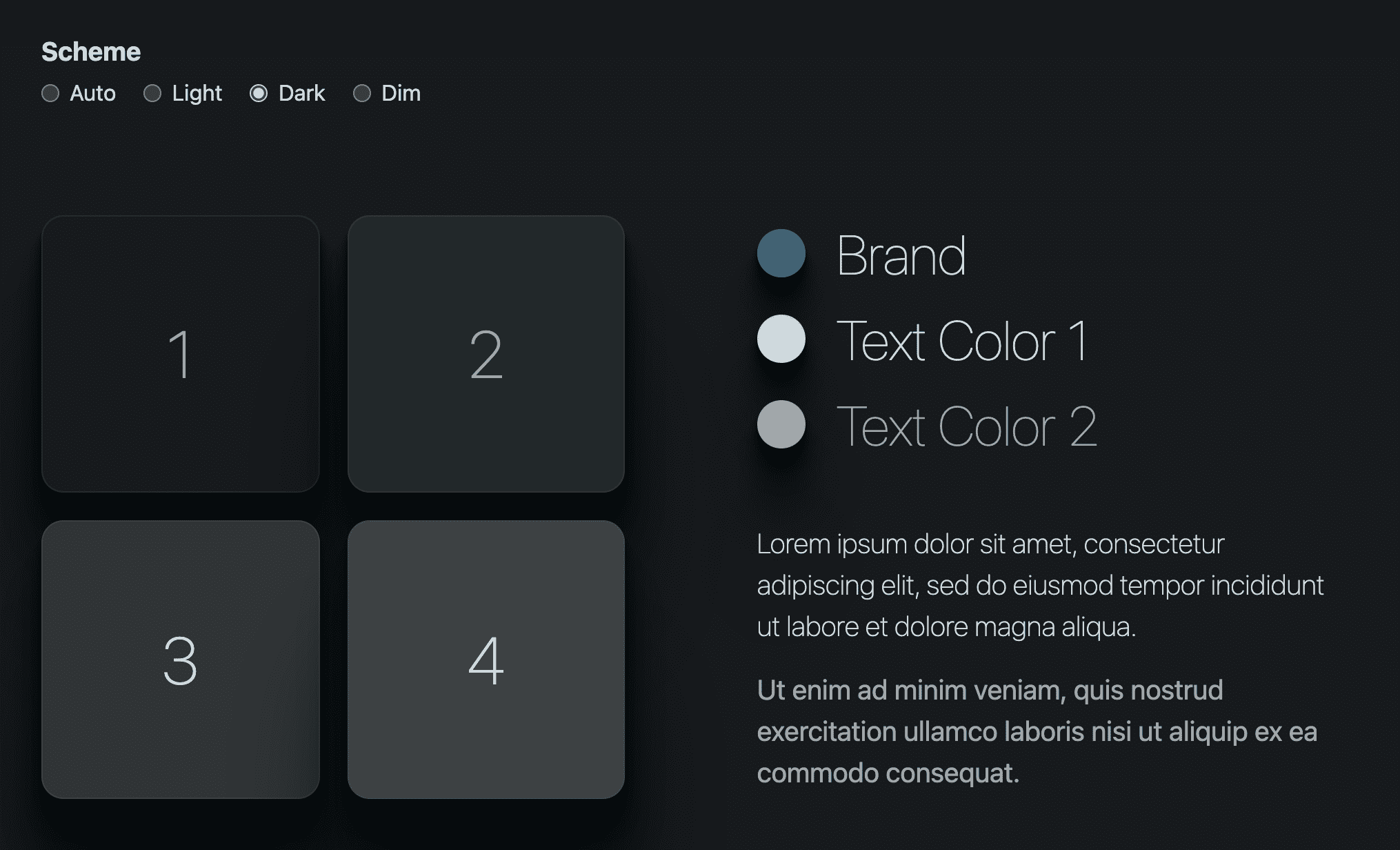
어두운 테마
대부분의 브랜드는 어두운 테마로 시작하지 않으며, 어두운 테마는 일반적으로 더 밝은 기본 테마의 변형입니다. 반면 사용자는 야간과 같은 다양한 상황에 어두운 테마를 선택하는 경우가 많습니다. 이러한 요소를 고려하여 어두운 테마를 사용할 때 다음 두 가지 사항을 염두에 두었습니다.
- 일반적으로 이 테마를 사용하는 동안 사용자는 어두운 환경에 있으므로 어두운 환경에서 테스트하세요.
- 색상이 너무 강렬하여 화면에서 떨리지 않도록 색조를 낮춰야 합니다.

브랜드
밝은 테마는 3가지 브랜드 hsl 색상 채널 값을 변경 없이 사용했지만 어두운 테마는 그렇지 않습니다. 채도가 절반으로 줄고 밝기가 상대적으로 50% 감소합니다.
* {
--brand-dark: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 2)
calc(var(--brand-lightness) / 1.5)
);
}
텍스트 색상
어두운 테마에서는 텍스트 색상이 밝아야 합니다. 다음 색상은 밝기 값이 높아 흰색에 더 가깝습니다.
* {
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
}
표면 색상
어두운 테마에서는 노출 영역 색상이 어두워야 합니다. 다음 색상은 밝기와 채도가 낮으며, 1차 표면이 10%로 가장 어둡습니다.
* {
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
}
그림자
어두운 테마에서는 그림자를 보기가 매우 어려울 수 있습니다. 이미 상당히 어두운 것을 더 어둡게 하기는 어렵기 때문에 당연한 결과입니다. 이때 --shadow-strength-dark가 유용합니다. 변수 하나만 변경하면 그림자를 어둡게 만들 수 있기 때문입니다.
* {
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}
또한 그 그림자의 채도를 살펴보세요. 인터페이스를 볼 때 색상이 보이나요? devtools에서 채도를 삭제해 보세요. 어느 쪽이 더 좋으신가요?
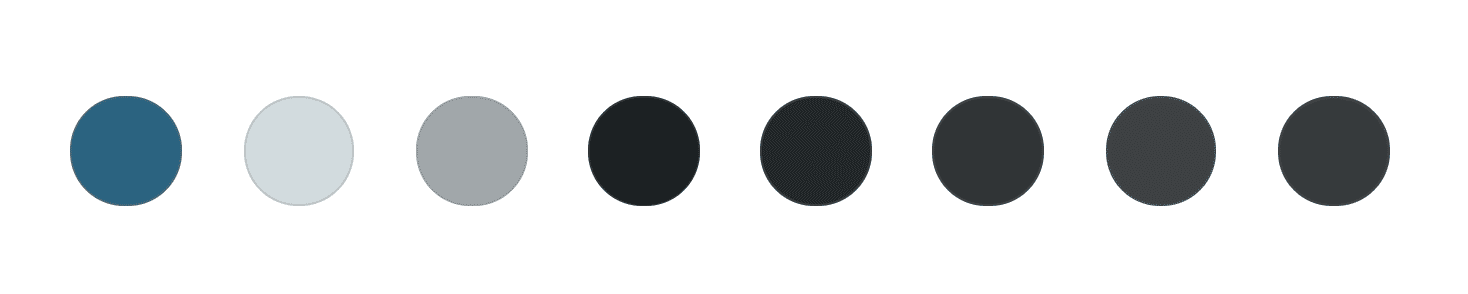
어두운 색상 모두
* {
--brand-dark: hsl(var(--brand-hue) calc(var(--brand-saturation) / 2) calc(var(--brand-lightness) / 1.5));
--text1-dark: hsl(var(--brand-hue) 15% 85%);
--text2-dark: hsl(var(--brand-hue) 5% 65%);
--surface1-dark: hsl(var(--brand-hue) 10% 10%);
--surface2-dark: hsl(var(--brand-hue) 10% 15%);
--surface3-dark: hsl(var(--brand-hue) 5% 20%);
--surface4-dark: hsl(var(--brand-hue) 5% 25%);
--surface-shadow-dark: var(--brand-hue) 50% 3%;
--shadow-strength-dark: .8;
}

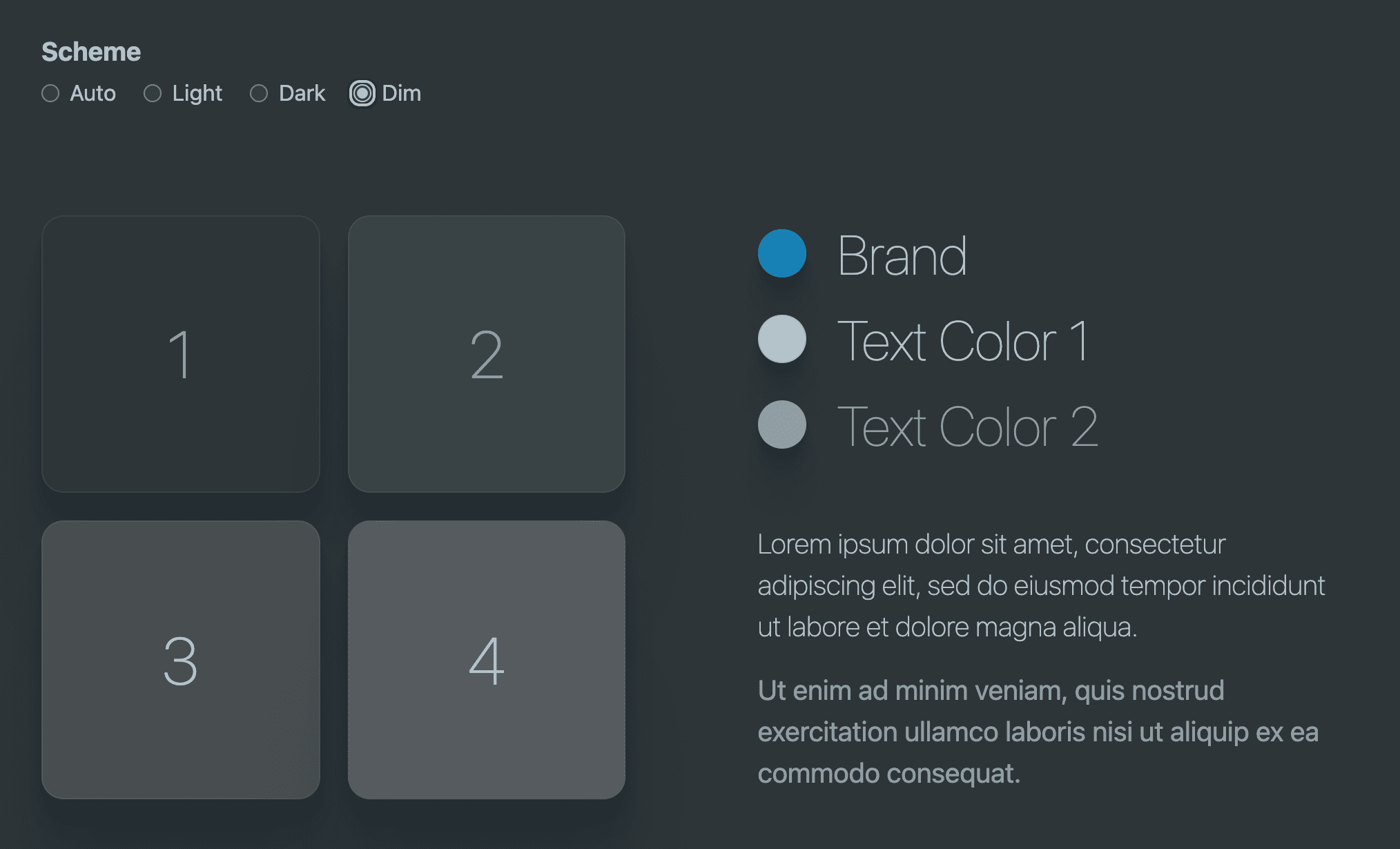
어두운 테마
이 색 구성표는 밝기와 채도를 조정하는 데 중점을 둡니다. 색조가 계속 보이도록 채도가 충분해야 하지만 어두워지고 대비가 낮아야 하므로 대비 점수를 간신히 통과해야 합니다.

브랜드
* {
--brand-dim: hsl(
var(--brand-hue)
calc(var(--brand-saturation) / 1.25)
calc(var(--brand-lightness) / 1.25)
);
}
텍스트 색상
* {
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
}
표면 색상
* {
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
}
그림자
* {
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}
색상 모두 어둡게 처리
* {
--brand-dim: hsl(var(--brand-hue) calc(var(--brand-saturation) / 1.25) calc(var(--brand-lightness) / 1.25));
--text1-dim: hsl(var(--brand-hue) 15% 75%);
--text2-dim: hsl(var(--brand-hue) 10% 61%);
--surface1-dim: hsl(var(--brand-hue) 10% 20%);
--surface2-dim: hsl(var(--brand-hue) 10% 25%);
--surface3-dim: hsl(var(--brand-hue) 5% 30%);
--surface4-dim: hsl(var(--brand-hue) 5% 35%);
--surface-shadow-dim: var(--brand-hue) 30% 13%;
--shadow-strength-dim: .2;
}

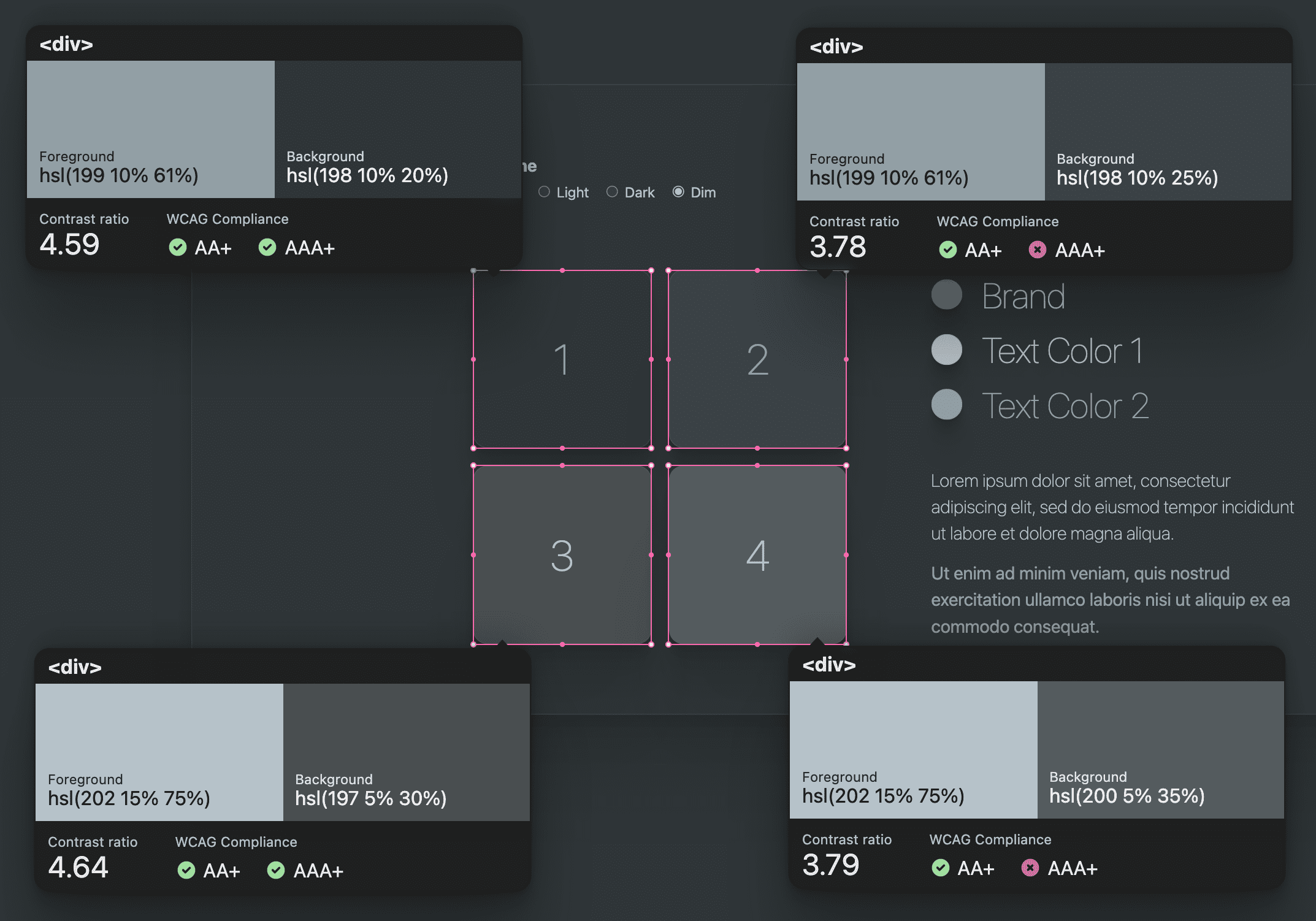
접근성 색상
어두운 텍스트 색상 세트의 가장 낮은 밝기가 65% 이고 어두운 노출 영역의 가장 높은 밝기가 25%인 것을 볼 수 있습니다. 즉, 밝기의 40% 가 여백입니다. 밝은 테마에서는 여백이 55% 입니다. 텍스트와 노출 영역 색상의 밝기 차이를 40~50% 정도로 유지하면 색상 대비 비율을 높게 유지하는 데 도움이 되며, 점수가 좋지 않은 경우 조정할 수 있는 미묘한 수단이 됩니다.
저는 이를 'bump bump til ya pass'라고 부릅니다. 이는 도구에 통과했다고 표시될 때까지 밝기 값을 올리는 상호작용입니다.
이 챌린지에서 만든 각 테마는 대비 점수를 통과합니다. 어두운 색상 구성은 대비가 가장 낮지만 최소 요구사항을 충족합니다. 팀의 다른 사용자가 좋은 대비 색상을 사용할 수 있도록 하려면 노출 영역 색상과 접근 가능한 텍스트 색상을 페어링하는 클래스 이름을 만드는 것이 좋습니다.
.surface1 {
background-color: var(--surface1);
color: var(--text2);
}
.surface2 {
background-color: var(--surface2);
color: var(--text2);
}
.surface3 {
background-color: var(--surface3);
color: var(--text1);
}
.surface4 {
background-color: var(--surface4);
color: var(--text1);
}

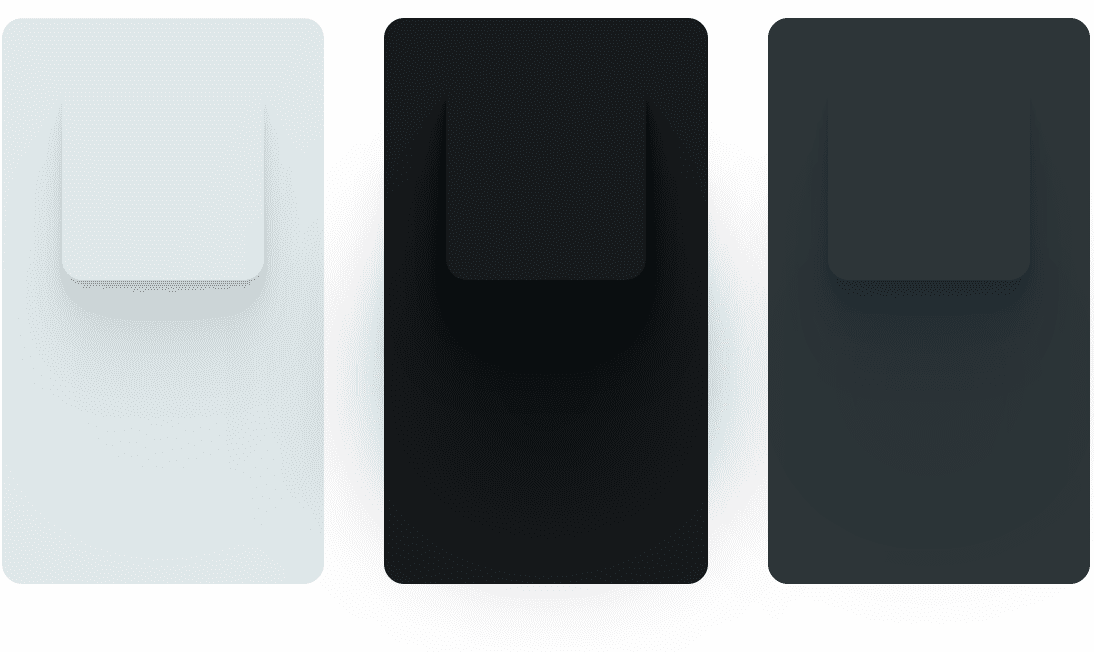
Rad Shadow
테마는 .rad-shadow라는 유틸리티 클래스를 사용합니다. 이 그림자는 이 Smooth Shadow 도구에서 생성되었으며, 이 도구에 감사드립니다. 생성된 스니펫을 가져와서 나만의 색상과 불투명도 계산으로 맞춤설정했습니다. 이렇게 한 이유는 각 색 구성표 내에서 조정할 수 있는 그림자를 만들기 위해서입니다.

이를 위해 조정할 각 색 구성표에 그림자 색상과 그림자 강도라는 두 가지 변수를 만들었습니다. 색상은 채도와 어두운 조정을 위한 것이고 강도는 어두운 색 구성표일 때 그림자 강도를 쉽게 높이는 방법입니다. 최종 결과는 다음과 같습니다.
:root {
--surface-shadow-light: var(--brand-hue) 10% 20%;
--shadow-strength-light: .02;
}
.rad-shadow {
box-shadow:
0 2.8px 2.2px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 6.7px 5.3px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .01)),
0 12.5px 10px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 22.3px 17.9px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .02)),
0 41.8px 33.4px hsl(var(--surface-shadow) / calc(var(--shadow-strength) + .03)),
0 100px 80px hsl(var(--surface-shadow) / var(--shadow-strength))
;
}
색 구성표에서 그림자를 더 살리려면 그림자 각도도 디자인 토큰 상수로 만들 것입니다. 디자인의 모든 그림자에서 빛의 방향이 동일해야 하기 때문입니다.
색 구성표 사용
색상 사전 정의가 완료되었으므로 이제 색상을 스키마에 관계없는 속성으로 변환할 차례입니다. 즉, 이 색 구성표 프로젝트 내의 CSS 작성자는 특정 색 구성표의 값에 액세스할 필요가 거의 없습니다. 테마를 쉽게 유지할 수 있도록 하려 합니다.
이를 위해 색 구성표는 일반 맞춤 속성을 통해서만 사용해야 합니다. 일반 맞춤 속성은 잠시 후에 정의할 예정입니다. 이렇게 하면 디자인 변수를 사용하는 사용자가 현재 설정된 색 구성표에 대해 걱정할 필요 없이 표시 경로 및 텍스트 색상만 사용하면 됩니다. color: var(--text1-light) 대신 color: var(--text1)을 사용합니다. 모든 색상 조정 및 피벗은 CSS에서 훨씬 높은 수준에서 이루어집니다.
다음 코드 블록에서 밝은 테마의 연결 스타일을 자세히 살펴보면, 일반 맞춤 속성을 밝은 테마 전용 색상과 연결합니다. 이제 var(--brand)의 모든 사용에 밝은 브랜드 색상이 사용됩니다.
밝은 테마 (자동)
:root {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
이제 사이트에서 밝은 테마를 사용합니다. 정말 즐겁고 성공적인 순간입니다. 다른 색 구성표 컨텍스트에서 사전 정의된 색상을 사용하는 몇 가지 예를 더 살펴보겠습니다.
어두운 테마 (자동)
@media (prefers-color-scheme: dark) {
:root {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
}
밝은 테마
[color-scheme="light"] {
color-scheme: light;
--brand: var(--brand-light);
--text1: var(--text1-light);
--text2: var(--text2-light);
--surface1: var(--surface1-light);
--surface2: var(--surface2-light);
--surface3: var(--surface3-light);
--surface4: var(--surface4-light);
--surface-shadow: var(--surface-shadow-light);
--shadow-strength: var(--shadow-strength-light);
}
어두운 테마
[color-scheme="dark"] {
color-scheme: dark;
--brand: var(--brand-dark);
--text1: var(--text1-dark);
--text2: var(--text2-dark);
--surface1: var(--surface1-dark);
--surface2: var(--surface2-dark);
--surface3: var(--surface3-dark);
--surface4: var(--surface4-dark);
--surface-shadow: var(--surface-shadow-dark);
--shadow-strength: var(--shadow-strength-dark);
}
어두운 테마
[color-scheme="dim"] {
color-scheme: dark;
--brand: var(--brand-dim);
--text1: var(--text1-dim);
--text2: var(--text2-dim);
--surface1: var(--surface1-dim);
--surface2: var(--surface2-dim);
--surface3: var(--surface3-dim);
--surface4: var(--surface4-dim);
--surface-shadow: var(--surface-shadow-dim);
--shadow-strength: var(--shadow-strength-dim);
}
이 시점에서 작성자는 제공된 색 구성표 제네릭을 필요에 따라 자유롭게 사용할 수 있으며 테마에 대해 다시 걱정할 필요가 없습니다.
결론
이제 제가 어떻게 했는지 알았으니 어떻게 하시겠어요? 🙂
접근 방식을 다양화하고 웹에서 빌드하는 모든 방법을 알아보겠습니다. Codepen을 만들거나 자체 데모를 호스팅하고 트윗으로 보내주세요. 그러면 아래의 커뮤니티 리믹스 섹션에 추가해 드리겠습니다.
소스
커뮤니티 리믹스 - @chris-kruining님이 no-preference, more, less의 색조 슬라이더, 상태 색상, 대비 모드를 추가했습니다. 데모


