簡要說明如何建構可自適應顏色、回應式且無障礙的 <button> 元件。
在這篇文章中,我想分享如何建構可自適應顏色、回應式且易於存取的 <button> 元素。試用示範模式並查看來源
如果你偏好觀看影片,請參閱這篇文章的 YouTube 版本:
總覽
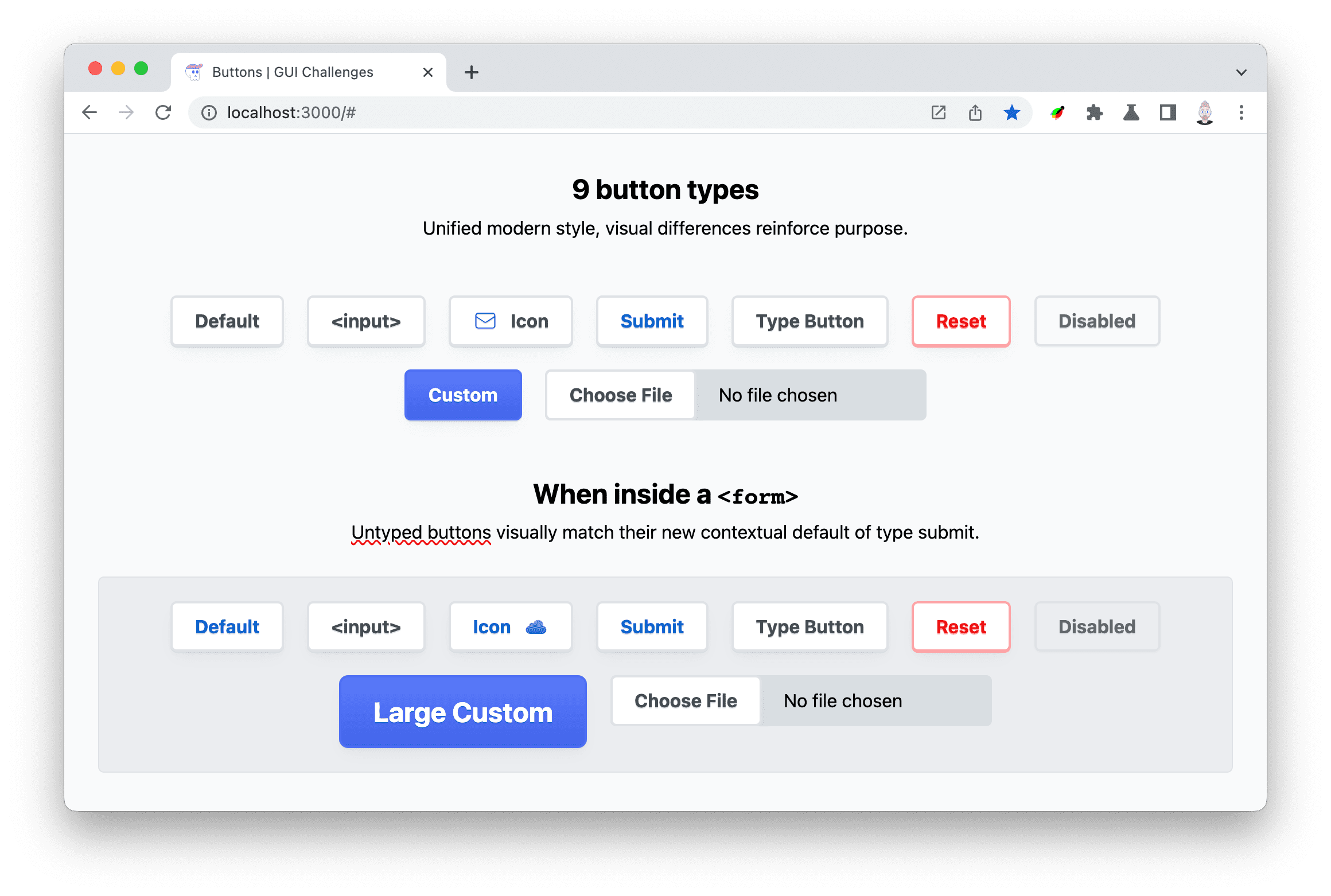
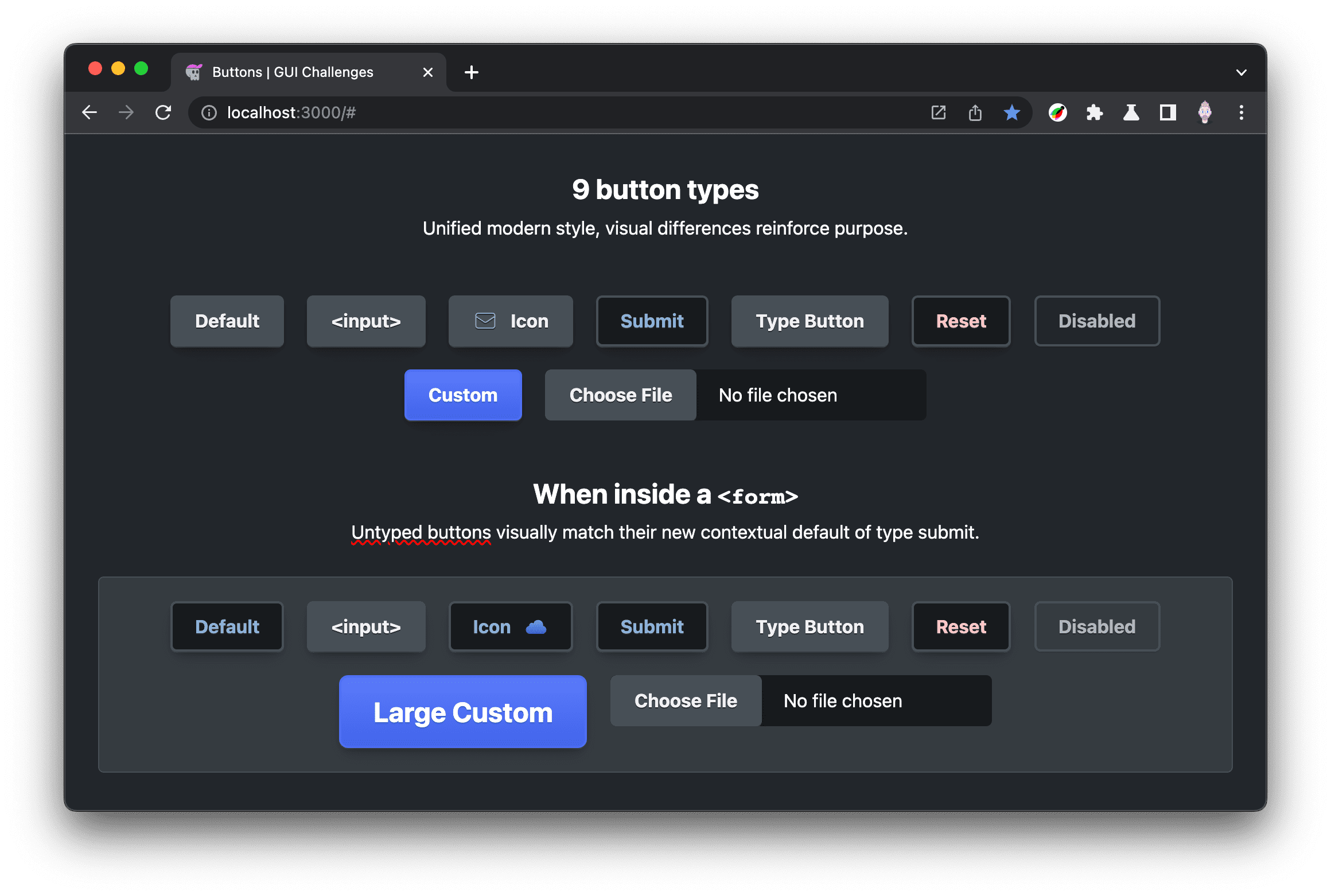
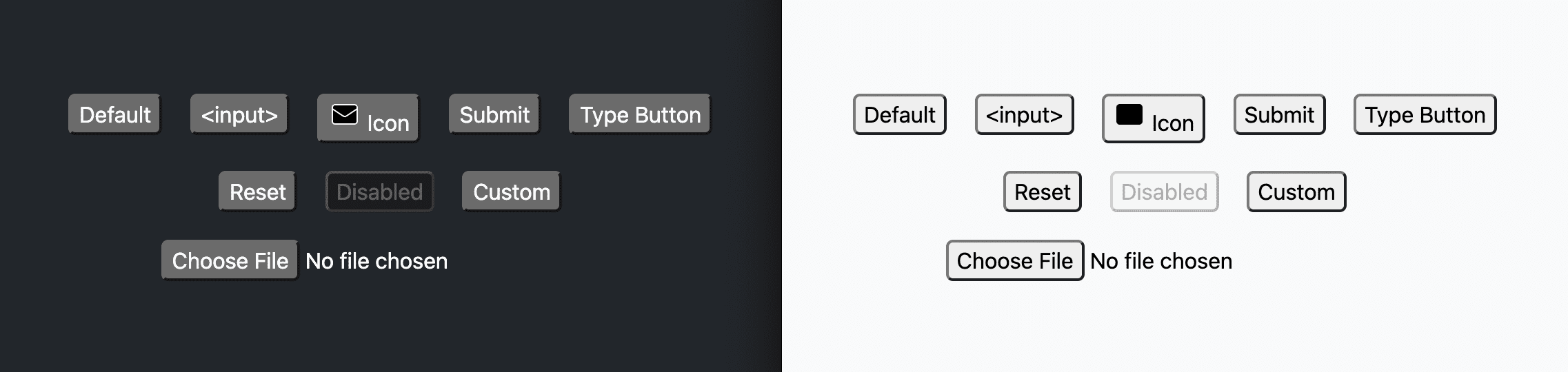
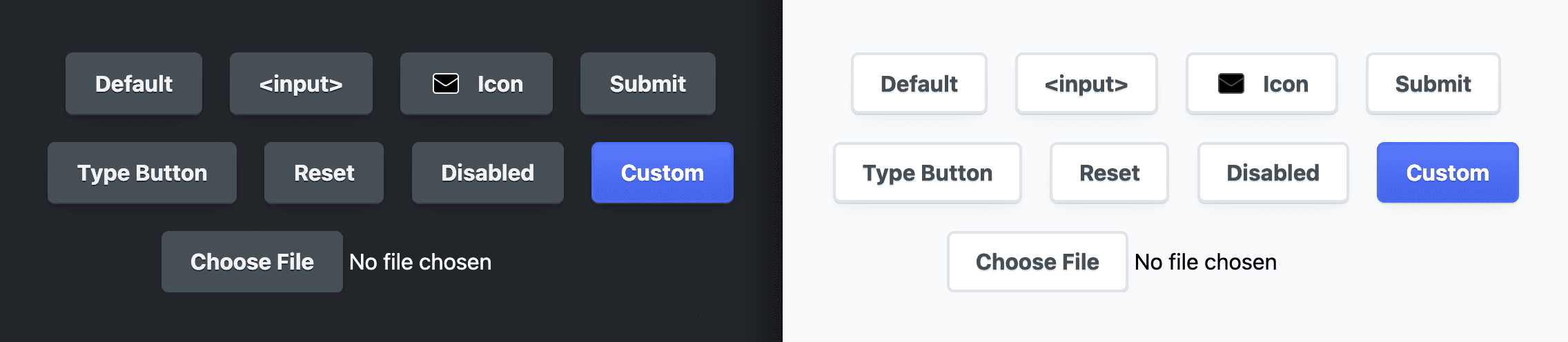
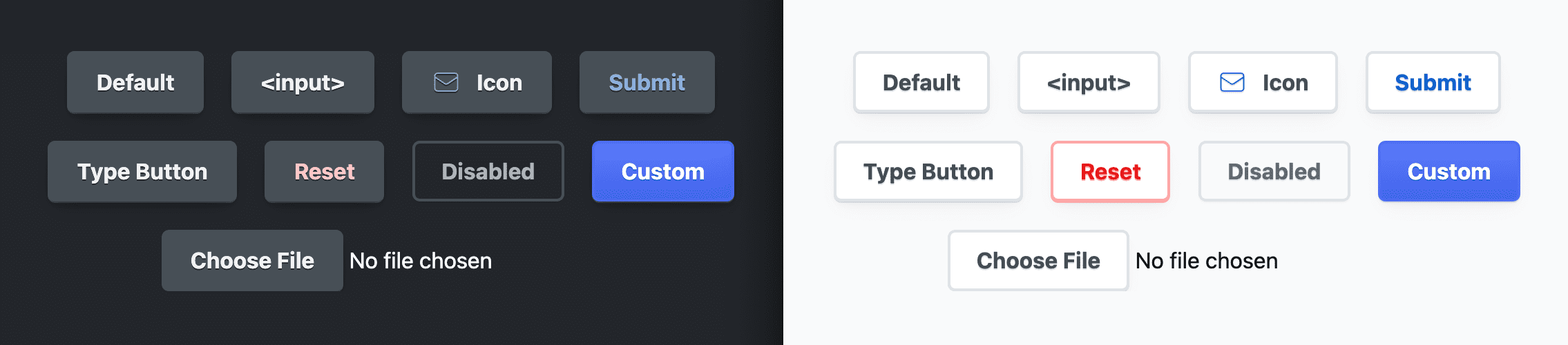
<button> 元素是為了使用者互動而建構。其 click 事件會透過鍵盤、滑鼠、觸控、語音等觸發,並採用智慧型規則來設定時機。每個瀏覽器也都提供一些預設樣式,因此您可以直接使用這些樣式,無須進行任何自訂。使用 color-scheme 選取瀏覽器提供的淺色和深色按鈕。
另外還有不同類型的按鈕,如上方嵌入的 Codepen 所示。沒有類型的 <button> 會調整至 <form> 內,並變更為提交類型。
<!-- buttons -->
<button></button>
<button type="submit"></button>
<button type="button"></button>
<button type="reset"></button>
<!-- button state -->
<button disabled></button>
<!-- input buttons -->
<input type="button" />
<input type="file">
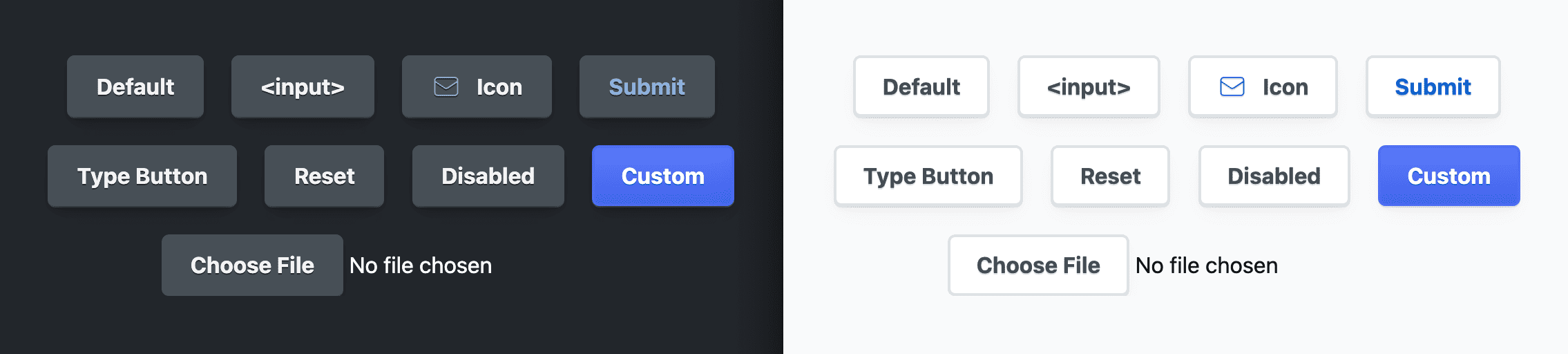
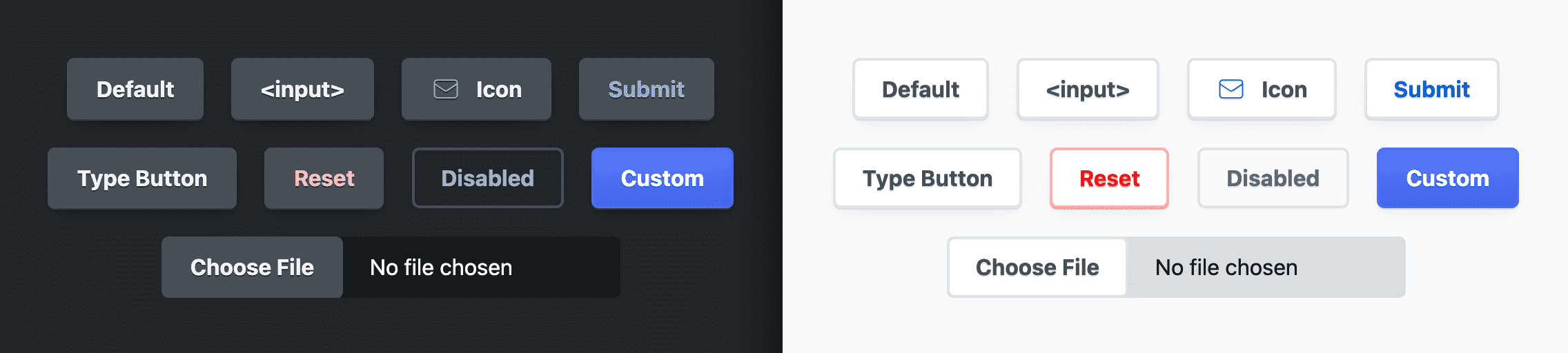
在本月的GUI 挑戰中,每個按鈕都會獲得樣式,以便在視覺上區分意圖。重設按鈕會顯示警告色彩,因為這些按鈕會造成資料遺失,而提交按鈕會顯示藍色強調文字,因此比一般按鈕更醒目。

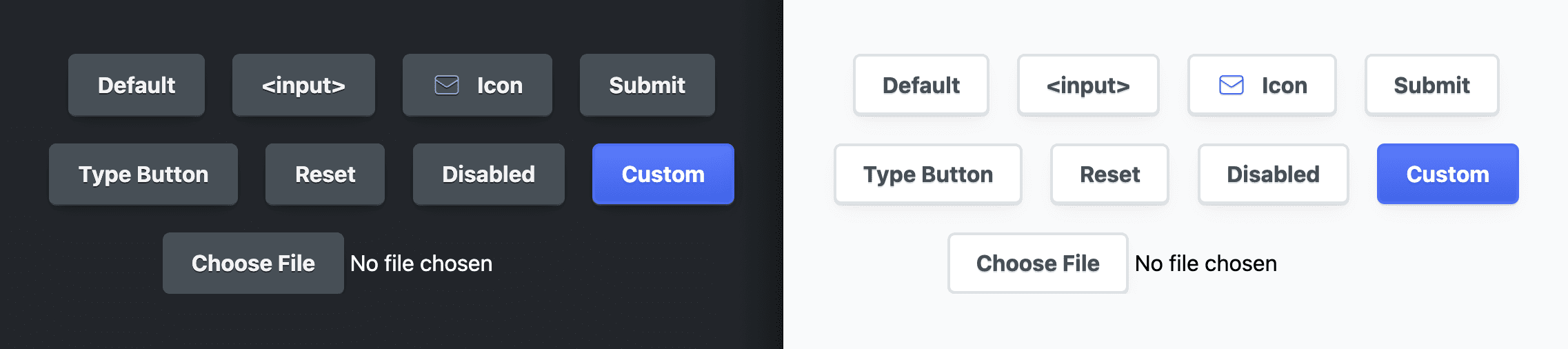
按鈕也有 CSS 用於樣式的擬類別。這些類別提供 CSS 鉤子,可用於自訂按鈕的觸感::hover 用於滑鼠游標懸停在按鈕上時;:active 用於滑鼠或鍵盤按下時;:focus 或 :focus-visible 用於協助輔助技術樣式。
button:hover {}
button:active {}
button:focus {}
button:focus-visible {}

標記
除了 HTML 規格提供的按鈕類型外,我還新增了一個帶有圖示的按鈕,以及一個帶有自訂類別 btn-custom 的按鈕。
<button>Default</button>
<input type="button" value="<input>"/>
<button>
<svg viewBox="0 0 24 24" width="24" height="24" aria-hidden="true">
<path d="..." />
</svg>
Icon
</button>
<button type="submit">Submit</button>
<button type="button">Type Button</button>
<button type="reset">Reset</button>
<button disabled>Disabled</button>
<button class="btn-custom">Custom</button>
<input type="file">
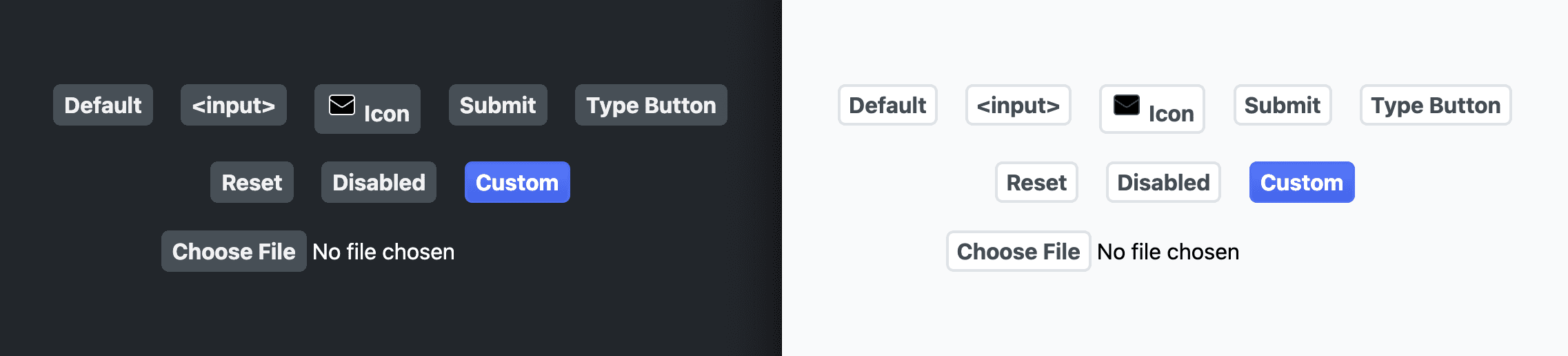
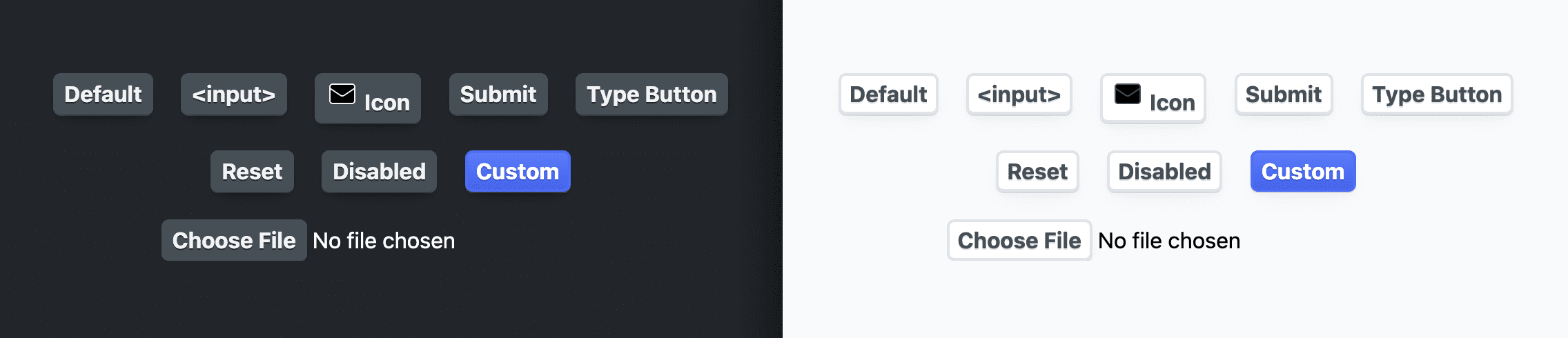
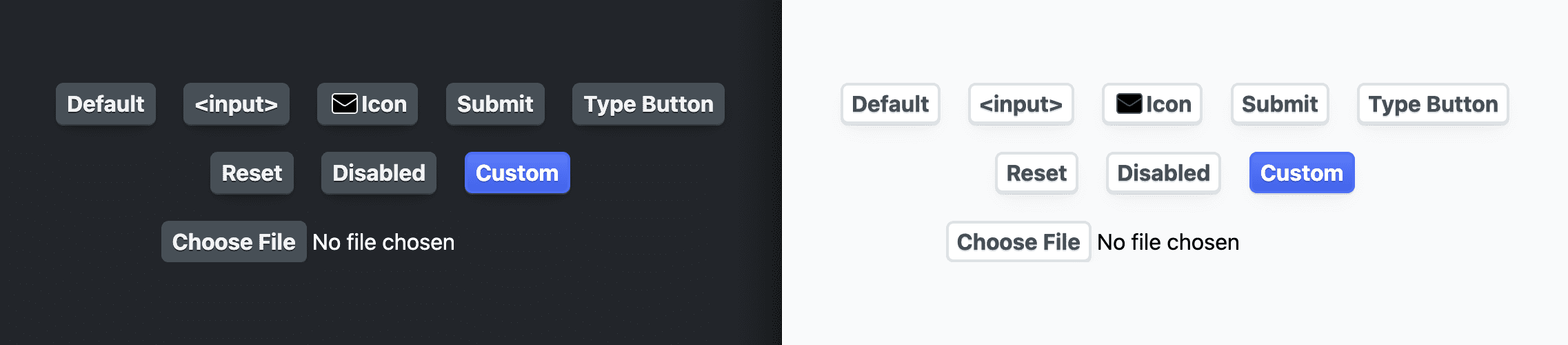
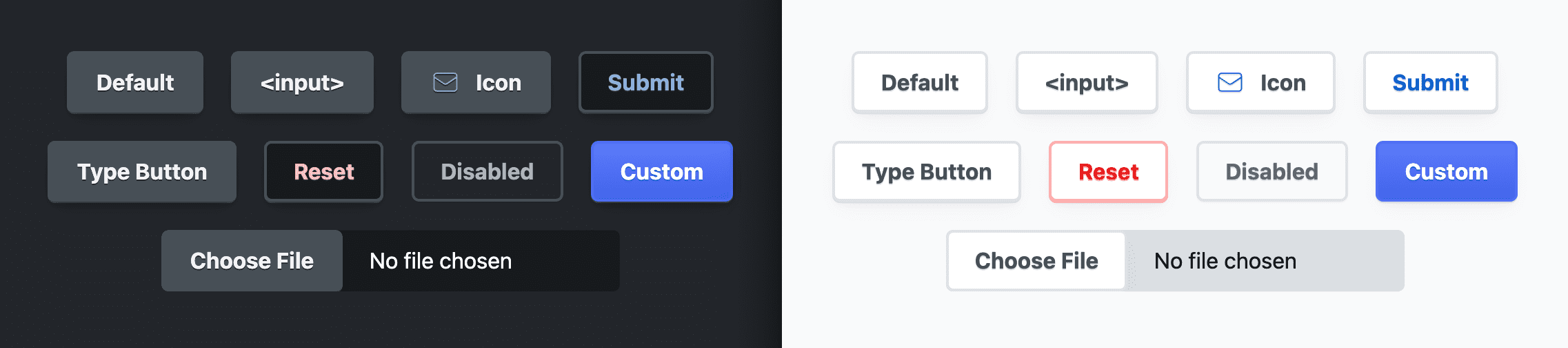
接著,為了測試,每個按鈕都會放在表單內。這樣一來,我就能確保預設按鈕的樣式能適當更新,並以提交按鈕的形式顯示。我也會改變圖示策略,從內嵌 SVG 改為遮罩 SVG,確保兩者都能正常運作。
<form>
<button>Default</button>
<input type="button" value="<input>"/>
<button>Icon <span data-icon="cloud"></span></button>
<button type="submit">Submit</button>
<button type="button">Type Button</button>
<button type="reset">Reset</button>
<button disabled>Disabled</button>
<button class="btn-custom btn-large" type="button">Large Custom</button>
<input type="file">
</form>
目前的組合矩陣非常龐大,在按鈕類型、擬似類別,以及是否位於表單內/外之間,有超過 20 種按鈕組合。好在 CSS 可以幫助我們清楚表達每個元素!
無障礙設定
按鈕元素本身就具備無障礙功能,但仍有一些常見的強化功能。
同時懸停和聚焦
我想要使用 :is() 函式式別名選擇器,將 :hover 和 :focus 分組在一起。這有助於確保我的介面一律會考量鍵盤和輔助技術樣式。
button:is(:hover, :focus) {
…
}
互動式對焦環
我想為鍵盤和輔助技術使用者製作焦點環動畫。我透過動畫效果,讓外框從按鈕移開 5 個像素,但只有在按鈕未啟用時才會執行。這會產生效果,讓焦點環在按下時縮小至按鈕大小。
:where(button, input):where(:not(:active)):focus-visible {
outline-offset: 5px;
}
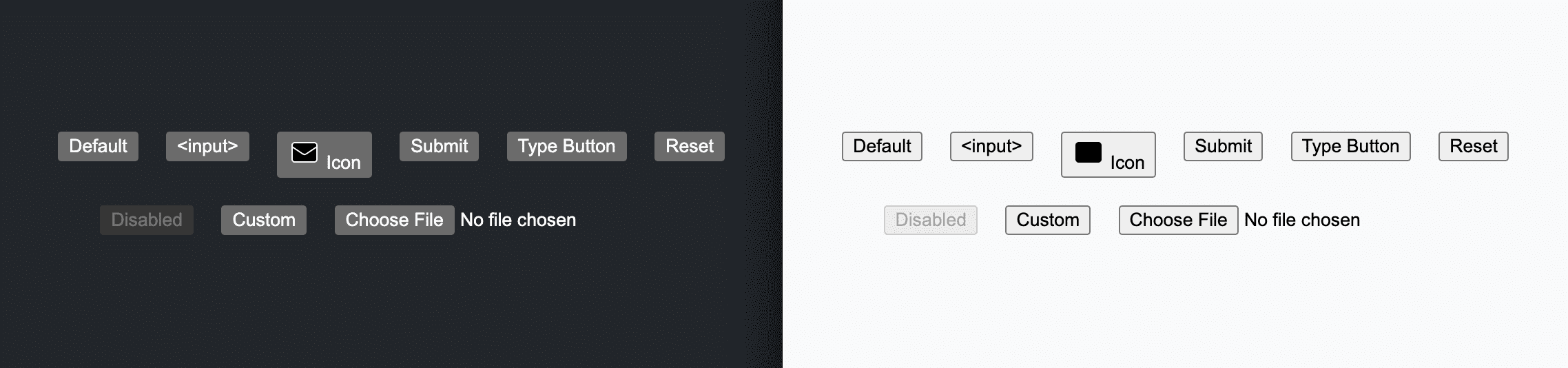
確保通過色彩對比測試
在淺色和深色模式中,至少有四種不同的顏色組合需要考量色彩對比:按鈕、提交按鈕、重設按鈕和停用按鈕。這裡使用 VisBug 檢查並一次顯示所有分數:
隱藏不想讓他人看到的圖示
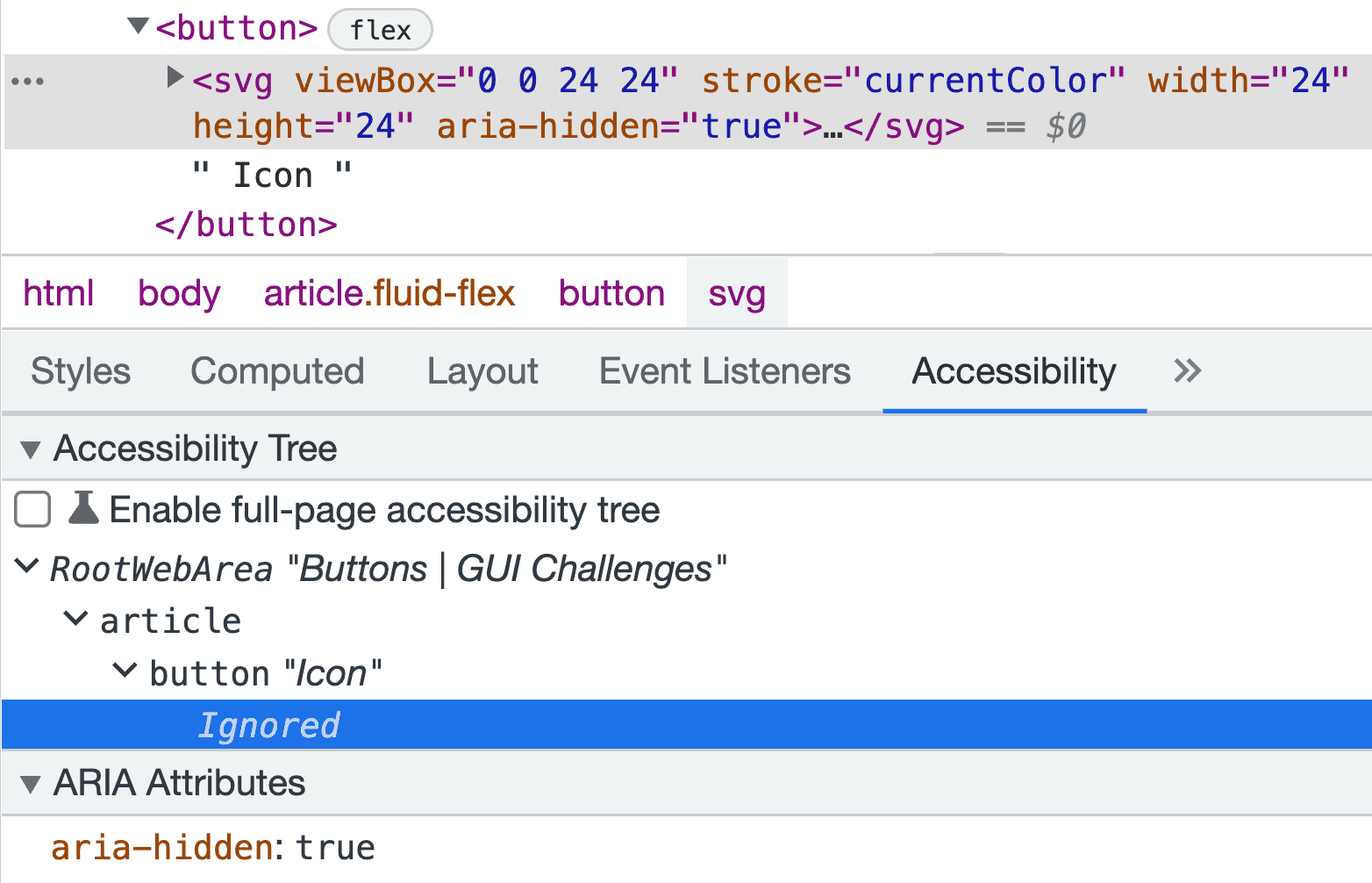
建立圖示按鈕時,圖示應為按鈕文字提供視覺支援。這也表示圖示對失明人士沒有價值。所幸,瀏覽器提供一種方法,可隱藏螢幕閱讀器技術中的項目,讓視障人士不必費心處理裝飾性按鈕圖片:
<button>
<svg … aria-hidden="true">...</svg>
Icon Button
</button>

樣式
在下一節中,我會先建立自訂屬性系統,用於管理按鈕的適應性樣式。有了這些自訂屬性,我就可以開始選取元素並自訂其外觀。
自適應自訂屬性策略
這個 GUI 挑戰中使用的自訂屬性策略,與建構色彩配置時使用的策略非常相似。針對自適應淺色和深色色彩系統,系統會定義每個主題的自訂屬性,並據此命名。接著,使用單一自訂屬性來保留主題的目前值,並指派給 CSS 屬性。之後,單一自訂屬性可更新為不同的值,然後更新按鈕樣式。
button {
--_bg-light: white;
--_bg-dark: black;
--_bg: var(--_bg-light);
background-color: var(--_bg);
}
@media (prefers-color-scheme: dark) {
button {
--_bg: var(--_bg-dark);
}
}
我喜歡淺色和深色主題的宣告性和清晰度。間接和抽象化會卸載至 --_bg 自訂屬性,而這也是目前唯一的「反應式」屬性;--_bg-light 和 --_bg-dark 則為靜態屬性。您也可以清楚看到淺色主題是預設主題,而深色主題則是視情況套用。
準備設計一致性
共用選取器
以下選取器用於指定所有不同類型的按鈕,一開始可能會讓您有些不知所措。使用 :where() 時,無須指定按鈕自訂項目。按鈕通常會因應其他情境而調整,而 :where() 選取器可確保任務簡單易行。在 :where() 中,系統會選取每個按鈕類型,包括 ::file-selector-button,但 ::file-selector-button 無法在 :is() 或 :where() 中使用。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
…
}
所有自訂屬性都會納入這個選取器的範圍。是時候查看所有自訂資源了!這個按鈕使用了許多自訂屬性。我會在過程中說明各個群組,然後在本節結尾分享黑暗和減少動態的背景。
按鈕重音顏色
提交按鈕和圖示是凸顯色彩的絕佳位置:
--_accent-light: hsl(210 100% 40%);
--_accent-dark: hsl(210 50% 70%);
--_accent: var(--_accent-light);
按鈕文字顏色
按鈕文字顏色並非白色或黑色,而是使用 hsl() 和 210 色調,將 --_accent 調暗或調亮:
--_text-light: hsl(210 10% 30%);
--_text-dark: hsl(210 5% 95%);
--_text: var(--_text-light);
按鈕底色
按鈕背景會採用相同的 hsl() 圖案,但淺色主題按鈕會設為白色,因此其表面會顯示在靠近使用者的位置,或在其他表面前方:
--_bg-light: hsl(0 0% 100%);
--_bg-dark: hsl(210 9% 31%);
--_bg: var(--_bg-light);
按鈕背景
這個背景顏色可讓表面顯示在其他表面後方,非常適合用於檔案輸入內容的背景:
--_input-well-light: hsl(210 16% 87%);
--_input-well-dark: hsl(204 10% 10%);
--_input-well: var(--_input-well-light);
按鈕邊框間距
按鈕中文字周圍的間距會使用 ch 單位,這是相對於字型大小的長度。當大型按鈕可以簡單地按比例增加 font-size 和按鈕的縮放比例時,這就變得至關重要:
--_padding-inline: 1.75ch;
--_padding-block: .75ch;
按鈕邊框
按鈕邊框半徑會儲存至自訂屬性,以便檔案輸入內容與其他按鈕相符。框線顏色會遵循既有的自適應色彩系統:
--_border-radius: .5ch;
--_border-light: hsl(210 14% 89%);
--_border-dark: var(--_bg-dark);
--_border: var(--_border-light);
按鈕懸停醒目效果
這些屬性會建立互動轉場大小屬性,而醒目顯示顏色會遵循自適應色彩系統。我們會在稍後的文章中說明這些元素的互動方式,但最終這些元素會用於 box-shadow 效果:
--_highlight-size: 0;
--_highlight-light: hsl(210 10% 71% / 25%);
--_highlight-dark: hsl(210 10% 5% / 25%);
--_highlight: var(--_highlight-light);
按鈕文字陰影
每個按鈕都有微妙的文字陰影樣式。這有助於讓文字位於按鈕上方,提高可讀性,並為呈現方式增添精緻的層次。
--_ink-shadow-light: 0 1px 0 var(--_border-light);
--_ink-shadow-dark: 0 1px 0 hsl(210 11% 15%);
--_ink-shadow: var(--_ink-shadow-light);
按鈕圖示
由於再次使用相對長度 ch 單位,圖示的大小為兩個字元,這有助於圖示與按鈕文字成比例縮放。圖示顏色會依賴 --_accent-color 提供自動調整和主題內的顏色。
--_icon-size: 2ch;
--_icon-color: var(--_accent);
按鈕陰影
陰影必須同時調整顏色和不透明度,才能正確調整亮度和深色模式。淺色主題陰影最適合以微妙的方式,並以疊加的表面顏色為色調。深色主題陰影需要更深且更飽和,才能疊加較深的表面顏色。
--_shadow-color-light: 220 3% 15%;
--_shadow-color-dark: 220 40% 2%;
--_shadow-color: var(--_shadow-color-light);
--_shadow-strength-light: 1%;
--_shadow-strength-dark: 25%;
--_shadow-strength: var(--_shadow-strength-light);
透過自適應色彩和強度,我可以組合兩種陰影深度:
--_shadow-1: 0 1px 2px -1px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 9%));
--_shadow-2:
0 3px 5px -2px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 3%)),
0 7px 14px -5px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 5%));
此外,為了讓按鈕呈現略帶 3D 效果,1px 的 box-shadow 會產生錯覺效果:
--_shadow-depth-light: 0 1px var(--_border-light);
--_shadow-depth-dark: 0 1px var(--_bg-dark);
--_shadow-depth: var(--_shadow-depth-light);
按鈕轉場效果
根據自適應色彩的模式,我建立了兩個靜態屬性,用於保留設計系統選項:
--_transition-motion-reduce: ;
--_transition-motion-ok:
box-shadow 145ms ease,
outline-offset 145ms ease
;
--_transition: var(--_transition-motion-reduce);
選取器中所有屬性
:where( button, input[type="button"], input[type="submit"], input[type="reset"], input[type="file"] ), :where(input[type="file"])::file-selector-button { --_accent-light: hsl(210 100% 40%); --_accent-dark: hsl(210 50% 70%); --_accent: var(--_accent-light);--_text-light: hsl(210 10% 30%); --_text-dark: hsl(210 5% 95%); --_text: var(--_text-light);
--_bg-light: hsl(0 0% 100%); --_bg-dark: hsl(210 9% 31%); --_bg: var(--_bg-light);
--_input-well-light: hsl(210 16% 87%); --_input-well-dark: hsl(204 10% 10%); --_input-well: var(--_input-well-light);
--_padding-inline: 1.75ch; --_padding-block: .75ch;
--_border-radius: .5ch; --_border-light: hsl(210 14% 89%); --_border-dark: var(--_bg-dark); --_border: var(--_border-light);
--_highlight-size: 0; --_highlight-light: hsl(210 10% 71% / 25%); --_highlight-dark: hsl(210 10% 5% / 25%); --_highlight: var(--_highlight-light);
--_ink-shadow-light: 0 1px 0 hsl(210 14% 89%); --_ink-shadow-dark: 0 1px 0 hsl(210 11% 15%); --_ink-shadow: var(--_ink-shadow-light);
--_icon-size: 2ch; --_icon-color-light: var(--_accent-light); --_icon-color-dark: var(--_accent-dark); --_icon-color: var(--accent, var(--_icon-color-light));
--_shadow-color-light: 220 3% 15%; --_shadow-color-dark: 220 40% 2%; --_shadow-color: var(--_shadow-color-light); --_shadow-strength-light: 1%; --_shadow-strength-dark: 25%; --_shadow-strength: var(--_shadow-strength-light); --_shadow-1: 0 1px 2px -1px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 9%)); --_shadow-2: 0 3px 5px -2px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 3%)), 0 7px 14px -5px hsl(var(--_shadow-color)/calc(var(--_shadow-strength) + 5%)) ;
--_shadow-depth-light: hsl(210 14% 89%); --_shadow-depth-dark: var(--_bg-dark); --_shadow-depth: var(--_shadow-depth-light);
--_transition-motion-reduce: ; --_transition-motion-ok: box-shadow 145ms ease, outline-offset 145ms ease ; --_transition: var(--_transition-motion-reduce); }

深色主題調整
設定深色主題的 props 時,-light 和 -dark 靜態 props 模式的值會變得清晰:
@media (prefers-color-scheme: dark) {
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
--_bg: var(--_bg-dark);
--_text: var(--_text-dark);
--_border: var(--_border-dark);
--_accent: var(--_accent-dark);
--_highlight: var(--_highlight-dark);
--_input-well: var(--_input-well-dark);
--_ink-shadow: var(--_ink-shadow-dark);
--_shadow-depth: var(--_shadow-depth-dark);
--_shadow-color: var(--_shadow-color-dark);
--_shadow-strength: var(--_shadow-strength-dark);
}
}
這不僅可讓讀取作業順利進行,這些自訂按鈕的使用者也能放心使用裸露的道具,因為這些道具會根據使用者偏好進行適當調整。
減少動態調整
如果這位訪客使用者可以使用動作,請將 --_transition 指派給 var(--_transition-motion-ok):
@media (prefers-reduced-motion: no-preference) {
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
--_transition: var(--_transition-motion-ok);
}
}
幾種共用樣式
按鈕和輸入框的字型必須設為 inherit,才能與網頁的其他字型相符;否則,瀏覽器會為這些元素設定樣式。這也適用於 letter-spacing。將 line-height 設為 1.5 會設定信箱大小,讓文字上下留有空白空間:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
/* …CSS variables */
font: inherit;
letter-spacing: inherit;
line-height: 1.5;
border-radius: var(--_border-radius);
}

設定按鈕樣式
選取器調整
選取器 input[type="file"] 不是輸入內容的按鈕部分,而是虛擬元素 ::file-selector-button,因此我已將 input[type="file"] 從清單中移除:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"],
input[type="file"]
),
:where(input[type="file"])::file-selector-button {
}
游標和觸控調整
首先,我將游標樣式設為 pointer 樣式,讓按鈕向滑鼠使用者表明可與其互動。接著,我會加入 touch-action: manipulation,讓點擊動作不必等待並觀察潛在的雙擊動作,讓按鈕的反應更快:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
cursor: pointer;
touch-action: manipulation;
}
顏色和邊框
接下來,我將使用先前建立的部分自適應自訂屬性,自訂字型大小、背景、文字和邊框顏色:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
font-size: var(--_size, 1rem);
font-weight: 700;
background: var(--_bg);
color: var(--_text);
border: 2px solid var(--_border);
}

陰影
按鈕採用了一些出色的技巧。text-shadow 會根據亮色和深色進行調整,讓按鈕文字在背景上方呈現出令人愉悅的細緻外觀。對於 box-shadow,系統會指派三個陰影。第一個 --_shadow-2 是一般方塊陰影。第二個陰影是一種視覺效果,可讓按鈕看起來有點圓角。最後一個陰影是用於滑鼠游標亮顯效果,最初的大小為 0,但稍後會指定大小並進行轉場,讓它看起來是從按鈕開始放大。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
box-shadow:
var(--_shadow-2),
var(--_shadow-depth),
0 0 0 var(--_highlight-size) var(--_highlight)
;
text-shadow: var(--_ink-shadow);
}

版面配置
我為按鈕提供 flexbox 版面配置,具體來說,是適合其內容的 inline-flex 版面配置。接著,我將文字置中,並將子項垂直和水平對齊至中心。這有助於圖示和其他按鈕元素正確對齊。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
display: inline-flex;
justify-content: center;
align-items: center;
text-align: center;
}

間距
針對按鈕間距,我使用 gap 避免同層元素彼此重疊,並使用邏輯屬性設定邊框間距,讓按鈕間距適用於所有文字版面配置。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
gap: 1ch;
padding-block: var(--_padding-block);
padding-inline: var(--_padding-inline);
}

觸控和滑鼠使用者體驗
下一個部分主要針對使用行動裝置的觸控使用者。第一個屬性 user-select 適用於所有使用者,可防止文字醒目顯示按鈕文字。這在觸控裝置上最為明顯,當您輕觸並按住按鈕時,作業系統會將按鈕的文字標示為醒目顯示。
我通常認為這不是內建應用程式中按鈕的使用者體驗,因此我將 user-select 設為無,停用這項功能。輕觸醒目提示顏色 (-webkit-tap-highlight-color) 和作業系統內容選單 (-webkit-touch-callout) 等其他以網頁為主的按鈕功能,與一般按鈕使用者的期望不符,因此我也將這些功能移除。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
user-select: none;
-webkit-tap-highlight-color: transparent;
-webkit-touch-callout: none;
}
轉場
將自適應 --_transition 變數指派給 transition 屬性:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
),
:where(input[type="file"])::file-selector-button {
…
transition: var(--_transition);
}
當使用者未積極按下時,請在游標懸停時調整陰影醒目顯示大小,讓按鈕看起來像是從按鈕內部擴張,產生良好的聚焦效果:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
):where(:not(:active):hover) {
--_highlight-size: .5rem;
}
在聚焦時,請增加焦點外框與按鈕的偏移量,並提供精美的焦點外觀,讓焦點從按鈕內部開始擴展:
:where(button, input):where(:not(:active)):focus-visible {
outline-offset: 5px;
}
圖示
針對圖示的處理作業,選取器會新增 :where() 選取器,用於直接 SVG 子項或含有自訂屬性 data-icon 的元素。使用內嵌和區塊邏輯屬性,透過自訂屬性設定圖示大小。已設定筆劃顏色,以及與 text-shadow 相符的 drop-shadow。flex-shrink 已設為 0,因此圖示不會被壓縮。最後,我選取有線條的圖示,並使用 fill: none 和 round 線條開頭和線條接合,為這些樣式指定樣式:
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
) > :where(svg, [data-icon]) {
block-size: var(--_icon-size);
inline-size: var(--_icon-size);
stroke: var(--_icon-color);
filter: drop-shadow(var(--_ink-shadow));
flex-shrink: 0;
fill: none;
stroke-linecap: round;
stroke-linejoin: round;
}

自訂提交按鈕
我希望提交按鈕的顯示方式稍微突出,因此將按鈕的文字顏色設為強調色:
:where(
[type="submit"],
form button:not([type],[disabled])
) {
--_text: var(--_accent);
}

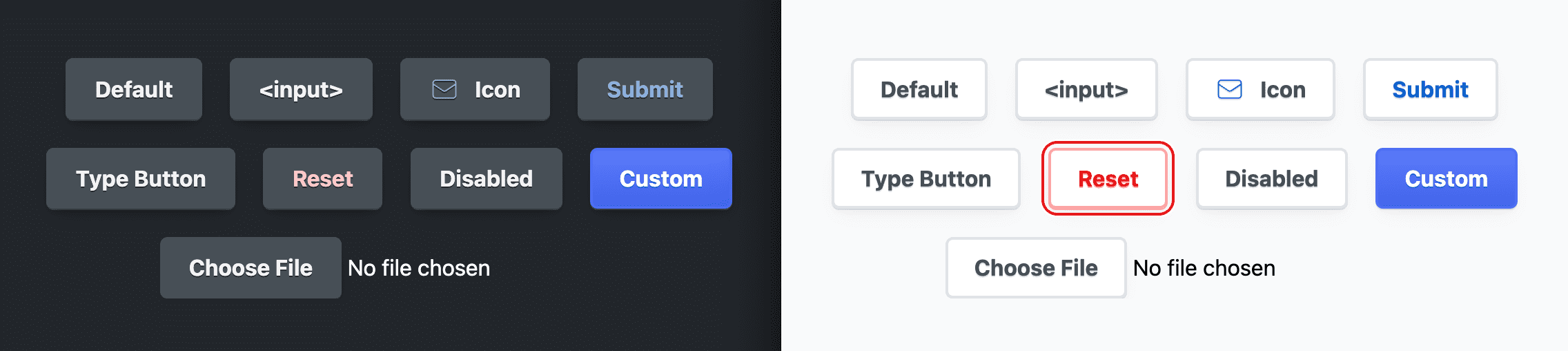
自訂重設按鈕
我希望重設按鈕內建警告標誌,提醒使用者可能會造成破壞的行為。我還選擇為淺色主題按鈕設定樣式,讓其比深色主題使用更多紅色重點。如要完成自訂設定,請變更適當的淺色或深色底色,按鈕就會更新樣式:
:where([type="reset"]) {
--_border-light: hsl(0 100% 83%);
--_highlight-light: hsl(0 100% 89% / 20%);
--_text-light: hsl(0 80% 50%);
--_text-dark: hsl(0 100% 89%);
}
我認為焦點外框的顏色與紅色重點相配會很不錯。文字顏色會從深紅色變成淺紅色。我使用關鍵字 currentColor 將外框顏色設為與此相符:
:where([type="reset"]):focus-visible {
outline-color: currentColor;
}

自訂停用的按鈕
在嘗試讓停用的按鈕看起來較不活躍時,按鈕的顏色對比度通常會很差。我測試了每個色彩組合,並確認它們都通過測試,藉由調整 HSL 亮度值,直到分數在 DevTools 或 VisBug 中通過為止。
:where(
button,
input[type="button"],
input[type="submit"],
input[type="reset"]
)[disabled] {
--_bg: none;
--_text-light: hsl(210 7% 40%);
--_text-dark: hsl(210 11% 71%);
cursor: not-allowed;
box-shadow: var(--_shadow-1);
}

自訂檔案輸入按鈕
檔案輸入按鈕是 span 和按鈕的容器。CSS 可為輸入容器和巢狀按鈕設定樣式,但無法為 span 設定樣式。容器會獲得 max-inline-size,因此不會超過所需大小,而 inline-size: 100% 會縮小,以便適應比容器更小的容器。背景顏色會設為比其他介面更深的適應性顏色,因此會顯示在檔案選取器按鈕的後方。
:where(input[type="file"]) {
inline-size: 100%;
max-inline-size: max-content;
background-color: var(--_input-well);
}
檔案選取器按鈕和輸入類型按鈕會特別提供 appearance: none,以移除未遭其他按鈕樣式覆寫的任何瀏覽器提供的樣式。
:where(input[type="button"]),
:where(input[type="file"])::file-selector-button {
appearance: none;
}
最後,我們將邊界新增至按鈕的 inline-end,將 span 文字推離按鈕,創造一些空間。
:where(input[type="file"])::file-selector-button {
margin-inline-end: var(--_padding-inline);
}

深色主題的特殊例外狀況
我為主要動作按鈕提供較深的背景,讓文字的對比度更高,讓按鈕看起來更醒目。
@media (prefers-color-scheme: dark) {
:where(
[type="submit"],
[type="reset"],
[disabled],
form button:not([type="button"])
) {
--_bg: var(--_input-well);
}
}

建立變化版本
為了讓您體驗樂趣,並且實用性高,我選擇示範如何建立幾個變化版本。其中一個變化版本非常鮮豔,類似主要按鈕的常見外觀。另一個變化版本太大。最後一個子類別則使用漸層填滿的圖示。
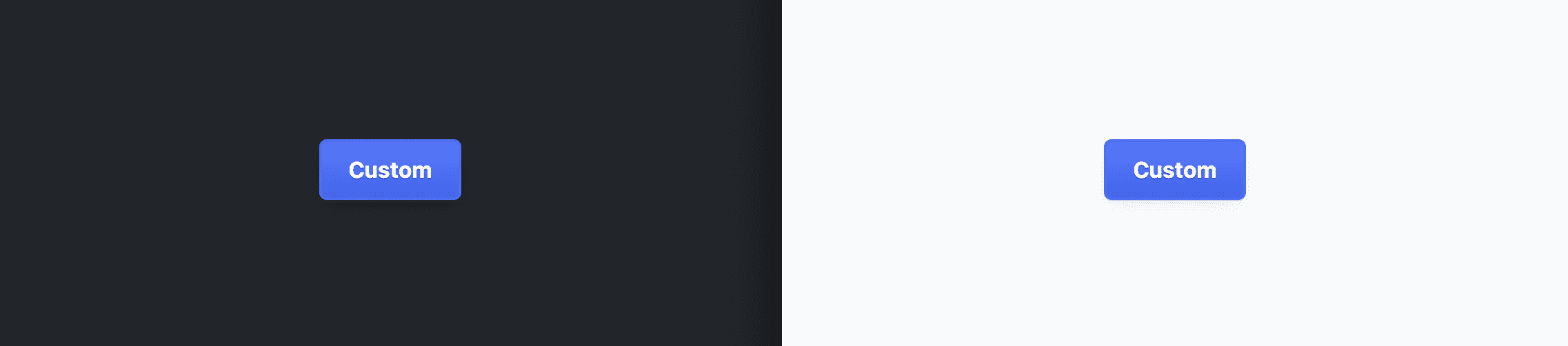
鮮豔按鈕
為了實現這個按鈕樣式,我直接使用藍色覆寫基本屬性。雖然這麼做快速又簡單,但會移除自適應的道具,且在淺色和深色主題中看起來都一樣。
.btn-custom {
--_bg: linear-gradient(hsl(228 94% 67%), hsl(228 81% 59%));
--_border: hsl(228 89% 63%);
--_text: hsl(228 89% 100%);
--_ink-shadow: 0 1px 0 hsl(228 57% 50%);
--_highlight: hsl(228 94% 67% / 20%);
}

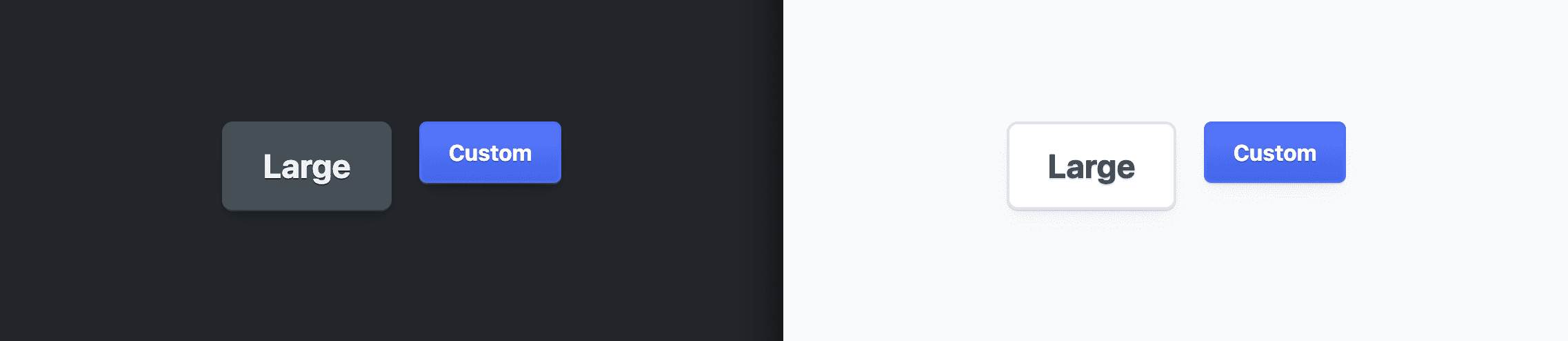
大型按鈕
您可以修改 --_size 自訂屬性,實現這種按鈕樣式。邊框和其他空白元素會依據這個大小,以新大小為比例進行縮放。
.btn-large {
--_size: 1.5rem;
}

圖示按鈕
這個圖示效果與按鈕樣式無關,但我們會說明如何只使用少數 CSS 屬性來實現這個效果,以及按鈕如何處理非內嵌 SVG 的圖示。
[data-icon="cloud"] {
--icon-cloud: url("https://api.iconify.design/mdi:apple-icloud.svg") center / contain no-repeat;
-webkit-mask: var(--icon-cloud);
mask: var(--icon-cloud);
background: linear-gradient(to bottom, var(--_accent-dark), var(--_accent-light));
}
![]()
結論
既然你知道我如何操作,你會怎麼做呢? 🙂
讓我們多方嘗試,瞭解在網路上建構應用程式的所有方式。
請製作示範作品,並在推特上傳連結,我會將其加入下方的社群重混曲目錄!
社群重混作品
這裡尚無任何內容。
資源
- GitHub 上的原始碼


