简要介绍了如何构建响应式、自适应且无障碍的 3D 游戏菜单。
在这篇博文中,我想分享有关如何构建 3D 游戏菜单组件的一些想法。试用演示版。
如果您更喜欢视频,可以观看此帖子的 YouTube 版本:
概览
视频游戏通常会向用户呈现创意新颖的菜单,这些菜单采用动画形式,并以 3D 空间呈现。在新的 AR/VR 游戏中,使菜单看起来像漂浮在空中非常流行。今天,我们将重新创建此效果的基本要素,但会添加自适应配色方案,并为偏好减少动作的用户提供相应设置。
HTML
游戏菜单是一个按钮列表。在 HTML 中表示此内容的最佳方式如下:
<ul class="threeD-button-set">
<li><button>New Game</button></li>
<li><button>Continue</button></li>
<li><button>Online</button></li>
<li><button>Settings</button></li>
<li><button>Quit</button></li>
</ul>
按钮列表可以很好地向屏幕阅读器技术播报自身,并且无需 JavaScript 或 CSS 即可正常运行。

CSS
设置按钮列表的样式可分为以下简要步骤:
- 设置自定义媒体资源。
- 一种 flexbox 布局。
- 带有装饰性伪元素的自定义按钮。
- 将元素放置到 3D 空间中。
自定义属性概览
自定义属性可为看似随机的值提供有意义的名称,从而帮助消除值的不明确性,避免重复代码,并在子项之间共享值。
以下是保存为 CSS 变量(也称为自定义媒体)的媒体查询。这些是全局变量,将在各种选择器中使用,以保持代码简洁易读。游戏菜单组件使用运动偏好设置、系统配色方案和显示屏的色域功能。
@custom-media --motionOK (prefers-reduced-motion: no-preference);
@custom-media --dark (prefers-color-scheme: dark);
@custom-media --HDcolor (dynamic-range: high);
以下自定义属性用于管理配色方案,并保存鼠标位置值,以使游戏菜单在悬停时具有互动性。命名自定义属性有助于提高代码的可读性,因为它可以显示值的应用场景或值结果的友好名称。
.threeD-button-set {
--y:;
--x:;
--distance: 1px;
--theme: hsl(180 100% 50%);
--theme-bg: hsl(180 100% 50% / 25%);
--theme-bg-hover: hsl(180 100% 50% / 40%);
--theme-text: white;
--theme-shadow: hsl(180 100% 10% / 25%);
--_max-rotateY: 10deg;
--_max-rotateX: 15deg;
--_btn-bg: var(--theme-bg);
--_btn-bg-hover: var(--theme-bg-hover);
--_btn-text: var(--theme-text);
--_btn-text-shadow: var(--theme-shadow);
--_bounce-ease: cubic-bezier(.5, 1.75, .75, 1.25);
@media (--dark) {
--theme: hsl(255 53% 50%);
--theme-bg: hsl(255 53% 71% / 25%);
--theme-bg-hover: hsl(255 53% 50% / 40%);
--theme-shadow: hsl(255 53% 10% / 25%);
}
@media (--HDcolor) {
@supports (color: color(display-p3 0 0 0)) {
--theme: color(display-p3 .4 0 .9);
}
}
}
浅色和深色主题背景圆锥背景
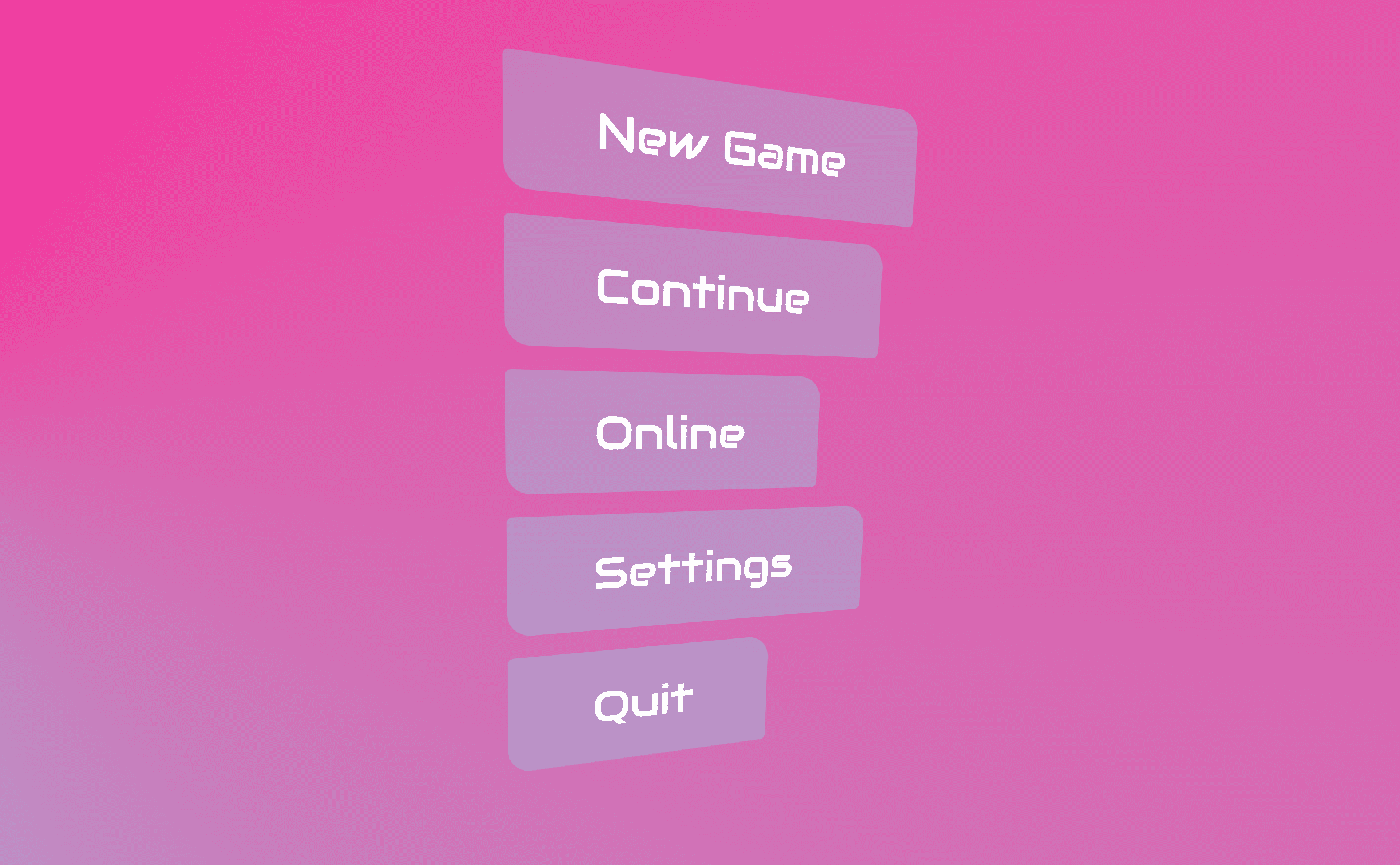
浅色主题采用鲜艳的 cyan 至 deeppink 圆锥渐变,而深色主题则采用深色细微的圆锥渐变。如需详细了解圆锥渐变的功能,请参阅 conic.style。
html {
background: conic-gradient(at -10% 50%, deeppink, cyan);
@media (--dark) {
background: conic-gradient(at -10% 50%, #212529, 50%, #495057, #212529);
}
}
启用 3D 透视效果
若要使元素存在于网页的 3D 空间中,需要初始化具有透视的视口。我选择将透视效果应用于 body 元素,并使用视口单位创建了自己喜欢的样式。
body {
perspective: 40vw;
}
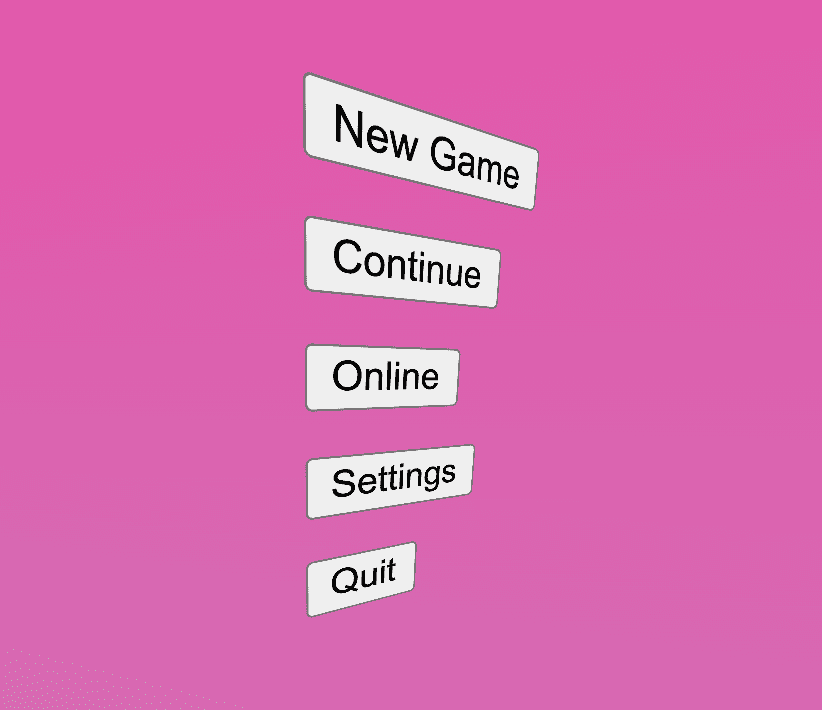
这是透视可能产生的影响类型。
设置 <ul> 按钮列表的样式
此元素负责整个按钮列表宏布局,同时也是一个交互式 3D 浮动卡片。下面介绍一种实现此目的的方法。
按钮组布局
Flexbox 可以管理容器布局。使用 flex-direction 将 flex 的默认方向从行更改为列,并通过将 align-items 的 stretch 更改为 start,确保每个项的大小与其内容的大小相同。
.threeD-button-set {
/* remove <ul> margins */
margin: 0;
/* vertical rag-right layout */
display: flex;
flex-direction: column;
align-items: flex-start;
gap: 2.5vh;
}
接下来,将容器确立为 3D 空间上下文,并设置 CSS clamp() 函数,以确保卡片不会旋转到难以辨认的角度。请注意,clamp 的中间值是一个自定义属性,这些 --x 和 --y 值将在稍后通过鼠标互动从 JavaScript 设置。
.threeD-button-set {
…
/* create 3D space context */
transform-style: preserve-3d;
/* clamped menu rotation to not be too extreme */
transform:
rotateY(
clamp(
calc(var(--_max-rotateY) * -1),
var(--y),
var(--_max-rotateY)
)
)
rotateX(
clamp(
calc(var(--_max-rotateX) * -1),
var(--x),
var(--_max-rotateX)
)
)
;
}
接下来,如果访问用户可以接受动态效果,请向浏览器添加提示,表明此元素的转换将随着 will-change 而不断变化。此外,您还可以通过在转换上设置 transition 来启用插值。当鼠标与卡片互动时,系统会进行此过渡,从而实现平滑的旋转变化过渡。该动画是一个持续运行的动画,用于展示卡片所在的 3D 空间,即使鼠标无法或未与该组件互动也是如此。
@media (--motionOK) {
.threeD-button-set {
/* browser hint so it can be prepared and optimized */
will-change: transform;
/* transition transform style changes and run an infinite animation */
transition: transform .1s ease;
animation: rotate-y 5s ease-in-out infinite;
}
}
rotate-y 动画仅在 50% 处设置中间关键帧,因为浏览器会将 0% 和 100% 默认设置为元素的默认样式。这是交替动画的简写形式,需要从同一位置开始和结束。这是一种表达无限交替动画的好方法。
@keyframes rotate-y {
50% {
transform: rotateY(15deg) rotateX(-6deg);
}
}
设置 <li> 元素的样式
每个列表项 (<li>) 都包含按钮及其边框元素。display 样式已更改,因此相应商品不会显示 ::marker。position 样式设置为 relative,以便即将到来的按钮伪元素可以在按钮占用的整个区域内定位自身。
.threeD-button-set > li {
/* change display type from list-item */
display: inline-flex;
/* create context for button pseudos */
position: relative;
/* create 3D space context */
transform-style: preserve-3d;
}

设置 <button> 元素的样式
设置按钮样式可能是一项艰巨的任务,因为需要考虑许多状态和互动类型。由于需要平衡伪元素、动画和互动,这些按钮很快就会变得复杂。
初始 <button> 样式
以下是支持其他状态的基础样式。
.threeD-button-set button {
/* strip out default button styles */
appearance: none;
outline: none;
border: none;
/* bring in brand styles via props */
background-color: var(--_btn-bg);
color: var(--_btn-text);
text-shadow: 0 1px 1px var(--_btn-text-shadow);
/* large text rounded corner and padded*/
font-size: 5vmin;
font-family: Audiowide;
padding-block: .75ch;
padding-inline: 2ch;
border-radius: 5px 20px;
}

按钮伪元素
按钮的边框不是传统边框,而是带有边框的绝对定位伪元素。

这些元素对于展示已建立的 3D 透视效果至关重要。其中一个伪元素会远离按钮,而另一个伪元素会更靠近用户。此效果在顶部和底部按钮中最为明显。
.threeD-button button {
…
&::after,
&::before {
/* create empty element */
content: '';
opacity: .8;
/* cover the parent (button) */
position: absolute;
inset: 0;
/* style the element for border accents */
border: 1px solid var(--theme);
border-radius: 5px 20px;
}
/* exceptions for one of the pseudo elements */
/* this will be pushed back (3x) and have a thicker border */
&::before {
border-width: 3px;
/* in dark mode, it glows! */
@media (--dark) {
box-shadow:
0 0 25px var(--theme),
inset 0 0 25px var(--theme);
}
}
}
3D 转换样式
将 transform-style 设置为 preserve-3d,以便子级可以在 z 轴上自行调整间距。transform 设置为 --distance 自定义属性,该属性会在悬停和聚焦时增加。
.threeD-button-set button {
…
transform: translateZ(var(--distance));
transform-style: preserve-3d;
&::after {
/* pull forward in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3));
}
&::before {
/* push back in Z space with a 3x multiplier */
transform: translateZ(calc(var(--distance) / 3 * -1));
}
}
条件动画样式
如果用户可以接受动态效果,该按钮会向浏览器提示 transform 属性应准备好进行更改,并为 transform 和 background-color 属性设置过渡效果。请注意时长的差异,我觉得这会产生一种不错的细微交错效果。
.threeD-button-set button {
…
@media (--motionOK) {
will-change: transform;
transition:
transform .2s ease,
background-color .5s ease
;
&::before,
&::after {
transition: transform .1s ease-out;
}
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
悬停和焦点互动样式
交互动画的目标是展开构成扁平按钮的各个层。为此,请将 --distance 变量的初始值设置为 1px。以下代码示例中显示的 selector 会检查按钮是否正被应显示焦点指示器的设备悬停或聚焦,以及是否未被激活。如果是,则应用 CSS 来执行以下操作:
- 应用悬停背景颜色。
- 增加距离。
- 添加弹跳缓动效果。
- 错开伪元素的过渡效果。
.threeD-button-set button {
…
&:is(:hover, :focus-visible):not(:active) {
/* subtle distance plus bg color change on hover/focus */
--distance: 15px;
background-color: var(--_btn-bg-hover);
/* if motion is OK, setup transitions and increase distance */
@media (--motionOK) {
--distance: 3vmax;
transition-timing-function: var(--_bounce-ease);
transition-duration: .4s;
&::after { transition-duration: .5s }
&::before { transition-duration: .3s }
}
}
}
对于 reduced 运动偏好设置,3D 透视效果仍然非常出色。
顶部和底部元素以一种微妙的方式展示了效果。
使用 JavaScript 进行小幅增强
该界面已可通过键盘、屏幕阅读器、游戏手柄、触摸和鼠标使用,但我们可以添加一些轻量级的 JavaScript 来简化一些场景。
支持箭头键
Tab 键是浏览菜单的好方法,但我希望方向键或操纵杆能在游戏手柄上移动焦点。通常用于 GUI 挑战界面的 roving-ux 库将为我们处理箭头键。以下代码指示库将焦点限制在 .threeD-button-set 内,并将焦点转发给按钮子项。
import {rovingIndex} from 'roving-ux'
rovingIndex({
element: document.querySelector('.threeD-button-set'),
target: 'button',
})
鼠标视差互动
跟踪鼠标并让其倾斜菜单旨在模仿 AR 和 VR 视频游戏界面,在这些界面中,您可能使用的是虚拟指针而不是鼠标。当元素对指针非常敏感时,效果会很有趣。
由于这是一个小型的额外功能,我们将把互动放在用户运动偏好设置查询之后。此外,在设置过程中,使用 querySelector 将按钮列表组件存储到内存中,并将元素的边界缓存到 menuRect 中。使用这些边界来确定根据鼠标位置应用于卡片的旋转偏移量。
const menu = document.querySelector('.threeD-button-set')
const menuRect = menu.getBoundingClientRect()
const { matches:motionOK } = window.matchMedia(
'(prefers-reduced-motion: no-preference)'
)
接下来,我们需要一个函数,该函数接受鼠标 x 和 y 位置,并返回可用于旋转卡片的值。以下函数使用鼠标位置来确定鼠标位于盒子内的哪一侧以及位于该侧的程度。系统会从函数返回 delta。
const getAngles = (clientX, clientY) => {
const { x, y, width, height } = menuRect
const dx = clientX - (x + 0.5 * width)
const dy = clientY - (y + 0.5 * height)
return {dx,dy}
}
最后,观看鼠标移动,将位置传递给 getAngles() 函数,并使用增量值作为自定义属性样式。我除以 20 来填充增量并减少抖动,可能还有更好的方法。如果您还记得开头的内容,我们会将 --x 和 --y 这两个实现在 clamp() 函数的中间,这样可以防止鼠标位置过度旋转卡片,导致卡片难以辨认。
if (motionOK) {
window.addEventListener('mousemove', ({target, clientX, clientY}) => {
const {dx,dy} = getAngles(clientX, clientY)
menu.attributeStyleMap.set('--x', `${dy / 20}deg`)
menu.attributeStyleMap.set('--y', `${dx / 20}deg`)
})
}
翻译和方向
在其他书写模式和语言中测试游戏菜单时,我们发现了一个陷阱。
<button> 元素在用户代理样式表中具有 writing-mode 的 !important 样式。这意味着游戏菜单 HTML 需要更改,以适应所需的设计。将按钮列表更改为链接列表后,逻辑属性便可更改菜单方向,因为 <a> 元素没有浏览器提供的 !important 样式。
总结
现在,您已经知道我是如何做到的,那么您会怎么做呢?🙂 您能否向菜单添加加速度计互动,以便倾斜手机时菜单会旋转?我们能否改进无运动体验?
让我们丰富方法,了解在网络上构建内容的所有方式。 制作演示视频,通过 Twitter 向我发送链接,我会将其添加到下方的社区混音部分!
社区混音作品
此处尚无可显示的内容!


