Browser Support
您可以使用 loading 屬性延遲載入圖片,不必編寫自訂延遲載入程式碼或使用個別的 JavaScript 程式庫。請參閱這項功能的示範:
本頁面將逐步說明如何在瀏覽器中實作延遲載入。
為什麼要使用瀏覽器層級的延遲載入?
根據 HTTP 封存資料,圖片是大多數網站最常要求的資產類型,而且通常比任何其他資源佔用更多頻寬。在第 90 個百分位數,網站在電腦和行動裝置上傳送的圖片超過 5 MB。
先前,延遲載入畫面外圖片的方式有兩種:
- 使用 Intersection Observer API
- 使用
scroll、resize或orientationchange事件處理常式
開發人員可透過這兩種方式加入延遲載入行為,許多開發人員也已建構第三方程式庫,提供更容易使用的抽象化功能。
不過,由於瀏覽器直接支援延遲載入,因此不需要外部程式庫。即使用戶端停用 JavaScript,瀏覽器層級的延遲載入功能仍可確保圖片載入作業正常運作。但請注意,只有在啟用 JavaScript 時,系統才會延後載入。
loading 屬性
Chrome 會根據圖片相對於裝置檢視區塊的位置,以不同優先順序載入圖片。可視區域下方的圖片會以較低的優先順序載入,但仍會在網頁載入時擷取。
您可以使用 loading 屬性,完全延遲載入螢幕外圖片:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
loading 屬性支援的值如下:
lazy:延遲載入資源,直到資源與可視區域的距離達到計算出的距離。eager:瀏覽器的預設載入行為,與不包含屬性相同,表示無論圖片位於網頁上的哪個位置,都會載入。這是預設值,但如果工具在沒有明確值時自動新增loading="lazy",或如果 Linter 在未明確設定時發出警告,則明確設定這個值會很有用。
loading 屬性與擷取優先順序之間的關係
eager 值是一項指令,可照常載入圖片,如果圖片位於螢幕外,則不會進一步延遲載入。與沒有 loading 屬性的圖片相比,這類圖片的載入速度不會更快。
如要提高重要圖片 (例如 LCP 圖片) 的擷取優先順序,請搭配 fetchpriority="high" 使用擷取優先順序。
圖片含有 loading="lazy" 和 fetchpriority="high" 時,系統仍會在圖片位於螢幕外時延遲載入,並在圖片即將進入可視區域時,以高優先順序擷取圖片。這種組合並非必要,因為瀏覽器很可能還是會優先載入該圖片。
與可視區域的距離門檻
所有不需捲動即可立即查看的圖片都會正常載入。只有在使用者捲動到裝置檢視區塊附近時,系統才會擷取遠低於裝置檢視區塊的圖片。
Chromium 實作的延遲載入功能會嘗試確保螢幕外圖片載入得夠早,以便在使用者捲動到圖片時完成載入,方法是在圖片顯示於可視區域前就擷取圖片。
距離門檻取決於下列因素:
- 要擷取的圖片資源類型
- 有效連線類型
您可以在 Chromium 來源中,找到不同有效連線類型的預設值。您可以在開發人員工具中限制網路速度,測試這些不同的門檻。
改善資料節省量和與可視區域距離的門檻
2020 年 7 月,Chrome 進行了重大改良,調整圖片延遲載入的視埠距離門檻,以更符合開發人員的期望。
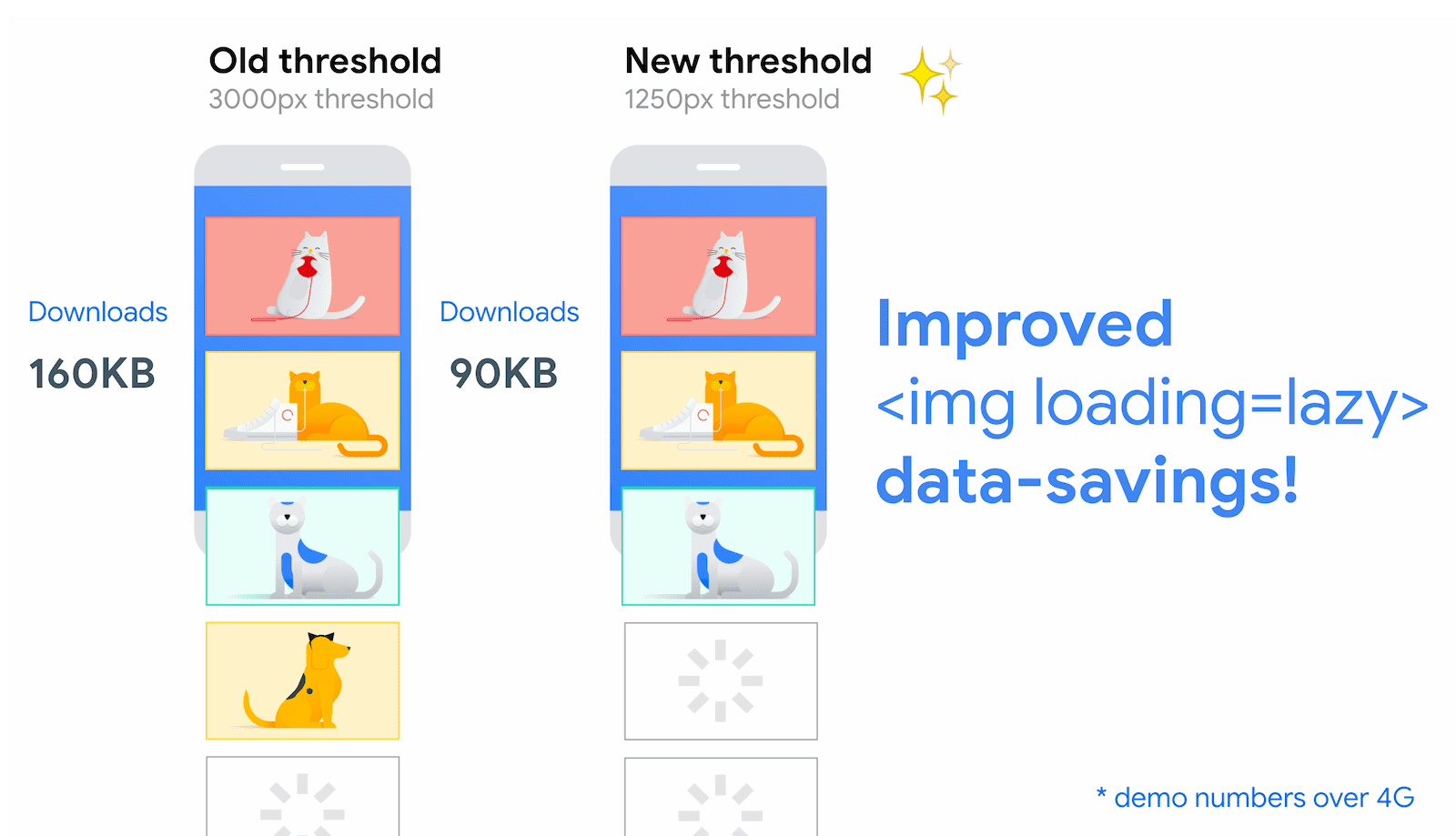
在快速連線 (4G) 中,我們將 Chrome 的視埠距離門檻從 3000px 降低至 1250px;在較慢的連線 (3G 以下) 中,則將門檻從 4000px 變更為 2500px。這項異動有兩大好處:
<img loading=lazy>的行為更接近 JavaScript 延遲載入程式庫提供的體驗。- 新的視埠距離門檻仍表示圖片可能會在使用者捲動到圖片時載入。
您可以在快速連線 (4G) 上,透過其中一個示範比較新舊的視埠距離門檻:

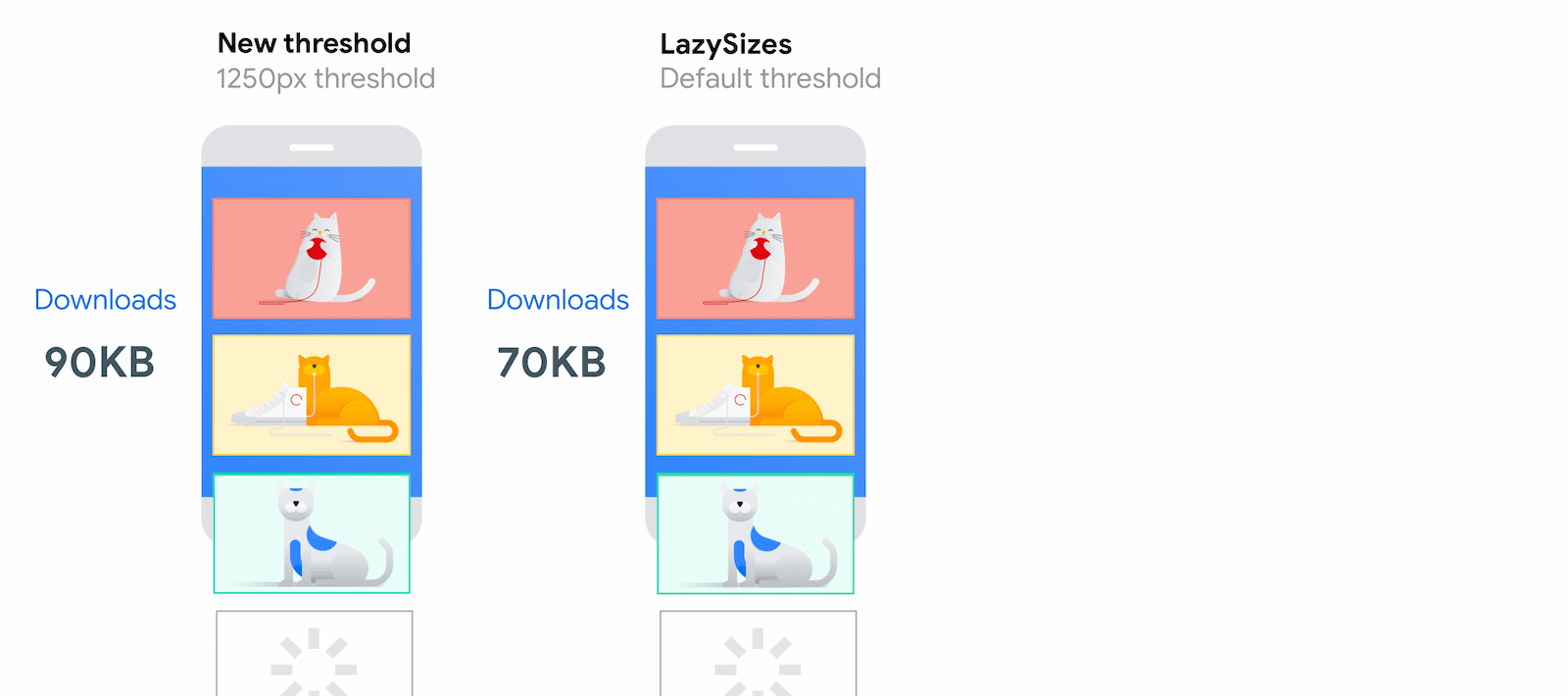
以及新門檻與 LazySizes (熱門的 JavaScript 延遲載入程式庫) 的比較:

為圖片提供維度屬性
瀏覽器載入圖片時,除非明確指定圖片尺寸,否則不會立即得知圖片尺寸。為讓瀏覽器在網頁上為圖片保留足夠空間,並避免造成破壞性的版面配置位移,建議您在所有 <img> 標記中加入 width 和 height 屬性。
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
或者,您也可以直接在內嵌樣式中指定這些值:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
無論您是否延遲載入 <img> 代碼,設定維度的最佳做法都適用,但延遲載入可能會讓這項做法更加重要。
Chromium 實作的延遲載入功能可確保圖片在顯示時立即載入,但仍有可能無法及時載入。如果發生這種情況,未在圖片上指定 width 和 height 會增加圖片對累計版面配置位移的影響。如果無法指定圖片尺寸,延遲載入圖片可節省網路資源,但可能會增加版面配置位移的風險。
在大多數情況下,如果您未指定尺寸,圖片仍會延遲載入,但有幾個極端情況需要注意。如未指定 width 和 height,圖片尺寸預設為 0×0 像素。如果您有一系列圖片,瀏覽器可能會判斷所有圖片一開始都適合顯示在可視區域內,因為每張圖片都不會佔用空間,也不會被推到螢幕外。在此情況下,瀏覽器會決定載入所有內容,導致網頁載入速度較慢。
如要瞭解 loading 如何處理大量圖片,請參閱這個示範。
您也可以使用 <picture> 元素延遲載入已定義的圖片:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
雖然瀏覽器會決定要從哪個 <source> 元素載入圖片,但您只需要將 loading 新增至備用 <img> 元素。
一律預先載入第一個可視區域中顯示的圖片
對於使用者首次載入網頁時可見的圖片,尤其是 LCP 圖片,請使用瀏覽器的預設急切載入功能,以便立即提供這些圖片。詳情請參閱「過度延遲載入對效能的影響」。
請只對初始可視區域外的圖片使用 loading=lazy。瀏覽器必須先知道圖片在網頁上的位置,才能延遲載入圖片,因此圖片載入速度會較慢。
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
優雅降級
不支援 loading 屬性的瀏覽器會忽略該屬性。雖然無法享有延遲載入的好處,但加入這類圖片不會造成負面影響。
常見問題
以下是瀏覽器層級延遲載入的常見問題。
我可以在 Chrome 中自動延遲載入圖片嗎?
先前,如果 Chrome Android 版啟用輕巧模式,且未提供 loading 屬性或將其設為 loading="auto",Chromium 就會自動延遲載入任何適合延遲的圖片。不過,簡易模式和 loading="auto" 已淘汰,Chrome 也不打算提供圖片的自動延遲載入功能。
我可以變更圖片與可視區域的距離,再載入圖片嗎?
這些值是硬式編碼,無法透過 API 變更。不過,隨著瀏覽器嘗試不同的門檻距離和變數,這些值日後可能會有所變動。
CSS 背景圖片可以使用 loading 屬性嗎?
不行,這項功能只能搭配 <img> 代碼使用。
loading 是否能處理視埠中並非立即顯示的圖片?
使用 loading="lazy" can 可避免在圖片不可見但位於計算距離內時載入圖片。這些圖片可能位於輪轉介面後方,或因特定螢幕尺寸而遭 CSS 隱藏。舉例來說,Chrome、Safari 和 Firefox 不會使用 display: none; 樣式載入圖片,無論是在圖片元素或父項元素上。不過,如果使用其他圖片隱藏技術 (例如 opacity:0 樣式),瀏覽器仍會載入圖片。請務必徹底測試導入作業,確保運作正常。
Chrome 121 變更了圖片 (例如輪轉介面) 的水平捲動行為。現在這些事件與垂直捲動使用相同的門檻。也就是說,如果是輪播介面,系統會先載入圖片,再顯示在可視區域中。這表示使用者較不會注意到圖片載入作業,但會增加下載量。使用水平延遲載入示範,比較 Chrome、Safari 和 Firefox 的行為。
如果我已使用第三方程式庫或指令碼延遲載入圖片,該怎麼辦?
新式瀏覽器已完整支援延遲載入,因此您可能不需要第三方程式庫或指令碼,即可延遲載入圖片。
繼續搭配使用第三方程式庫的原因之一,是為不支援該屬性的瀏覽器提供 Polyfill,或是進一步控管觸發延遲載入的時間。loading="lazy"
如何處理不支援延遲載入的瀏覽器?
所有主要瀏覽器都支援瀏覽器層級的圖片延遲載入功能,因此建議您在大多數情況下使用這項功能,以免需要額外的 JavaScript 依附元件。
不過,如果您需要支援更多瀏覽器,或想進一步控管延遲載入門檻,可以使用第三方程式庫延遲載入網站上的圖片。
您可以使用 loading 屬性偵測瀏覽器是否支援這項功能:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
舉例來說,lazysizes 是常見的 JavaScript 延遲載入程式庫。您可以偵測 loading 屬性的支援情形,只在不支援 loading 時載入 lazysizes 做為備用程式庫。運作方式如下:
- 將
<img src>替換為<img data-src>,避免在不支援的瀏覽器中搶先載入。如果支援loading屬性,請將data-src換成src。 - 如果系統不支援
loading,請從 lazysizes 載入備援,並使用lazyload類別啟動備援,指出要延遲載入的圖片:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
請參閱這個模式的示範。請在舊版瀏覽器中試用,看看備用方案是否正常運作。
瀏覽器是否也支援 iframe 的延遲載入?
Browser Support
<iframe loading=lazy> 也已標準化。這樣您就能使用 loading 屬性延遲載入 iframe。詳情請參閱「是時候延遲載入螢幕外 iframe 了!」一文。
瀏覽器層級的延遲載入功能會對網頁上的廣告造成什麼影響?
向使用者顯示的所有廣告 (圖片或 iframe) 都會延遲載入,就像任何其他圖片或 iframe 一樣。
列印網頁時,系統會如何處理圖片?
列印網頁時,所有圖片和 iframe 都會立即載入。詳情請參閱問題 #875403。
Lighthouse 是否會辨識瀏覽器層級的延遲載入?
Lighthouse 6.0 以上版本會考量螢幕外圖片延遲載入的方法,這些方法可使用不同門檻,讓圖片通過「延遲載入螢幕外圖片」稽核。
延遲載入圖片,提升效能
瀏覽器支援圖片延遲載入功能,可大幅簡化網頁效能改善作業。
啟用這項功能後,Chrome 是否出現任何異常行為?回報錯誤!





