Browser Support
אתם יכולים להשתמש במאפיין loading כדי לבצע טעינה עצלה של תמונות בלי לכתוב קוד מותאם אישית לטעינה עצלה או להשתמש בספריית JavaScript נפרדת. הדגמה של התכונה:
בדף הזה מוסבר איך להטמיע טעינה עצלה בדפדפן.
למה כדאי להשתמש בטעינה עצלה ברמת הדפדפן?
לפי HTTP Archive, תמונות הן סוג הנכס המבוקש ביותר ברוב האתרים, ובדרך כלל הן תופסות יותר רוחב פס מכל משאב אחר. ב-90% מהמקרים, אתרים שולחים יותר מ-5MB של תמונות במחשבים ובניידים.
בעבר היו שתי דרכים לעכב את הטעינה של תמונות שלא מופיעות מיד במסך:
- שימוש ב-Intersection Observer API
- שימוש בגורמים שמטפלים באירועים
scroll,resizeאוorientationchange
שתי האפשרויות מאפשרות למפתחים לכלול התנהגות של טעינה עצלה, ומפתחים רבים יצרו ספריות של צד שלישי כדי לספק הפשטות שקל עוד יותר להשתמש בהן.
אבל אם הדפדפן תומך בטעינה עצלה באופן ישיר, אין צורך בספרייה חיצונית. טעינה מדורגת ברמת הדפדפן גם מבטיחה שהטעינה של התמונות תמשיך לפעול גם אם הלקוח משבית את JavaScript. עם זאת, חשוב לדעת שהטעינה נדחית רק אם JavaScript מופעל.
המאפיין loading
תמונות נטענות ב-Chrome בעדיפויות שונות, בהתאם למיקום שלהן ביחס לאזור התצוגה של המכשיר. תמונות שמוצגות מתחת לאזור התצוגה נטענות בעדיפות נמוכה יותר, אבל הן עדיין נשלפות בזמן שהדף נטען.
אפשר להשתמש במאפיין loading כדי לדחות לחלוטין את הטעינה של תמונות שלא מוצגות במסך:
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
אלה הערכים הנתמכים של מאפיין loading:
-
lazy: דחיית הטעינה של המשאב עד שהוא מגיע למרחק מחושב מאזור התצוגה. -
eager: התנהגות הטעינה שמוגדרת כברירת מחדל בדפדפן, שהיא זהה למצב שבו המאפיין לא נכלל. המשמעות היא שהתמונה נטענת בלי קשר למיקום שלה בדף. זוהי ברירת המחדל, אבל כדאי להגדיר אותה באופן מפורש אם כלי הפיתוח שלכם מוסיפים אוטומטית את הערךloading="lazy"כשאין ערך מפורש, או אם כלי ה-linter מציג תלונה אם הערך לא מוגדר באופן מפורש.
הקשר בין המאפיין loading לבין עדיפות האחזור
הערך eager הוא הוראה לטעון את התמונה כרגיל, בלי להשהות את הטעינה אם התמונה לא מוצגת במסך. התמונה לא נטענת מהר יותר מתמונה אחרת שאין לה מאפיין loading.
אם רוצים להגדיל את עדיפות האחזור של תמונה חשובה (לדוגמה, תמונת ה-LCP), משתמשים בעדיפות אחזור עם fetchpriority="high".
הצגת תמונה עם loading="lazy" ועם fetchpriority="high" עדיין מתעכבת כשהיא לא מוצגת במסך, ואז היא נטענת בעדיפות גבוהה כשהיא כמעט בתוך אזור התצוגה. השילוב הזה לא ממש נחוץ כי הדפדפן כנראה יטען את התמונה הזו בעדיפות גבוהה בכל מקרה.
ערכי סף של מרחק מאזור התצוגה
כל התמונות שמוצגות מיד בלי גלילה נטענות כרגיל. תמונות שנמצאות הרבה מתחת לאזור התצוגה של המכשיר נטענות רק כשהמשתמש גולל קרוב אליהן.
ההטמעה של טעינה עצלה ב-Chromium מנסה לוודא שתמונות שלא מוצגות במסך ייטענו מספיק מוקדם כדי שהטעינה שלהן תסתיים עד שהמשתמש יגלול אליהן. לשם כך, התמונות מאוחזרות הרבה לפני שהן הופכות לגלויות באזור התצוגה.
סף המרחק משתנה בהתאם לגורמים הבאים:
- סוג משאב התמונה שאותו מאחזרים
- סוג החיבור בפועל
אפשר למצוא את ערכי ברירת המחדל של סוגי החיבורים השונים במקור Chromium. כדי להתנסות עם ספי ערכים שונים, אפשר להגביל את רוחב הפס של הרשת בכלי הפיתוח.
שיפורים בספי החיסכון בנתונים ובמרחק מאזור התצוגה
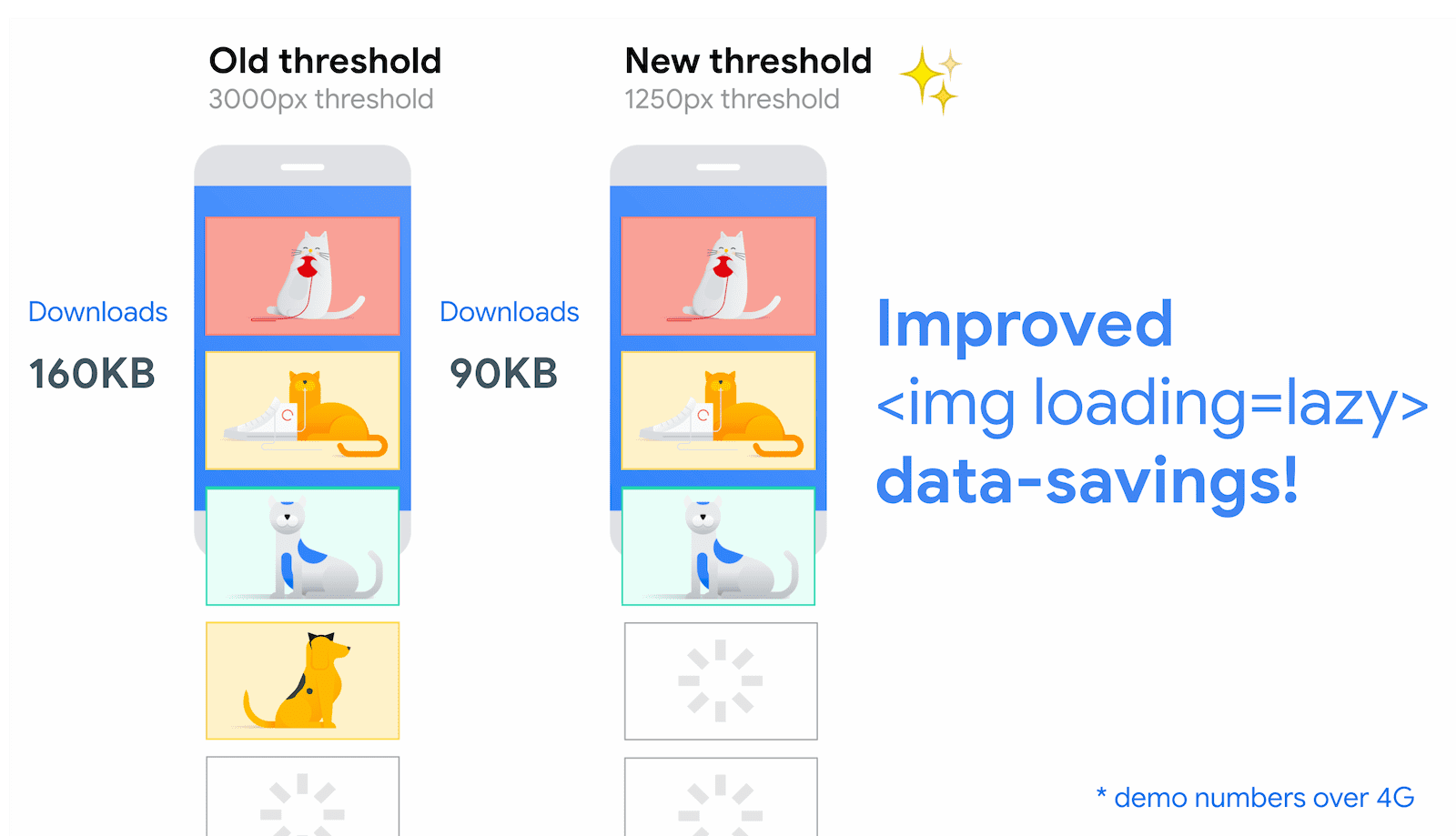
ביולי 2020, בוצעו ב-Chrome שיפורים משמעותיים כדי להתאים את ערכי הסף של המרחק מאזור התצוגה לטעינה עצלה של תמונות, וכך לעמוד טוב יותר בציפיות של המפתחים.
בחיבורים מהירים (4G), צמצמנו את ערכי הסף של המרחק מאזור התצוגה ב-Chrome מ-3000px ל-1250px, ובחיבורים איטיים יותר (3G ומטה), שינינו את ערך הסף מ-4000px ל-2500px. השינוי הזה נועד להשיג שתי מטרות:
-
<img loading=lazy>דומה יותר לחוויה שמציעות ספריות JavaScript לטעינה עצלה. - הסף החדש של המרחק מאזור התצוגה עדיין אומר שסביר להניח שהתמונות ייטענו עד שהמשתמש יגלול אליהן.
בהמשך מוצגת השוואה בין ספי החיפוש הישנים והחדשים של המרחק מאזור התצוגה באחת מהדוגמאות שלנו בחיבור מהיר (4G):

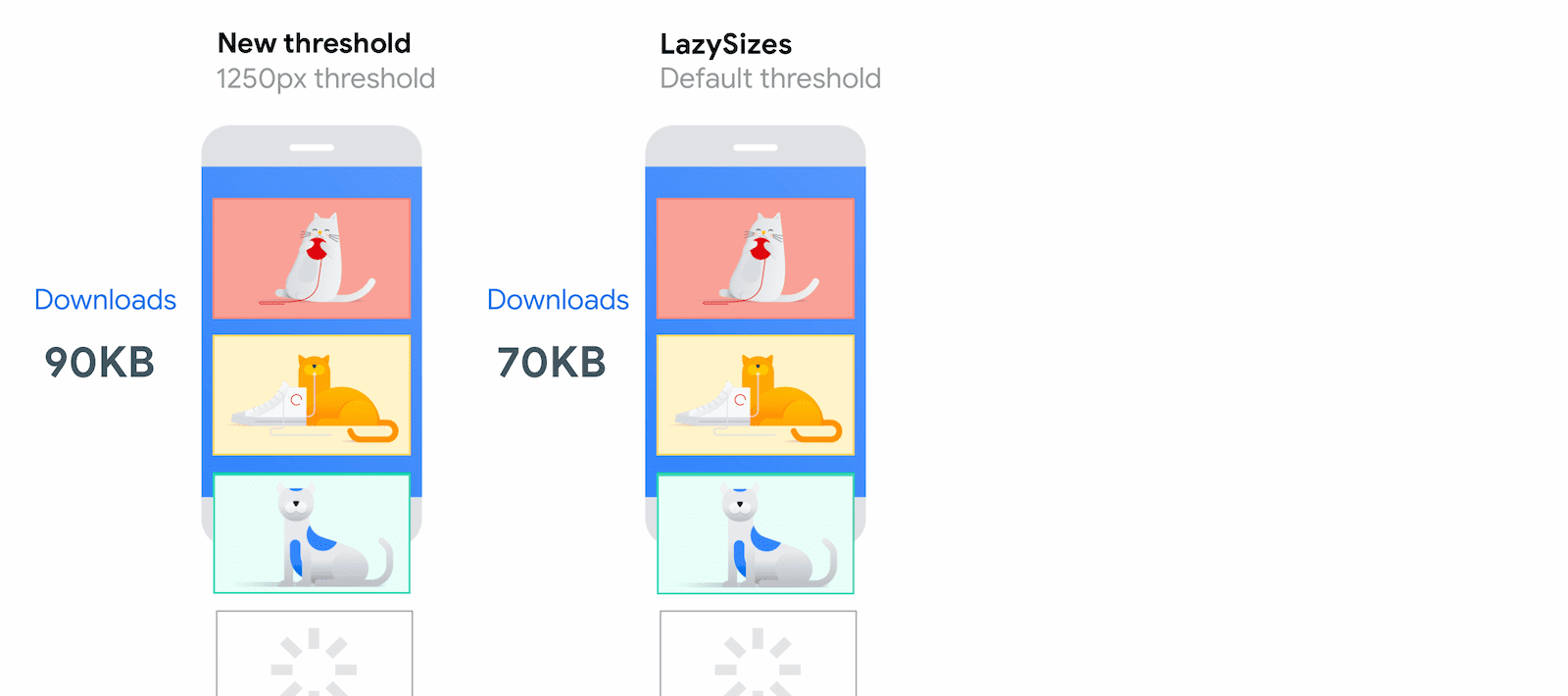
והסף החדש לעומת LazySizes (ספריית JavaScript פופולרית לטעינה עצלה):

הוספת מאפייני מידות לתמונות
בזמן שהדפדפן טוען תמונה, הוא לא יודע מיד מה המידות שלה, אלא אם הן מצוינות במפורש. כדי שהדפדפן יוכל לשריין מספיק מקום בדף לתמונות, וכדי למנוע שינויים פתאומיים בפריסת הרכיבים, מומלץ להוסיף את המאפיינים width ו-height לכל התגים <img>.
<img src="image.png" loading="lazy" alt="…" width="200" height="200">
אפשרות אחרת היא לציין את הערכים שלהם ישירות בסגנון מוטבע:
<img src="image.png" loading="lazy" alt="…" style="height:200px; width:200px;">
השיטה המומלצת להגדרת מאפיינים חלה על תגי <img>, בין אם אתם משתמשים בטעינה עצלה ובין אם לא, אבל השימוש בטעינה עצלה הופך אותה לחשובה יותר.
הטעינה העצלנית ב-Chromium מיושמת באופן שמגדיל את הסיכוי שהתמונות ייטענו ברגע שהן גלויות, אבל עדיין יש סיכוי שהן לא ייטענו בזמן הנכון. אם זה קורה, אי ציון של width ושל height בתמונות מגדיל את ההשפעה שלהן על שינוי הפריסה המצטבר. אם אי אפשר לציין את המידות של התמונות, טעינה עצלה שלהן יכולה לחסוך במשאבי הרשת, אבל יש סיכון לשינויים בפריסה.
ברוב התרחישים, התמונות עדיין נטענות בטעינה עצלה אם לא מציינים את המידות, אבל יש כמה מקרים חריגים שכדאי להכיר. אם לא מציינים את width ו-height, מידות התמונה מוגדרות כברירת מחדל ל-0x0 פיקסלים. אם יש לכם גלריה של תמונות, יכול להיות שהדפדפן יחליט שכולן נכנסות לאזור התצוגה בהתחלה, כי כל תמונה לא תופסת מקום ואף תמונה לא נדחקת אל מחוץ למסך. במקרה הזה, הדפדפן מחליט לטעון את הכול, ולכן טעינת הדף איטית יותר.
כדי לראות דוגמה לאופן שבו loading פועל עם מספרים גדולים של תמונות, אפשר לעיין בהדגמה הזו.
אפשר גם להשתמש בטעינה עצלה של תמונות שהגדרתם באמצעות רכיב <picture>:
<picture>
<source media="(min-width: 800px)" srcset="large.jpg 1x, larger.jpg 2x">
<img src="photo.jpg" loading="lazy">
</picture>
למרות שהדפדפן מחליט איזו תמונה לטעון מתוך אחד ממרכיבי <source>, צריך להוסיף את loading רק לרכיב <img> של הגיבוי.
טעינה מראש של תמונות שמוצגות באזור התצוגה הראשון
לתמונות שגלויות כשהמשתמש טוען את הדף בפעם הראשונה, ובמיוחד לתמונות LCP, כדאי להשתמש בטעינה המוקדמת שמוגדרת כברירת מחדל בדפדפן, כדי שהן יהיו זמינות באופן מיידי. מידע נוסף זמין במאמר בנושא השפעות הביצועים של שימוש מוגזם בטעינה עצלה.
כדאי להשתמש ב-loading=lazy רק לתמונות שמחוץ לאזור התצוגה הראשוני. הדפדפן לא יכול לבצע טעינה עצלה של תמונה עד שהוא יודע איפה התמונה צריכה להיות בדף, ולכן הטעינה שלהן איטית יותר.
<!-- visible in the viewport -->
<img src="product-1.jpg" alt="..." width="200" height="200">
<img src="product-2.jpg" alt="..." width="200" height="200">
<img src="product-3.jpg" alt="..." width="200" height="200">
<!-- offscreen images -->
<img src="product-4.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-5.jpg" loading="lazy" alt="..." width="200" height="200">
<img src="product-6.jpg" loading="lazy" alt="..." width="200" height="200">
התדרדרות הדרגתית
דפדפנים שלא תומכים במאפיין loading מתעלמים ממנו. הם לא נהנים מהיתרונות של טעינה עצלה, אבל אין השפעה שלילית מהכללת התכונה.
שאלות נפוצות
ריכזנו כאן כמה שאלות נפוצות בנושא טעינה עצלה ברמת הדפדפן.
האם אפשר להפעיל טעינה עצלה אוטומטית של תמונות ב-Chrome?
בעבר, אם מצב טעינה מהירה הופעל ב-Chrome ל-Android והמאפיין loading לא סופק או הוגדר ל-loading="auto", מערכת Chromium טענה באופן אוטומטי תמונות שמתאימות לדחייה. עם זאת,
מצב Lite ו-loading="auto" הוצאו משימוש
ואין תוכניות לספק טעינה עצלה אוטומטית של תמונות ב-Chrome.
האם אפשר לשנות את המרחק מהאזור הגלוי שבו תמונה צריכה להיות כדי שהיא תיטען?
הערכים האלה מוצפנים ואי אפשר לשנות אותם באמצעות ה-API. עם זאת, יכול להיות שהן ישתנו בעתיד, כי דפדפנים בודקים ערכי סף ומשתנים שונים.
האם אפשר להשתמש במאפיין loading בתמונות רקע של CSS?
לא, אפשר להשתמש בו רק עם תגי <img>.
האם אפשר להשתמש ב-loading עם תמונות באזור התצוגה שלא נראות מיד?
שימוש ב-loading="lazy" יכול למנוע טעינה של תמונות שלא מוצגות אבל נמצאות במרחק המחושב.
יכול להיות שהתמונות האלה מוצגות בתוך קרוסלה או מוסתרות על ידי CSS בגדלים מסוימים של המסך. לדוגמה, בדפדפנים Chrome, Safari ו-Firefox לא נטענות תמונות באמצעות עיצוב display: none;, לא ברכיב התמונה ולא ברכיב אב. עם זאת, טכניקות אחרות להסתרת תמונות, כמו שימוש בסגנון opacity:0
styling, עדיין גורמות לדפדפן לטעון את התמונה. חשוב תמיד לבדוק את ההטמעה באופן יסודי כדי לוודא שהיא פועלת כמצופה.
ב-Chrome 121, אופן הפעולה של תמונות עם גלילה אופקית, כמו קרוסלות, השתנה. מעכשיו הן משתמשות באותם ערכי סף כמו גלילה אנכית. כלומר, בתרחיש השימוש של קרוסלה, התמונות ייטענו לפני שהן יוצגו באזור התצוגה. המשמעות היא שהסיכוי שהמשתמש יבחין בטעינת התמונה נמוך יותר, אבל זה בא על חשבון יותר הורדות. אפשר להשתמש בהדגמה של טעינה עצלה אופקית כדי להשוות את ההתנהגות ב-Chrome לעומת Safari ו-Firefox.
מה קורה אם אני כבר משתמש בספרייה של צד שלישי או בסקריפט לטעינה עצלה של תמונות?
דפדפנים מודרניים תומכים באופן מלא בטעינה עצלה, כך שסביר להניח שלא תצטרכו סקריפט או ספרייה של צד שלישי כדי להשתמש בטעינה עצלה של תמונות.
אחת הסיבות להמשיך להשתמש בספרייה של צד שלישי לצד loading="lazy"
היא לספק polyfill לדפדפנים שלא תומכים במאפיין, או כדי לקבל שליטה רבה יותר על המועד שבו מופעלת טעינה עצלה.
איך מטפלים בדפדפנים שלא תומכים בטעינה עצלה?
טעינה עצלה של תמונות ברמת הדפדפן נתמכת היטב בכל הדפדפנים המובילים, ומומלצת לרוב תרחישי השימוש כדי שלא יהיה צורך בתלות נוספת ב-JavaScript.
עם זאת, אם אתם רוצים לתמוך ביותר דפדפנים או לקבל יותר שליטה על ספי החבילה של טעינה עצלה, אתם יכולים להשתמש בספרייה של צד שלישי כדי לבצע טעינה עצלה של תמונות באתר.
אפשר להשתמש בנכס loading כדי לזהות אם דפדפן תומך בתכונה:
if ('loading' in HTMLImageElement.prototype) {
// supported in browser
} else {
// fetch polyfill/third-party library
}
לדוגמה, lazysizes היא ספרייה פופולרית של JavaScript לטעינה עצלה. אתם יכולים לזהות תמיכה במאפיין loading כדי לטעון את lazySizes כספריית גיבוי רק אם אין תמיכה ב-loading. כך זה עובד:
- כדי למנוע טעינה מהירה בדפדפנים לא נתמכים, צריך להחליף את
<img src>ב-<img data-src>. אם המאפייןloadingנתמך, מחליפים אתdata-srcב-src. - אם התכונה
loadingלא נתמכת, טוענים חלופה מ-lazysizes ומפעילים אותה באמצעות המחלקהlazyloadכדי לציין אילו תמונות לטעון באופן עצלני:
<!-- Let's load this in-viewport image normally -->
<img src="hero.jpg" alt="…">
<!-- Let's lazy-load the rest of these images -->
<img data-src="unicorn.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="cats.jpg" alt="…" loading="lazy" class="lazyload">
<img data-src="dogs.jpg" alt="…" loading="lazy" class="lazyload">
<script>
if ('loading' in HTMLImageElement.prototype) {
const images = document.querySelectorAll('img[loading="lazy"]');
images.forEach(img => {
img.src = img.dataset.src;
});
} else {
// Dynamically import the LazySizes library
const script = document.createElement('script');
script.src =
'https://cdnjs.cloudflare.com/ajax/libs/lazysizes/5.1.2/lazysizes.min.js';
document.body.appendChild(script);
}
</script>
כאן אפשר לראות הדגמה של התבנית הזו. כדי לראות את הגיבוי בפעולה, אפשר לנסות להשתמש בדפדפן ישן יותר.
האם טעינה עצלה של רכיבי iframe נתמכת גם בדפדפנים?
Browser Support
<iframe loading=lazy> עבר גם תהליך סטנדרטיזציה. כך אפשר להשתמש בטעינה עצלה של iframe באמצעות המאפיין loading. מידע נוסף זמין במאמר הגיע הזמן לטעון iframe מחוץ למסך בטעינה עצלה.
איך טעינה עצלה ברמת הדפדפן משפיעה על מודעות בדף אינטרנט?
כל המודעות שמוצגות למשתמש כתמונות או כ-iframe, נטענות באופן עצלני בדיוק כמו כל תמונה או iframe אחרים.
איך המערכת מטפלת בתמונות כשמדפיסים דף אינטרנט?
כל התמונות ורכיבי ה-iframe נטענים מיד כשמדפיסים את הדף. פרטים נוספים מופיעים בבעיה מספר 875403.
האם Lighthouse מזהה טעינה עצלה ברמת הדפדפן?
ב-Lighthouse 6.0 ומעלה, נלקחים בחשבון גישות לטעינה עצלה של תמונות שלא מוצגות במסך, שיכולות להשתמש בספי טעינה שונים, וכך התמונות יכולות לעבור את הביקורת Defer offscreen images.
טעינה מדורגת של תמונות לשיפור הביצועים
תמיכה בדפדפן בטעינה עצלה של תמונות יכולה להקל עליכם משמעותית לשפר את הביצועים של הדפים.
האם הבחנת בהתנהגות לא רגילה כלשהי כשאתה מפעיל את התכונה הזו ב-Chrome? דיווח על באג