Binaryen은 C++로 작성된 WebAssembly용 컴파일러 및 도구 체인 인프라 라이브러리입니다. WebAssembly로의 컴파일을 직관적이고 빠르며 효과적으로 만드는 것을 목표로 합니다. 이 게시물에서는 ExampleScript라는 합성 장난감 언어의 예를 사용하여 Binaryen.js API를 사용하여 JavaScript로 WebAssembly 모듈을 작성하는 방법을 알아봅니다. 모듈 생성, 모듈에 함수 추가, 모듈에서 함수 내보내기의 기본사항을 다룹니다. 이를 통해 실제 프로그래밍 언어를 WebAssembly로 컴파일하는 전반적인 메커니즘에 대해 알 수 있습니다. 또한 Binaryen.js를 사용하여 Wasm 모듈을 최적화하는 방법과 wasm-opt를 사용하여 명령줄에서 최적화하는 방법을 알아봅니다.
Binaryen 배경
Binaryen에는 단일 헤더에 직관적인 C API가 있으며 JavaScript에서 사용할 수도 있습니다. WebAssembly 형식의 입력을 허용하지만 이를 선호하는 컴파일러를 위해 일반적인 제어 흐름 그래프도 허용합니다.
중간 표현 (IR)은 컴파일러나 가상 머신이 소스 코드를 표현하기 위해 내부적으로 사용하는 데이터 구조나 코드입니다. Binaryen의 내부 IR은 콤팩트한 데이터 구조를 사용하며 사용 가능한 모든 CPU 코어를 사용하여 완전히 병렬화된 코드 생성 및 최적화를 위해 설계되었습니다. Binaryen의 IR은 WebAssembly의 하위 집합이므로 WebAssembly로 컴파일됩니다.
Binaryen의 옵티마이저에는 코드 크기와 속도를 개선할 수 있는 패스가 많이 있습니다. 이러한 최적화는 Binaryen이 자체적으로 컴파일러 백엔드로 사용될 수 있을 만큼 강력해지는 것을 목표로 합니다. 여기에는 범용 컴파일러가 실행하지 않을 수 있는 WebAssembly 전용 최적화가 포함되어 있으며, 이는 Wasm 축소라고 생각할 수 있습니다.
Binaryen의 예시 사용자로서의 AssemblyScript
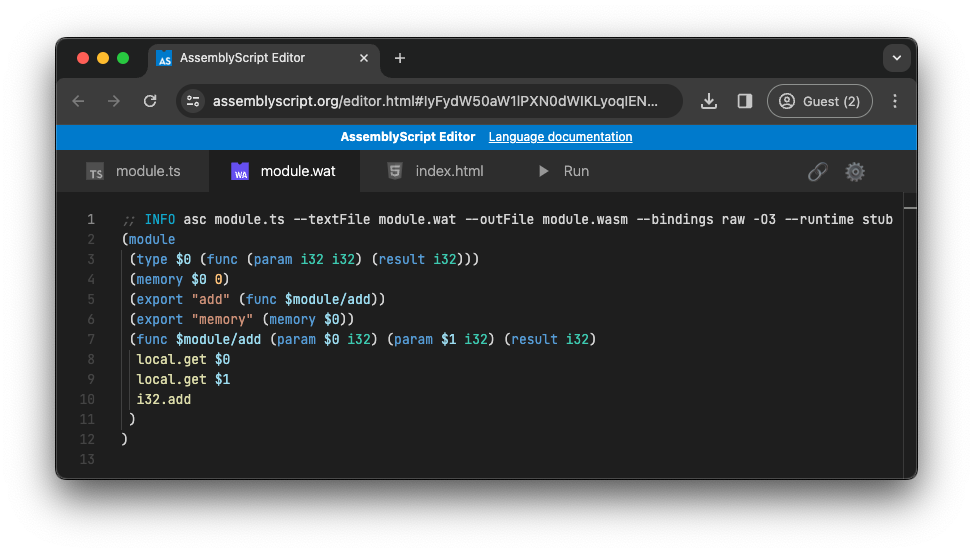
Binaryen은 여러 프로젝트에서 사용됩니다. 예를 들어 Binaryen을 사용하여 TypeScript와 유사한 언어에서 WebAssembly로 직접 컴파일하는 AssemblyScript가 있습니다. AssemblyScript 플레이그라운드에서 예시를 사용해 보세요.
AssemblyScript 입력:
export function add(a: i32, b: i32): i32 {
return a + b;
}
Binaryen에 의해 생성된 텍스트 형식의 해당 WebAssembly 코드:
(module
(type $0 (func (param i32 i32) (result i32)))
(memory $0 0)
(export "add" (func $module/add))
(export "memory" (memory $0))
(func $module/add (param $0 i32) (param $1 i32) (result i32)
local.get $0
local.get $1
i32.add
)
)

Binaryen 도구 모음
Binaryen 도구 모음은 JavaScript 개발자와 명령줄 사용자 모두에게 유용한 여러 도구를 제공합니다. 이러한 도구의 하위 집합은 다음에 나열되어 있습니다. 포함된 도구의 전체 목록은 프로젝트의 README 파일에서 확인할 수 있습니다.
binaryen.js: Wasm 모듈을 생성하고 최적화하기 위한 Binaryen 메서드를 노출하는 독립형 JavaScript 라이브러리입니다. 빌드의 경우 npm의 binaryen.js를 참고하세요(또는 GitHub이나 unpkg에서 직접 다운로드).wasm-opt: WebAssembly를 로드하고 Binaryen IR 패스를 실행하는 명령줄 도구입니다.wasm-as및wasm-dis: WebAssembly를 어셈블하고 디스어셈블하는 명령줄 도구입니다.wasm-ctor-eval: 컴파일 시간에 함수 (또는 함수의 일부)를 실행할 수 있는 명령줄 도구입니다.wasm-metadce: 모듈 사용 방식에 따라 유연하게 Wasm 파일의 일부를 삭제하는 명령줄 도구입니다.wasm-merge: 여러 Wasm 파일을 하나의 파일로 병합하고 그 과정에서 해당 가져오기를 내보내기에 연결하는 명령줄 도구입니다. JavaScript용 번들러와 유사하지만 Wasm용입니다.
WebAssembly로 컴파일
한 언어를 다른 언어로 컴파일하는 데는 일반적으로 여러 단계가 필요하며 가장 중요한 단계는 다음 목록에 나와 있습니다.
- 어휘 분석: 소스 코드를 토큰으로 나눕니다.
- 구문 분석: 추상 구문 트리를 만듭니다.
- 의미 분석: 오류를 확인하고 언어 규칙을 적용합니다.
- 중간 코드 생성: 더 추상적인 표현을 만듭니다.
- 코드 생성: 타겟 언어로 번역합니다.
- 타겟별 코드 최적화: 타겟에 맞게 최적화합니다.
Unix 세계에서 컴파일에 자주 사용되는 도구는 lex 및 yacc입니다.
lex(어휘 분석기 생성기):lex은 어휘 분석기(렉서 또는 스캐너라고도 함)를 생성하는 도구입니다. 일련의 정규 표현식과 해당 작업을 입력으로 받아 입력 소스 코드의 패턴을 인식하는 어휘 분석기의 코드를 생성합니다.yacc(Yet Another Compiler Compiler):yacc은 구문 분석을 위한 파서를 생성하는 도구입니다. 프로그래밍 언어의 형식 문법 설명을 입력으로 받아 파서용 코드를 생성합니다. 파서는 일반적으로 소스 코드의 계층 구조를 나타내는 추상 구문 트리(AST)를 생성합니다.
작업 예시
이 게시물의 범위를 고려할 때 완전한 프로그래밍 언어를 다루는 것은 불가능하므로 간단하게 하기 위해 구체적인 예시를 통해 일반적인 작업을 표현하여 작동하는 매우 제한적이고 쓸모없는 합성 프로그래밍 언어인 ExampleScript를 고려해 보겠습니다.
add()함수를 작성하려면 모든 덧셈의 예(예:2 + 3)를 코딩합니다.multiply()함수를 작성하려면6 * 12를 작성합니다.
사전 경고에 따라 완전히 쓸모없지만 어휘 분석기가 단일 정규 표현식(/\d+\s*[\+\-\*\/]\s*\d+\s*/)이 될 만큼 간단합니다.
다음으로 파서가 필요합니다. 실제로 명명된 캡처 그룹이 있는 정규 표현식(/(?<first_operand>\d+)\s*(?<operator>[\+\-\*\/])\s*(?<second_operand>\d+)/)을 사용하여 추상 구문 트리의 매우 단순화된 버전을 만들 수 있습니다.
ExampleScript 명령어는 한 줄에 하나씩 있으므로 파서는 줄바꿈 문자로 분할하여 코드 줄을 처리할 수 있습니다. 이는 앞의 글머리 목록에 나온 첫 세 단계인 어휘 분석, 구문 분석, 의미 분석을 확인하기에 충분합니다. 이 단계의 코드는 다음 목록에 있습니다.
export default class Parser {
parse(input) {
input = input.split(/\n/);
if (!input.every((line) => /\d+\s*[\+\-\*\/]\s*\d+\s*/gm.test(line))) {
throw new Error('Parse error');
}
return input.map((line) => {
const { groups } =
/(?<first_operand>\d+)\s*(?<operator>[\+\-\*\/])\s*(?<second_operand>\d+)/gm.exec(
line,
);
return {
firstOperand: Number(groups.first_operand),
operator: groups.operator,
secondOperand: Number(groups.second_operand),
};
});
}
}
중급 코드 생성
이제 ExampleScript 프로그램을 추상 구문 트리(매우 단순화된 트리)로 나타낼 수 있으므로 다음 단계는 추상 중간 표현을 만드는 것입니다. 첫 번째 단계는 Binaryen에서 새 모듈을 만드는 것입니다.
const module = new binaryen.Module();
추상 구문 트리의 각 줄에는 firstOperand, operator, secondOperand로 구성된 3개가 포함됩니다. ExampleScript의 네 가지 가능한 연산자(+, -, *, /) 각각에 대해 Binaryen의 Module#addFunction() 메서드를 사용하여 모듈에 새 함수를 추가해야 합니다. Module#addFunction() 메서드의 매개변수는 다음과 같습니다.
name:string로, 함수의 이름을 나타냅니다.functionType:Signature이며 함수의 서명을 나타냅니다.varTypes:Type[]로, 지정된 순서대로 추가 언어를 나타냅니다.body:Expression(함수의 콘텐츠)
자세한 내용은 Binaryen 문서를 참고하세요. 결국 ExampleScript의 + 연산자의 경우 사용 가능한 여러 정수 연산 중 하나인 Module#i32.add() 메서드에 도달하게 됩니다.
덧셈에는 두 개의 피연산자(첫 번째 항과 두 번째 항)가 필요합니다. 함수가 실제로 호출 가능하려면 Module#addFunctionExport()로 내보내기해야 합니다.
module.addFunction(
'add', // name: string
binaryen.createType([binaryen.i32, binaryen.i32]), // params: Type
binaryen.i32, // results: Type
[binaryen.i32], // vars: Type[]
// body: ExpressionRef
module.block(null, [
module.local.set(
2,
module.i32.add(
module.local.get(0, binaryen.i32),
module.local.get(1, binaryen.i32),
),
),
module.return(module.local.get(2, binaryen.i32)),
]),
);
module.addFunctionExport('add', 'add');
추상 구문 트리를 처리한 후 모듈에는 네 가지 메서드가 포함됩니다. 정수 작업 메서드 3개(Module#i32.add() 기반 add(), Module#i32.sub() 기반 subtract(), Module#i32.mul() 기반 multiply())와 ExampleScript가 부동 소수점 결과도 사용하므로 Module#f64.div() 기반 이상치 divide()이 있습니다.
for (const line of parsed) {
const { firstOperand, operator, secondOperand } = line;
if (operator === '+') {
module.addFunction(
'add', // name: string
binaryen.createType([binaryen.i32, binaryen.i32]), // params: Type
binaryen.i32, // results: Type
[binaryen.i32], // vars: Type[]
// body: ExpressionRef
module.block(null, [
module.local.set(
2,
module.i32.add(
module.local.get(0, binaryen.i32),
module.local.get(1, binaryen.i32)
)
),
module.return(module.local.get(2, binaryen.i32)),
])
);
module.addFunctionExport('add', 'add');
} else if (operator === '-') {
module.subtractFunction(
// Skipped for brevity.
)
} else if (operator === '*') {
// Skipped for brevity.
}
// And so on for all other operators, namely `-`, `*`, and `/`.
실제 코드 베이스를 다루는 경우 호출되지 않는 데드 코드가 있을 수 있습니다. ExampleScript의 컴파일을 Wasm으로 실행하는 예에 최적화되고 후속 단계에서 삭제될 데드 코드를 인위적으로 도입하려면 내보내지 않은 함수를 추가하면 됩니다.
// This function is added, but not exported,
// so it's effectively dead code.
module.addFunction(
'deadcode', // name: string
binaryen.createType([binaryen.i32, binaryen.i32]), // params: Type
binaryen.i32, // results: Type
[binaryen.i32], // vars: Type[]
// body: ExpressionRef
module.block(null, [
module.local.set(
2,
module.i32.div_u(
module.local.get(0, binaryen.i32),
module.local.get(1, binaryen.i32),
),
),
module.return(module.local.get(2, binaryen.i32)),
]),
);
이제 컴파일러가 거의 준비되었습니다. 엄격하게 필요한 것은 아니지만 Module#validate() 메서드로 모듈을 검증하는 것이 좋은 방법입니다.
if (!module.validate()) {
throw new Error('Validation error');
}
결과 Wasm 코드 가져오기
결과 Wasm 코드를 가져오기 위해 Binaryen에는 사람이 읽을 수 있는 형식인 S-expression의 .wat 파일로 텍스트 표현을 가져오는 두 가지 방법과 브라우저에서 직접 실행할 수 있는 .wasm 파일로 바이너리 표현을 가져오는 두 가지 방법이 있습니다. 바이너리 코드는 브라우저에서 직접 실행할 수 있습니다. 내보내기가 작동하는지 확인하려면 내보내기를 로깅하는 것이 좋습니다.
const textData = module.emitText();
console.log(textData);
const wasmData = module.emitBinary();
const compiled = new WebAssembly.Module(wasmData);
const instance = new WebAssembly.Instance(compiled, {});
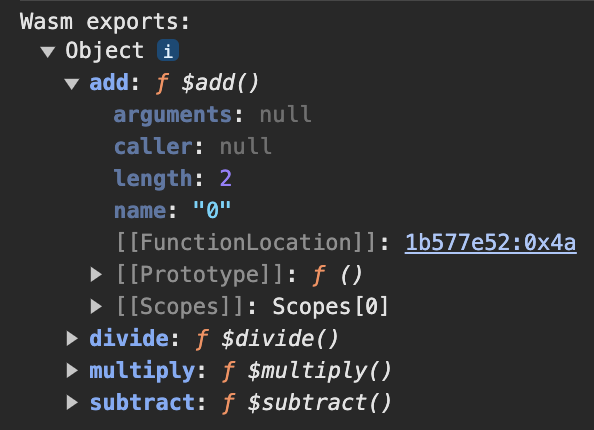
console.log('Wasm exports:\n', instance.exports);
네 가지 작업이 모두 포함된 ExampleScript 프로그램의 완전한 텍스트 표현은 다음을 참고하세요. 데드 코드는 여전히 있지만 WebAssembly.Module.exports() 스크린샷에 따라 노출되지 않습니다.
(module
(type $0 (func (param i32 i32) (result i32)))
(type $1 (func (param f64 f64) (result f64)))
(export "add" (func $add))
(export "subtract" (func $subtract))
(export "multiply" (func $multiply))
(export "divide" (func $divide))
(func $add (param $0 i32) (param $1 i32) (result i32)
(local $2 i32)
(local.set $2
(i32.add
(local.get $0)
(local.get $1)
)
)
(return
(local.get $2)
)
)
(func $subtract (param $0 i32) (param $1 i32) (result i32)
(local $2 i32)
(local.set $2
(i32.sub
(local.get $0)
(local.get $1)
)
)
(return
(local.get $2)
)
)
(func $multiply (param $0 i32) (param $1 i32) (result i32)
(local $2 i32)
(local.set $2
(i32.mul
(local.get $0)
(local.get $1)
)
)
(return
(local.get $2)
)
)
(func $divide (param $0 f64) (param $1 f64) (result f64)
(local $2 f64)
(local.set $2
(f64.div
(local.get $0)
(local.get $1)
)
)
(return
(local.get $2)
)
)
(func $deadcode (param $0 i32) (param $1 i32) (result i32)
(local $2 i32)
(local.set $2
(i32.div_u
(local.get $0)
(local.get $1)
)
)
(return
(local.get $2)
)
)
)

WebAssembly 최적화
Binaryen은 Wasm 코드를 최적화하는 두 가지 방법을 제공합니다. Binaryen.js 자체에 하나, 명령줄에 하나 전자는 기본적으로 표준 최적화 규칙을 적용하고 최적화 및 축소 수준을 설정할 수 있으며, 후자는 기본적으로 규칙을 사용하지 않지만 대신 완전한 맞춤설정을 허용합니다. 즉, 충분한 실험을 통해 코드에 따라 최적의 결과를 얻을 수 있도록 설정을 맞춤설정할 수 있습니다.
Binaryen.js로 최적화
Binaryen으로 Wasm 모듈을 최적화하는 가장 간단한 방법은 Binaryen.js의 Module#optimize() 메서드를 직접 호출하고 필요에 따라 최적화 및 축소 수준을 설정하는 것입니다.
// Assume the `wast` variable contains a Wasm program.
const module = binaryen.parseText(wast);
binaryen.setOptimizeLevel(2);
binaryen.setShrinkLevel(1);
// This corresponds to the `-Os` setting.
module.optimize();
이렇게 하면 이전에 인위적으로 도입된 데드 코드가 삭제되므로 ExampleScript 장난감 예시의 Wasm 버전 텍스트 표현에 더 이상 포함되지 않습니다. 또한 local.set/get 쌍은 최적화 단계 SimplifyLocals(기타 로컬 관련 최적화) 및 Vacuum(명백히 불필요한 코드 삭제)에 의해 삭제되고 return은 RemoveUnusedBrs(필요하지 않은 위치에서 브레이크 삭제)에 의해 삭제됩니다.
(module
(type $0 (func (param i32 i32) (result i32)))
(type $1 (func (param f64 f64) (result f64)))
(export "add" (func $add))
(export "subtract" (func $subtract))
(export "multiply" (func $multiply))
(export "divide" (func $divide))
(func $add (; has Stack IR ;) (param $0 i32) (param $1 i32) (result i32)
(i32.add
(local.get $0)
(local.get $1)
)
)
(func $subtract (; has Stack IR ;) (param $0 i32) (param $1 i32) (result i32)
(i32.sub
(local.get $0)
(local.get $1)
)
)
(func $multiply (; has Stack IR ;) (param $0 i32) (param $1 i32) (result i32)
(i32.mul
(local.get $0)
(local.get $1)
)
)
(func $divide (; has Stack IR ;) (param $0 f64) (param $1 f64) (result f64)
(f64.div
(local.get $0)
(local.get $1)
)
)
)
최적화 패스는 여러 개가 있으며 Module#optimize()는 특정 최적화 및 축소 수준의 기본 세트를 사용합니다. 완전한 맞춤설정을 위해서는 명령줄 도구 wasm-opt를 사용해야 합니다.
wasm-opt 명령줄 도구를 사용한 최적화
사용할 패스를 완전히 맞춤설정하기 위해 Binaryen에는 wasm-opt 명령줄 도구가 포함되어 있습니다. 가능한 최적화 옵션의 전체 목록을 확인하려면 도구의 도움말 메시지를 확인하세요. wasm-opt 도구는 아마도 가장 인기 있는 도구일 것이며, Emscripten, J2CL, Kotlin/Wasm, dart2wasm, wasm-pack 등 여러 컴파일러 도구 체인에서 Wasm 코드를 최적화하는 데 사용됩니다.
wasm-opt --help
패스를 이해할 수 있도록 전문가 지식이 없어도 이해할 수 있는 패스의 일부를 발췌했습니다.
- CodeFolding: 코드를 병합하여 중복 코드를 방지합니다 (예: 두
if브랜치 끝에 공유된 명령어가 있는 경우). - DeadArgumentElimination: 항상 동일한 상수로 호출되는 경우 함수의 인수를 삭제하는 링크 시간 최적화 패스입니다.
- MinifyImportsAndExports:
"a","b"로 최소화합니다. - DeadCodeElimination: 불필요한 코드를 삭제합니다.
다양한 플래그 중 어떤 플래그가 더 중요하고 먼저 시도해 볼 만한지 식별하는 데 도움이 되는 여러 팁이 포함된 최적화 쿡북이 제공됩니다. 예를 들어 wasm-opt를 반복해서 실행하면 입력이 더 축소되는 경우가 있습니다. 이러한 경우 --converge 플래그를 사용하여 실행하면 추가 최적화가 발생하지 않고 고정 지점에 도달할 때까지 반복됩니다.
데모
이 게시물에 소개된 개념이 실제로 어떻게 작동하는지 확인하려면 생각나는 ExampleScript 입력을 제공하는 삽입된 데모를 플레이하세요. 데모의 소스 코드도 확인하세요.
결론
Binaryen은 언어를 WebAssembly로 컴파일하고 결과 코드를 최적화하는 강력한 툴킷을 제공합니다. JavaScript 라이브러리와 명령줄 도구를 통해 유연성과 사용 편의성을 제공합니다. 이 게시물에서는 Wasm 컴파일의 핵심 원칙을 설명하고 Binaryen의 효과와 최대 최적화 가능성을 강조했습니다. Binaryen의 최적화를 맞춤설정하는 많은 옵션에는 Wasm의 내부 구조에 관한 깊은 지식이 필요하지만 일반적으로 기본 설정이 이미 훌륭하게 작동합니다. Binaryen으로 컴파일하고 최적화하세요.


