تاریخ انتشار: 18 مارس 2025
Polyfills مدتهاست که بخشی از تجربه توسعهدهندگان وب بوده است، زیرا تلاش میکنند از ویژگیهای وب پشتیبانی کنند که در همه مرورگرها پشتیبانی نمیشوند. به نظر می رسد که polyfills یک ابزار ضروری در جعبه ابزار توسعه دهندگان وب است، اما تقریب چنین حوزه پیچیده نگرانی در یک بیانیه واحد و قطعی تقریباً غیرممکن است.
دانستن زمان استفاده از polyfill برای یک ویژگی به در دسترس بودن آن در مرورگرها بستگی دارد، و Baseline می تواند در تعیین این تعیین مفید باشد. در حالی که Baseline به شما نمی گوید که آیا باید از polyfills استفاده کنید یا خیر، وضوحی که برای در دسترس بودن ویژگی های پلت فرم وب به ارمغان می آورد این فرصت را به شما می دهد که انتخابی تر باشید، زیرا polyfill های بیش از حد در یک برنامه می تواند اشکالات قابل توجهی داشته باشد.
پلی فیل چیست؟
Polyfill کدی است که پشتیبانی از یک ویژگی را در مرورگر ارزیابی میکند، و اگر این ویژگی پشتیبانی نشود، از جاوا اسکریپت برای ارائه آن عملکرد گمشده استفاده میکند.
یک مثال اولیه از polyfill Matchmedia.js است که از جاوا اسکریپت برای شناسایی و ارائه پشتیبانی از متد matchMedia استفاده می کرد. matchMedia به توسعه دهندگان اجازه می دهد ارزیابی کنند که آیا یک درخواست رسانه با وضعیت نمای فعلی در جاوا اسکریپت مطابقت دارد یا خیر. با بارگیری یک polyfill برای ارائه ویژگی از دست رفته، استفاده از روش matchMedia در هر مرورگری امکانپذیر شد - اما این polyfill اکنون دیگر ضروری نیست، زیرا matchMedia تقریباً در هر مرورگر مورد استفاده موجود است.
در حالی که افزودن پشتیبانی برای ویژگی های پشتیبانی نشده از برخی جهات سودمند است، معایب polyfills اغلب نادیده گرفته می شود. با افزایش تعداد پلیفیلها در یک برنامه وب، میتوانند تأثیرات منفی داشته باشند.
معایب پلی فیل چیست؟
یک ویژگی که polyfilled است در مقایسه با ویژگی مشابهی که در یک مرورگر پشتیبانی میشود همیشه هزینهای دارد، و این هزینهها با اضافه کردن polyfillهای بیشتر افزایش مییابد:
- Polyfill ها به زبان جاوا اسکریپت نوشته می شوند و هر جاوا اسکریپت اضافی در یک برنامه وب می تواند بر عملکرد تأثیر بگذارد. تأثیرات منفی می تواند شامل مسدود کردن رندر و مسدود کردن رشته اصلی به دلیل کارهای طولانی اضافی باشد که جاوا اسکریپت می تواند از طریق کار تجزیه و کامپایل اضافی معرفی کند .
- Polyfills همچنین میتواند بر قابلیت دسترسی تأثیر بگذارد، اگر به مشخصات ویژگیهایی که سعی در تقلید کردن دارند، پایبند نباشند. برخی از ویژگیها درخت دسترسی را به گونهای تغییر میدهند که polyfills نمیتواند یا نمیتواند.
- در مقایسه با ویژگیهایی که مستقیماً در مرورگرها پیادهسازی میشوند، polyfills ممکن است توانایی بازتولید صادقانه همه جنبههای ویژگیهایی را که سعی در ارائه آنها دارند را نداشته باشد. این میتواند منجر به موقعیتهایی شود که تجربه کاربر به روشهای غیرمنتظرهای تحت تأثیر قرار میگیرد یا میزان قابل استفاده بودن ویژگی را محدود میکند.
یک مثال خوب از polyfill که با برخی از این معایب همراه است، عبارت پرس و جوی ظرف polyfill است. پرسوجوهای Container به شما امکان میدهند قوانین CSS را بر اساس وضعیت خود عنصر HTML اعمال کنید، برخلاف پرسوجوهای رسانه، که به شما امکان میدهند CSS را بر روی عناصر بر اساس وضعیت viewport اعمال کنید. این polyfill از API های جاوا اسکریپت ResizeObserver و MutationObserver برای تقلید از قابلیت های پرس و جوهای کانتینر استفاده می کند. به طور خاص، فراخوانی ResizeObserver درست قبل از ترسیم یک فریم جدید توسط مرورگر اتفاق میافتد، که تأخیر ارائه را افزایش میدهد، که در هنگام بهینهسازی تعامل صفحه با رنگ بعدی (INP) مورد توجه قرار میگیرد.
فراتر از عملکرد، جنبههایی از درخواستهای کانتینر وجود دارد که پلیپر نمیتواند ارائه کند. در حالی که درست است که هر polyfill منجر به مشکلات تجربه کاربر یا اجرای ناقص ویژگیهای وب نمیشود، هرچه تعداد بیشتری از آنها را استفاده کنید، احتمال بیشتری دارد که برنامه شما تأثیر منفی بگذارد.
Baseline از کجا وارد می شود؟
قبلاً ارزیابی اینکه آیا استفاده از یک ویژگی وب خاص ایمن است یا خیر دشوار بود، حتی اگر منابع داده مانند browser-compat-data توسط ابزارهای مختلف برای کمک به توسعه دهندگان در اتخاذ این تصمیمات دشوار استفاده شده است. Can I Use یک ماتریس پشتیبانی از ویژگی های وب محبوب است که از این داده ها استفاده می کند.
Baseline با ارائه پیامهای واضح و منسجم درباره ویژگیهای وب در همه مرورگرها از طریق سه نشانگر وضعیت، یک گام فراتر میرود:
- در دسترس بودن محدود : این ویژگی در همه مرورگرهای اصلی پشتیبانی نمیشود.
- به تازگی در دسترس است : این ویژگی در 30 ماه گذشته در همه مرورگرهای اصلی ظاهر شده است.
- به طور گسترده در دسترس است : این ویژگی برای بیش از 30 ماه گذشته در همه مرورگرهای اصلی پشتیبانی شده است.
Baseline polyfills را به عنوان بخشی از پیام خود در نظر نمی گیرد. به عنوان مثال، اگر یک ویژگی دارای دسترسی محدود است، اما برای همه مرورگرها قابل تکمیل است، هرگز فرض نمیشود که این ویژگی جدید یا گسترده باشد. عامل تعیین کننده برای در دسترس بودن جدید یا گسترده بودن یک ویژگی این است که یک ویژگی مشخص به طور کامل در همه مرورگرهای اصلی اجرا شود. این به توسعه دهندگان ارتباط می دهد که کدام ویژگی ها برای استفاده ایمن هستند - و به توسعه دهندگان اطلاع می دهد که آیا باید از polyfill استفاده کنند یا خیر.
آستانه پایه خود را تعیین کنید
مزیت اصلی Baseline این است که تعداد مواردی را که باید در جریان کار توسعهدهنده خود نگران باشید، کاهش میدهد. اگر تصمیم دارید هر چیزی را که از خط Widely available عبور کرده است بدون نگرانی در مورد polyfills استفاده کنید، به این معنی است که تنها ویژگی هایی که باید وضعیت آن را در نظر بگیرید موارد خارج از آن خط هستند. سپس Baseline می تواند به شما کمک کند تصمیم بگیرید با ویژگی های جدید در دسترس چه کاری انجام دهید.
زمانی که یک ویژگی توسط همه مرورگرهای هدف پشتیبانی شود، به تازگی در دسترس میشود، اما این به این معنی نیست که شما میتوانید در روز اول از این ویژگی استفاده کنید و انتظار داشته باشید که هر مرورگری که توسط هر کاربر استفاده میشود از آن پشتیبانی کند. اکثر مرورگرها اکنون خود را به روز می کنند، اما دریافت این به روز رسانی ها برای همه کاربران زمان می برد. یکی از عواملی که باید در نظر گرفت زمانی است که نسخه مرورگر دستگاه به نسخه سیستم عامل آن گره خورده است. در این موارد، زمانی وجود دارد که یک کاربر دیگر نمیتواند بهروزرسانیهای سیستم عامل را تا زمانی که دستگاه خود را تعویض کند، دریافت کند.
ویژگیهای خط پایه در مجموعههای سالانه گروهبندی میشوند - به عنوان مثال، خط پایه 2025 ، خط پایه 2024 ، و غیره - تا زمانی که زمان کافی بگذرد که در آن ویژگیها بخشی از مجموعه گسترده در دسترس شوند. با ترکیب این اطلاعات با اطلاعات مربوط به کاربران خود، اکنون می توانید تصمیمات آگاهانه ای در مورد استفاده از ویژگی Newly available یا استفاده از آن با polyfill بگیرید.
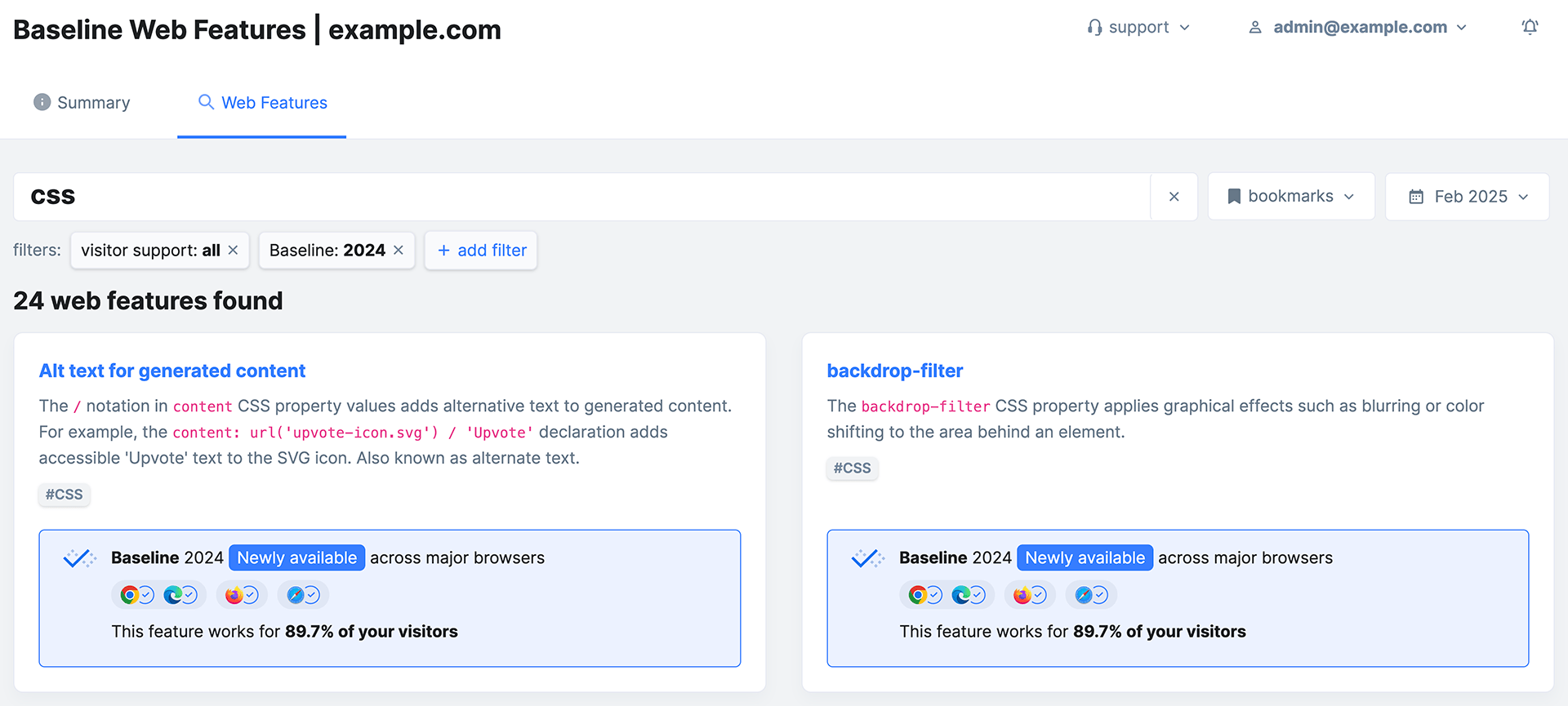
بهترین منبع داده برای تعیین آستانه پایه، منبع داده برای وب سایت شما است. ابزارها در این فضا برای گنجاندن دادهها برای آستانههای پایه در حال تکامل هستند. RUMvision محصولی است که این اطلاعات را ارائه می دهد.

در مورد RUMvision، شما میتوانید نه تنها برای پشتیبانی از ویژگیهای مجزا جستجو کنید، بلکه میتوانید ببینید که چه درصدی از کاربران از یک ویژگی Baseline مشخص بر اساس سال پشتیبانی میکنند.
اگر هنوز دادههای RUM برای سایت خود ندارید، RUM Insights دید وسیعی از پشتیبانی از هر مجموعه ویژگی Baseline به شما ارائه میدهد. یکی از الگوهایی که متوجه خواهید شد این است که آستانههای پایه در پنجره Widely available توسط 98٪ یا بیشتر از همه کاربران پشتیبانی میشوند و اولین آستانهها تقریباً 100٪ توسط کاربران پشتیبانی میشوند.
نحوه تعیین پشتیبانی از ویژگی تماس شماست، اما به طور کلی، هرچه به ۱۰۰٪ کاربران نزدیکتر شوید، اطمینان بیشتری خواهید داشت که میتوانید از ویژگیهای وب Baseline بدون نیاز به polyfill استفاده کنید. به عنوان یک قاعده کلی، اگر 98٪ یا 99٪ از کاربران از یک ویژگی در مرورگر انتخابی خود پشتیبانی کنند، احتمالاً می توانید با خیال راحت از این ویژگی استفاده کنید - اما هنوز باید به معنای آن برای تعداد کمی از کاربران فکر کنید.
چه زمانی و چه زمانی ویژگی از دست رفته را پلی پر نکنید
تصمیم برای استفاده از polyfill ذهنی است و کاملاً به نیازهای برنامه وب شما بستگی دارد. با این حال، با دانستن اینکه استفاده از آنها معایبی بالقوه تجربه کاربر دارد، باید تلاش کنید تا حد امکان از آنها استفاده کنید. دانستن اینکه آیا یک ویژگی جدیداً به خط پایه رسیده است یا به طور گسترده در دسترس است، باید این تصمیم را مشخص کند.
فرض کنید به دنبال استفاده از Baseline Newly در دسترس هستید، اما دادههایی دارید که به شما میگوید در حال حاضر 95٪ از کاربران شما از این ویژگی پشتیبانی میکنند. این به این معنی است که 5٪ - یا از هر بیست کاربر یک نفر - از مرورگری استفاده می کنند که از این ویژگی پشتیبانی نمی کند. این بدان معنا نیست که شما باید به طور خودکار به سراغ پلی فیل بروید، زیرا اینکه آیا به پلی فیل نیاز دارید یا خیر، بستگی به ویژگی دارد ، و در صورت عدم وجود آن برای کاربر چه تاثیری دارد.
در حالی که انجام این تماس می تواند دشوار باشد، ممکن است به شما کمک کند تا در مورد تأثیرات بالقوه منفی تجربه کاربر که ممکن است برای کاربران مرورگرهایی که از ویژگی مورد نظر شما پشتیبانی نمی کنند، و اینکه آیا این تأثیرات استفاده از polyfill را تضمین می کند، فکر کنید.

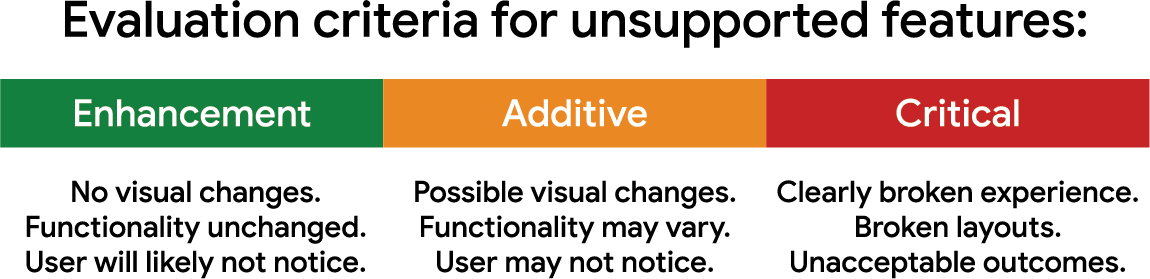
این معیار ارزیابی ویژگی ها را به سه دسته طبقه بندی می کند:
- بهبود: این ویژگی تجربه کاربر را به گونهای بهبود میبخشد که در صورت عدم پشتیبانی، منجر به تغییرات بصری یا کاهش عملکرد نمیشود. اگر این ویژگی برای یک کاربر وجود نداشته باشد، احتمالا متوجه نمی شود. اگر این ویژگی ها از دست رفته اند، به احتمال زیاد نیازی به پرکردن چندگانه ندارید.
- افزودنی: این ویژگی یک مزیت افزودنی ارائه می دهد که ممکن است بر ظاهر یا عملکرد یک صفحه وب تأثیر بگذارد، اما نه به گونه ای که مشکلات جدی را نشان دهد. در واقع، کاربر ممکن است متوجه نشود، مگر اینکه تجربه مشابهی را در مرورگر دیگری که از این ویژگی پشتیبانی می کند، مقایسه کند. اگر پلی پر در دسترس است، به سمت عدم استفاده از آن متمایل شوید، به خصوص اگر در حال حاضر بسیاری از ویژگی های دیگر را پلی پر می کنید، زیرا افزودن پلی فیل های اضافی فقط عملکرد را بدتر می کند.
- بحرانی: این ویژگی عملکردهای لازم را ارائه می دهد که در صورت عدم وجود آن در مرورگر کاربر، به دلیل ارزیابی جاوا اسکریپت و خطاهای زمان اجرا، طرح بندی های شکسته و سایر نتایج غیرقابل قبول، تجربه ای از کار افتاده است. در این مورد، شما تصمیم می گیرید که ویژگی را چند پر کنید، یا از استفاده از آن اجتناب کنید و راه حل دیگری را پیدا کنید.
تشخیص اینکه کدام ویژگی در کدام دسته قرار می گیرد می تواند دشوار باشد، اما در اینجا چند مثال عملی آورده شده است:
- نمونههای خوب ویژگیهای بهبود، مواردی هستند که به عملکرد مربوط میشوند. ویژگی هایی مانند
fetchpriority، HTTP/3 و موارد دیگر می توانند عملکرد یک صفحه را بهبود بخشند. این برای بهبود تجربه کاربری خوب است، اما اگر کاربر از مرورگری استفاده کند که از آنها پشتیبانی نمی کند، در بسیاری از موارد اثرات نامطلوب یا حتی قابل توجهی را تجربه نخواهد کرد. ذینفعان محصول ممکن است با کسب منافع اکثریت قریب به اتفاق کاربران مشکلی نداشته باشند، تا زمانی که اقلیت عظیمی در این سردی کنار گذاشته نشوند. - نمونه هایی از ویژگی های افزودنی آنهایی هستند که جذابیت بصری صفحه را افزایش می دهند. فضاهای رنگی و توابع و زیرشبکه نمونههای خوبی از ویژگیهای افزودنی هستند که کاربران ممکن است متوجه آنها نباشند. در این مورد، برخی از ذینفعان پروژه ممکن است در صورت عدم وجود چنین عملکردی برای برخی از کاربران، نگرانی هایی در مورد یکپارچگی نام تجاری داشته باشند، اما می توانند متقاعد شوند که اگر تجربه کاملاً شکسته نشود، پذیرش چنین ویژگی هایی خوب است.
- پذیرش ویژگی های حیاتی غیر قابل مذاکره است. یک مثال از چنین ویژگی ممکن است عنصر
<datalist>HTML باشد که در صورت عدم وجود آن، میتواند تجربه کاربری کمتر از حد مطلوبی ایجاد کند. انتظار می رود که ذینفعان پروژه پذیرش ویژگی هایی را نپذیرند که تجربه کاربر را در برخی از مرورگرها خراب می کند.
به طور کلی، در اینجا چگونه می توانید ارزیابی کنید که کدام ویژگی با توجه به وضعیت پایه آن در کدام دسته قرار می گیرد:
- اگر یک ویژگی بهطور گسترده در دسترس است، نباید به دنبال یک پرکننده باشید—مگر اینکه اطلاعاتی در مورد کاربران خود داشته باشید که صراحتاً خلاف آن را به شما بگوید.
- اگر یک ویژگی جدیداً در دسترس باشد، احتمال بسیار خوبی برای پشتیبانی گسترده دارد، اما باید از دادههای پشتیبانی کاربر برای تعیین اینکه کدام آستانه خط پایه برای به حداقل رساندن مزاحمتها یا نتایج غیرقابل قبول بهتر است، استفاده شود، با این درک که پشتیبانی در طول زمان تا حدود 100 درصد بهبود مییابد.
- اگر یک ویژگی در دسترس بودن محدود باشد، بیشترین احتمال ایجاد یک تجربه شکسته را برای برخی از کاربران دارد، و بنابراین باید با احتیاط به آن نزدیک شد، حتی اگر پلیفیل در دسترس باشد .
آیا هرگز باید از ویژگی های در دسترس بودن محدود استفاده کنم؟
پاسخ به این سوال بله است، اما با چند نکته مهم:
- ویژگیهای پایه که دسترسی محدود دارند، هرگز تضمین نمیشوند که به تازگی و فراتر از آن در دسترس باشند. شما باید با دقت در نظر بگیرید که این چه معنایی برای تجربه کاربری دارد.
- اگر تصمیم دارید ویژگیهای دسترسی محدود را در کنار polyfills استفاده کنید، بدانید که بایتهای اضافی را به کاربران منتقل میکنید، مگر اینکه بهطور مشروط آن polyfillها را بارگیری کنید تا فقط کاربرانی که به آنها نیاز دارند، آنها را دریافت کنند. حتی در این صورت، کاربرانی که به آنها نیاز دارند، همچنان هزینه عملکرد را متحمل می شوند.
- فراتر از هزینه عملکرد، کاربرانی که به polyfill برای ویژگیهای در دسترس محدود نیاز دارند، ممکن است مشکلاتی را تجربه کنند، اگر یک polyfill برای یک ویژگی نتواند به طور صادقانه عملکرد معادل پیادهسازی شده بومی خود را تکرار کند. این می تواند بر عملکرد و در برخی موارد حتی دسترسی را تحت تأثیر قرار دهد.
- ویژگیهای در دسترس بودن محدود نیز در معرض تغییر در رفتار مشخص شده خود هستند. به طور خاص، هر ویژگی که فقط در یک مرورگر پیادهسازی میشود، ممکن است وقتی مرورگرهای دیگر شروع به اجرای پشتیبانی کنند، باید تغییر کند. این بدان معنی است که کد شما و هر polyfill ممکن است با چنین تغییراتی هماهنگ نباشد.
استفاده از ویژگیهای Baseline Newly و بهویژه Widely available رویکرد توصیهشده است، مگر اینکه کاربران شما به یک موتور مرورگر قفل شده باشند. انجام این کار به این معنی است که شما عموماً زمان کمتری را صرف فکر کردن در مورد پشتیبانی از ویژگیها، و زمان بیشتری برای استفاده از آنها و صرف زمانی که برای حل مشکلات دیگر صرف میکنید صرف خواهید کرد.
نتیجه گیری
قوانین مربوط به استفاده یا عدم استفاده از polyfills هنگام استفاده از ویژگیهای پلتفرم وب، واضح نیستند. مانند هر کاری که در وب انجام می دهید، نیاز به تفکر دقیق در حین سنجش مزایا و خطرات دارد. برای بررسی، مجموعه ای تقریبی از قوانین برای نزدیک شدن به مشکل عبارتند از:
- بدانید که در حالی که polyfills از برخی جهات سودمند هستند، آنها نشان دهنده هزینه های بالقوه عملکرد و دسترسی هستند و ممکن است نتوانند به طور صادقانه ویژگی های وب اجرا نشده را تکرار کنند.
- در صورت امکان، آستانه خط پایه خود را با داده های کاربران خود تعیین کنید. اگر این امکان پذیر نیست، مجموعه ویژگی های Baseline Widely در دسترس نقطه شروع خوبی است و استفاده از داده های بینش RUM را برای تصمیم گیری آگاهانه در نظر بگیرید.
- با این دادهها، ارزیابی کنید که اگر مرورگر آنها از ویژگیهایی که میخواهید استفاده کنید پشتیبانی نمیکند، چند کاربر ممکن است تحت تأثیر قرار بگیرند و شدت این تأثیر را ارزیابی کنید.
- با ذینفعان پروژه ارتباط برقرار کنید تا مشخص کنید چه ویژگی هایی قابل قبول و مناسب برای اهداف پروژه و نیازهای تجاری شما هستند.
- اگر باید از ویژگی های دسترسی محدود استفاده کنید، مخاطبان خود و خطر استفاده از آنها را ارزیابی کنید. تا زمانی که کاربران شما قفل استفاده از یک موتور مرورگر واحد را نداشته باشند، نمی توانید سازگاری را تضمین کنید، حتی با یک پلی پر.
این دلایل به این دلیل است که polyfills به عنوان بخشی از Baseline گنجانده نشده است. نقش Baseline این است که به شما اطلاع دهد که کدام ویژگی ها در تمام موتورهای مرورگر اصلی پشتیبانی می شوند. هنوز باید بدانید که چه تعداد از کاربران شما می توانند از ویژگی های Baseline استفاده کنند و بر اساس کاربران و نیازهای پروژه خود تصمیم گیری کنند. Baseline Widely available یک پیشفرض خوب است و اغلب در بسیاری از موارد از گستردهترین ویژگی وب پشتیبانی میکند.
پلتفرم وب سریعتر از هر زمان دیگری در حال رشد در توانایی های خود است، و فرصت رو به رشدی برای استفاده بیشتر از آن وجود دارد، زیرا ویژگی های بیشتر قابلیت همکاری دارند و با گذشت زمان به طور گسترده پشتیبانی می شوند. این به شما فرصت های بیشتری برای استفاده از ویژگی های بیشتر پلتفرم وب با پلی پرهای کمتر را ارائه می دهد.