Ngày phát hành: 18 tháng 3 năm 2025
Trình bổ trợ đã từ lâu trở thành một phần trong trải nghiệm của nhà phát triển web, vì chúng cố gắng hỗ trợ các tính năng web không được hỗ trợ trong tất cả trình duyệt. Có vẻ như polyfill là một công cụ không thể thiếu trong bộ công cụ của nhà phát triển web, nhưng gần như không thể tóm tắt một vấn đề phức tạp như vậy thành một câu nhận định rõ ràng.
Việc biết thời điểm sử dụng polyfill cho một tính năng phụ thuộc vào khả năng sử dụng tính năng đó trên các trình duyệt. Đường cơ sở có thể hữu ích trong việc xác định thời điểm đó. Mặc dù Baseline không cho bạn biết liệu bạn có nên sử dụng polyfill hay không, nhưng thông tin rõ ràng mà công cụ này cung cấp về khả năng sử dụng các tính năng của nền tảng web sẽ giúp bạn có cơ hội lựa chọn kỹ hơn, vì việc sử dụng quá nhiều polyfill trong ứng dụng có thể gây ra những hạn chế đáng kể.
Polyfill là gì?
Polyfill là mã đánh giá khả năng hỗ trợ cho một tính năng trong trình duyệt và nếu tính năng đó không được hỗ trợ, thì mã này sẽ sử dụng JavaScript để cố gắng cung cấp chức năng bị thiếu đó.
Một ví dụ ban đầu về polyfill là Matchmedia.js, sử dụng JavaScript để phát hiện và hỗ trợ phương thức matchMedia. matchMedia cho phép nhà phát triển đánh giá xem truy vấn nội dung đa phương tiện có khớp với trạng thái của khung nhìn hiện tại trong JavaScript hay không. Bằng cách tải một polyfill để cung cấp tính năng bị thiếu, bạn có thể sử dụng phương thức matchMedia trong bất kỳ trình duyệt nào. Tuy nhiên, polyfill này hiện không còn cần thiết nữa vì matchMedia có sẵn trong hầu hết các trình duyệt đang sử dụng.
Mặc dù việc thêm tính năng hỗ trợ cho các tính năng không được hỗ trợ có lợi ở một số khía cạnh, nhưng các nhược điểm của polyfill thường bị bỏ qua. Khi số lượng polyfill tăng lên trong một ứng dụng web, chúng có thể bắt đầu gây ra tác động tiêu cực.
Nhược điểm của polyfill là gì?
Một tính năng được polyfill luôn có chi phí so với cùng một tính năng được hỗ trợ trong trình duyệt và các chi phí này sẽ tăng lên khi bạn thêm nhiều polyfill hơn:
- Trình bổ trợ được viết bằng JavaScript và mọi JavaScript bổ sung trong ứng dụng web đều có thể ảnh hưởng đến hiệu suất. Những tác động tiêu cực có thể bao gồm việc chặn kết xuất và chặn luồng chính do các tác vụ dài bổ sung mà JavaScript có thể đưa ra thông qua việc phân tích cú pháp và biên dịch bổ sung.
- Tiện ích bổ sung cũng có thể ảnh hưởng đến khả năng hỗ trợ tiếp cận nếu không tuân thủ thông số kỹ thuật của các tính năng mà chúng cố gắng mô phỏng. Một số tính năng sửa đổi cây hỗ trợ tiếp cận theo cách mà polyfill không hoặc không thể làm được.
- So với các tính năng được triển khai trực tiếp trong trình duyệt, polyfill có thể không thể tái tạo trung thực tất cả các khía cạnh của các tính năng mà chúng cố gắng cung cấp. Điều này có thể dẫn đến những tình huống trải nghiệm người dùng bị ảnh hưởng theo những cách không mong muốn hoặc hạn chế mức độ sử dụng tính năng.
Một ví dụ điển hình về một polyfill có một số nhược điểm như vậy là polyfill truy vấn vùng chứa. Truy vấn vùng chứa cho phép bạn áp dụng các quy tắc CSS dựa trên trạng thái của chính phần tử HTML, trái ngược với truy vấn nội dung đa phương tiện cho phép bạn áp dụng CSS cho các phần tử dựa trên trạng thái của khung nhìn. Mã polyfill này sử dụng các API JavaScript ResizeObserver và MutationObserver để mô phỏng các chức năng của truy vấn vùng chứa. Cụ thể, lệnh gọi lại ResizeObserver xảy ra ngay trước khi trình duyệt vẽ một khung mới, làm tăng độ trễ hiển thị. Đây là một yếu tố quan trọng cần cân nhắc khi tối ưu hoá Tương tác với lần vẽ tiếp theo (INP) của trang.
Ngoài hiệu suất, có một số khía cạnh của truy vấn vùng chứa mà polyfill không thể cung cấp. Mặc dù không phải mọi polyfill đều dẫn đến vấn đề về trải nghiệm người dùng hoặc việc triển khai không đầy đủ các tính năng web, nhưng càng sử dụng nhiều polyfill, ứng dụng của bạn càng có nhiều khả năng bị ảnh hưởng tiêu cực.
Baseline đóng vai trò gì?
Trước đây, việc đánh giá xem một tính năng web cụ thể có an toàn để sử dụng hay không rất khó, mặc dù các công cụ khác nhau đã sử dụng các nguồn dữ liệu như browser-compat-data để giúp nhà phát triển đưa ra những quyết định khó khăn này. Can I Use (Tôi có thể sử dụng không) là một ma trận hỗ trợ tính năng web phổ biến sử dụng dữ liệu này.
Baseline còn đi xa hơn bằng cách cung cấp thông điệp rõ ràng và nhất quán về những tính năng web được hỗ trợ trên tất cả trình duyệt thông qua 3 chỉ báo trạng thái:
- Hỗ trợ hạn chế: Tính năng này không được hỗ trợ trên tất cả các trình duyệt chính.
- Mới có: Tính năng này đã xuất hiện trong tất cả các trình duyệt phổ biến trong vòng 30 tháng qua.
- Có sẵn rộng rãi: Tính năng này đã được hỗ trợ trong tất cả các trình duyệt chính trong hơn 30 tháng qua.
Đường cơ sở không xem polyfill là một phần của thông báo. Ví dụ: nếu một tính năng có phạm vi sử dụng Hạn chế nhưng có thể được polyfill cho tất cả trình duyệt, thì tính năng đó không bao giờ được giả định là Mới hoặc Phổ biến. Yếu tố quyết định xem một tính năng có phải là Mới hay Phổ biến hay không là liệu một tính năng nhất định có được triển khai đầy đủ trong tất cả các trình duyệt chính hay không. Điều này cho nhà phát triển biết những tính năng nào an toàn để sử dụng và thông báo cho nhà phát triển về việc họ có nên sử dụng polyfill hay không.
Xác định ngưỡng Cơ sở
Ưu điểm chính của Đường cơ sở là giúp giảm số lượng vấn đề bạn cần lo lắng trong quy trình làm việc của nhà phát triển. Nếu bạn quyết định sử dụng bất kỳ tính năng nào đã vượt qua dòng Có sẵn rộng rãi mà không lo lắng về polyfill, thì tức là bạn chỉ cần xem xét trạng thái của những tính năng nằm ngoài dòng đó. Sau đó, đường cơ sở có thể giúp bạn quyết định việc cần làm với các tính năng Mới có sẵn.
Một tính năng sẽ chuyển sang trạng thái Mới có sẵn khi tất cả trình duyệt mục tiêu đều hỗ trợ tính năng đó. Tuy nhiên, điều này không tự động có nghĩa là bạn có thể sử dụng tính năng đó ngay từ ngày đầu tiên và mong đợi mọi trình duyệt mà mọi người dùng sử dụng đều hỗ trợ tính năng đó. Hầu hết trình duyệt hiện tự cập nhật, nhưng tất cả người dùng cần có thời gian để nhận được các bản cập nhật đó. Một yếu tố cần cân nhắc là khi phiên bản trình duyệt của thiết bị được liên kết với phiên bản hệ điều hành của thiết bị. Trong những trường hợp này, sẽ có một thời điểm mà người dùng không thể nhận được bản cập nhật hệ điều hành nữa cho đến khi họ thay thế thiết bị.
Các tính năng cơ sở được nhóm thành các bộ hằng năm (ví dụ: Baseline 2025, Baseline 2024, v.v.) cho đến khi đủ thời gian để các tính năng đó trở thành một phần của bộ Có sẵn rộng rãi. Bằng cách kết hợp thông tin này với thông tin về người dùng, giờ đây, bạn có thể đưa ra quyết định sáng suốt về việc có nên sử dụng tính năng Mới có sẵn hay sử dụng tính năng đó với polyfill.
Nguồn dữ liệu tốt nhất để xác định ngưỡng Cơ sở là nguồn dữ liệu cho trang web của bạn. Các công cụ trong không gian này đang phát triển để bao gồm dữ liệu cho các ngưỡng Cơ sở. RUMvision là một sản phẩm cung cấp thông tin này.

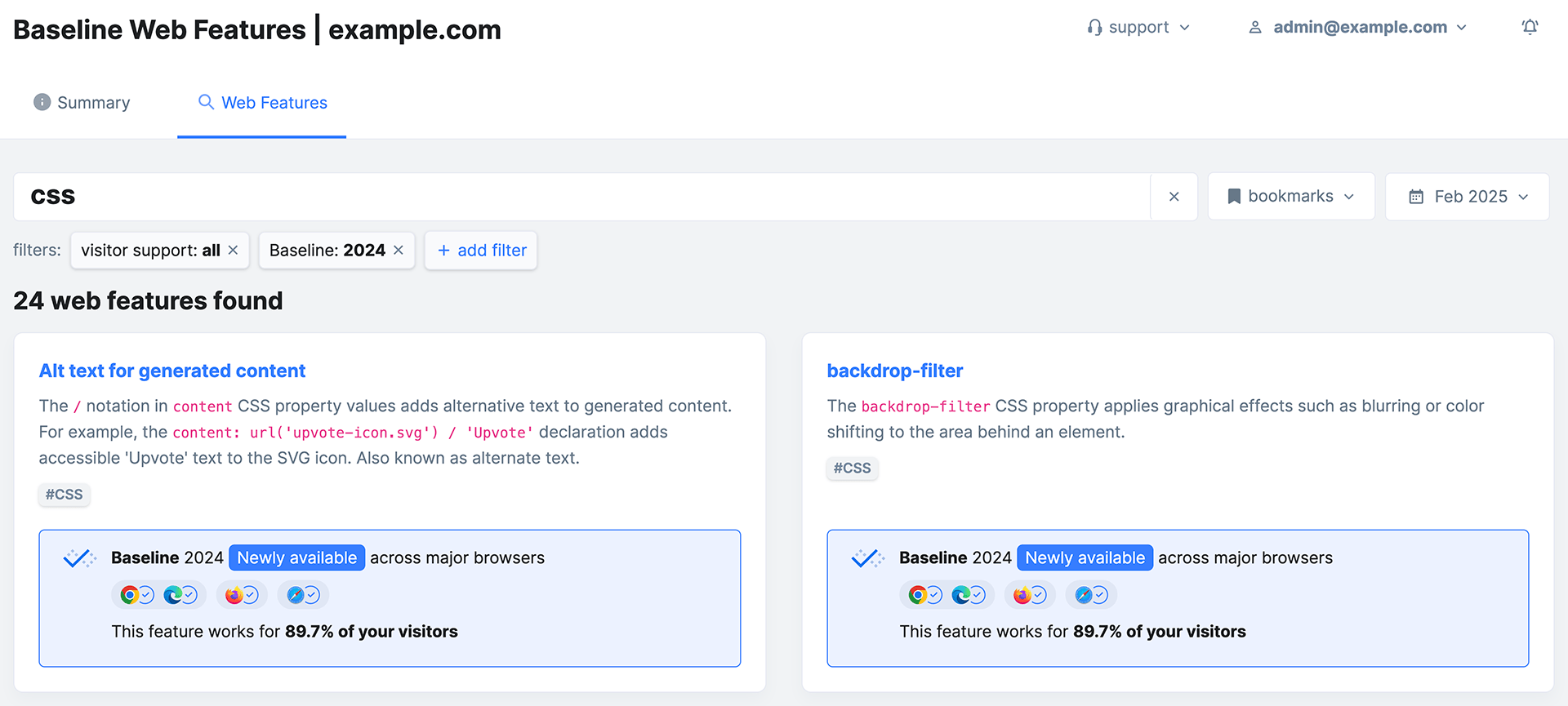
Trong trường hợp của RUMvision, bạn không chỉ có thể tìm kiếm tính năng hỗ trợ riêng biệt mà còn có thể xem tỷ lệ phần trăm người dùng hỗ trợ một tính năng Chuẩn cơ sở nhất định theo năm.
Nếu bạn chưa có dữ liệu RUM cho trang web của mình, thì tính năng Thông tin chi tiết về RUM sẽ cung cấp cho bạn thông tin tổng quan về khả năng hỗ trợ của từng bộ tính năng Cơ sở. Bạn sẽ nhận thấy một mẫu là 98% trở lên trong tổng số người dùng hỗ trợ các ngưỡng Cơ sở trong khoảng thời gian Phổ biến, trong đó các ngưỡng sớm nhất đạt được mức hỗ trợ gần 100% từ người dùng.
Bạn có thể tự quyết định cách xác định khả năng hỗ trợ tính năng, nhưng nói chung, càng có nhiều người dùng sử dụng thì bạn càng có thể tự tin sử dụng các tính năng web Cơ sở mà không cần polyfill. Theo nguyên tắc chung, nếu 98% hoặc 99% người dùng hỗ trợ một tính năng trong trình duyệt mà họ chọn, thì bạn có thể sử dụng tính năng đó một cách an toàn. Tuy nhiên, bạn vẫn cần cân nhắc ý nghĩa của việc này đối với một số ít người dùng.
Trường hợp nên và không nên polyfill một tính năng bị thiếu
Quyết định sử dụng polyfill là chủ quan và hoàn toàn phụ thuộc vào các yêu cầu của ứng dụng web. Tuy nhiên, bạn nên cố gắng sử dụng ít thành phần hiển thị nhất có thể vì việc sử dụng các thành phần này có thể gây bất lợi cho trải nghiệm người dùng. Bạn cần biết liệu một tính năng đã đạt đến giai đoạn Mới ra mắt hay Ra mắt rộng rãi trong Baseline hay chưa để đưa ra quyết định này.
Giả sử bạn muốn sử dụng Đường cơ sở mới có sẵn, nhưng bạn có dữ liệu cho biết 95% người dùng hiện đang hỗ trợ tính năng này. Điều này có nghĩa là 5% (tức là cứ 20 người dùng thì có 1 người dùng) sẽ sử dụng trình duyệt không hỗ trợ tính năng này. Điều này không có nghĩa là bạn nên tự động sử dụng polyfill, vì việc bạn có cần polyfill hay không còn tuỳ thuộc vào tính năng và tác động của việc thiếu polyfill đối với người dùng.
Mặc dù đây có thể là một quyết định khó khăn, nhưng bạn nên cân nhắc những tác động tiêu cực tiềm ẩn đối với trải nghiệm người dùng trong các trình duyệt không hỗ trợ tính năng mà bạn muốn sử dụng, cũng như liệu những tác động đó có đáng để sử dụng polyfill hay không.

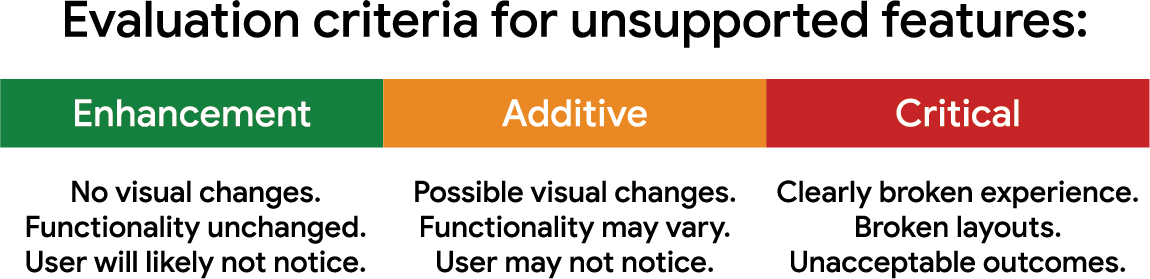
Tiêu chí đánh giá này phân loại các tính năng thành 3 danh mục:
- Nâng cao: Tính năng này nâng cao trải nghiệm người dùng mà không làm thay đổi hình ảnh hoặc giảm chức năng nếu không được hỗ trợ. Nếu người dùng không có tính năng này, họ có thể sẽ không nhận thấy. Rất có thể bạn không cần phải polyfill các tính năng này nếu thiếu.
- Tính năng bổ sung: Tính năng này mang lại một lợi ích bổ sung có thể ảnh hưởng đến giao diện hoặc chức năng của trang web, nhưng không gây ra vấn đề nghiêm trọng. Trên thực tế, người dùng thậm chí có thể không nhận thấy điều này trừ phi họ so sánh cùng một trải nghiệm trong một trình duyệt khác hỗ trợ tính năng này. Nếu có thể, bạn không nên sử dụng polyfill, đặc biệt là nếu bạn đang polyfill nhiều tính năng khác, vì việc thêm polyfill khác sẽ chỉ làm giảm hiệu suất.
- Lỗi nghiêm trọng: Tính năng này cung cấp chức năng cần thiết. Nếu thiếu chức năng này trong trình duyệt của người dùng, trải nghiệm của người dùng sẽ bị gián đoạn do lỗi đánh giá JavaScript và lỗi thời gian chạy, bố cục bị hỏng và các kết quả không chấp nhận được khác. Trong trường hợp này, bạn quyết định polyfill tính năng hoặc tránh sử dụng tính năng đó và tìm ra một giải pháp khác.
Có thể khó xác định tính năng nào thuộc danh mục nào, nhưng sau đây là một số ví dụ thực tế:
- Ví dụ điển hình về các tính năng nâng cao là những tính năng liên quan đến hiệu suất. Các tính năng như
fetchpriority, HTTP/3 và các tính năng khác có thể cải thiện hiệu suất của trang. Điều này giúp cải thiện trải nghiệm người dùng, nhưng nếu người dùng sử dụng một trình duyệt không hỗ trợ các tính năng này, thì trong nhiều trường hợp, họ sẽ không gặp phải tác động bất lợi hoặc thậm chí là không nhận thấy được tác động. Các bên liên quan đến sản phẩm có thể chấp nhận việc phần lớn người dùng nhận được lợi ích, miễn là số ít người dùng còn lại không bị bỏ lại phía sau. - Ví dụ về tính năng bổ sung là những tính năng giúp tăng tính hấp dẫn về hình ảnh của trang. Không gian màu và hàm cũng như lưới con là những ví dụ điển hình về các tính năng bổ sung mà người dùng có thể không nhận thấy nếu thiếu. Trong trường hợp này, một số bên liên quan đến dự án có thể lo ngại về tính toàn vẹn của thương hiệu nếu một số người dùng không có chức năng như vậy, nhưng có thể được thuyết phục rằng việc sử dụng các tính năng như vậy là ổn nếu trải nghiệm không bị gián đoạn hoàn toàn.
- Bạn không thể thương lượng việc sử dụng các tính năng quan trọng. Một ví dụ về tính năng như vậy có thể là thành phần
<datalist>HTML. Nếu không có thành phần này, người dùng có thể có trải nghiệm không tối ưu. Dự kiến rằng các bên liên quan đến dự án sẽ không chấp nhận việc sử dụng các tính năng làm hỏng trải nghiệm người dùng trong một số trình duyệt.
Nhìn chung, sau đây là cách bạn có thể đánh giá tính năng nào thuộc danh mục nào theo Trạng thái đường cơ sở:
- Nếu một tính năng Có sẵn rộng rãi, bạn không nên sử dụng polyfill, trừ phi bạn có dữ liệu về người dùng cho biết rõ ràng điều ngược lại.
- Nếu một tính năng Mới ra mắt, thì tính năng đó có nhiều khả năng được hỗ trợ rộng rãi. Tuy nhiên, bạn nên sử dụng dữ liệu hỗ trợ người dùng để xác định ngưỡng Cơ sở tốt nhất để tuân thủ nhằm giảm thiểu sự phiền toái hoặc kết quả không chấp nhận được, với điều kiện là khả năng hỗ trợ sẽ cải thiện lên gần 100% theo thời gian.
- Nếu một tính năng có trạng thái Hạn chế sử dụng, thì tính năng đó có nhiều khả năng nhất sẽ gây ra trải nghiệm không tốt cho một số người dùng. Do đó, bạn nên thận trọng khi sử dụng tính năng này, ngay cả khi có polyfill.
Tôi có nên sử dụng các tính năng Giới hạn phạm vi cung cấp không?
Câu trả lời cho câu hỏi này là có, nhưng có một số lưu ý quan trọng:
- Các tính năng cơ sở có phạm vi cung cấp Hạn chế không bao giờ được đảm bảo sẽ trở thành tính năng Mới ra mắt và các tính năng khác. Bạn phải cân nhắc kỹ lưỡng ý nghĩa của việc này đối với trải nghiệm người dùng.
- Nếu bạn quyết định sử dụng các tính năng Có giới hạn về phạm vi cung cấp cùng với polyfill, hãy hiểu rằng bạn đang truyền thêm byte cho người dùng, trừ phi bạn tải các polyfill đó theo điều kiện để chỉ những người dùng cần mới nhận được. Ngay cả khi đó, những người dùng cần đến các tính năng này vẫn phải chịu chi phí về hiệu suất.
- Ngoài chi phí hiệu suất, những người dùng yêu cầu polyfill cho các tính năng có phạm vi cung cấp hạn chế có thể gặp vấn đề nếu polyfill cho một tính năng không thể tái tạo trung thực chức năng của tính năng tương đương được triển khai gốc. Điều này có thể ảnh hưởng đến chức năng và trong một số trường hợp, thậm chí là khả năng hỗ trợ tiếp cận.
- Các tính năng có phạm vi cung cấp bị hạn chế cũng có thể thay đổi hành vi được chỉ định. Cụ thể, mọi tính năng chỉ được triển khai trong một trình duyệt có thể phải thay đổi khi các trình duyệt khác bắt đầu triển khai tính năng hỗ trợ. Điều này có nghĩa là mã của bạn và mọi polyfill có thể không đồng bộ với những thay đổi như vậy.
Trừ phi người dùng của bạn bị giới hạn ở một công cụ trình duyệt duy nhất, bạn nên sử dụng các tính năng Mới trong cơ sở và đặc biệt là các tính năng Có sẵn rộng rãi. Nhờ đó, bạn thường sẽ dành ít thời gian hơn để suy nghĩ về việc hỗ trợ tính năng và dành nhiều thời gian hơn để sử dụng các tính năng đó, đồng thời dành thời gian tiết kiệm được để giải quyết các vấn đề khác.
Kết luận
Quy tắc về việc bạn có nên sử dụng polyfill khi sử dụng các tính năng của nền tảng web hay không không rõ ràng. Giống như mọi việc bạn làm trên web, bạn cần cân nhắc kỹ lưỡng lợi ích và rủi ro. Để xem lại, sau đây là một số quy tắc sơ bộ để giải quyết vấn đề:
- Hãy hiểu rằng mặc dù có một số lợi thế, nhưng polyfill cũng có thể gây ra chi phí về hiệu suất và khả năng hỗ trợ tiếp cận, đồng thời có thể không thể tái tạo trung thực các tính năng web chưa được triển khai.
- Xác định ngưỡng Cơ sở bằng dữ liệu của người dùng (nếu có thể). Nếu không thể, bạn có thể bắt đầu bằng bộ tính năng có sẵn rộng rãi trong Đường cơ sở và cân nhắc sử dụng dữ liệu thông tin chi tiết về RUM để đưa ra quyết định sáng suốt.
- Với dữ liệu đó, hãy đánh giá xem có bao nhiêu người dùng có thể bị ảnh hưởng nếu trình duyệt của họ không hỗ trợ các tính năng mà bạn muốn sử dụng và đánh giá mức độ nghiêm trọng của tác động đó.
- Hãy trao đổi với các bên liên quan của dự án để xác định những tính năng nào được chấp nhận và phù hợp để sử dụng cho mục tiêu của dự án và nhu cầu kinh doanh.
- Nếu bạn phải sử dụng các tính năng có giới hạn phạm vi cung cấp, hãy đánh giá đối tượng và rủi ro khi sử dụng các tính năng đó. Trừ phi người dùng của bạn chỉ được sử dụng một công cụ trình duyệt, bạn không thể đảm bảo khả năng tương thích, ngay cả với polyfill.
Đây là những lý do khiến polyfill không được đưa vào Baseline. Vai trò của Đường cơ sở là thông báo cho bạn biết những tính năng nào được hỗ trợ trong tất cả các công cụ trình duyệt chính. Bạn vẫn cần biết có bao nhiêu người dùng có thể sử dụng các tính năng Cơ sở và đưa ra quyết định dựa trên người dùng cũng như nhu cầu của dự án. Chế độ cơ sở Có sẵn rộng rãi là chế độ mặc định phù hợp và thường sẽ có khả năng hỗ trợ tính năng web rộng rãi nhất cho người dùng trong nhiều trường hợp.
Nền tảng web đang phát triển nhanh hơn bao giờ hết về các tính năng và ngày càng có nhiều cơ hội để sử dụng nền tảng này khi ngày càng có nhiều tính năng có thể tương tác và được hỗ trợ rộng rãi hơn. Điều này sẽ giúp bạn có nhiều cơ hội sử dụng nhiều tính năng hơn trên nền tảng web với ít polyfill hơn.


