เผยแพร่: 18 มีนาคม 2025
ไฟล์พุลลิฟิลเป็นส่วนหนึ่งของประสบการณ์การใช้งานของนักพัฒนาเว็บมาอย่างยาวนาน เนื่องจากพยายามรองรับฟีเจอร์ของเว็บที่เบราว์เซอร์บางรุ่นไม่รองรับ ดูเหมือนว่า polyfills จะเป็นเครื่องมือที่ขาดไม่ได้ในชุดเครื่องมือของนักพัฒนาเว็บ แต่การสรุปประเด็นข้อกังวลที่ซับซ้อนเช่นนี้ให้เป็นข้อความที่ชัดเจนเพียงข้อความเดียวนั้นแทบจะเป็นไปไม่ได้
การพิจารณาว่าควรใช้ polyfill สำหรับฟีเจอร์ใดนั้นขึ้นอยู่กับความพร้อมใช้งานของฟีเจอร์นั้นในเบราว์เซอร์ต่างๆ และ Baseline อาจช่วยในการกำหนดได้ แม้ว่า Baseline จะไม่บอกคุณว่าคุณควรใช้ polyfill หรือไม่ แต่ความชัดเจนเกี่ยวกับความพร้อมใช้งานของฟีเจอร์แพลตฟอร์มบนเว็บจะช่วยให้คุณเลือกใช้งานได้มากขึ้น เนื่องจาก polyfill จำนวนมากในแอปพลิเคชันอาจมีข้อเสียที่สำคัญ
โพลีฟิลล์คืออะไร
Polyfill คือโค้ดที่ประเมินการรองรับฟีเจอร์ในเบราว์เซอร์ และหากเบราว์เซอร์ไม่รองรับฟีเจอร์ดังกล่าว โค้ดจะใช้ JavaScript เพื่อพยายามมอบฟังก์ชันการทำงานที่ขาดหายไป
ตัวอย่าง polyfill ยุคแรกๆ คือ Matchmedia.js ซึ่งใช้ JavaScript เพื่อตรวจหาและให้การสนับสนุนเมธอด matchMedia matchMedia ช่วยให้นักพัฒนาซอฟต์แวร์ประเมินว่า Media Query ตรงกับสถานะของวิวพอร์ตปัจจุบันใน JavaScript หรือไม่ การโหลด Polyfill เพื่อมอบฟีเจอร์ที่ขาดหายไปทำให้สามารถใช้เมธอด matchMedia ในเบราว์เซอร์ใดก็ได้ แต่ตอนนี้ Polyfill นี้ไม่จำเป็นอีกต่อไปเนื่องจาก matchMedia พร้อมใช้งานในเกือบทุกเบราว์เซอร์ที่ใช้อยู่
แม้ว่าการเพิ่มการรองรับฟีเจอร์ที่ไม่รองรับจะมีประโยชน์ในบางแง่ แต่ข้อเสียของ Polyfill มักถูกมองข้าม เมื่อจำนวน polyfill ในเว็บแอปพลิเคชันเพิ่มขึ้น polyfill อาจเริ่มส่งผลเสีย
การใช้งาน polyfill มีข้อเสียอย่างไร
ฟีเจอร์ที่ใช้ polyfill ย่อมมีค่าใช้จ่ายเมื่อเทียบกับฟีเจอร์เดียวกันที่เบราว์เซอร์รองรับ และค่าใช้จ่ายเหล่านี้จะเพิ่มขึ้นเมื่อคุณเพิ่ม polyfill มากขึ้น
- ไฟล์พูลไฟล์เขียนด้วย JavaScript และ JavaScript เพิ่มเติมในเว็บแอปพลิเคชันอาจส่งผลต่อประสิทธิภาพ ผลกระทบเชิงลบอาจรวมถึงการบล็อกการแสดงผลและการบล็อกชุดข้อความหลักเนื่องจากงานที่ใช้เวลานานเพิ่มเติมที่ JavaScript อาจทำให้เกิดผ่านการแยกวิเคราะห์และการคอมไพล์เพิ่มเติม
- นอกจากนี้ ไฟล์พุลฟิลยังส่งผลต่อการช่วยเหลือพิเศษได้หากไม่เป็นไปตามข้อกำหนดของฟีเจอร์ที่พยายามเลียนแบบ ฟีเจอร์บางอย่างจะแก้ไขต้นไม้การช่วยเหลือพิเศษในลักษณะที่โพลีฟีลไม่ได้หรือทําไม่ได้
- เมื่อเทียบกับฟีเจอร์ที่ติดตั้งใช้งานในเบราว์เซอร์โดยตรง ฟีเจอร์ polyfill อาจไม่สามารถจำลองทุกแง่มุมของฟีเจอร์ที่พยายามนำเสนอได้อย่างถูกต้อง ซึ่งอาจนำไปสู่สถานการณ์ที่ประสบการณ์ของผู้ใช้ได้รับผลกระทบในลักษณะที่ไม่คาดคิด หรือจำกัดการใช้งานฟีเจอร์
ตัวอย่างที่ดีของ polyfill ที่มาพร้อมกับข้อเสียเหล่านี้บางส่วนคือ Polyfill การค้นหาคอนเทนเนอร์ Container Query ช่วยให้คุณใช้กฎ CSS ตามสถานะขององค์ประกอบ HTML เองได้ ซึ่งต่างจาก Media Query ที่ให้คุณใช้ CSS กับองค์ประกอบตามสถานะของวิวพอร์ต โพลีฟีลนี้ใช้ ResizeObserver และ MutationObserver JavaScript API เพื่อเลียนแบบความสามารถของคำค้นหาคอนเทนเนอร์ โดยเฉพาะอย่างยิ่ง ResizeObserver การเรียกกลับจะเกิดขึ้นก่อนที่เบราว์เซอร์จะวาดเฟรมใหม่ ซึ่งจะเพิ่มการเลื่อนเวลาแสดงผล ซึ่งเป็นข้อควรพิจารณาที่สําคัญเมื่อเพิ่มประสิทธิภาพการโต้ตอบกับการวาดภาพครั้งถัดไป (INP) ของหน้า
นอกจากประสิทธิภาพแล้ว ยังมีแง่มุมบางอย่างของการค้นหาคอนเทนเนอร์ที่ polyfill ไม่สามารถให้ แม้ว่าการใช้ polyfill บางรายการจะไม่ก่อให้เกิดปัญหาด้านประสบการณ์ของผู้ใช้หรือการใช้งานฟีเจอร์เว็บที่ไม่สมบูรณ์ แต่ยิ่งคุณใช้ polyfill มากเท่าใด แอปพลิเคชันก็ยิ่งมีแนวโน้มที่จะได้รับผลกระทบในทางลบมากขึ้นเท่านั้น
Baseline เข้ามามีบทบาทอย่างไร
ก่อนหน้านี้การประเมินว่าฟีเจอร์หนึ่งของเว็บปลอดภัยหรือไม่นั้นเป็นเรื่องยาก แม้ว่าเครื่องมือต่างๆ จะใช้แหล่งข้อมูลอย่าง browser-compat-data เพื่อช่วยนักพัฒนาซอฟต์แวร์ในการตัดสินใจที่ยากลำบากเหล่านี้ก็ตาม Can I Use คือตารางรองรับฟีเจอร์บนเว็บที่ได้รับความนิยมซึ่งใช้ข้อมูลนี้
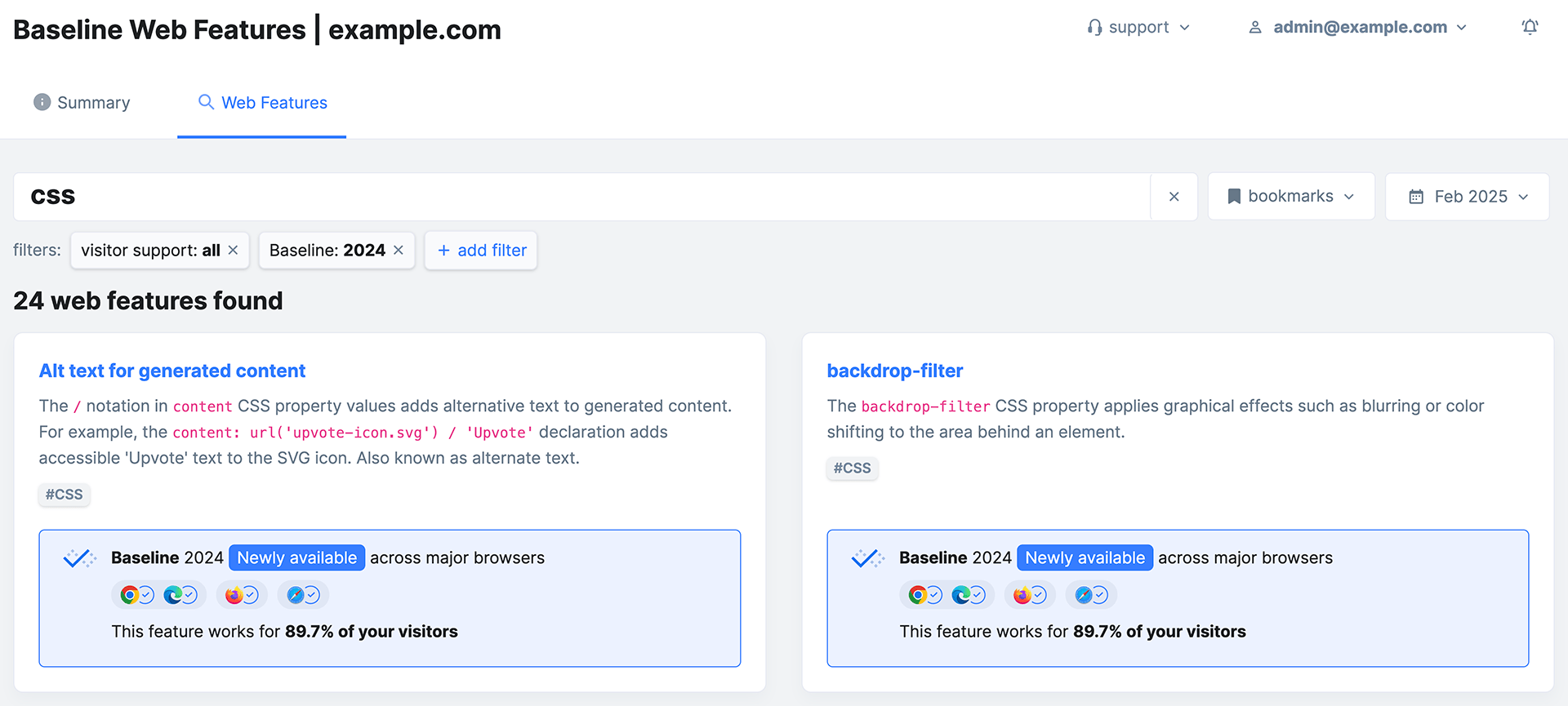
ข้อมูลพื้นฐานจะดำเนินการไปอีกขั้นด้วยการแสดงข้อความที่ชัดเจนและสอดคล้องกันเกี่ยวกับฟีเจอร์ของเว็บที่รองรับในเบราว์เซอร์ทั้งหมดผ่านตัวบ่งชี้สถานะ 3 รายการต่อไปนี้
- มีให้บริการอย่างจำกัด: เบราว์เซอร์หลักบางรุ่นไม่รองรับฟีเจอร์นี้
- เพิ่งเปิดตัว: ฟีเจอร์นี้เปิดตัวในเบราว์เซอร์หลักทั้งหมดในช่วง 30 เดือนที่ผ่านมา
- พร้อมให้บริการในวงกว้าง: ฟีเจอร์นี้พร้อมให้บริการในเบราว์เซอร์หลักทั้งหมดมานานกว่า 30 เดือน
Baseline ไม่ถือว่า polyfill เป็นส่วนหนึ่งของการรับส่งข้อความ ตัวอย่างเช่น หากฟีเจอร์มีความพร้อมใช้งานแบบจํากัด แต่ใช้ polyfill ได้กับเบราว์เซอร์ทุกรุ่น ระบบจะไม่ถือว่าฟีเจอร์นั้นเพิ่งเปิดตัวหรือพร้อมใช้งานในวงกว้าง ปัจจัยที่กำหนดว่าฟีเจอร์ใหม่หรือพร้อมให้บริการในวงกว้างหรือไม่คือฟีเจอร์นั้นใช้งานได้อย่างเต็มรูปแบบในเบราว์เซอร์หลักทั้งหมดหรือไม่ ซึ่งจะแจ้งให้นักพัฒนาแอปทราบว่าฟีเจอร์ใดที่ปลอดภัยที่จะใช้ และแจ้งให้นักพัฒนาแอปทราบว่าควรใช้ polyfill หรือไม่
กำหนดเกณฑ์พื้นฐาน
ข้อดีหลักของ Baseline คือช่วยลดจำนวนสิ่งที่คุณต้องกังวลในเวิร์กโฟลว์ของนักพัฒนาแอป หากตัดสินใจที่จะใช้ฟีเจอร์ที่ผ่านเกณฑ์ "พร้อมใช้งานในวงกว้าง" โดยไม่ต้องกังวลเรื่อง polyfill หมายความว่าฟีเจอร์เดียวที่คุณต้องทำการตรวจสอบสถานะคือฟีเจอร์ที่อยู่นอกเกณฑ์ดังกล่าว จากนั้นข้อมูลพื้นฐานจะช่วยคุณตัดสินใจว่าควรทำอย่างไรกับฟีเจอร์ที่พร้อมใช้งานใหม่
ฟีเจอร์จะพร้อมใช้งานใหม่เมื่อเบราว์เซอร์เป้าหมายทั้งหมดรองรับ แต่ก็ไม่ได้หมายความว่าคุณจะใช้ฟีเจอร์ดังกล่าวได้ในวันแรกโดยอัตโนมัติและคาดหวังว่าเบราว์เซอร์ทุกรุ่นที่ผู้ใช้ทุกคนใช้จะรองรับฟีเจอร์ดังกล่าว ปัจจุบันเบราว์เซอร์ส่วนใหญ่จะอัปเดตตัวเอง แต่ผู้ใช้ทุกคนอาจต้องใช้เวลาสักระยะจึงจะได้รับอัปเดตเหล่านั้น ปัจจัยหนึ่งที่ต้องพิจารณาคือเมื่อเวอร์ชันเบราว์เซอร์ของอุปกรณ์เชื่อมโยงกับเวอร์ชันระบบปฏิบัติการ ในกรณีเหล่านี้ ผู้ใช้จะไม่สามารถรับการอัปเดตระบบปฏิบัติการได้อีกจนกว่าจะเปลี่ยนอุปกรณ์
ฟีเจอร์พื้นฐานจะจัดกลุ่มเป็นชุดรายปี เช่น Baseline 2025, Baseline 2024 และอื่นๆ จนกว่าเวลาจะผ่านไปมากพอที่ฟีเจอร์เหล่านั้นจะเป็นส่วนหนึ่งของชุดที่พร้อมให้บริการในวงกว้าง เมื่อใช้ข้อมูลนี้ร่วมกับข้อมูลเกี่ยวกับผู้ใช้ คุณจะมีข้อมูลประกอบการตัดสินใจว่าจะใช้ฟีเจอร์ที่พร้อมใช้งานใหม่หรือใช้กับ polyfill
แหล่งข้อมูลที่ดีที่สุดในการกําหนดเกณฑ์พื้นฐานคือแหล่งข้อมูลของเว็บไซต์ เครื่องมือในพื้นที่นี้กําลังพัฒนาเพื่อรวมข้อมูลสำหรับเกณฑ์พื้นฐาน RUMvision เป็นผลิตภัณฑ์ที่ให้ข้อมูลนี้

ในกรณีของ RUMvision คุณจะค้นหาได้ไม่เพียงการรองรับฟีเจอร์แบบแยกต่างหากเท่านั้น แต่ยังดูเปอร์เซ็นต์ของผู้ใช้ที่รองรับฟีเจอร์พื้นฐานที่กำหนดตามปีได้ด้วย
หากยังไม่มีข้อมูล RUM สําหรับเว็บไซต์ ข้อมูลเชิงลึก RUM จะให้ภาพรวมคร่าวๆ เกี่ยวกับการสนับสนุนชุดฟีเจอร์พื้นฐานแต่ละชุด รูปแบบหนึ่งที่คุณจะเห็นคือผู้ใช้ทั้งหมด 98% ขึ้นไปรองรับเกณฑ์พื้นฐานภายในกรอบเวลา "พร้อมให้บริการในวงกว้าง" โดยมีผู้ใช้เกือบ 100% ที่รองรับเกณฑ์แรกสุด
คุณเลือกวิธีกำหนดการรองรับฟีเจอร์ได้ตามต้องการ แต่โดยทั่วไปแล้ว ยิ่งผู้ใช้ของคุณมีจำนวนใกล้เคียงกับ 100% มากเท่าใด คุณก็ยิ่งมั่นใจได้มากขึ้นว่าจะใช้ฟีเจอร์เว็บพื้นฐานได้โดยไม่ต้องใช้ polyfill โดยทั่วไปแล้ว หากผู้ใช้ 98% หรือ 99% รองรับฟีเจอร์ในเบราว์เซอร์ที่เลือก คุณก็น่าจะใช้ฟีเจอร์ดังกล่าวได้อย่างปลอดภัย แต่คุณยังต้องพิจารณาว่าฟีเจอร์ดังกล่าวจะส่งผลต่อผู้ใช้ส่วนน้อยอย่างไร
กรณีที่ควรและไม่ควรใช้ polyfill สำหรับฟีเจอร์ที่ขาดหายไป
การตัดสินใจที่จะใช้ polyfill นั้นขึ้นอยู่กับการพิจารณาของแต่ละบุคคลและขึ้นอยู่กับข้อกําหนดของเว็บแอปพลิเคชันของคุณโดยสมบูรณ์ อย่างไรก็ตาม คุณควรพยายามใช้แอตทริบิวต์ให้น้อยที่สุดเท่าที่จะทำได้ เนื่องจากการใช้แอตทริบิวต์เหล่านี้อาจส่งผลเสียต่อประสบการณ์ของผู้ใช้ ข้อมูลว่าฟีเจอร์หนึ่งๆ อยู่ในสถานะ "เพิ่งเปิดตัว" หรือ "พร้อมให้บริการในวงกว้าง" ควรช่วยในการตัดสินใจนี้
สมมติว่าคุณต้องการใช้ "พร้อมใช้งานใหม่ตามเกณฑ์ฐาน" แต่คุณมีข้อมูลระบุว่าผู้ใช้ 95% รองรับฟีเจอร์นี้ในปัจจุบัน ซึ่งหมายความว่าผู้ใช้ 5% หรือ 1 ใน 20 คนจะใช้เบราว์เซอร์ที่ไม่รองรับฟีเจอร์นี้ แต่ไม่ได้หมายความว่าคุณควรใช้ polyfill โดยอัตโนมัติ เพราะความจำเป็นในการใช้ polyfill นั้นขึ้นอยู่กับฟีเจอร์ และผลกระทบที่จะเกิดขึ้นหากไม่มี polyfill สำหรับผู้ใช้
แม้ว่าการตัดสินใจนี้อาจเป็นเรื่องยาก แต่การพิจารณาผลกระทบเชิงลบที่อาจเกิดขึ้นกับประสบการณ์ของผู้ใช้ในเบราว์เซอร์ที่ไม่รองรับฟีเจอร์ที่คุณต้องการใช้ และพิจารณาว่าผลกระทบเหล่านั้นควรใช้ polyfill หรือไม่ ก็อาจช่วยได้

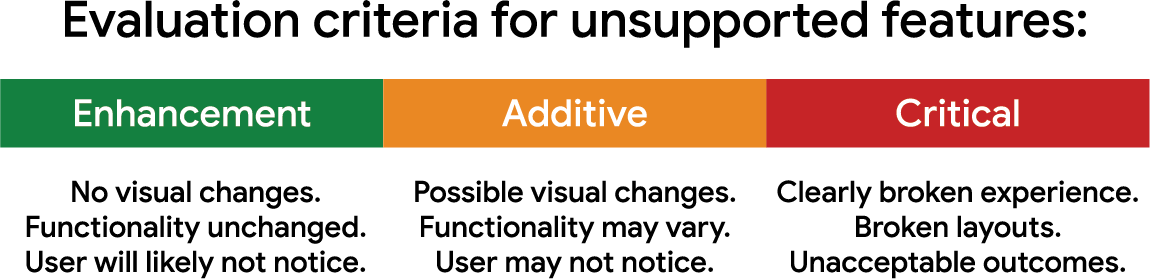
เกณฑ์การประเมินนี้จัดหมวดหมู่ฟีเจอร์ออกเป็น 3 หมวดหมู่ ดังนี้
- การเพิ่มประสิทธิภาพ: ฟีเจอร์นี้ช่วยปรับปรุงประสบการณ์ของผู้ใช้โดยไม่ทำให้เกิดการเปลี่ยนแปลงในลักษณะที่มองเห็นได้หรือทำให้ฟังก์ชันการทำงานลดลงหากอุปกรณ์ไม่รองรับ หากผู้ใช้ไม่เห็นฟีเจอร์นี้ ผู้ใช้ก็อาจไม่สังเกตเห็น คุณอาจไม่จำเป็นต้องใช้ polyfill กับฟีเจอร์เหล่านี้หากไม่มี
- เสริม: ฟีเจอร์ให้ประโยชน์เพิ่มเติมที่อาจส่งผลต่อลักษณะหรือฟังก์ชันการทำงานของหน้าเว็บ แต่ไม่ใช่ในลักษณะที่ทำให้เกิดปัญหาร้ายแรง ผู้ใช้อาจไม่สังเกตเห็นด้วยซ้ำ เว้นแต่ว่าจะเปรียบเทียบประสบการณ์การใช้งานเดียวกันในเบราว์เซอร์อื่นที่รองรับฟีเจอร์นี้ หากมี polyfill ให้หลีกเลี่ยงการใช้ polyfill โดยเฉพาะในกรณีที่คุณใช้ polyfill กับฟีเจอร์อื่นๆ หลายรายการอยู่แล้ว เนื่องจากการเพิ่ม polyfill เพิ่มเติมจะทำให้ประสิทธิภาพแย่ลง
- สำคัญ: ฟีเจอร์นี้มีฟังก์ชันการทำงานที่จำเป็น หากไม่มีในเบราว์เซอร์ของผู้ใช้ ประสบการณ์ของผู้ใช้จะใช้งานไม่ได้เนื่องจากข้อผิดพลาดในการประเมินและรันไทม์ของ JavaScript, เลย์เอาต์ใช้งานไม่ได้ และผลลัพธ์อื่นๆ ที่ยอมรับไม่ได้ ในกรณีนี้ คุณสามารถเลือกที่จะโพลีฟีลฟีเจอร์ดังกล่าว หรือหลีกเลี่ยงการใช้ฟีเจอร์นั้นและหาวิธีแก้ปัญหาอื่น
การแยกแยะว่าฟีเจอร์ใดจัดอยู่ในหมวดหมู่ใดอาจเป็นเรื่องยาก แต่ลองดูตัวอย่างที่เป็นประโยชน์ต่อไปนี้
- ตัวอย่างที่ดีของฟีเจอร์การเพิ่มประสิทธิภาพคือฟีเจอร์ที่เกี่ยวข้องกับประสิทธิภาพ ฟีเจอร์ต่างๆ เช่น
fetchpriority, HTTP/3 และอื่นๆ สามารถปรับปรุงประสิทธิภาพของหน้าเว็บได้ ซึ่งช่วยปรับปรุงประสบการณ์ของผู้ใช้ แต่หากผู้ใช้ใช้เบราว์เซอร์ที่ไม่รองรับ ผู้ใช้จะไม่ได้รับผลกระทบที่ไม่ดีหรือสังเกตเห็นได้ในหลายกรณี ผู้มีส่วนเกี่ยวข้องในผลิตภัณฑ์อาจยอมรับได้ว่าผู้ใช้ส่วนใหญ่จะได้รับประโยชน์ ตราบใดที่ผู้ใช้ส่วนน้อยจำนวนมากไม่ได้รับผลกระทบ - ตัวอย่างฟีเจอร์เพิ่มเติมคือฟีเจอร์ที่ช่วยเพิ่มความน่าสนใจให้กับหน้าเว็บ พื้นที่สีและฟังก์ชัน รวมถึงตารางกริดย่อยเป็นตัวอย่างที่ดีของฟีเจอร์เสริมที่ผู้ใช้อาจไม่สังเกตเห็นหากไม่มี ในกรณีนี้ ผู้มีส่วนเกี่ยวข้องในโปรเจ็กต์บางรายอาจกังวลเกี่ยวกับความสมบูรณ์ของแบรนด์หากผู้ใช้บางรายไม่มีฟังก์ชันการทำงานดังกล่าว แต่อาจเชื่อมั่นได้ว่าการนำฟีเจอร์ดังกล่าวมาใช้นั้นไม่มีปัญหาหากประสบการณ์การใช้งานไม่ได้แย่ลงอย่างสิ้นเชิง
- การใช้ฟีเจอร์สําคัญนั้นไม่สามารถต่อรองได้ ตัวอย่างหนึ่งของฟีเจอร์ดังกล่าวอาจเป็นองค์ประกอบ
<datalist>ของ HTML ซึ่งหากไม่มีอาจทำให้ประสบการณ์ของผู้ใช้ไม่เป็นไปตามที่ต้องการ โปรดทราบว่าผู้มีส่วนเกี่ยวข้องในโปรเจ็กต์จะไม่ยอมรับการใช้ฟีเจอร์ที่จะทำลายประสบการณ์ของผู้ใช้ในบางเบราว์เซอร์
โดยทั่วไปแล้ว วิธีประเมินว่าฟีเจอร์ใดจัดอยู่ในหมวดหมู่ใดตามสถานะพื้นฐานมีดังนี้
- หากฟีเจอร์พร้อมใช้งานอย่างแพร่หลาย คุณไม่ควรใช้ polyfill เว้นแต่จะมีข้อมูลเกี่ยวกับผู้ใช้ที่บอกคุณเป็นอย่างอื่นอย่างชัดเจน
- หากฟีเจอร์พร้อมใช้งานใหม่ แสดงว่ามีความเป็นไปได้สูงมากที่ฟีเจอร์ดังกล่าวจะได้รับการรองรับอย่างกว้างขวาง แต่ควรใช้ข้อมูลการสนับสนุนของผู้ใช้เพื่อพิจารณาเกณฑ์พื้นฐานที่ควรใช้เพื่อลดปัญหาหรือผลลัพธ์ที่ไม่ยอมรับ โดยเข้าใจว่าการสนับสนุนจะดีขึ้นเกือบ 100% เมื่อเวลาผ่านไป
- หากฟีเจอร์มีให้บริการอย่างจำกัด ฟีเจอร์ดังกล่าวมีแนวโน้มสูงที่จะทําให้ผู้ใช้บางรายได้รับประสบการณ์การใช้งานที่ไม่ราบรื่น ดังนั้นจึงควรใช้ฟีเจอร์นี้อย่างระมัดระวัง แม้ว่าจะมี polyfill ให้บริการก็ตาม
ฉันควรใช้ฟีเจอร์ความพร้อมให้บริการแบบจำกัดไหม
คำตอบสำหรับคำถามนี้คือ "ได้" แต่มีข้อควรระวังสำคัญบางอย่างดังนี้
- ฟีเจอร์พื้นฐานที่มีความพร้อมให้บริการแบบจำกัดจะไม่มีการรับประกันว่าจะพร้อมให้บริการแบบใหม่และหลังจากนั้น คุณต้องพิจารณาอย่างรอบคอบว่าการดำเนินการนี้ส่งผลต่อประสบการณ์ของผู้ใช้อย่างไร
- หากเลือกใช้ฟีเจอร์ที่มีให้บริการแบบจํากัดควบคู่ไปกับ polyfill โปรดทราบว่าคุณกําลังส่งไบต์เพิ่มเติมไปยังผู้ใช้ เว้นแต่คุณจะโหลด polyfill เหล่านั้นแบบมีเงื่อนไขเพื่อให้เฉพาะผู้ใช้ที่ต้องการเท่านั้นที่จะได้รับ อย่างไรก็ตาม ผู้ใช้ที่ต้องการฟีเจอร์ดังกล่าวจะยังคงต้องเสียค่าใช้จ่ายด้านประสิทธิภาพ
- นอกจากต้นทุนด้านประสิทธิภาพแล้ว ผู้ใช้ที่ต้องอาศัยโพลีฟิลล์สำหรับฟีเจอร์ที่มีให้บริการแบบจำกัดอาจพบปัญหาหากโพลีฟิลล์ของฟีเจอร์ไม่สามารถจำลองฟังก์ชันการทำงานที่เทียบเท่าซึ่งติดตั้งใช้งานโดยค่าเริ่มต้นได้อย่างถูกต้อง ซึ่งอาจส่งผลต่อฟังก์ชันการทำงาน และในบางกรณีอาจส่งผลต่อการช่วยเหลือพิเศษด้วย
- ฟีเจอร์ที่มีให้บริการแบบจำกัดยังอาจมีการเปลี่ยนแปลงลักษณะการทำงานที่ระบุไว้ด้วย โดยเฉพาะอย่างยิ่ง ฟีเจอร์ใดก็ตามที่ติดตั้งใช้งานในเบราว์เซอร์เพียงเบราว์เซอร์เดียวอาจต้องเปลี่ยนแปลงเมื่อเบราว์เซอร์อื่นๆ เริ่มรองรับ ซึ่งหมายความว่าโค้ดและโพลีฟีลอาจไม่ซิงค์กับการเปลี่ยนแปลงดังกล่าว
เราขอแนะนำให้ใช้ฟีเจอร์ใหม่พื้นฐานและฟีเจอร์ที่พร้อมใช้งานในวงกว้าง โดยเฉพาะในกรณีที่ผู้ใช้ใช้เครื่องมือเบราว์เซอร์เพียงเครื่องมือเดียว ซึ่งหมายความว่าโดยทั่วไปแล้วคุณจะใช้เวลาในการคิดเกี่ยวกับการสนับสนุนฟีเจอร์น้อยลง และมีเวลาใช้งานฟีเจอร์มากขึ้น รวมถึงใช้เวลาที่ประหยัดไปในการแก้ปัญหาอื่นๆ
บทสรุป
กฎว่าคุณควรใช้ polyfill หรือไม่เมื่อใช้ฟีเจอร์แพลตฟอร์มเว็บนั้นไม่ชัดเจน เช่นเดียวกับทุกสิ่งที่คุณทำบนเว็บ คุณต้องพิจารณาอย่างรอบคอบโดยชั่งน้ำหนักระหว่างประโยชน์และความเสี่ยง กฎคร่าวๆ ในการแก้ปัญหามีดังนี้
- โปรดทราบว่าแม้ว่าโพลีฟิลล์จะมีประโยชน์ในบางแง่ แต่ก็มีค่าใช้จ่ายด้านประสิทธิภาพและการช่วยเหลือพิเศษที่อาจเกิดขึ้น และอาจจำลองฟีเจอร์เว็บที่ไม่ได้ติดตั้งใช้งานได้อย่างถูกต้อง
- กําหนดเกณฑ์พื้นฐานด้วยข้อมูลจากผู้ใช้ หากทําได้ หากดำเนินการไม่ได้ ชุดฟีเจอร์ที่พร้อมใช้งานในวงกว้างตามค่าเริ่มต้นจะเป็นจุดเริ่มต้นที่ดี และลองใช้ข้อมูลเชิงลึก RUM เพื่อตัดสินใจอย่างมีข้อมูล
- ใช้ข้อมูลดังกล่าวเพื่อประเมินจํานวนผู้ใช้ที่อาจได้รับผลกระทบหากเบราว์เซอร์ไม่รองรับฟีเจอร์ที่คุณต้องการใช้ และประเมินความรุนแรงของผลกระทบนั้น
- สื่อสารกับผู้มีส่วนเกี่ยวข้องในโปรเจ็กต์เพื่อพิจารณาว่าฟีเจอร์ใดยอมรับได้และเหมาะสมที่จะใช้กับเป้าหมายและความต้องการทางธุรกิจของโปรเจ็กต์
- หากจำเป็นต้องใช้ฟีเจอร์ที่มีจำนวนจำกัด ให้ประเมินกลุ่มเป้าหมายและความเสี่ยงในการใช้ฟีเจอร์ คุณไม่สามารถรับประกันความเข้ากันได้ได้ แม้จะใช้ polyfill ก็ตาม เว้นแต่ผู้ใช้จะล็อกให้ใช้เครื่องมือเบราว์เซอร์เพียงเครื่องมือเดียว
เหตุผลเหล่านี้คือสาเหตุที่ polyfill ไม่ได้รวมอยู่ใน Baseline บทบาทของ Baseline คือแจ้งให้คุณทราบถึงฟีเจอร์ที่รองรับในเครื่องมือเบราว์เซอร์หลักๆ ทั้งหมด คุณยังคงต้องทราบว่าผู้ใช้จำนวนเท่าใดที่ใช้ฟีเจอร์ Baseline ได้ และตัดสินใจตามผู้ใช้และความต้องการของโปรเจ็กต์ เวอร์ชันพื้นฐานที่พร้อมใช้งานในวงกว้างเป็นค่าเริ่มต้นที่ดี และมักจะรองรับฟีเจอร์เว็บได้กว้างที่สุดสำหรับผู้ใช้ในหลายกรณี
แพลตฟอร์มเว็บมีความสามารถที่พัฒนาขึ้นเร็วกว่าที่เคย และมีโอกาสมากขึ้นในการใช้งานแพลตฟอร์มนี้ เนื่องจากมีฟีเจอร์ที่ทำงานร่วมกันได้มากขึ้นและได้รับการรองรับในวงกว้างมากขึ้นเมื่อเวลาผ่านไป ซึ่งจะช่วยให้คุณมีโอกาสใช้ฟีเจอร์แพลตฟอร์มเว็บได้มากขึ้นโดยใช้ polyfill น้อยลง


