게시일: 2025년 3월 18일
폴리필은 오래 전부터 웹 개발자 환경의 일부였습니다. 폴리필은 일부 브라우저에서 지원되지 않는 웹 기능을 지원하기 위해 노력하기 때문입니다. 폴리필은 웹 개발자 도구 키트에서 없어서는 안 되는 도구인 것처럼 보이지만, 이렇게 복잡한 문제 영역을 하나의 확실한 진술로 추출하는 것은 거의 불가능합니다.
기능에 폴리필을 사용해야 하는 시기는 브라우저에서의 가용성에 따라 다르며 기준점을 사용하면 이를 판단하는 데 도움이 될 수 있습니다. 기준은 폴리필을 사용해야 하는지 여부를 알려주지 않지만 웹 플랫폼 기능의 사용 가능 여부에 대한 명확한 정보를 제공하므로 애플리케이션에서 폴리필을 과도하게 사용하면 심각한 단점이 발생할 수 있으므로 더 선택적으로 사용할 수 있습니다.
폴리필이란 무엇인가요?
폴리필은 브라우저에서 기능 지원을 평가하는 코드이며, 기능이 지원되지 않는 경우 JavaScript를 사용하여 누락된 기능을 제공하려고 시도합니다.
폴리필의 초기 예는 JavaScript를 사용하여 matchMedia 메서드를 감지하고 지원하는 Matchmedia.js입니다. matchMedia를 사용하면 개발자가 JavaScript에서 미디어 쿼리가 현재 뷰포트의 상태와 일치하는지 평가할 수 있습니다. 누락된 기능을 제공하는 폴리필을 로드하여 모든 브라우저에서 matchMedia 메서드를 사용할 수 있게 되었습니다. 하지만 이제 matchMedia가 사용 중인 거의 모든 브라우저에서 제공되므로 이 폴리필은 더 이상 필요하지 않습니다.
지원되지 않는 기능에 대한 지원을 추가하는 것은 어떤 면에서는 유리하지만 폴리필의 단점은 종종 간과됩니다. 웹 애플리케이션에서 폴리필 수가 증가하면 부정적인 영향을 미칠 수 있습니다.
폴리필의 단점은 무엇인가요?
폴리필된 기능은 브라우저에서 지원되는 동일한 기능에 비해 항상 비용이 발생하며, 폴리필을 추가할수록 이러한 비용이 누적됩니다.
- 폴리필은 JavaScript로 작성되며 웹 애플리케이션에 추가되는 JavaScript는 성능에 영향을 줄 수 있습니다. 부정적인 영향에는 렌더링 차단, 추가 파싱 및 컴파일 작업을 통해 JavaScript가 도입할 수 있는 추가 긴 작업으로 인한 기본 스레드 차단이 포함될 수 있습니다.
- 폴리필이 에뮬레이션하려는 기능의 사양을 준수하지 않으면 접근성에도 영향을 미칠 수 있습니다. 일부 기능은 폴리필이 하지 않거나 할 수 없는 방식으로 접근성 트리를 수정합니다.
- 브라우저에 직접 구현된 기능에 비해 폴리필은 제공하려는 기능의 모든 측면을 충실하게 재현하지 못할 수 있습니다. 이로 인해 사용자 환경이 예상치 못한 방식으로 영향을 받거나 기능 사용 범위가 제한될 수 있습니다.
이러한 단점이 있는 폴리필의 좋은 예는 컨테이너 쿼리 폴리필입니다. 컨테이너 쿼리를 사용하면 표시 영역의 상태를 기반으로 요소에 CSS를 적용하는 미디어 쿼리와 달리 HTML 요소 자체의 상태를 기반으로 CSS 규칙을 적용할 수 있습니다. 이 폴리필은 ResizeObserver 및 MutationObserver JavaScript API를 사용하여 컨테이너 쿼리의 기능을 모방합니다. 특히 ResizeObserver 콜백은 브라우저가 새 프레임을 그리기 직전에 발생하므로 페이지의 다음 페인트까지의 상호작용 (INP)을 최적화할 때 중요한 고려사항인 표시 지연이 증가합니다.
성능 외에도 폴리필이 제공할 수 없는 컨테이너 쿼리의 몇 가지 측면이 있습니다. 모든 폴리필이 사용자 경험 문제를 일으키거나 웹 기능을 불완전하게 구현하는 것은 아니지만 폴리필을 많이 사용할수록 애플리케이션에 부정적인 영향을 미칠 가능성이 높아집니다.
기준은 어디에서 적용되나요?
browser-compat-data와 같은 데이터 소스가 개발자가 이러한 어려운 결정을 내리는 데 도움이 되도록 다양한 도구에서 사용되었지만, 특정 웹 기능을 사용하는 것이 안전한지 평가하기는 어려웠습니다. Can I Use는 이 데이터를 사용하는 인기 있는 웹 기능 지원 매트릭스입니다.
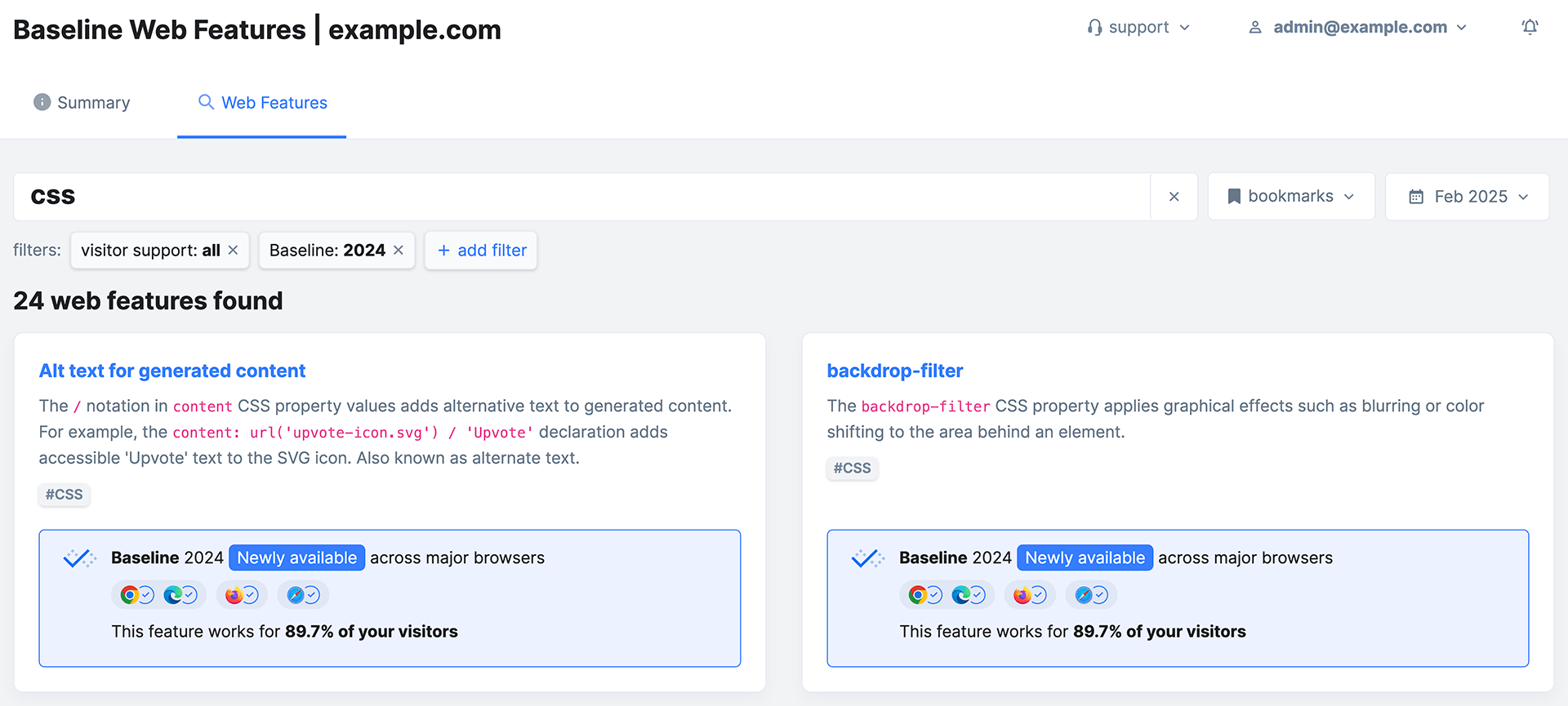
기준은 한 단계 더 나아가 세 가지 상태 표시기(지원, 지원되지 않음, 지원 중단됨)를 통해 모든 브라우저에서 지원되는 웹 기능에 관한 명확하고 일관된 메시지를 제공합니다.
- 제한적으로 제공됨: 일부 주요 브라우저에서는 이 기능이 지원되지 않습니다.
- 신규 기능: 지난 30개월 이내에 모든 주요 브라우저에서 이 기능이 등장했습니다.
- 널리 사용 가능: 이 기능은 지난 30개월 넘게 모든 주요 브라우저에서 지원되었습니다.
기준은 폴리필을 메시지의 일부로 간주하지 않습니다. 예를 들어 기능의 사용 가능 여부가 제한적이지만 모든 브라우저에서 폴리필할 수 있는 경우 이 기능은 새로 또는 광범위하게 제공된다고 가정되지 않습니다. 기능이 신규 기능인지 또는 광범위하게 사용 가능한 기능인지를 결정하는 요소는 특정 기능이 모든 주요 브라우저에 완전히 구현되어 있는지 여부입니다. 이를 통해 개발자에게 사용할 수 있는 안전한 기능을 알리고 폴리필을 사용해야 하는지 여부를 알립니다.
기준점 기준점 결정
기준점의 주요 이점은 개발자 워크플로에서 신경 써야 할 사항의 수를 줄여준다는 것입니다. 폴리필을 걱정하지 않고 '널리 사용 가능' 기준을 통과한 항목을 채택하기로 결정했다면, 이 기준을 충족하지 않는 기능의 상태만 고려하면 됩니다. 그런 다음 기준을 사용하여 새로 사용 가능한 기능을 어떻게 처리할지 결정할 수 있습니다.
기능이 모든 대상 브라우저에서 지원되면 '새로 사용 가능' 상태가 되지만, 그렇다고 해서 첫날부터 이 기능을 사용할 수 있고 모든 사용자가 사용하는 모든 브라우저에서 이 기능을 지원한다고 기대할 수는 없습니다. 이제 대부분의 브라우저가 자동으로 업데이트되지만 모든 사용자가 업데이트를 수신하는 데는 시간이 걸립니다. 고려해야 할 한 가지 요소는 기기의 브라우저 버전이 운영체제 버전에 연결되는 경우입니다. 이 경우 특정 사용자가 기기를 교체할 때까지 더 이상 운영체제 업데이트를 받을 수 없는 시점이 있습니다.
기준 기능은 이러한 기능이 '널리 사용 가능' 세트의 일부가 될 만큼 충분한 시간이 지나기 전까지 연간 세트(예: 기준 2025, 기준 2024 등)로 그룹화됩니다. 이제 이 정보를 사용자에 관한 정보와 결합하여 새로 사용 가능한 기능을 사용할지 또는 폴리필과 함께 사용할지 정보를 바탕으로 결정할 수 있습니다.
기준점 기준점을 결정하는 데 가장 적합한 데이터 소스는 웹사이트의 데이터 소스입니다. 이 분야의 도구는 기준점 기준점의 데이터를 포함하도록 발전하고 있습니다. RUMvision은 이러한 정보를 제공하는 제품입니다.

RUMvision의 경우 개별 기능의 지원을 검색할 뿐만 아니라 특정 기준점 기능 세트를 지원하는 사용자의 비율을 연도별로 확인할 수도 있습니다.
아직 사이트에 대한 RUM 데이터가 없는 경우 RUM 통계에서 각 기준 기능 세트의 지원을 광범위하게 살펴볼 수 있습니다. 한 가지 패턴은 '널리 사용 가능' 기간 내의 기준점 기준점이 모든 사용자의 98% 이상에서 지원되며, 가장 빠른 기준점은 사용자의 거의 100% 에서 지원된다는 점입니다.
기능 지원을 결정하는 방법은 개발자가 결정하지만 일반적으로 사용자의 100% 에 가까워질수록 폴리필 없이 기준 웹 기능을 사용할 수 있다는 확신을 가질 수 있습니다. 일반적으로 사용자의 98% 또는 99% 가 사용하는 브라우저에서 기능을 지원하는 경우 이 기능을 안전하게 사용할 수 있지만 소수의 사용자에게 어떤 의미가 있는지 고려해야 합니다.
누락된 기능을 폴리필해야 하는 경우와 그렇지 않은 경우
폴리필을 사용할지 여부는 주관적이며 웹 애플리케이션의 요구사항에 따라 완전히 달라집니다. 하지만 이를 사용하면 사용자 환경에 잠재적인 단점이 있을 수 있으므로 최대한 사용하지 않는 것이 좋습니다. 기능이 신규 기준점 또는 광범위한 사용 가능 기준점에 도달했는지 여부를 파악하여 이 결정을 내릴 수 있습니다.
새로 사용 가능한 기준선을 사용하고 싶지만 현재 사용자의 95% 가 이 기능을 지원한다는 데이터가 있다고 가정해 보겠습니다. 즉, 5%, 즉 20명 중 1명은 이 기능을 지원하지 않는 브라우저를 사용하고 있습니다. 그렇다고 해서 자동으로 폴리필을 사용해야 하는 것은 아닙니다. 폴리필이 필요한지 여부는 기능에 따라 다르고 사용자가 폴리필을 사용하지 못할 경우 어떤 영향을 미치는지에 따라 달라집니다.
이 결정은 쉽지 않을 수 있지만, 사용하려는 기능을 지원하지 않는 브라우저의 사용자에게 미칠 수 있는 잠재적인 부정적인 사용자 환경 영향과 이러한 영향이 폴리필 사용을 정당화하는지 여부를 고려하는 것이 도움이 될 수 있습니다.

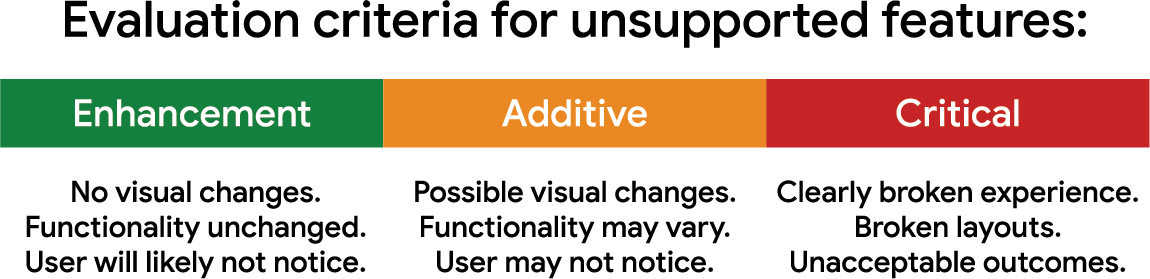
이 평가 기준은 기능을 세 가지 카테고리로 분류합니다.
- 개선: 이 기능은 지원되지 않는 경우 시각적 변경사항이 발생하거나 기능이 저하되지 않는 방식으로 사용자 환경을 개선합니다. 사용자에게 이 기능이 표시되지 않는 경우 사용자는 알아채지 못할 가능성이 높습니다. 이러한 기능이 누락된 경우 폴리필할 필요가 거의 없습니다.
- 부가적: 이 기능은 웹페이지의 모양이나 작동 방식에 영향을 미칠 수 있지만 심각한 문제를 일으키지는 않는 부가적인 이점을 제공합니다. 실제로 사용자는 이 기능을 지원하는 다른 브라우저에서 동일한 환경을 비교하지 않는 한 이를 눈치채지 못할 수도 있습니다. 폴리필을 사용할 수 있는 경우, 특히 이미 다른 많은 기능을 폴리필하고 있는 경우 폴리필을 사용하지 않는 것이 좋습니다. 폴리필을 추가하면 성능이 저하될 뿐입니다.
- 중요: 이 기능은 사용자의 브라우저에 누락된 경우 JavaScript 평가 및 런타임 오류, 손상된 레이아웃, 기타 용납할 수 없는 결과로 인해 환경이 손상되는 필수 기능을 제공합니다. 이 경우 기능을 폴리필하거나 사용하지 않고 다른 해결 방법을 찾습니다.
어떤 기능이 어떤 카테고리에 속하는지 파악하기는 쉽지 않지만 다음은 몇 가지 실용적인 예입니다.
- 개선 기능의 좋은 예는 성능과 관련된 기능입니다.
fetchpriority, HTTP/3 등의 기능을 사용하면 페이지 성능을 개선할 수 있습니다. 이는 사용자 환경을 개선하는 데 도움이 되지만 사용자가 이를 지원하지 않는 브라우저를 사용하는 경우 대부분의 경우 부정적인 영향을 받지 않거나 눈에 띄는 영향을 받지 않습니다. 제품 이해관계자는 소수의 사용자가 소외되지 않는 한 대다수의 사용자가 혜택을 얻는 것을 괜찮게 생각할 수 있습니다. - 부가 기능의 예로는 페이지의 시각적 매력을 향상시키는 기능이 있습니다. 색상 공간 및 함수와 하위 그리드는 사용자가 누락된 것을 알아채지 못할 수 있는 추가 기능의 좋은 예입니다. 이 경우 일부 사용자에게 이러한 기능이 누락된 경우 일부 프로젝트 이해관계자는 브랜드 무결성에 관해 우려할 수 있지만, 환경이 완전히 손상되지 않았다면 이러한 기능을 채택해도 괜찮다고 확신할 수 있습니다.
- 중요한 기능의 채택은 협상할 수 없습니다. 이러한 기능의 한 가지 예는 HTML
<datalist>요소일 수 있으며, 이 요소가 없으면 최적화되지 않은 사용자 환경이 발생할 수 있습니다. 일부 브라우저에서 사용자 환경을 손상시키는 기능의 채택은 프로젝트 이해관계자가 받아들이지 않을 것으로 예상됩니다.
일반적으로 기준 상태에 따라 어떤 기능이 어떤 카테고리에 속하는지 평가하는 방법은 다음과 같습니다.
- 기능이 널리 사용되는 경우 사용자에 관한 데이터가 명시적으로 그렇지 않다고 말하지 않는 한 폴리필을 사용해서는 안 됩니다.
- 기능이 신규 출시인 경우 광범위하게 지원될 가능성이 매우 높지만, 사용자 지원 데이터를 사용하여 불편함이나 용납할 수 없는 결과를 최소화하기 위해 준수해야 할 기준점 기준점을 결정해야 합니다. 단, 시간이 지남에 따라 지원이 거의 100% 로 개선된다는 점을 이해해야 합니다.
- 기능의 사용 가능 여부가 제한된 경우 일부 사용자에게 중단된 환경이 발생할 가능성이 가장 높으므로 폴리필을 사용할 수 있는 경우에도 주의해서 접근해야 합니다.
사용 범위가 제한된 기능을 사용해야 하나요?
이 질문에 대한 답변은 '예'이지만 몇 가지 중요한 주의사항이 있습니다.
- 사용이 제한된 기준 기능은 새로운 기능으로 제공되거나 그 이상으로 제공된다고 보장되지 않습니다. 이는 사용자 환경에 어떤 영향을 미치는지 매우 신중하게 고려해야 합니다.
- 폴리필과 함께 제한된 사용 가능 여부 기능을 채택하려는 경우, 필요한 사용자만 가져올 수 있도록 폴리필을 조건부로 로드하지 않는 한 사용자에게 추가 바이트가 전달된다는 점에 유의하세요. 그래도 필요한 사용자에게는 성능 비용이 계속 발생합니다.
- 성능 비용 외에도 제한된 사용 가능 여부의 기능에 폴리필이 필요한 사용자는 기능의 폴리필이 기본적으로 구현된 상응하는 기능의 기능을 충실하게 복제할 수 없는 경우 문제가 발생할 수 있습니다. 이로 인해 기능에 영향을 미칠 수 있으며 경우에 따라 접근성에도 영향을 미칠 수 있습니다.
- 사용 가능 여부가 제한된 기능은 지정된 동작이 변경될 수도 있습니다. 특히 한 브라우저에만 구현된 기능은 다른 브라우저에서 지원을 구현하기 시작하면 변경해야 할 수 있습니다. 즉, 코드와 모든 폴리필이 이러한 변경사항과 동기화되지 않을 수 있습니다.
사용자가 단일 브라우저 엔진으로 고정되지 않는 한 기준점 새로 및 특히 광범위하게 사용 가능한 기능을 사용하는 것이 좋습니다. 이렇게 하면 일반적으로 기능 지원에 대해 생각하는 시간을 줄이고 기능을 사용하는 데 더 많은 시간을 할애할 수 있으며, 절약한 시간을 다른 문제 해결에 사용할 수 있습니다.
결론
웹 플랫폼 기능을 채택할 때 폴리필을 사용해야 하는지 여부에 관한 규칙은 명확하지 않습니다. 웹에서 하는 모든 작업과 마찬가지로 이 작업도 이점과 위험을 신중하게 고려해야 합니다. 문제를 해결하기 위한 대략적인 규칙은 다음과 같습니다.
- 폴리필은 어떤 면에서는 유리하지만 잠재적인 성능 및 접근성 비용을 나타내며 구현되지 않은 웹 기능을 충실하게 복제하지 못할 수 있습니다.
- 가능하면 사용자의 데이터를 사용하여 기준점 기준점을 결정합니다. 그렇지 않은 경우 널리 사용 가능한 기준점 기능 세트를 시작으로 RUM 통계 데이터를 사용하여 정보에 입각한 결정을 내리는 것이 좋습니다.
- 이 데이터를 사용하여 브라우저에서 사용하려는 기능을 지원하지 않는 경우 영향을 받을 수 있는 사용자 수를 평가하고 그 영향의 심각성을 평가합니다.
- 프로젝트 이해관계자와 소통하여 프로젝트 목표와 비즈니스 요구사항에 적합하고 허용되는 기능을 결정합니다.
- 사용 범위가 제한된 기능을 사용해야 하는 경우 시청자층과 이러한 기능을 사용할 때의 위험을 평가하세요. 사용자가 단일 브라우저 엔진을 사용하도록 고정되지 않는 한 폴리필을 사용해도 호환성을 보장할 수 없습니다.
이러한 이유로 폴리필은 기준점의 일부로 포함되지 않습니다. 기준점의 역할은 모든 주요 브라우저 엔진에서 지원되는 기능을 알려주는 것입니다. 기준 기능을 사용할 수 있는 사용자 수를 파악하고 사용자 및 프로젝트의 요구사항에 따라 결정을 내려야 합니다. 널리 사용 가능한 기준은 좋은 기본값이며, 많은 경우 사용자에게 가장 광범위한 웹 기능을 지원합니다.
웹 플랫폼은 그 어느 때보다 빠르게 성숙하고 있으며, 시간이 지남에 따라 더 많은 기능이 상호 운용되고 더 광범위하게 지원됨에 따라 이를 더 많이 사용할 수 있는 기회가 늘어나고 있습니다. 이렇게 하면 더 적은 수의 폴리필로 더 많은 웹 플랫폼 기능을 사용할 수 있습니다.


