Data di pubblicazione: 18 marzo 2025
I polyfill fanno parte dell'esperienza degli sviluppatori web da molto tempo, in quanto tentano di fornire supporto per le funzionalità web non supportate in tutti i browser. Sembra che i polyfill siano uno strumento indispensabile nel kit di strumenti dello sviluppatore web, ma è quasi impossibile distillare un'area di interesse così complessa in una singola affermazione definitiva.
Sapere quando utilizzare un polyfill per una funzionalità dipende dalla sua disponibilità nei vari browser e Baseline può essere utile per effettuare questa determinazione. Sebbene Baseline non ti indichi se devi utilizzare o meno i polyfill, la chiarezza che offre in merito alla disponibilità delle funzionalità della piattaforma web ti offre l'opportunità di essere più selettivo, poiché un numero eccessivo di polyfill in un'applicazione può avere svantaggi significativi.
Che cosa sono i polyfill?
Un polyfill è un codice che valuta il supporto di una funzionalità in un browser e, se la funzionalità non è supportata, utilizza JavaScript per tentare di fornire la funzionalità mancante.
Un primo esempio di polyfill è Matchmedia.js, che utilizzava JavaScript per rilevare e fornire supporto per il metodo matchMedia. matchMedia consente agli sviluppatori di valutare se una query sui contenuti multimediali corrisponde allo stato dell'area visibile corrente in JavaScript. Caricando un polyfill per fornire la funzionalità mancante, è stato possibile utilizzare il metodo matchMedia in qualsiasi browser, ma ora questo polyfill non è più necessario, poiché matchMedia è disponibile in quasi tutti i browser in uso.
Sebbene l'aggiunta del supporto per le funzionalità non supportate sia vantaggiosa per alcuni aspetti, gli svantaggi dei polyfill vengono spesso trascurati. Man mano che il numero di polyfill aumenta in un'applicazione web, possono iniziare ad avere impatti negativi.
Quali sono gli svantaggi dei polyfill?
Una funzionalità con polyfill ha sempre un costo rispetto alla stessa funzionalità supportata in un browser e questi costi si sommano man mano che aggiungi altri polyfill:
- I polyfill sono scritti in JavaScript e qualsiasi codice JavaScript aggiuntivo in un'applicazione web può influire sulle prestazioni. Gli impatti negativi possono includere il blocco del rendering e il blocco del thread principale a causa delle attività lunghe aggiuntive che JavaScript può introdurre tramite un'ulteriore attività di analisi e compilazione.
- I polyfill possono anche influire sull'accessibilità se non rispettano le specifiche delle funzionalità che tentano di emulare. Alcune funzionalità modificano l'albero di accessibilità in modi che i polyfill non fanno o non possono fare.
- Rispetto alle funzionalità implementate direttamente nei browser, i polyfill potrebbero non essere in grado di riprodurre fedelmente tutti gli aspetti delle funzionalità che cercano di fornire. Ciò può portare a situazioni in cui l'esperienza utente viene influenzata in modi inaspettati o limita la possibilità di utilizzare la funzionalità.
Un buon esempio di polyfill che presenta alcuni di questi svantaggi è il polyfill delle query dei contenitori. Le query contenitore ti consentono di applicare regole CSS in base allo stato di un elemento HTML stesso, a differenza delle query sui media, che ti consentono di applicare CSS agli elementi in base allo stato dell'area visibile. Questo polyfill utilizza le API JavaScript ResizeObserver e MutationObserver per simulare le funzionalità delle query dei contenitori. In particolare, i callback ResizeObserver si verificano appena prima che il browser disegni un nuovo frame, il che aumenta il ritardo di visualizzazione, un aspetto importante da considerare quando si ottimizza l'Interaction to Next Paint (INP) di una pagina.
Oltre alle prestazioni, ci sono alcuni aspetti delle query dei contenitori che un polyfill non può fornire. Sebbene sia vero che non tutti i polyfill causano problemi di esperienza utente o implementazioni incomplete delle funzionalità web, più ne utilizzi, più è probabile che la tua applicazione ne risenta in modo negativo.
A cosa serve Baseline?
In passato era difficile valutare se una determinata funzionalità web era sicura da usare, anche se origini dati come browser-compat-data sono state utilizzate da vari strumenti per aiutare gli sviluppatori a prendere queste decisioni difficili. Can I Use è una popolare matrice di supporto delle funzionalità web che utilizza questi dati.
La linea di base fa un passo avanti fornendo messaggi chiari e coerenti sulle funzionalità web supportate su tutti i browser tramite tre indicatori di stato:
- Disponibilità limitata: la funzionalità non è supportata su tutti i principali browser.
- Nuovamente disponibile: la funzionalità è stata introdotta in tutti i principali browser negli ultimi 30 mesi.
- Ampia disponibilità: la funzionalità è supportata in tutti i principali browser da più di 30 mesi.
Baseline non considera i polyfill come parte dei suoi messaggi. Ad esempio, se una funzionalità ha disponibilità limitata, ma è polyfillabile per tutti i browser, non si presume mai che sia di nuova introduzione o ampiamente disponibile. Il fattore determinante per stabilire se una funzionalità è disponibile di recente o ampiamente è se è completamente implementata in tutti i principali browser. In questo modo, gli sviluppatori vengono informati su quali funzionalità sono sicure da utilizzare e se devono usare un polyfill.
Determina la soglia di Baseline
Il vantaggio principale di Baseline è che riduce il numero di aspetti di cui devi preoccuparti nel flusso di lavoro dello sviluppatore. Se decidi di adottare qualsiasi elemento che ha superato la linea "Ampia disponibilità" senza preoccuparti dei polyfill, significa che le uniche funzionalità di cui devi considerare lo stato sono quelle al di fuori di questa linea. La linea di base può aiutarti a decidere cosa fare con le funzionalità appena rese disponibili.
Una funzionalità diventa disponibile quando è supportata da tutti i browser di destinazione, ma ciò non significa automaticamente che puoi utilizzarla fin dal primo giorno e che ogni browser utilizzato da ogni utente la supporti. La maggior parte dei browser ora si aggiorna automaticamente, ma è necessario del tempo prima che tutti gli utenti ricevano questi aggiornamenti. Un fattore da considerare è quando la versione del browser di un dispositivo è legata alla versione del sistema operativo. In questi casi, arriva un momento in cui un determinato utente non può più ricevere aggiornamenti del sistema operativo finché non sostituisce il dispositivo.
Le funzionalità di base sono raggruppate in set annuali, ad esempio Baseline 2025, Baseline 2024 e così via, finché non passa abbastanza tempo affinché queste funzionalità diventino parte del set Ampiamente disponibile. Abbinando queste informazioni a quelle relative ai tuoi utenti, ora puoi prendere decisioni consapevoli su come utilizzare una funzionalità appena disponibile o con un polyfill.
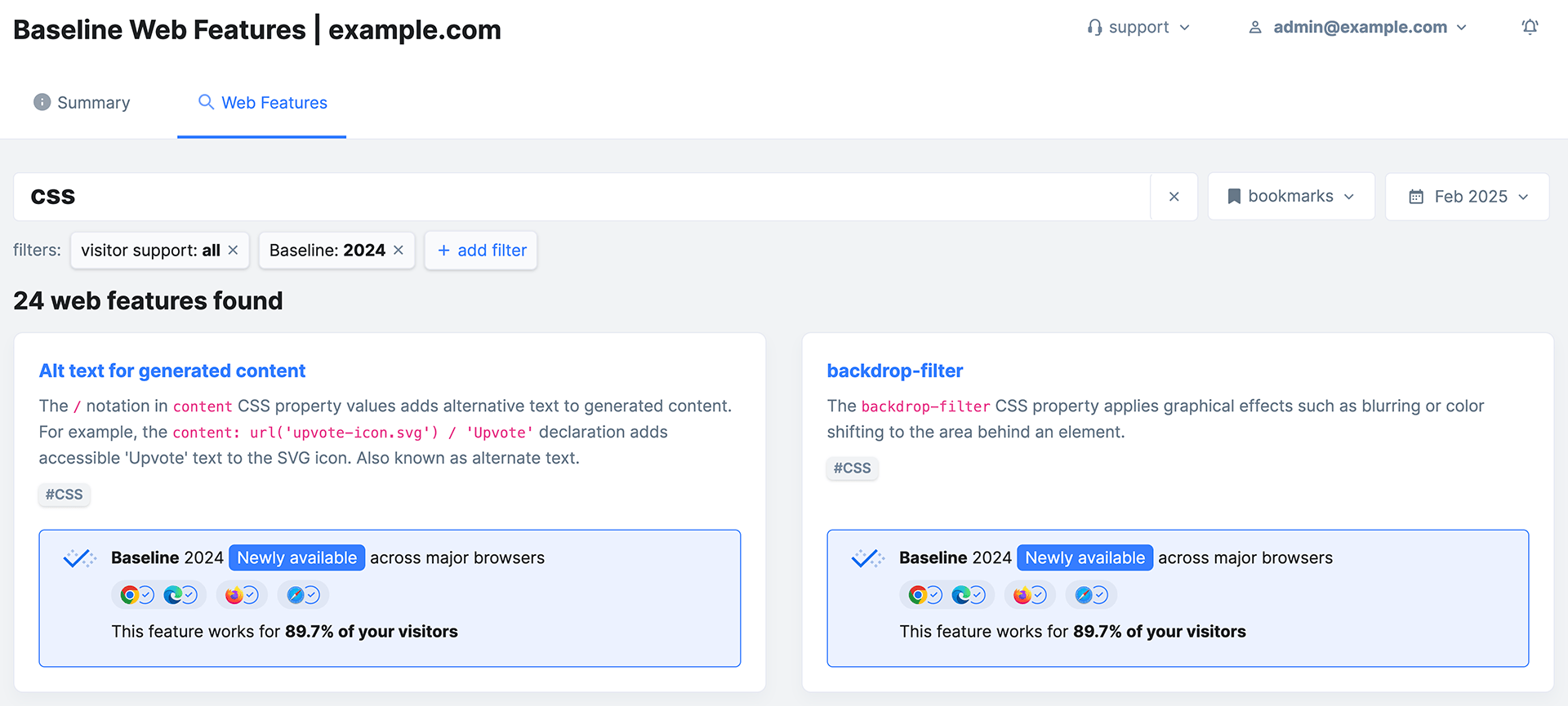
La migliore origine dati per determinare una soglia di riferimento è quella del tuo sito web. Gli strumenti in questo spazio sono in evoluzione per includere i dati per le soglie di riferimento. RUMvision è un prodotto che fornisce queste informazioni.

Nel caso di RUMvision, puoi cercare non solo il supporto di funzionalità distinte, ma anche vedere la percentuale di utenti che supportano una determinata funzionalità di riferimento impostata per anno.
Se non hai ancora dati RUM per il tuo sito, RUM Insights ti offre una visione ampia del supporto di ogni insieme di funzionalità di riferimento. Un pattern che noterai è che le soglie di riferimento all'interno della finestra Ampiamente disponibile sono supportate dal 98% o più di tutti gli utenti, con le soglie iniziali che raggiungono quasi il 100% di supporto da parte degli utenti.
Sta a te decidere come determinare il supporto delle funzionalità, ma in generale, più ti avvicini al 100% degli utenti, più puoi essere certo di poter utilizzare le funzionalità web di Baseline senza bisogno di un polyfill. Come regola generale, se il 98% o il 99% degli utenti supporta una funzionalità nel browser che preferisce, probabilmente puoi utilizzarla in sicurezza, ma devi comunque considerare cosa significa per una minoranza di utenti.
Quando e quando non eseguire il polyfill di una funzionalità mancante
La decisione di utilizzare un polyfill è soggettiva e dipende completamente dai requisiti della tua applicazione web. Tuttavia, poiché l'utilizzo di queste funzionalità può comportare potenziali svantaggi per l'esperienza utente, dovresti cercare di utilizzarne il meno possibile. Per prendere questa decisione, è importante sapere se una funzionalità ha raggiunto il livello di base Nuova o Disponibile a livello generale.
Supponiamo che tu voglia utilizzare un benchmark di nuova disponibilità, ma che tu abbia dati che ti indicano che il 95% dei tuoi utenti supporta attualmente la funzionalità. Ciò significa che il 5%, ovvero un utente su venti, utilizzerà un browser che non supporta la funzionalità. Ciò non significa che devi automaticamente utilizzare un polyfill, perché la necessità di un polyfill dipende dalla funzionalità e dall'impatto che ne deriva se non è presente per un utente.
Sebbene possa essere una decisione difficile da prendere, potrebbe esserti utile pensare ai potenziali impatti negativi sull'esperienza utente che potrebbero verificarsi per gli utenti di browser che non supportano la funzionalità che vuoi utilizzare e se questi impatti giustificano l'uso di un polyfill.

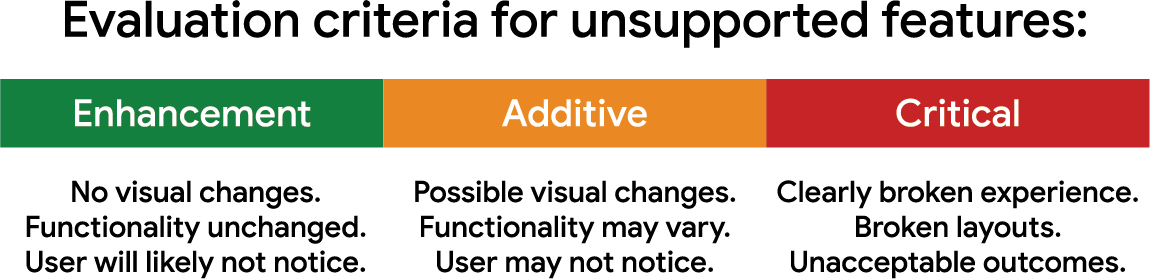
Questi criteri di valutazione classificano le funzionalità in tre categorie:
- Miglioramento: la funzionalità migliora l'esperienza utente in modo da non comportare modifiche visive o una riduzione della funzionalità se non è supportata. Se la funzionalità non è presente per un utente, probabilmente non la noterà. Molto probabilmente non è necessario eseguire il polyfill di queste funzionalità se mancano.
- Aggiunta: la funzionalità offre un vantaggio aggiuntivo che potrebbe influire sull'aspetto o sul funzionamento di una pagina web, ma non in modo da evidenziare problemi gravi. In effetti, l'utente potrebbe non accorgersene nemmeno, a meno che non confronti la stessa esperienza in un altro browser che supporta la funzionalità. Se è disponibile un polyfill, ti consigliamo di non utilizzarlo, soprattutto se stai già eseguendo il polyfill di molte altre funzionalità, poiché l'aggiunta di altri polyfill peggiorerà solo il rendimento.
- Critica:la funzionalità fornisce le funzionalità necessarie che, se mancanti nel browser dell'utente, comporteranno un'esperienza interrotta a causa di errori di valutazione e di runtime di JavaScript, layout non funzionanti e altri risultati inaccettabili. In questo caso, puoi decidere di eseguire il polyfill della funzionalità o evitarne l'utilizzo e trovare una soluzione alternativa.
Può essere complicato capire quali funzionalità rientrano in quale categoria, ma di seguito sono riportati alcuni esempi pratici:
- Buoni esempi di funzionalità di miglioramento sono quelle relative alle prestazioni. Funzionalità come
fetchpriority, HTTP/3 e altre possono migliorare le prestazioni di una pagina. Questo è utile per migliorare l'esperienza utente, ma se l'utente utilizza un browser che non li supporta, in molti casi non noterà alcun effetto negativo. Gli stakeholder del prodotto potrebbero accettare che la stragrande maggioranza degli utenti ottenga un vantaggio, a condizione che la vasta minoranza non venga lasciata indietro. - Alcuni esempi di funzionalità aggiuntive sono quelle che migliorano l'aspetto visivo di una pagina. Spazi di colore e funzioni e griglia secondaria sono buoni esempi di funzionalità aggiuntive che gli utenti potrebbero non notare se mancano. In questo caso, alcuni stakeholder del progetto potrebbero avere dubbi sull'integrità del brand se queste funzionalità non sono disponibili per alcuni utenti, ma potrebbero essere convinti che l'adozione di queste funzionalità sia accettabile se l'esperienza non è completamente compromessa.
- L'adozione delle funzionalità critiche non è negoziabile. Un esempio di questa funzionalità potrebbe essere l'elemento HTML
<datalist>, che, se assente, potrebbe creare un'esperienza utente non ottimale. Aspettati che gli stakeholder del progetto non accettino l'adozione di funzionalità che compromettono l'esperienza utente in alcuni browser.
In generale, ecco come puoi valutare quale funzionalità rientra in quale categoria in base allo stato della linea di base:
- Se una funzionalità è ampiamente disponibile, non dovresti utilizzare un polyfill, a meno che tu non disponga di dati sui tuoi utenti che indichino esplicitamente il contrario.
- Se una funzionalità è Nuovamente disponibile, è molto probabile che sia supportata a livello generale, ma i dati dell'assistenza utente devono essere utilizzati per determinare quale soglia di riferimento è meglio rispettare per ridurre al minimo i problemi o i risultati inaccettabili, tenendo presente che il supporto migliorerà fino a raggiungere quasi il 100% nel tempo.
- Se una funzionalità è in disponibilità limitata, ha la maggiore probabilità di creare un'esperienza non funzionante per alcuni utenti e, pertanto, deve essere utilizzata con cautela, anche se è disponibile un polyfill.
Dovrei mai utilizzare le funzionalità con disponibilità limitata?
La risposta a questa domanda è sì, ma con alcune importanti avvertenze:
- Non è mai garantito che le funzionalità di base con disponibilità limitata diventino disponibili di recente e oltre. Devi valutare attentamente cosa significa per l'esperienza utente.
- Se decidi di adottare funzionalità con disponibilità limitata insieme ai polyfill, tieni presente che stai passando agli utenti byte aggiuntivi, a meno che non carichi i polyfill in modo condizionale in modo che vengano ricevuti solo dagli utenti che ne hanno bisogno. Tuttavia, gli utenti che ne hanno bisogno continuano a sostenere un costo in termini di rendimento.
- Oltre al costo in termini di prestazioni, gli utenti che richiedono polyfill per le funzionalità con disponibilità limitata potrebbero riscontrare problemi se un polyfill per una funzionalità non riesce a replicare fedelmente la funzionalità del suo equivalente implementato in modo nativo. Ciò può influire sulla funzionalità e, in alcuni casi, anche sull'accessibilità.
- Le funzionalità con disponibilità limitata sono soggette anche a modifiche nel loro comportamento specificato. In particolare, qualsiasi funzionalità implementata in un solo browser potrebbe dover essere modificata quando altri browser inizieranno a implementare il supporto. Ciò significa che il codice e qualsiasi polyfill potrebbero non essere più sincronizzati con queste modifiche.
A meno che i tuoi utenti non siano vincolati a un singolo motore del browser, l'approccio consigliato è utilizzare le funzionalità di Baseline Nuove e, in particolare, quelle disponibili a livello generale. In questo modo, in genere, dedicherai meno tempo al supporto delle funzionalità e più tempo al loro utilizzo, oltre a impiegare il tempo risparmiato per risolvere altri problemi.
Conclusione
Le regole per stabilire se utilizzare o meno i polyfill durante l'adozione delle funzionalità della piattaforma web non sono chiare. Come per qualsiasi operazione che esegui sul web, è necessario valutare attentamente i vantaggi e i rischi. Ecco un insieme approssimativo di regole per affrontare il problema:
- Tieni presente che, sebbene i polyfill siano vantaggiosi per alcuni aspetti, rappresentano potenziali costi di prestazioni e accessibilità e potrebbero non essere in grado di replicare fedelmente le funzionalità web non implementate.
- Se possibile, determina la soglia di riferimento con i dati dei tuoi utenti. Se non è possibile, il set di funzionalità di base ampiamente disponibile è un buon punto di partenza e ti consigliamo di utilizzare i dati di insight RUM per prendere decisioni consapevoli.
- Con questi dati, valuta quanti utenti potrebbero essere interessati se il loro browser non supporta le funzionalità che vuoi utilizzare e valuta la gravità dell'impatto.
- Comunica con gli stakeholder del progetto per determinare quali funzionalità sono accettabili e appropriate per gli scopi e le esigenze commerciali del progetto.
- Se devi utilizzare le funzionalità con disponibilità limitata, valuta il tuo pubblico e il rischio di utilizzarle. A meno che gli utenti non siano costretti a utilizzare un unico motore del browser, non puoi garantire la compatibilità, nemmeno con un polyfill.
Per questi motivi, i polyfill non sono inclusi in Baseline. Il ruolo di Baseline è informarti sulle funzionalità supportate in tutti i principali motori dei browser. Dovrai comunque sapere quanti utenti possono utilizzare le funzionalità di Base di riferimento e prendere decisioni in base agli utenti e alle esigenze del tuo progetto. La base di riferimento Ampiamente disponibile è una buona impostazione predefinita e in molti casi offre il supporto più ampio delle funzionalità web per gli utenti.
Le funzionalità della piattaforma web stanno raggiungendo la maturità più velocemente che mai e c'è una crescente opportunità di utilizzarne di più man mano che più funzionalità diventano interoperabili e supportate più ampiamente nel tempo. In questo modo avrai più opportunità di utilizzare più funzionalità della piattaforma web con meno polyfill.