תאריך פרסום: 18 במרץ 2025
כבר זמן רב ש-Polyfills הם חלק מחוויית הפיתוח של אתרים, כי הם מנסים לספק תמיכה בתכונות אינטרנט שלא נתמכות בכל הדפדפנים. נראה ש-polyfills הם כלי חיוני בארגז הכלים של מפתחי האינטרנט, אבל כמעט בלתי אפשרי לסכם תחום מורכב כל כך בהצהרה אחת חד-משמעית.
כדי לדעת מתי להשתמש ב-polyfill לתכונה מסוימת, צריך לבדוק את הזמינות שלה בדפדפנים השונים. Baseline יכול לעזור לכם לקבוע זאת. הכלי Baseline לא אומר לכם אם כדאי להשתמש ב-polyfills או לא, אבל הוא מספק לכם תמונה ברורה יותר לגבי הזמינות של תכונות פלטפורמת האינטרנט, ומאפשר לכם להיות סלקטיביים יותר. לשימוש מוגזם ב-polyfills באפליקציה יכולות להיות השפעות שליליות משמעותיות.
מהם polyfills?
רכיב polyfill הוא קוד שמעריך את התמיכה בתכונה בדפדפן, ואם אין תמיכה בתכונה, הוא ישתמש ב-JavaScript כדי לנסות לספק את הפונקציונליות החסרה.
דוגמה מוקדמת ל-polyfill היא Matchmedia.js, שבה נעשה שימוש ב-JavaScript כדי לזהות את השיטה matchMedia ולספק תמיכה בה. matchMedia מאפשר למפתחים להעריך אם שאילתה של מדיה תואמת למצב של אזור התצוגה הנוכחי ב-JavaScript. בעזרת טעינת polyfill שסיפק את התכונה החסרה, אפשר היה להשתמש בשיטה matchMedia בכל דפדפן – אבל ה-polyfill הזה כבר לא נדרש, כי matchMedia זמין כמעט בכל דפדפן בשימוש.
הוספת תמיכה בתכונות שלא נתמכות מועילה במובנים מסוימים, אבל לרוב מתעלמים מהחסרונות של פוליפולים. ככל שמספר הפוליפילים באפליקציית אינטרנט גדל, הם עשויים להתחיל להשפיע לרעה.
מהם החסרונות של polyfills?
תמיד יש עלות לתכונה שמקבלת תמיכה באמצעות polyfill בהשוואה לאותה תכונה שמקבלת תמיכה בדפדפן, והעלויות האלה מצטברות ככל שמוסיפים עוד polyfills:
- פוליפילים נכתבים ב-JavaScript, וכל JavaScript נוסף באפליקציית אינטרנט יכול להשפיע על הביצועים. ההשפעות השליליות יכולות לכלול חסימה של העיבוד וחסימה של הליבה הראשית בגלל המשימות הארוכות הנוספות ש-JavaScript יכול להוסיף באמצעות ניתוח ותכנות נוספים.
- רכיבי ה-polyfill יכולים גם להשפיע על הנגישות אם הם לא פועלים בהתאם למפרט של התכונות שהם מנסים לחקות. חלק מהתכונות משנות את עץ הנגישות בדרכים ש-polyfills לא משנים או לא יכולים לשנות.
- בהשוואה לתכונות שמוטמעות ישירות בדפדפנים, יכול להיות ש-polyfills לא יוכלו לשחזר בצורה נאמנה את כל ההיבטים של התכונות שהם מנסים לספק. המצב הזה עלול להוביל למצבים שבהם חוויית המשתמש מושפעת בדרכים בלתי צפויות, או להגביל את מידת השימוש בתכונה.
דוגמה טובה ל-polyfill עם חלק מהחסרונות האלה היא ה-polyfill של שאילתות מאגרים. שאילתות מאגר מאפשרות לכם להחיל כללי CSS על סמך המצב של רכיב ה-HTML עצמו, בניגוד לשאילתות מדיה שמאפשרות לכם להחיל CSS על רכיבים על סמך המצב של אזור התצוגה. רכיב ה-Polyfill הזה משתמש בממשקי ה-API של JavaScript ResizeObserver ו-MutationObserver כדי לחקות את היכולות של שאילתות מאגר. באופן ספציפי, קריאות חזרה (callbacks) של ResizeObserver מתרחשות ממש לפני שהדפדפן מצייר מסגרת חדשה, מה שמגדיל את הזמן שחולף מהצגת המידע עד להצגת המידע הבא. זהו שיקול חשוב כשמבצעים אופטימיזציה של הזמן שחולף מהאינטראקציה ועד לציור הבא (INP) בדף.
בנוסף לביצועים, יש כמה היבטים של שאילתות בקונטיינרים ש-polyfill לא יכול לספק. אמנם לא כל polyfill גורם לבעיות בחוויית המשתמש או להטמעות חלקיות של תכונות אינטרנט, אבל ככל שתשתמשו ביותר polyfills, כך סביר יותר שהאפליקציה שלכם תושפע בצורה שלילית.
מהי Baseline?
בעבר היה קשה להעריך אם שימוש בתכונה מסוימת באינטרנט בטוח, למרות שכלי שונים השתמשו במקורות נתונים כמו browser-compat-data כדי לעזור למפתחים לקבל את ההחלטות הקשות האלה. Can I Use היא מטריצה פופולרית של תמיכה בתכונות אינטרנט שמשתמשת בנתונים האלה.
ב-Baseline אנחנו עושים צעד נוסף ומספקים הודעות ברורות ועקביות לגבי תכונות האינטרנט שנתמכות בכל הדפדפנים באמצעות שלושה אינדיקטורים של סטטוס:
- זמינות מוגבלת: התכונה לא נתמכת בכל הדפדפנים העיקריים.
- זמינה עכשיו: התכונה הופיעה בכל הדפדפנים העיקריים ב-30 החודשים האחרונים.
- זמינה באופן נרחב: התכונה נתמכת בכל הדפדפנים העיקריים כבר יותר מ-30 חודשים.
Baseline לא מתייחסת ל-polyfills כחלק מההודעות שלה. לדוגמה, אם לתכונה יש זמינות מוגבלת אבל אפשר להשתמש בה בכל הדפדפנים באמצעות polyfill, אף פעם לא נניח שהתכונה הזו זמינה לאחרונה או זמינה באופן נרחב. הגורם הקובע אם תכונה מסוימת היא חדשה או זמינה באופן נרחב הוא אם התכונה הזו מיושמת באופן מלא בכל הדפדפנים העיקריים. כך המפתחים יכולים לדעת באילו תכונות אפשר להשתמש בבטחה, ואם כדאי להם להשתמש ב-polyfill.
איך קובעים את סף הבסיס
היתרון העיקרי של Baseline הוא שהוא מפחית את מספר הדברים שצריך לדאוג להם בתהליך העבודה של המפתחים. אם תחליטו להשתמש בכל דבר שעבר את הקו 'זמין באופן נרחב' בלי לדאוג לגבי polyfills, המשמעות היא שהתכונות היחידות שצריך לבדוק את הסטטוס שלהן הן תכונות שמחוץ לקו הזה. לאחר מכן, תוכלו להיעזר בנתוני הבקרה כדי להחליט מה לעשות עם התכונות החדשות שזמינות.
תכונה הופכת לזמינה כחדשה כשהיא נתמכת בכל הדפדפנים היעד, אבל זה לא אומר באופן אוטומטי שתוכלו להשתמש בתכונה כבר מהיום הראשון ולצפות שכל דפדפן שבו משתמש כל משתמש יתמוך בה. רוב הדפדפנים מתעדכנים עכשיו בעצמם, אבל לוקח זמן עד שכל המשתמשים מקבלים את העדכונים האלה. אחד הגורמים שצריך להביא בחשבון הוא מתי גרסת הדפדפן של המכשיר קשורה לגרסה של מערכת ההפעלה שלו. במקרים כאלה, מגיע שלב שבו משתמש מסוים לא יכול יותר לקבל עדכוני מערכת הפעלה עד שהוא מחליף את המכשיר.
התכונות הבסיסיות מקובצות בקבוצות שנתיות – לדוגמה, Baseline 2025, Baseline 2024 וכן הלאה – עד שחולף מספיק זמן והתכונות האלה הופכות לחלק מהקבוצה 'זמין לכולם'. שילוב המידע הזה עם מידע על המשתמשים שלכם מאפשר לכם לקבל החלטות מושכלות לגבי השימוש בתכונה חדשה שזמינה, או לגבי השימוש בה עם polyfill.
מקור הנתונים הטוב ביותר לקביעת ערך סף של קו בסיס הוא מקור הנתונים של האתר שלכם. הכלים במרחב המשותף הזה מתפתחים כדי לכלול נתונים של ערכי סף בסיסיים. RUMvision הוא מוצר שמספק את המידע הזה.

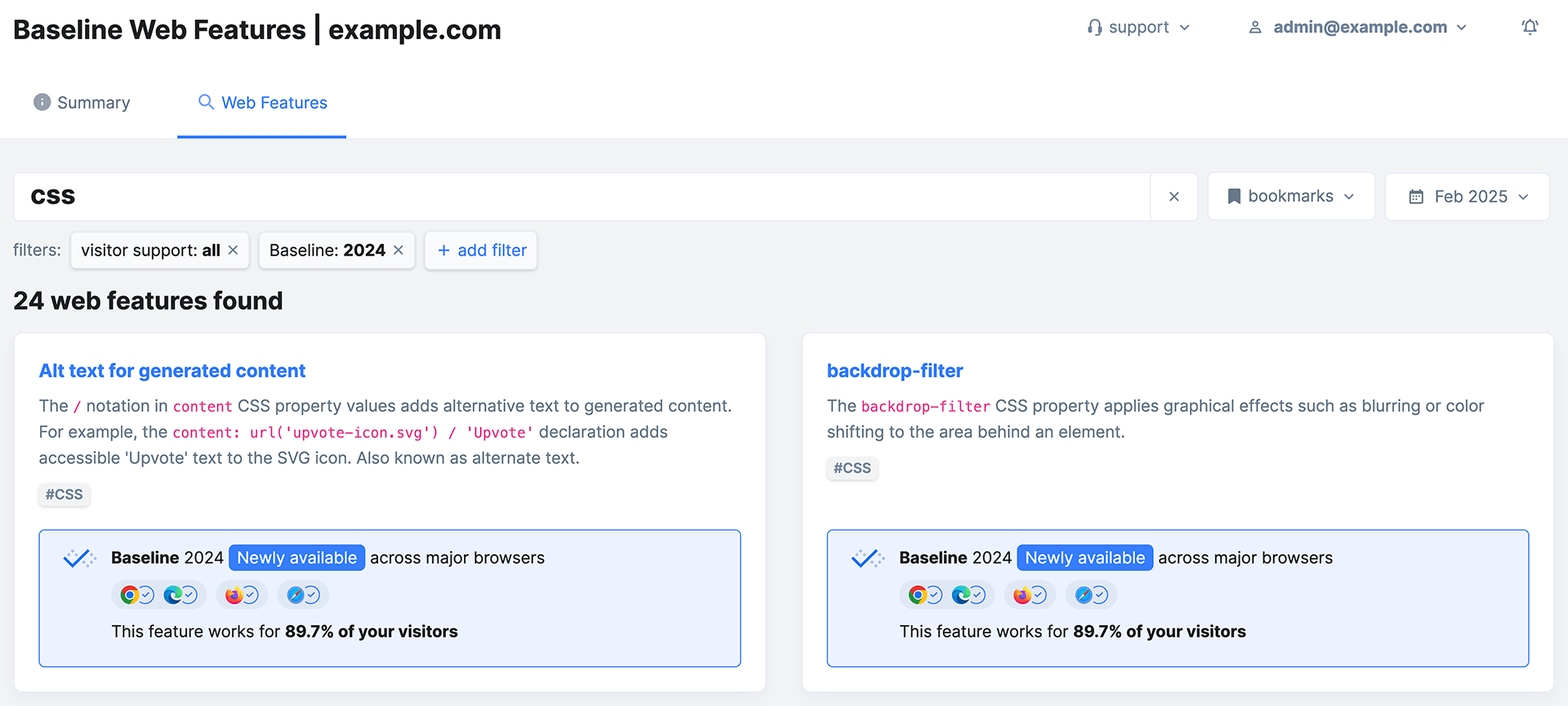
במקרה של RUMvision, אפשר לחפש לא רק תמיכה בתכונות נפרדות, אלא גם לראות את אחוז המשתמשים שתומכים בתכונה מסוימת של Baseline לפי שנה.
אם עדיין אין לכם נתוני RUM לאתר, תובנות מ-RUM מספקות לכם תצוגה רחבה של התמיכה בכל קבוצת תכונות של Baseline. דפוס אחד שאפשר לראות הוא ש-98% או יותר מכל המשתמשים תומכים בערכי הסף הבסיסיים בחלון 'זמין לרבים', ובערכי הסף המוקדמים ביותר יש תמיכה של כמעט 100% מהמשתמשים.
אתם קובעים איך לקבוע את תמיכת התכונות, אבל באופן כללי, ככל שמספר המשתמשים שמשתמשים בתכונות האלה יתקרב ל-100%, כך תוכלו להיות בטוחים יותר שתוכלו להשתמש בתכונות האינטרנט הבסיסיות בלי צורך ב-polyfill. ככלל, אם 98% או 99% מהמשתמשים תומכים בתכונה בדפדפן שבחרתם, סביר להניח שתוכלו להשתמש בתכונה בבטחה – אבל עדיין צריך לחשוב מה המשמעות של זה למיעוט המשתמשים.
מתי כדאי להשתמש ב-polyfill לתכונה חסרה ומתי לא
ההחלטה להשתמש ב-polyfill היא סובייקטיבית, והיא תלויה לחלוטין בדרישות של אפליקציית האינטרנט. עם זאת, חשוב לדעת שיש חסרונות פוטנציאליים בחוויית המשתמש שעשויים לנבוע מהשימוש בהן, ולכן כדאי להשתמש בכמה שפחות מהן. כדאי לדעת אם התכונה הגיעה לשלב 'חדש' או 'זמין לכולם' כדי לקבל החלטה מושכלת.
נניח שאתם רוצים להשתמש ב-Baseline Newly available, אבל יש לכם נתונים שמראים ש-95% מהמשתמשים שלכם תומכים בתכונה כרגע. כלומר, 5% מהמשתמשים – או אחד מתוך כל עשרים משתמשים – ישתמשו בדפדפן שלא תומך בתכונה. זה לא אומר שצריך להשתמש באופן אוטומטי ב-polyfill. הצורך ב-polyfill תלוי בתכונה, ובהשפעה על המשתמש אם היא חסרה.
יכול להיות שזו תהיה החלטה קשה, אבל כדאי לחשוב על ההשפעות השליליות האפשריות על חוויית המשתמש של משתמשים בדפדפנים שלא תומכים בתכונה שבה אתם רוצים להשתמש, ולבדוק אם ההשפעות האלה מצדיקות שימוש ב-polyfill.

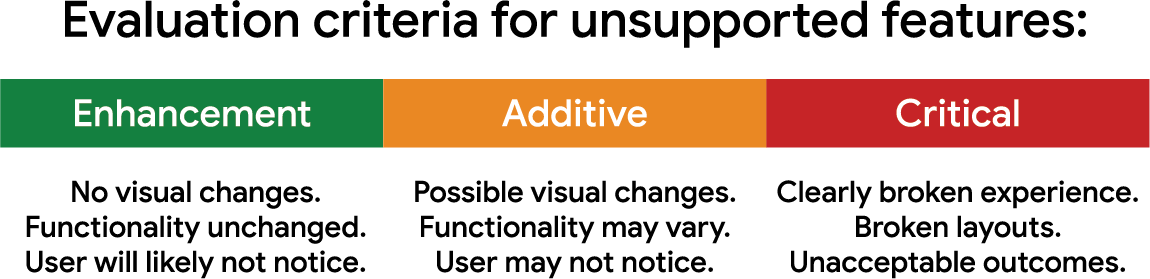
לפי קריטריונים ההערכה האלה, התכונות מסווגות לשלוש קטגוריות:
- שיפור: התכונה משפרת את חוויית המשתמש באופן שלא גורם לשינויים חזותיים או להפחתה בפונקציונליות אם היא לא נתמכת. אם התכונה לא זמינה למשתמש, סביר להניח שהוא לא ישים לב לכך. סביר מאוד שלא תצטרכו להשתמש ב-polyfill לתכונות האלה אם הן חסרות.
- תוספת: התכונה מספקת יתרון נוסף שעשוי להשפיע על המראה או על הפונקציונליות של דף אינטרנט, אבל לא באופן שגורם לבעיות חמורות. למעשה, יכול להיות שהמשתמשים אפילו לא יבחינו בכך, אלא אם הם ישוו את אותה חוויה בדפדפן אחר שתומך בתכונה. אם יש polyfill זמין, מומלץ לא להשתמש בו, במיוחד אם כבר משתמשים ב-polyfills של תכונות רבות אחרות, כי הוספת polyfills נוספים רק תחמיר את הביצועים.
- קריטית: התכונה מספקת פונקציונליות חיונית, שאם היא לא קיימת בדפדפן של המשתמש, היא תוביל לחוויית שימוש מקולקלת עקב שגיאות של JavaScript והרצה, פריסות מקולקלות ותוצאות בלתי קבילות אחרות. במקרה כזה, אפשר להחליט להשתמש ב-polyfill של התכונה, או להימנע משימוש בה ולמצוא פתרון עקיף אחר.
לפעמים קשה להבין אילו תכונות נכללות בכל קטגוריה, אבל הנה כמה דוגמאות מעשיות:
- דוגמאות טובות לתכונות שיפור הן תכונות שקשורות לביצועים. תכונות כמו
fetchpriority, HTTP/3 ועוד יכולות לשפר את הביצועים של דף. זה עוזר לשפר את חוויית המשתמש, אבל אם המשתמש משתמש בדפדפן שלא תומך בהם, ברוב המקרים לא יהיו לו השפעות שליליות או אפילו משמעותיות. בעלי העניין במוצר עשויים להסכים לכך שרוב המשתמשים ייהנו מהיתרון, כל עוד המיעוט הגדול לא נשאר מאחור. - דוגמאות לתכונות נוספות הן תכונות שמשפרות את המראה החזותי של הדף. מרחבי צבעים ופונקציות ותת-מרכב הן דוגמאות טובות לתכונות נוספות שהמשתמשים עשויים לא לשים לב להן אם הן חסרות. במקרה כזה, יכול להיות שחלק מבעלי העניין בפרויקט יעלו חששות לגבי תקינות המותג אם פונקציונליות כזו תהיה חסרה לחלק מהמשתמשים, אבל אפשר לשכנע אותם שהטמעת תכונות כאלה היא בסדר אם חוויית המשתמש לא נפגעת לחלוטין.
- אי אפשר להימנע משימוש בתכונות קריטיות. דוגמה לתכונה כזו היא רכיב HTML
<datalist>. אם הרכיב הזה לא יופיע, יכול להיות שתיווצר חוויית משתמש לא אופטימלית. סביר להניח שגורמים בעלי עניין בפרויקט לא יאשרו את השימוש בתכונות שיפגע בחוויית המשתמש בדפדפנים מסוימים.
באופן כללי, כך אפשר להעריך לאיזו קטגוריה שייכת כל תכונה לפי סטטוס הבקרה:
- אם תכונה זמינה באופן נרחב, אין צורך להשתמש ב-polyfill – אלא אם יש לכם נתונים על המשתמשים שמצביעים באופן מפורש אחרת.
- אם תכונה מסוימת זמינה עכשיו, סביר מאוד שהיא תהיה נתמכת באופן נרחב, אבל צריך להשתמש בנתוני התמיכה של המשתמשים כדי לקבוע איזה ערך סף של Baseline הכי כדאי לעמוד בו כדי למזער את אי הנוחות או התוצאות הבלתי קבילות, מתוך הבנה שהתמיכה תשתפר כמעט ל-100% עם הזמן.
- אם תכונה מסוימת זמינה במגבלות, סביר להניח שהיא תיצור חוויית שימוש מקולקלת אצל משתמשים מסוימים. לכן, צריך להשתמש בה בזהירות, גם אם יש polyfill זמין.
האם כדאי להשתמש בתכונות עם זמינות מוגבלת?
התשובה לשאלה הזו היא כן, אבל עם כמה תנאים חשובים:
- לא מובטח שתכונת בסיס עם זמינות מוגבלת תהיה זמינה בתוכנית 'חדש' או בתוכניות מתקדמות יותר. חשוב מאוד לחשוב מה המשמעות של זה לגבי חוויית המשתמש.
- אם תחליטו להשתמש בתכונות עם זמינות מוגבלת לצד פוליפולים, חשוב להבין שאתם מעבירים עוד בייטים למשתמשים, אלא אם תטעינו את הפוליפולים האלה באופן מותנה, כך שרק המשתמשים שזקוקים להם יקבלו אותם. גם במקרה כזה, המשתמשים שזקוקים לקבצים האלה עדיין יחויבו בעלות על הביצועים.
- בנוסף לעלות בביצועים, משתמשים שזקוקים ל-polyfills לתכונות עם זמינות מוגבלת עשויים להיתקל בבעיות אם ה-polyfill של התכונה לא יכול לשחזר בצורה נאמנה את הפונקציונליות של התכונה המקבילה שמופעלת באופן מקורי. זה עלול להשפיע על הפונקציונליות, ובמקרים מסוימים גם על הנגישות.
- גם התכונות עם הזמינות המוגבלת כפופות לשינויים בהתנהגות שצוינה. באופן ספציפי, יכול להיות שתכונות שהופעלו רק בדפדפן אחד יצטרכו להשתנות כשדפדפנים אחרים יתחילו להטמיע תמיכה בהן. המשמעות היא שהקוד שלכם וכל polyfill עשויים לא להיות מסונכרנים עם שינויים כאלה.
אלא אם המשתמשים שלכם מוגבלים למנוע דפדפן יחיד, השיטה המומלצת היא להשתמש בתכונות Baseline Newly ובמיוחד בתכונות Widely available. כך תוכלו להקדיש פחות זמן לבירור התמיכה בתכונות, ולהשתמש בהן יותר. בנוסף, תוכלו להקדיש את הזמן שחסכתם לפתרון בעיות אחרות.
סיכום
הכללים לגבי השימוש ב-polyfills במהלך ההטמעה של תכונות של פלטפורמת האינטרנט לא ברורים. כמו כל דבר שאתם עושים באינטרנט, צריך לחשוב היטב ולשקול את היתרונות והסיכונים. לסיכום, אלה כללי היסוד לטיפול בבעיה:
- חשוב להבין שלמרות היתרונות של פוליפולים בדרכים מסוימות, הם מייצגים עלויות פוטנציאליות של ביצועים ונגישות, ויכול להיות שלא ניתן יהיה לשחזר בצורה נאמנה תכונות אינטרנט שלא יושמו.
- אם אפשר, כדאי לקבוע את ערך הסף של 'בסיס' על סמך נתונים מהמשתמשים. אם אין לכם אפשרות לעשות זאת, קבוצת התכונות הבסיסיות שזמינה לכלל המשתמשים היא נקודת התחלה טובה. מומלץ גם להשתמש בנתוני התובנות מ-RUM כדי לקבל החלטות מושכלות.
- על סמך הנתונים האלה, תוכלו להעריך כמה משתמשים עשויים להיות מושפעים אם הדפדפן שלהם לא תומך בתכונות שבהן אתם רוצים להשתמש, ולקבוע את מידת החומרה של ההשפעה הזו.
- כדאי לתקשר עם בעלי העניין בפרויקט כדי לקבוע אילו תכונות הן מקובלות ומתאימות לשימוש בהתאם ליעדים ולצרכים העסקיים של הפרויקט.
- אם אתם חייבים להשתמש בתכונות עם זמינות מוגבלת, כדאי להעריך את הקהל שלכם ואת הסיכון שכרוך בשימוש בהן. אם המשתמשים שלכם לא מוגבלים לשימוש במנוע דפדפן יחיד, אי אפשר להבטיח תאימות, גם עם polyfill.
לכן, פוליפולים לא נכללים ב-Baseline. התפקיד של Baseline הוא להודיע לכם אילו תכונות נתמכות בכל מנועי הדפדפנים העיקריים. עדיין תצטרכו לדעת כמה מהמשתמשים שלכם יכולים להשתמש בתכונות Baseline, ולקבל החלטות על סמך המשתמשים והצרכים של הפרויקט. ברירת המחדל 'בסיס זמין באופן נרחב' היא ברירת מחדל טובה, ובמקרים רבים היא תספק למשתמשים את התמיכה הרחבה ביותר בתכונות האינטרנט.
יכולות פלטפורמת האינטרנט מתפתחות מהר יותר מאי פעם, ועם הזמן יש יותר הזדמנויות להשתמש בה יותר, כי יותר תכונות הופכות לניתנות לפעולה הדדית ויש להן תמיכה רחבה יותר. כך תהיה לכם אפשרות להשתמש בתכונות נוספות של פלטפורמת האינטרנט עם פחות polyfills.


