发布时间:2025 年 3 月 18 日
多填充项长期以来都是 Web 开发者体验的一部分,因为它们会尝试为并非所有浏览器都支持的 Web 功能提供支持。polyfill 似乎是 Web 开发者工具包中不可或缺的工具,但要将如此复杂的关注领域提炼成一个明确的声明几乎是不可能的。
了解何时为某项功能使用 polyfill 取决于该功能在各浏览器中的可用性,基准有助于做出此决定。虽然基准测试无法告诉您是否应使用 polyfill,但它可以让您清楚地了解 Web 平台功能的可用性,从而让您有机会进行更精细的选择,因为应用中过多的 polyfill 可能会带来严重的缺点。
什么是 polyfill?
polyfill 是一种代码,用于评估浏览器对某项功能的支持情况。如果浏览器不支持该功能,polyfill 会使用 JavaScript 尝试提供缺少的功能。
早期的 polyfill 示例是 Matchmedia.js,它使用 JavaScript 检测 matchMedia 方法并为其提供支持。借助 matchMedia,开发者可以在 JavaScript 中评估媒体查询是否与当前视口的状态匹配。通过加载 polyfill 来提供缺少的功能,您可以在任何浏览器中使用 matchMedia 方法,但现在,由于 matchMedia 在几乎所有使用的浏览器中都提供,因此不再需要此 polyfill。
虽然在某些方面添加对不受支持功能的支持有优势,但 polyfill 的缺点往往被忽视。随着 Web 应用中 polyfill 的数量增加,它们可能会开始产生负面影响。
polyfill 有什么缺点?
与浏览器中支持的同一功能相比,使用 polyfill 实现的功能始终会产生成本,并且随着您添加更多 polyfill,这些成本会累加:
- polyfill 是用 JavaScript 编写的,而 Web 应用中的任何其他 JavaScript 都可能会影响性能。负面影响可能包括呈现阻塞,以及由于 JavaScript 可能会通过额外的解析和编译工作引入额外的长任务而导致主线程阻塞。
- 如果多填充项不遵循其尝试模拟的功能规范,也可能会影响无障碍功能。某些功能会以 polyfill 无法或不支持的方式修改无障碍功能树。
- 与直接在浏览器中实现的功能相比,polyfill 可能无法忠实地再现它们尝试提供的功能的所有方面。这可能会导致用户体验以意想不到的方式受到影响,或者限制功能的可用范围。
容器查询 polyfill 就是一个具有上述某些缺点的 polyfill 的典型示例。借助容器查询,您可以根据 HTML 元素本身的状态应用 CSS 规则,而媒体查询则允许您根据视口的状态对元素应用 CSS。此 polyfill 使用 ResizeObserver 和 MutationObserver JavaScript API 来模拟容器查询的功能。具体而言,ResizeObserver 回调会在浏览器绘制新帧之前发生,这会增加呈现延迟,这是优化网页的互动到下次绘制 (INP) 时的重要考虑因素。
除了性能之外,容器查询在某些方面也无法通过 polyfill 提供。虽然并非所有 polyfill 都会导致用户体验问题或 Web 功能实现不完整,但您使用 polyfill 越多,应用受到负面影响的可能性就越大。
Baseline 的用途是什么?
过去,评估特定 Web 功能是否安全使用非常困难,即使各种工具都使用 browser-compat-data 等数据源来帮助开发者做出这些艰难的决策。Can I Use 是一个使用此类数据的热门网站功能支持矩阵。
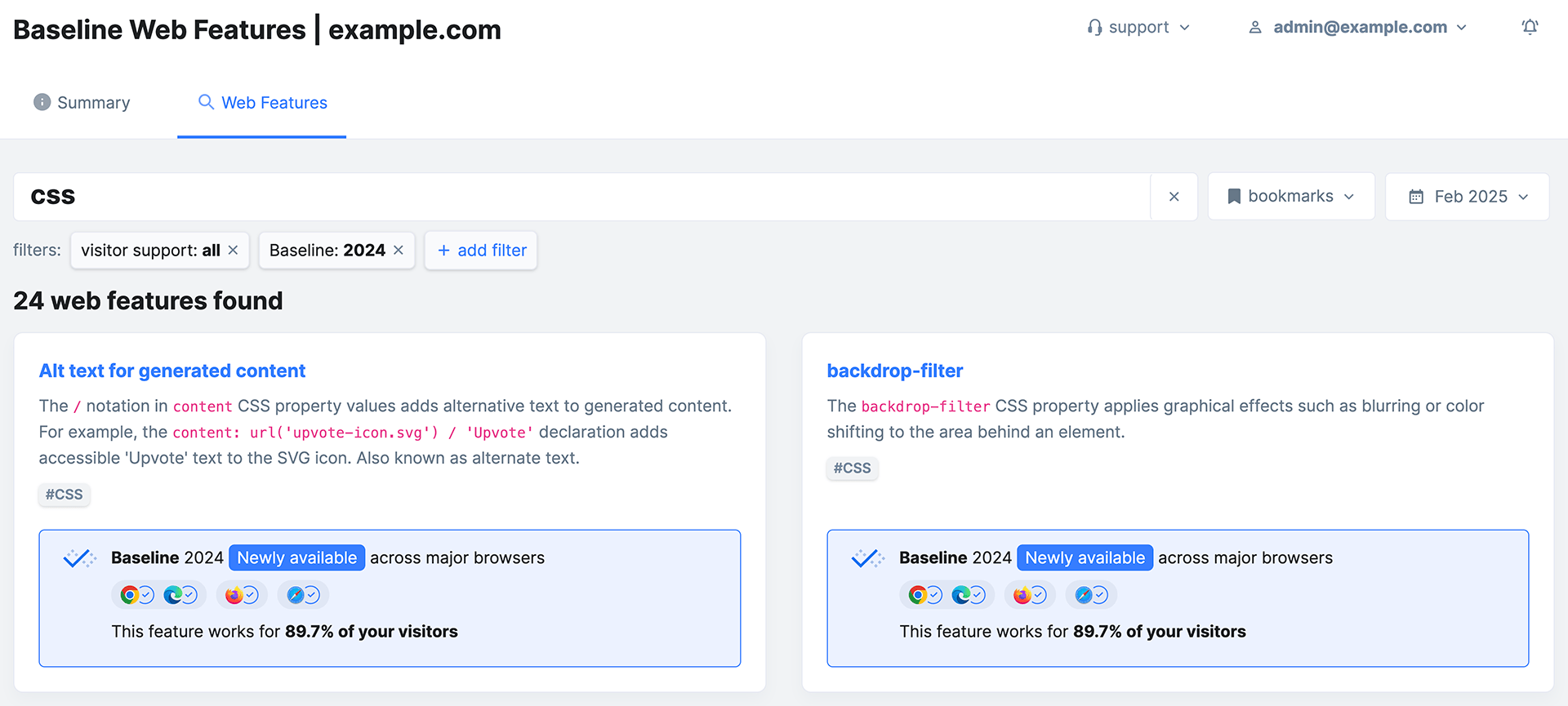
基准测试更进一步,通过三个状态指示器提供清晰一致的信息,说明所有浏览器支持哪些 Web 功能:
- 适用范围有限:并非所有主要浏览器都支持此功能。
- 新推出:在过去 30 个月内,所有主流浏览器都推出了此功能。
- 广泛提供:过去 30 个月内,所有主流浏览器都支持此功能。
基准测试不会将 polyfill 视为其消息传递的一部分。例如,如果某项功能的适用范围受限,但适用于所有浏览器,则永远不会被视为“新推出”或“广泛提供”。确定某项功能是“新推出”还是“广泛推出”的决定因素是,给定功能是否已在所有主要浏览器中全面实现。这会向开发者传达哪些功能是安全的,并告知开发者是否应使用 polyfill。
确定基准阈值
基准测试的主要优势在于,它可以减少开发者工作流程中需要担心的事情。如果您决定采用已通过“广泛可用”级别的任何功能,而无需担心兼容性问题,则意味着您只需考虑该级别之外的功能的状态。然后,基准可以帮助您决定如何处理新推出的功能。
当某项功能受所有目标浏览器支持时,该功能就会变为“新推出”,但这并不自动意味着您可以在第一天就使用该功能,也不意味着每个用户使用的每个浏览器都支持该功能。大多数浏览器现在都会自行更新,但所有用户都需要一段时间才能收到这些更新。需要考虑的一个因素是,设备的浏览器版本是否与其操作系统版本相关联。在这些情况下,在某个时间点,给定用户将无法再收到操作系统更新,除非他们更换设备。
基准功能按年份分组(例如,2025 年基准功能、2024 年基准功能等),直到经过足够长的时间,这些功能才会纳入“广泛提供”组。通过将这些信息与用户相关的信息结合起来,您现在可以据此做出明智的决策,决定是使用新推出的功能,还是将其与 polyfill 搭配使用。
用于确定基准阈值的最佳数据源是您的网站。此领域的工具正在不断发展,以纳入基准阈值的数据。RUMvision 就是一款提供此类信息的产品。

在 RUMvision 中,您不仅可以搜索对离散功能的支持情况,还可以按年份查看支持给定基准功能集的用户所占的百分比。
如果您尚未获得网站的 RUM 数据,RUM 数据分析可让您大致了解每个基准功能集的支持情况。您会发现一个规律,即“广泛提供”期限内的基准阈值至少有 98% 的用户支持,最早的阈值获得的用户支持率接近 100%。
您可以自行决定如何确定功能支持情况,但一般来说,覆盖的用户越接近 100%,您就越有信心在不使用 polyfill 的情况下使用基准 Web 功能。一般来说,如果 98% 或 99% 的用户在其首选浏览器中支持某项功能,您就可以放心地使用该功能了,但仍需考虑这对少数用户意味着什么。
何时以及何时不应为缺失的功能使用 polyfill
是否使用 polyfill 是主观决定,完全取决于您的 Web 应用的要求。不过,您应该尽量减少使用此类功能,因为它们可能会对用户体验造成不利影响。了解某项功能是否已达到“刚推出”或“广泛推出”基准水平,有助于做出此决定。
假设您想要使用“新推出的基准组”,但数据显示您目前有 95% 的用户支持该功能。这意味着,5%(即每 20 位用户中就有 1 位)的用户将使用不支持该功能的浏览器。这并不意味着您应该自动使用 polyfill,因为您是否需要 polyfill 取决于功能,以及如果用户缺少该功能会产生什么影响。
虽然这可能很难做出决定,但不妨考虑一下,如果用户使用的是不支持您要使用的功能的浏览器,可能会对用户体验产生哪些潜在的负面影响,以及这些影响是否值得使用 polyfill。

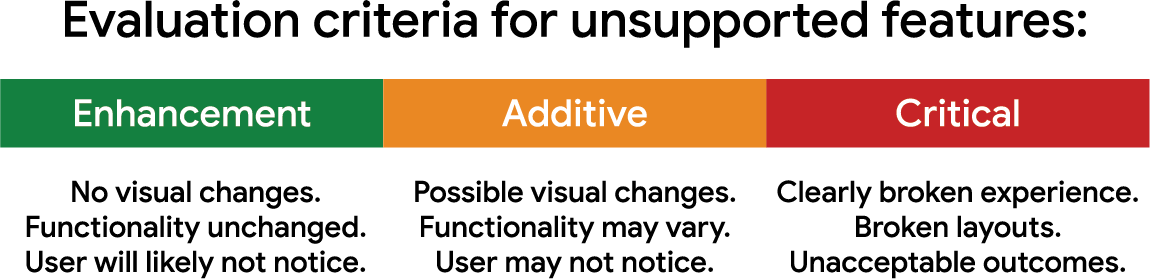
此评估标准将地图项分为三类:
- 增强:该功能以不会导致视觉变化或功能受限的方式提升用户体验。如果用户缺少此功能,他们可能不会注意到。如果缺少这些功能,您很可能不需要对其进行 Polyfill。
- 附加:该功能提供附加好处,可能会影响网页的外观或运作方式,但不会出现严重问题。事实上,除非用户在支持该功能的其他浏览器中比较相同的体验,否则可能根本不会注意到。如果有可用的 polyfill,请尽量不要使用它,尤其是在您已经为许多其他功能使用了 polyfill 的情况下,因为添加其他 polyfill 只会降低性能。
- 严重:此功能提供必要的功能,如果用户的浏览器中缺少此功能,则会因 JavaScript 评估和运行时错误、布局损坏和其他不可接受的结果而导致体验不佳。在这种情况下,您可以决定对该功能进行 polyfill,或者避免使用该功能并找出其他替代方案。
确定哪些功能属于哪个类别可能很棘手,但下面列举了一些实用示例:
- 增强功能的良好示例与性能相关。
fetchpriority、HTTP/3 等功能可以提升网页的性能。这有助于改善用户体验,但在许多情况下,如果用户使用不支持这些功能的浏览器,则不会出现不良影响,甚至不会注意到任何影响。只要绝大多数用户都能受益,产品利益相关方可能就不会介意少数用户无法受益。 - 附加功能的示例包括可提升网页视觉吸引力的功能。颜色空间和函数以及子网格就是很好的附加功能示例,如果缺少这些功能,用户可能不会注意到。在这种情况下,如果部分用户无法使用此类功能,一些项目利益相关方可能会担心品牌完整性,但如果用户体验没有完全崩溃,他们可能会确信可以采用此类功能。
- 必须采用关键功能,这是硬性要求。HTML
<datalist>元素就是此类功能的一个例子,如果缺少此元素,可能会导致用户体验不佳。预计项目利益相关方不会接受采用会破坏某些浏览器中用户体验的功能。
一般来说,您可以通过基准状态评估哪些功能属于哪一类别:
- 如果某项功能广泛可用,您不应使用 polyfill,除非您有关于用户的数据明确表明您应该这样做。
- 如果某项功能是新推出的,则很有可能获得广泛支持,但应使用用户支持数据来确定应遵循哪个基准阈值,以最大限度地减少干扰或不可接受的结果,同时要了解,支持率会随着时间的推移而提高到接近 100%。
- 如果某项功能的适用范围受限,则最有可能给部分用户带来糟糕的体验,因此应谨慎使用,即使有可用的 polyfill 也是如此。
我是否应该使用“仅限特定地区”功能?
这个问题的答案是肯定的,但有以下几点需要注意:
- 我们无法保证将可用性受限的基准功能升级为“新推出”和更高级别。您必须非常仔细地考虑这对用户体验意味着什么。
- 如果您决定同时采用“仅限部分地区提供”功能和 polyfill,请注意,除非您有条件地加载这些 polyfill,以便仅向需要它们的用户提供,否则您将向用户传递额外的字节。即便如此,需要这些功能的用户仍会承担性能开销。
- 除了性能开销之外,如果某项功能的 polyfill 无法忠实地复制其原生实现等效项的功能,那么需要为这类功能使用 polyfill 的用户可能会遇到问题。这可能会影响功能,在某些情况下甚至会影响无障碍功能。
- 受限功能的指定行为也可能会发生变化。具体而言,当其他浏览器开始实现支持时,仅在一个浏览器中实现的任何功能都可能需要更改。这意味着,您的代码和任何 polyfill 都可能会与此类更改不同步。
除非您的用户仅使用单个浏览器引擎,否则建议您使用基准“新推出”功能,尤其是“广泛提供”功能。这样一来,您通常就无需花费太多时间考虑功能支持,而是可以将更多时间用于使用这些功能,并将节省下来的时间用于解决其他问题。
总结
关于在采用 Web 平台功能时是否应使用 polyfill 的规则并不明确。与您在网络上执行的任何操作一样,您需要在权衡好益和风险后再做出决定。下面是一组粗略的规则,可用于解决此问题:
- 请注意,虽然在某些方面,polyfill 具有优势,但它们可能会带来潜在的性能和无障碍功能开销,并且可能无法忠实地复制未实现的 Web 功能。
- 如果可能,请使用来自用户的数据确定基准阈值。如果无法做到这一点,不妨从“广泛可用基准”一组功能着手,并考虑使用 RUM 数据分析来做出明智的决策。
- 有了这些数据,您就可以评估如果用户的浏览器不支持您要使用的功能,可能会有多少用户受到影响,以及影响的严重程度。
- 与项目利益相关方沟通,确定哪些功能适合用于项目的目标和业务需求。
- 如果您必须使用受限发布功能,请评估您的受众群体以及使用这些功能的风险。除非您的用户只能使用单个浏览器引擎,否则您无法保证兼容性,即使使用了 polyfill 也是如此。
因此,我们没有将 polyfill 纳入 Baseline 的范围内。Baseline 的作用是告知您所有主流浏览器引擎支持哪些功能。您仍然需要知道有多少用户可以使用基准功能,并根据用户和项目需求做出决策。基准“广泛提供”是一个不错的默认选项,在许多情况下,它通常会为用户提供最广泛的 Web 功能支持。
Web 平台的功能成熟度比以往任何时候都更快,随着时间的推移,越来越多的功能实现了互操作性,获得了更广泛的支持,Web 平台的使用机会也越来越多。这样,您就可以使用更多 Web 平台功能,而使用更少的 polyfill。


