প্রকাশিত: মার্চ 18, 2025
পলিফিলগুলি দীর্ঘদিন ধরে ওয়েব বিকাশকারীর অভিজ্ঞতার একটি অংশ, কারণ তারা সমস্ত ব্রাউজারে সমর্থিত নয় এমন ওয়েব বৈশিষ্ট্যগুলির জন্য সমর্থন প্রদান করার চেষ্টা করে। এটা মনে হবে যে পলিফিলগুলি ওয়েব ডেভেলপারের টুলকিটে একটি অপরিহার্য হাতিয়ার, কিন্তু উদ্বেগের এই ধরনের জটিল এলাকাকে একটি একক, নির্দিষ্ট বিবৃতিতে পাতন করা প্রায় অসম্ভব।
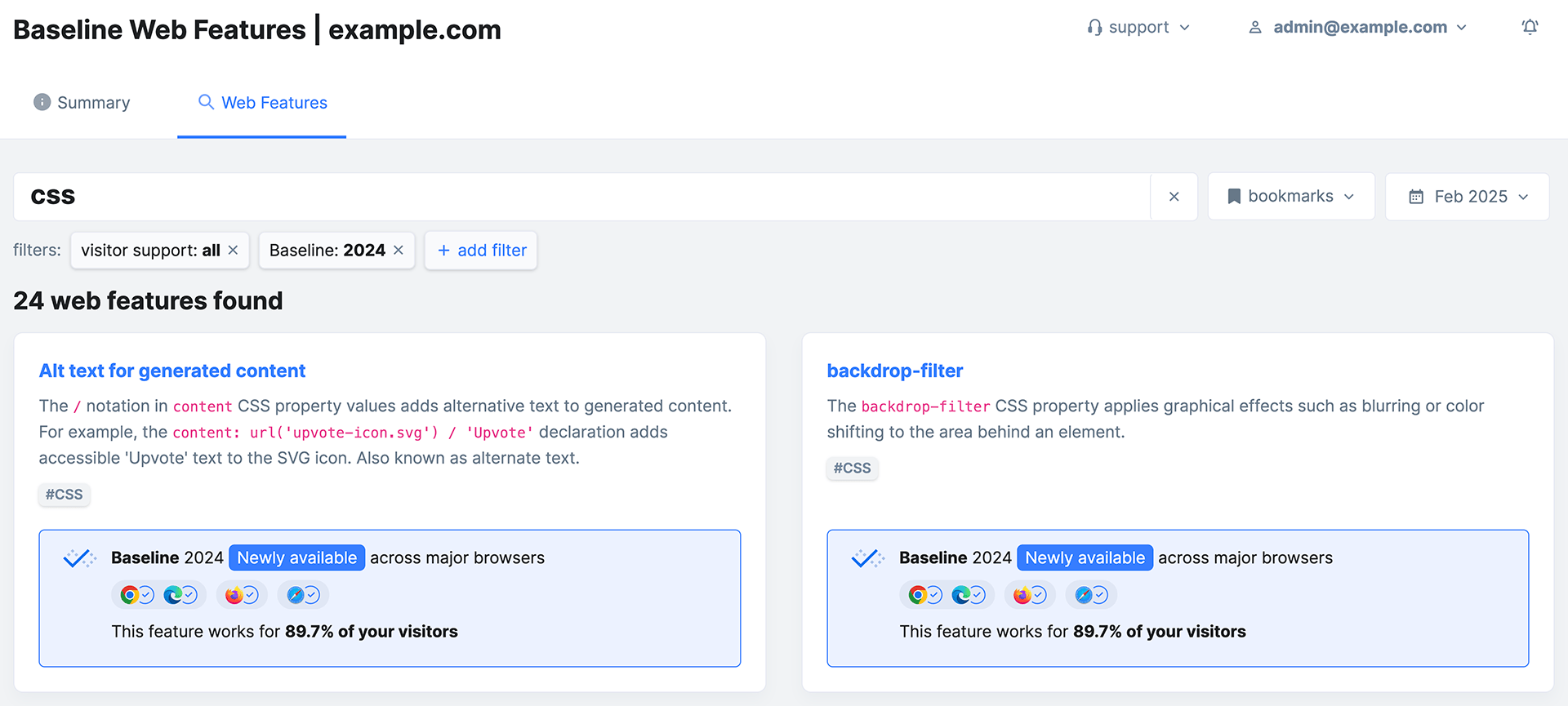
একটি বৈশিষ্ট্যের জন্য কখন পলিফিল ব্যবহার করতে হবে তা জানা ব্রাউজার জুড়ে এর প্রাপ্যতার উপর নির্ভর করে এবং বেসলাইন সেই সংকল্প করতে সহায়ক হতে পারে। যদিও বেসলাইন আপনাকে বলে না যে আপনার পলিফিল ব্যবহার করা উচিত কি না, ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলির উপলব্ধতায় এটি যে স্পষ্টতা এনেছে তা আপনাকে আরও নির্বাচনী হওয়ার সুযোগ দেয়, কারণ একটি অ্যাপ্লিকেশনে অত্যধিক পলিফিলগুলির উল্লেখযোগ্য ত্রুটি থাকতে পারে।
পলিফিলস কি?
একটি পলিফিল হল কোড যা একটি ব্রাউজারে একটি বৈশিষ্ট্যের জন্য সমর্থন মূল্যায়ন করে, এবং - যদি বৈশিষ্ট্যটি অসমর্থিত হয় - এটি অনুপস্থিত কার্যকারিতা প্রদান করার চেষ্টা করার জন্য জাভাস্ক্রিপ্ট ব্যবহার করবে।
একটি পলিফিলের একটি প্রাথমিক উদাহরণ হল Matchmedia.js , যা জাভাস্ক্রিপ্ট ব্যবহার করে matchMedia পদ্ধতি সনাক্ত করতে এবং সহায়তা প্রদান করে। matchMedia ডেভেলপারদের মূল্যায়ন করতে দেয় যে মিডিয়া কোয়েরি জাভাস্ক্রিপ্টের বর্তমান ভিউপোর্টের অবস্থার সাথে মেলে কিনা। অনুপস্থিত বৈশিষ্ট্য প্রদানের জন্য একটি পলিফিল লোড করার মাধ্যমে, যে কোনো ব্রাউজারে matchMedia পদ্ধতি ব্যবহার করা সম্ভব হয়েছে—কিন্তু এই পলিফিলটি এখন আর প্রয়োজনীয় নয়, কারণ matchMedia ব্যবহার করা প্রায় প্রতিটি ব্রাউজারে উপলব্ধ ।
অসমর্থিত বৈশিষ্ট্যগুলির জন্য সমর্থন যোগ করা কিছু উপায়ে সুবিধাজনক হলেও, পলিফিলের অসুবিধাগুলি প্রায়শই উপেক্ষা করা হয়। একটি ওয়েব অ্যাপ্লিকেশনে পলিফিলের সংখ্যা বাড়ার সাথে সাথে তারা নেতিবাচক প্রভাব ফেলতে শুরু করতে পারে।
পলিফিলের অসুবিধাগুলি কী কী?
একটি ব্রাউজারে সমর্থিত একই বৈশিষ্ট্যের তুলনায় পলিফিল করা একটি বৈশিষ্ট্যের সবসময় একটি খরচ থাকে এবং আপনি আরও পলিফিল যোগ করার সাথে সাথে এই খরচগুলি যোগ হয়:
- পলিফিলগুলি জাভাস্ক্রিপ্টে লেখা হয় এবং ওয়েব অ্যাপ্লিকেশনে যেকোন অতিরিক্ত জাভাস্ক্রিপ্ট কর্মক্ষমতা প্রভাবিত করতে পারে। নেতিবাচক প্রভাবগুলির মধ্যে রেন্ডার ব্লক করা এবং মূল থ্রেড ব্লক করা অতিরিক্ত দীর্ঘ টাস্কগুলির কারণে অন্তর্ভুক্ত থাকতে পারে যা জাভাস্ক্রিপ্ট অতিরিক্ত পার্সিং এবং কম্পাইলিং কাজের মাধ্যমে প্রবর্তন করতে পারে ।
- পলিফিলগুলি অ্যাক্সেসযোগ্যতাকেও প্রভাবিত করতে পারে যদি তারা অনুকরণ করার চেষ্টা করে এমন বৈশিষ্ট্যগুলির স্পেসিফিকেশন মেনে না চলে। কিছু বৈশিষ্ট্য অ্যাক্সেসিবিলিটি ট্রিকে এমনভাবে পরিবর্তন করে যা পলিফিল করে না বা করতে পারে না।
- ব্রাউজারগুলিতে সরাসরি প্রয়োগ করা বৈশিষ্ট্যগুলির তুলনায়, পলিফিলগুলি তারা যে বৈশিষ্ট্যগুলি প্রদান করার চেষ্টা করে তার সমস্ত দিক বিশ্বস্তভাবে পুনরুত্পাদন করার ক্ষমতা নাও থাকতে পারে৷ এটি এমন পরিস্থিতির দিকে নিয়ে যেতে পারে যেখানে ব্যবহারকারীর অভিজ্ঞতা অপ্রত্যাশিত উপায়ে প্রভাবিত হয় বা বৈশিষ্ট্যটির কতটা ব্যবহারযোগ্য তা সীমাবদ্ধ করে।
একটি পলিফিলের একটি ভাল উদাহরণ যা এই ধরনের কিছু অসুবিধার সাথে আসে কন্টেইনার কোয়েরি পলিফিল । কন্টেইনার ক্যোয়ারীগুলি আপনাকে মিডিয়া কোয়েরির বিপরীতে একটি HTML উপাদানের অবস্থার উপর ভিত্তি করে CSS নিয়ম প্রয়োগ করতে দেয়, যা আপনাকে ভিউপোর্টের অবস্থার উপর ভিত্তি করে উপাদানগুলিতে CSS প্রয়োগ করতে দেয়। এই পলিফিল কনটেইনার কোয়েরির ক্ষমতা অনুকরণ করতে ResizeObserver এবং MutationObserver JavaScript API ব্যবহার করে। বিশেষ করে, ResizeObserver কলব্যাকগুলি ব্রাউজার একটি নতুন ফ্রেম আঁকার ঠিক আগে ঘটে, যা উপস্থাপনা বিলম্ব বাড়ায়, একটি গুরুত্বপূর্ণ বিবেচ্য যখন একটি পৃষ্ঠার ইন্টারঅ্যাকশন টু নেক্সট পেইন্ট (INP) অপ্টিমাইজ করে।
পারফরম্যান্সের বাইরে, কন্টেইনার প্রশ্নের কিছু দিক রয়েছে যা একটি পলিফিল প্রদান করতে পারে না। যদিও এটা সত্য যে প্রতিটি পলিফিলের ফলে ব্যবহারকারীর অভিজ্ঞতার সমস্যা বা ওয়েব বৈশিষ্ট্যগুলির অসম্পূর্ণ বাস্তবায়ন হয় না, আপনি যত বেশি ব্যবহার করেন, আপনার অ্যাপ্লিকেশনটি নেতিবাচকভাবে প্রভাবিত হওয়ার সম্ভাবনা তত বেশি।
বেসলাইন কোথায় আসে?
একটি নির্দিষ্ট ওয়েব বৈশিষ্ট্য ব্যবহার করা নিরাপদ কিনা তা মূল্যায়ন করা কঠিন ছিল, যদিও browser-compat-data মতো ডেটা উত্সগুলি বিকাশকারীদের এই কঠিন সিদ্ধান্তগুলি নিতে সহায়তা করার জন্য বিভিন্ন সরঞ্জাম দ্বারা ব্যবহার করা হয়েছে। ক্যান আই ইউজ হল একটি জনপ্রিয় ওয়েব ফিচার সাপোর্ট ম্যাট্রিক্স যা এই ডেটা ব্যবহার করে।
বেসলাইন তিনটি স্ট্যাটাস সূচকের মাধ্যমে সমস্ত ব্রাউজারে সমর্থিত ওয়েব বৈশিষ্ট্যগুলি সম্পর্কে স্পষ্ট এবং সামঞ্জস্যপূর্ণ বার্তা প্রদান করে আরও এক ধাপ এগিয়ে যায়:
- সীমিত প্রাপ্যতা : বৈশিষ্ট্যটি সমস্ত প্রধান ব্রাউজারে সমর্থিত নয়।
- নতুনভাবে উপলব্ধ : বৈশিষ্ট্যটি গত 30 মাসের মধ্যে সমস্ত প্রধান ব্রাউজারে আবির্ভূত হয়েছে৷
- ব্যাপকভাবে উপলব্ধ : বৈশিষ্ট্যটি গত 30 মাসেরও বেশি সময় ধরে সমস্ত প্রধান ব্রাউজারে সমর্থিত।
বেসলাইন পলিফিলকে তার মেসেজিংয়ের অংশ হিসাবে বিবেচনা করে না । উদাহরণস্বরূপ, যদি একটি বৈশিষ্ট্য সীমিত প্রাপ্যতা থাকে, কিন্তু সমস্ত ব্রাউজারগুলির জন্য পলিফিলযোগ্য হয়, তবে সেই বৈশিষ্ট্যটি নতুন বা ব্যাপকভাবে উপলব্ধ বলে ধরে নেওয়া হয় না। একটি বৈশিষ্ট্য নতুনভাবে বা ব্যাপকভাবে উপলব্ধ কিনা তা নির্ধারণকারী ফ্যাক্টর হল যদি প্রদত্ত বৈশিষ্ট্যটি সমস্ত প্রধান ব্রাউজারে সম্পূর্ণরূপে প্রয়োগ করা হয়। এটি বিকাশকারীদের সাথে যোগাযোগ করে কোন বৈশিষ্ট্যগুলি ব্যবহার করা নিরাপদ—এবং এটি ডেভেলপারদের পলিফিল ব্যবহার করা উচিত কিনা সে সম্পর্কে অবহিত করে৷
আপনার বেসলাইন থ্রেশহোল্ড নির্ধারণ করুন
বেসলাইনের প্রধান সুবিধা হল এটি আপনার ডেভেলপার ওয়ার্কফ্লোতে আপনার উদ্বিগ্ন হওয়া প্রয়োজনের সংখ্যা হ্রাস করে। আপনি যদি পলিফিল নিয়ে চিন্তা না করেই যে কোনো কিছু গ্রহণ করার সিদ্ধান্ত নেন যেটি ব্যাপকভাবে উপলব্ধ লাইনটি অতিক্রম করেছে, তার মানে এই লাইনের বাইরে থাকা বৈশিষ্ট্যগুলির অবস্থা বিবেচনা করতে হবে। বেসলাইন তখন নতুন উপলব্ধ বৈশিষ্ট্যগুলির সাথে কী করবেন তা সিদ্ধান্ত নিতে আপনাকে সহায়তা করতে পারে।
সমস্ত টার্গেট ব্রাউজার দ্বারা সমর্থিত হলে একটি বৈশিষ্ট্য নতুনভাবে উপলব্ধ হয়, কিন্তু এর অর্থ স্বয়ংক্রিয়ভাবে এই নয় যে আপনি প্রথম দিনে বৈশিষ্ট্যটি ব্যবহার করতে পারেন এবং আশা করেন যে প্রতিটি ব্যবহারকারী দ্বারা ব্যবহৃত প্রতিটি ব্রাউজার এটি সমর্থন করে। বেশিরভাগ ব্রাউজার এখন নিজেদের আপডেট করে, কিন্তু সমস্ত ব্যবহারকারীর সেই আপডেটগুলি পেতে সময় লাগে। যখন একটি ডিভাইসের ব্রাউজার সংস্করণটি তার অপারেটিং সিস্টেম সংস্করণের সাথে সংযুক্ত থাকে তখন বিবেচনা করার একটি বিষয়। এই ক্ষেত্রে, এমন একটি বিন্দু রয়েছে যেখানে একটি প্রদত্ত ব্যবহারকারী তাদের ডিভাইস প্রতিস্থাপন না করা পর্যন্ত অপারেটিং সিস্টেম আপডেটগুলি আর গ্রহণ করতে পারে না।
বেসলাইন বৈশিষ্ট্যগুলি বার্ষিক সেটে গোষ্ঠীভুক্ত করা হয়-উদাহরণস্বরূপ, বেসলাইন 2025 , বেসলাইন 2024 এবং আরও অনেক কিছু- যতক্ষণ না পর্যাপ্ত সময় অতিবাহিত হয় যাতে এই বৈশিষ্ট্যগুলি ব্যাপকভাবে উপলব্ধ সেটের অংশ হয়ে যায়। আপনার ব্যবহারকারীদের সম্পর্কে তথ্যের সাথে এই তথ্যটি সংযুক্ত করে, আপনি এখন একটি নতুন উপলব্ধ বৈশিষ্ট্য ব্যবহার করবেন কিনা বা পলিফিলের সাথে এটি ব্যবহার করবেন কিনা সে সম্পর্কে অবগত সিদ্ধান্ত নিতে পারেন৷
আপনার ওয়েবসাইটের জন্য একটি বেসলাইন থ্রেশহোল্ড নির্ধারণের জন্য সেরা ডেটা উৎস। বেসলাইন থ্রেশহোল্ডের জন্য ডেটা অন্তর্ভুক্ত করতে এই স্থানের সরঞ্জামগুলি বিকশিত হচ্ছে। RUMvision একটি পণ্য যা এই তথ্য প্রদান করে।

RUMvision-এর ক্ষেত্রে, আপনি শুধুমাত্র বিচ্ছিন্ন বৈশিষ্ট্যগুলির সমর্থনের জন্য অনুসন্ধান করতে পারবেন না, তবে আপনি এটিও দেখতে পারেন যে কত শতাংশ ব্যবহারকারী বছরের দ্বারা সেট করা একটি বেসলাইন বৈশিষ্ট্য সমর্থন করে।
আপনার যদি এখনও আপনার সাইটের জন্য RUM ডেটা না থাকে, RUM অন্তর্দৃষ্টি আপনাকে প্রতিটি বেসলাইন বৈশিষ্ট্য সেটের সমর্থনের একটি বিস্তৃত দৃশ্য দেয়৷ একটি প্যাটার্ন যা আপনি লক্ষ্য করবেন তা হল যে ব্যাপকভাবে উপলব্ধ উইন্ডোর মধ্যে বেসলাইন থ্রেশহোল্ডগুলি সমস্ত ব্যবহারকারীদের মধ্যে 98% বা তার বেশি দ্বারা সমর্থিত, প্রথম দিকের থ্রেশহোল্ডগুলি ব্যবহারকারীদের দ্বারা প্রায় 100% সমর্থন অর্জন করে৷
আপনি কীভাবে বৈশিষ্ট্য সমর্থন নির্ধারণ করবেন তা হল আপনার কল, কিন্তু সাধারণভাবে বলতে গেলে, আপনি 100% ব্যবহারকারীর কাছে যত কাছে যাবেন, আপনি পলিফিলের প্রয়োজন ছাড়াই বেসলাইন ওয়েব বৈশিষ্ট্যগুলি ব্যবহার করতে পারবেন বলে তত বেশি আস্থা রাখতে পারবেন। একটি সাধারণ নিয়ম হিসাবে যদি 98% বা 99% ব্যবহারকারীরা তাদের পছন্দের ব্রাউজারে একটি বৈশিষ্ট্য সমর্থন করে, তাহলে আপনি সম্ভবত নিরাপদে বৈশিষ্ট্যটি ব্যবহার করতে পারেন — তবে আপনাকে এখনও সংখ্যালঘু ব্যবহারকারীদের জন্য এর অর্থ কী তা নিয়ে ভাবতে হবে।
কখন এবং কখন একটি অনুপস্থিত বৈশিষ্ট্য পলিফিল করবেন না
একটি পলিফিল ব্যবহার করার সিদ্ধান্তটি বিষয়ভিত্তিক, এবং এটি সম্পূর্ণরূপে আপনার ওয়েব অ্যাপ্লিকেশনের প্রয়োজনীয়তার উপর নির্ভর করে৷ যাইহোক, সেগুলি ব্যবহার করার সম্ভাব্য ব্যবহারকারীর অভিজ্ঞতার অসুবিধা রয়েছে তা জেনে, আপনার যতটা সম্ভব কম ব্যবহার করার চেষ্টা করা উচিত। একটি বৈশিষ্ট্য নতুনভাবে বা ব্যাপকভাবে উপলব্ধ বেসলাইনে পৌঁছেছে কিনা তা জেনে এই সিদ্ধান্তটি জানানো উচিত।
বলুন আপনি নতুনভাবে উপলব্ধ একটি বেসলাইন ব্যবহার করতে চাইছেন, কিন্তু আপনার কাছে এমন ডেটা রয়েছে যা আপনাকে বলে যে আপনার 95% ব্যবহারকারী বর্তমানে বৈশিষ্ট্যটিকে সমর্থন করে৷ এর মানে হল যে 5%—অথবা প্রতি বিশ জন ব্যবহারকারীর মধ্যে একজন—এমন একটি ব্রাউজার ব্যবহার করবেন যা বৈশিষ্ট্যটিকে সমর্থন করে না৷ এর অর্থ এই নয় যে আপনি স্বয়ংক্রিয়ভাবে একটি পলিফিলের জন্য পৌঁছান, কারণ আপনার একটি পলিফিলের প্রয়োজন কিনা তা বৈশিষ্ট্যটির উপর নির্ভর করে এবং এটি ব্যবহারকারীর জন্য অনুপস্থিত থাকলে তার প্রভাব কী।
যদিও এটি করা একটি কঠিন কল হতে পারে, এটি আপনাকে সম্ভাব্য নেতিবাচক ব্যবহারকারীর অভিজ্ঞতার প্রভাব সম্পর্কে চিন্তা করতে সাহায্য করতে পারে যার ফলস্বরূপ আপনি যে বৈশিষ্ট্যটি ব্যবহার করতে চাইছেন সেটি সমর্থন করে না এমন ব্রাউজার ব্যবহারকারীদের জন্য হতে পারে এবং সেই প্রভাবগুলি পলিফিল ব্যবহারের নিশ্চয়তা দেয় কিনা৷

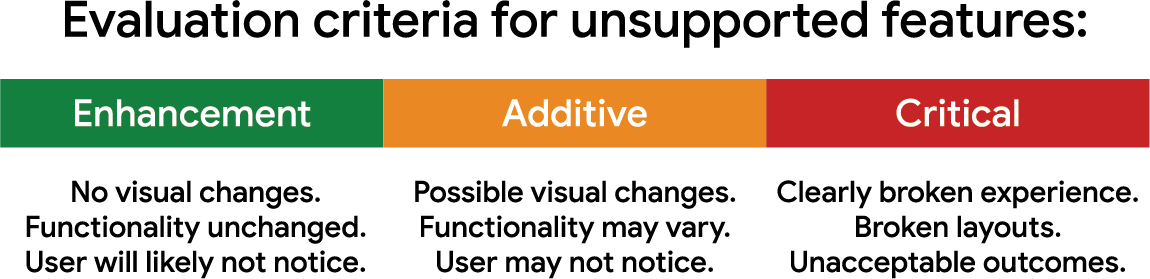
এই মূল্যায়নের মানদণ্ড বৈশিষ্ট্যগুলিকে তিনটি বিভাগে শ্রেণীবদ্ধ করে:
- বর্ধিতকরণ: বৈশিষ্ট্যটি ব্যবহারকারীর অভিজ্ঞতাকে এমনভাবে উন্নত করে যার ফলে এটি অসমর্থিত হলে চাক্ষুষ পরিবর্তন বা কার্যকারিতা হ্রাস পায় না। যদি কোনও ব্যবহারকারীর জন্য বৈশিষ্ট্যটি অনুপস্থিত থাকে তবে তারা সম্ভবত লক্ষ্য করবেন না। এই বৈশিষ্ট্যগুলি অনুপস্থিত থাকলে আপনার সম্ভবত পলিফিল করার দরকার নেই।
- সংযোজন: বৈশিষ্ট্যটি একটি সংযোজন সুবিধা প্রদান করে যা একটি ওয়েব পৃষ্ঠার চেহারা বা কার্যকারিতাকে প্রভাবিত করতে পারে , কিন্তু এমনভাবে নয় যা গুরুতর সমস্যাগুলির উপর নির্ভর করে। প্রকৃতপক্ষে, ব্যবহারকারী এমনকি লক্ষ্য নাও করতে পারে যদি না তারা একই অভিজ্ঞতার তুলনা করে ভিন্ন ব্রাউজারে যা বৈশিষ্ট্যটিকে সমর্থন করে। যদি একটি পলিফিল উপলব্ধ থাকে, তবে এটি ব্যবহার না করার দিকে ঝুঁকুন, বিশেষ করে যদি আপনি ইতিমধ্যেই অন্যান্য অনেক বৈশিষ্ট্য পলিফিলিং করছেন, কারণ অতিরিক্ত পলিফিল যোগ করলে কার্যক্ষমতা খারাপ হবে।
- জটিল: বৈশিষ্ট্যটি প্রয়োজনীয় কার্যকারিতা প্রদান করে যা ব্যবহারকারীর ব্রাউজারে অনুপস্থিত থাকলে, জাভাস্ক্রিপ্ট মূল্যায়ন এবং রানটাইম ত্রুটি, ভাঙা বিন্যাস এবং অন্যান্য অগ্রহণযোগ্য ফলাফলের কারণে একটি ভাঙা অভিজ্ঞতার কারণ হবে৷ এই ক্ষেত্রে, আপনি বৈশিষ্ট্যটি পলিফিল করার সিদ্ধান্ত নেন, অথবা এটি ব্যবহার করা এড়িয়ে যান এবং একটি ভিন্ন সমাধান বের করুন৷
কোন বৈশিষ্ট্যগুলি কোন বিভাগে পড়ে তা নির্ধারণ করা কঠিন হতে পারে, তবে এখানে কিছু বাস্তব উদাহরণ রয়েছে:
- বর্ধিত বৈশিষ্ট্যগুলির ভাল উদাহরণগুলি কর্মক্ষমতা সম্পর্কিত। বৈশিষ্ট্য যেমন
fetchpriority, HTTP/3 এবং অন্যান্য একটি পৃষ্ঠার কর্মক্ষমতা উন্নত করতে পারে৷ এটি ব্যবহারকারীর অভিজ্ঞতা উন্নত করার জন্য ভাল, তবে ব্যবহারকারী যদি এমন একটি ব্রাউজার ব্যবহার করে যা তাদের সমর্থন করে না, তবে তারা অনেক ক্ষেত্রে প্রতিকূল বা এমনকি লক্ষণীয় প্রভাব অনুভব করবে না। প্রোডাক্ট স্টেকহোল্ডাররা অপ্রতিরোধ্য সংখ্যাগরিষ্ঠ ব্যবহারকারীদের সুবিধা লাভ করে ঠিক থাকতে পারে, যতক্ষণ না বিশাল সংখ্যালঘু ঠান্ডায় বাদ না পড়ে। - সংযোজন বৈশিষ্ট্যগুলির উদাহরণ হল সেইগুলি যেগুলি একটি পৃষ্ঠার দৃষ্টি আকর্ষণকে উন্নত করে৷ রঙের স্থান এবং ফাংশন এবং সাবগ্রিড হল সংযোজন বৈশিষ্ট্যগুলির ভাল উদাহরণ যা ব্যবহারকারীরা অনুপস্থিত থাকলে তারা লক্ষ্য করতে পারে না। এই ক্ষেত্রে, কিছু ব্যবহারকারীর জন্য এই ধরনের কার্যকারিতা অনুপস্থিত থাকলে কিছু প্রকল্পের স্টেকহোল্ডারদের ব্র্যান্ডের অখণ্ডতা সম্পর্কে উদ্বেগ থাকতে পারে, তবে তারা নিশ্চিত হতে পারে যে অভিজ্ঞতা সম্পূর্ণরূপে ভেঙে না গেলে এই ধরনের বৈশিষ্ট্যগুলি গ্রহণ করা ঠিক।
- সমালোচনামূলক বৈশিষ্ট্য গ্রহণ অ-আলোচনাযোগ্য. এই ধরনের একটি বৈশিষ্ট্যের একটি উদাহরণ হতে পারে HTML
<datalist>উপাদান , যা অনুপস্থিত থাকলে, একটি সাবঅপ্টিমাল ব্যবহারকারীর অভিজ্ঞতা তৈরি করতে পারে। আশা করি যে প্রকল্পের স্টেকহোল্ডাররা কিছু ব্রাউজারে ব্যবহারকারীর অভিজ্ঞতা ভঙ্গ করবে এমন বৈশিষ্ট্য গ্রহণকে গ্রহণ করবে না।
সাধারণভাবে বলতে গেলে, বেসলাইন স্ট্যাটাস দ্বারা কোন বৈশিষ্ট্যটি কোন বিভাগে পড়ে তা আপনি কীভাবে মূল্যায়ন করতে পারেন:
- যদি একটি বৈশিষ্ট্য ব্যাপকভাবে উপলব্ধ থাকে তবে আপনার পলিফিলের জন্য পৌঁছানো উচিত নয়—যদি না আপনার কাছে আপনার ব্যবহারকারীদের সম্পর্কে ডেটা না থাকে যা আপনাকে স্পষ্টভাবে অন্যথায় বলে।
- যদি একটি বৈশিষ্ট্য নতুনভাবে উপলব্ধ হয় তবে এটি বিস্তৃতভাবে সমর্থিত হওয়ার খুব ভাল সম্ভাবনা রয়েছে, তবে ব্যবহারকারীর সহায়তা ডেটা ব্যবহার করা উচিত কোন বেসলাইন থ্রেশহোল্ডটি মেনে চলার জন্য উপদ্রব বা অগ্রহণযোগ্য ফলাফলগুলি কমিয়ে আনার জন্য সর্বোত্তম তা নির্ধারণ করতে, এই বোঝার সাথে যে সমর্থন সময়ের সাথে প্রায় 100% উন্নত হবে৷
- যদি একটি বৈশিষ্ট্য সীমিত প্রাপ্যতা হয় তবে এটি কিছু ব্যবহারকারীর জন্য একটি ভাঙা অভিজ্ঞতা তৈরি করার সর্বোচ্চ সম্ভাবনা রয়েছে, এবং তাই একটি পলিফিল উপলব্ধ থাকলেও সতর্কতার সাথে যোগাযোগ করা উচিত।
আমি কি কখনও সীমিত প্রাপ্যতা বৈশিষ্ট্যগুলি ব্যবহার করব?
এই প্রশ্নের উত্তর হ্যাঁ, তবে কিছু গুরুত্বপূর্ণ সতর্কতা সহ:
- সীমিত প্রাপ্যতা আছে এমন বেসলাইন বৈশিষ্ট্যগুলি কখনই নতুনভাবে উপলভ্য এবং তার পরেও নিশ্চিত নয়৷ ব্যবহারকারীর অভিজ্ঞতার জন্য এর অর্থ কী তা আপনাকে অবশ্যই খুব সাবধানে বিবেচনা করতে হবে।
- আপনি যদি পলিফিলের পাশাপাশি সীমিত প্রাপ্যতা বৈশিষ্ট্যগুলি গ্রহণ করার সিদ্ধান্ত নেন, তাহলে বুঝবেন যে আপনি অতিরিক্ত বাইটগুলি ব্যবহারকারীদের কাছে পাঠাচ্ছেন যদি না আপনি শর্তসাপেক্ষে সেই পলিফিলগুলি লোড না করেন যাতে কেবলমাত্র সেই ব্যবহারকারীরা তাদের পেতে পারেন। তারপরেও, যে ব্যবহারকারীদের তাদের প্রয়োজন তাদের এখনও একটি কর্মক্ষমতা খরচ বহন করছে।
- পারফরম্যান্স খরচের বাইরে, যে ব্যবহারকারীদের সীমিত প্রাপ্যতা বৈশিষ্ট্যের জন্য পলিফিল প্রয়োজন তারা সমস্যার সম্মুখীন হতে পারে যদি একটি বৈশিষ্ট্যের জন্য একটি পলিফিল তার স্থানীয়ভাবে প্রয়োগ করা সমতুল্যের কার্যকারিতা বিশ্বস্তভাবে প্রতিলিপি করতে না পারে। এটি কার্যকারিতা, এবং কিছু ক্ষেত্রে এমনকি অ্যাক্সেসযোগ্যতাকে প্রভাবিত করতে পারে।
- সীমিত প্রাপ্যতা বৈশিষ্ট্যগুলিও তাদের নির্দিষ্ট আচরণের পরিবর্তন সাপেক্ষে। বিশেষ করে, শুধুমাত্র একটি ব্রাউজারে প্রয়োগ করা যে কোনো বৈশিষ্ট্য পরিবর্তন করতে হতে পারে যখন অন্য ব্রাউজার সমর্থন বাস্তবায়ন শুরু করে। এর মানে হল যে আপনার কোড এবং যেকোনো পলিফিল এই ধরনের পরিবর্তনের সাথে সিঙ্কের বাইরে পড়তে পারে।
যদি না আপনার ব্যবহারকারীরা একটি একক ব্রাউজার ইঞ্জিনে লক না থাকে, বেসলাইন নতুনভাবে এবং বিশেষ করে ব্যাপকভাবে উপলব্ধ বৈশিষ্ট্যগুলি ব্যবহার করার পরামর্শ দেওয়া হয়৷ এটি করার অর্থ হল আপনি সাধারণত বৈশিষ্ট্য সমর্থন সম্পর্কে চিন্তা করার জন্য কম সময় ব্যয় করবেন এবং সেগুলি ব্যবহার করার জন্য আরও বেশি সময় ব্যয় করবেন এবং অন্যান্য সমস্যাগুলি সমাধান করার জন্য আপনি যে সময় বাঁচবেন তা ব্যয় করবেন।
উপসংহার
ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলি গ্রহণ করার সাথে সাথে আপনার পলিফিলগুলি ব্যবহার করা উচিত কিনা তার নিয়মগুলি পরিষ্কার নয়৷ আপনি ওয়েবে যা কিছু করেন তার মতো, সুবিধা এবং ঝুঁকিগুলি ওজন করার সময় এটির জন্য সতর্কতা অবলম্বন করা প্রয়োজন৷ পর্যালোচনা করার জন্য, সমস্যাটির কাছে যাওয়ার নিয়মগুলির একটি মোটামুটি সেট হল:
- বুঝুন যে পলিফিলগুলি কিছু উপায়ে সুবিধাজনক হলেও, তারা সম্ভাব্য কার্যকারিতা এবং অ্যাক্সেসযোগ্যতার খরচগুলিকে প্রতিনিধিত্ব করে এবং অপ্রয়োজনীয় ওয়েব বৈশিষ্ট্যগুলি বিশ্বস্তভাবে প্রতিলিপি করতে অক্ষম হতে পারে৷
- সম্ভব হলে আপনার ব্যবহারকারীদের থেকে ডেটা দিয়ে আপনার বেসলাইন থ্রেশহোল্ড নির্ধারণ করুন। যদি এটি সম্ভব না হয়, বেসলাইন ব্যাপকভাবে উপলব্ধ বৈশিষ্ট্যগুলির সেটটি একটি ভাল সূচনা পয়েন্ট, এবং জ্ঞাত সিদ্ধান্ত নিতে RUM অন্তর্দৃষ্টি ডেটা ব্যবহার করার কথা বিবেচনা করুন৷
- সেই ডেটার সাহায্যে, আপনি যে বৈশিষ্ট্যগুলি ব্যবহার করতে চাইছেন তার ব্রাউজার সমর্থন না করলে কতজন ব্যবহারকারী প্রভাবিত হতে পারে তা মূল্যায়ন করুন এবং সেই প্রভাবের তীব্রতা মূল্যায়ন করুন।
- আপনার প্রকল্পের লক্ষ্য এবং ব্যবসার প্রয়োজনের জন্য কোন বৈশিষ্ট্যগুলি গ্রহণযোগ্য এবং ব্যবহার করার জন্য উপযুক্ত তা নির্ধারণ করতে প্রকল্প স্টেকহোল্ডারদের সাথে যোগাযোগ করুন।
- আপনি যদি সীমিত প্রাপ্যতা বৈশিষ্ট্যগুলি ব্যবহার করতে চান তবে আপনার দর্শকদের মূল্যায়ন করুন এবং সেগুলি ব্যবহার করার ঝুঁকি নিন। আপনার ব্যবহারকারীরা একটি একক ব্রাউজার ইঞ্জিন ব্যবহার করার জন্য লক না করা পর্যন্ত, আপনি একটি পলিফিল দিয়েও সামঞ্জস্যের গ্যারান্টি দিতে পারবেন না।
এই কারণগুলির কারণে পলিফিলগুলি বেসলাইনের অংশ হিসাবে অন্তর্ভুক্ত করা হয় না। বেসলাইনের ভূমিকা হল সমস্ত প্রধান ব্রাউজার ইঞ্জিনে কোন বৈশিষ্ট্যগুলি সমর্থিত তা আপনাকে জানানো। আপনাকে এখনও জানতে হবে আপনার কতজন ব্যবহারকারী বেসলাইন বৈশিষ্ট্যগুলি ব্যবহার করতে পারেন এবং আপনার ব্যবহারকারীদের এবং আপনার প্রকল্পের প্রয়োজনের উপর ভিত্তি করে সিদ্ধান্ত নিতে পারেন৷ বেসলাইন ব্যাপকভাবে উপলব্ধ একটি ভাল ডিফল্ট, এবং প্রায়শই অনেক ক্ষেত্রে ব্যবহারকারীদের জন্য বিস্তৃত ওয়েব বৈশিষ্ট্য সমর্থন থাকবে।
ওয়েব প্ল্যাটফর্মটি আগের যে কোন সময়ের চেয়ে দ্রুত তার ক্ষমতায় পরিপক্ক হচ্ছে, এবং এটির আরও বেশি ব্যবহার করার একটি ক্রমবর্ধমান সুযোগ রয়েছে কারণ আরও বৈশিষ্ট্যগুলি আন্তঃপ্রক্রিয়াযোগ্য হয়ে ওঠে এবং সময়ের সাথে সাথে আরও বিস্তৃতভাবে সমর্থিত হয়। এটি আপনাকে কম পলিফিল সহ আরও ওয়েব প্ল্যাটফর্ম বৈশিষ্ট্যগুলি ব্যবহার করার আরও সুযোগ প্রদান করবে।


