Veröffentlicht: 18. März 2025
Polyfills sind seit langem ein Teil der Webentwicklung, da sie versuchen, Webfunktionen zu unterstützen, die nicht in allen Browsern unterstützt werden. Polyfills sind ein unverzichtbares Tool im Werkzeugkasten von Webentwicklern. Es ist jedoch fast unmöglich, ein so komplexes Thema in einer einzigen, definitiven Aussage zusammenzufassen.
Ob Sie eine Polyfill für eine Funktion verwenden sollten, hängt von ihrer Verfügbarkeit in verschiedenen Browsern ab. Baseline kann Ihnen bei dieser Entscheidung helfen. Baseline gibt zwar keine Auskunft darüber, ob Sie polyfills verwenden sollten oder nicht, aber die Klarheit, die es in Bezug auf die Verfügbarkeit von Webplattformfunktionen bietet, gibt Ihnen die Möglichkeit, selektiver zu sein, da übermäßige polyfills in einer Anwendung erhebliche Nachteile haben können.
Was sind Polyfills?
Ein Polyfill ist Code, der die Unterstützung einer Funktion in einem Browser prüft und – falls die Funktion nicht unterstützt wird – versucht, die fehlende Funktion mit JavaScript bereitzustellen.
Ein frühes Beispiel für eine Polyfill ist Matchmedia.js, bei dem die matchMedia-Methode mit JavaScript erkannt und unterstützt wurde. Mit matchMedia können Entwickler prüfen, ob eine Mediaabfrage dem Status des aktuellen Darstellungsbereichs in JavaScript entspricht. Durch das Laden eines Polyfills, das die fehlende Funktion bereitstellt, konnte die matchMedia-Methode in jedem Browser verwendet werden. Dieses Polyfill ist jetzt jedoch nicht mehr erforderlich, da matchMedia in fast allen gängigen Browsern verfügbar ist.
Die Unterstützung nicht unterstützter Funktionen ist zwar in gewisser Weise vorteilhaft, die Nachteile von Polyfills werden jedoch oft übersehen. Wenn die Anzahl der Polyfills in einer Webanwendung zunimmt, können sie negative Auswirkungen haben.
Was sind die Nachteile von Polyfills?
Eine Funktion, die gepolyfillt wird, ist immer mit Kosten verbunden, verglichen mit derselben Funktion, die in einem Browser unterstützt wird. Diese Kosten summieren sich, wenn Sie weitere polyfills hinzufügen:
- Polyfills werden in JavaScript geschrieben und jedes zusätzliche JavaScript in einer Webanwendung kann sich auf die Leistung auswirken. Zu den negativen Auswirkungen können das Blockieren des Renderings und des Haupt-Threads aufgrund der zusätzlichen langen Aufgaben, die JavaScript durch zusätzliches Parsen und Kompilieren verursachen kann, gehören.
- Polyfills können sich auch auf die Barrierefreiheit auswirken, wenn sie nicht der Spezifikation der Funktionen entsprechen, die sie emulieren sollen. Einige Funktionen ändern den Bedienungshilfen-Baum auf eine Weise, die polyfills nicht oder nicht können.
- Im Vergleich zu Funktionen, die direkt in Browsern implementiert werden, können polyfills möglicherweise nicht alle Aspekte der Funktionen, die sie bereitstellen sollen, originalgetreu reproduzieren. Dies kann dazu führen, dass die Nutzerfreundlichkeit auf unerwartete Weise beeinträchtigt wird oder die Funktion nur eingeschränkt nutzbar ist.
Ein gutes Beispiel für eine Polyfill, die einige dieser Nachteile mit sich bringt, ist die Polyfill für Containerabfragen. Mit Containerabfragen können Sie CSS-Regeln basierend auf dem Zustand eines HTML-Elements selbst anwenden. Im Gegensatz dazu können Sie mit Medienabfragen CSS auf Elemente basierend auf dem Zustand des Darstellungsbereichs anwenden. Diese Polyfill verwendet die JavaScript APIs ResizeObserver und MutationObserver, um die Funktionen von Containerabfragen nachzuahmen. Insbesondere werden ResizeObserver-Callbacks kurz vor dem Zeichnen eines neuen Frames durch den Browser aufgerufen, was die Darstellungsverzögerung erhöht. Dies ist ein wichtiger Faktor bei der Optimierung des Interaktionszeitraums bis zur nächsten Darstellung (Interaction to Next Paint, INP) einer Seite.
Abgesehen von der Leistung gibt es einige Aspekte von Containerabfragen, die eine Polyfill nicht bieten kann. Es stimmt zwar, dass nicht jede Polyfill-Funktion zu Problemen mit der Nutzerfreundlichkeit oder unvollständigen Implementierungen von Webfunktionen führt. Je mehr Sie jedoch davon verwenden, desto wahrscheinlicher ist es, dass sich dies negativ auf Ihre Anwendung auswirkt.
Wo kommt Baseline ins Spiel?
Früher war es schwierig zu beurteilen, ob eine bestimmte Webfunktion sicher zu verwenden war, auch wenn Datenquellen wie browser-compat-data von verschiedenen Tools verwendet wurden, um Entwicklern bei diesen schwierigen Entscheidungen zu helfen. Can I Use ist eine gängige Matrix zur Unterstützung von Webfunktionen, in der diese Daten verwendet werden.
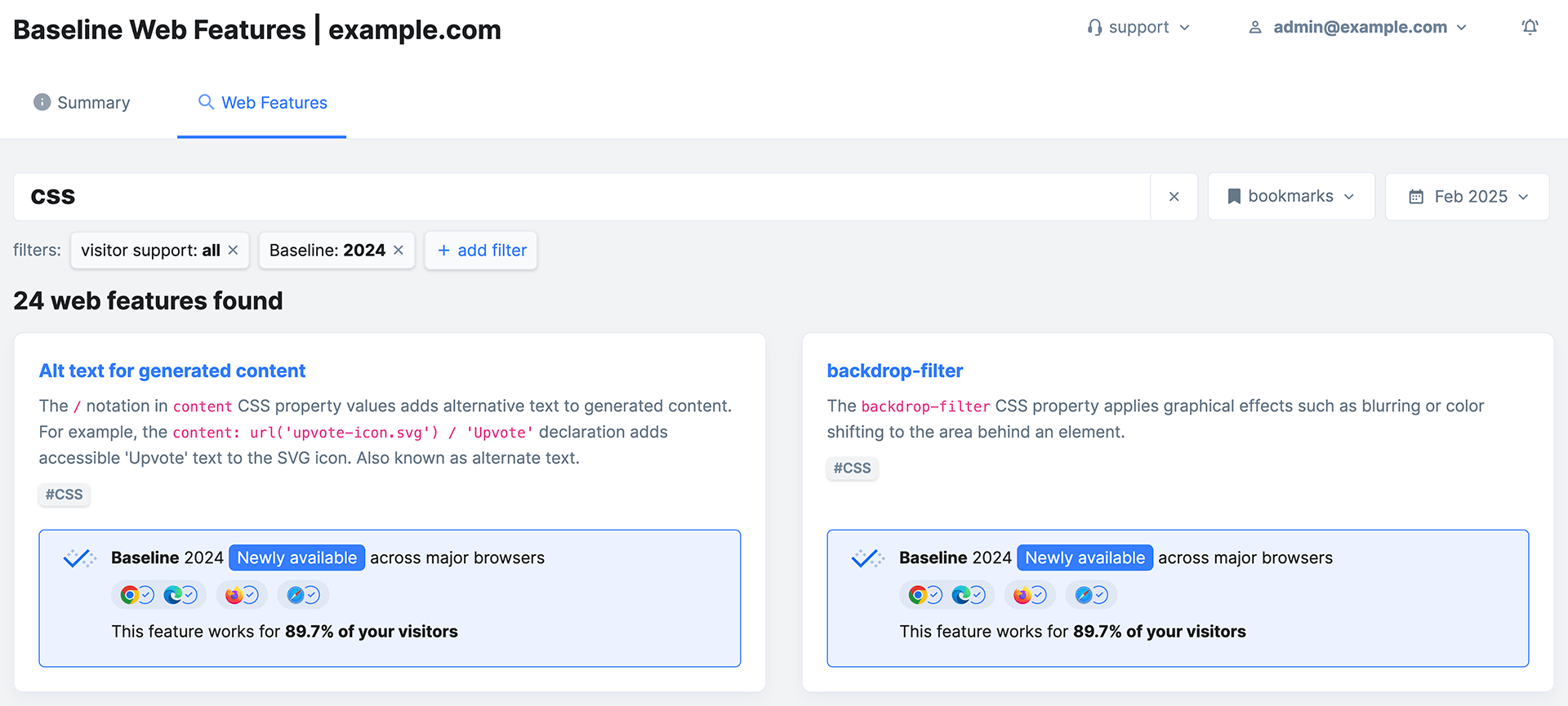
Baseline geht noch einen Schritt weiter und gibt anhand von drei Statussymbolen klare und einheitliche Informationen dazu, welche Webfunktionen in allen Browsern unterstützt werden:
- Eingeschränkte Verfügbarkeit: Die Funktion wird nicht von allen gängigen Browsern unterstützt.
- Neu verfügbar: Die Funktion wurde in den letzten 30 Monaten in allen gängigen Browsern eingeführt.
- Weit verbreitet: Die Funktion wird seit mehr als 30 Monaten in allen gängigen Browsern unterstützt.
In der Baseline werden keine Polyfills berücksichtigt. Wenn eine Funktion beispielsweise nur eingeschränkt verfügbar ist, aber für alle Browser Polyfills verwendet werden können, wird davon ausgegangen, dass sie weder neu noch weit verbreitet ist. Der ausschlaggebende Faktor dafür, ob eine Funktion neu oder weithin verfügbar ist, ist, ob sie in allen gängigen Browsern vollständig implementiert ist. So erfahren Entwickler, welche Funktionen sicher zu verwenden sind und ob sie eine Polyfill verwenden sollten.
Grenzwert für die Baseline festlegen
Der Hauptvorteil von Baseline besteht darin, dass Sie sich in Ihrem Entwickler-Workflow um weniger Dinge kümmern müssen. Wenn Sie sich dazu entschließen, alles zu verwenden, was die Zeile „Weitgehend verfügbar“ passiert hat, ohne sich Gedanken über Polyfills zu machen, müssen Sie nur den Status der Funktionen berücksichtigen, die sich außerhalb dieser Zeile befinden. Anhand der Baseline können Sie dann entscheiden, was Sie mit den neu verfügbaren Funktionen tun möchten.
Eine Funktion wird als „Neu“ gekennzeichnet, wenn sie von allen Zielbrowsern unterstützt wird. Das bedeutet jedoch nicht automatisch, dass Sie die Funktion am ersten Tag verwenden können und davon ausgehen können, dass sie von jedem Browser unterstützt wird, den Nutzer verwenden. Die meisten Browser aktualisieren sich inzwischen automatisch, aber es dauert, bis alle Nutzer diese Updates erhalten. Ein Faktor, der zu berücksichtigen ist, ist, ob die Browserversion eines Geräts an die Betriebssystemversion gebunden ist. In diesen Fällen kann ein Nutzer erst dann wieder Betriebssystemupdates erhalten, wenn er sein Gerät ersetzt hat.
Grundlegende Funktionen werden in Jahresgruppen zusammengefasst, z. B. Baseline 2025, Baseline 2024 usw., bis genügend Zeit verstrichen ist, damit diese Funktionen in den Bereich „Weitgehend verfügbar“ aufgenommen werden. Wenn Sie diese Informationen mit Informationen zu Ihren Nutzern kombinieren, können Sie fundierte Entscheidungen darüber treffen, ob Sie eine neu verfügbare Funktion verwenden oder sie mit einer Polyfill verwenden möchten.
Die beste Datenquelle für die Bestimmung eines Baseline-Grenzwerts ist die für Ihre Website. Die Tools in diesem Bereich werden weiterentwickelt, um Daten für Grenzwerte für Baselines zu enthalten. RUMvision ist ein Produkt, das diese Informationen liefert.

Bei RUMvision können Sie nicht nur nach der Unterstützung einzelner Funktionen suchen, sondern auch sehen, welcher Prozentsatz der Nutzer eine bestimmte Baseline-Funktion unterstützt, aufgeschlüsselt nach Jahr.
Wenn Sie noch keine RUM-Daten für Ihre Website haben, erhalten Sie in den RUM-Statistiken einen allgemeinen Überblick über die Unterstützung der einzelnen Baseline-Funktionen. Sie werden feststellen, dass die Grenzwerte für die Baseline im Zeitraum „Weitgehend verfügbar“ von mindestens 98% aller Nutzer unterstützt werden. Die frühesten Grenzwerte werden von fast 100% der Nutzer unterstützt.
Wie Sie den Funktionssupport ermitteln, liegt in Ihrem Ermessen. Generell gilt jedoch: Je näher Sie an 100% der Nutzer herankommen, desto sicherer können Sie sein, dass Sie die Webfunktionen der Baseline ohne polyfill verwenden können. Wenn 98% oder 99% der Nutzer eine Funktion in ihrem bevorzugten Browser unterstützen, können Sie sie in der Regel sicher verwenden. Sie sollten sich aber trotzdem überlegen, was das für eine Minderheit der Nutzer bedeutet.
Wann und wann nicht eine fehlende Funktion polyfillen
Die Entscheidung, eine Polyfill zu verwenden, ist subjektiv und hängt vollständig von den Anforderungen Ihrer Webanwendung ab. Da sie jedoch potenziell Nachteile für die Nutzerfreundlichkeit haben, sollten Sie sie möglichst sparsam einsetzen. Bei dieser Entscheidung sollte berücksichtigt werden, ob eine Funktion den Meilenstein „Neu“ oder „Weitgehend verfügbar“ erreicht hat.
Angenommen, Sie möchten eine Baseline „Neu verfügbar“ verwenden, aber Ihre Daten zeigen, dass 95% Ihrer Nutzer die Funktion derzeit unterstützen. Das bedeutet, dass 5 % – also einer von zwanzig Nutzern – einen Browser verwenden, der die Funktion nicht unterstützt. Das bedeutet jedoch nicht, dass Sie automatisch eine Polyfill-Lösung verwenden sollten. Ob Sie eine Polyfill-Lösung benötigen, hängt von der Funktion ab und davon, welche Auswirkungen es hat, wenn sie für einen Nutzer fehlt.
Diese Entscheidung kann schwierig sein. Es kann Ihnen aber helfen, über die potenziellen negativen Auswirkungen auf die Nutzerfreundlichkeit nachzudenken, die sich für Nutzer in Browsern ergeben können, die die von Ihnen verwendete Funktion nicht unterstützen. Überlegen Sie auch, ob diese Auswirkungen die Verwendung einer Polyfill rechtfertigen.

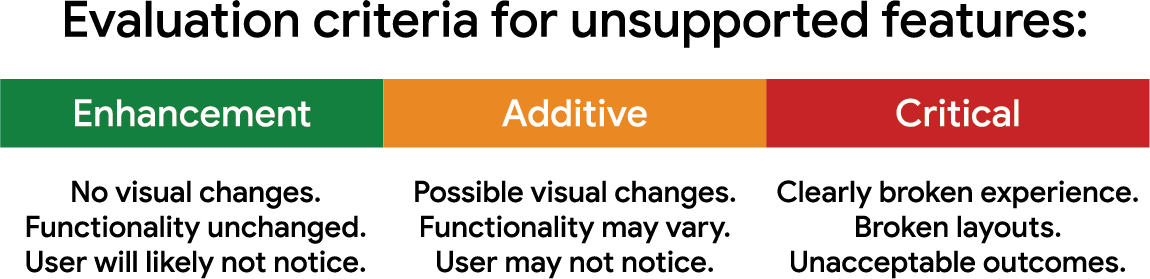
Anhand dieser Bewertungskriterien werden Funktionen in drei Kategorien unterteilt:
- Optimierung: Die Funktion verbessert die Nutzerfreundlichkeit, ohne dass es bei fehlender Unterstützung zu visuellen Änderungen oder einer eingeschränkten Funktionalität kommt. Wenn die Funktion für einen Nutzer fehlt, wird er das wahrscheinlich nicht bemerken. Wenn diese Funktionen fehlen, müssen Sie sie höchstwahrscheinlich nicht per Polyfill nachbilden.
- Ergänzend: Die Funktion bietet einen zusätzlichen Vorteil, der sich möglicherweise auf das Aussehen oder die Funktionsweise einer Webseite auswirkt, aber nicht in einer Weise, die zu ernsthaften Problemen führt. Möglicherweise fällt es dem Nutzer gar nicht auf, es sei denn, er vergleicht die Funktion in einem anderen Browser, der sie unterstützt. Wenn eine Polyfill-Version verfügbar ist, sollten Sie sie möglichst nicht verwenden, insbesondere wenn Sie bereits viele andere Funktionen mit Polyfills implementiert haben. Das Hinzufügen weiterer Polyfills verschlechtert nur die Leistung.
- Kritisch:Die Funktion bietet erforderliche Funktionen, die im Browser des Nutzers fehlen, was zu einer schlechten Nutzererfahrung aufgrund von JavaScript-Auswertungs- und Laufzeitfehlern, kaputten Layouts und anderen inakzeptablen Ergebnissen führt. In diesem Fall können Sie die Funktion mithilfe einer Polyfill-Funktion implementieren oder sie vermeiden und eine andere Lösung finden.
Es kann schwierig sein, herauszufinden, welche Funktionen in welche Kategorie fallen. Hier sind einige praktische Beispiele:
- Gute Beispiele für Optimierungsfunktionen sind solche, die sich auf die Leistung beziehen. Funktionen wie
fetchpriorityund HTTP/3 können die Leistung einer Seite verbessern. Dies trägt zur Verbesserung der Nutzerfreundlichkeit bei. Wenn der Nutzer jedoch einen Browser verwendet, der sie nicht unterstützt, hat dies in vielen Fällen keine negativen oder gar merkbaren Auswirkungen. Produktbeteiligte sind möglicherweise damit einverstanden, dass die überwiegende Mehrheit der Nutzer einen Vorteil hat, solange die große Minderheit nicht im Stich gelassen wird. - Beispiele für additive Funktionen sind solche, die die visuelle Attraktivität einer Seite verbessern. Farbräume und ‑funktionen und Unterraster sind gute Beispiele für zusätzliche Funktionen, die Nutzer möglicherweise nicht bemerken, wenn sie fehlen. In diesem Fall haben einige Projektbeteiligte möglicherweise Bedenken hinsichtlich der Markenintegrität, wenn diese Funktionen für einige Nutzer fehlen. Sie könnten jedoch davon überzeugt werden, dass die Einführung solcher Funktionen in Ordnung ist, wenn die Nutzerfreundlichkeit nicht völlig beeinträchtigt wird.
- Die Implementierung kritischer Funktionen ist nicht verhandelbar. Ein Beispiel für eine solche Funktion ist das HTML-Element
<datalist>. Wenn es fehlt, kann das die Nutzerfreundlichkeit beeinträchtigen. Die Projektbeteiligten akzeptieren in der Regel keine Funktionen, die die Nutzerfreundlichkeit in einigen Browsern beeinträchtigen.
Im Allgemeinen lässt sich anhand des Baseline-Status ermitteln, in welche Kategorie eine Funktion fällt:
- Wenn eine Funktion weitgehend verfügbar ist, sollten Sie keine Polyfills verwenden – es sei denn, Sie haben Daten zu Ihren Nutzern, die ausdrücklich etwas anderes nahelegen.
- Wenn eine Funktion neu verfügbar ist, wird sie mit hoher Wahrscheinlichkeit allgemein unterstützt. Es sollten jedoch Daten zum Nutzersupport verwendet werden, um zu ermitteln, welcher Grenzwert für die Baseline am besten eingehalten werden sollte, um Unannehmlichkeiten oder unzulässige Ergebnisse zu minimieren. Dabei ist zu berücksichtigen, dass sich der Support im Laufe der Zeit auf fast 100% verbessern wird.
- Wenn eine Funktion eingeschränkt verfügbar ist, ist die Wahrscheinlichkeit am höchsten, dass sie bei einigen Nutzern zu Problemen führt. Daher sollten Sie mit ihr vorsichtig umgehen, auch wenn eine Polyfill verfügbar ist.
Sollte ich Funktionen mit eingeschränkter Verfügbarkeit verwenden?
Die Antwort auf diese Frage lautet „ja“, allerdings mit einigen wichtigen Einschränkungen:
- Für Basisfunktionen mit begrenzter Verfügbarkeit kann nicht garantiert werden, dass sie in Zukunft neu verfügbar werden. Sie müssen sehr sorgfältig überlegen, was das für die Nutzerfreundlichkeit bedeutet.
- Wenn Sie sich dafür entscheiden, Funktionen mit eingeschränkter Verfügbarkeit zusammen mit Polyfills zu verwenden, werden zusätzliche Bytes an Nutzer gesendet, es sei denn, Sie laden diese Polyfills bedingt, sodass sie nur von Nutzern abgerufen werden, die sie benötigen. Selbst dann entstehen Nutzern, die sie benötigen, Leistungseinbußen.
- Neben den Leistungskosten können bei Nutzern, die Polyfills für Funktionen mit eingeschränkter Verfügbarkeit benötigen, Probleme auftreten, wenn ein Polyfill für eine Funktion die Funktionalität des nativ implementierten Äquivalents nicht genau nachahmen kann. Das kann sich auf die Funktionalität und in einigen Fällen sogar auf die Barrierefreiheit auswirken.
- Bei Funktionen mit begrenzter Verfügbarkeit kann sich auch das angegebene Verhalten ändern. Insbesondere müssen Funktionen, die nur in einem Browser implementiert sind, möglicherweise geändert werden, wenn andere Browser die Unterstützung implementieren. Das bedeutet, dass Ihr Code und alle Polyfills bei solchen Änderungen nicht mehr synchron sind.
Sofern Ihre Nutzer nicht auf eine einzige Browser-Engine beschränkt sind, wird die Verwendung von Baseline Newly und insbesondere von Widely available empfohlen. So müssen Sie sich in der Regel weniger Gedanken über die Funktionsunterstützung machen und haben mehr Zeit, die Funktionen zu verwenden. Außerdem können Sie die eingesparte Zeit für die Lösung anderer Probleme verwenden.
Fazit
Es gibt keine klaren Regeln, wann Sie polyfills verwenden sollten, wenn Sie Webplattformfunktionen übernehmen. Wie bei allen Aktivitäten im Web sollten Sie die Vor- und Nachteile sorgfältig abwägen. Hier noch einmal eine grobe Zusammenfassung der Regeln für den Umgang mit dem Problem:
- Polyfills sind zwar in gewisser Weise vorteilhaft, bergen aber potenzielle Leistungs- und Barrierefreiheitskosten und können nicht implementierte Webfunktionen möglicherweise nicht genau nachbilden.
- Bestimmen Sie den Grenzwert für den Normalwert nach Möglichkeit anhand der Daten Ihrer Nutzer. Wenn das nicht möglich ist, ist die Baseline mit den weit verbreiteten Funktionen ein guter Ausgangspunkt. Sie können auch RUM-Statistikdaten verwenden, um fundierte Entscheidungen zu treffen.
- Anhand dieser Daten können Sie beurteilen, wie viele Nutzer betroffen sein könnten, wenn ihr Browser die von Ihnen gewünschten Funktionen nicht unterstützt, und wie schwerwiegend diese Auswirkungen sind.
- Sprechen Sie mit den Projektbeteiligten, um festzustellen, welche Funktionen für die Ziele und Geschäftsanforderungen Ihres Projekts akzeptabel und geeignet sind.
- Wenn Sie Funktionen mit eingeschränkter Verfügbarkeit verwenden müssen, sollten Sie Ihre Zielgruppe und das Risiko für die Verwendung dieser Funktionen bewerten. Sofern Ihre Nutzer nicht auf eine einzige Browser-Engine beschränkt sind, können Sie die Kompatibilität nicht garantieren, auch nicht mit einer Polyfill.
Aus diesen Gründen sind polyfills nicht Teil von Baseline. Baseline informiert Sie darüber, welche Funktionen in allen gängigen Browser-Engines unterstützt werden. Sie müssen jedoch wissen, wie viele Ihrer Nutzer die Baseline-Funktionen verwenden können, und Entscheidungen basierend auf Ihren Nutzern und den Anforderungen Ihres Projekts treffen. „Weit verbreitet“ ist eine gute Standardeinstellung und bietet in vielen Fällen die breiteste Unterstützung von Webfunktionen für Nutzer.
Die Webplattform wird immer leistungsfähiger und bietet immer mehr Möglichkeiten, da immer mehr Funktionen interoperabel werden und mit der Zeit immer breiter unterstützt werden. So haben Sie mehr Möglichkeiten, mehr Webplattformfunktionen mit weniger Polyfills zu verwenden.


