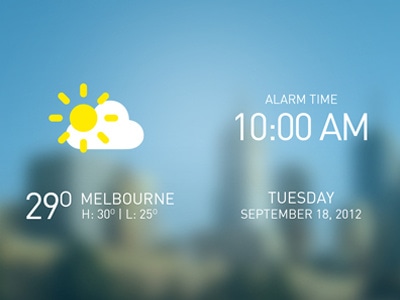
模糊处理元素后面的画面和颜色偏移。
半透明、模糊处理和其他效果是创建深度并保留背景内容上下文的实用方法。它们支持多种用例,例如磨砂玻璃、视频叠加层、半透明导航标题、不当图片审查、图片加载等。您可能在两个热门操作系统中见过这些效果:Windows 10 和 iOS。

过去,这些技术在 Web 上很难实现,需要使用不太完美的黑客攻击或权宜解决方法。近年来,Safari 和 Edge 都通过 background-filter(或 -webkit-backdrop-filter)属性提供了这些功能,该属性可根据滤镜函数动态混合前景色和背景色。现在,从 Chrome 76 版开始,Chrome 支持 background-filter。
backdrop-filter 的过滤器函数演示。在 CodePen 上试用示例。
浏览器支持
出于性能原因,如果不支持 backdrop-filter,请回退到图片,而不是回退到 polyfill。下例对此进行了演示。
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
基础知识
backdrop-filter属性会对元素应用一个或多个滤镜,从而更改元素后面的所有内容的外观。- 叠加元素必须至少部分透明。
- 叠加元素将获取新的堆叠上下文。
CSS backdrop-filter 会对半透明或透明的元素应用一种或多种效果。为便于理解,请参考以下图片。

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
左侧的图片显示了如果未使用或不支持 backdrop-filter,重叠元素将如何呈现。右侧的图片使用 backdrop-filter 应用了模糊处理效果。请注意,除了 backdrop-filter 之外,它还使用了 opacity。如果没有 opacity,就没有可应用模糊处理的内容。毫无疑问,如果将 opacity 设置为 1(完全不透明),则对背景没有任何影响。
backdrop-filter 属性与 CSS 过滤器类似,支持您喜爱的所有过滤函数:blur()、brightness()、contrast()、opacity()、drop-shadow() 等。如果您想使用外部图片作为过滤条件,它还支持 url() 函数以及关键字 none、inherit、initial 和 unset。MDN 上提供了对以上各项的说明,包括语法、过滤条件和值的说明。
将 backdrop-filter 设置为 none 以外的值时,浏览器会创建新的堆叠上下文。您也可以创建包含块,但前提是相应元素具有绝对位置和固定位置的后代。
你可以组合使用各种滤镜来实现丰富而巧妙的效果,也可以只使用一种滤镜来实现更精细或更精确的效果。您甚至可以将它们与 SVG 滤镜结合使用。
示例
以前为操作系统预留的设计技术和样式现在性能出色,并且只需一个 CSS 声明即可实现。我们来看一些示例。
单一过滤条件
在以下示例中,通过结合颜色和模糊处理来实现磨砂玻璃效果。模糊处理由 backdrop-filter 提供,而颜色来自元素的半透明背景颜色。
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
多个过滤条件
有时,您需要使用多种滤镜才能达到预期效果。为此,请提供以空格分隔的过滤条件列表。例如:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
在以下示例中,四个窗格中的每个窗格都有不同的背景滤镜组合,而同一组形状在其后面进行动画处理。
叠加层
此示例展示了如何对半透明背景进行模糊处理,让文字清晰易读,同时以风格方式与网页背景融为一体。
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
动态背景上的文本对比度
如前所述,backdrop-filter 支持在 Web 上难以实现或无法实现的高性能效果。例如,根据动画更改背景。在此示例中,无论文本后面发生了什么,backdrop-filter 都会使文本与其背景之间的对比度保持较高。它从默认背景颜色 darkslategray 开始,并使用 backdrop-filter 在转换后反转颜色。
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
总结
过去几年,超过 560 位用户为 Chromium bug 投票,这表明这项 CSS 功能是大家期待已久的。Chrome 在 76 版中发布了 backdrop-filter,使 Web 应用更接近于真正类似于操作系统的界面呈现。


