Floutage et changement de couleur derrière un élément.
La transparence, le flou et d'autres effets sont des moyens utiles de créer de la profondeur tout en conservant le contexte du contenu en arrière-plan. Elles sont compatibles avec de nombreux cas d'utilisation, tels que le verre dépoli, les superpositions vidéo, les en-têtes de navigation translucides, la censure d'image inappropriée, le chargement d'images, etc. Vous pouvez reconnaître ces effets dans deux systèmes d'exploitation populaires : Windows 10 et iOS.

Historiquement, ces techniques étaient difficiles à implémenter sur le Web, car elles nécessitaient des bidouilles ou des solutions de contournement imparfaites. Ces dernières années, Safari et Edge ont tous deux fourni ces fonctionnalités via la propriété background-filter (et également -webkit-backdrop-filter), qui mélange dynamiquement les couleurs de premier plan et d'arrière-plan en fonction des fonctions de filtre. Chrome est désormais compatible avec background-filter, à partir de la version 76.
backdrop-filter. Essayez l'exemple sur CodePen.
Prise en charge des navigateurs
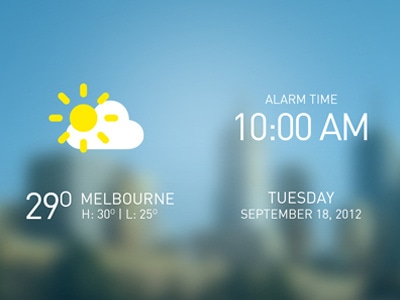
Pour des raisons de performances, revenez à une image au lieu d'un polyfill lorsque backdrop-filter n'est pas accepté. L'exemple ci-dessous illustre ce point.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
Principes de base
- La propriété
backdrop-filterapplique un ou plusieurs filtres à un élément, ce qui modifie l'apparence de tout ce qui se trouve derrière l'élément. - L'élément superposé doit être au moins partiellement transparent.
- L'élément superposé reçoit un nouveau contexte d'empilement.
CSS backdrop-filter applique un ou plusieurs effets à un élément translucide ou transparent. Pour comprendre cela, regardez les images ci-dessous.

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
L'image de gauche montre comment les éléments qui se chevauchent seraient affichés si backdrop-filter n'était pas utilisé ou pris en charge. L'image de droite applique un effet de floutage à l'aide de backdrop-filter. Notez qu'il utilise opacity en plus de backdrop-filter. Sans opacity, il n'y aurait rien à quoi appliquer un floutage. Il va presque de soi que si opacity est défini sur 1 (entièrement opaque), l'arrière-plan n'est pas affecté.
La propriété backdrop-filter est semblable aux filtres CSS, car toutes vos fonctions de filtrage préférées sont compatibles : blur(), brightness(), contrast(), opacity(), drop-shadow(), etc. Il est également compatible avec la fonction url() si vous souhaitez utiliser une image externe comme filtre, ainsi qu'avec les mots clés none, inherit, initial et unset. MDN offre des explications sur tous ces éléments, y compris des descriptions de syntaxe, de filtres et de valeurs.
Lorsque backdrop-filter est défini sur une valeur autre que none, le navigateur crée un contexte d'empilement. Un bloc conteneur peut également être créé, mais uniquement si l'élément a des descendants de position absolues et fixes.
Vous pouvez combiner des filtres pour obtenir des effets riches et astucieux, ou n'utiliser qu'un seul filtre pour des effets plus subtils ou précis. Vous pouvez même les combiner avec des filtres SVG.
Exemples
Les techniques et styles de conception auparavant réservés aux systèmes d'exploitation sont désormais performants et réalisables avec une seule déclaration CSS. Examinons quelques exemples.
Filtre unique
Dans l'exemple suivant, l'effet de givre est obtenu en combinant la couleur et le flou. Le flou est fourni par backdrop-filter, tandis que la couleur provient de la couleur d'arrière-plan semi-transparente de l'élément.
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
Plusieurs filtres
Parfois, vous aurez besoin de plusieurs filtres pour obtenir l'effet souhaité. Pour ce faire, fournissez une liste de filtres séparés par un espace. Exemple :
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
Dans l'exemple suivant, chacun des quatre volets a une combinaison différente de filtres d'arrière-plan, tandis que le même ensemble de formes est animé derrière eux.
Superpositions
Cet exemple montre comment flouter un arrière-plan semi-transparent pour rendre le texte lisible tout en s'harmonisant avec l'arrière-plan de la page.
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
Contraste du texte sur des arrière-plans dynamiques
Comme indiqué précédemment, backdrop-filter permet d'obtenir des effets performants qui seraient difficiles ou impossibles sur le Web. Par exemple, vous pouvez modifier un arrière-plan en réponse à une animation. Dans cet exemple, backdrop-filter maintient le contraste élevé entre le texte et son arrière-plan, quel que soit ce qui se passe derrière le texte. Il commence par la couleur d'arrière-plan par défaut darkslategray et utilise backdrop-filter pour inverser les couleurs après la transformation.
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
Conclusion
Plus de 560 d'entre vous ont voté pour le bug Chromium ces dernières années, indiquant clairement qu'il s'agit d'une fonctionnalité CSS tant attendue. La publication de backdrop-filter dans la version 76 de Chrome rapproche le Web d'une présentation d'interface utilisateur véritablement semblable à celle d'un OS.



