التمويه وتغيير اللون خلف عنصر
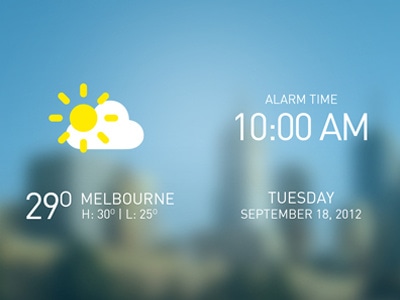
إنّ الشفافية والتمويه والتأثيرات الأخرى هي طرق مفيدة لإنشاء عمق مع الحفاظ على سياق محتوى الخلفية. وتدعم مجموعة من حالات الاستخدام مثل الزجاج المصبَّر، وتراكبات الفيديو، ورؤوس التنقل شبه الشفافة، والرقابة غير الملائمة على الصور، وتحميل الصور، وما إلى ذلك. قد تتعرّف على هذه التأثيرات من نظامَي تشغيل شائعَين: Windows 10 وiOS.

في السابق، كان من الصعب تنفيذ هذه الأساليب على الويب، حيث كانت تتطلب حلولاً أو نصائح أقل من مثالية. في السنوات الأخيرة، قدّم كلّ من Safari وEdge هذه الإمكانات من خلال السمة background-filter (أو -webkit-backdrop-filter كخيار بديل)، والتي تمزج ديناميكيًا ألوان المقدّمة والخلفية استنادًا إلى دوالّ الفلترة. يتيح Chrome الآن استخدام background-filter، بدءًا من الإصدار 76.
backdrop-filter. جرّب المثال على CodePen.
دعم المتصفح
لأسباب تتعلّق بالأداء، استخدِم صورة بدلاً من polyfill عندما لا يكون backdrop-filter متوافقًا. يوضّح المثال أدناه ذلك.
@supports (backdrop-filter: none) {
.background {
backdrop-filter: blur(10px);
}
}
@supports not (backdrop-filter: none) {
.background {
background-image: blurred-hero.png;
}
}
الأساسيات
- تطبّق السمة
backdrop-filterفلترًا واحدًا أو أكثر على عنصر، ما يؤدي إلى تغيير مظهر أي عنصر خلفه. - يجب أن يكون العنصر المتراكب شفافًا جزئيًا على الأقل.
- سيحصل العنصر المتراكب على سياق تجميع جديد.
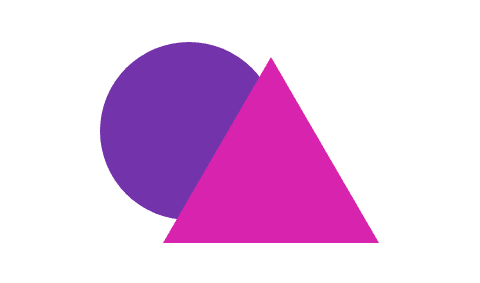
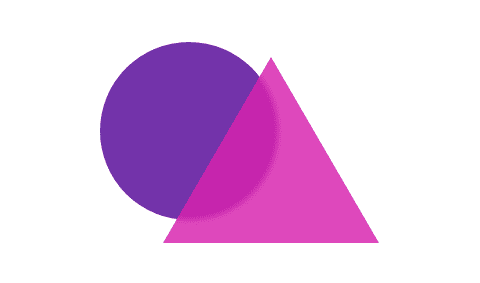
تطبّق CSS backdrop-filter تأثيرًا واحدًا أو أكثر على عنصر شفاف أو شفاف جزئيًا. لفهم ذلك، اطّلِع على الصور أدناه.

.frosty-glass-pane { backdrop-filter: blur(2px); }

.frosty-glass-pane { opacity: .9; backdrop-filter: blur(2px); }
توضِّح الصورة على يمين الصفحة كيفية عرض العناصر المتداخلة في حال عدم استخدام backdrop-filter أو عدم توفّره. تطبّق الصورة على اليمين تأثير تمويه باستخدام backdrop-filter. يُرجى العلم أنّه يستخدم opacity بالإضافة إلى backdrop-filter. بدون opacity، لن يكون هناك أي شيء لتطبيق التمويه عليه. من الواضح أنّه إذا تم ضبط السمة opacity على 1 (معتم تمامًا) لن يكون هناك أي تأثير في الخلفية.
تشبه خاصية backdrop-filter فلاتر CSS من حيث أنّها تتيح استخدام جميع وظائف الفلترة المفضّلة لديك: blur() وbrightness() وcontrast() وopacity() وdrop-shadow() وما إلى ذلك. ويسمح أيضًا باستخدام الدالة url() إذا كنت تريد استخدام صورة خارجية كفلتر، بالإضافة إلى الكلمات الرئيسية none وinherit وinitial وunset. تتوفّر تفسيرات لكلّ هذه العناصر على MDN، بما في ذلك أوصاف البنية والفلاتر والقيم.
عند ضبط backdrop-filter على أيّ قيمة غير none، ينشئ المتصفّح سياق تجميع جديدًا. يمكن أيضًا إنشاء كتلة تحتوي على العنصر، ولكن فقط إذا كان العنصر يتضمّن عناصر فرعية ذات موضع مطلق وثابت.
يمكنك الجمع بين الفلاتر للحصول على تأثيرات غنية وذكية، أو استخدام فلتر واحد فقط للحصول على تأثيرات أكثر دقة أو رقة. يمكنك أيضًا دمجها باستخدام فلاتر SVG.
أمثلة
أصبحت تقنيات التصميم والأنماط المخصّصة سابقًا لأنظمة التشغيل تحقّق أداءً جيدًا ويمكن تحقيقها باستخدام بيان CSS واحد. لنلقِ نظرة على بعض الأمثلة.
فلتر واحد
في المثال التالي، يتم تحقيق التأثير المموّه من خلال دمج اللون والتمويه. يتم توفير التمويه من خلال backdrop-filter، في حين يأتي اللون من لون الخلفية شبه الشفاف للعنصر.
.blur-behind-me {
background-color: rgba(255, 255, 255, 0.3);
backdrop-filter: blur(.5rem);
}
فلاتر متعدّدة
ستحتاج أحيانًا إلى عدة فلاتر لتحقيق التأثير المطلوب. لإجراء ذلك، قدِّم قائمة بالفلاتر مفصولة بمسافة. على سبيل المثال:
.brighten-saturate-and-blur-behind-me {
backdrop-filter: brightness(150%) saturate(150%) blur(1rem);
}
في المثال التالي، تحتوي كل لوحة من اللوحات الأربع على مجموعة مختلفة من فلاتر الخلفية، بينما يتم عرض مجموعة الأشكال نفسها متحركة خلفها.
تراكبات
يوضّح هذا المثال كيفية تمويه خلفية شبه شفافة لجعل النص قابلاً للقراءة مع مزجه بشكل أنيق مع خلفية الصفحة.
.modal {
backdrop-filter: blur(10px);
background-color: rgba(255, 255, 255, 0.5);
}
تباين النص على خلفيات ديناميكية
كما ذكرنا سابقًا، يسمح backdrop-filter بالتأثيرات ذات الأداء القوي التي قد يكون من الصعب أو المستحيل على الويب. ومن الأمثلة على ذلك تغيير الخلفية استجابةً لصورة متحركة. في هذا المثال، يحافظ backdrop-filter على التباين العالي بين النص وخلفيته على الرغم من ما يجري خلف النص. وهي تبدأ بلون الخلفية التلقائي darkslategray وتستخدم backdrop-filter لعكس الألوان بعد التحويل.
.container::before {
z-index: 1;
background-color: darkslategray;
filter: invert(1);
}
.container::after {
backdrop-filter: invert(1);
z-index: 3;
}
الخاتمة
لقد صوّت أكثر من 560 مستخدمًا لإصلاح خطأ Chromium على مدار السنوات القليلة الماضية، ما يشير بوضوح إلى أنّ هذه الميزة في CSS طال انتظارها. من خلال إصدار Chrome backdrop-filter في الإصدار 76، أصبح الويب أقرب إلى تقديم واجهة مستخدم تشبه واجهة المستخدم في نظام التشغيل.



