반응형 레이아웃에서 간격을 유지하는 데 도움이 되는 CSS 속성입니다.
가로세로 비율
가로세로 비율은 가장 일반적으로 너비:높이 또는 x:y의 크기로 두 개의 정수와 콜론으로 표현됩니다. 사진의 가장 일반적인 가로세로 비율은 4:3 및 3:2이지만 동영상과 최신 소비자 카메라는 16:9 가로세로 비율을 사용하는 경향이 있습니다.

반응형 디자인의 등장으로 웹 개발자에게는 가로세로 비율을 유지하는 것이 점점 더 중요해졌습니다. 특히 이미지 크기가 다르고 사용 가능한 공간에 따라 요소 크기가 이동하는 경우 더욱 그렇습니다.
다음은 가로세로 비율을 유지하는 것이 중요한 예입니다.
- 상위 요소 너비의 100% 이고 높이는 특정 표시 영역 비율을 유지해야 하는 반응형 iframe 만들기
- 항목이 로드되고 공간을 차지할 때 레이아웃 재배치를 방지하기 위해 이미지, 동영상, 삽입에 고유한 자리표시자 컨테이너를 만듭니다.
- 양방향 데이터 시각화 또는 SVG 애니메이션을 위한 반응형 공간 만들기
- 카드, 캘린더 날짜 등의 다중 요소 구성요소를 위한 균일하고 반응형 공간 생성
- 크기가 다른 여러 이미지를 위한 반응형 공간을 일관되게 만듭니다 (
object-fit와 함께 사용할 수 있음).
object-fit
가로세로 비율을 정의하면 반응형 컨텍스트에서 미디어 크기를 조절하는 데 도움이 됩니다. 이 버킷의 또 다른 도구는 object-fit 속성으로, 사용자가 블록 내의 객체(예: 이미지)가 해당 블록을 채우는 방식을 설명할 수 있습니다.

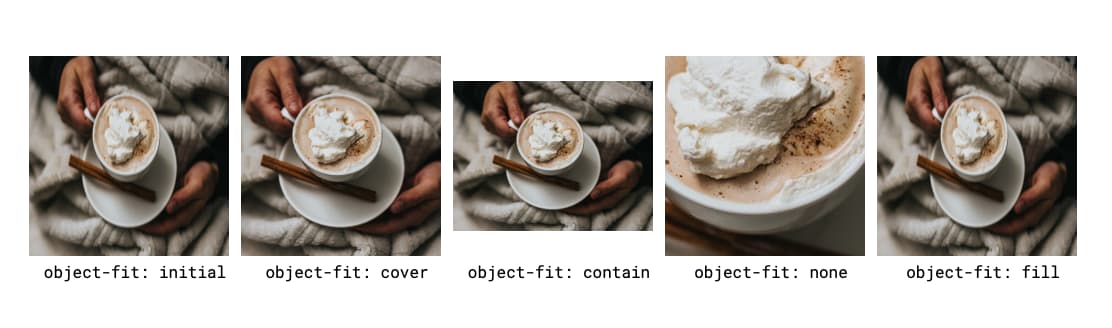
object-fit 값을 보여줍니다. Codepen의 데모를 참고하세요.initial 및 fill 값은 공간을 채우도록 이미지를 다시 조정합니다. 이 예에서는 픽셀이 다시 조정되므로 이미지가 흐려지고 흐려집니다. 이는 이상적이지 않습니다. object-fit: cover는 이미지의 가장 작은 크기를 사용하여 공간을 채우고 이 크기를 기준으로 이미지를 잘라 공간에 맞춥니다. 가장 낮은 경계에서 '확대'됩니다. object-fit: contain는 전체 이미지가 항상 표시되도록 합니다. 따라서 cover과는 반대입니다. cover은 가장 큰 경계의 크기(위 예에서는 너비)를 가져와 이미지 크기를 조정하여 공간에 맞추면서 내부 가로세로 비율을 유지합니다. object-fit: none 케이스는 가운데(기본 객체 위치)에서 잘린 이미지를 원래 크기로 보여줍니다.
object-fit: cover는 다양한 크기의 이미지를 처리할 때 멋진 균일한 인터페이스를 보장하기 위해 대부분의 상황에서 작동하는 경향이 있지만, 이 방법으로 정보가 손실됩니다(이미지가 가장 긴 가장자리에서 잘림).
이러한 세부정보가 중요한 경우(예: 뷰티 제품의 플랫레이를 사용할 때) 중요한 콘텐츠를 자르는 것은 허용되지 않습니다. 따라서 이상적인 시나리오는 자르지 않고 UI 공간에 맞는 다양한 크기의 반응형 이미지입니다.
이전 해킹: padding-top를 사용하여 가로세로 비율 유지

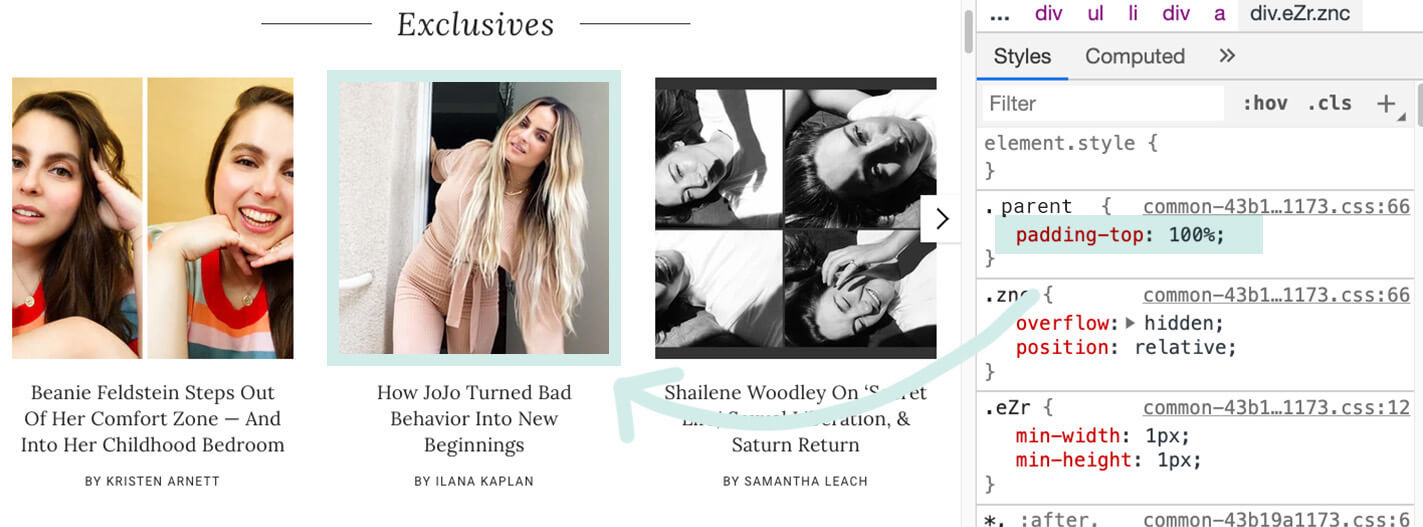
padding-top를 사용하여 캐러셀 내의 게시물 미리보기 이미지에 1:1 가로세로 비율을 설정합니다.이러한 요소를 더 반응형으로 만들기 위해 가로세로 비율을 사용할 수 있습니다. 이렇게 하면 특정 비율 크기를 설정하고 나머지 미디어를 개별 축(높이 또는 너비)에 기반할 수 있습니다.
현재 이미지 너비를 기반으로 가로세로 비율을 유지하는 데 널리 사용되는 교차 브라우저 솔루션은 'Padding-Top 해킹'이라고 합니다. 이 솔루션에는 상위 컨테이너와 절대적으로 배치된 하위 컨테이너가 필요합니다. 그런 다음 가로세로 비율을 백분율로 계산하여 padding-top로 설정합니다. 예를 들면 다음과 같습니다.
- 1:1 가로세로 비율 = 1 / 1 = 1 =
padding-top: 100% - 4:3 가로세로 비율 = 3 / 4 = 0.75 =
padding-top: 75% - 가로세로 비율 3:2 = 2 / 3 = 0.66666 =
padding-top: 66.67% - 가로세로 비율 16:9 = 9 / 16 = 0.5625 =
padding-top: 56.25%
이제 가로세로 비율 값을 확인했으므로 상위 컨테이너에 적용할 수 있습니다. 다음 예를 참고하세요.
<div class="container">
<img class="media" src="..." alt="...">
</div>
그러면 다음과 같은 CSS를 작성할 수 있습니다.
.container {
position: relative;
width: 100%;
padding-top: 56.25%; /* 16:9 Aspect Ratio */
}
.media {
position: absolute;
top: 0;
}
aspect-ratio로 가로세로 비율 유지

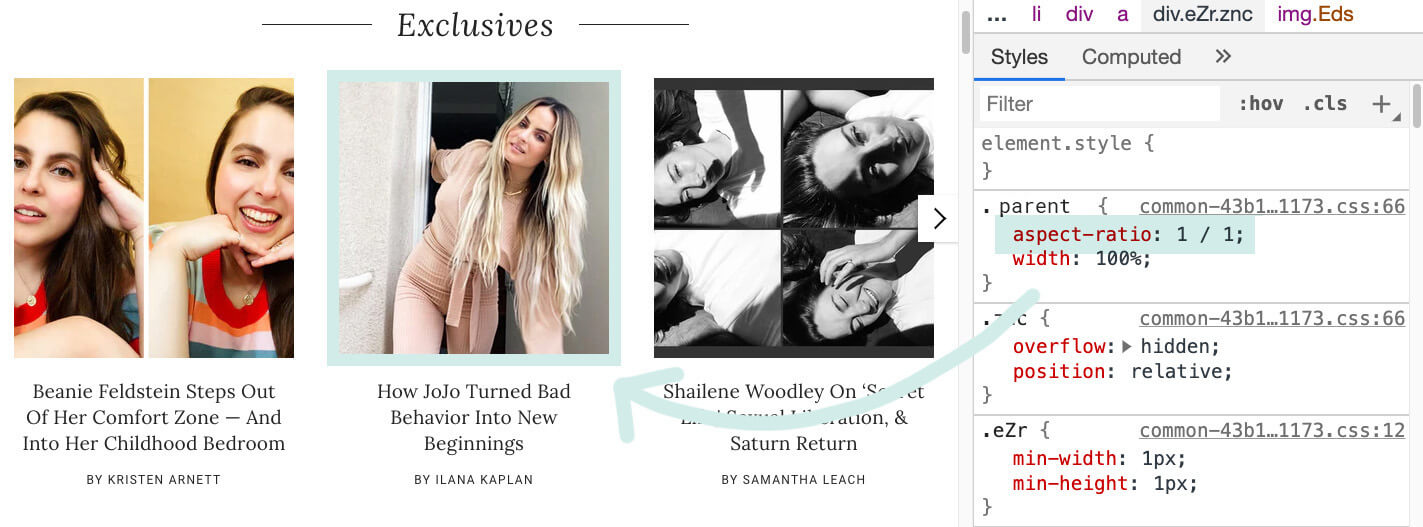
aspect-ratio을 사용하여 캐러셀 내의 게시물 미리보기 이미지에 1:1 가로세로 비율 설정안타깝게도 이러한 padding-top 값을 계산하는 것은 직관적이지 않으며 추가 오버헤드와 위치 지정이 필요합니다. 새로운 고유 aspect-ratio CSS 속성을 사용하면 가로세로 비율을 유지하는 언어가 훨씬 더 명확해집니다.
동일한 마크업을 사용하여 padding-top: 56.25%를 aspect-ratio: 16 / 9로 대체하여 aspect-ratio를 지정된 비율인 width / height로 설정할 수 있습니다.
.container { width: 100%; padding-top: 56.25%; }
.container { width: 100%; aspect-ratio: 16 / 9; }
padding-top 대신 aspect-ratio를 사용하면 훨씬 더 명확해지고 패딩 속성을 대대적으로 수정하여 일반적인 범위를 벗어난 작업을 하지 않아도 됩니다.
이 새 속성은 가로세로 비율을 auto로 설정하는 기능도 추가합니다. 여기서 '내장 가로세로 비율로 대체된 요소는 해당 가로세로 비율을 사용합니다. 그렇지 않으면 상자에 기본 가로세로 비율이 없습니다.' auto와 <ratio>가 모두 함께 지정된 경우 기본 가로세로 비율은 지정된 width 비율을 height로 나눈 값입니다. 단, 내부 가로세로 비율이 있는 대체된 요소인 경우는 예외이며 이 경우 해당 가로세로 비율이 대신 사용됩니다.
예: 그리드의 일관성
이는 CSS 그리드 및 Flexbox와 같은 CSS 레이아웃 메커니즘에서도 잘 작동합니다. 스폰서 아이콘 그리드와 같이 1:1 가로세로 비율을 유지하려는 하위 요소가 있는 목록을 생각해 보세요.
<ul class="sponsor-grid">
<li class="sponsor">
<img src="..." alt="..."/>
</li>
<li class="sponsor">
<img src="..." alt="..."/>
</li>
</ul>
.sponsor-grid {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(120px, 1fr));
}
.sponsor img {
aspect-ratio: 1 / 1;
width: 100%;
object-fit: contain;
}
예: 레이아웃 변경 방지
aspect-ratio의 또 다른 훌륭한 기능은 자리표시자 공간을 만들어 누적 레이아웃 전환을 방지하고 웹 중요도를 개선할 수 있다는 것입니다. 이 첫 번째 예시에서는 Unsplash와 같은 API에서 애셋을 로드하면 미디어 로드가 완료될 때 레이아웃 전환이 발생합니다.
반면에 aspect-ratio를 사용하면 이러한 레이아웃 변경을 방지하는 자리표시자를 만듭니다.
img {
width: 100%;
aspect-ratio: 8 / 6;
}
보너스 팁: 가로세로 비율의 이미지 속성
이미지의 가로세로 비율을 설정하는 또 다른 방법은 이미지 속성을 사용하는 것입니다. 이미지의 크기를 미리 알고 있다면 이러한 크기를 width 및 height로 설정하는 것이 권장사항입니다.
위의 예시에서 크기가 800x600픽셀이므로 이미지 마크업은 <img src="image.jpg"
alt="..." width="800" height="600">과 같습니다. 전송된 이미지의 가로세로 비율은 동일하지만 정확한 픽셀 값이 아닐 수도 있는 경우에도 이미지 속성 값을 사용하여 이미지가 적절한 공간을 차지하도록 width: 100%의 스타일과 결합된 비율을 설정할 수 있습니다. 전체적으로 다음과 같이 표시됩니다.
<!-- Markup -->
<img src="image.jpg" alt="..." width="8" height="6">
/* CSS */
img {
width: 100%;
height: auto;
}
결국 CSS를 통해 이미지에 aspect-ratio를 설정하는 것과 효과가 동일하며 누적 레이아웃 전환이 방지됩니다 (Codepen의 데모 참고).
결론
여러 최신 브라우저에서 실행되는 새로운 aspect-ratio CSS 속성을 사용하면 미디어 및 레이아웃 컨테이너에서 적절한 가로세로 비율을 유지하는 것이 좀 더 간단해집니다.

