অ্যাক্সেসযোগ্য উপাদানের বিবরণ তৈরি করতে ARIA লেবেল ব্যবহার করা
লেবেল
ARIA উপাদানগুলিতে লেবেল এবং বিবরণ যোগ করার জন্য বিভিন্ন প্রক্রিয়া প্রদান করে। প্রকৃতপক্ষে, ARIA হল অ্যাক্সেসযোগ্য সাহায্য বা বর্ণনার পাঠ্য যোগ করার একমাত্র উপায়। ARIA অ্যাক্সেসযোগ্য লেবেল তৈরি করতে ব্যবহার করে বৈশিষ্ট্যগুলি দেখুন।
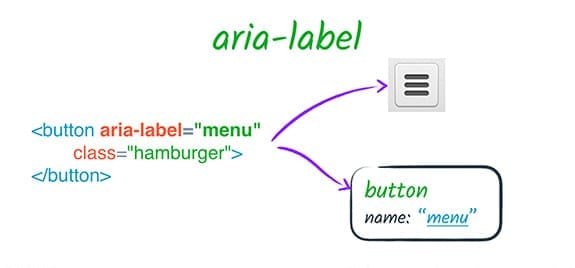
aria-লেবেল
aria-label আমাদেরকে অ্যাক্সেসযোগ্য লেবেল হিসাবে ব্যবহার করার জন্য একটি স্ট্রিং নির্দিষ্ট করতে দেয়। এটি অন্য কোনো নেটিভ লেবেল মেকানিজমকে ওভাররাইড করে, যেমন একটি label উপাদান — উদাহরণস্বরূপ, যদি একটি button পাঠ্য বিষয়বস্তু এবং একটি aria-label উভয়ই থাকে তবে শুধুমাত্র aria-label মান ব্যবহার করা হবে।
আপনি একটি aria-label অ্যাট্রিবিউট ব্যবহার করতে পারেন যখন আপনার কাছে কোনো উপাদানের উদ্দেশ্যের কোনো ধরনের ভিজ্যুয়াল ইঙ্গিত থাকে, যেমন একটি বোতাম যা পাঠ্যের পরিবর্তে একটি গ্রাফিক ব্যবহার করে, কিন্তু তারপরও যে কেউ ভিজ্যুয়াল ইঙ্গিতটি অ্যাক্সেস করতে পারে না তাদের জন্য সেই উদ্দেশ্যটি স্পষ্ট করতে হবে, যেমন একটি বোতাম হিসাবে যা শুধুমাত্র একটি ছবি ব্যবহার করে তার উদ্দেশ্য নির্দেশ করতে।

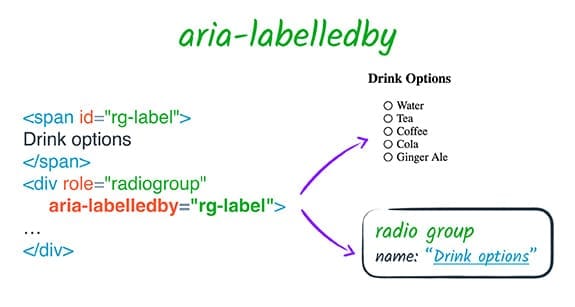
aria- লেবেল দ্বারা
aria-labelledby আমাদেরকে এলিমেন্টের লেবেল হিসাবে DOM-এ অন্য একটি উপাদানের আইডি নির্দিষ্ট করতে দেয়।

এটি অনেকটা label উপাদান ব্যবহার করার মতো, কিছু মূল পার্থক্য সহ।
-
aria-labelledbyকোনো উপাদানে ব্যবহার করা যেতে পারে, শুধুমাত্র লেবেলযোগ্য উপাদান নয়। - যদিও একটি
labelউপাদান সেটিকে লেবেল করে এমন জিনিসকে বোঝায়,aria-labelledbyএর ক্ষেত্রে সম্পর্কটি বিপরীত হয় — লেবেল করা জিনিসটি সেই জিনিসটিকে বোঝায় যা এটি লেবেল করে। - শুধুমাত্র একটি লেবেল উপাদান একটি লেবেলযোগ্য উপাদানের সাথে যুক্ত হতে পারে, কিন্তু
aria-labelledbyএকাধিক উপাদান থেকে একটি লেবেল রচনা করতে IDREF-এর একটি তালিকা নিতে পারে। IDREFগুলি যে ক্রমে দেওয়া হয়েছে সেই ক্রমে লেবেলটি সংযুক্ত করা হবে৷ - আপনি লুকানো উপাদানগুলি উল্লেখ করতে
aria-labelledbyব্যবহার করতে পারেন এবং অন্যথায় অ্যাক্সেসিবিলিটি ট্রিতে থাকবে না। উদাহরণস্বরূপ, আপনি লেবেল করতে চান এমন একটি উপাদানের পাশে একটি লুকানোspanযোগ করতে পারেন এবংaria-labelledbyএর সাথে এটি উল্লেখ করতে পারেন। - যাইহোক, যেহেতু ARIA শুধুমাত্র অ্যাক্সেসিবিলিটি ট্রিকে প্রভাবিত করে,
aria-labelledbyআপনাকে একটি পরিচিত লেবেল-ক্লিকিং আচরণ দেয় না যা আপনি একটিlabelউপাদান ব্যবহার করে পান।
গুরুত্বপূর্ণভাবে, aria-labelledby একটি উপাদানের জন্য অন্য সমস্ত নামের উত্সকে ওভাররাইড করে। সুতরাং, উদাহরণস্বরূপ, যদি একটি উপাদানের একটি aria-labelledby এবং একটি aria-label , অথবা একটি aria-labelledby এবং একটি নেটিভ HTML label থাকে, aria-labelledby লেবেলটি সর্বদা অগ্রাধিকার পায়৷
সম্পর্ক
aria-labelledby একটি সম্পর্ক বৈশিষ্ট্যের একটি উদাহরণ। একটি সম্পর্ক বৈশিষ্ট্য তাদের DOM সম্পর্ক নির্বিশেষে পৃষ্ঠার উপাদানগুলির মধ্যে একটি শব্দার্থিক সম্পর্ক তৈরি করে৷ aria-labelledby এর ক্ষেত্রে, সেই সম্পর্কটি হল "এই উপাদানটি সেই উপাদান দ্বারা লেবেল করা হয়েছে"।
ARIA স্পেসিফিকেশন আটটি সম্পর্ক বৈশিষ্ট্যের তালিকা করে। এর মধ্যে ছয়টি, aria-activedescendant , aria-controls , aria-describedby , aria-labelledby , এবং aria-owns , পৃষ্ঠার উপাদানগুলির মধ্যে একটি নতুন লিঙ্ক তৈরি করতে এক বা একাধিক উপাদানের একটি রেফারেন্স গ্রহণ করে৷ প্রতিটি ক্ষেত্রে পার্থক্য হল সেই লিঙ্কটির অর্থ কী এবং এটি ব্যবহারকারীদের কাছে কীভাবে উপস্থাপন করা হয়।
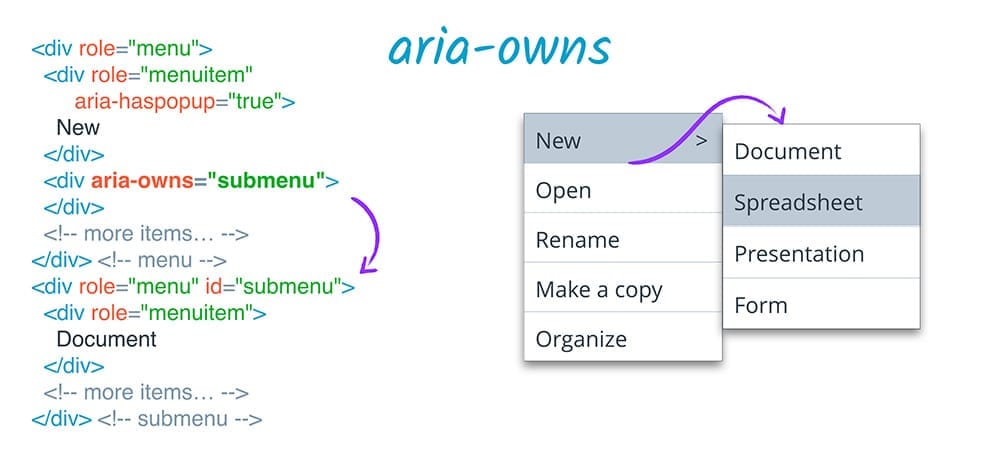
aria-এর মালিক
aria-owns হল সবচেয়ে ব্যাপকভাবে ব্যবহৃত ARIA সম্পর্কগুলির মধ্যে একটি। এই বৈশিষ্ট্যটি আমাদের সহায়ক প্রযুক্তিকে বলতে দেয় যে DOM-এ পৃথক একটি উপাদানকে বর্তমান উপাদানের একটি শিশু হিসাবে বিবেচনা করা উচিত বা বিদ্যমান শিশু উপাদানগুলিকে একটি ভিন্ন ক্রমে পুনর্বিন্যাস করা উচিত। উদাহরণস্বরূপ, যদি একটি পপ-আপ সাব-মেনু দৃশ্যত তার পিতামাতার মেনুর কাছে অবস্থিত থাকে, তবে এটি তার পিতামাতার একটি DOM সন্তান হতে পারে না কারণ এটি ভিজ্যুয়াল উপস্থাপনাকে প্রভাবিত করবে, আপনি সাব-মেনুটিকে একটি হিসাবে উপস্থাপন করতে aria-owns ব্যবহার করতে পারেন একটি স্ক্রিন রিডারে অভিভাবক মেনুর সন্তান।

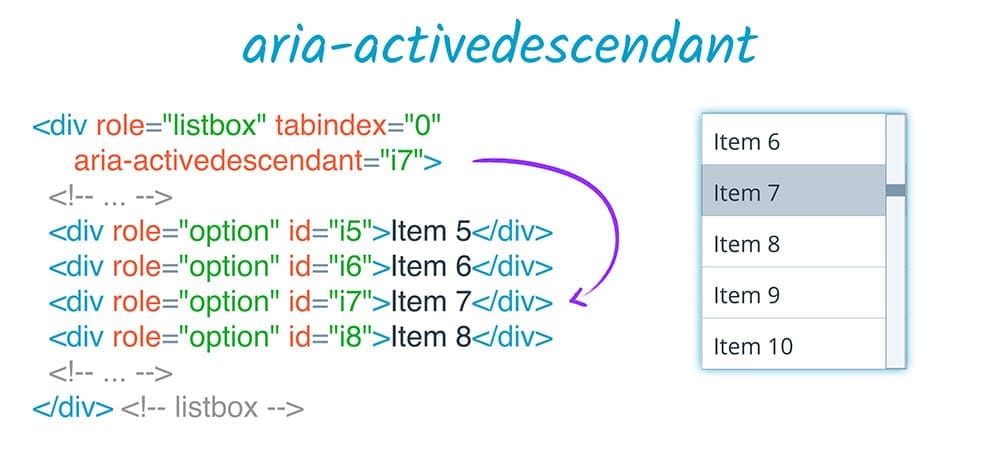
আরিয়া-সক্রিয় বংশধর
aria-activedescendant একটি সম্পর্কিত ভূমিকা পালন করে। ঠিক যেমন একটি পৃষ্ঠার সক্রিয় উপাদান হল একটি যার ফোকাস আছে, একটি উপাদানের সক্রিয় বংশধর সেট করা আমাদের সহায়ক প্রযুক্তিকে বলতে দেয় যে একটি উপাদান ব্যবহারকারীর কাছে ফোকাস করা উপাদান হিসাবে উপস্থাপন করা উচিত যখন তার পিতামাতার ফোকাস থাকে। উদাহরণস্বরূপ, একটি তালিকাবক্সে, আপনি তালিকাবক্স কন্টেইনারে পৃষ্ঠার ফোকাস ছেড়ে দিতে চাইতে পারেন, তবে এর aria-activedescendant বৈশিষ্ট্যটি বর্তমানে নির্বাচিত তালিকা আইটেমে আপডেট রাখুন। এটি বর্তমানে নির্বাচিত আইটেমটিকে সহায়ক প্রযুক্তি হিসাবে দেখায় যেন এটি ফোকাস করা আইটেম।

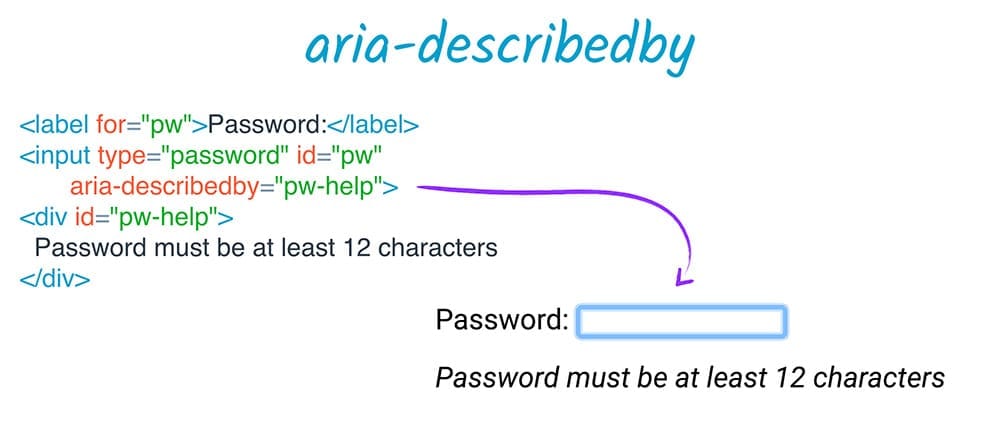
aria- দ্বারা বর্ণিত
aria-describedby একটি অ্যাক্সেসযোগ্য বর্ণনা প্রদান করে যেভাবে aria-labelledby একটি লেবেল প্রদান করে। aria-labelledby এর মতো, aria-describedby এমন উপাদানগুলিকে রেফার করতে পারে যা অন্যথায় দৃশ্যমান নয়, DOM থেকে লুকানো হোক বা সহায়ক প্রযুক্তি ব্যবহারকারীদের কাছ থেকে লুকানো হোক। এটি একটি দরকারী কৌশল যখন কিছু অতিরিক্ত ব্যাখ্যামূলক পাঠ্য থাকে যা একজন ব্যবহারকারীর প্রয়োজন হতে পারে, এটি শুধুমাত্র সহায়ক প্রযুক্তির ব্যবহারকারী বা সমস্ত ব্যবহারকারীদের জন্য প্রযোজ্য।
একটি সাধারণ উদাহরণ হল একটি পাসওয়ার্ড ইনপুট ক্ষেত্র যা ন্যূনতম পাসওয়ার্ডের প্রয়োজনীয়তা ব্যাখ্যা করে কিছু বর্ণনামূলক পাঠ্য সহ থাকে। একটি লেবেলের বিপরীতে, এই বিবরণ ব্যবহারকারীর কাছে উপস্থাপিত হতে পারে বা নাও হতে পারে; এটি অ্যাক্সেস করতে হবে কিনা তার একটি পছন্দ তাদের থাকতে পারে, বা এটি অন্যান্য সমস্ত তথ্যের পরে আসতে পারে, বা এটি অন্য কিছু দ্বারা পূর্বনির্ধারিত হতে পারে। উদাহরণস্বরূপ, যদি ব্যবহারকারী তথ্য প্রবেশ করান, তবে তাদের ইনপুট আবার প্রতিধ্বনিত হবে এবং উপাদানটির বিবরণকে বাধা দিতে পারে। সুতরাং, একটি বিবরণ সম্পূরক যোগাযোগের একটি দুর্দান্ত উপায়, কিন্তু প্রয়োজনীয় নয়, তথ্য; এটি উপাদানের ভূমিকার মতো আরও সমালোচনামূলক তথ্যের পথে আসবে না।

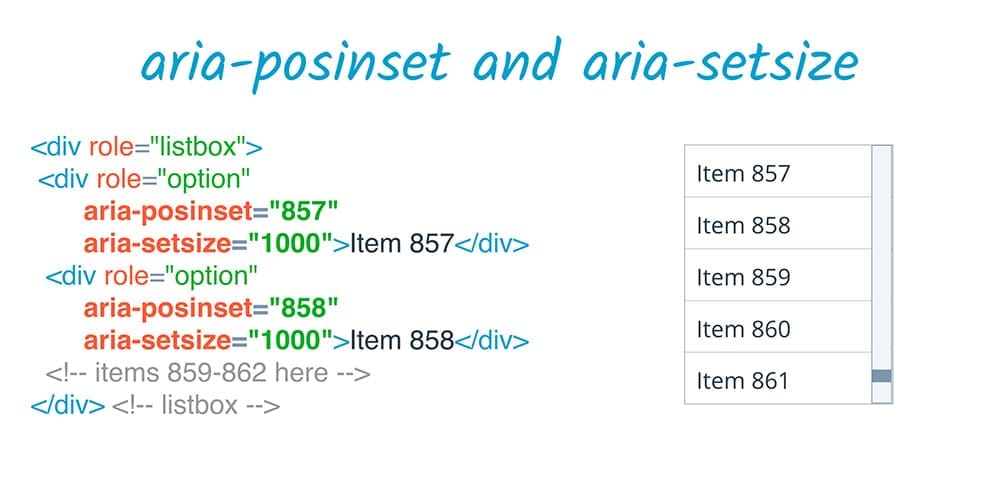
aria-posinset এবং aria-setsize
অবশিষ্ট সম্পর্কের বৈশিষ্ট্যগুলি একটু ভিন্ন, এবং একসাথে কাজ করে। aria-posinset ("সেটের অবস্থান") এবং aria-setsize ("সেটের আকার") হল একটি সেটের ভাইবোন উপাদানগুলির মধ্যে একটি সম্পর্ক সংজ্ঞায়িত করা, যেমন একটি তালিকা।
যখন DOM-এ উপস্থিত উপাদানগুলির দ্বারা একটি সেটের আকার নির্ধারণ করা যায় না — যেমন যখন অলস রেন্ডারিং ব্যবহার করা হয় DOM-এ একবারে একটি বড় তালিকা থাকা এড়াতে - aria-setsize প্রকৃত সেটের আকার নির্দিষ্ট করতে পারে, এবং aria-posinset সেটে উপাদানটির অবস্থান নির্দিষ্ট করতে পারে। উদাহরণস্বরূপ, একটি সেটে যেটিতে 1000টি উপাদান থাকতে পারে, আপনি বলতে পারেন যে একটি নির্দিষ্ট উপাদানের একটি aria-posinset 857 আছে যদিও এটি DOM-এ প্রথমে প্রদর্শিত হয় এবং তারপরে ব্যবহারকারী সম্পূর্ণ অন্বেষণ করতে পারে তা নিশ্চিত করতে গতিশীল HTML কৌশল ব্যবহার করুন। চাহিদা অনুযায়ী তালিকা।