使用 ARIA 標籤建立無障礙元素說明
標籤
ARIA 提供數種機制,可為元素新增標籤和說明。事實上,ARIA 是你唯一要新增無障礙說明或說明文字的方法。現在來看看 ARIA 用來建立無障礙標籤的屬性。
Aria 標籤
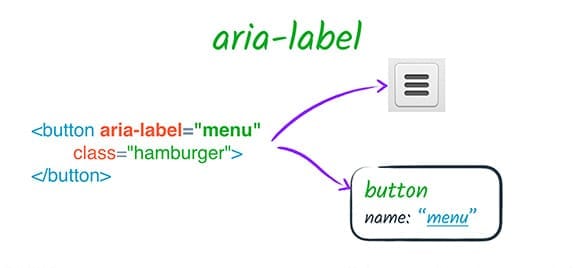
aria-label 讓我們可指定做為存取標籤的字串。這會覆寫任何其他原生標籤機制 (例如 label 元素)。舉例來說,如果 button 同時包含文字內容和 aria-label,系統只會使用 aria-label 值。
如果您有某種視覺元素來呈現元素用途 (例如使用圖形而非文字的按鈕),但仍需要針對無法存取視覺指標的任何使用者 (例如僅使用圖片表明用途的按鈕) 清楚說明此目的,就可以使用 aria-label 屬性。

Aria-Labelledby
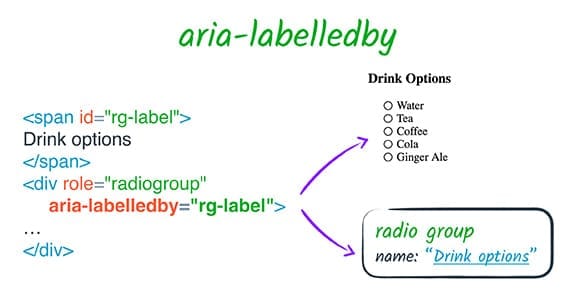
aria-labelledby 可讓我們將 DOM 中另一個元素的 ID 指定為元素標籤。

這與使用 label 元素類似,但有一些主要差異。
aria-labelledby可用於任何元素,不限於可加上標籤的元素。- 雖然
label元素參照其標籤的項目,但aria-labelledby之間的關係反轉,由標籤標記的項目是指加上標籤的內容。 - 一個標籤元素只能與一個標籤元素建立關聯,但
aria-labelledby可以使用 IDREF 清單,從多個元素組成標籤。標籤將按照 IDREF 的指定順序串連。 - 您可以使用
aria-labelledby參照已隱藏且不在無障礙樹狀結構中的元素。舉例來說,您可以在要加上標籤的元素旁邊加上隱藏的span,然後使用aria-labelledby參照該元素。 - 不過,由於 ARIA 只會影響無障礙樹狀結構,因此
aria-labelledby無法提供您熟悉使用label元素所具有的熟悉標籤點擊行為。
重要的是,aria-labelledby 會覆寫元素的「所有」其他名稱來源。舉例來說,如果元素同時擁有 aria-labelledby 和 aria-label,或是 aria-labelledby 和原生 HTML label,系統會一律優先採用 aria-labelledby 標籤。
情感關係
aria-labelledby 是關係屬性的示例。關係屬性會為網頁上的元素建立語意關係,無論元素與 DOM 的關係為何。以 aria-labelledby 為例,該關係即為「這個元素已由該元素加上標籤」。
ARIA 規格會列出八個關係屬性。其中六種 (aria-activedescendant、aria-controls、aria-describedby、aria-labelledby 和 aria-owns) 會參照一或多個元素,以在頁面上的元素之間建立新連結。這兩種情況的差異在於該連結代表的意義,以及對使用者呈現的方式。
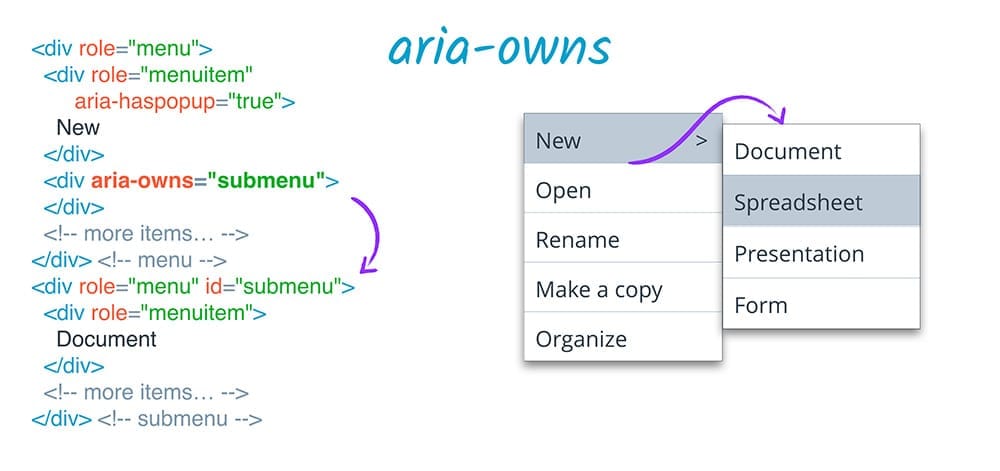
Aria-擁有
aria-owns 是最廣泛使用的 ARIA 關係之一。這項屬性可讓輔助技術告知輔助技術,系統會將獨立於 DOM 中的元素視為目前元素的子項,或以不同順序重新排列現有子項元素。舉例來說,如果彈出式子選單以視覺化方式位於父項選單附近,但不能做為其父項的 DOM 子項 (因為這會影響視覺呈現方式),您可以使用 aria-owns,將子選單顯示為螢幕閱讀器上層選單的子項。

Aria-活躍的下一代
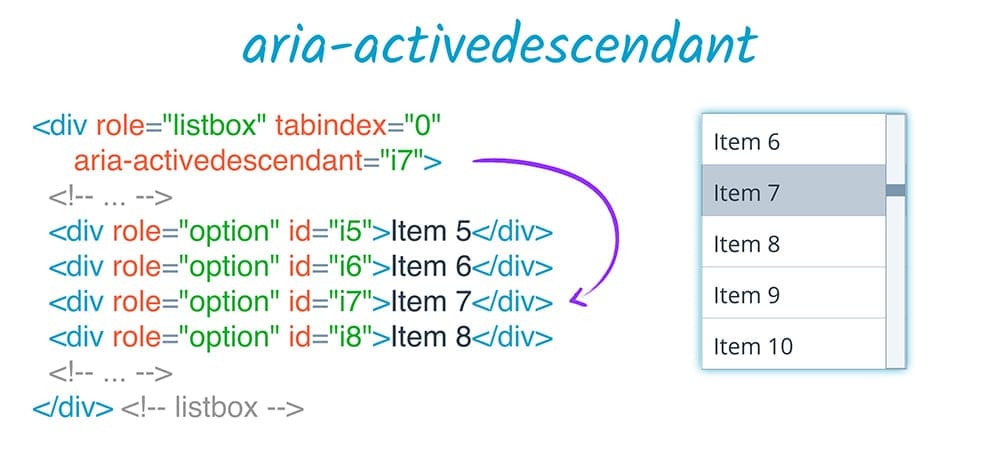
aria-activedescendant扮演相關角色。就像網頁已啟用的元素是聚焦元素一樣,設定元素的有效子系一樣,可讓輔助技術告知輔助技術,當父項確實具有焦點時,該元素應以焦點元素向使用者顯示。舉例來說,在 listbox 中,您可能會想要將頁面焦點放在清單方塊容器上,但繼續將其 aria-activedescendant 屬性更新為目前選取的清單項目。這會讓目前選取的項目看起來像是焦點項目。

Aria-describedby
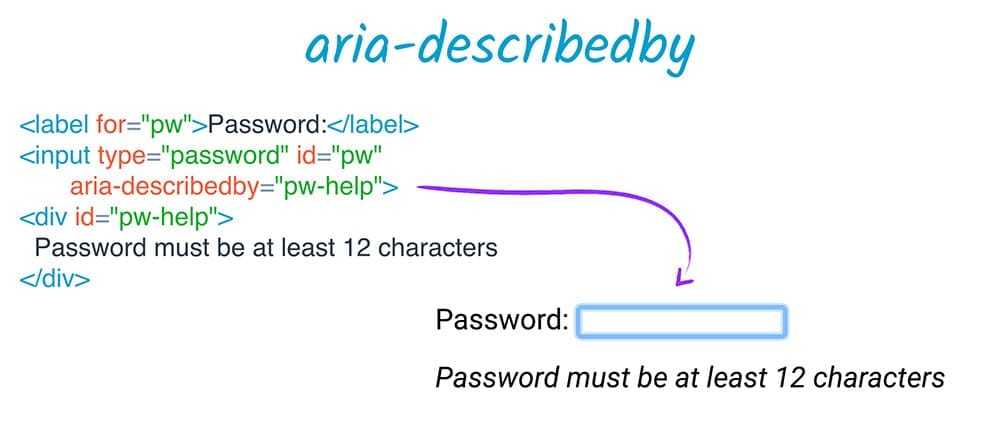
aria-describedby 提供無障礙說明,方法與 aria-labelledby 提供標籤的方式相同。和 aria-labelledby 一樣,aria-describedby 可能會參照原本未顯示的元素 (無論是在 DOM 中隱藏,或隱藏在輔助技術使用者眼前)。要是使用者可能需要一些額外的說明文字,無論是對輔助技術的使用者或所有使用者來說,這是相當實用的技術。
常見的例子是密碼輸入欄位,隨附一些說明最低密碼要求的描述性文字。與標籤不同的是,這個說明可能不會向使用者顯示;使用者可能可以選擇是否存取說明、該說明可能在所有其他資訊之後出現,或者被其他內容佔用。舉例來說,如果使用者正在輸入資訊,系統就會回應他們的輸入內容,並中斷元素的說明。因此,說明是傳達補充資訊 (但非必要) 的好方法,不會幹擾重要資訊,例如元素的角色。

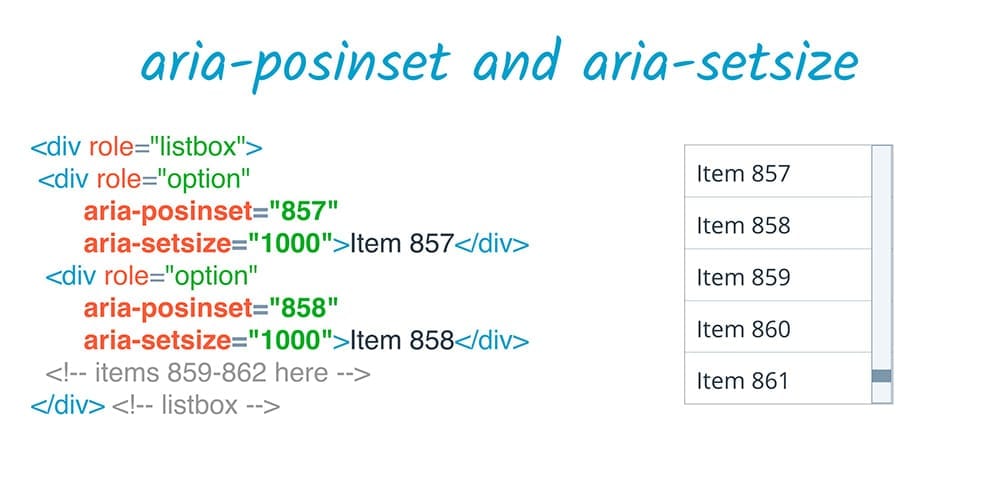
Aria-posinset 和 Aria-setsize
其餘關係屬性則略為不同,並且會搭配運作。aria-posinset (「組合中的位置」) 和 aria-setsize (「組合的大小」) 是用來定義集合中同層元素之間的關係,例如清單。
如果無法由 DOM 中的元素決定組合大小 (例如使用延遲轉譯時,避免同時在 DOM 中列出所有大型清單時),aria-setsize 可以指定實際的組合大小,而 aria-posinset 則可指定該元素在組合中的位置。舉例來說,在可能包含 1000 個元素的集合中,您可以假設特定元素的 aria-posinset 是先出現在 DOM 中的情況,然後使用動態 HTML 技術,確保使用者可以視需要探索完整清單。