Utilizzo di etichette ARIA per creare descrizioni di elementi accessibili
Etichette
ARIA fornisce diversi meccanismi per aggiungere etichette e descrizioni agli elementi. Infatti, ARIA è l'unico modo per aggiungere una guida accessibile o un testo descrittivo. Vediamo le proprietà utilizzate da ARIA per creare etichette accessibili.
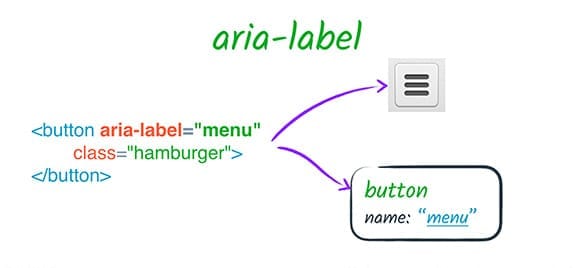
Etichetta ARIA
aria-label ci consente di specificare una stringa da utilizzare come etichetta accessibile.
Questa operazione sostituisce qualsiasi altro meccanismo di etichettatura nativo, ad esempio un elemento label.
Ad esempio, se un elemento button ha sia contenuti di testo sia aria-label,
viene utilizzato solo il valore aria-label.
Potresti utilizzare un attributo aria-label quando hai una qualche indicazione visiva
dello scopo di un elemento, ad esempio un pulsante che utilizza un'immagine anziché
del testo, ma devi comunque chiarire tale scopo a chiunque non possa accedere all'indicazione visiva, ad esempio un pulsante che utilizza solo un'immagine per indicarne
lo scopo.

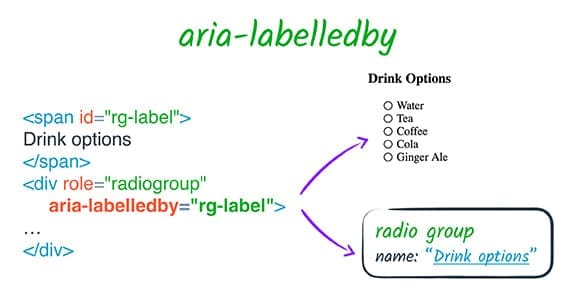
Etichetta ARIA
aria-labelledby ci consente di specificare l'ID di un altro elemento nel DOM come etichetta di un elemento.

È molto simile all'utilizzo di un elemento label, con alcune differenze fondamentali.
aria-labelledbypuò essere utilizzato su qualsiasi elemento, non solo su quelli etichettabili.- Mentre un elemento
labelsi riferisce a ciò che etichetta, la relazione viene invertita nel caso diaria-labelledby, in quanto ciò che viene etichettato si riferisce all'elemento che lo etichetta. - È possibile associare un solo elemento etichetta a un elemento etichettabile, ma
aria-labelledbypuò utilizzare un elenco di IDREF per comporre un'etichetta a partire da più elementi. L'etichetta verrà concatenata nell'ordine con cui vengono forniti gli IDREF. - Puoi utilizzare
aria-labelledbyper fare riferimento a elementi che sono nascosti e che altrimenti non sarebbero presenti nell'albero dell'accessibilità. Ad esempio, potresti aggiungere un elementospannascosto accanto a un elemento che vuoi etichettare e farvi riferimento conaria-labelledby. - Tuttavia, poiché l'ARIA interessa solo l'albero dell'accessibilità,
aria-labelledbynon ti offre il familiare comportamento di clic sulle etichette ottenuto utilizzando un elementolabel.
È importante sottolineare che aria-labelledby sostituisce tutte le altre origini del nome di un
elemento. Pertanto, ad esempio, se un elemento ha sia aria-labelledby che
aria-label oppure aria-labelledby e un elemento HTML nativo label,
l'etichetta aria-labelledby ha sempre la precedenza.
Relazioni
aria-labelledby è un esempio di attributo relazione. Un attributo di relazione crea una relazione semantica tra gli elementi sulla pagina, indipendentemente dalla loro relazione DOM. Nel caso di aria-labelledby, la relazione è "questo elemento è etichettato da quell'elemento".
La specifica ARIA elenca otto attributi
di relazione.
Sei di questi, aria-activedescendant, aria-controls, aria-describedby,
aria-labelledby e aria-owns, fanno riferimento a uno o più elementi per
creare un nuovo collegamento tra gli elementi della pagina. La differenza in ciascun caso è il significato
del link e il modo in cui viene presentato agli utenti.
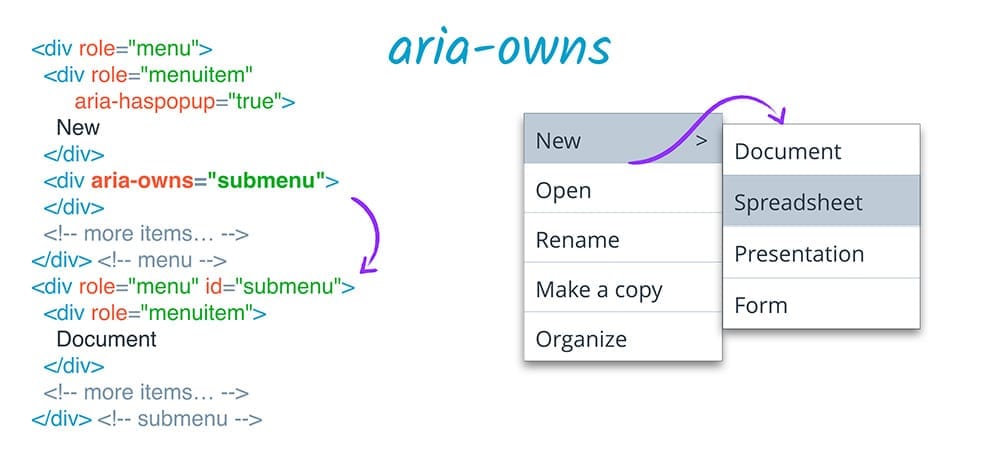
aria-possiede
aria-owns è una delle relazioni ARIA più utilizzate. Questo attributo
consente di indicare alle tecnologie per la disabilità che un elemento separato nel
DOM deve essere trattato come un elemento secondario dell'elemento corrente oppure di riorganizzare
gli elementi secondari esistenti in un ordine diverso. Ad esempio, se un sottomenu popup è visivamente posizionato accanto al menu principale, ma non può essere un elemento secondario DOM di quello principale perché influirebbe sulla presentazione visiva, puoi utilizzare aria-owns per presentare il sottomenu come elemento secondario del menu principale a uno screen reader.

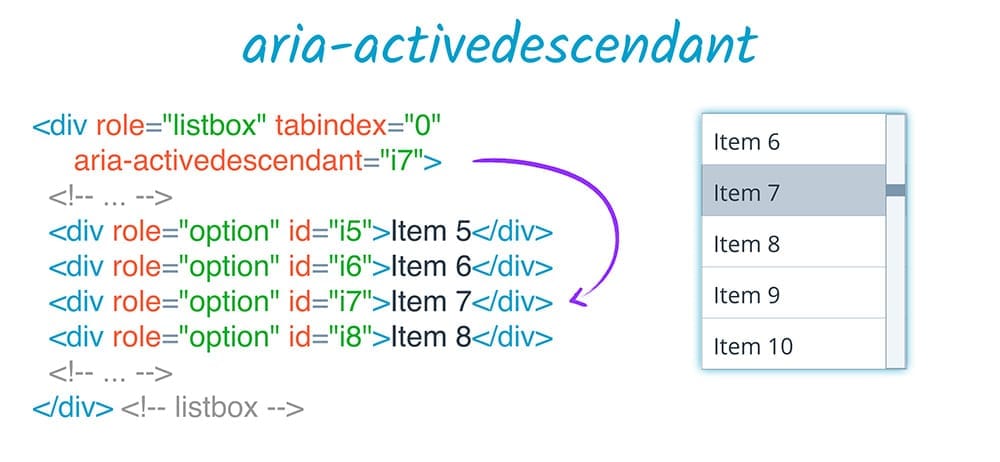
aria-activediscendant
aria-activedescendant svolge un ruolo correlato. Così come l'elemento attivo di una pagina è l'elemento attivo, impostare il discendente attivo di un elemento ci consente di indicare alla tecnologia per la disabilità che un elemento deve essere presentato all'utente come elemento attivo quando l'elemento principale è effettivamente in primo piano. Ad esempio, in una casella di riepilogo, potresti voler lasciare lo stato attivo della pagina sul container della casella di riepilogo, ma mantenere l'attributo aria-activedescendant aggiornato sull'elemento dell'elenco attualmente selezionato. In questo modo l'elemento attualmente selezionato
sembra la tecnologia assistiva come se fosse l'elemento attivo.

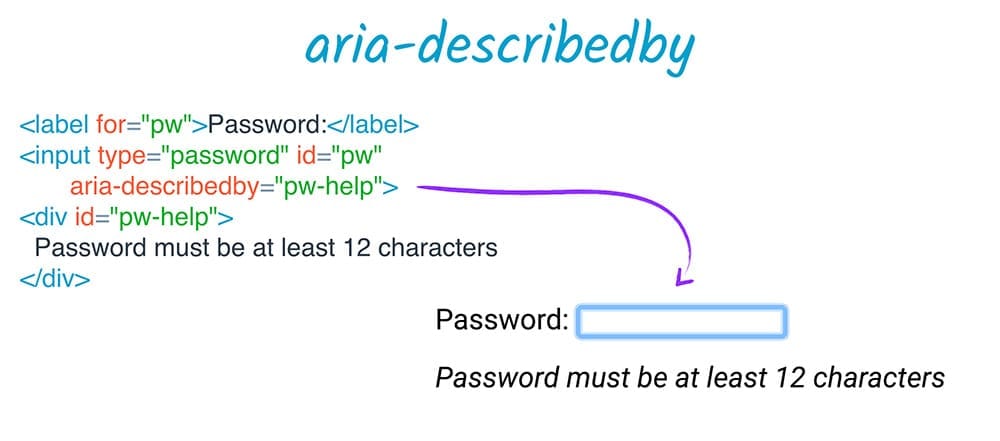
aria-describedby
aria-describedby fornisce una descrizione accessibile nello stesso modo in cui
aria-labelledby fornisce un'etichetta. Come aria-labelledby, aria-describedby
può fare riferimento a elementi che altrimenti non sono visibili, sia nascosti dal
DOM, sia nascosti agli utenti delle tecnologie per la disabilità. Si tratta di una tecnica utile quando è presente testo esplicativo aggiuntivo di cui un utente potrebbe aver bisogno, che si applichi solo agli utenti delle tecnologie per la disabilità o a tutti gli utenti.
Un esempio comune è un campo di immissione della password accompagnato da un testo descrittivo che spiega i requisiti minimi per le password. A differenza di un'etichetta, questa descrizione può essere presentata o meno all'utente; potrebbe avere la possibilità di accedervi, potrebbe essere visualizzata dopo tutte le altre informazioni o potrebbe essere anticipata da qualcos'altro. Ad esempio, se l'utente sta inserendo informazioni, il suo input verrà ripetuto e potrebbe interrompere la descrizione dell'elemento. Pertanto, una descrizione è un ottimo modo per comunicare informazioni supplementari ma non essenziali; non intralcia l'accesso a informazioni più importanti, come il ruolo dell'elemento.

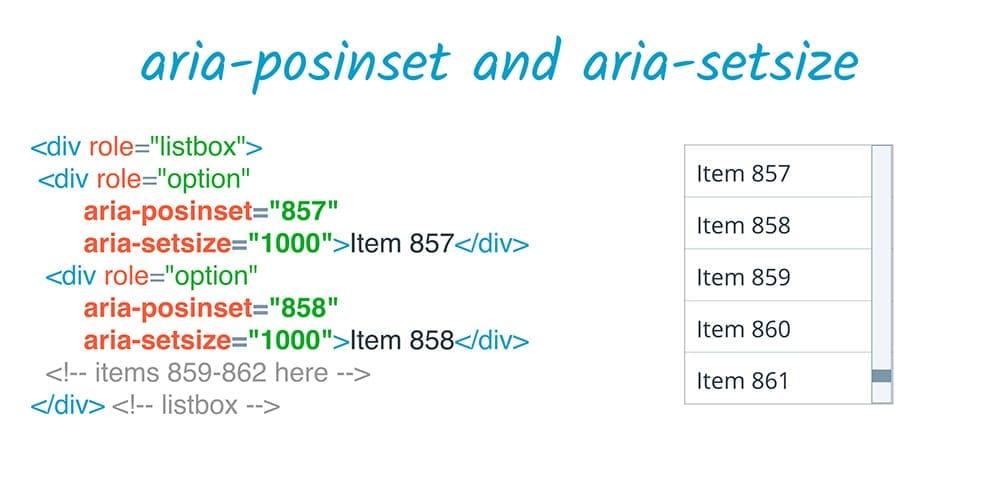
aria-posinset e aria-setsize
Gli altri attributi di relazione sono leggermente diversi e funzionano insieme.
aria-posinset ("posizione nell'insieme") e aria-setsize ("dimensioni dell'insieme") riguardano
la definizione di una relazione tra gli elementi di pari livello di un insieme, ad esempio un elenco.
Se le dimensioni di un insieme non possono essere determinate dagli elementi presenti nel DOM,
ad esempio quando viene utilizzato il rendering lento per evitare di avere tutti un elenco ampio
nel DOM contemporaneamente, aria-setsize può specificare la dimensione effettiva del set e
aria-posinset può specificare la posizione dell'elemento nel set. Ad esempio, in un set che potrebbe contenere 1000 elementi, potresti dire che un determinato elemento ha un aria-posinset di 857 anche se appare prima nel DOM, quindi utilizzare tecniche HTML dinamiche per garantire che l'utente possa esplorare l'elenco completo on demand.