การใช้ป้ายกำกับ ARIA เพื่อสร้างคำอธิบายองค์ประกอบที่เข้าถึงได้
ป้ายกำกับ
ARIA มีกลไกหลายอย่างสำหรับเพิ่มป้ายกำกับและคำอธิบายไปยังองค์ประกอบ ที่จริงแล้ว ARIA เป็นวิธีเดียวในการเพิ่มข้อความช่วยเหลือหรือข้อความคำอธิบายที่เข้าถึงได้ง่าย มาดูพร็อพเพอร์ตี้ที่ ARIA ใช้ในการสร้างป้ายกำกับที่เข้าถึงได้กัน
ป้ายกำกับ ARIA
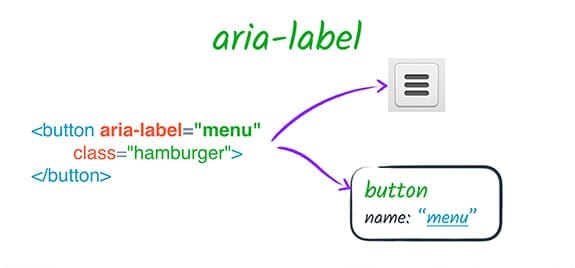
aria-label อนุญาตให้เราระบุสตริงที่จะใช้เป็นป้ายกำกับที่เข้าถึงได้
ซึ่งจะลบล้างกลไกการติดป้ายกำกับโฆษณาเนทีฟอื่นๆ เช่น องค์ประกอบ label ตัวอย่างเช่น หาก button มีทั้งเนื้อหาข้อความและ aria-label ระบบจะใช้เฉพาะค่า aria-label
คุณอาจใช้แอตทริบิวต์ aria-label เมื่อมีภาพบ่งชี้วัตถุประสงค์บางอย่างขององค์ประกอบ เช่น ปุ่มที่ใช้กราฟิกแทนข้อความ แต่ยังคงต้องชี้แจงวัตถุประสงค์นั้นให้ทุกคนที่เข้าถึงสิ่งบ่งชี้ด้วยภาพไม่ได้ เช่น ปุ่มที่ใช้เพียงรูปภาพเพื่อแสดงถึงวัตถุประสงค์

ARIA-labelledby
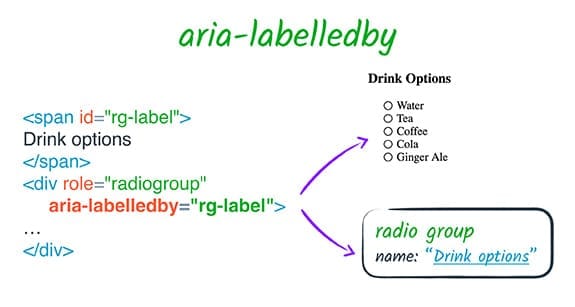
aria-labelledby ช่วยให้เราระบุรหัสขององค์ประกอบอื่นใน DOM เป็นป้ายกำกับขององค์ประกอบได้

ซึ่งคล้ายกับการใช้เอลิเมนต์ label โดยมีความแตกต่างที่สำคัญบางอย่าง
aria-labelledbyใช้ได้กับองค์ประกอบใดก็ได้ ไม่ใช่เพียงองค์ประกอบที่ติดป้ายกำกับได้- แม้ว่าองค์ประกอบ
labelจะอ้างถึงสิ่งที่ติดป้ายกำกับ แต่ความสัมพันธ์จะกลับกันในกรณีของaria-labelledby— สิ่งที่ติดป้ายกำกับคือสิ่งที่ติดป้ายกำกับ - องค์ประกอบป้ายกำกับที่เชื่อมโยงกับองค์ประกอบที่ติดป้ายกำกับได้เพียงรายการเดียวจะเชื่อมโยงได้ แต่
aria-labelledbyจะใช้รายการ IDREF เพื่อสร้างป้ายกำกับจากองค์ประกอบหลายรายการได้ ป้ายกำกับจะเชื่อมต่อกันตามลำดับที่ระบุ IDREF - คุณใช้
aria-labelledbyเพื่ออ้างถึงองค์ประกอบที่ซ่อนอยู่และอาจไม่อยู่ในโครงสร้างการช่วยเหลือพิเศษได้ เช่น คุณอาจเพิ่มspanที่ซ่อนอยู่ไว้ข้างองค์ประกอบที่ต้องการติดป้ายกำกับ และอ้างถึงองค์ประกอบนั้นด้วยaria-labelledby - อย่างไรก็ตาม เนื่องจาก ARIA จะส่งผลต่อโครงสร้างการช่วยเหลือพิเศษเท่านั้น
aria-labelledbyจึงไม่แสดงพฤติกรรมการคลิกป้ายกำกับที่คุ้นเคยที่ได้รับจากการใช้องค์ประกอบlabel
ที่สำคัญ aria-labelledby จะลบล้างแหล่งที่มาของชื่ออื่นๆ ทั้งหมดสำหรับองค์ประกอบ ตัวอย่างเช่น หากองค์ประกอบมีทั้ง aria-labelledby และ aria-label หรือ aria-labelledby และ HTML แบบเนทีฟ label ป้ายกำกับ aria-labelledby จะมีลำดับความสำคัญเหนือกว่าเสมอ
ความเกี่ยวข้อง
aria-labelledby เป็นตัวอย่างของแอตทริบิวต์ความสัมพันธ์ แอตทริบิวต์ความสัมพันธ์จะสร้างความสัมพันธ์เชิงความหมายระหว่างองค์ประกอบในหน้าเว็บ โดยไม่คำนึงถึงความสัมพันธ์ของ DOM ในกรณีของ aria-labelledby ความสัมพันธ์นั้นคือ "องค์ประกอบนี้ติดป้ายกำกับโดยองค์ประกอบนั้น"
ข้อกำหนด ARIA แสดงรายการแอตทริบิวต์ความสัมพันธ์ 8 รายการ
ใน 6 องค์ประกอบต่อไปนี้ aria-activedescendant, aria-controls, aria-describedby, aria-labelledby และ aria-owns จะใช้การอ้างอิงองค์ประกอบอย่างน้อย 1 รายการเพื่อสร้างลิงก์ใหม่ระหว่างองค์ประกอบในหน้า ความแตกต่างในแต่ละกรณีคือ
ความหมายของลิงก์และวิธีการนำเสนอต่อผู้ใช้
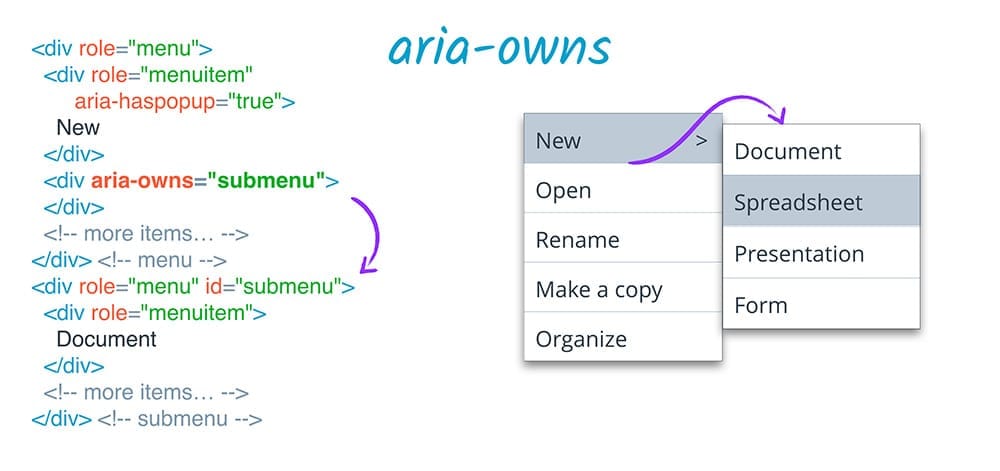
ARIA เป็นเจ้าของ
aria-owns เป็นหนึ่งในความสัมพันธ์แบบ ARIA ที่ใช้กันอย่างแพร่หลาย แอตทริบิวต์นี้ช่วยให้เราบอกเทคโนโลยีความช่วยเหลือพิเศษว่าองค์ประกอบที่แยกต่างหากใน DOM ควรถือเป็นองค์ประกอบย่อยขององค์ประกอบปัจจุบัน หรือจัดเรียงองค์ประกอบย่อยที่มีอยู่ใหม่ตามลำดับอื่น เช่น หากเมนูย่อยของป๊อปอัปอยู่ในตำแหน่งที่มองเห็นได้ใกล้กับเมนูระดับบนสุด แต่ต้องไม่เป็นเมนูย่อย DOM ของระดับบนสุดเนื่องจากจะส่งผลต่อการนำเสนอภาพ คุณจะใช้ aria-owns เพื่อแสดงเมนูย่อยเป็นระดับย่อยของเมนูระดับบนสุดในโปรแกรมอ่านหน้าจอได้

องค์ประกอบสืบทอด aria-active
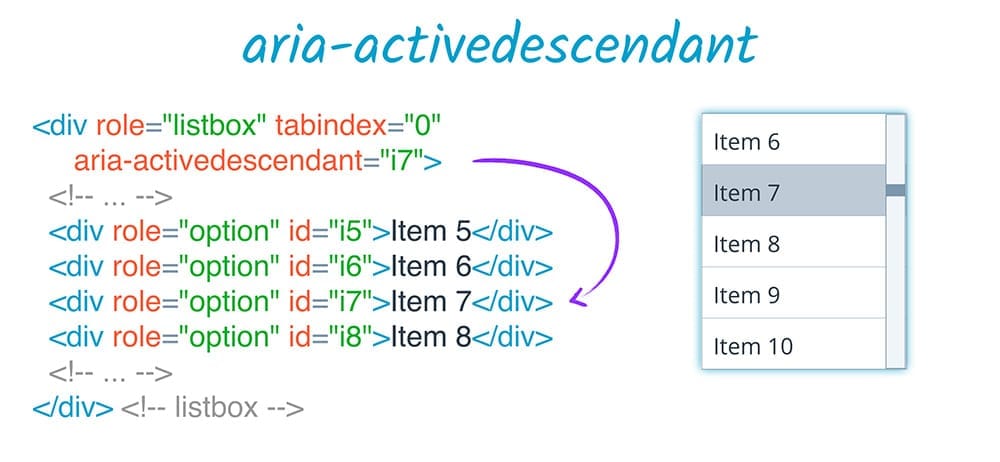
aria-activedescendant มีบทบาทที่เกี่ยวข้อง เช่นเดียวกับองค์ประกอบที่มีการใช้งานของหน้าเว็บคือองค์ประกอบที่มีโฟกัส การตั้งค่าองค์ประกอบสืบทอดที่มีการใช้งานขององค์ประกอบจะช่วยให้เราบอกเทคโนโลยีความช่วยเหลือพิเศษว่าควรนำเสนอองค์ประกอบแก่ผู้ใช้เป็นองค์ประกอบที่โฟกัสเมื่อองค์ประกอบระดับบนสุดโฟกัสจริงๆ ตัวอย่างเช่น คุณอาจต้องการปล่อยให้โฟกัสของหน้าอยู่บนคอนเทนเนอร์กล่องรายการ แต่ให้อัปเดตแอตทริบิวต์ aria-activedescendant เป็นลิสต์รายการที่เลือกในปัจจุบันเสมอ ซึ่งจะทำให้รายการที่เลือกในปัจจุบันดูเหมือนจะ
เป็นเทคโนโลยีความช่วยเหลือราวกับว่าเป็นรายการที่โฟกัส

aria-describedby
aria-describedby ให้คำอธิบายที่เข้าถึงได้ในลักษณะเดียวกับที่ aria-labelledby แสดงป้ายกำกับ เช่นเดียวกับ aria-labelledby aria-describedby อาจอ้างอิงองค์ประกอบที่มองไม่เห็น ไม่ว่าจะเป็นการซ่อนจาก DOM หรือซ่อนจากผู้ใช้เทคโนโลยีความช่วยเหลือพิเศษ นี่เป็นเทคนิคที่มีประโยชน์เมื่อมีข้อความอธิบายเพิ่มเติมที่ผู้ใช้อาจต้องการ ไม่ว่าจะใช้กับผู้ใช้เทคโนโลยีความช่วยเหลือพิเศษหรือผู้ใช้ทั้งหมด
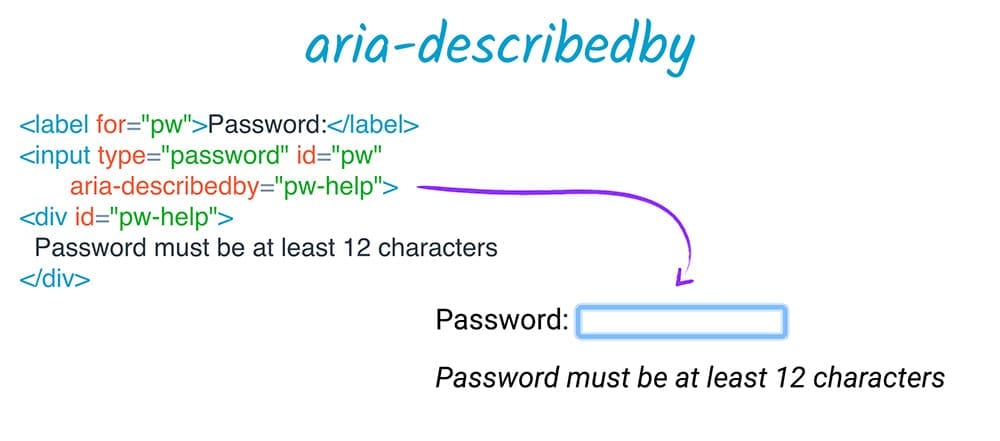
ตัวอย่างทั่วไปคือช่องป้อนรหัสผ่านที่มีข้อความอธิบายซึ่งอธิบายข้อกำหนดขั้นต่ำของรหัสผ่าน คำอธิบายนี้ต่างจากป้ายกำกับตรงที่อาจแสดงหรือไม่แสดงต่อผู้ใช้ ผู้ใช้เลือกได้ว่าจะเข้าถึงหรือไม่ หรืออาจอยู่หลังข้อมูลอื่นๆ ทั้งหมด หรืออาจมีสิ่งอื่นจองไว้แล้ว ตัวอย่างเช่น หากผู้ใช้กำลังป้อนข้อมูล อินพุตก็จะสะท้อนกลับและอาจขัดจังหวะคำอธิบายขององค์ประกอบ ดังนั้น คำอธิบายจึงเป็นวิธีที่ยอดเยี่ยมในการสื่อสารข้อมูลเสริม แต่ไม่ใช่ข้อมูลสำคัญ โดยไม่ขัดขวางข้อมูลสำคัญอื่นๆ เช่น บทบาทขององค์ประกอบ

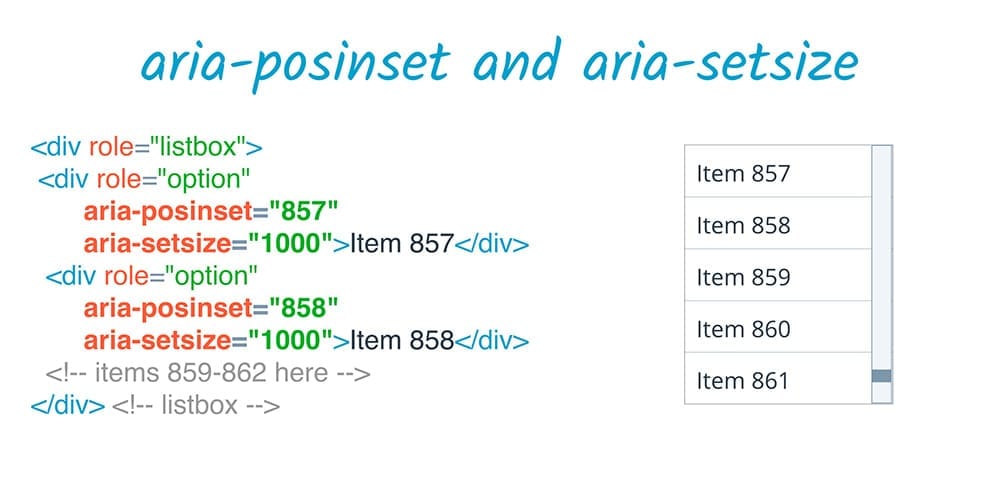
aria-posinset และ aria-setsize
แอตทริบิวต์ความสัมพันธ์ที่เหลืออยู่จะต่างกันเล็กน้อย และทำงานร่วมกัน
aria-posinset ("ตำแหน่งในชุด") และ aria-setsize ("ขนาดของชุด") เกี่ยวกับการกำหนดความสัมพันธ์ระหว่างองค์ประกอบระดับเดียวกันในชุด เช่น รายการ
เมื่อกำหนดขนาดของชุดด้วยองค์ประกอบที่อยู่ใน DOM ไม่ได้ เช่น เมื่อมีการใช้การแสดงผลแบบ Lazy Loading เพื่อหลีกเลี่ยงการมีรายการขนาดใหญ่ทั้งหมดใน DOM พร้อมกัน aria-setsize จะระบุขนาดชุดจริงและ aria-posinset จะระบุตำแหน่งขององค์ประกอบในชุดได้ เช่น ในชุดที่อาจมีเอลิเมนต์ 1,000 รายการ คุณอาจบอกได้ว่าองค์ประกอบหนึ่งมี aria-posinset เป็น 857 แม้ว่าจะปรากฏใน DOM แรกก็ตาม แล้วจึงใช้เทคนิค HTML แบบไดนามิกเพื่อตรวจสอบว่าผู้ใช้จะสำรวจรายการทั้งหมดตามคำขอได้