Como usar rótulos ARIA para criar descrições de elementos acessíveis
Rótulos
ARIA fornece vários mecanismos para adicionar rótulos e descrições a elementos. Na verdade, ARIA é a única maneira de adicionar texto acessível de ajuda ou descrição. Vejamos as propriedades que ARIA usa para criar rótulos acessíveis.
rótulo aria
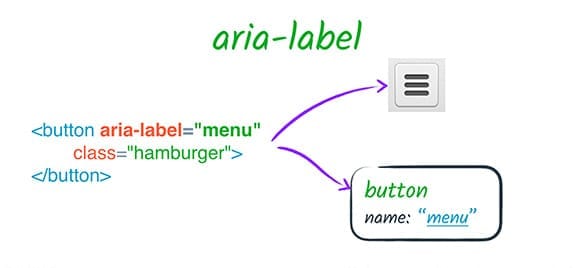
aria-label permite especificar uma string a ser usada como o rótulo acessível.
Isso substitui qualquer outro mecanismo de rotulagem nativo, como um elemento label.
Por exemplo, se um button tiver conteúdo de texto e um aria-label,
somente o valor aria-label será usado.
Você pode usar um atributo aria-label quando tiver algum tipo de indicação
visual da finalidade de um elemento, como um botão que usa um gráfico em vez
de texto, mas ainda precisa esclarecer essa finalidade para quem não pode acessar a
indicação visual, como um botão que usa apenas uma imagem para indicar
a finalidade.

aria-rotulada por
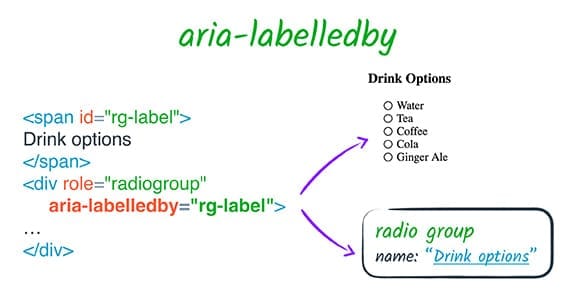
Com aria-labelledby, é possível especificar o ID de outro elemento no DOM como o rótulo de um elemento.

Esse processo é muito parecido com o uso de um elemento label, com algumas diferenças importantes.
aria-labelledbypode ser usado em qualquer elemento, não apenas em elementos rotuláveis.- Enquanto um elemento
labelse refere àquilo que ele rotula, a relação é invertida no caso dearia-labelledby. O elemento que está sendo rotulado se refere àquilo que o rotula. - Somente um elemento de rótulo pode ser associado a um elemento rotulável, mas
aria-labelledbypode usar uma lista de IDREFs para compor um rótulo a partir de vários elementos. O rótulo será concatenado na ordem em que os IDREFS forem fornecidos. - Você pode usar
aria-labelledbypara se referir a elementos que estão ocultos e, caso contrário, não estariam na árvore de acessibilidade. Por exemplo, é possível adicionar umspanoculto ao lado de um elemento que você quer rotular e fazer referência a ele comaria-labelledby. - No entanto, como ARIA só afeta a árvore de acessibilidade,
aria-labelledbynão oferece o comportamento familiar de clicar em marcadores que você consegue ao usar um elementolabel.
É importante ressaltar que aria-labelledby substitui todas as outras origens de nomes de um
elemento. Por exemplo, se um elemento tiver um aria-labelledby e um
aria-label, ou um aria-labelledby e um label HTML nativo, o
rótulo aria-labelledby sempre terá precedência.
Relacionamentos
aria-labelledby é um exemplo de um atributo de relacionamento. Um atributo de relação cria uma relação semântica entre elementos na página, independentemente da relação DOM. No caso de aria-labelledby, essa
relação é "este elemento é rotulado por aquele elemento".
A especificação ARIA lista oito atributos
de relacionamento.
Seis deles, aria-activedescendant, aria-controls, aria-describedby, aria-labelledby e aria-owns, fazem referência a um ou mais elementos para criar um novo link entre os elementos da página. A diferença em cada caso é o que esse link significa e como ele é apresentado aos usuários.
Proprietários de aria
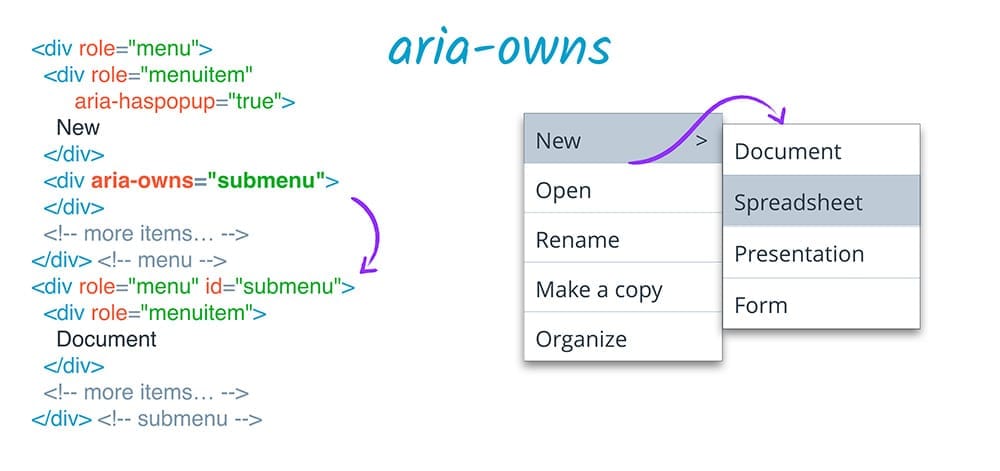
aria-owns é uma das relações ARIA mais usadas. Esse atributo
permite informar à tecnologia adaptativa que um elemento separado no
DOM precisa ser tratado como um filho do elemento atual ou para reorganizar
os elementos filhos existentes em uma ordem diferente. Por exemplo, se um submenu
pop-up estiver posicionado visualmente perto do menu pai, mas não puder ser um filho DOM
do pai porque isso afetaria a apresentação visual, use
aria-owns para apresentar o submenu como um filho do menu pai a um leitor
de tela.

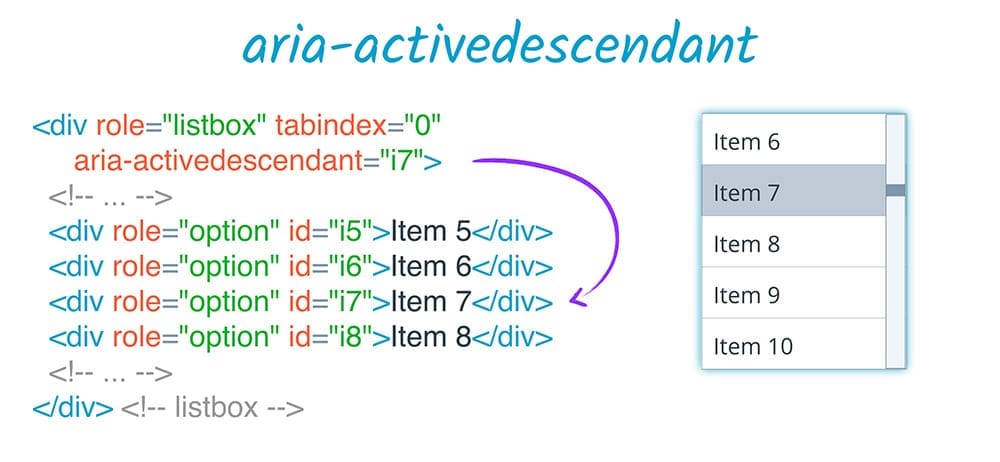
aria-activedescendant
aria-activedescendant desempenha um papel relacionado. Assim como o elemento ativo de uma
página é o que está em foco, definir o descendente ativo de um
elemento permite informar à tecnologia adaptativa que um elemento precisa ser apresentado
ao usuário como o elemento em foco quando o pai de fato tem o foco. Por
exemplo, em uma caixa de listagem, convém manter o foco da página no contêiner
da caixa de listagem, mas manter o atributo aria-activedescendant atualizado para o
item de lista selecionado no momento. Isso faz com que o item selecionado no momento apareça para
a tecnologia assistiva, como se fosse o item em foco.

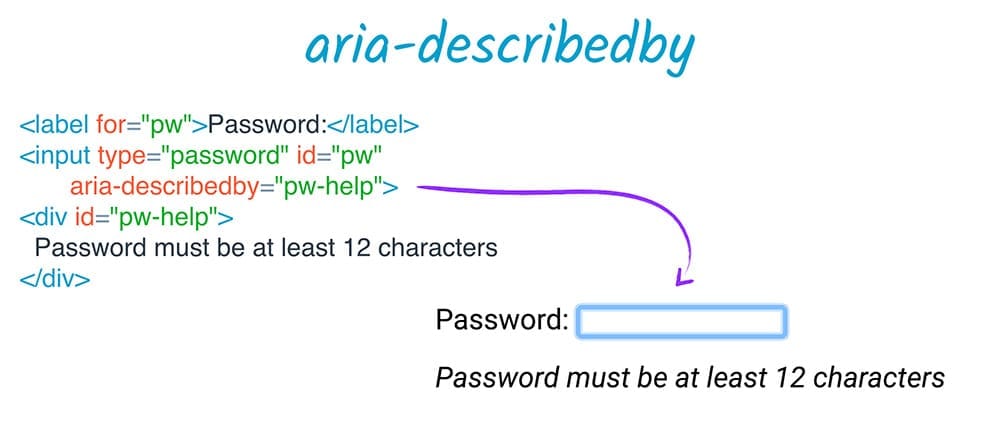
aria-descrita por
aria-describedby oferece uma descrição acessível da mesma forma que
aria-labelledby fornece um rótulo. Assim como aria-labelledby, aria-describedby
pode fazer referência a elementos que não são visíveis de outra forma, estejam ocultos do
DOM ou ocultos para usuários de tecnologia adaptativa. Essa é uma técnica útil quando
há algum texto explicativo extra de que um usuário pode precisar, seja para se aplicar
apenas a usuários de tecnologia adaptativa ou a todos os usuários.
Um exemplo comum é um campo de entrada de senha acompanhado por um texto descritivo que explica os requisitos mínimos de senha. Ao contrário de um rótulo, essa descrição pode ou não ser apresentada ao usuário. Ele pode ter a escolha de acessá-la, pode vir depois de todas as outras informações ou pode ser sugerida por outra coisa. Por exemplo, se o usuário estiver inserindo informações, a entrada será ecoada de volta e poderá interromper a descrição do elemento. Assim, uma descrição é uma ótima maneira de comunicar informações complementares, mas não essenciais. Ela não atrapalha informações mais críticas, como a função do elemento.

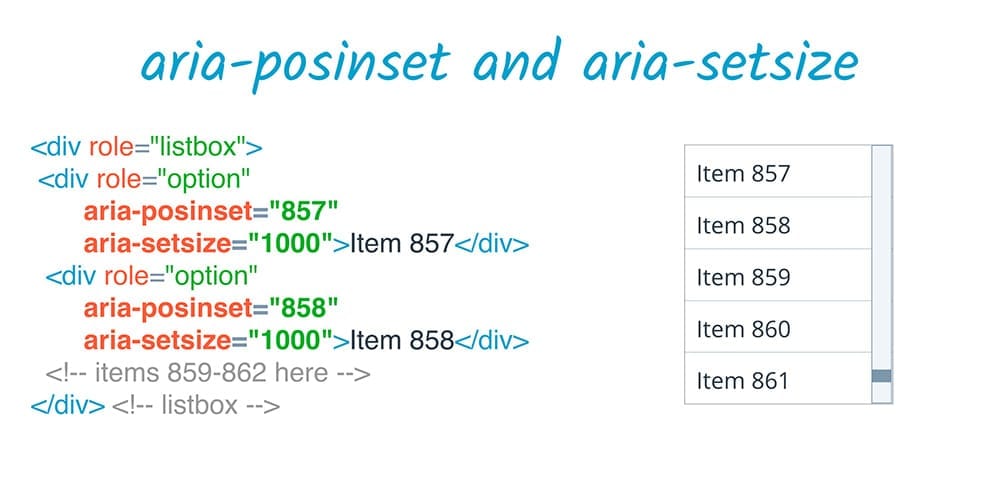
aria-posinset e aria-setsize
Os atributos de relacionamento restantes são um pouco diferentes e funcionam juntos.
aria-posinset ("posição no conjunto") e aria-setsize ("tamanho do conjunto") definem
uma relação entre elementos irmãos em um conjunto, como uma lista.
Quando o tamanho de um conjunto não pode ser determinado pelos elementos presentes no DOM,
como quando a renderização lenta é usada para evitar ter toda uma lista grande
no DOM de uma só vez, aria-setsize pode especificar o tamanho real do conjunto, e
aria-posinset pode especificar a posição do elemento no conjunto. Por exemplo, em um conjunto que pode conter 1.000 elementos, você pode dizer que um elemento específico tem um aria-posinset de 857, mesmo que apareça primeiro no DOM. Depois, use técnicas de HTML dinâmico para garantir que o usuário possa explorar a lista completa sob demanda.