שימוש בתוויות ARIA ליצירת תיאורים של רכיבים נגישים
Labels (תוויות)
כשמשתמשים ב-ARIA, יש כמה מנגנונים להוספת תוויות ותיאורים לרכיבים. למעשה, ARIA היא הדרך היחידה להוסיף עזרה או טקסט תיאור נגישים. בואו נסתכל על המאפיינים שמשמשים את ARIA ליצירת תוויות נגישות.
תווית ARIA
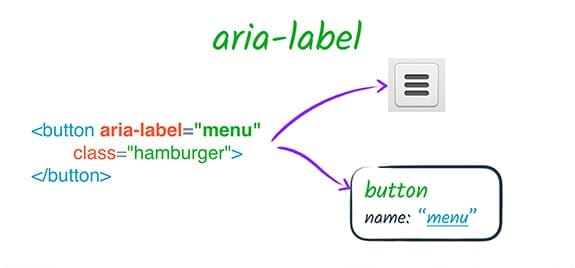
aria-label מאפשר לנו לציין מחרוזת שתשמש כתווית הנגישה.
הפעולה הזו מבטלת מנגנון תוויות מקורי אחר, כמו רכיב label. לדוגמה, אם button מכיל גם תוכן טקסט וגם aria-label, ייעשה שימוש רק בערך aria-label.
אפשר להשתמש במאפיין aria-label כשיש אינדיקציה ויזואלית
למטרת האלמנט, למשל לחצן שהגרפיקה בו
במקום טקסט, אבל עדיין צריך להבהיר את המטרה הזו לכל מי שלא יכול לגשת
לאינדיקציה החזותית, למשל לחצן שמשתמש רק בתמונה כדי לציין את המטרה
שלו.

ARIA
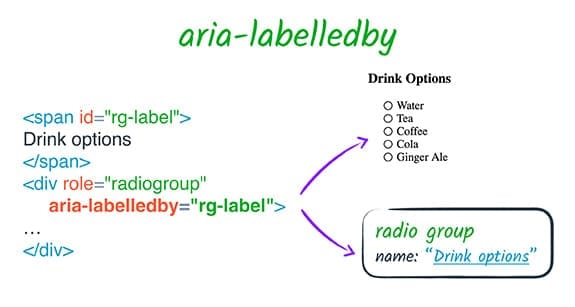
aria-labelledby מאפשר לנו לציין את המזהה של רכיב אחר ב-DOM כתווית של רכיב.

הדבר דומה לשימוש ברכיב label, עם כמה הבדלים עיקריים.
- ניתן להשתמש במאפיין
aria-labelledbyבכל אלמנט, ולא רק ברכיבים שניתן להוסיף להם תוויות. - רכיב
labelמתייחס למה שהוא מוסיף תוויות, אבל הקשר מתחלף במקרה שלaria-labelledby— הדבר עם התווית מתייחס למה שמוסיף לו תווית. - ניתן לשייך רק רכיב אחד של תווית לאלמנט שאפשר להוסיף לו תוויות, אבל
aria-labelledbyיכול ליצור רשימה של מזהי IDREF כדי להרכיב תווית מכמה רכיבים. התווית תחובר לפי הסדר שבו ניתנים ה-IDREF. - אפשר להשתמש ב-
aria-labelledbyכדי להפנות לרכיבים מוסתרים, שלא יופיעו בעץ הנגישות. לדוגמה, תוכלו להוסיףspanמוסתר ליד אלמנט שרוצים להוסיף לו תווית, ולהפנות אליו באמצעותaria-labelledby. - עם זאת, מכיוון ש-ARIA משפיע רק על עץ הנגישות,
aria-labelledbyלא מציג את ההתנהגות המוכרת של לחיצה על תוויות כתוצאה מהשימוש ברכיבlabel.
חשוב לציין ש-aria-labelledby מבטל את כל מקורות השמות האחרים של רכיב מסוים. לדוגמה, אם לרכיב יש גם aria-labelledby וגם aria-label, או aria-labelledby וגם HTML מקורי label, התווית aria-labelledby תמיד מקבלת עדיפות.
מערכות יחסים
aria-labelledby הוא דוגמה למאפיין קשר. מאפיין קשרים יוצר קשר סמנטי בין רכיבים בדף ללא קשר לקשר ה-DOM שלהם. במקרה של aria-labelledby, הקשר הזה הוא "הרכיב הזה מסומן בתווית על ידי הרכיב הזה".
במפרט של ARIA מפורטים שמונה מאפיינים של קשרי גומלין.
שישה מהרכיבים האלה, aria-activedescendant, aria-controls, aria-describedby, aria-labelledby ו-aria-owns, מפנים לרכיב אחד או יותר כדי ליצור קישור חדש בין רכיבים בדף. ההבדל בכל אחד מהמקרים הוא המשמעות של הקישור הזה והאופן שבו הוא מוצג למשתמשים.
בעלים של אריה
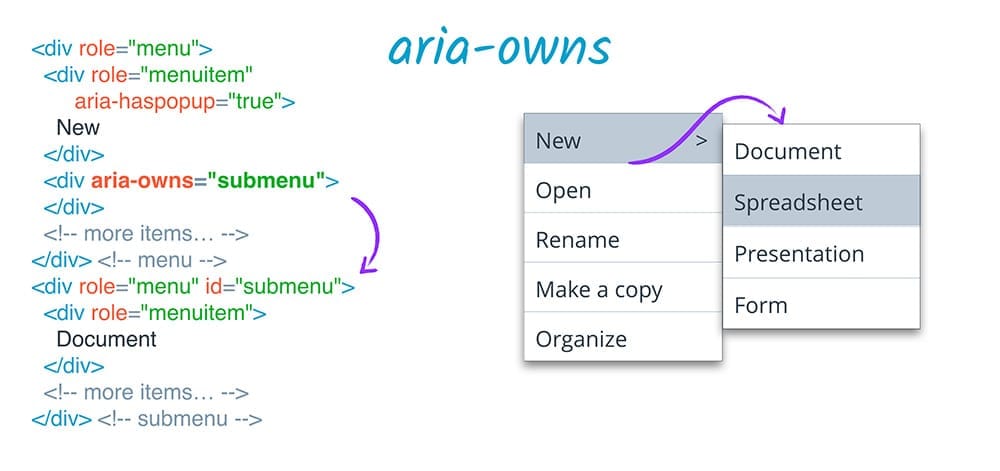
aria-owns הוא אחד מקשרי ה-ARIA הנפוצים ביותר בשימוש. המאפיין הזה מאפשר לנו להורות לטכנולוגיה המסייעת להתייחס לאלמנט שנפרד ב-DOM כצאצא של הרכיב הנוכחי, או לסדר מחדש את רכיבי הצאצא הקיימים בסדר אחר. לדוגמה, אם תפריט משנה קופץ ממוקם באופן חזותי ליד תפריט ההורה שלו, אבל לא יכול להיות צאצא של DOM
של ההורה שלו כי זה משפיע על ההצגה החזותית, אפשר להשתמש ב-aria-owns כדי להציג את תפריט המשנה כצאצא של תפריט ההורה לקורא מסך.

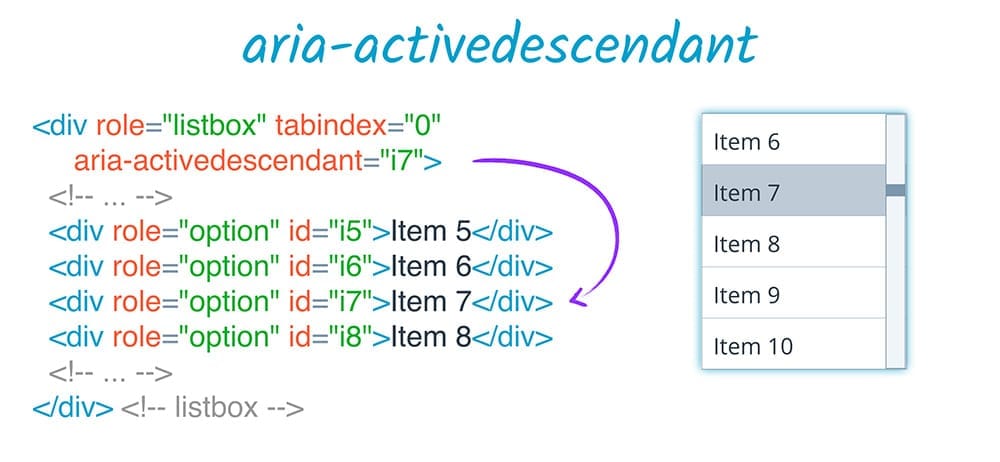
אריה-פעיל צאצא
למשחק aria-activedescendant יש תפקיד קשור. בדיוק כמו שהאלמנט הפעיל בדף הוא זה שמתמקד בו, הגדרת הצאצא הפעיל של האלמנט מאפשרת לנו לומר לטכנולוגיה המסייעת שיש להציג למשתמש את הרכיב בתור הרכיב שבו המיקוד נמצא כאשר ההורה שלו מתמקד. לדוגמה, בתיבת רשימה, כדאי להשאיר את מיקוד הדף בקונטיינר של תיבת הרשימה, אבל לשמור את המאפיין aria-activedescendant מעודכן לפריט הנוכחי שנבחר ברשימה. כך הפריט הנוכחי שנבחר ייראה כתומך בטכנולוגיה כאילו הוא הפריט שעליו מתמקדים.

תיאור ARIA
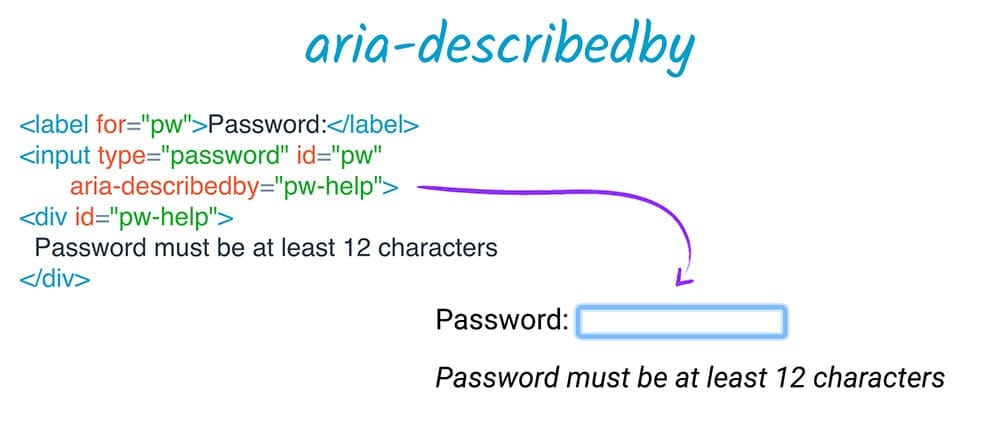
aria-describedby מספק תיאור נגיש באותו אופן שבו aria-labelledby מספק תווית. כמו aria-labelledby, גם aria-describedby עשוי להפנות לרכיבים שלא גלויים בדרך אחרת, מוסתרים מה-DOM או מוסתרים ממשתמשים של טכנולוגיה מסייעת. השיטה הזאת שימושית כשיש הסברים נוספים שהמשתמש עשוי להזדקק להם, בין אם היא רלוונטית רק למשתמשים של טכנולוגיה מסייעת או לכל המשתמשים.
דוגמה נפוצה לכך היא שדה להזנת סיסמה, שמלווה בטקסט תיאורי שמסביר את הדרישות המינימליות לסיסמאות. להבדיל מתווית, התיאור הזה עשוי להופיע או לא להציג למשתמש אף פעם. הוא יכול לבחור אם לגשת אליו או אם הוא מגיע אחרי כל שאר הפרטים, או שמשהו אחר ירוקן אותו מראש. לדוגמה, אם המשתמש מזין מידע, הקלט שלו יושמע בחזרה ועלול להפריע לתיאור הרכיב. לכן, תיאור הוא דרך מצוינת להעביר מידע משלים, אבל לא חיוני, הוא לא יפריע למידע חשוב יותר, כמו התפקיד של הרכיב.

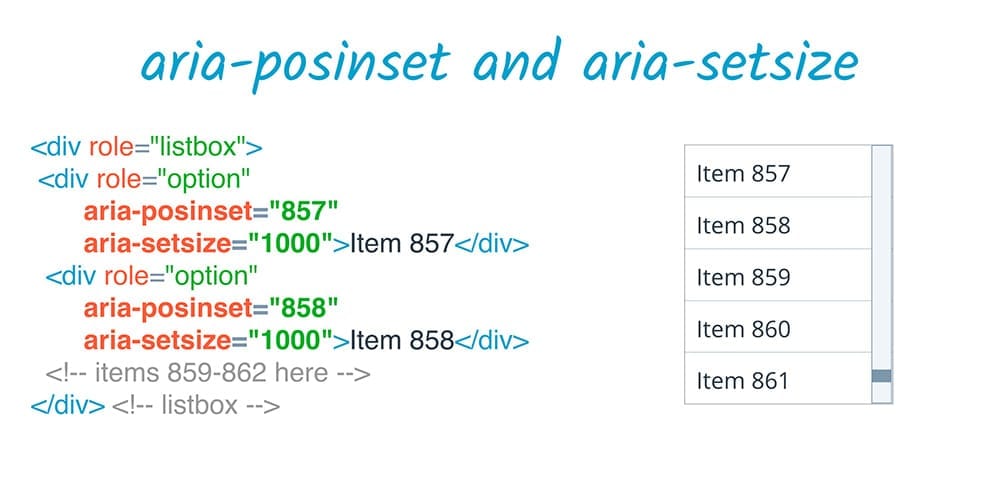
ARIA posinset ו-ARIA-setsize
שאר המאפיינים של קשרי הגומלין מעט שונים, והם פועלים יחד.
aria-posinset ("מיקום בסט") ו-aria-setsize ("גודל קבוצה") הם למעשה הגדרת קשר בין אלמנטים ברמת אח בקבוצה, כמו רשימה.
כשאי אפשר לקבוע את גודל הקבוצה על ידי הרכיבים שקיימים ב-DOM, למשל כשנעשה שימוש בעיבוד מדורגת כדי למנוע הצגה של כל רשימה גדולה ב-DOM בבת אחת — aria-setsize יכול לציין את הגודל של הקבוצה בפועל, ו-aria-posinset יכול לציין את מיקום הרכיב בקבוצה. לדוגמה, בקבוצה שעשויה להכיל 1,000 רכיבים, ניתן לציין שרכיב מסוים מכיל aria-posinset של 857 אף על פי שהוא מופיע ראשון ב-DOM, ולאחר מכן להשתמש בשיטות HTML דינמיות כדי לוודא שהמשתמש יכול לעיין ברשימה המלאה לפי דרישה.