使用 ARIA 标签创建无障碍元素说明
标签
ARIA 提供了多种向元素添加标签和说明的机制。事实上,ARIA 是添加无障碍帮助或说明文本的唯一方式。我们来看一下 ARIA 用于创建可访问标签的属性。
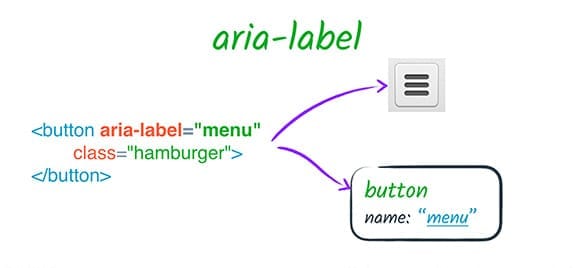
Aria 标签
aria-label 允许我们指定一个字符串,以用作可访问标签。这会替换任何其他原生标签机制(例如 label 元素),例如,如果 button 同时包含文本内容和 aria-label,则仅使用 aria-label 值。
如果您有某种关于元素用途的视觉指示(例如,使用图形而非文字的按钮),但仍需要向无法访问视觉指示的任何人(例如,仅使用图片来指示其用途的按钮)阐明这种用途,则可以使用 aria-label 属性。

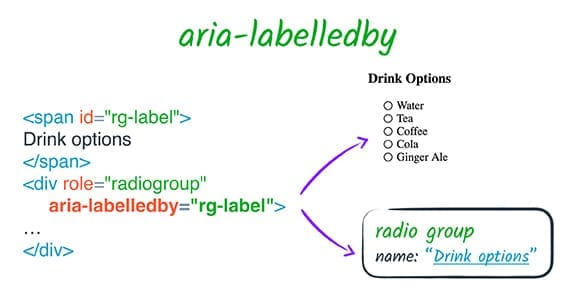
Aria 标签
aria-labelledby 允许我们将 DOM 中另一个元素的 ID 指定为元素的标签。

这与使用 label 元素非常相似,但也存在一些关键区别。
aria-labelledby可用于任何元素,而不仅仅是可标记的元素。- 虽然
label元素引用其加标签的内容,但在aria-labelledby的情况下,关系是相反的,被加标签的内容是指为其加标签的内容。 - 一个可标记元素只能与一个标签元素相关联,但
aria-labelledby可以接受 IDREF 列表,以从多个元素组成一个标签。标签将按照 IDREF 的提供顺序串联。 - 您可以使用
aria-labelledby引用隐藏的元素,否则这些元素将不在无障碍树中。例如,您可以在想要加标签的元素旁边添加一个隐藏的span,并使用aria-labelledby引用该元素。 - 不过,由于 ARIA 只会影响无障碍树,因此
aria-labelledby不会为您提供使用label元素时熟悉的标签点击行为。
重要的是,aria-labelledby 会替换元素的所有其他名称源。例如,如果某个元素同时具有 aria-labelledby 和 aria-label,或者同时具有 aria-labelledby 和原生 HTML label,则 aria-labelledby 标签始终具有优先权。
婚姻状况
aria-labelledby 是关系属性的一个示例。无论页面的 DOM 元素如何,关系属性都会在页面上的元素之间创建语义关系。对于 aria-labelledby,关系是“此元素由该元素标记”。
ARIA 规范列出了八个关系属性。其中 6 个(aria-activedescendant、aria-controls、aria-describedby、aria-labelledby 和 aria-owns)通过引用一个或多个元素,在页面上的元素之间创建新链接。这两种情况的区别在于链接的含义以及向用户呈现的方式。
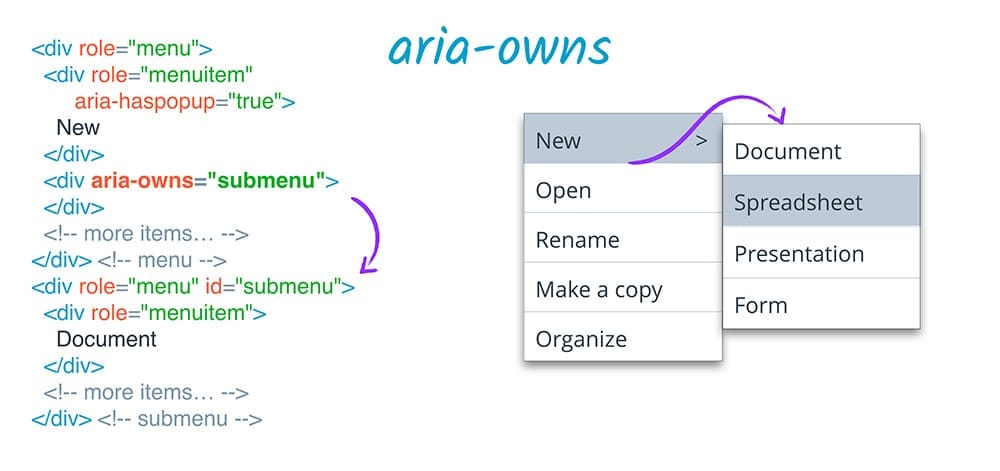
Aria-owns
aria-owns 是使用最广泛的 ARIA 关系之一。该属性可让我们告知辅助技术,应将 DOM 中单独的元素视为当前元素的子元素,或者将现有子元素重新排列为不同的顺序。例如,如果弹出式子菜单在视觉上位于其父菜单附近,但不能作为其父项的 DOM 子项,因为这会影响视觉呈现,则您可以使用 aria-owns 将子菜单作为父菜单的子项呈现给屏幕阅读器。

aria-activedescendant
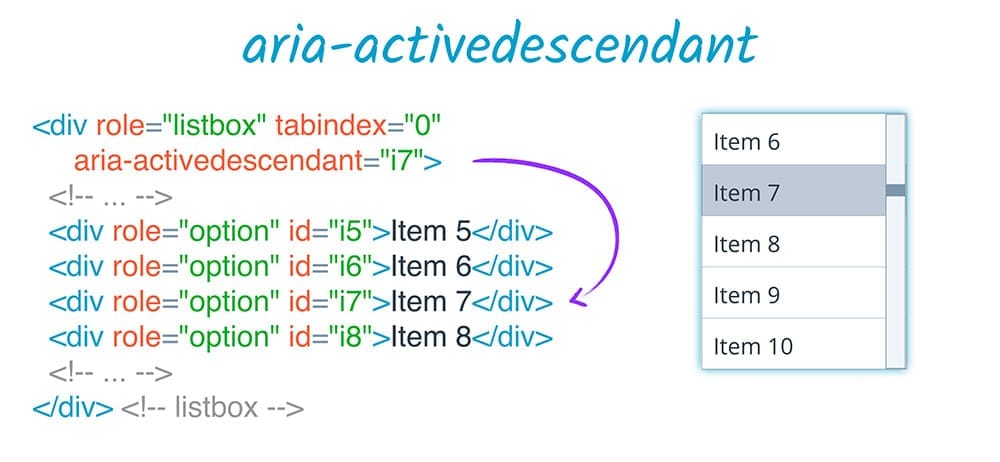
aria-activedescendant 扮演着相关角色。就像页面的活跃元素是具有焦点的元素一样,通过设置元素的活跃后代,我们可以告知辅助技术,某个元素的父项实际获得焦点时,应作为获得焦点的元素呈现给用户。例如,在列表框中,您可能想要将页面焦点保留在列表框容器上,但将其 aria-activedescendant 属性更新为当前所选的列表项。这会使当前选定的项以焦点项的形式显示给辅助技术。

由歌词描述
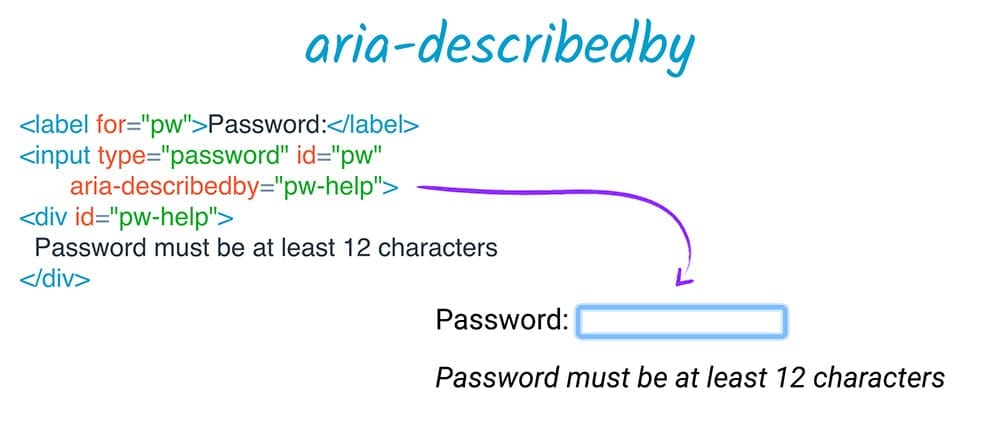
aria-describedby 提供易于访问的说明,方式与 aria-labelledby 提供标签的方式相同。与 aria-labelledby 一样,aria-describedby 可能会引用在其他情况下不可见的元素,无论这些元素在 DOM 中隐藏还是对辅助技术用户隐藏。如果存在用户可能需要的额外说明性文本,无论该文本适用于辅助技术用户还是所有用户,此方法都非常有用。
一个常见的示例是密码输入字段附带一些说明最低密码要求的说明性文本。与标签不同,此说明不一定会呈现给用户;用户可以选择是否访问此说明,此说明可能显示在所有其他信息之后,也可能被其他内容抢占。例如,如果用户正在输入信息,他们的输入将回显,并且可能会中断元素的说明。因此,说明是传达补充但非必要信息的绝佳方式;它不会妨碍更关键的信息,例如元素的角色。

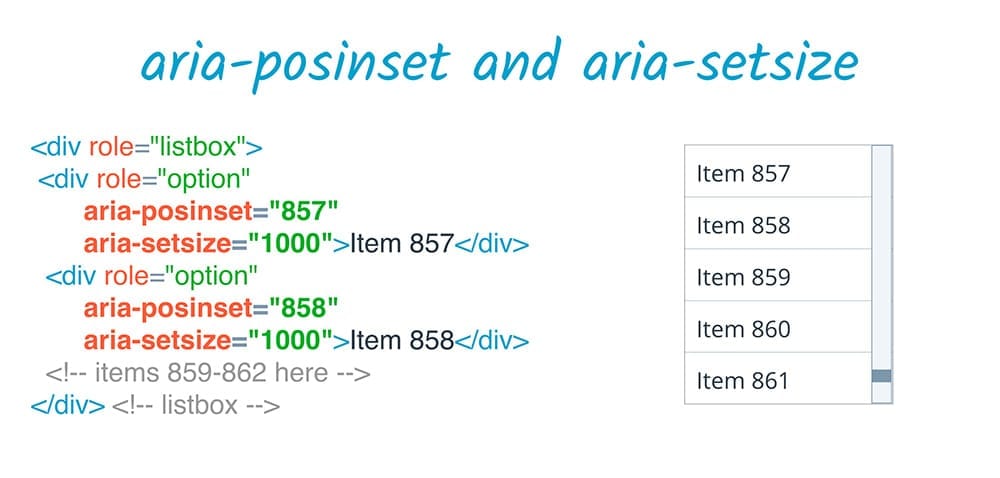
aria-posinset 和 aria-setsize
其余的关系属性略有不同,它们可以协同工作。
aria-posinset(“在集中的位置”)和 aria-setsize(“集的大小”)用于定义集中(例如列表)中的同级元素之间的关系。
如果无法通过 DOM 中存在的元素确定集的大小(例如,当使用延迟渲染来避免在 DOM 中同时容纳较大的列表时),aria-setsize 可指定实际集的大小,aria-posinset 可指定元素在集中的位置。例如,在可能包含 1000 个元素的集合中,您可以说某个特定元素的 aria-posinset 为 857(尽管它在 DOM 中首先出现),然后使用动态 HTML 技术来确保用户可以按需浏览完整列表。