Использование меток ARIA для создания доступных описаний элементов.
Этикетки
ARIA предоставляет несколько механизмов для добавления меток и описаний к элементам. Фактически, ARIA — единственный способ добавить доступную справку или текст описания. Давайте посмотрим на свойства, которые ARIA использует для создания доступных меток.
aria-метка
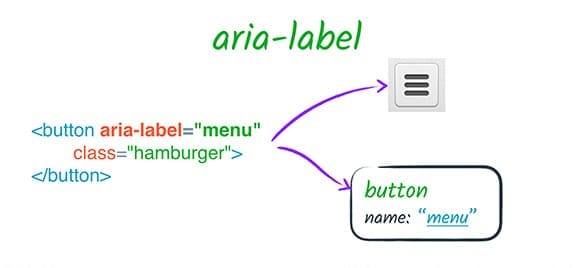
aria-label позволяет нам указать строку, которая будет использоваться в качестве доступной метки. Это переопределяет любой другой собственный механизм маркировки, такой как элемент label — например, если button имеет как текстовое содержимое, так и aria-label , будет использоваться только значение aria-label .
Вы можете использовать атрибут aria-label , когда у вас есть какое-то визуальное указание назначения элемента, например кнопка, которая использует изображение вместо текста, но вам все равно необходимо разъяснить это назначение для всех, кто не может получить доступ к визуальному указанию, например как кнопка, которая использует только изображение для обозначения своего назначения.

aria-labeledby
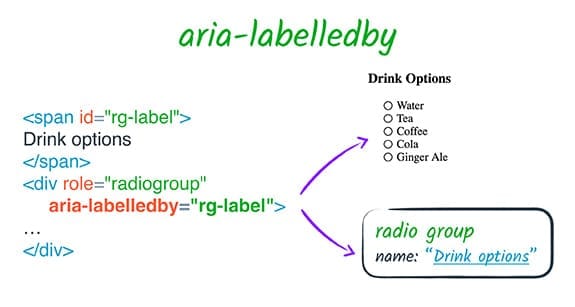
aria-labelledby позволяет нам указать идентификатор другого элемента в DOM в качестве метки элемента.

Это очень похоже на использование элемента label , но с некоторыми ключевыми отличиями.
-
aria-labelledbyможно использовать для любого элемента, а не только для помеченных элементов. - В то время как элемент
labelссылается на вещь, которую он обозначает, в случаеaria-labelledbyотношения обратные — помеченная вещь ссылается на вещь, которая ее маркирует. - С маркируемым элементом может быть связан только один элемент метки, но
aria-labelledbyможет использовать список IDREF для составления метки из нескольких элементов. Метка будет объединена в том порядке, в котором заданы идентификаторы IDREF. - Вы можете использовать
aria-labelledbyдля ссылки на элементы, которые скрыты и в противном случае не были бы в дереве доступности. Например, вы можете добавить скрытыйspanрядом с элементом, который хотите пометить, и ссылаться на него с помощьюaria-labelledby. - Однако, поскольку ARIA влияет только на дерево доступности,
aria-labelledbyне дает привычного поведения щелчка по метке, которое вы получаете при использовании элементаlabel.
Важно отметить, aria-labelledby переопределяет все другие источники имен для элемента. Так, например, если элемент имеет как aria-labelledby , так и aria-label или aria-labelledby и собственную HTML- label , метка aria-labelledby всегда имеет приоритет.
Отношения
aria-labelledby — это пример атрибута отношения . Атрибут отношения создает семантическую связь между элементами на странице независимо от их отношений в DOM. В случае aria-labelledby эта связь такова: «этот элемент помечен этим элементом».
Спецификация ARIA перечисляет восемь атрибутов отношений . Шесть из них, aria-activedescendant , aria-controls , aria-describedby , aria-labelledby и aria-owns , используют ссылку на один или несколько элементов для создания новой связи между элементами на странице. Разница в каждом случае заключается в том, что означает эта ссылка и как она представляется пользователям.
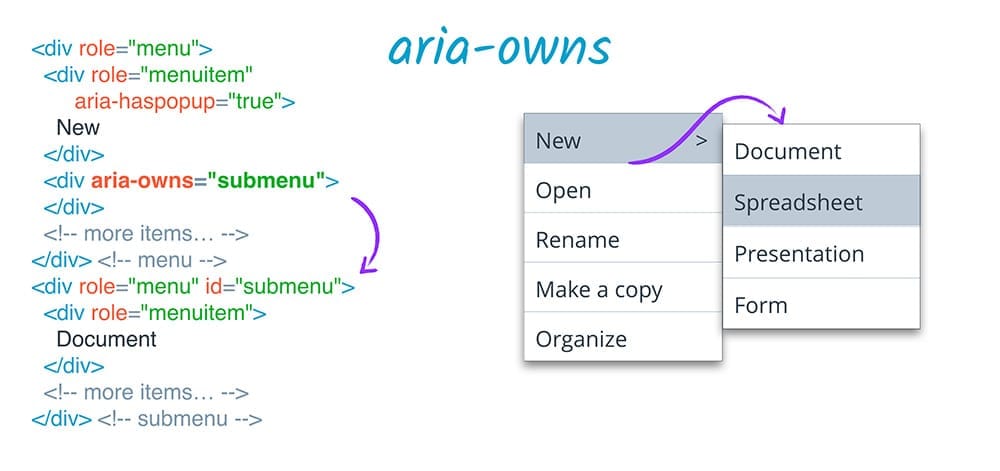
Ария владеет
aria-owns — одно из наиболее широко используемых отношений ARIA. Этот атрибут позволяет нам сообщить вспомогательным технологиям, что отдельный элемент в DOM следует рассматривать как дочерний элемент текущего элемента или переупорядочить существующие дочерние элементы в другом порядке. Например, если всплывающее подменю визуально расположено рядом со своим родительским меню, но не может быть дочерним элементом DOM своего родителя, поскольку это повлияет на визуальное представление, вы можете использовать aria-owns чтобы представить подменю как дочерний элемент родительского меню для программы чтения с экрана.

ария-активный потомок
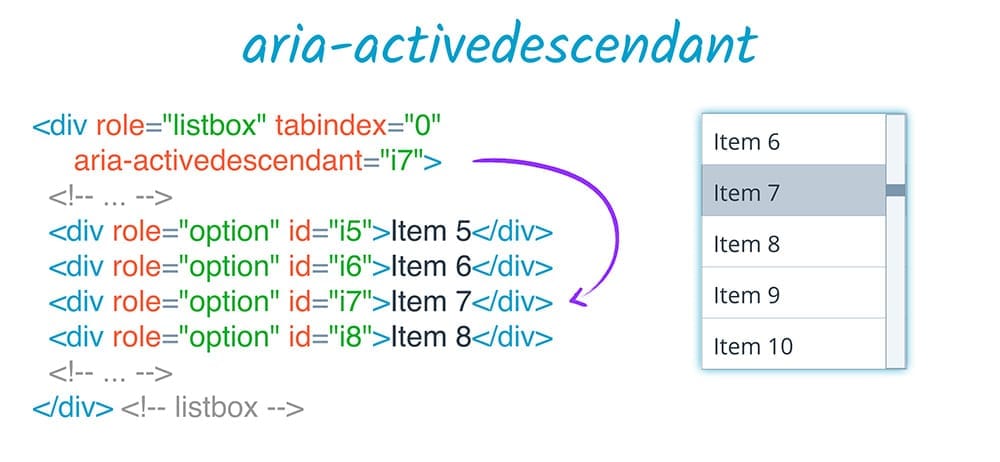
aria-activedescendant играет связанную роль. Точно так же, как активный элемент страницы — это тот, который имеет фокус, установка активного потомка элемента позволяет нам сообщить вспомогательным технологиям, что элемент должен быть представлен пользователю как элемент, находящийся в фокусе, когда его родительский элемент действительно находится в фокусе. Например, в списке вы можете оставить фокус страницы на контейнере списка, но сохранить его атрибут aria-activedescendant обновленным до текущего выбранного элемента списка. В результате выбранный в данный момент элемент отображается для вспомогательных технологий так, как будто он является предметом фокуса.

ария-описанная
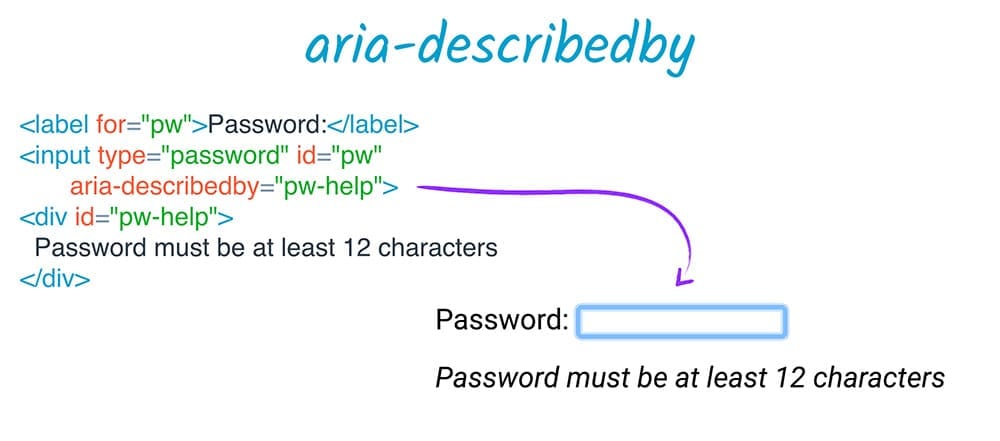
aria-describedby предоставляет доступное описание точно так же, как aria-labelledby предоставляет метку. Как и aria-labelledby , aria-describedby может ссылаться на элементы, которые в противном случае не видны, скрыты ли они от DOM или скрыты от пользователей вспомогательных технологий. Это полезный метод, когда пользователю может понадобиться дополнительный пояснительный текст, независимо от того, относится ли он только к пользователям вспомогательных технологий или ко всем пользователям.
Типичным примером является поле ввода пароля, которое сопровождается описательным текстом, объясняющим минимальные требования к паролю. В отличие от метки, это описание может быть представлено пользователю, а может и не быть представлено; у них может быть выбор: получить ли к ней доступ, или она может прийти после всей остальной информации, или она может быть вытеснена чем-то другим. Например, если пользователь вводит информацию, его ввод будет отражен эхом и может прервать описание элемента. Таким образом, описание — отличный способ сообщить дополнительную, но не существенную информацию; он не будет мешать более важной информации, такой как роль элемента.

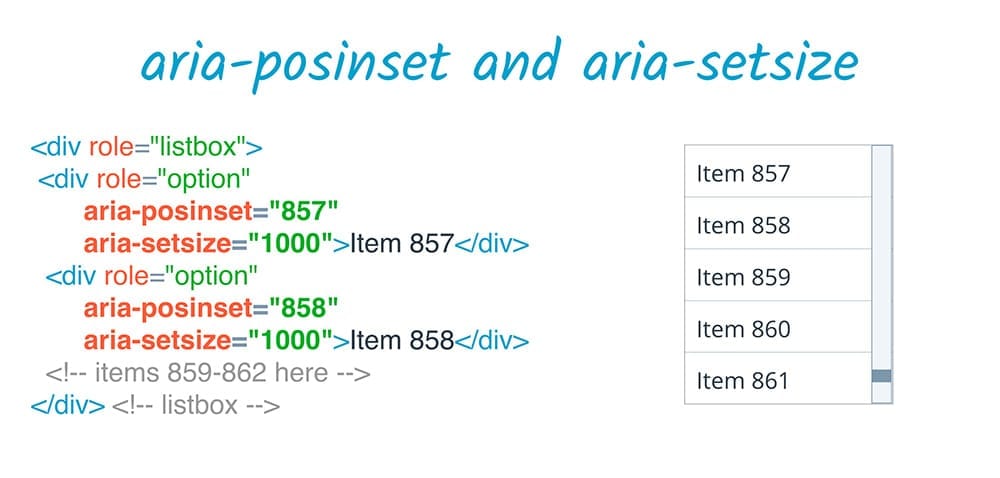
aria-posinset и aria-setsize
Остальные атрибуты отношений немного отличаются и работают вместе. aria-posinset («позиция в наборе») и aria-setsize («размер набора») предназначены для определения отношений между одноуровневыми элементами в наборе, например списке.
Когда размер набора не может быть определен элементами, присутствующими в DOM — например, когда используется отложенный рендеринг, чтобы избежать одновременного размещения всего большого списка в DOM — aria-setsize может указать фактический размер набора, а aria-posinset может указать позицию элемента в наборе. Например, в наборе, который может содержать 1000 элементов, вы можете сказать, что конкретный элемент имеет набор aria-posinset 857, даже если он сначала появляется в DOM, а затем использовать методы динамического HTML, чтобы гарантировать, что пользователь может изучить весь набор. список по требованию.