PRPL 是一个缩写词,描述了一种用于加快网页加载速度并使其更快变为交互模式的模式:
- 预加载较晚发现的资源。
- 尽快渲染初始路由。
- 预缓存剩余资源。
- 延迟加载其他路由和非关键资源。
在本指南中,您将了解这些方法如何搭配使用,但仍可单独使用来取得理想的成效。
使用 Lighthouse 审核您的网页
运行 Lighthouse 以发现符合 PRPL 技术的改进机会:
- 按 `Control+Shift+J`(在 Mac 上为 `Command+Option+J`)打开 DevTools。
- 点击 Lighthouse 标签页。
- 选中效果和渐进式 Web 应用复选框。
- 点击运行审核以生成报告。
如需了解详情,请参阅使用 Lighthouse 发现性能改进机会。
预加载关键资源
如果某个资源的解析和提取延迟,Lighthouse 会显示以下审核失败消息:

预加载是一种声明式提取请求,用于告知浏览器请求浏览器的预加载扫描器无法发现的资源,例如 background-image 属性引用的图片。通过向 HTML 文档的标头中添加带有 rel="preload" 的 <link> 标记,预加载较晚发现的资源:
<link rel="preload" as="image" href="hero-image.jpg">
添加 <link rel="preload"> 指令会发出对该资源的请求,并将其存储在缓存中。这样,浏览器便可以在需要时检索该数据。
如需详细了解如何预加载关键资源,请参阅预加载关键素材资源指南。
尽快渲染初始路线
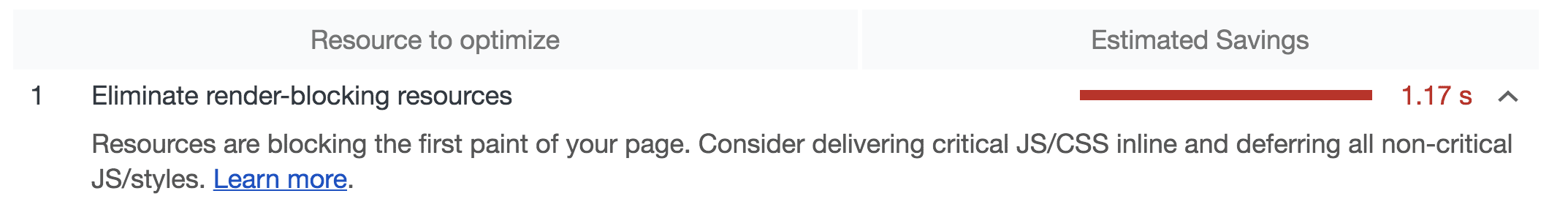
如果有资源延迟了首次绘制(即网站将像素渲染到屏幕上的时间),Lighthouse 会发出警告:

为了缩短首次绘制时间,Lighthouse 建议内嵌关键的 JavaScript 并使用 async 推迟其余 JavaScript,同时内嵌可见区域上方使用的关键 CSS。这样可以避免为提取会阻塞渲染的资源而进行往返服务器的操作,从而提高性能。不过,从开发角度来看,内嵌代码更难维护,并且无法由浏览器单独缓存。
提高首次绘制时间的另一种方法是服务器端渲染网页的初始 HTML。这样,系统会在脚本仍在提取、解析和执行时立即向用户显示内容。不过,这可能会大幅增加 HTML 文件的载荷,从而影响可交互时间,即应用变为可交互并能够响应用户输入所需的时间。
没有单一的正确解决方案可以缩短应用中的首次绘制时间,并且您只有在应用的优势大于权衡时,才应考虑内嵌样式和服务器端渲染。您可以通过以下资源详细了解这两个概念。

预缓存资源
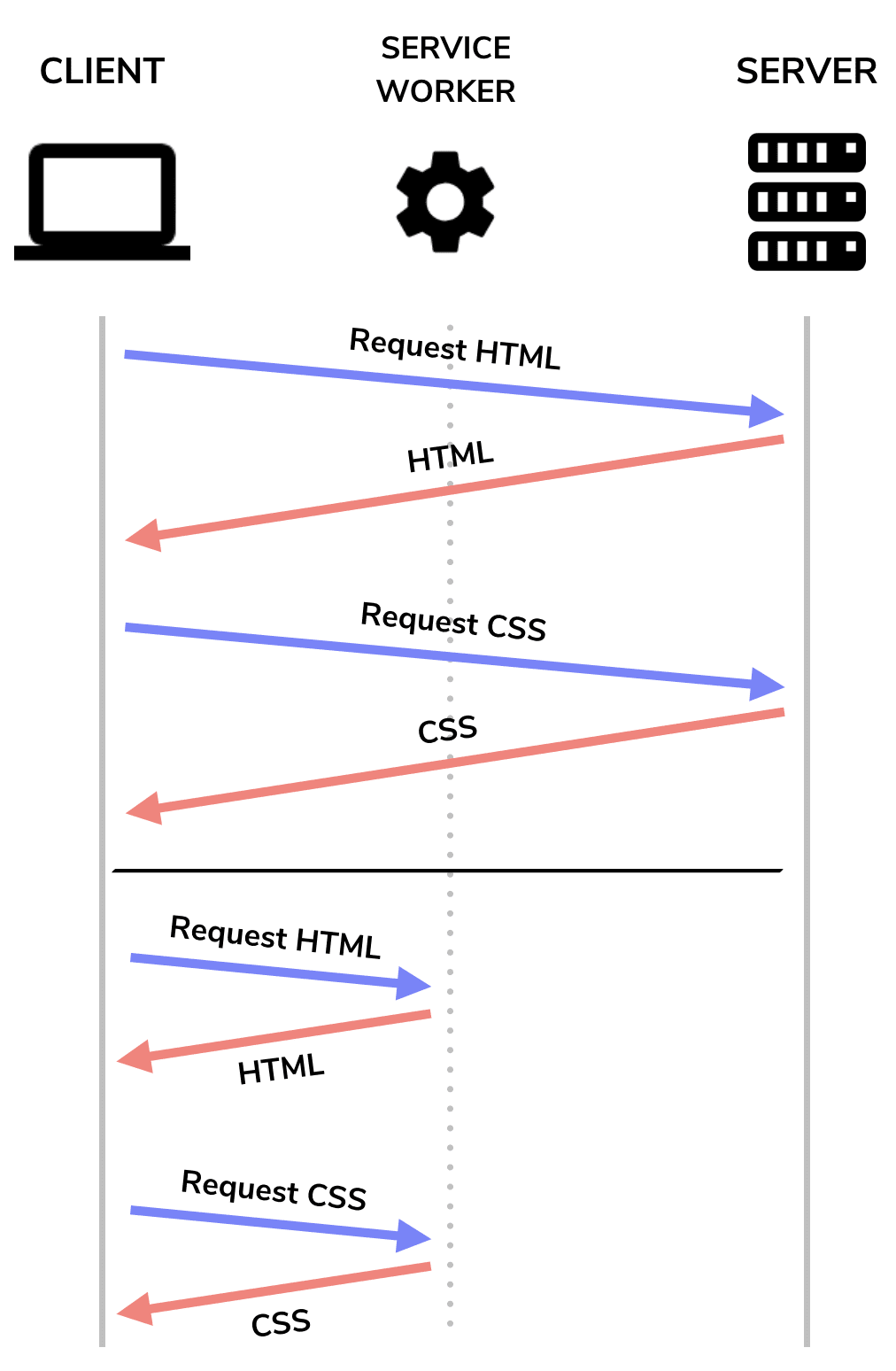
通过充当代理,服务工作器可以在用户重访时直接从缓存(而不是服务器)提取资源。这样一来,用户不仅可以在离线状态下使用您的应用,而且重复访问时页面加载速度也会更快。
除非您的缓存要求比库可以提供的更复杂,否则请使用第三方库来简化生成服务工作线程的过程。例如,Workbox 提供了一组工具,可让您创建和维护 Service Worker 以缓存资源。如需详细了解服务工件和离线可靠性,请参阅可靠性学习路径中的服务工件指南。
延迟加载
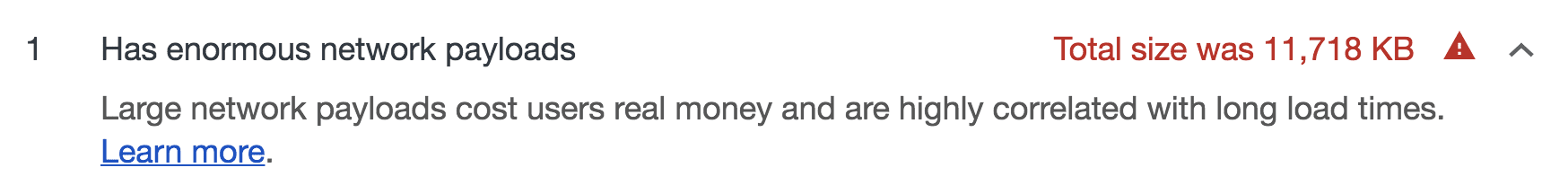
如果您通过网络发送过多数据,Lighthouse 会显示失败的审核。

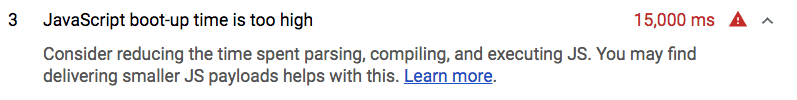
这包括所有资源类型,但由于浏览器需要花费一些时间来解析和编译 JavaScript 载荷,因此大型 JavaScript 载荷的成本尤其高昂。Lighthouse 还会在适当情况下提供相关警告。

如需发送较小的 JavaScript 载荷(仅包含用户初次加载应用时所需的代码),请拆分整个软件包,并按需延迟加载分块。
成功拆分软件包后,请预加载更重要的分块(请参阅预加载关键素材资源指南)。预加载可确保浏览器更快地提取和下载更重要的资源。
除了按需拆分和加载不同的 JavaScript 分块之外,Lighthouse 还提供用于延迟加载非关键图片的审核。

如果您在网页上加载了许多图片,请在网页加载时延迟加载折叠线下方或设备视口之外的所有图片(请参阅使用 lazysizes 延迟加载图片)。
后续步骤
现在,您已了解 PRPL 模式背后的一些基本概念,请继续阅读本部分中的下一指南,了解详情。请务必注意,并非所有技术都需要一起使用。采取以下任何措施都会显著提升性能。
- 预加载关键资源。
- 尽快渲染初始路由。
- 预缓存剩余资源。
- 延迟加载其他路由和非关键资源。
您可以详细了解 PRPL 模式。


