PRPL एक ऐसा शब्द है जिससे वेब पेजों को तेज़ी से लोड करने और इंटरैक्टिव बनाने के लिए इस्तेमाल किए जाने वाले पैटर्न के बारे में पता चलता है:
- देर से खोजे गए संसाधनों को पहले से लोड करें.
- शुरुआती रास्ते को जल्द से जल्द रेंडर करें.
- बाकी ऐसेट को पहले से कैश मेमोरी में सेव करें.
- अन्य रूट और ज़रूरी नहीं ऐसी ऐसेट को लेज़ी लोड करें.
इस गाइड में जानें कि इनमें से हर एक तकनीक एक साथ कैसे काम करती है, लेकिन फिर भी इनका अलग-अलग इस्तेमाल करके परफ़ॉर्मेंस के नतीजे हासिल किए जा सकते हैं.
लाइटहाउस की मदद से अपने पेज का ऑडिट करना
PRPL के तरीकों के हिसाब से, सुधार के अवसरों की पहचान करने के लिए Lighthouse का इस्तेमाल करें:
- DevTools खोलने के लिए, `Control+Shift+J` दबाएं. Mac पर, `Command+Option+J` दबाएं.
- Lighthouse टैब पर क्लिक करें.
- परफ़ॉर्मेंस और प्रोग्रेसिव वेब ऐप्लिकेशन चेकबॉक्स चुनें.
- रिपोर्ट जनरेट करने के लिए, ऑडिट चलाएं पर क्लिक करें.
ज़्यादा जानकारी के लिए, Lighthouse की मदद से परफ़ॉर्मेंस से जुड़े अवसरों का पता लगाना लेख पढ़ें.
ज़रूरी रिसॉर्स प्रीलोड करना
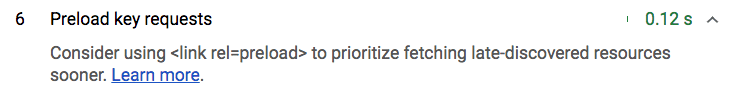
अगर किसी संसाधन को देर से पार्स और फ़ेच किया जाता है, तो Lighthouse इस तरह का गड़बड़ी वाला ऑडिट दिखाता है:

पहले से लोड करना, फ़ेच करने का एक एलान वाला अनुरोध है. यह ब्राउज़र को किसी ऐसे संसाधन का अनुरोध करने के लिए कहता है जिसे ब्राउज़र का पहले से लोड करने वाला स्कैनर नहीं ढूंढ सकता. जैसे, background-image प्रॉपर्टी से रेफ़र की गई इमेज. अपने एचटीएमएल दस्तावेज़ में सबसे ऊपर rel="preload" के साथ <link> टैग जोड़कर, उन रिसॉर्स को पहले से लोड करें जिनका देर से पता चला है:
<link rel="preload" as="image" href="hero-image.jpg">
<link rel="preload"> डायरेक्टिव जोड़ने पर, उस संसाधन के लिए अनुरोध शुरू हो जाएगा और उसे कैश मेमोरी में सेव कर दिया जाएगा. इसके बाद, ब्राउज़र ज़रूरत पड़ने पर उसे वापस ला सकता है.
ज़रूरी संसाधनों को पहले से लोड करने के बारे में ज़्यादा जानने के लिए, ज़रूरी ऐसेट को पहले से लोड करने की गाइड देखें.
शुरुआती रास्ते को जल्द से जल्द रेंडर करें
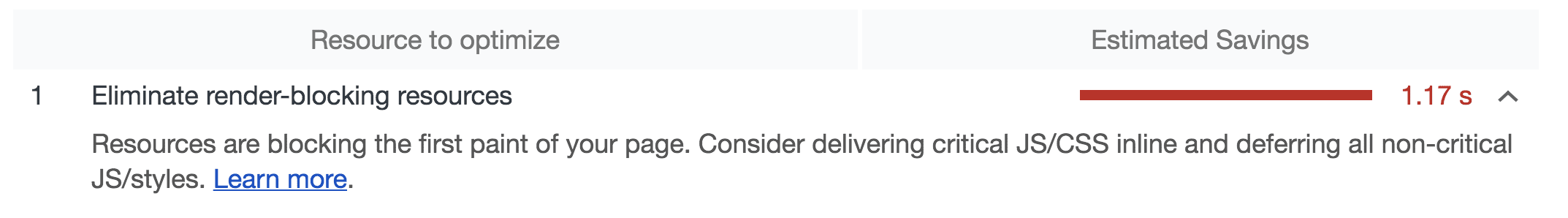
अगर ऐसे संसाधन मौजूद हैं जिनकी वजह से फ़र्स्ट पेंट में देरी होती है, तो Lighthouse चेतावनी देता है. फ़र्स्ट पेंट वह समय होता है जब आपकी साइट, स्क्रीन पर पिक्सल रेंडर करती है:

फ़र्स्ट पेंट को बेहतर बनाने के लिए, Lighthouse का सुझाव है कि ज़रूरी JavaScript को इनलाइन करें और बाकी को async का इस्तेमाल करके, बाद में लोड होने के लिए सेट करें. साथ ही, सबसे ऊपर दिखने वाले कॉन्टेंट में इस्तेमाल की गई ज़रूरी सीएसएस को इनलाइन करें. इससे परफ़ॉर्मेंस बेहतर होती है, क्योंकि रेंडर करने से रोकने वाली ऐसेट को फ़ेच करने के लिए, सर्वर पर बार-बार जाने की ज़रूरत नहीं पड़ती.
हालांकि, डेवलपमेंट के लिहाज़ से इनलाइन कोड को मैनेज करना मुश्किल होता है और इसे ब्राउज़र अलग से कैश मेमोरी में सेव नहीं कर सकता.
First Paint को बेहतर बनाने का एक और तरीका यह है कि आप अपने पेज के शुरुआती एचटीएमएल को सर्वर-साइड रेंडर करें. इससे उपयोगकर्ता को कॉन्टेंट तुरंत दिखता है, जबकि स्क्रिप्ट को फ़ेच, पार्स, और लागू किया जा रहा होता है. हालांकि, इससे एचटीएमएल फ़ाइल का पेलोड काफ़ी बढ़ सकता है. इससे इंटरैक्टिव होने में लगने वाला समय या आपके ऐप्लिकेशन के इंटरैक्टिव होने और उपयोगकर्ता के इनपुट का जवाब देने में लगने वाला समय बढ़ सकता है.
अपने ऐप्लिकेशन में फ़र्स्ट पेंट को कम करने का कोई एक सही तरीका नहीं है. आपको स्टाइल को इनलाइन करने और सर्वर-साइड रेंडरिंग का इस्तेमाल सिर्फ़ तब करना चाहिए, जब इसके फ़ायदे आपके ऐप्लिकेशन के लिए नुकसान से ज़्यादा हों. इन दोनों कॉन्सेप्ट के बारे में ज़्यादा जानने के लिए, यहां दिए गए संसाधन देखें.

पहले से कैश मेमोरी में सेव की गई ऐसेट
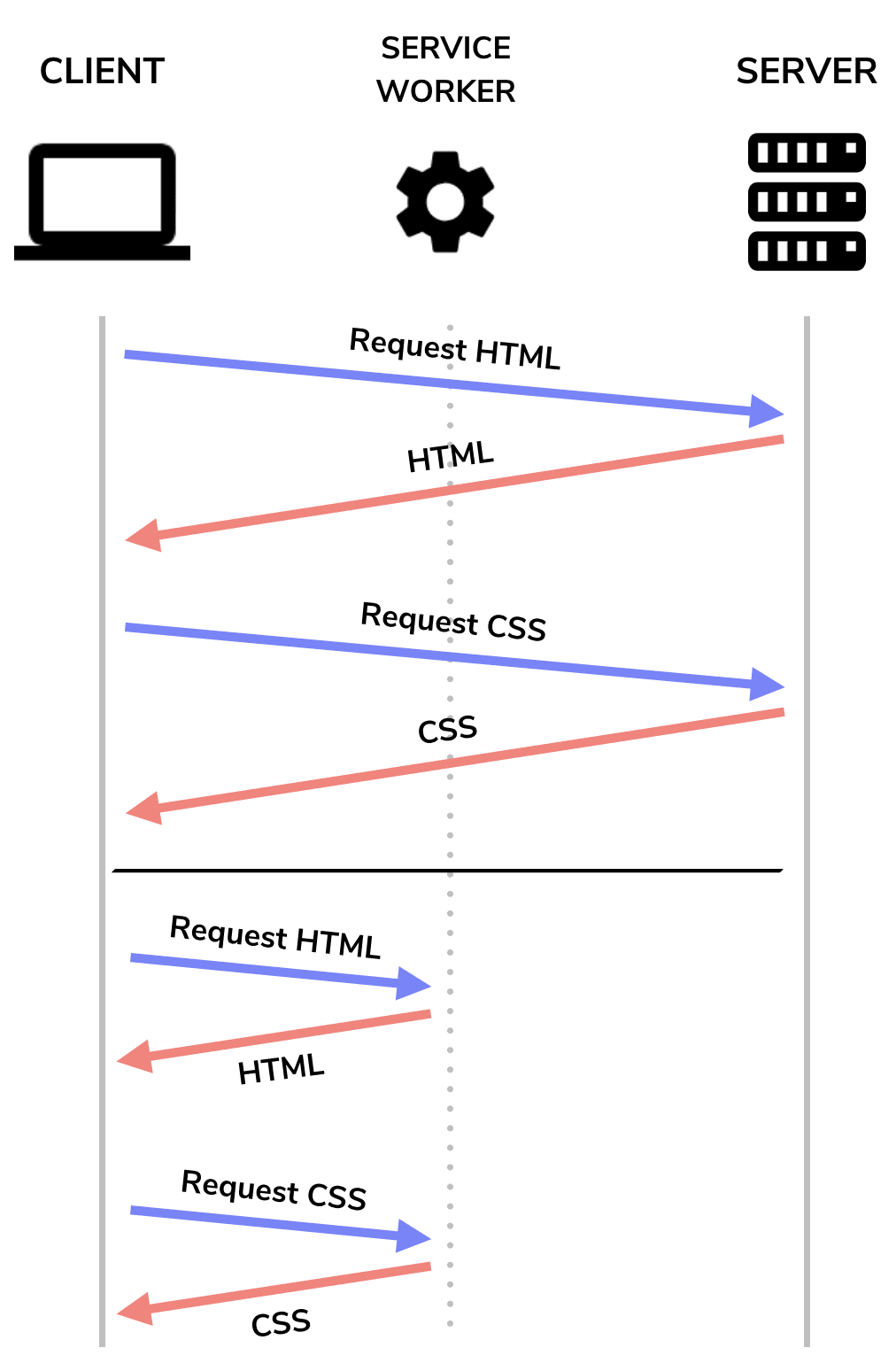
प्रॉक्सी के तौर पर काम करके, सर्विस वर्कर, बार-बार विज़िट करने पर सर्वर के बजाय सीधे कैश मेमोरी से एसेट फ़ेच कर सकते हैं. इससे उपयोगकर्ता, ऑफ़लाइन होने पर भी आपके ऐप्लिकेशन का इस्तेमाल कर सकते हैं. साथ ही, दोबारा आने पर पेज लोड होने में कम समय लगता है.
सर्विस वर्कर जनरेट करने की प्रोसेस को आसान बनाने के लिए, तीसरे पक्ष की लाइब्रेरी का इस्तेमाल करें. ऐसा तब तक किया जा सकता है, जब तक कि आपके पास कैश मेमोरी में सेव करने की जटिल शर्तें, लाइब्रेरी से मिलने वाली ज़रूरतों से ज़्यादा मुश्किल हों. उदाहरण के लिए, Workbox ऐसे टूल का कलेक्शन उपलब्ध कराता है जिनकी मदद से, एसेट को कैश मेमोरी में सेव करने के लिए सेवा वर्कर बनाया और मैनेज किया जा सकता है. सेवा वर्कर और ऑफ़लाइन काम करने की सुविधा के बारे में ज़्यादा जानकारी के लिए, भरोसेमंद ऐप्लिकेशन बनाने के बारे में जानकारी देने वाले पाथ में सर्विस वर्कर गाइड देखें.
लेज़ी लोड
नेटवर्क पर बहुत ज़्यादा डेटा भेजने पर, लाइटहाउस उस ऑडिट को दिखाता है जो पूरा नहीं हो सका.

इसमें सभी तरह की एसेट शामिल हैं. हालांकि, बड़े JavaScript पेलोड की वजह से, ब्राउज़र को उन्हें पार्स और कंपाइल करने में ज़्यादा समय लगता है. इसलिए, इनकी लागत ज़्यादा होती है. ज़रूरत पड़ने पर, Lighthouse इस बारे में चेतावनी भी देता है.

अगर आपको ऐसा छोटा JavaScript पेलोड भेजना है जिसमें सिर्फ़ वह कोड शामिल हो जिसकी ज़रूरत तब होती है, जब कोई उपयोगकर्ता आपके ऐप्लिकेशन को शुरू में लोड करता है, तो मांग पर पूरे बंडल और लेज़ी लोड हिस्सों को अलग-अलग करें.
बंडल को अलग-अलग हिस्सों में बांटने के बाद, सबसे ज़्यादा ज़रूरी हिस्सों को पहले से लोड करें. इसके लिए, ज़रूरी एसेट को पहले से लोड करने से जुड़ी गाइड देखें. पहले से लोड करने से यह पक्का होता है कि ब्राउज़र से ज़्यादा ज़रूरी संसाधन फ़ेच और डाउनलोड हो जाएंगे.
मांग पर अलग-अलग JavaScript चंक को बांटने और लोड करने के अलावा, Lighthouse, ज़रूरी नहीं होने वाली इमेज को लेज़ी लोड करने के लिए भी ऑडिट करता है.

अगर आपके वेब पेज पर कई इमेज लोड की जाती हैं, तो पेज लोड होने पर, उन सभी इमेज को अलग करें जो फ़ोल्ड के नीचे मौजूद हों या डिवाइस के व्यूपोर्ट के बाहर हों. इमेज को लेज़ीलोड करने के लिए लेज़ीसाइज़ का इस्तेमाल करना लेख पढ़ें.
अगले चरण
अब आपको पीआरपीएल पैटर्न समझने के लिए, कुछ बुनियादी कॉन्सेप्ट समझ आ गए हैं. ज़्यादा जानने के लिए इस सेक्शन की अगली गाइड पर जाएं. यह याद रखना ज़रूरी है कि सभी तकनीकों को एक साथ लागू करने की ज़रूरत नहीं होती. इनमें से किसी का भी इस्तेमाल करने पर, प्रॉडक्ट की परफ़ॉर्मेंस में काफ़ी सुधार होता है.
- ज़रूरी संसाधन पहले से लोड करें.
- शुरुआती रास्ते को जल्द से जल्द रेंडर करें.
- बाकी ऐसेट को पहले से कैश मेमोरी में सेव करें.
- अन्य रूट और ज़रूरी नहीं ऐसी ऐसेट को लेज़ी लोड करें.
PRPL पैटर्न के बारे में ज़्यादा पढ़ा जा सकता है.