PRPL, web sayfalarının daha hızlı yüklenmesini ve etkileşimli hale gelmesini sağlamak için kullanılan bir kalıbı tanımlayan bir kısaltmadır:
- Geç keşfedilen kaynakları önceden yükleyin.
- İlk rotayı en kısa sürede oluştur.
- Kalan öğeleri önceden önbelleğe alın.
- Diğer rotaları ve kritik olmayan öğeleri geç yükleme.
Bu kılavuzda, bu tekniklerin her birinin birlikte nasıl kullanıldığını ancak performans sonuçları elde etmek için bağımsız olarak da nasıl kullanılabileceğini öğreneceksiniz.
Lighthouse ile sayfanızı denetleme
PRPL teknikleriyle uyumlu iyileştirme fırsatlarını belirlemek için Lighthouse'u çalıştırın:
- Geliştirici Araçları'nı açmak için "Control+Üst Karakter+J" (veya Mac'te "Command+Option+J") tuşlarına basın.
- Lighthouse sekmesini tıklayın.
- Performans ve Progresif Web Uygulaması onay kutularını işaretleyin.
- Rapor oluşturmak için Denetlemeleri Çalıştır'ı tıklayın.
Daha fazla bilgi için Lighthouse ile performans fırsatlarını keşfetme başlıklı makaleyi inceleyin.
Kritik kaynakları önceden yükleme
Lighthouse, belirli bir kaynak ayrıştırılırsa ve geç getirilirse aşağıdaki başarısız denetimi gösterir:

Önceden yükleme, tarayıcıya, background-image özelliği tarafından başvurulan bir resim gibi, tarayıcının ön yükleme tarayıcısı tarafından keşfedilemeyecek bir kaynağı istemesini bildiren bildirimli bir getirme isteğidir. HTML belgenizin başına rel="preload" içeren bir <link> etiketi ekleyerek geç keşfedilen kaynakları önceden yükleyin:
<link rel="preload" as="image" href="hero-image.jpg">
<link rel="preload"> yönergesi eklemek, söz konusu kaynak için bir istek başlatır ve bu isteği önbelleğe depolar. Böylece tarayıcı gerektiğinde bu verileri alabilir.
Kritik kaynakları önceden yükleme hakkında daha fazla bilgi için Kritik öğeleri önceden yükleme kılavuzunu inceleyin.
İlk rotayı en kısa sürede oluşturma
Sitenizin pikseller oluşturduğu andan, İlk Boyama'yı geciktiren kaynaklar varsa Lighthouse bir uyarı verir:

İlk Boyama'yı iyileştirmek için Lighthouse, kritik JavaScript'i satır içi yapmayı ve kalanını async kullanarak geciktirmeyi, ayrıca sayfanın üst kısmında kullanılan kritik CSS'yi satır içi yapmayı önerir. Bu sayede, oluşturmayı engelleyen öğeleri almak için sunucuya yapılan gidiş dönüşler ortadan kaldırılarak performans artırılır.
Ancak satır içi kodun geliştirme açısından bakımı daha zordur ve tarayıcı tarafından ayrı olarak önbelleğe alınamaz.
İlk boyamayı iyileştirmeye yönelik başka bir yaklaşım, sayfanızı oluşturan ilk HTML'yi sunucu tarafında oluşturmaktır. Bu işlem, komut dosyalarının getirilmesi, ayrıştırılması ve yürütülmesi sırasında içeriği hemen kullanıcıya gösterir. Ancak bu, HTML dosyasının yükünü önemli ölçüde artırabilir. Bu da etkileşimli olma süresi'ne (yani uygulamanızın etkileşimli hale gelmesi ve kullanıcı girişine yanıt vermesi için geçen süreye) zarar verebilir.
Uygulamanızda ilk boyamayı azaltmak için tek bir doğru çözüm yoktur. Stillerin satır içi olarak yerleştirilmesini ve sunucu tarafı oluşturmayı yalnızca uygulamanız için avantajları dezavantajlarından ağır basıyorsa değerlendirmeniz gerekir. Aşağıdaki kaynaklardan bu iki kavram hakkında daha fazla bilgi edinebilirsiniz.

Öğeleri önceden önbelleğe alma
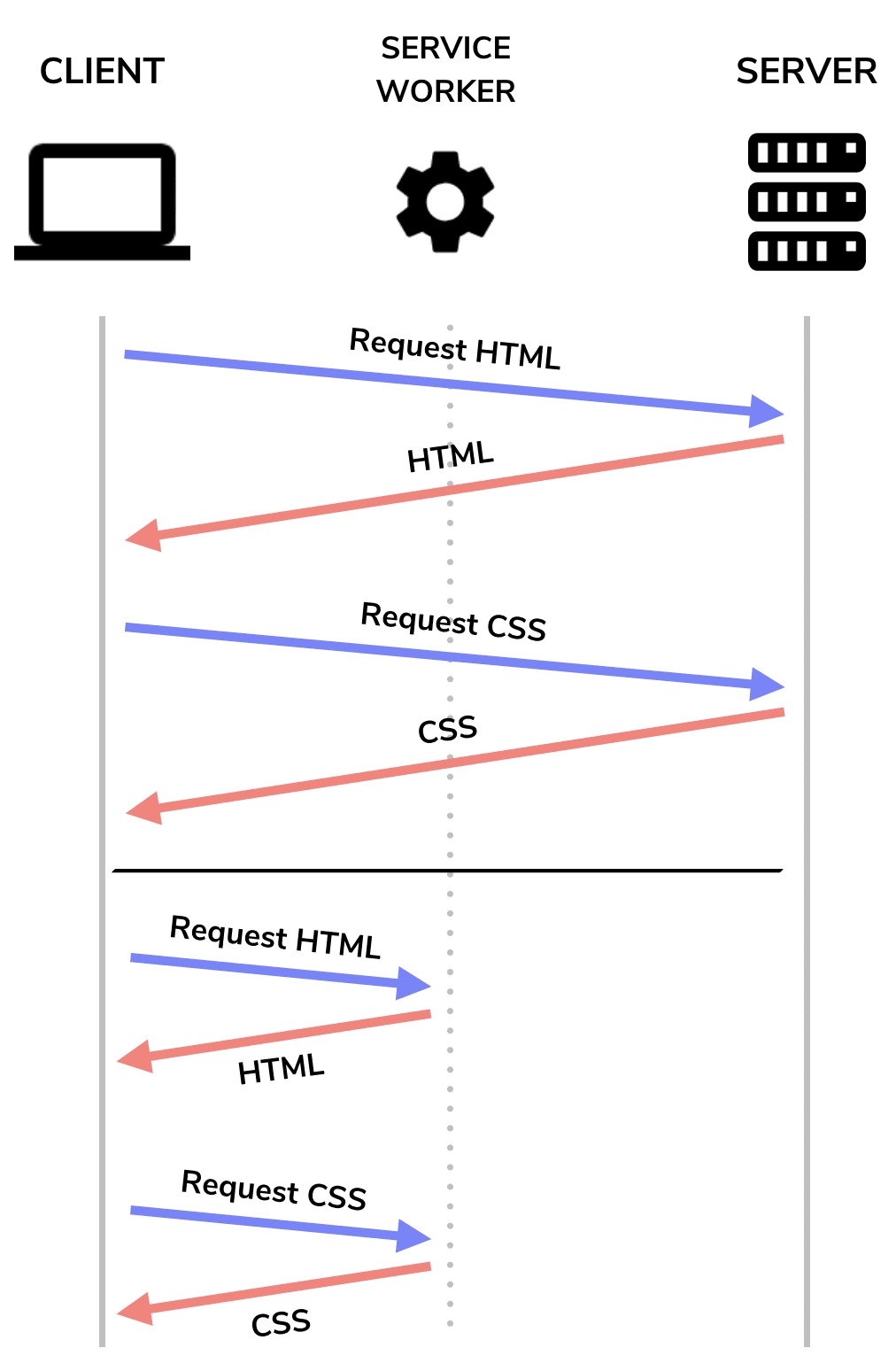
Hizmet çalışanları, proxy olarak hareket ederek öğeleri tekrarlanan ziyaretlerde sunucu yerine doğrudan önbellekten getirebilir. Bu, kullanıcıların uygulamanızı çevrimdışıyken kullanabilmesini sağlamakla kalmaz, aynı zamanda tekrar eden ziyaretlerde sayfa yükleme sürelerini kısaltır.
Bir kitaplığın sağlayabileceğinden daha karmaşık önbelleğe alma gereksinimleriniz yoksa hizmet çalışanı oluşturma sürecini basitleştirmek için üçüncü taraf kitaplığı kullanın. Örneğin, Workbox, öğeleri önbelleğe almak için bir servis çalışanı oluşturup yönetmenize olanak tanıyan bir araç koleksiyonu sağlar. Hizmet çalışanları ve çevrimdışı güvenilirlik hakkında daha fazla bilgi için güvenilirlik öğrenme yolunda bulunan hizmet çalışanı kılavuzuna bakın.
Geç yükleme
Ağ üzerinden çok fazla veri gönderirseniz Lighthouse başarısız bir denetim gösterir.

Tüm öğe türleri bu kapsamdadır ancak büyük JavaScript yük verileri, tarayıcının bunları ayrıştırması ve derlemesi için gereken süre nedeniyle özellikle maliyetlidir. Lighthouse, uygun olduğunda bu konuda uyarı da sağlar.

Kullanıcı uygulamanızı ilk kez yüklediğinde yalnızca gereken kodu içeren daha küçük bir JavaScript yükü göndermek için paketin tamamını bölün ve parçaları gerektiğinde gecikmeli olarak yükleyin.
Paketinizi böldükten sonra daha önemli olan parçaları önceden yükleyin (Kritik öğeleri önceden yükleme kılavuzuna bakın). Önceden yükleme, tarayıcı tarafından daha önemli kaynakların daha erken getirilmesini ve indirilmesini sağlar.
Lighthouse, isteğe bağlı olarak farklı JavaScript parçalarını bölmenin ve yüklemenin yanı sıra kritik olmayan görüntülerin geç yüklenmesi için bir denetim de sağlar.

Web sayfanıza çok sayıda resim yüklüyorsanız sayfa yüklendiğinde sayfanın altındaki veya cihaz görüntü alanının dışındaki tüm resimleri erteleyin (Resimleri yavaş yüklemek için lazysizes'i kullanma başlıklı makaleyi inceleyin).
Sonraki Adımlar
PRPL kalıbının temel kavramlarından bazılarını anladığınıza göre, daha fazla bilgi edinmek için bu bölümdeki bir sonraki kılavuza geçin. Tüm tekniklerin birlikte uygulanması gerekmez. Aşağıdakilerden herhangi biriyle yapılan çalışmalar, performansta belirgin iyileştirmeler sağlar.
- Kritik kaynakları önceden yükleyin.
- İlk rotayı en kısa sürede oluştur.
- Kalan öğeleri önceden önbelleğe alın.
- Diğer rotaları ve kritik olmayan öğeleri gecikmeli yükleyin.
PRPL kalıpları hakkında daha fazla bilgi edinebilirsiniz.

