PRPL adalah akronim yang menjelaskan pola yang digunakan untuk membuat halaman web dimuat dan menjadi interaktif dengan lebih cepat:
- Pramuat resource yang baru ditemukan.
- Render rute awal sesegera mungkin.
- Pra-cache aset yang tersisa.
- Pemuatan lambat rute lainnya dan aset yang tidak penting.
Dalam panduan ini, pelajari cara setiap teknik ini cocok satu sama lain, tetapi masih dapat digunakan secara independen untuk mencapai hasil performa.
Mengaudit halaman dengan Lighthouse
Jalankan Lighthouse untuk mengidentifikasi peluang peningkatan yang selaras dengan teknik PRPL:
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Lighthouse.
- Centang kotak Performance dan Progressive Web App.
- Klik Jalankan Audit untuk membuat laporan.
Untuk informasi selengkapnya, lihat Menemukan peluang performa dengan Lighthouse.
Melakukan pramuat resource penting
Lighthouse menampilkan audit yang gagal berikut jika resource tertentu diuraikan dan diambil terlambat:

Preload
adalah permintaan pengambilan deklaratif yang memberi tahu browser untuk meminta resource yang tidak dapat ditemukan oleh pemindai pramuat browser, seperti gambar yang dirujuk oleh properti background-image. Pramuat resource yang ditemukan terakhir dengan menambahkan tag <link> dengan rel="preload" ke bagian head dokumen HTML Anda:
<link rel="preload" as="image" href="hero-image.jpg">
Menambahkan perintah <link rel="preload"> akan memulai permintaan untuk resource tersebut dan menyimpannya di cache. Browser kemudian dapat mengambilnya saat diperlukan.
Untuk informasi selengkapnya tentang pramuat resource penting, lihat panduan Pramuat aset penting.
Merender rute awal sesegera mungkin
Lighthouse memberikan peringatan jika ada resource yang menunda First Paint, yaitu saat situs Anda merender piksel ke layar:

Untuk meningkatkan First Paint, Lighthouse merekomendasikan untuk menyejajarkan JavaScript penting dan
menunda sisanya menggunakan
async,
serta menyejajarkan CSS penting yang digunakan di paruh atas. Hal ini meningkatkan performa
dengan menghilangkan perjalanan bolak-balik ke server untuk mengambil aset yang memblokir rendering.
Namun, kode inline lebih sulit dikelola dari perspektif pengembangan dan
tidak dapat di-cache secara terpisah oleh browser.
Pendekatan lain untuk meningkatkan First Paint adalah dengan merender sisi server HTML awal halaman Anda. Tindakan ini akan langsung menampilkan konten kepada pengguna saat skrip masih diambil, diuraikan, dan dieksekusi. Namun, hal ini dapat meningkatkan payload file HTML secara signifikan, yang dapat membahayakan Time to Interactive, atau waktu yang diperlukan aplikasi Anda untuk menjadi interaktif dan dapat merespons input pengguna.
Tidak ada satu solusi yang benar untuk mengurangi First Paint di aplikasi Anda, dan Anda hanya boleh mempertimbangkan gaya inline dan rendering sisi server jika manfaatnya lebih besar daripada kompromi untuk aplikasi Anda. Anda dapat mempelajari kedua konsep ini lebih lanjut dengan referensi berikut.

Aset pra-cache
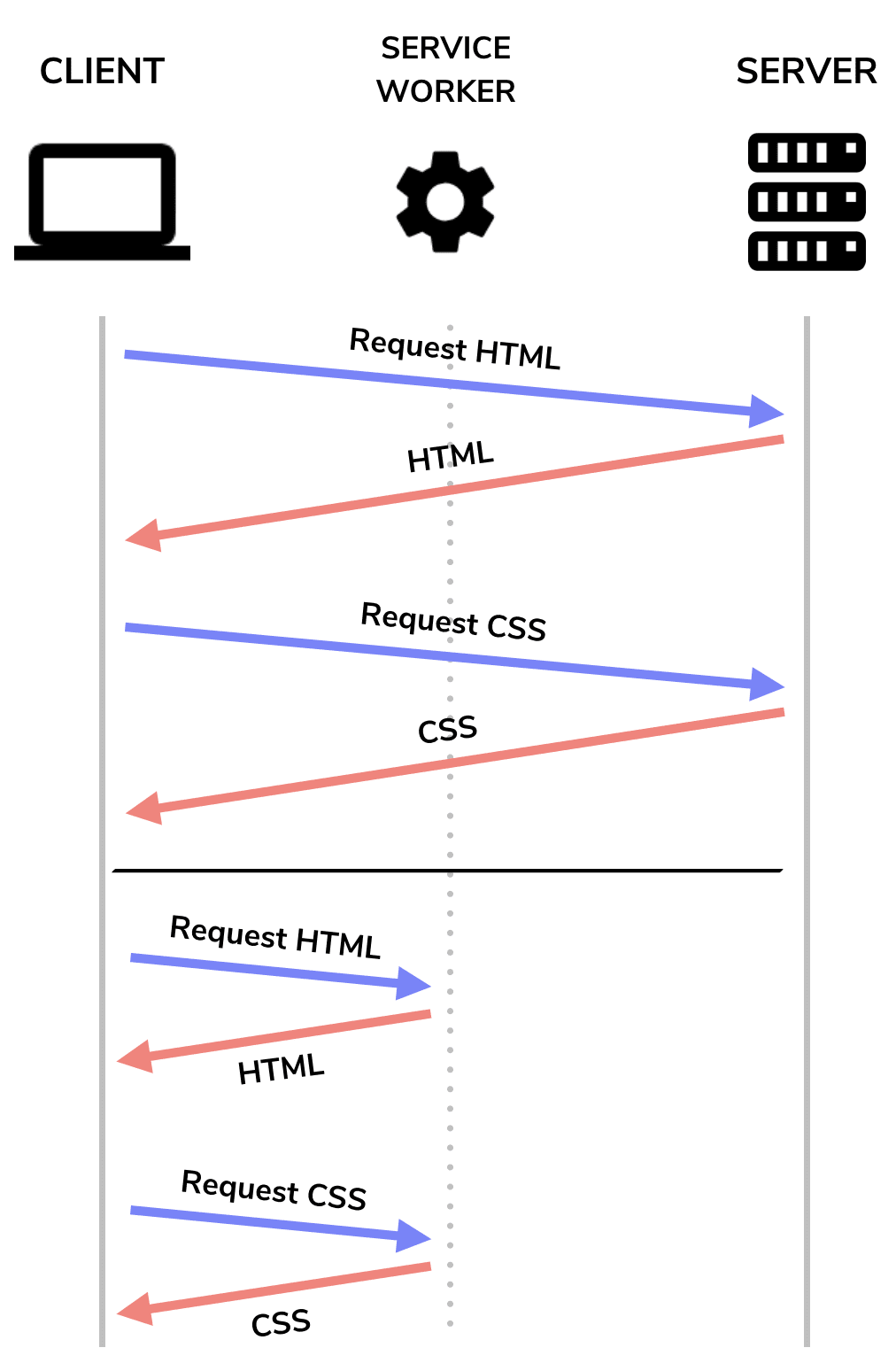
Dengan bertindak sebagai proxy, pekerja layanan dapat mengambil aset langsung dari cache, bukan dari server, pada kunjungan berulang. Hal ini tidak hanya memungkinkan pengguna menggunakan aplikasi Anda saat offline, tetapi juga menghasilkan waktu pemuatan halaman yang lebih cepat pada kunjungan berulang.
Gunakan library pihak ketiga untuk menyederhanakan proses pembuatan pekerja layanan, kecuali jika Anda memiliki persyaratan penyimpanan dalam cache yang lebih kompleks daripada yang dapat disediakan library. Misalnya, Workbox menyediakan kumpulan alat yang memungkinkan Anda membuat dan mengelola pekerja layanan untuk menyimpan aset dalam cache. Untuk informasi selengkapnya tentang pekerja layanan dan keandalan offline, lihat panduan pekerja layanan di jalur pembelajaran keandalan.
Pemuatan lambat
Lighthouse akan menampilkan audit yang gagal jika Anda mengirim terlalu banyak data melalui jaringan.

Ini mencakup semua jenis aset, tetapi payload JavaScript yang besar sangat mahal karena waktu yang dibutuhkan browser untuk mengurai dan mengompilasinya. Lighthouse juga memberikan peringatan untuk hal ini jika perlu.

Untuk mengirim payload JavaScript yang lebih kecil yang hanya berisi kode yang diperlukan saat pengguna pertama kali memuat aplikasi Anda, bagi seluruh paket dan bagian pemuatan lambat sesuai permintaan.
Setelah berhasil memisahkan paket, pramuat bagian yang lebih penting (lihat panduan Melakukan pramuat aset penting). Pramuat memastikan resource yang lebih penting akan diambil dan didownload lebih cepat oleh browser.
Selain memisahkan dan memuat berbagai bagian JavaScript sesuai permintaan, Lighthouse juga menyediakan audit untuk pemuatan lambat gambar non-penting.

Jika Anda memuat banyak gambar di halaman web, tunda semua gambar yang berada di paruh bawah, atau di luar area pandang perangkat, saat halaman dimuat (lihat Menggunakan lazysizes untuk memuat gambar secara lambat).
Langkah Berikutnya
Setelah memahami beberapa konsep dasar di balik pola PRPL, lanjutkan ke panduan berikutnya di bagian ini untuk mempelajari lebih lanjut. Penting untuk diingat bahwa tidak semua teknik perlu diterapkan bersama. Setiap upaya yang dilakukan dengan salah satu hal berikut akan memberikan peningkatan performa yang signifikan.
- Pramuat resource penting.
- Render rute awal sesegera mungkin.
- Pra-cache aset yang tersisa.
- Muat lambat rute lain dan aset non-penting.
Anda dapat membaca selengkapnya tentang pola PRPL.


