PRPL est un acronyme qui décrit un modèle utilisé pour accélérer le chargement et l'interactivité des pages Web:
- Préchargez les ressources découvertes tardivement.
- Affichez l'itinéraire initial dès que possible.
- Précharger les éléments restants.
- Chargement différé d'autres routes et d'éléments non critiques.
Dans ce guide, vous allez découvrir comment chacune de ces techniques s'intègre les unes aux autres, mais peut toujours être utilisée indépendamment pour obtenir des résultats de performances.
Auditer votre page avec Lighthouse
Exécutez Lighthouse pour identifier les possibilités d'amélioration en accord avec les techniques PRPL :
- Appuyez sur Ctrl+Maj+J (ou Cmd+Option+J sur Mac) pour ouvrir DevTools.
- Cliquez sur l'onglet Lighthouse (Phare).
- Cochez les cases Performances et Application Web progressive.
- Cliquez sur Run Audits (Exécuter des audits) pour générer un rapport.
Pour en savoir plus, consultez Découvrir des opportunités de performances avec Lighthouse.
Précharger les ressources critiques
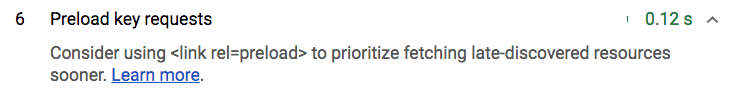
Lighthouse affiche l'audit ayant échoué suivant si une ressource donnée est analysée et récupérée tardivement:

Le préchargement est une requête d'extraction déclarative qui indique au navigateur de demander une ressource qui ne serait pas détectable par le lecteur de préchargement du navigateur, par exemple une image référencée par la propriété background-image. Préchargez les ressources découvertes tardivement en ajoutant une balise <link> avec rel="preload" à l'en-tête de votre document HTML :
<link rel="preload" as="image" href="hero-image.jpg">
L'ajout d'une directive <link rel="preload"> déclenche une requête pour cette ressource et la stocke dans le cache. Le navigateur peut ensuite le récupérer si nécessaire.
Pour en savoir plus sur le préchargement des ressources critiques, consultez le guide Précharger les composants critiques.
Afficher l'itinéraire initial dès que possible
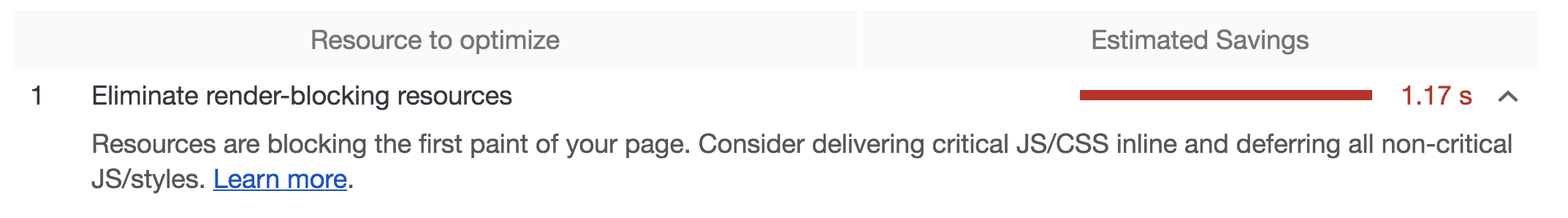
Lighthouse émet un avertissement si des ressources retardent la première peinture, c'est-à-dire le moment où votre site affiche des pixels à l'écran :

Pour améliorer First Paint, Lighthouse recommande d'intégrer le code JavaScript critique et de différer le reste à l'aide de async, ainsi que d'intégrer le CSS essentiel utilisé au-dessus de la ligne de flottaison. Cela améliore les performances en éliminant les aller-retours vers le serveur pour récupérer les éléments bloquant le rendu.
Toutefois, le code intégré est plus difficile à gérer du point de vue du développement et ne peut pas être mis en cache séparément par le navigateur.
Une autre approche pour améliorer la première peinture consiste à rendre côté serveur le code HTML initial de votre page. Cela permet d'afficher immédiatement le contenu à l'utilisateur pendant que les scripts sont toujours récupérés, analysés et exécutés. Toutefois, cela peut augmenter considérablement la charge utile du fichier HTML, ce qui peut nuire au temps de réponse, c'est-à-dire au temps nécessaire pour que votre application devienne interactive et puisse répondre aux entrées utilisateur.
Il n'existe pas de solution unique pour réduire le premier rendu dans votre application. Vous ne devez envisager d'intégrer des styles et de procéder au rendu côté serveur que si les avantages l'emportent sur les inconvénients pour votre application. Pour en savoir plus sur ces deux concepts, consultez les ressources suivantes.

Mettre les éléments en pré-cache
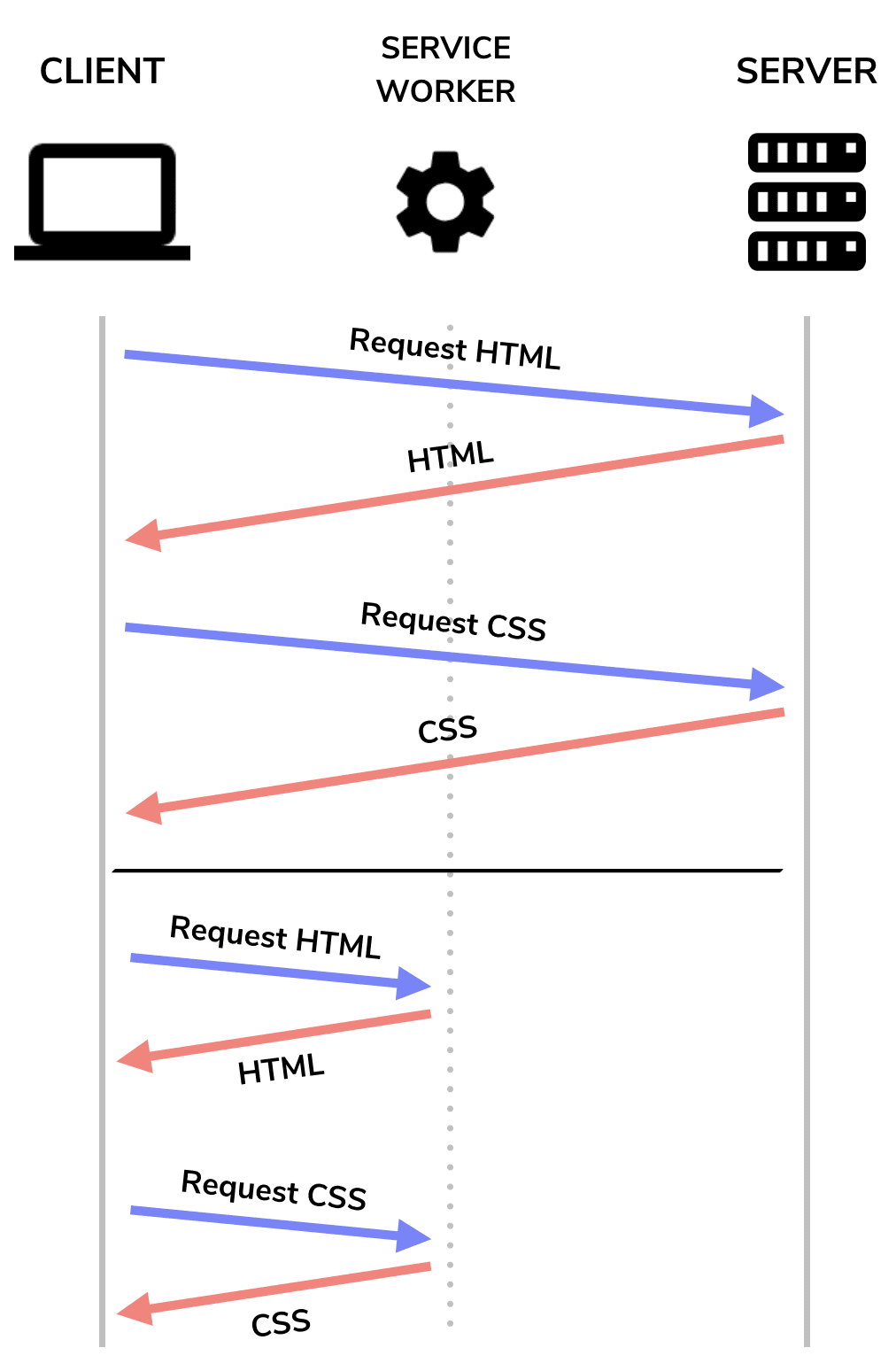
En agissant en tant que proxy, les service workers peuvent récupérer des composants directement à partir du cache plutôt que du serveur lors des visites répétées. Cela permet non seulement aux utilisateurs d'utiliser votre application lorsqu'ils sont hors connexion, mais aussi de réduire les temps de chargement des pages lors des visites répétées.
Utilisez une bibliothèque tierce pour simplifier le processus de génération d'un service worker, sauf si vous avez des exigences de mise en cache plus complexes que ce qu'une bibliothèque peut fournir. Par exemple, Workbox fournit une collection d'outils qui vous permettent de créer et de gérer un service worker pour mettre en cache des éléments. Pour en savoir plus sur les services workers et la fiabilité hors connexion, consultez le guide des services workers dans le parcours de formation sur la fiabilité.
Chargement différé
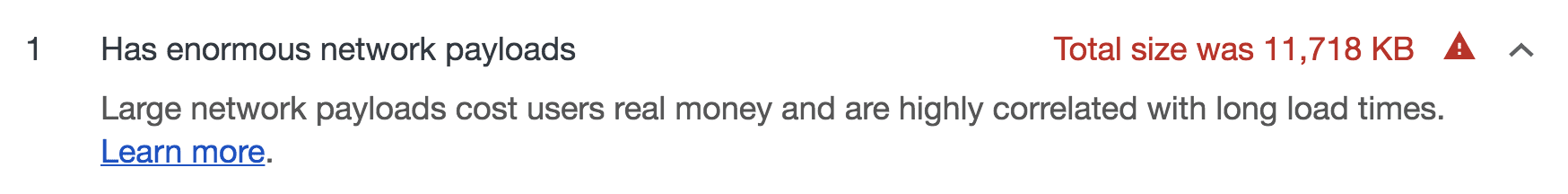
Lighthouse affiche un audit échoué si vous envoyez trop de données sur le réseau.

Cela inclut tous les types d'éléments, mais les charges utiles JavaScript volumineuses sont particulièrement coûteuses en raison du temps nécessaire au navigateur pour les analyser et les compiler. Lighthouse émet également un avertissement à ce sujet, le cas échéant.

Pour envoyer une charge utile JavaScript plus petite qui ne contient que le code nécessaire lorsqu'un utilisateur charge votre application pour la première fois, divisez l'intégralité du bundle et des fragments de chargement différée à la demande.
Une fois que vous avez réussi à diviser votre bundle, préchargez les segments les plus importants (voir le guide Précharger les composants critiques). Le préchargement permet de s'assurer que les ressources plus importantes sont récupérées et téléchargées plus tôt par le navigateur.
En plus de diviser et de charger différents blocs JavaScript à la demande, Lighthouse fournit également un audit du chargement paresseux des images non critiques.

Si vous chargez de nombreuses images sur votre page Web, différez toutes celles qui se trouvent en dessous de la ligne de flottaison ou en dehors de la fenêtre d'affichage de l'appareil lorsque la page est chargée (voir Utiliser lazysizes pour charger les images de manière différée).
Étapes suivantes
Maintenant que vous comprenez certains des concepts de base du modèle PRPL, passez au guide suivant de cette section pour en savoir plus. Il est important de se rappeler qu'il n'est pas nécessaire d'appliquer toutes les techniques ensemble. Tout effort effectué avec l'une des actions suivantes apportera des améliorations notables des performances.
- Préchargez les ressources critiques.
- Affichez l'itinéraire initial dès que possible.
- Précharger les éléments restants.
- Effectuez le chargement différé des autres routes et des éléments non critiques.
Pour en savoir plus sur les modèles PRPL, consultez cette page.

