Chrome 85 quita la compatibilidad con AppCache de forma predeterminada. La mayoría de los desarrolladores deberían migrar de AppCache ahora y no esperar más.
Como seguimiento de anuncios anteriores, se quitará la compatibilidad con AppCache de Chrome y otros navegadores basados en Chromium. Recomendamos a los desarrolladores que migren de AppCache ahora, en lugar de esperar más tiempo.
Los service workers, que son ampliamente compatibles con los navegadores actuales, ofrecen una alternativa para brindar la experiencia sin conexión que ofrecía AppCache. Consulta Estrategias de migración.
Cronograma
Los cambios recientes en el programa de lanzamientos de Chrome significan que los tiempos de algunos de estos pasos pueden variar. Intentaremos mantener esta cronología actualizada, pero, en este punto, migra de AppCache lo antes posible, en lugar de esperar a que se cumplan hitos específicos.
Una función "obsoleta" aún existe, pero registra mensajes de advertencia que desaconsejan su uso. Una función "quitada" ya no existe en el navegador.
| Baja en contextos no seguros | Chrome 50 (abril de 2016) |
| Eliminación de contextos no seguros | Chrome 70 (octubre de 2018) |
| Baja en contextos seguros | Chrome 79 (diciembre de 2019) |
| Restricción del alcance de AppCache | Chrome 80 (febrero de 2020) |
| Comienza la prueba de origen "Reverse" | Chrome 84 (julio de 2020) |
| Eliminación de contextos seguros, excepto para aquellos que habilitaron la prueba de origen | Chrome 85 (agosto de 2020) |
| Eliminación completa de los contextos seguros para todos los usuarios, con la finalización de la prueba de origen | 5 de octubre de 2021 (aproximadamente, Chrome 95) |
Prueba de origen
En la línea de tiempo, se enumeran dos hitos próximos para la eliminación. A partir de Chrome 85, AppCache ya no estará disponible en Chrome de forma predeterminada. Los desarrolladores que necesiten tiempo adicional para migrar de AppCache pueden registrarse para una prueba de origen "inversa" y extender la disponibilidad de AppCache para sus apps web. La prueba de origen comenzará en Chrome 84 (antes de la eliminación predeterminada en Chrome 85) y estará activa hasta el 5 de octubre de 2021 (aproximadamente Chrome 95). En ese momento, se quitará por completo AppCache para todos los usuarios, incluso para aquellos que se habían registrado en la prueba de origen.
Para participar en la prueba de origen "inversa", haz lo siguiente:
- Solicita un token para tu origen.
- Agrega el token a tus páginas HTML. Existen dos formas de hacerlo:
- Agrega una etiqueta
origin-trial<meta>al encabezado de cada página. Por ejemplo:<meta http-equiv="origin-trial" content="TOKEN_GOES_HERE"> - Como alternativa, configura tu servidor para que muestre respuestas que contengan el encabezado HTTP
Origin-Trial. El encabezado de respuesta resultante debería verse de la siguiente manera:Origin-Trial: TOKEN_GOES_HERE
- Agrega una etiqueta
- Agrega el mismo token a tus manifiestos de AppCache. Para ello, usa un campo nuevo en tu manifiesto con el siguiente formato:
ORIGIN-TRIAL:
TOKEN_GOES_HERE
(Debe haber una línea nueva entre ORIGIN-TRIAL y tu token).
¿Por qué se necesitan tokens en varios lugares?
El token de prueba del mismo origen debe estar asociado a lo siguiente:
- Todas tus páginas HTML que usan AppCache
- Todos tus manifiestos de AppCache a través del campo de manifiesto
ORIGIN-TRIAL
Si participaste en pruebas de origen en el pasado, es posible que hayas agregado el token solo a tus páginas HTML. La prueba de origen "inversa" de AppCache es especial, ya que también debes asociar un token con cada uno de tus manifiestos de AppCache.
Agregar el token de prueba de origen a tus páginas HTML habilita la interfaz de window.applicationCache desde tus apps web. Las páginas que no estén asociadas a un token no podrán usar los métodos y eventos de window.applicationCache. Las páginas sin un token tampoco podrán cargar recursos desde AppCache. A partir de Chrome 85, se comportarán como si AppCache no existiera.
Agregar el token de prueba de origen a los manifiestos de AppCache indica que cada manifiesto sigue siendo válido. A partir de Chrome 85, cualquier manifiesto que no tenga un campo ORIGIN-TRIAL se considerará con formato incorrecto y se ignorarán las reglas dentro del manifiesto.
Logística y tiempos de implementación de la prueba de origen
Si bien la prueba de origen "inversa" comienza oficialmente con Chrome 84, puedes registrarte para la prueba de origen hoy mismo y agregar los tokens a tus manifiestos de HTML y AppCache. A medida que el público de tu app web actualice gradualmente a Chrome 84, se aplicarán todos los tokens que ya hayas agregado.
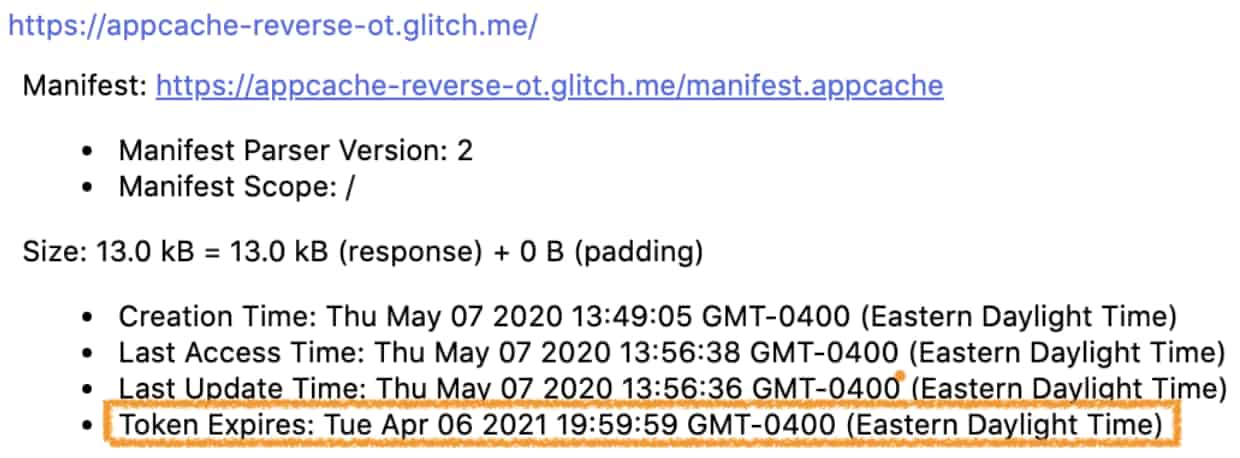
Una vez que hayas agregado un token a tu manifiesto de AppCache, visita about://appcache-internals para confirmar que tu instancia local de Chrome (versión 84 o posterior) haya asociado correctamente el token de prueba de origen con las entradas almacenadas en caché de tu manifiesto. Si se reconoce tu prueba de origen, deberías ver un campo con Token Expires: Tue Apr 06 2021... en esa página, asociado a tu manifiesto:

Pruebas previas a la eliminación
Te recomendamos que migres de AppCache lo antes posible. Si quieres probar la eliminación de AppCache en tus apps web, usa la marca about://flags/#app-cache para simular su eliminación. Esta marca está disponible a partir de Chrome 84.
Estrategias de migración
Los service workers, que son ampliamente compatibles con los navegadores actuales, ofrecen una alternativa a la experiencia sin conexión que proporciona AppCache.
Proporcionamos un polyfill que usa un service worker para replicar algunas de las funciones de AppCache, aunque no replica toda la interfaz de AppCache. En particular, no proporciona un reemplazo para la interfaz window.applicationCache ni para los eventos relacionados de AppCache.
Para casos más complejos, las bibliotecas como Workbox proporcionan una forma sencilla de crear un service worker moderno para tu app web.
Los Service Workers y AppCache son mutuamente excluyentes
Mientras trabajas en tu estrategia de migración, ten en cuenta que Chrome inhabilitará la funcionalidad de AppCache en cualquier página que se cargue bajo el control de un service worker. En otras palabras, en cuanto implementas un service worker que controla una página determinada, ya no puedes usar AppCache en esa página.
Por este motivo, te recomendamos que no intentes migrar a service workers de forma gradual. Sería un error implementar un service worker que solo contenga parte de tu lógica de almacenamiento en caché. No puedes recurrir a AppCache para "rellenar los huecos".
Del mismo modo, si implementas un service worker antes de que se quite AppCache y, luego, descubres que necesitas revertir tu implementación anterior de AppCache, debes asegurarte de anular el registro de ese service worker. Mientras haya un service worker registrado en el alcance de una página determinada, no se usará AppCache.
La historia multiplataforma
Te recomendamos que te comuniques con un proveedor de navegador específico si deseas obtener más información sobre sus planes para quitar AppCache.
Firefox en todas las plataformas
Firefox obsoletó AppCache en la versión 44 (septiembre de 2015) y quitó la compatibilidad con él en sus compilaciones Beta y Nightly a partir de septiembre de 2019.
Safari en iOS y macOS
Safari dio de baja AppCache a principios de 2018.
Chrome en iOS,
Chrome para iOS es un caso especial, ya que usa un motor de navegador diferente al de Chrome en otras plataformas: WKWebView. Actualmente, los service workers no son compatibles con las apps para iOS que usan WKWebView, y el anuncio de la eliminación de AppCache de Chrome no abarca la disponibilidad de AppCache en Chrome para iOS. Ten esto en cuenta si sabes que tu app web tiene un público significativo de Chrome para iOS.
WebViews de Android
Algunos desarrolladores de aplicaciones para Android usan WebView de Chrome para mostrar contenido web y también pueden usar AppCache. Sin embargo, no es posible habilitar una prueba de origen para un WebView. En ese sentido, Chrome WebView admitirá AppCache sin una prueba de origen hasta que se realice la eliminación final, que se espera en Chrome 90.
Más información
Estos son algunos recursos para los desarrolladores que migran de AppCache a service workers.
Artículos
- Service Workers: Introducción
- El ciclo de vida del Service Worker
- Capacitación sobre aplicaciones web progresivas
- Confiabilidad de la red
Herramientas
Cómo obtener ayuda
Si tienes un problema con una herramienta específica, abre un problema en su repositorio de GitHub.
Puedes hacer una pregunta general sobre la migración de AppCache en Stack Overflow con la etiqueta html5-appcache.
Si encuentras un error relacionado con la eliminación de AppCache de Chrome, infórmalo a través de la herramienta de seguimiento de errores de Chromium.
Imagen de héroe basada en Smithsonian Institution Archives, Acc. 11-007, caja 020, imagen núm. MNH-4477.


