Lối tắt ứng dụng giúp truy cập nhanh vào một số thao tác phổ biến mà người dùng thường xuyên cần thực hiện.
Để cải thiện năng suất của người dùng và tạo điều kiện tương tác lại với các nhiệm vụ chính, nền tảng web hiện hỗ trợ lối tắt ứng dụng. Các thẻ thông tin cho phép nhà phát triển web cung cấp quyền truy cập nhanh vào một số thao tác phổ biến mà người dùng thường xuyên cần.
Bài viết này sẽ hướng dẫn bạn cách xác định lối tắt ứng dụng. Ngoài ra, bạn sẽ tìm hiểu một số phương pháp hay nhất liên quan.
Giới thiệu về lối tắt ứng dụng
Lối tắt ứng dụng giúp người dùng nhanh chóng bắt đầu các công việc phổ biến hoặc được đề xuất trong ứng dụng web của bạn. Việc dễ dàng truy cập vào các công việc đó từ bất cứ nơi nào biểu tượng ứng dụng xuất hiện sẽ giúp nâng cao hiệu suất của người dùng cũng như tăng mức độ tương tác của họ với ứng dụng web.
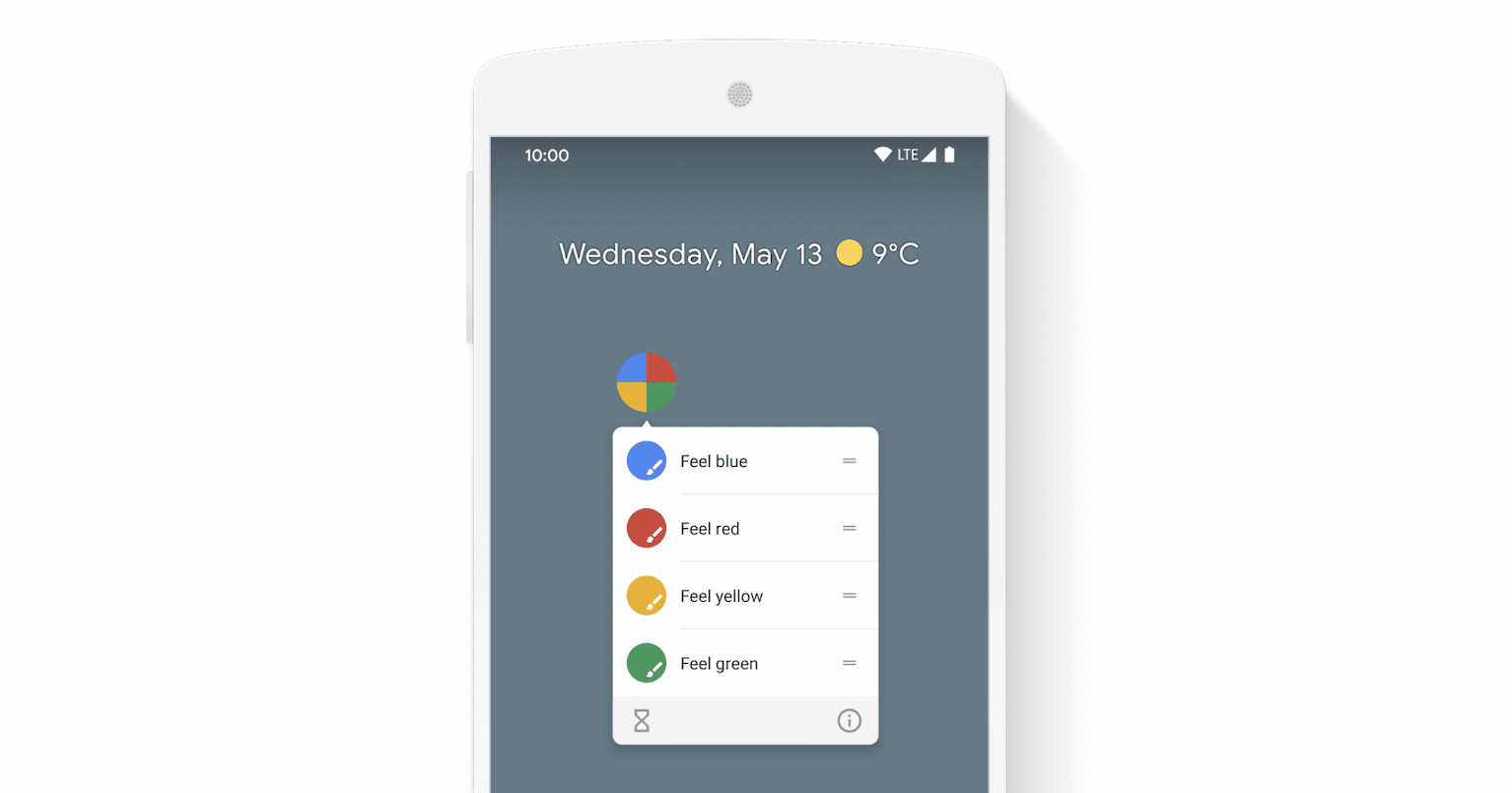
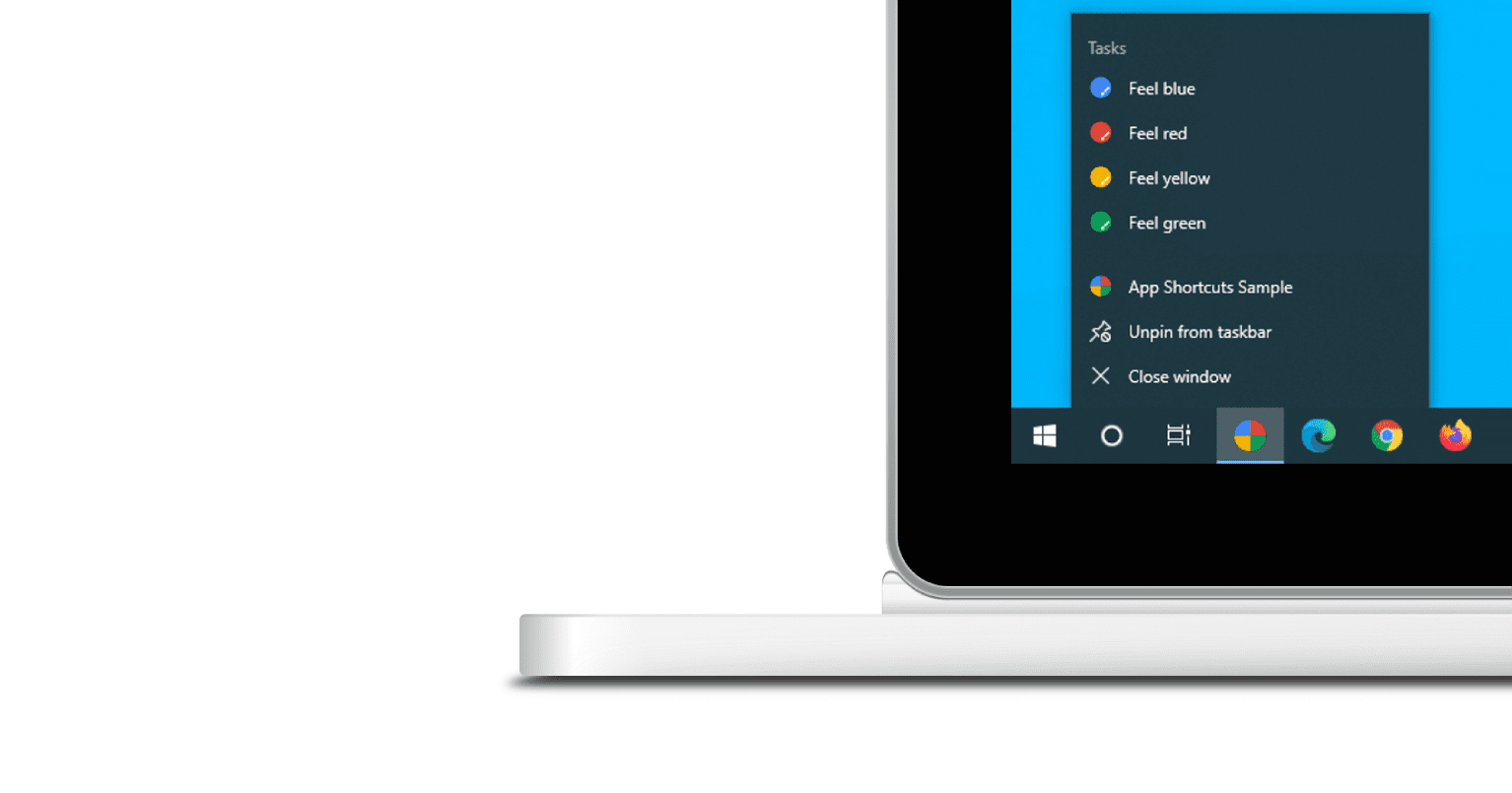
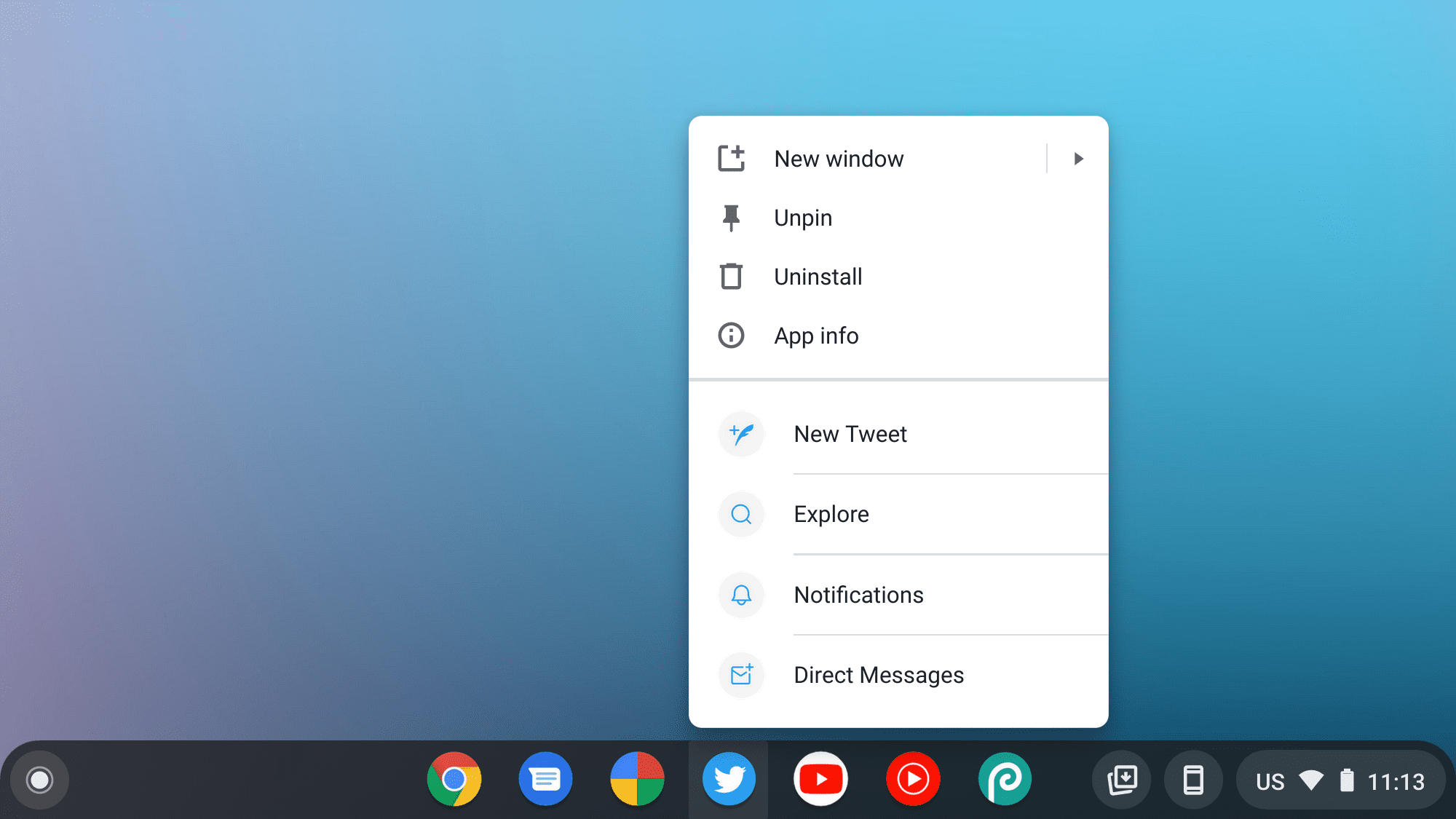
Bạn có thể gọi trình đơn lối tắt ứng dụng bằng cách nhấp chuột phải vào biểu tượng ứng dụng trên thanh tác vụ (Windows) hoặc thanh dock (macOS) trên máy tính của người dùng, hoặc chạm và giữ biểu tượng trình chạy của ứng dụng trên Android.


Trình đơn lối tắt ứng dụng chỉ hiển thị cho Ứng dụng web tiến bộ được cài đặt trên máy tính hoặc thiết bị di động của người dùng. Hãy xem phần Cài đặt trong mô-đun "Tìm hiểu về PWA" để tìm hiểu về các yêu cầu về khả năng cài đặt.
Mỗi lối tắt ứng dụng thể hiện một ý định của người dùng, mỗi ý định được liên kết với một URL trong phạm vi của ứng dụng web. URL sẽ được mở khi người dùng kích hoạt lối tắt ứng dụng. Sau đây là một số ví dụ về lối tắt ứng dụng:
- Các mục điều hướng cấp cao nhất (ví dụ: trang chủ, dòng thời gian, đơn đặt hàng gần đây)
- Tìm kiếm
- Nhiệm vụ nhập dữ liệu (ví dụ: soạn email hoặc tweet, thêm biên nhận)
- Hoạt động (ví dụ: bắt đầu trò chuyện với các liên hệ phổ biến nhất)
Xác định lối tắt ứng dụng trong tệp kê khai ứng dụng web
Không bắt buộc phải xác định lối tắt ứng dụng trong tệp kê khai ứng dụng web. Tệp JSON sẽ cho trình duyệt biết về ứng dụng web của bạn và cách ứng dụng đó hoạt động khi được cài đặt trên máy tính để bàn hoặc thiết bị di động của người dùng. Cụ thể hơn, các thành phần này được khai báo trong thành phần mảng shortcuts. Dưới đây là ví dụ về tệp kê khai ứng dụng web tiềm năng.
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
Mỗi thành phần của mảng shortcuts là một từ điển chứa ít nhất một name và một url. Bạn không bắt buộc phải thêm thành viên khác.
name- Nhãn mà con người có thể đọc được cho lối tắt ứng dụng khi được hiển thị cho người dùng.
short_name(không bắt buộc)- Nhãn mà con người có thể đọc được, được dùng khi không gian bị hạn chế. Bạn nên cung cấp thuộc tính này, mặc dù không bắt buộc.
description(không bắt buộc)- Mục đích mà con người có thể đọc được của lối tắt ứng dụng. Phương thức này không được sử dụng tại thời điểm viết bài nhưng có thể được hiển thị cho công nghệ hỗ trợ trong tương lai.
url- URL được mở khi người dùng kích hoạt lối tắt trong ứng dụng. URL này phải tồn tại trong phạm vi tệp kê khai ứng dụng web. Nếu đó là một URL tương đối, thì URL cơ sở sẽ là URL của tệp kê khai ứng dụng web.
icons(không bắt buộc)Một mảng các đối tượng tài nguyên hình ảnh. Mỗi đối tượng phải bao gồm thuộc tính
srcvàsizes. Không giống như biểu tượng tệp kê khai ứng dụng web, bạn không bắt buộc phải sử dụngtypecủa hình ảnh. Tệp SVG không được hỗ trợ tại thời điểm viết bài. Thay vào đó, hãy sử dụng PNG.Nếu bạn muốn biểu tượng có kích thước chính xác theo pixel, hãy cung cấp biểu tượng theo mức tăng 48 dp (tức là biểu tượng 36x36, 48x48, 72x72, 96x96, 144x144, 192x192 pixel). Nếu không, bạn nên sử dụng một biểu tượng có kích thước 192 x 192 pixel.
Để đo lường chất lượng, biểu tượng phải có kích thước ít nhất bằng một nửa kích thước lý tưởng của thiết bị trên Android, tức là 48 dp. Ví dụ: để hiển thị trên màn hình xxhdpi, biểu tượng phải có kích thước tối thiểu là 72 x 72 pixel. (Đây là kết quả của công thức chuyển đổi đơn vị dp cho đơn vị pixel.)
Kiểm thử lối tắt ứng dụng
Để xác minh rằng bạn đã thiết lập đúng lối tắt ứng dụng, hãy sử dụng ngăn Tệp kê khai trong bảng điều khiển Ứng dụng của DevTools.

Ngăn này cung cấp phiên bản có thể đọc được của nhiều thuộc tính tệp kê khai, bao gồm cả lối tắt ứng dụng. Điều này giúp bạn dễ dàng xác minh rằng tất cả các biểu tượng lối tắt (nếu có) đều đang tải đúng cách.
Không phải người dùng nào cũng có thể sử dụng lối tắt ứng dụng ngay lập tức vì các bản cập nhật Ứng dụng web tăng tiến được giới hạn ở mức một lần mỗi ngày. Tìm hiểu thêm về cách Chrome xử lý các bản cập nhật đối với tệp kê khai ứng dụng web.
Các phương pháp hay nhất
Sắp xếp lối tắt ứng dụng theo mức độ ưu tiên
Lối tắt sẽ hiển thị theo thứ tự bạn xác định trong tệp kê khai. Bạn nên sắp xếp các lối tắt ứng dụng theo mức độ ưu tiên vì giới hạn về số lượng lối tắt ứng dụng hiển thị sẽ khác nhau tuỳ theo nền tảng. Ví dụ: Chrome và Edge trên Windows giới hạn số lượng lối tắt ứng dụng ở mức 10, trong khi Chrome dành cho Android chỉ hiển thị 3 lối tắt. Trước Chrome 92 dành cho Android 7, 4 phiên bản được cho phép. Chrome 92 đã thêm lối tắt vào phần cài đặt trang web, lấy một trong các ô lối tắt có sẵn cho ứng dụng.
Dùng tên lối tắt ứng dụng riêng biệt
Bạn không nên dựa vào biểu tượng để phân biệt các lối tắt ứng dụng vì không phải lúc nào chúng cũng xuất hiện. Ví dụ: macOS không hỗ trợ biểu tượng trong trình đơn lối tắt của thanh dock. Sử dụng tên riêng biệt cho từng lối tắt ứng dụng.
Đo lường mức sử dụng lối tắt ứng dụng
Bạn nên chú giải các mục nhập url của lối tắt ứng dụng như cách bạn thường làm với start_url cho mục đích phân tích (ví dụ: url:
"/my-shortcut?utm_source=homescreen").
Hỗ trợ trình duyệt
Lối tắt ứng dụng có trên các nền tảng và phiên bản được liệt kê bên dưới.

Hỗ trợ tính năng Hoạt động đáng tin cậy trên web
Bubblewrap, công cụ được đề xuất để xây dựng các ứng dụng Android sử dụng Hoạt động web đáng tin cậy, đọc lối tắt ứng dụng từ tệp kê khai ứng dụng web và tự động tạo cấu hình tương ứng cho ứng dụng Android. Xin lưu ý rằng bạn bắt buộc phải có biểu tượng cho lối tắt ứng dụng và biểu tượng này phải có kích thước tối thiểu là 96x96 pixel trong Bubblewrap.
PWABuilder là một công cụ tuyệt vời để dễ dàng biến Ứng dụng web tiến bộ thành một Hoạt động web đáng tin cậy, hỗ trợ lối tắt ứng dụng với một số điểm cần lưu ý.
Đối với nhà phát triển tích hợp Hoạt động đáng tin cậy trên web theo cách thủ công vào ứng dụng Android, bạn có thể sử dụng lối tắt ứng dụng Android để triển khai các hành vi tương tự.
Mẫu
Hãy xem mẫu lối tắt ứng dụng và nguồn của mẫu đó.
Đường liên kết hữu ích
- MDN
- Quy cách
- Mẫu lối tắt ứng dụng | Nguồn mẫu lối tắt ứng dụng
- Thành phần Blink:
UI>Browser>WebAppInstalls



