借助应用快捷方式,用户可以快速访问自己经常需要执行的几项常见操作。
为了提高用户的工作效率并帮助他们重新参与关键任务,Web 平台现在支持应用快捷方式。借助这些功能,Web 开发者可以让用户快速访问他们经常需要执行的几项常见操作。
本文将介绍如何定义应用快捷方式。此外,您还将了解一些相关的最佳实践。
应用快捷方式简介
应用快捷方式可帮助用户快速启动 Web 应用中的常用或推荐任务。从显示应用图标的任何位置轻松访问这些任务,有助于提高用户的工作效率,并提升他们与 Web 应用的互动度。
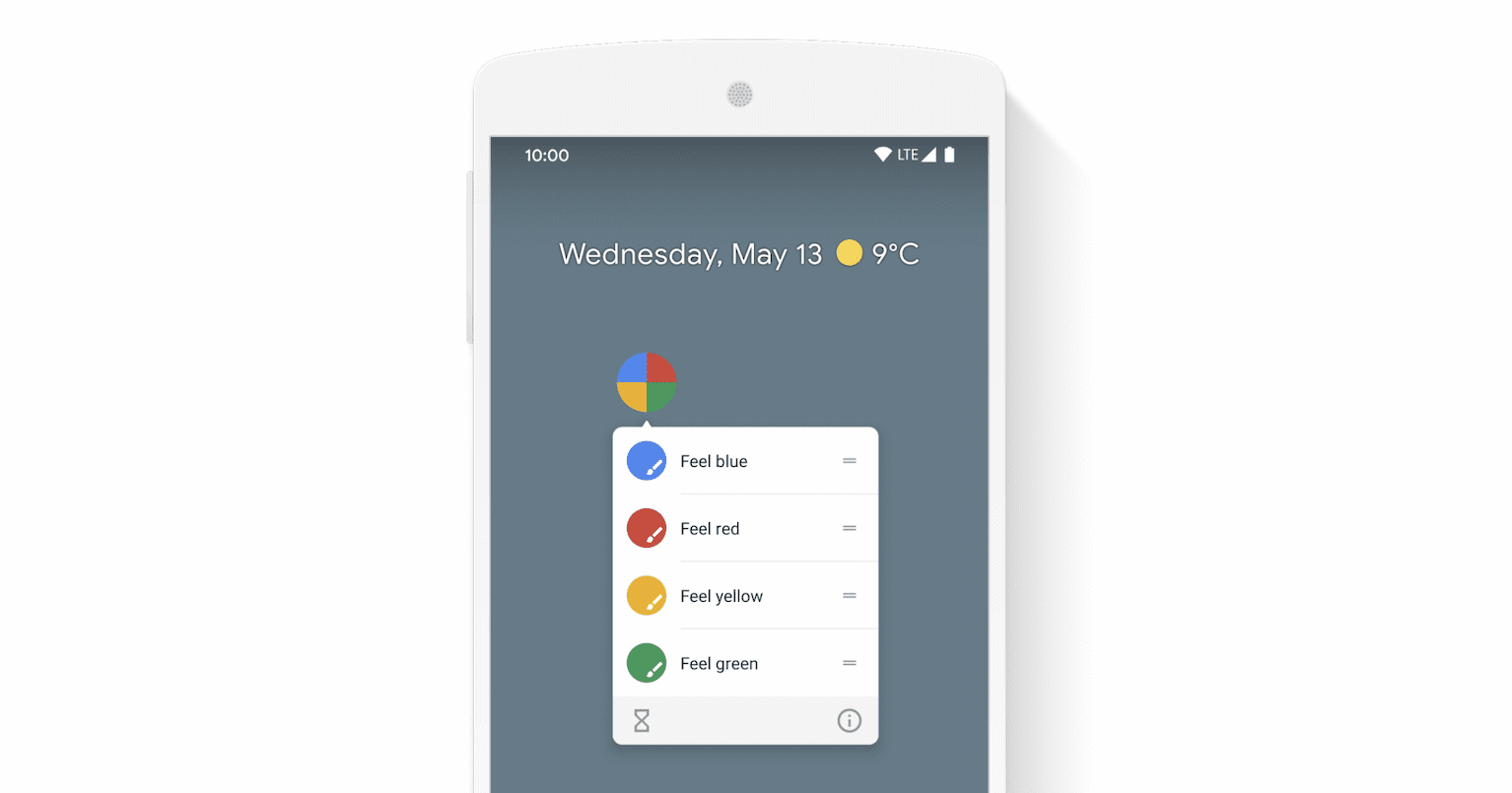
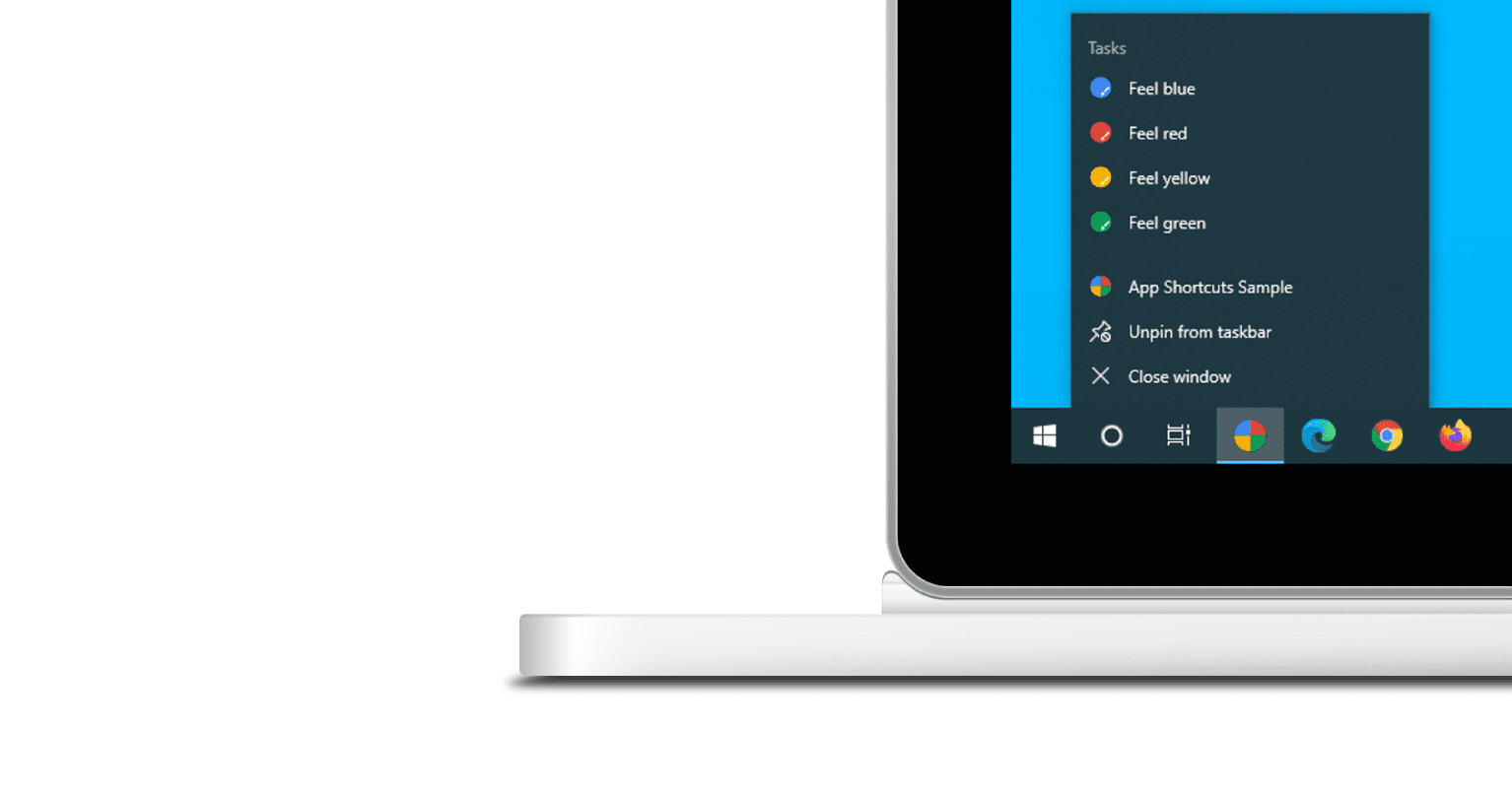
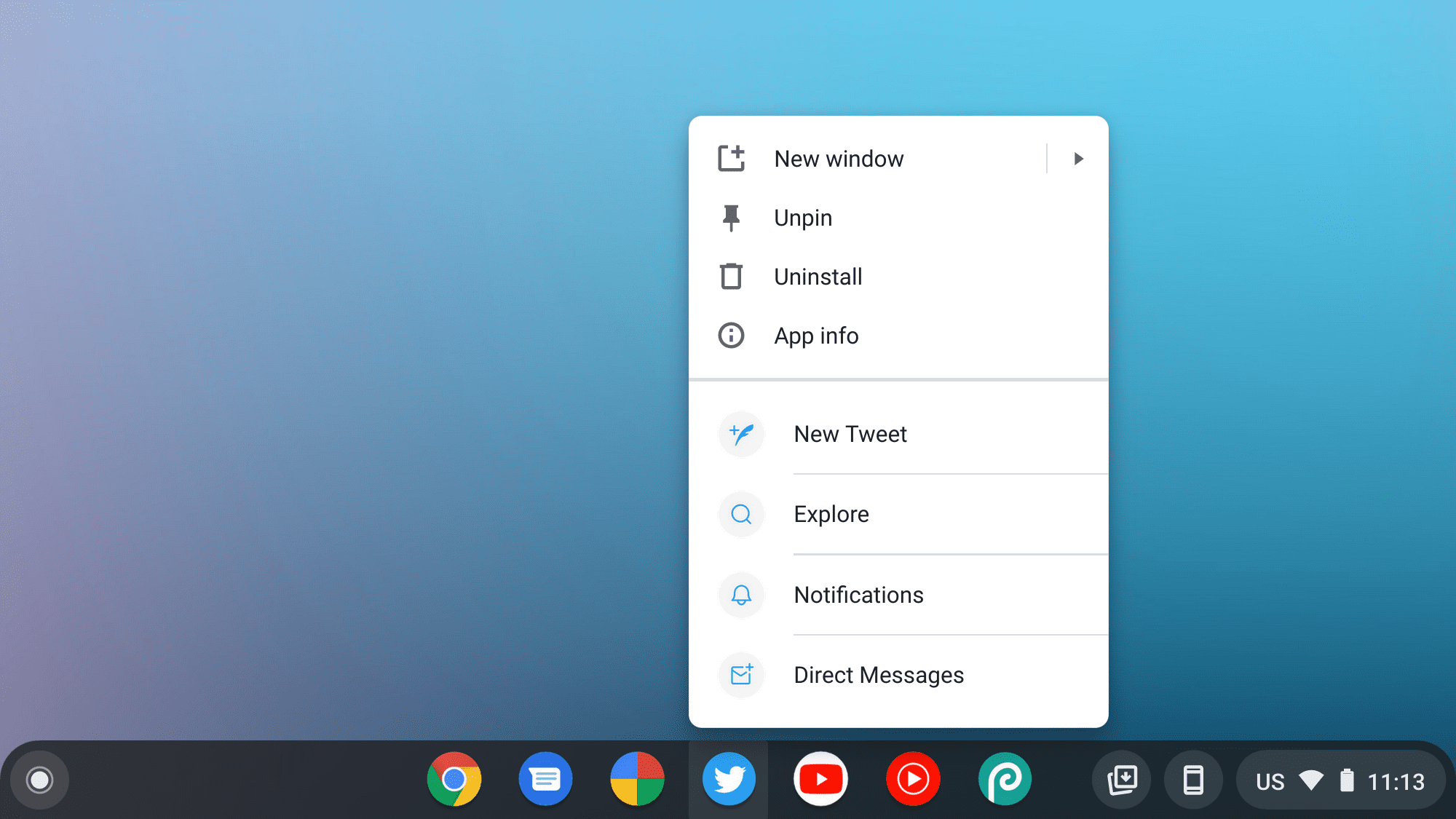
如需调用应用快捷方式菜单,请在用户桌面上的任务栏 (Windows) 或底部固定栏 (macOS) 中右键点击应用图标,或在 Android 设备上轻触并按住应用的启动器图标。


应用快捷方式菜单仅针对安装在用户桌面设备或移动设备上的渐进式 Web 应用显示。请参阅“了解 PWA”模块中的安装部分,了解可安装性要求。
每个应用快捷方式都表示一个用户 intent,每个 intent 都与 Web 应用范围内的网址相关联。当用户激活应用快捷方式时,系统会打开该网址。应用快捷方式的示例包括:
- 顶级导航项(例如“首页”“时间轴”“近期订单”)
- 搜索
- 数据输入任务(例如撰写电子邮件或推文、添加收据)
- 活动(例如,与最常联系的联系人发起聊天)
在 Web 应用清单中定义应用快捷方式
您可以选择在网络应用清单中定义应用快捷方式。该 JSON 文件会告知浏览器您的网络应用以及该应用在安装到用户的桌面设备或移动设备上后应如何运行。更具体地说,它们是在 shortcuts 数组成员中声明的。下面是一个可能的 Web 应用清单示例。
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
…
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
shortcuts 数组的每个成员都是一个字典,其中至少包含一个 name 和一个 url。其他成员为可选成员。
name- 向用户显示的应用快捷方式的人类可读标签。
short_name(可选)- 在空间受限时使用的人类可读标签。建议您提供此信息,即使它是可选的。
description(可选)- 应用快捷方式的人类可读用途。在撰写本文时,此属性未被使用,但将来可能会向辅助技术提供。
url- 用户激活应用快捷方式时打开的网址。此网址必须位于 Web 应用清单的范围内。如果是相对网址,则基本网址将是 Web 应用清单的网址。
icons(可选)一个由图片资源对象组成的数组。每个对象都必须包含
src和sizes属性。与网络应用清单图标不同,图片的type是可选项。在写入时,不支持 SVG 文件。 请改用 PNG。如果您希望图标的像素精确无误,请以 48dp 为增量提供图标(即 36x36、48x48、72x72、96x96、144x144、192x192 像素的图标)。否则,建议您使用单个 192 x 192 像素的图标。
作为质量衡量标准,图标的大小必须至少为 Android 设备的理想大小(48dp)的一半。例如,要在 xxhdpi 屏幕上显示,图标必须至少为 72 x 72 像素。(此公式衍生自像素单位的 dp 单位转换公式)。
测试应用快捷方式
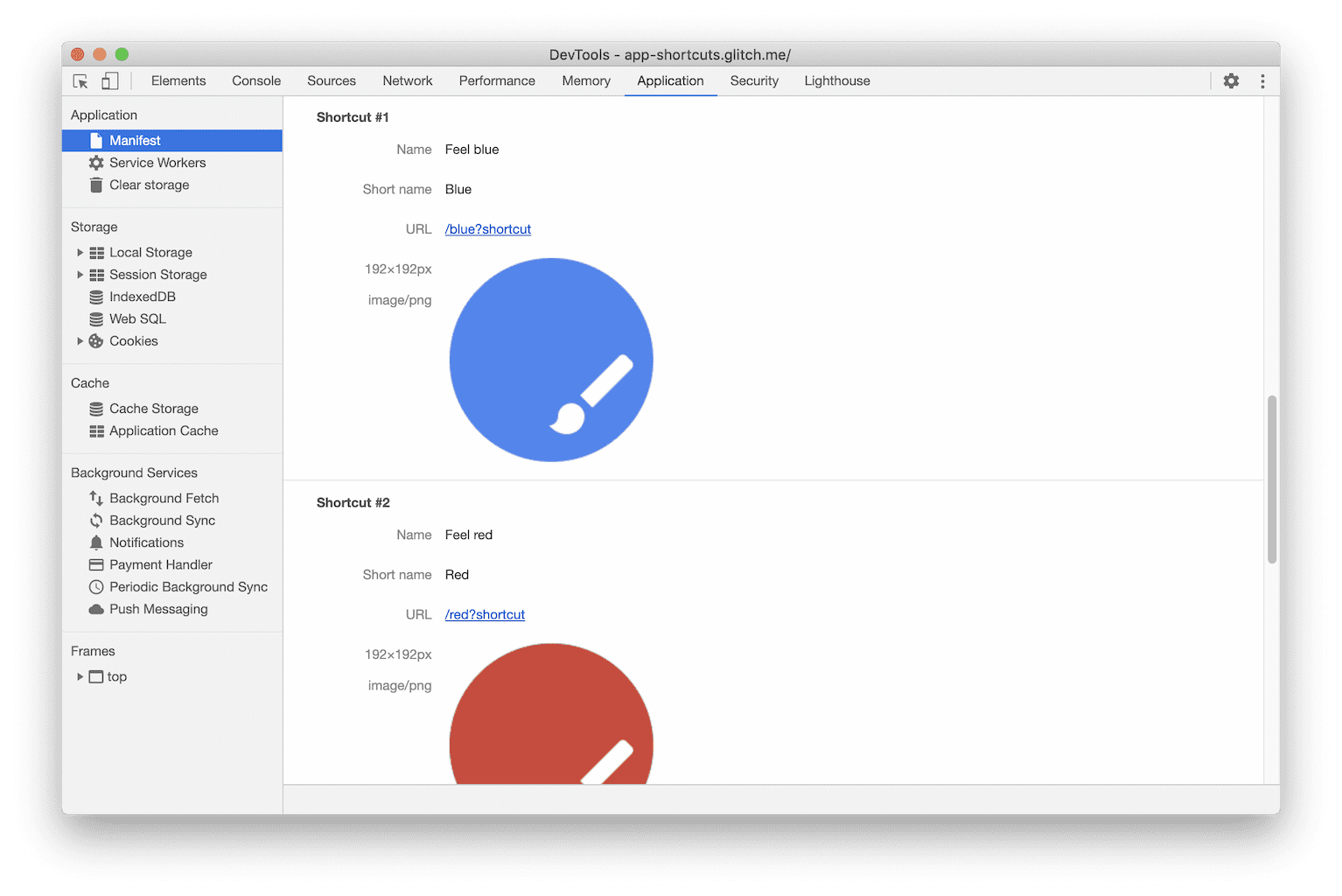
如需验证应用快捷方式是否设置正确,请使用 DevTools 的 Application 面板中的 Manifest 窗格。

此窗格提供人类可读版本的许多清单属性,包括应用快捷方式。这样可以轻松验证所有快捷方式图标(如果有)是否正确加载。
由于渐进式 Web 应用更新次数上限为每天一次,因此并非所有用户都能立即使用应用快捷方式。详细了解 Chrome 如何处理 Web 应用清单更新。
最佳做法
按优先级对应用快捷方式进行排序
快捷方式会按您在清单中定义它们的顺序显示。我们建议您按优先级对应用快捷方式进行排序,因为显示的应用快捷方式数量限制因平台而异。例如,Windows 上的 Chrome 和 Edge 会将应用快捷方式的数量限制为 10 个,而 Android 版 Chrome 仅显示 3 个。在适用于 Android 7 的 Chrome 92 之前,允许 4 个。Chrome 92 为网站设置添加了一个快捷方式,占用了应用的一个可用快捷方式槽位。
使用不同的应用快捷方式名称
您不应依赖图标来区分应用快捷方式,因为图标可能并不总是可见的。例如,macOS 不支持在底部工具栏快捷方式菜单中使用图标。为每个应用快捷方式使用不同的名称。
衡量应用快捷方式的使用情况
您应为应用快捷方式 url 条目添加注释,就像为 start_url 添加注释一样,以便进行分析(例如 url:
"/my-shortcut?utm_source=homescreen")。
浏览器支持
应用快捷方式适用于下列平台和版本。

Trusted Web Activity 支持
Bubblewrap 是构建使用 Trusted Web Activity 的 Android 应用的推荐工具,可从 Web 应用清单读取应用快捷方式,并自动为 Android 应用生成相应的配置。请注意,应用快捷方式的图标是必需的,并且在 Bubblewrap 中必须至少为 96 x 96 像素。
PWABuilder 是一款非常实用的工具,可轻松将渐进式 Web 应用转换为 Trusted Web Activity,但在支持应用快捷方式方面存在一些注意事项。
如果开发者手动将 Trusted Web Activity 集成到其 Android 应用中,则可以使用 Android 应用快捷方式来实现相同的行为。


