เผยแพร่: 15 มิถุนายน 2020
เมื่อเล่นเกมบิงโกคำศัพท์เฉพาะของ Progressive Web App คุณสามารถมั่นใจได้ว่า "PWA เป็นเพียงเว็บไซต์" เอกสารประกอบของ PWA ของ Microsoft เห็นด้วย เราก็เห็นด้วย และผู้เสนอชื่อ PWA อย่าง Frances Berriman และ Alex Russell ก็เห็นด้วยเช่นกัน ใช่ PWA เป็นเพียงเว็บไซต์ แต่ก็มีอะไรมากกว่านั้นด้วย หากทำอย่างถูกต้อง PWA จะไม่ให้ความรู้สึกเหมือนเว็บไซต์ แต่จะให้ความรู้สึกเหมือนแอปจริง
แต่การให้ความรู้สึกเหมือนแอปจริงๆ หมายความว่าอย่างไร
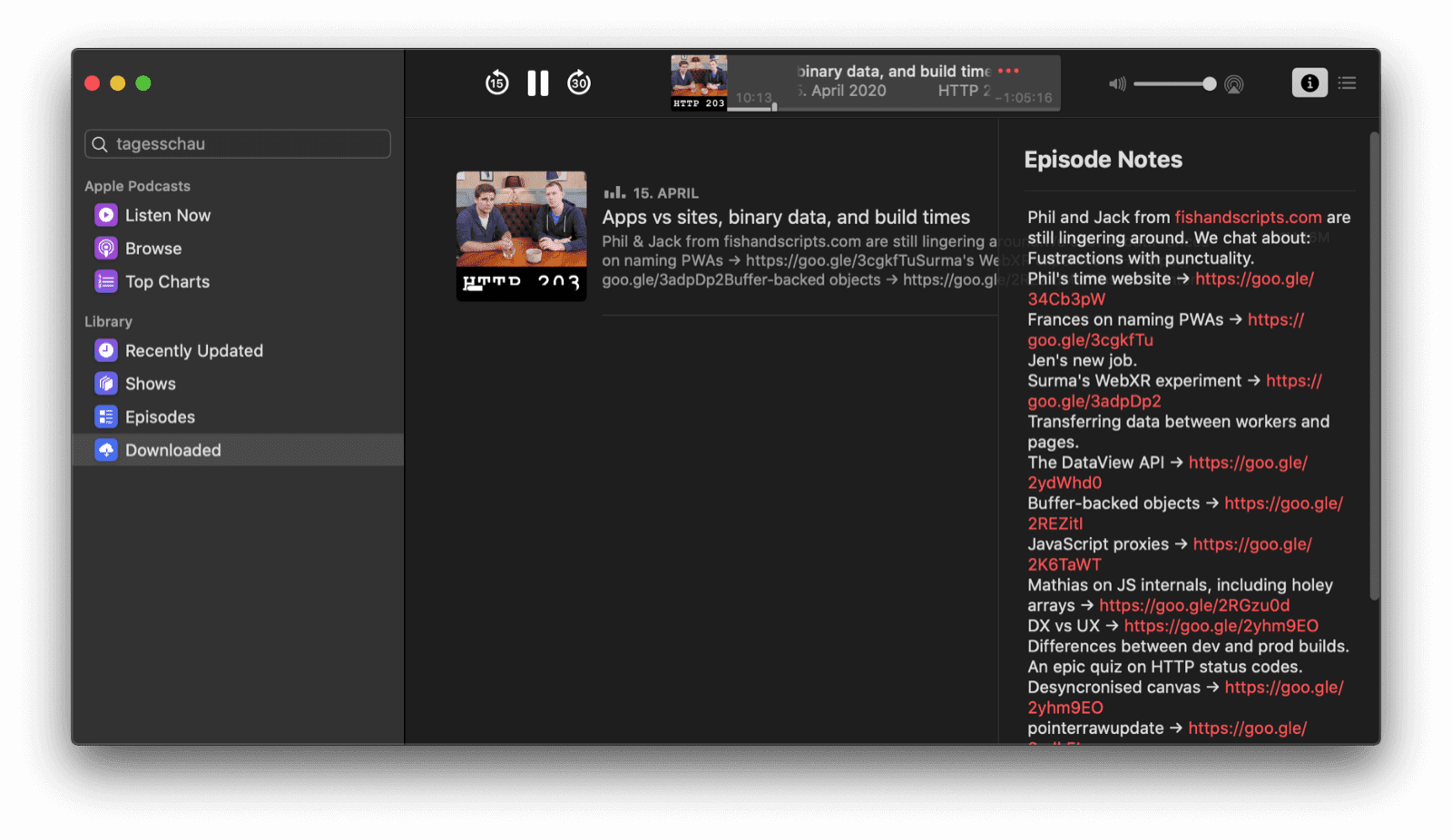
ขอยกตัวอย่างแอป Podcasts ของ Apple โดยจะมีให้บริการใน macOS บนเดสก์ท็อปและใน iOS (และ iPadOS ตามลำดับ) บนอุปกรณ์เคลื่อนที่ แม้ว่า Podcasts จะเป็นแอปพลิเคชันสื่อ แต่แนวคิดหลักที่ฉันอธิบายโดยใช้แอปนี้ก็สามารถนำไปใช้กับแอปหมวดหมู่อื่นๆ ได้เช่นกัน

ทำงานแบบออฟไลน์ได้
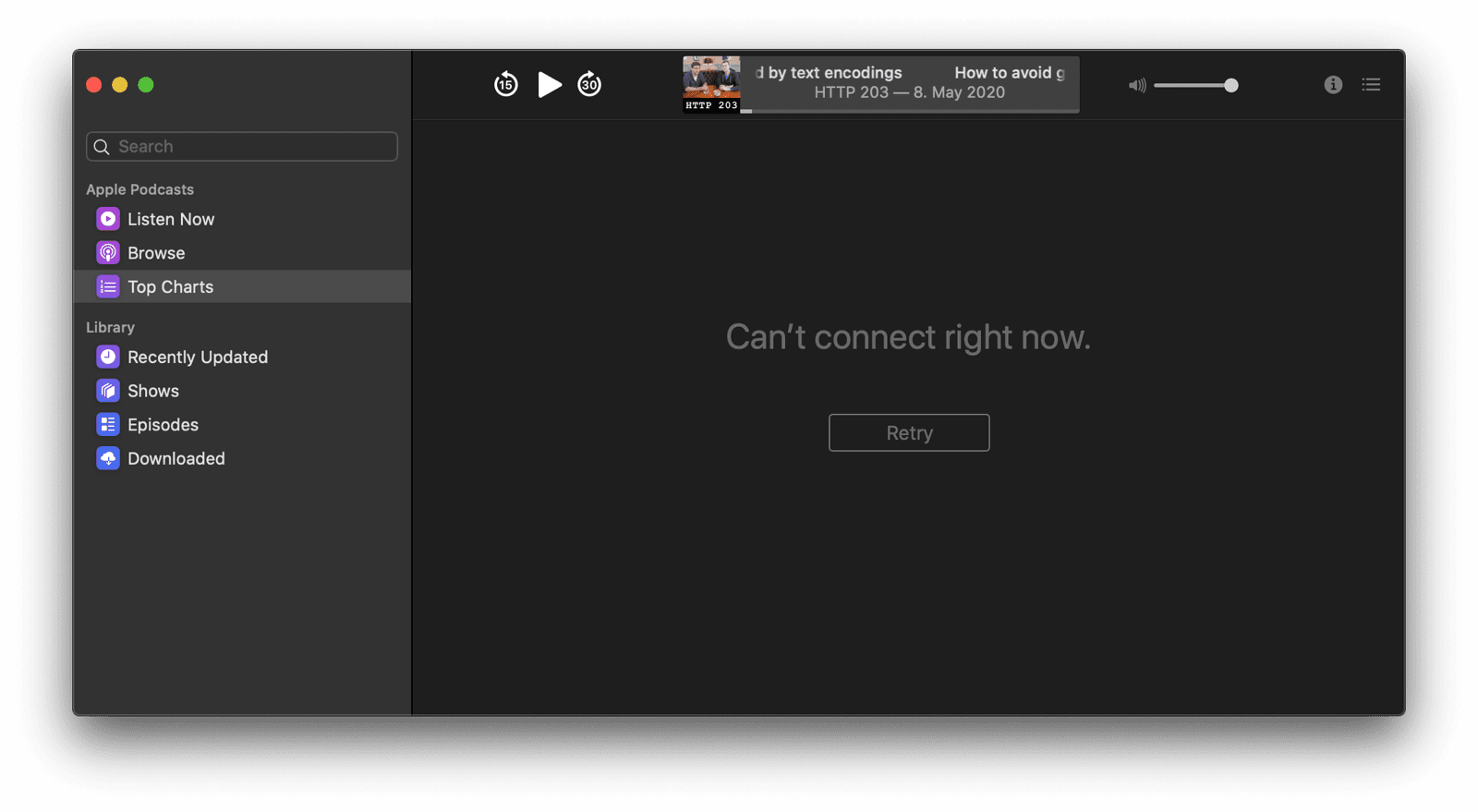
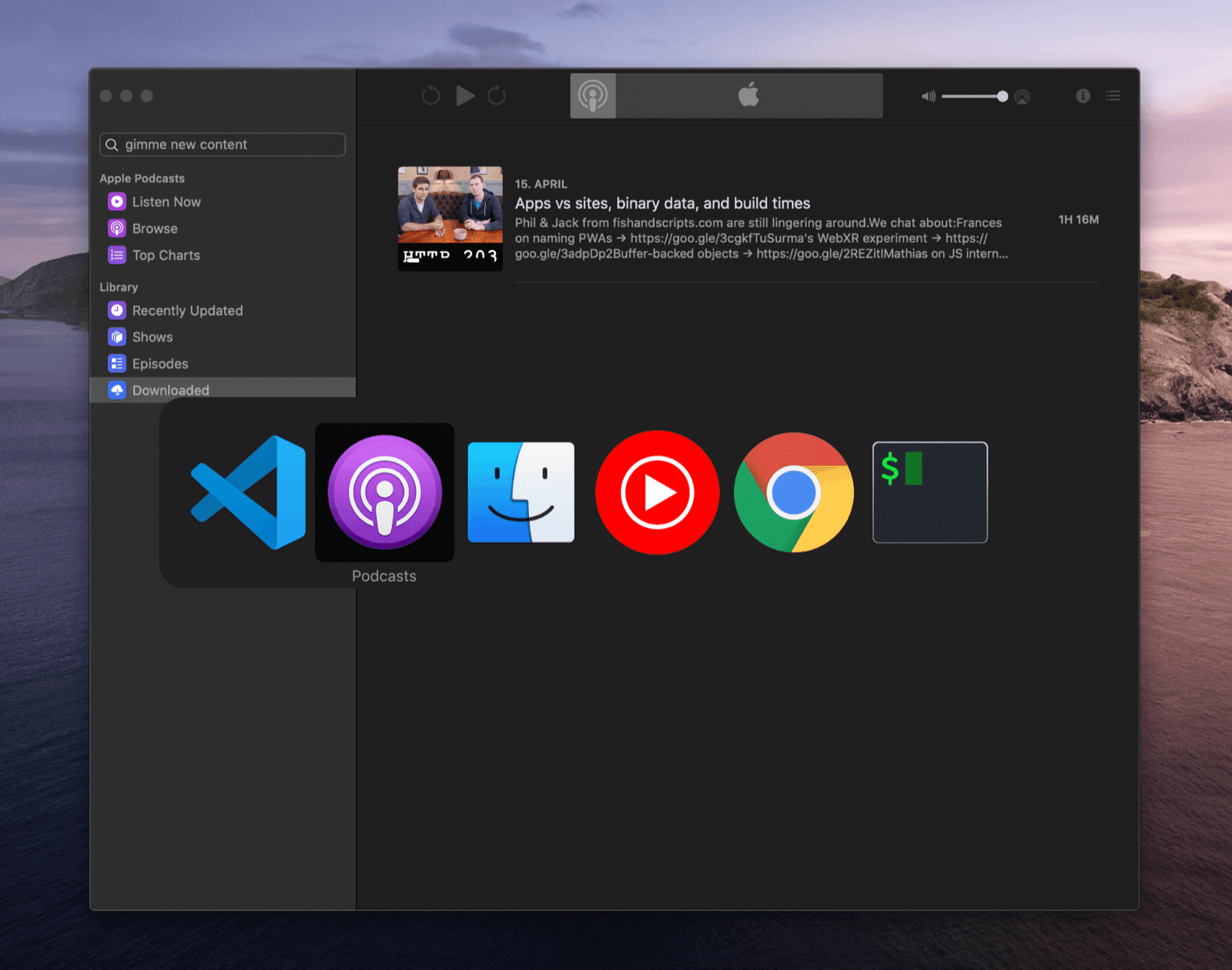
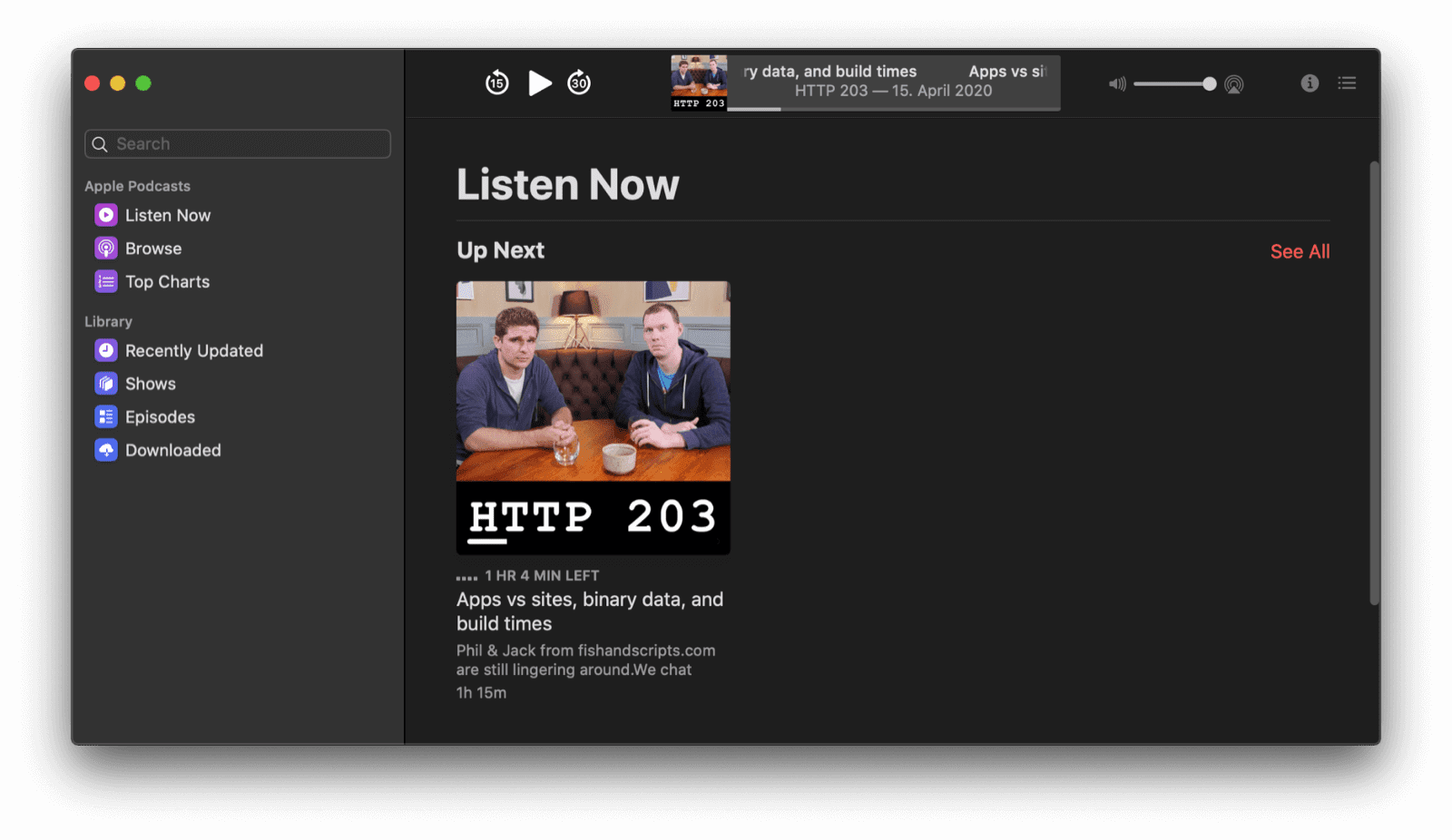
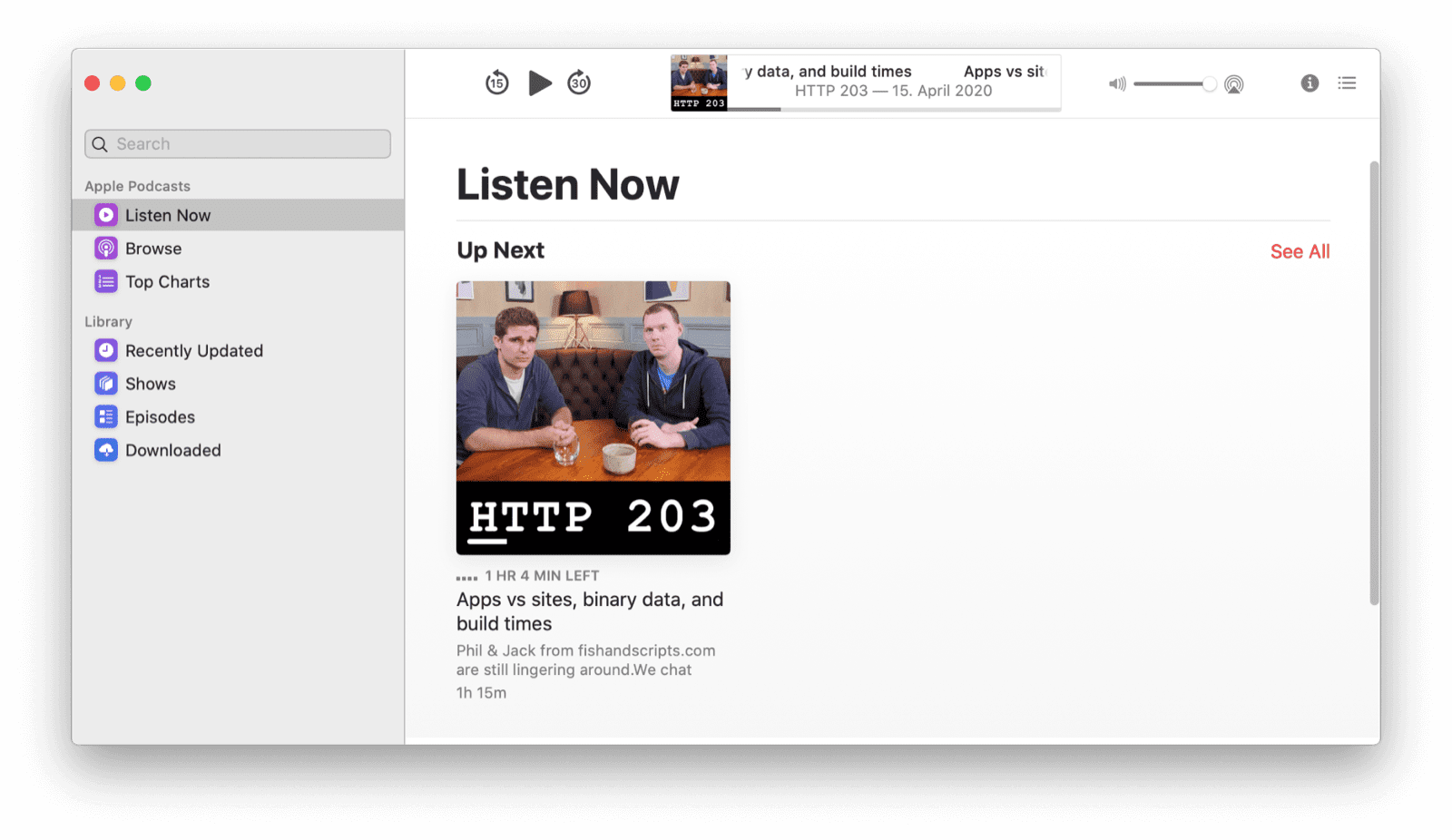
ลองนึกถึงแอปพลิเคชันเฉพาะแพลตฟอร์มที่คุณมีในโทรศัพท์มือถือ หรือเดสก์ท็อป สิ่งหนึ่งที่โดดเด่นคือคุณใช้ได้เสมอ ในแอปพอดแคสต์ แม้ว่าฉันจะออฟไลน์อยู่ แต่ก็ยังมีอะไรให้ทำหรือดูอยู่เสมอ เมื่อไม่มี การเชื่อมต่อเครือข่าย แอปจะยังเปิดได้ ส่วนชาร์ตยอดนิยมไม่แสดงเนื้อหาใดๆ แต่จะกลับไปแสดงข้อความเชื่อมต่อไม่ได้ในขณะนี้พร้อมกับปุ่มลองอีกครั้งแทน

ทำสิ่งนี้บนเว็บ
แอปพอดแคสต์ใช้สิ่งที่เรียกว่ารูปแบบ App Shell ระบบจะแคชเนื้อหาแบบคงที่ทั้งหมดที่จำเป็นต่อการแสดงแอปหลักไว้ในเครื่อง ซึ่งรวมถึงรูปภาพตกแต่ง เช่น ไอคอนเมนูทางด้านซ้ายและไอคอน UI ของเพลเยอร์หลัก เนื้อหาแบบไดนามิก เช่น ข้อมูลชาร์ตยอดนิยม จะโหลดเมื่อมีการร้องขอเท่านั้น โดยจะมีเนื้อหาสำรองที่แคชไว้ในเครื่องให้ใช้งานหากโหลดไม่สำเร็จ อ่านบทความรูปแบบ App Shell เพื่อดูวิธีใช้รูปแบบสถาปัตยกรรมนี้กับเว็บแอป
มีเนื้อหาแบบออฟไลน์และเล่นสื่อได้
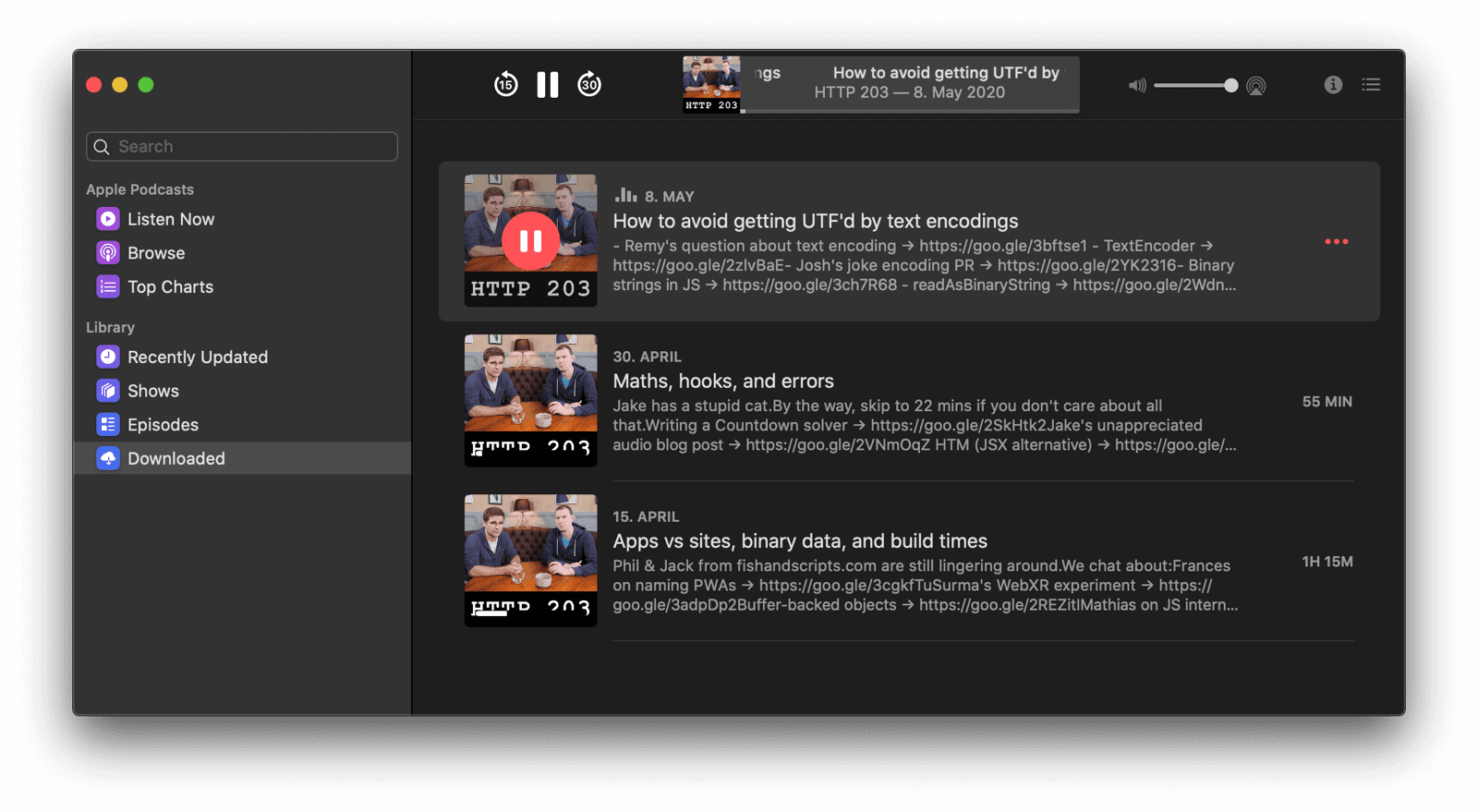
ขณะออฟไลน์ ฉันยังคงไปที่ส่วนดาวน์โหลดในลิ้นชักด้านซ้ายและเล่นตอนพอดแคสต์ที่ดาวน์โหลดไว้ได้ ซึ่งจะแสดงพร้อมข้อมูลเมตาทั้งหมด รวมถึงอาร์ตเวิร์กและคำอธิบาย

ทำสิ่งนี้บนเว็บ
ระบบจะแสดงเนื้อหาสื่อที่ดาวน์โหลดไว้ก่อนหน้านี้จากแคช เช่น การใช้สูตร แสดงเสียงและวิดีโอที่แคชไว้ จากไลบรารี Workbox ส่วนเนื้อหาอื่นๆ จะจัดเก็บไว้ในแคชหรือ IndexedDB ได้เสมอ อ่านรายละเอียดทั้งหมดและดูว่าเมื่อใดควรใช้เทคโนโลยีพื้นที่เก็บข้อมูลใดในบทความพื้นที่เก็บข้อมูลสำหรับเว็บ หากมีข้อมูลที่ควรจัดเก็บอย่างถาวรโดยไม่มีความเสี่ยงที่จะถูกลบออกเมื่อ ปริมาณหน่วยความจำที่ใช้ได้เหลือน้อย คุณสามารถใช้ Persistent Storage API ได้
การดาวน์โหลดในเบื้องหลังเชิงรุก
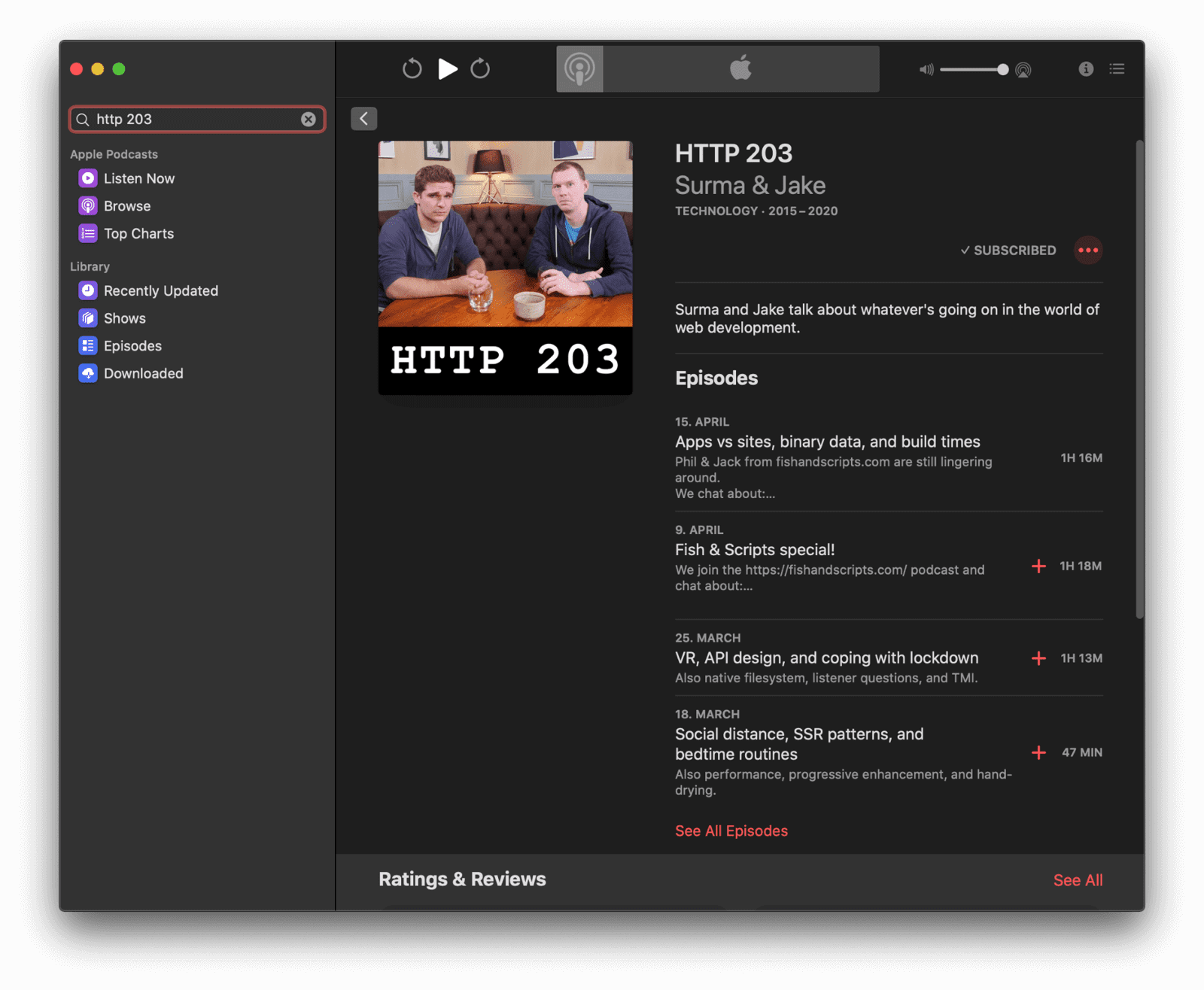
เมื่อกลับมาออนไลน์อีกครั้ง ฉันก็ค้นหาเนื้อหาด้วยคำค้นหา เช่น http 203 ได้ และเมื่อตัดสินใจติดตามผลการค้นหาอย่าง HTTP 203 podcast ระบบจะดาวน์โหลดตอนล่าสุดของซีรีส์นั้นทันทีโดยไม่ต้องถามอะไร

ทำสิ่งนี้บนเว็บ
การดาวน์โหลดตอนของพอดแคสต์เป็นการดำเนินการที่อาจใช้เวลานานกว่า Background Fetch API ช่วยให้คุณมอบหมายการดาวน์โหลดให้เบราว์เซอร์ ซึ่งจะจัดการการดาวน์โหลด ในเบื้องหลัง
ใน Android เบราว์เซอร์จะมอบสิทธิ์การดาวน์โหลดเหล่านี้ ต่อไปยังระบบปฏิบัติการได้ด้วย ดังนั้นเบราว์เซอร์จึงไม่จำเป็นต้อง ทำงานอย่างต่อเนื่อง เมื่อดาวน์โหลดเสร็จแล้ว Service Worker ของแอปจะเริ่มทำงานและคุณสามารถตัดสินใจได้ว่าจะทำอย่างไรกับการตอบกลับ
โต้ตอบและแชร์กับแอปพลิเคชันอื่นๆ
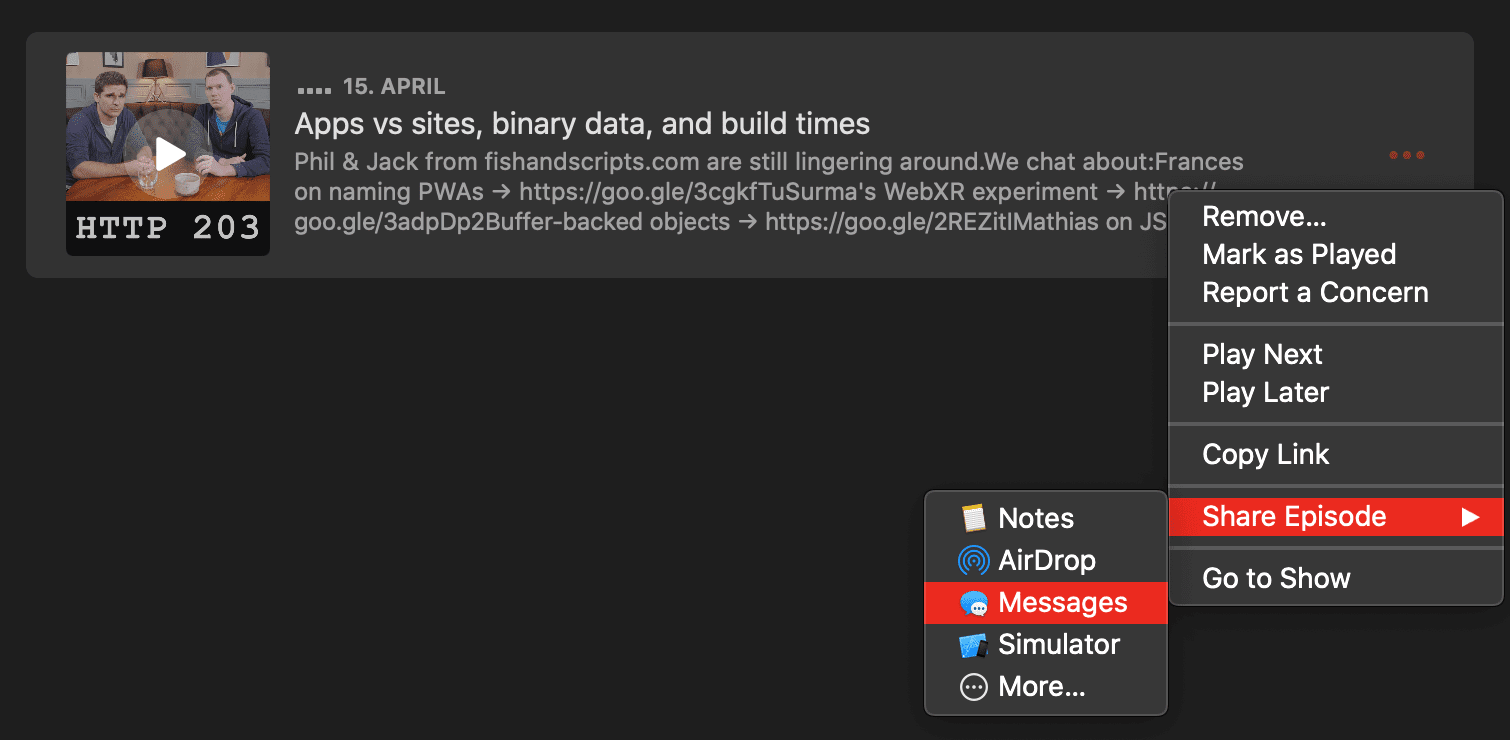
แอปพอดแคสต์ทำงานร่วมกับแอปพลิเคชันอื่นๆ ได้อย่างเป็นธรรมชาติ ตัวอย่างเช่น เมื่อคลิกขวาตอนที่ชอบ ฉันจะแชร์ตอนนั้นไปยังแอปอื่นๆ ใน อุปกรณ์ได้ เช่น แอปข้อความ และยังผสานรวมกับคลิปบอร์ดของระบบ ได้อย่างเป็นธรรมชาติด้วย ฉันคลิกขวาที่ตอนใดก็ได้และคัดลอกลิงก์ไปยังตอนนั้น

ทำสิ่งนี้บนเว็บ
Web Share API และ Web Share Target API ช่วยให้แอปของคุณแชร์และรับข้อความ ไฟล์ และลิงก์ไปยังและจากแอปพลิเคชันอื่นๆ ในอุปกรณ์ได้ แม้ว่าเว็บแอปจะยังเพิ่มรายการเมนูลงในเมนูคลิกขวาในตัวของระบบปฏิบัติการไม่ได้ แต่ก็มีวิธีอื่นๆ อีกมากมายในการลิงก์ไปยังและจากแอปอื่นๆ ในอุปกรณ์ Async Clipboard API ช่วยให้คุณอ่านและเขียนข้อมูลข้อความและรูปภาพ (รูปภาพ PNG) ไปยังคลิปบอร์ดของระบบได้ทางโปรแกรม ใน Android คุณสามารถใช้ Contact Picker API เพื่อเลือกรายการจากเครื่องมือจัดการรายชื่อติดต่อของอุปกรณ์ได้ หากมีทั้งแอปเฉพาะแพลตฟอร์มและ PWA คุณสามารถใช้ Get Installed Related Apps API เพื่อตรวจสอบว่ามีการติดตั้งแอปเฉพาะแพลตฟอร์มหรือไม่ ในกรณีนี้ คุณไม่จำเป็นต้องกระตุ้นให้ผู้ใช้ติดตั้ง PWA หรือยอมรับการแจ้งเตือนแบบพุชบนเว็บ
การรีเฟรชแอปในเบื้องหลัง
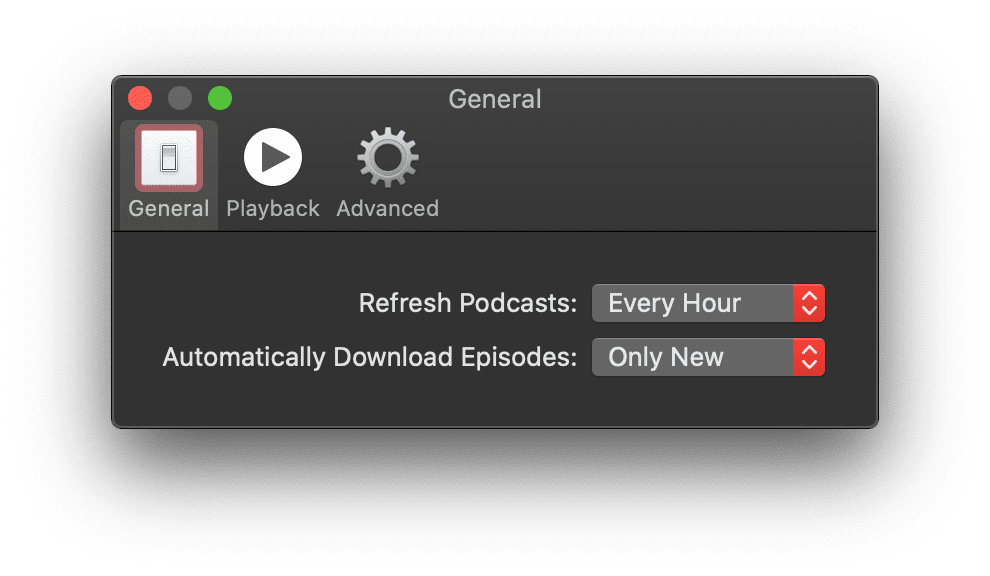
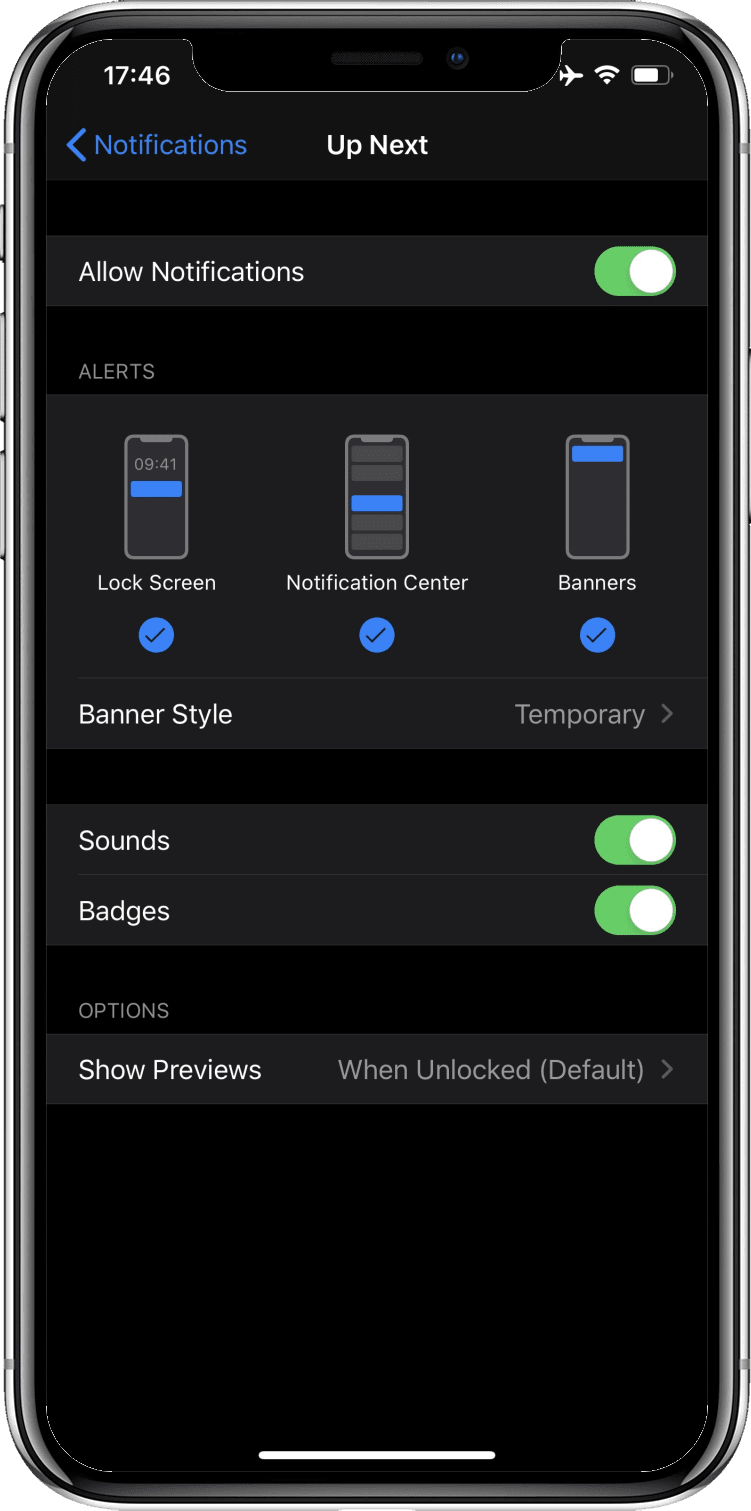
ในการตั้งค่าของแอป Podcasts ฉันสามารถกำหนดค่าแอปให้ดาวน์โหลดตอนใหม่โดยอัตโนมัติได้ แบบนี้ฉันก็ไม่ต้องคิดอะไรเลย เพราะเนื้อหาที่อัปเดตแล้วจะพร้อมใช้งานอยู่เสมอ เวทมนตร์

ทำสิ่งนี้บนเว็บ
Periodic Background Sync API ช่วยให้แอปรีเฟรชเนื้อหาเป็นประจำในเบื้องหลังได้โดยไม่ต้องเรียกใช้ ซึ่งหมายความว่าเนื้อหาใหม่จะพร้อมให้บริการอยู่เสมอ ผู้ใช้จึงเริ่มสำรวจเนื้อหาได้ทันทีทุกเมื่อที่ต้องการ
สถานะที่ซิงค์ผ่านระบบคลาวด์
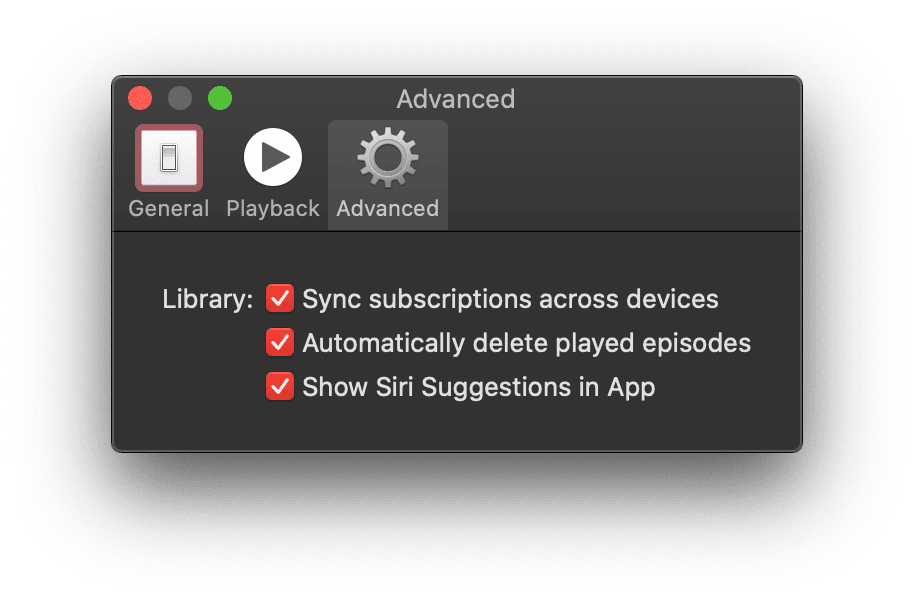
ระบบจะซิงค์การติดตามของฉันในอุปกรณ์ทั้งหมด ในโลกที่ราบรื่น ฉันไม่ต้องกังวลเรื่องการซิงค์การติดตามพอดแคสต์ด้วยตนเอง ในทำนองเดียวกัน ฉันก็ไม่ต้องกังวลว่าหน่วยความจำของอุปกรณ์เคลื่อนที่จะเต็มเพราะตอนที่ฉันฟังไปแล้วบนเดสก์ท็อป ระบบจะซิงค์สถานะการเล่นและลบตอนที่ฟังแล้วโดยอัตโนมัติ

ทำสิ่งนี้บนเว็บ
การซิงค์ข้อมูลสถานะแอปเป็นงานที่คุณมอบหมายให้ Background Sync API ได้ การดำเนินการซิงค์เองไม่จำเป็นต้องเกิดขึ้นทันที แต่ต้องเกิดขึ้นในที่สุด และอาจเกิดขึ้นเมื่อผู้ใช้ปิดแอปอีกครั้งแล้วด้วย
การควบคุมด้วยปุ่มสื่อของฮาร์ดแวร์
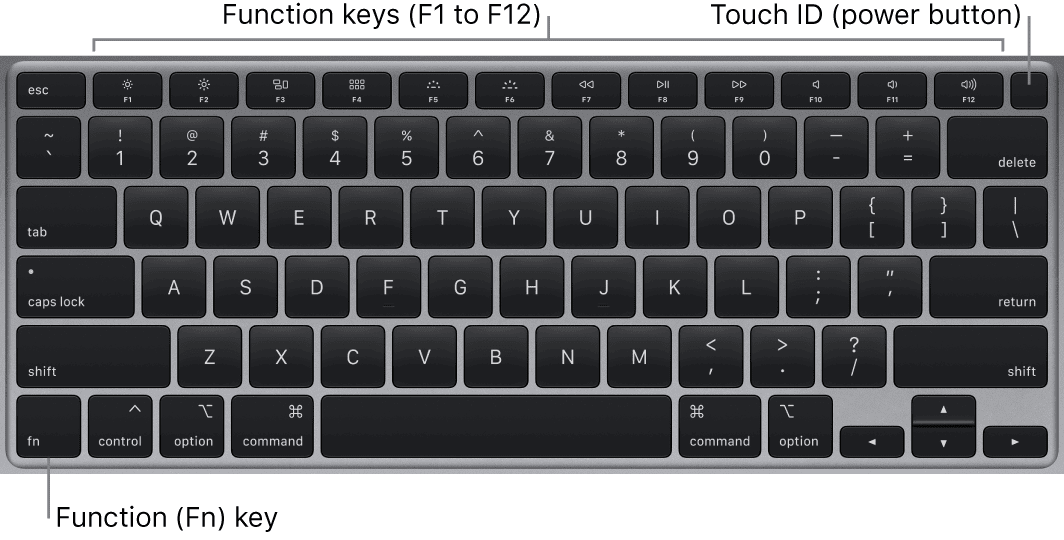
แม้จะยุ่งอยู่กับแอปพลิเคชันอื่น เช่น อ่านหน้าข่าวในเบราว์เซอร์ ฉันก็ยังควบคุมแอป Podcasts ด้วยปุ่มสื่อบนแล็ปท็อปได้ คุณไม่จำเป็นต้องสลับไปใช้แอปเพื่อกรอไปข้างหน้าหรือกรอกลับ

ทำสิ่งนี้บนเว็บ
Media Session API รองรับปุ่มสื่อ ด้วยวิธีนี้ ผู้ใช้จะใช้ปุ่มควบคุมสื่อของฮาร์ดแวร์บนแป้นพิมพ์ หูฟัง หรือแม้แต่ควบคุมเว็บแอปจากปุ่มควบคุมสื่อของซอฟต์แวร์บนสมาร์ทวอทช์ได้ นอกจากนี้ คุณยังใช้รูปแบบการสั่นได้ เมื่อผู้ใช้กรอเนื้อหาไปส่วนสำคัญ เช่น ข้ามเครดิตเปิดหรือขอบเขตของบท
การทำงานหลายอย่างพร้อมกันและทางลัดของแอป
แน่นอนว่าฉันสามารถมัลติทาสก์กลับไปที่แอปพอดแคสต์ได้ทุกเมื่อ แอปมีไอคอนที่แยกแยะได้ชัดเจน ซึ่งฉันสามารถวางไว้บนเดสก์ท็อปหรือ แถบแอปพลิเคชันได้ด้วย เพื่อให้เปิด Podcasts ได้ทันทีเมื่อต้องการ

ทำสิ่งนี้บนเว็บ
คุณติดตั้ง Progressive Web App ทั้งบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ลงในหน้าจอหลัก เมนูเริ่ม หรือแถบแอปพลิเคชันได้ การติดตั้งอาจเกิดขึ้นตามข้อความแจ้งเชิงรุก หรือนักพัฒนาแอปอาจควบคุมการติดตั้งได้อย่างเต็มที่ บทความต้องทำอย่างไรจึงจะติดตั้งได้จะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้ เมื่อทำงานหลายอย่างพร้อมกัน PWA จะปรากฏแยกจากเบราว์เซอร์
การดำเนินการด่วนในเมนูตามบริบท
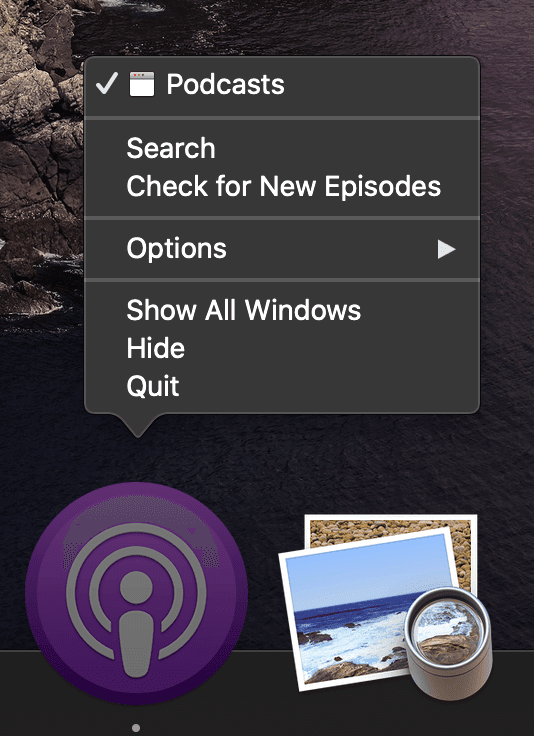
การดำเนินการในแอปที่พบบ่อยที่สุด ได้แก่ ค้นหาเนื้อหาใหม่และ ตรวจสอบตอนใหม่ ซึ่งจะพร้อมใช้งานจากเมนูบริบทของ แอปในแถบแอป ในเมนูตัวเลือก ฉันยังเลือกที่จะเปิดแอปเมื่อ เข้าสู่ระบบได้ด้วย

ทำสิ่งนี้บนเว็บ
การระบุทางลัดไอคอนแอป ในไฟล์ Manifest ของเว็บแอปของ PWA จะช่วยให้คุณลงทะเบียนเส้นทางด่วนไปยังงานทั่วไปที่ผู้ใช้เข้าถึงได้โดยตรงจากไอคอนแอป ในระบบปฏิบัติการอย่าง macOS ผู้ใช้ยังคลิกขวาที่ไอคอนแอปและตั้งค่าให้แอปเปิดตัวเมื่อเข้าสู่ระบบได้ด้วย เรากำลังดำเนินการเกี่ยวกับข้อเสนอสำหรับเรียกใช้เมื่อเข้าสู่ระบบ
ทำหน้าที่เป็นแอปเริ่มต้น
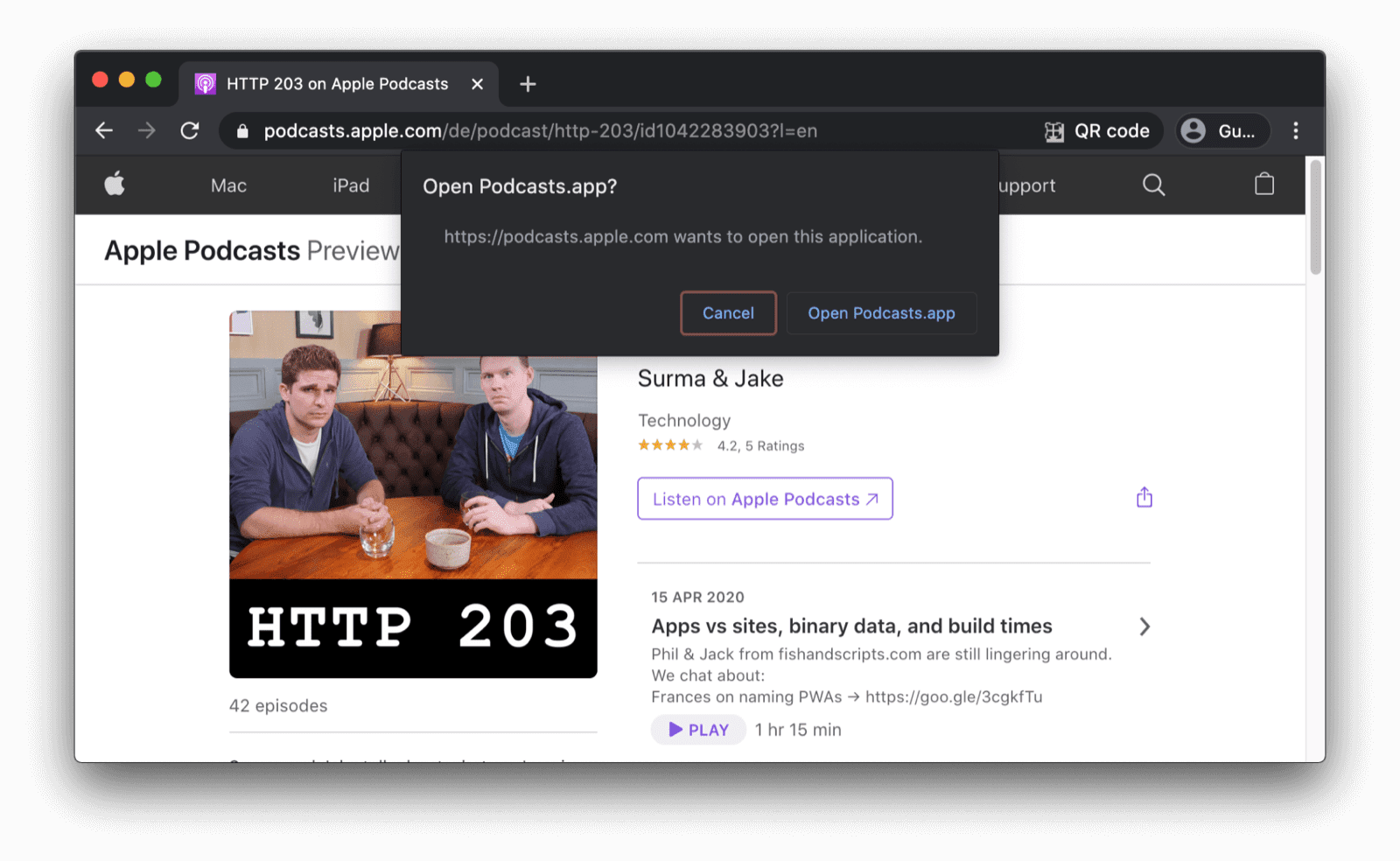
แอปพลิเคชัน iOS อื่นๆ รวมถึงเว็บไซต์หรืออีเมลสามารถผสานรวมกับแอปพอดแคสต์ได้โดยใช้podcasts://รูปแบบ URL หากฉันคลิกลิงก์ เช่น podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 ขณะอยู่ในเบราว์เซอร์ ระบบจะนำฉันไปยังแอป Podcasts โดยตรง และฉันสามารถเลือกที่จะติดตามหรือฟังพอดแคสต์ได้

ทำสิ่งนี้บนเว็บ
ขณะนี้ยังไม่สามารถจัดการรูปแบบ URL ที่กำหนดเองได้อย่างเต็มที่ แต่มีข้อเสนอที่ดำเนินการอยู่สำหรับการจัดการโปรโตคอลของ URL
สำหรับ PWA registerProtocolHandler() ที่มี
คำนำหน้าของรูปแบบ web+ เป็นทางเลือกที่ดีที่สุด
การผสานรวมระบบไฟล์ในเครื่อง
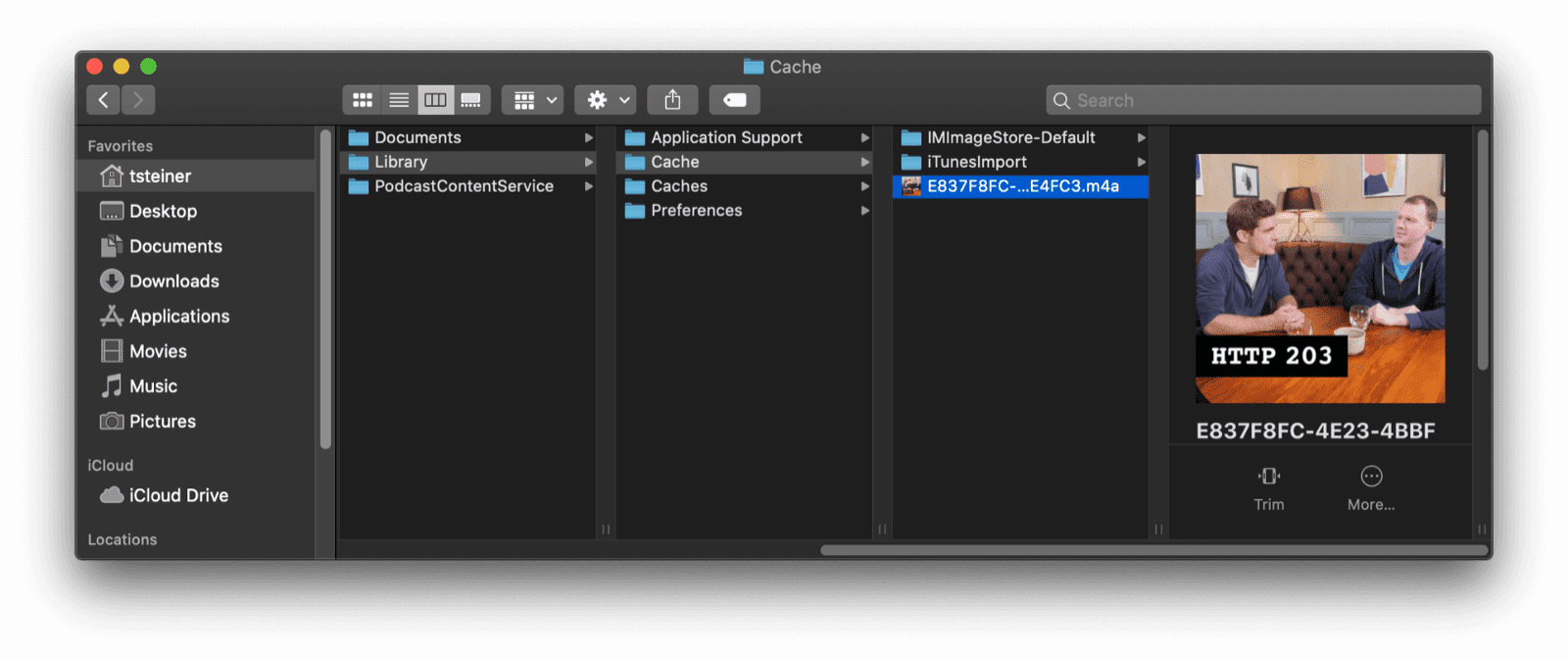
คุณอาจไม่ทันคิดถึงเรื่องนี้ แต่แอปพอดแคสต์จะผสานรวมกับระบบไฟล์ในเครื่องโดยอัตโนมัติ
เมื่อฉันดาวน์โหลดตอนของพอดแคสต์ลงในแล็ปท็อป ระบบจะจัดเก็บตอนนั้นไว้ใน ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache
ซึ่งต่างจาก ~/Documents ที่ไดเรกทอรีนี้ไม่ได้มีไว้ให้ผู้ใช้ทั่วไปเข้าถึงโดยตรง
กลไกการจัดเก็บข้อมูลอื่นๆ นอกเหนือจากไฟล์จะอ้างอิงในส่วนเนื้อหาออฟไลน์

ทำสิ่งนี้บนเว็บ
File System Access API ช่วยให้นักพัฒนาแอปมีสิทธิ์เข้าถึงระบบไฟล์ในเครื่อง ของอุปกรณ์ คุณสามารถใช้โดยตรงหรือใช้ไลบรารีสนับสนุน browser-fs-access ซึ่งจะให้การสำรองข้อมูลอย่างโปร่งใสสำหรับเบราว์เซอร์ที่ไม่รองรับ API ไดเรกทอรีของระบบไม่สามารถเข้าถึงได้จากเว็บเนื่องด้วยเหตุผลด้านความปลอดภัย
รูปลักษณ์ของแพลตฟอร์ม
นอกจากนี้ยังมีฟีเจอร์ที่ซับซ้อนกว่าซึ่งเห็นได้ชัดในแอปพลิเคชัน iOS เช่น พอดแคสต์ ป้ายกำกับข้อความทั้งหมดไม่สามารถเลือกได้และข้อความทั้งหมดจะกลมกลืนกับ แบบอักษรของระบบในเครื่อง นอกจากนี้ ระบบยังจะใช้ธีมสีของระบบที่ฉันเลือก (เช่น โหมดมืด) ด้วย


ทำสิ่งนี้บนเว็บ
การใช้พร็อพเพอร์ตี้ CSS user-select
ที่มีค่าเป็น none
จะช่วยป้องกันไม่ให้มีการเลือกองค์ประกอบ UI โดยไม่ตั้งใจ
อย่างไรก็ตาม โปรดอย่าใช้พร็อพเพอร์ตี้นี้ในทางที่ผิดเพื่อทำให้เนื้อหาแอปเลือกไม่ได้
โดยควรใช้กับองค์ประกอบ UI เช่น ข้อความปุ่ม เป็นต้น
ค่า system-ui
สําหรับพร็อพเพอร์ตี้ CSS font-family ช่วยให้คุณ
ระบุแบบอักษร UI เริ่มต้นของระบบที่จะใช้กับแอปได้
สุดท้ายนี้ แอปของคุณสามารถปฏิบัติตามค่ากําหนดรูปแบบสีของผู้ใช้ได้โดยการเคารพตัวเลือก prefers-color-scheme ของผู้ใช้ พร้อมด้วยการสลับโหมดมืดที่ไม่บังคับ
เพื่อลบล้าง
อีกสิ่งหนึ่งที่ต้องตัดสินใจอาจเป็นสิ่งที่เบราว์เซอร์ควรทำเมื่อถึงขอบเขตของพื้นที่เลื่อน เช่น การใช้ดึงเพื่อรีเฟรชที่กำหนดเอง
ซึ่งทำได้ด้วยพร็อพเพอร์ตี้ CSS overscroll-behavior
แถบชื่อที่ปรับแต่ง
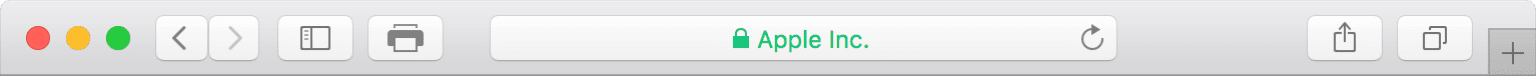
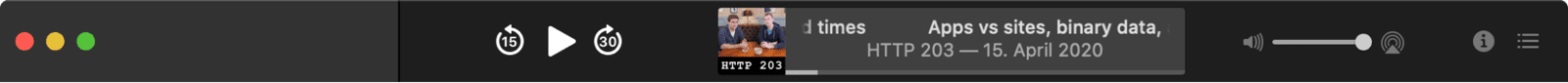
เมื่อดูหน้าต่างแอปพอดแคสต์ คุณจะเห็นว่าแอปไม่มีแถบชื่อและแถบเครื่องมือแบบคลาสสิกที่ผสานรวมกัน เช่น หน้าต่างเบราว์เซอร์ Safari แต่มีประสบการณ์การใช้งานที่ปรับแต่งแล้วซึ่งดูเหมือนแถบด้านข้างที่เชื่อมต่อกับหน้าต่างเครื่องเล่นหลัก


ทำสิ่งนี้บนเว็บ
การปรับแต่งแถบชื่อ
มีให้บริการแบบจำกัด คุณระบุพร็อพเพอร์ตี้
display และ
theme-color
ของไฟล์ Manifest ของเว็บแอปได้ (และควรระบุ) ซึ่งจะเป็นตัวกำหนดรูปลักษณ์ของ
หน้าต่างแอปพลิเคชันและกำหนดว่าควรแสดงตัวควบคุมเบราว์เซอร์เริ่มต้นใด
หรือไม่แสดงเลย
ภาพเคลื่อนไหวที่รวดเร็ว
ภาพเคลื่อนไหวในแอปมีความรวดเร็วและราบรื่นใน Podcasts เช่น เมื่อฉันเปิดลิ้นชักหมายเหตุของตอนทางด้านขวา ลิ้นชักจะเลื่อนเข้ามาอย่างสวยงาม เมื่อฉันนำตอนใดตอนหนึ่งออกจากรายการที่ดาวน์โหลด ตอนที่เหลือจะเลื่อนขึ้นและใช้พื้นที่หน้าจอที่ตอนที่ถูกลบปล่อยว่างไว้

ทำสิ่งนี้บนเว็บ
คุณสามารถสร้างภาพเคลื่อนไหวที่มีประสิทธิภาพบนเว็บได้แน่นอนหากคำนึงถึงแนวทางปฏิบัติแนะนำหลายประการ ที่ระบุไว้ในบทความภาพเคลื่อนไหวและประสิทธิภาพ ภาพเคลื่อนไหวขณะเลื่อนที่มักเห็นในเนื้อหาแบบแบ่งหน้าหรือภาพสไลด์สื่อสามารถปรับปรุงได้อย่างมากโดยใช้ฟีเจอร์ CSS Scroll Snap หากต้องการควบคุมอย่างเต็มที่ คุณสามารถใช้ Web Animations API ได้
เนื้อหาที่แสดงนอกแอป
แอป Podcasts ใน iOS สามารถแสดงเนื้อหาในตำแหน่งอื่นๆ นอกเหนือจากแอปพลิเคชันจริง เช่น ในมุมมองวิดเจ็ตของระบบหรือเป็นคำแนะนำของ Siri
คำกระตุ้นให้ดำเนินการเชิงรุกตามการใช้งานซึ่งต้องแตะเพียงครั้งเดียวเพื่อโต้ตอบ จะช่วยเพิ่มอัตราการกลับมามีส่วนร่วมของแอปอย่าง Podcasts ได้อย่างมาก

ทำสิ่งนี้บนเว็บ
ใช้ Content Index API ในแอปพลิเคชันเพื่อบอกเบราว์เซอร์ว่าเนื้อหาใดของ PWA พร้อมใช้งานแบบออฟไลน์ ซึ่งจะช่วยให้เบราว์เซอร์แสดงเนื้อหานี้ภายนอกแอปหลักได้ การมาร์กอัปเนื้อหาที่น่าสนใจในแอปว่าเหมาะสำหรับการเล่นเสียง speakable และการใช้มาร์กอัปที่มีโครงสร้างจะช่วยให้เครื่องมือค้นหาและผู้ช่วยเสมือน เช่น Google Assistant นำเสนอข้อเสนอของคุณได้อย่างเหมาะสม
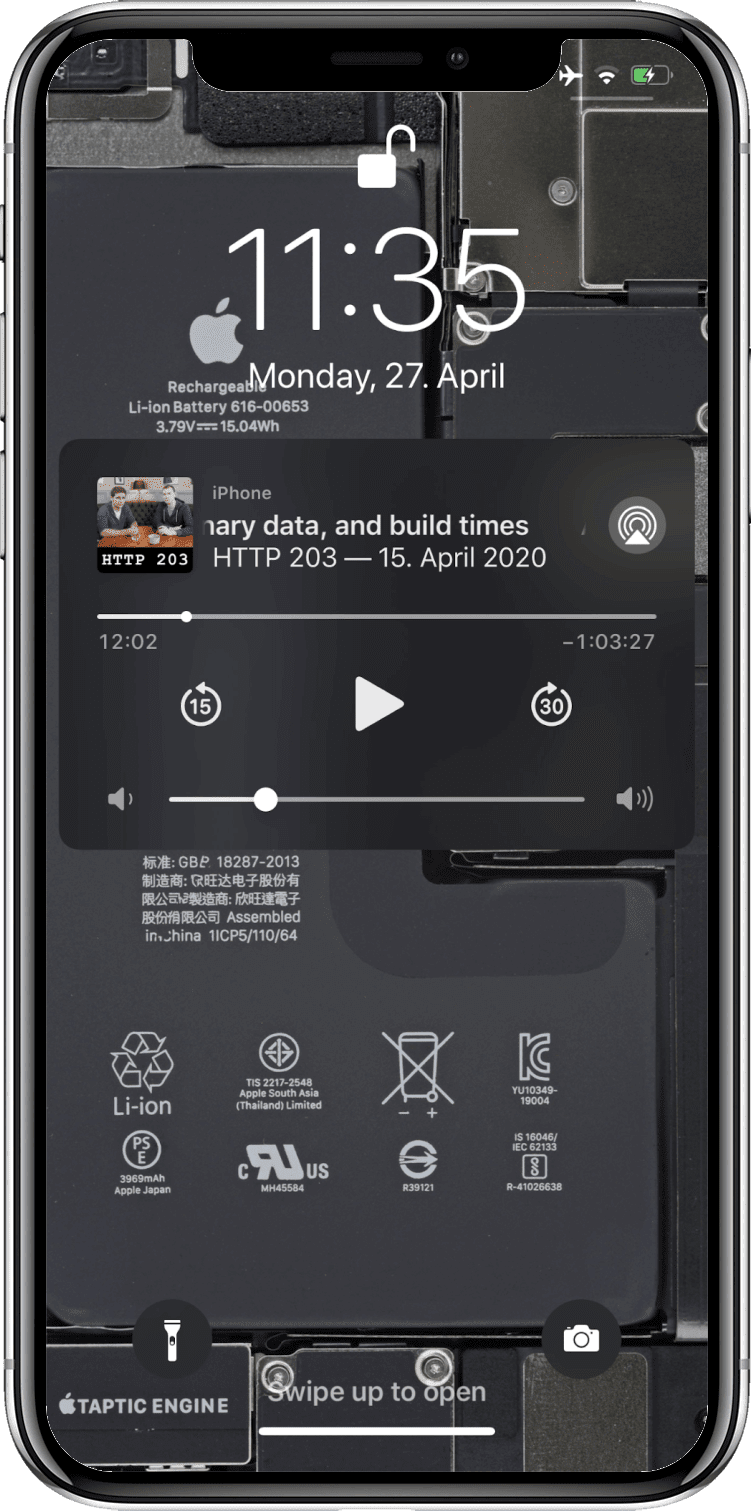
วิดเจ็ตควบคุมสื่อในหน้าจอล็อก
เมื่อเล่นตอนของพอดแคสต์ แอป Podcasts จะแสดงวิดเจ็ตควบคุมที่สวยงามบนหน้าจอล็อกซึ่งมีข้อมูลเมตา เช่น อาร์ตเวิร์กของตอน ชื่อตอน และชื่อพอดแคสต์

ทำสิ่งนี้บนเว็บ
Media Session API ช่วยให้คุณระบุข้อมูลเมตา เช่น อาร์ตเวิร์ก ชื่อแทร็ก ฯลฯ ซึ่งจะแสดงบนหน้าจอล็อก สมาร์ทวอทช์ หรือวิดเจ็ตสื่ออื่นๆ ในเบราว์เซอร์
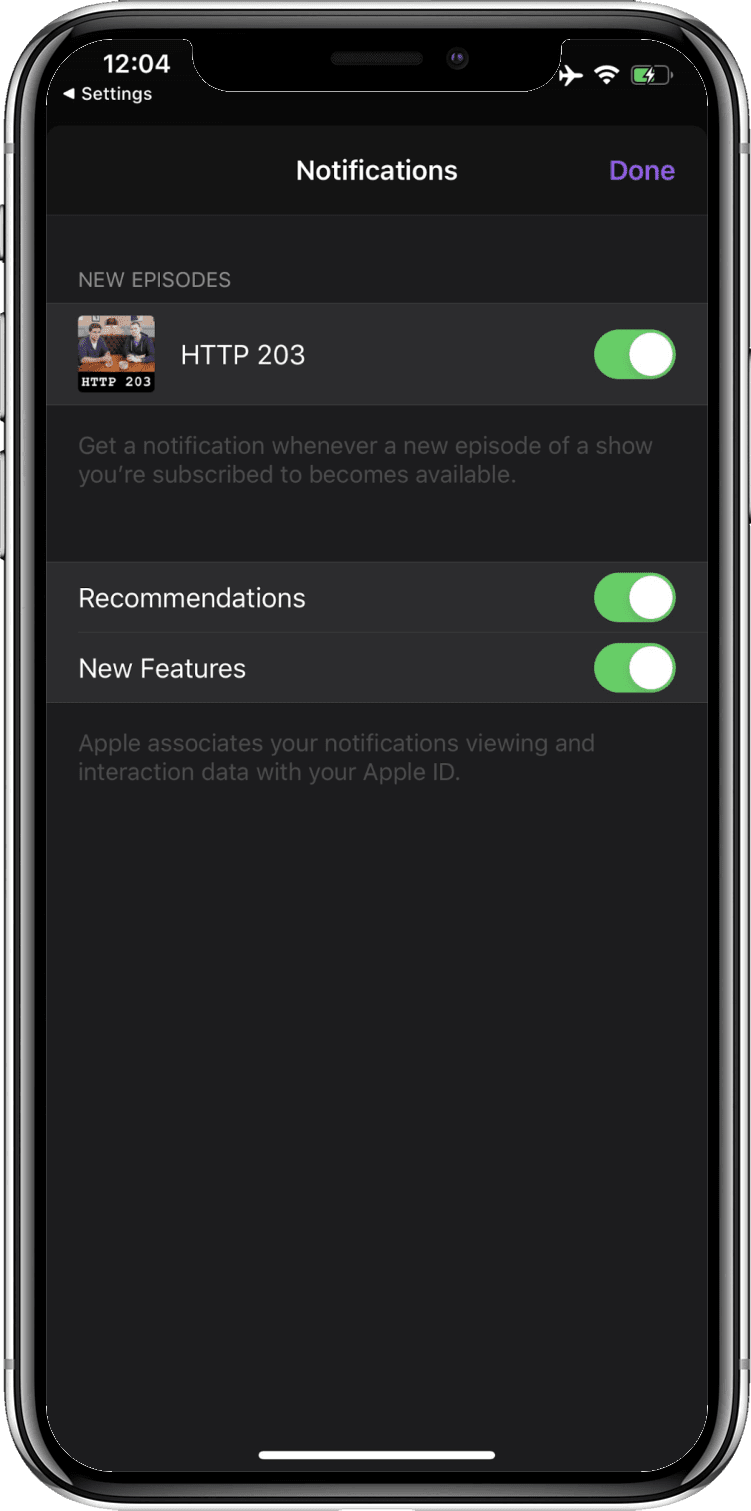
ข้อความ Push
ข้อความ Push กลายเป็นสิ่งที่น่ารำคาญบนเว็บ (แม้ว่าข้อความแจ้งเตือนจะเงียบลงมากแล้วก็ตาม) แต่หากใช้อย่างเหมาะสม ก็จะช่วยเพิ่มคุณค่าได้มาก เช่น แอปพอดแคสต์ใน iOS อาจแจ้งเตือนตอนใหม่ของพอดแคสต์ที่ฉันติดตามหรือแนะนำพอดแคสต์ใหม่ๆ รวมถึงแจ้งเตือนฟีเจอร์ใหม่ของแอปให้ฉันทราบได้

ทำสิ่งนี้บนเว็บ
Push API ช่วยให้แอปของคุณรับข้อความ Push ได้ คุณจึงแจ้งให้ผู้ใช้ทราบเกี่ยวกับเหตุการณ์ที่น่าสนใจเกี่ยวกับ PWA ได้ สำหรับการแจ้งเตือนที่ควรแสดงในเวลาที่ทราบในอนาคตและไม่จำเป็นต้องเชื่อมต่อเครือข่าย คุณสามารถใช้ Notification Triggers API ได้
การติดป้ายบนไอคอนแอป
เมื่อมีตอนใหม่ของพอดแคสต์ที่ฉันติดตาม ป้ายไอคอนแอปบนไอคอนหน้าจอหลักของพอดแคสต์จะปรากฏขึ้น ซึ่งเป็นการกระตุ้นให้ฉันกลับมามีส่วนร่วมกับแอปอีกครั้งในลักษณะที่ไม่รบกวน

ทำสิ่งนี้บนเว็บ
คุณตั้งค่าป้ายบนไอคอนแอปได้ด้วย Badging API ซึ่งจะมีประโยชน์อย่างยิ่งเมื่อ PWA มีแนวคิดเกี่ยวกับรายการที่ "ยังไม่อ่าน" หรือเมื่อคุณต้องการวิธี ในการดึงดูดความสนใจของผู้ใช้กลับมาที่แอปอย่างไม่รบกวน
การเล่นสื่อมีความสำคัญเหนือกว่าการตั้งค่าโหมดประหยัดพลังงาน
เมื่อเล่นสื่อพอดแคสต์ หน้าจออาจปิด แต่ระบบจะไม่เข้าสู่โหมดสแตนด์บาย นอกจากนี้ แอปยังเลือกเปิดหน้าจอไว้ได้ด้วย เช่น เพื่อแสดงเนื้อเพลงหรือคำบรรยายแทนเสียง

ทำสิ่งนี้บนเว็บ
ใช้ Screen Wake Lock API เพื่อป้องกันไม่ให้ หน้าจอปิด การเล่นสื่อบนเว็บจะป้องกันไม่ให้ ระบบเข้าสู่โหมดสแตนด์บายโดยอัตโนมัติ
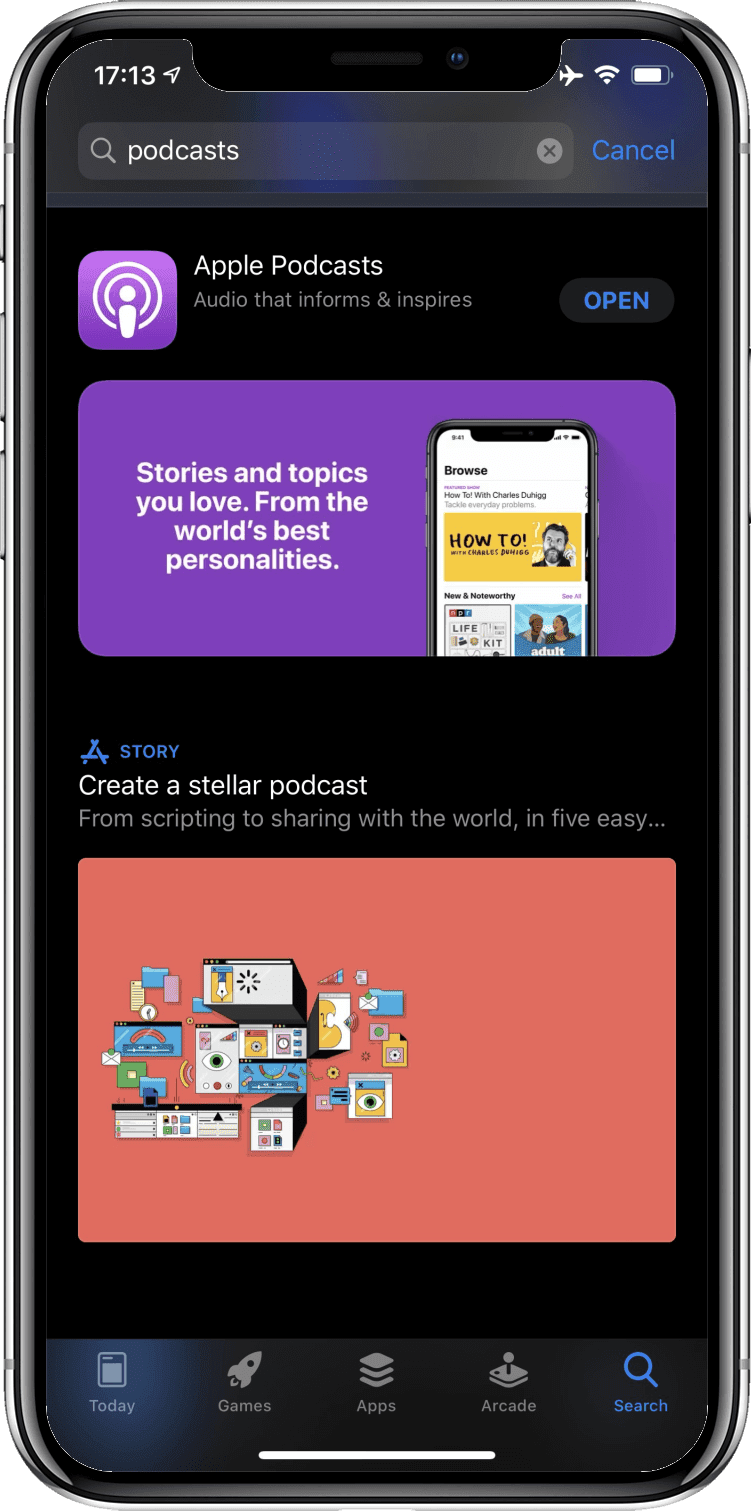
การค้นพบแอปผ่าน App Store
แม้ว่าแอปพอดแคสต์จะเป็นส่วนหนึ่งของประสบการณ์การใช้งานเดสก์ท็อป macOS แต่ใน iOS คุณจะต้องติดตั้งจาก App Store การค้นหาอย่างรวดเร็วสำหรับ podcast, podcasts
หรือ apple podcasts จะแสดงแอปใน App Store ทันที

ทำสิ่งนี้บนเว็บ
แม้ว่า Apple จะไม่อนุญาตให้ใช้ PWA ใน App Store แต่คุณก็สามารถส่ง PWA ที่ห่อหุ้มด้วยกิจกรรมบนเว็บที่เชื่อถือได้ใน Android ได้
สคริปต์ bubblewrap
จะช่วยให้การดำเนินการนี้เป็นไปอย่างราบรื่น นอกจากนี้ สคริปต์นี้ยังเป็นสิ่งที่ขับเคลื่อนฟีเจอร์การส่งออกแอป Android ของ PWABuilder ภายใน ซึ่งคุณสามารถใช้ได้โดยไม่ต้องแตะบรรทัดคำสั่ง
สรุปเกี่ยวกับฟีเจอร์
ตารางนี้แสดงภาพรวมแบบย่อของฟีเจอร์ทั้งหมดและแสดงรายการ แหล่งข้อมูลที่เป็นประโยชน์สำหรับการใช้งานฟีเจอร์เหล่านั้นบนเว็บ
บทสรุป
PWA มีการพัฒนาไปไกลมากนับตั้งแต่เปิดตัวในปี 2015 ในบริบทของ Project Fugu 🐡 ทีม Chromium ที่ทำงานร่วมกันระหว่างบริษัทต่างๆ กำลังพยายามปิดช่องโหว่ที่เหลืออยู่ เพียงทำตามคำแนะนำที่เราแชร์ไว้ คุณก็เข้าใกล้ความรู้สึกเหมือนใช้แอปมากขึ้น และทำให้ผู้ใช้ลืมไปว่า กำลังใช้งาน "เว็บไซต์ธรรมดาๆ" อยู่ ท้ายที่สุดแล้ว ผู้ใช้ส่วนใหญ่ไม่สนใจว่าแอปของคุณสร้างขึ้นมาอย่างไร (และทำไมพวกเขาต้องสนใจ) ตราบใดที่แอปดูเหมือนแอปจริง
คำขอบคุณ
เอกสารนี้ได้รับการตรวจสอบโดย Kayce Basques Joe Medley Joshua Bell Dion Almaer Ade Oshineye Pete LePage Sam Thorogood Reilly Grant และ Jeffrey Yasskin


