このガイドでは、高パフォーマンスの CSS アニメーションを作成する方法について説明します。
これらの推奨事項の背後にある理論については、一部のアニメーションが遅い理由をご覧ください。
ブラウザの互換性
このガイドで推奨する CSS プロパティはすべて、クロスブラウザで十分にサポートされています。
transform
opacity
will-change
要素を移動する
要素を移動するには、transform プロパティの translate キーワード値または rotation キーワード値を使用します。
たとえば、アイテムをビューにスライドするには、translate を使用します。
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
要素を回転するには rotate を使用します。次の例では、要素を 360 度回転させます。
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
要素のサイズを変更する
要素のサイズを変更するには、transform プロパティの scale キーワード値を使用します。
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
要素の公開設定を変更する
要素を表示または非表示にするには、opacity を使用します。
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
レイアウトやペイントをトリガーするプロパティは避ける
アニメーションに CSS プロパティを使用する前に(transform と opacity を除く)、プロパティがレンダリング パイプラインに与える影響を判断します。絶対に必要な場合を除き、レイアウトやペイントをトリガーするプロパティは使用しないでください。
レイヤの強制作成
一部のアニメーションが遅い理由で説明したように、要素を新しいレイヤに配置すると、ブラウザは残りのレイアウトを再描画しなくても要素を再描画できます。
通常、ブラウザはどのアイテムを新しいレイヤに配置するかを適切に判断できますが、will-change プロパティを使用して、レイヤの作成を手動で強制することもできます。名前が示すように、このプロパティは、この要素が何らかの方法で変更されることをブラウザに伝えます。
CSS では、will-change を任意のセレクタに適用できます。
body > .sidebar {
will-change: transform;
}
ただし、仕様では、常に変更される要素にのみ追加することを推奨しています。たとえば、ユーザーがスライドイン / スライドアウトできるサイドバーに使用できます。要素が頻繁に変更されない場合は、変更が発生する可能性が高いときに JavaScript を使用して will-change を適用します。必要な最適化をブラウザが実行するのに十分な時間を確保し、変更が停止したらプロパティを削除してください。
will-change をサポートしていないブラウザでレイヤの作成を強制するには、transform: translateZ(0) を設定します。
遅いアニメーションやグリッチのあるアニメーションをデバッグする
アニメーションが遅い、またはグリッチが発生する原因を特定するには、Chrome DevTools と Firefox DevTools を使用します。
アニメーションがレイアウトをトリガーするかどうかを確認する
transform 以外のものを使用して要素を移動するアニメーションは、遅くなる可能性があります。次の例は、transform を使用したアニメーションと、top と left を使用したアニメーションを比較しています。
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { top: calc(90vh - 160px); left: calc(90vw - 200px); } }
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { transform: translate(calc(90vw - 200px), calc(90vh - 160px)); } }
次の 2 つの例でこれをテストし、DevTools を使用してパフォーマンスを確認できます。
Chrome DevTools
- [パフォーマンス] パネルを開きます。
- アニメーションの実行中にランタイム パフォーマンスを記録します。
- [概要] タブを確認します。
[概要] タブの [レンダリング] にゼロ以外の値が表示されている場合は、アニメーションによってブラウザがレイアウト処理を行っていることを意味します。
![[Summary] パネルには、レンダリングに 37 ミリ秒、ペイントに 79 ミリ秒と表示されます。](https://web.developers.google.cn/static/articles/animations-guide/image/the-summary-panel-shows-3-d8a0efc73229b.jpg?authuser=00&hl=ja)
![[概要] パネルには、レンダリングとペイントの値がゼロと表示されます。](https://web.developers.google.cn/static/articles/animations-guide/image/the-summary-panel-show-ze-6036893c491f8.jpg?authuser=00&hl=ja)
Firefox DevTools
Firefox DevTools のウォーターフォールを使用すると、ブラウザで時間がかかっている部分を把握できます。
- [パフォーマンス] パネルを開きます。
- アニメーションの実行中にパフォーマンスの記録を開始します。
- 録画を停止し、[ウォーターフォール] タブを調べます。
[スタイルの再計算] のエントリが表示される場合は、ブラウザがレンダリング ウォーターフォールの先頭に戻ってアニメーションをレンダリングする必要があることを意味します。
ドロップされたフレームを確認する
- Chrome DevTools で [レンダリング] タブを開きます。
- [FPS メーター] チェックボックスをオンにします。
- アニメーションの実行中に値を確認します。
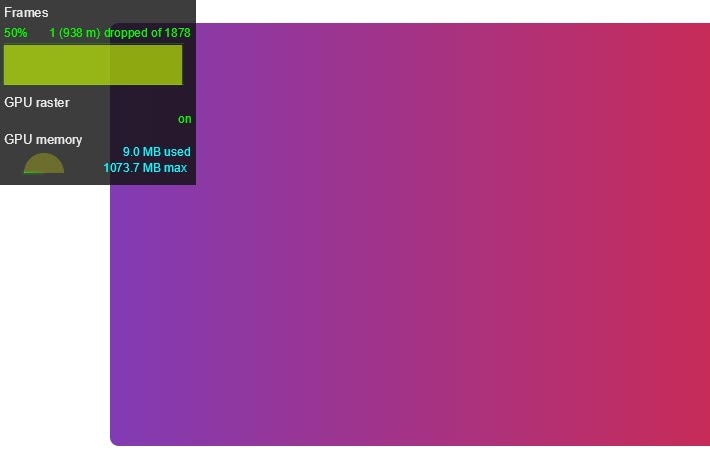
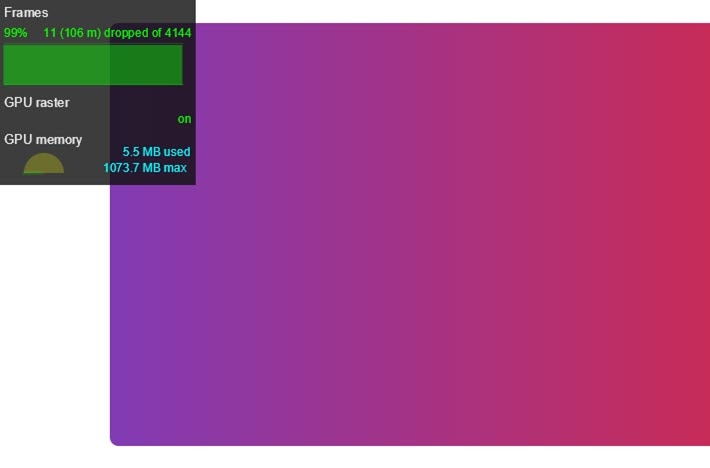
FPS メーター UI の上部にある [フレーム] ラベルに注目してください。50% 1 (938 m) dropped of 1878 などの値が表示されます。高パフォーマンスのアニメーションでは、割合が 99% など高くなります。つまり、フレームのドロップが少なく、アニメーションがスムーズに表示されます。


アニメーションがペイントをトリガーするかどうかを確認する
プロパティによっては、ブラウザでのペイントにかかる費用が他のプロパティよりも高くなる場合があります。たとえば、ぼかし(シャドウなど)が関係するものは、赤いボックスを描画するよりも塗りつぶしに時間がかかります。これらの違いは CSS では必ずしも明らかではありませんが、ブラウザの DevTools を使用すると、再描画が必要な領域や、ペイント関連のその他のパフォーマンスの問題を特定できます。
Chrome DevTools
- Chrome DevTools で [レンダリング] タブを開きます。
- [ペイントの点滅] を選択します。
- 画面上でポインタを移動します。

画面全体が点滅している場合や、変更すべきではない領域がハイライト表示されている場合は、詳しく調査してください。
特定のプロパティがペイント関連のパフォーマンスの問題の原因となっているかどうかを判断する必要がある場合は、Chrome DevTools のペイント プロファイラが役立ちます。
Firefox DevTools
- [設定] を開き、[ペイントの点滅を切り替える] のツールボックス ボタンを追加します。
- 検査するページでボタンをオンにして、マウスを動かすかスクロールして、ハイライト表示された領域を確認します。
合成ステージでアニメーション化する
可能な限り、アニメーションを opacity と transform に制限して、レンダリング パスのコンポジット ステージにアニメーションを維持します。DevTools を使用して、アニメーションの影響を受けているパスのステージを確認します。
ペイント プロファイラを使用して、ペイント オペレーションが特にコストがかかっているかどうかを確認します。問題が見つかった場合は、別の CSS プロパティで同じ外観と操作性を実現しつつ、パフォーマンスを改善できるかどうかを確認します。
will-change プロパティは、パフォーマンスの問題が発生した場合にのみ、慎重に使用してください。


