Ce guide vous explique comment créer des animations CSS hautes performances.
Consultez Pourquoi certaines animations sont-elles lentes ? pour en savoir plus sur la théorie derrière ces recommandations.
Compatibilité du navigateur
Toutes les propriétés CSS recommandées dans ce guide sont compatibles avec la plupart des navigateurs.
transform
opacity
will-change
Déplacer un élément
Pour déplacer un élément, utilisez les valeurs de mot clé translate ou rotation de la propriété transform.
Par exemple, pour faire glisser un élément dans la vue, utilisez translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Utilisez rotate pour faire pivoter des éléments. L'exemple suivant fait pivoter un élément de 360 degrés.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Redimensionner un élément
Pour redimensionner un élément, utilisez la valeur du mot clé scale de la propriété transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Modifier la visibilité d'un élément
Pour afficher ou masquer un élément, utilisez opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Éviter les propriétés qui déclenchent la mise en page ou la peinture
Avant d'utiliser une propriété CSS pour l'animation (autre que transform et opacity), déterminez son impact sur le pipeline de rendu.
Évitez toute propriété qui déclenche une mise en page ou une peinture, sauf en cas d'absolue nécessité.
Forcer la création de calques
Comme expliqué dans Pourquoi certaines animations sont-elles lentes ?, placer des éléments sur une nouvelle couche permet au navigateur de les repeindre sans avoir à repeindre le reste de la mise en page.
Les navigateurs peuvent généralement prendre de bonnes décisions sur les éléments à placer sur une nouvelle couche, mais vous pouvez forcer manuellement la création de couches avec la propriété will-change.
Comme son nom l'indique, cette propriété indique au navigateur que cet élément va être modifié d'une manière ou d'une autre.
En CSS, vous pouvez appliquer will-change à n'importe quel sélecteur:
body > .sidebar {
will-change: transform;
}
Toutefois, la spécification suggère de ne l'ajouter qu'aux éléments qui sont toujours sur le point de changer. Par exemple, vous pouvez utiliser cette méthode pour une barre latérale que l'utilisateur peut faire glisser. Si l'élément ne change pas fréquemment, appliquez will-change à l'aide de JavaScript lorsqu'un changement est susceptible de se produire. Veillez à laisser au navigateur suffisamment de temps pour effectuer les optimisations nécessaires, puis supprimez la propriété lorsque la modification a pris fin.
Pour forcer la création de calques dans un navigateur qui n'est pas compatible avec will-change, vous pouvez définir transform: translateZ(0).
Déboguer des animations lentes ou défectueuses
Les outils pour les développeurs Chrome et les outils pour les développeurs Firefox peuvent vous aider à comprendre pourquoi vos animations sont lentes ou présentent des erreurs.
Vérifier si une animation déclenche une mise en page
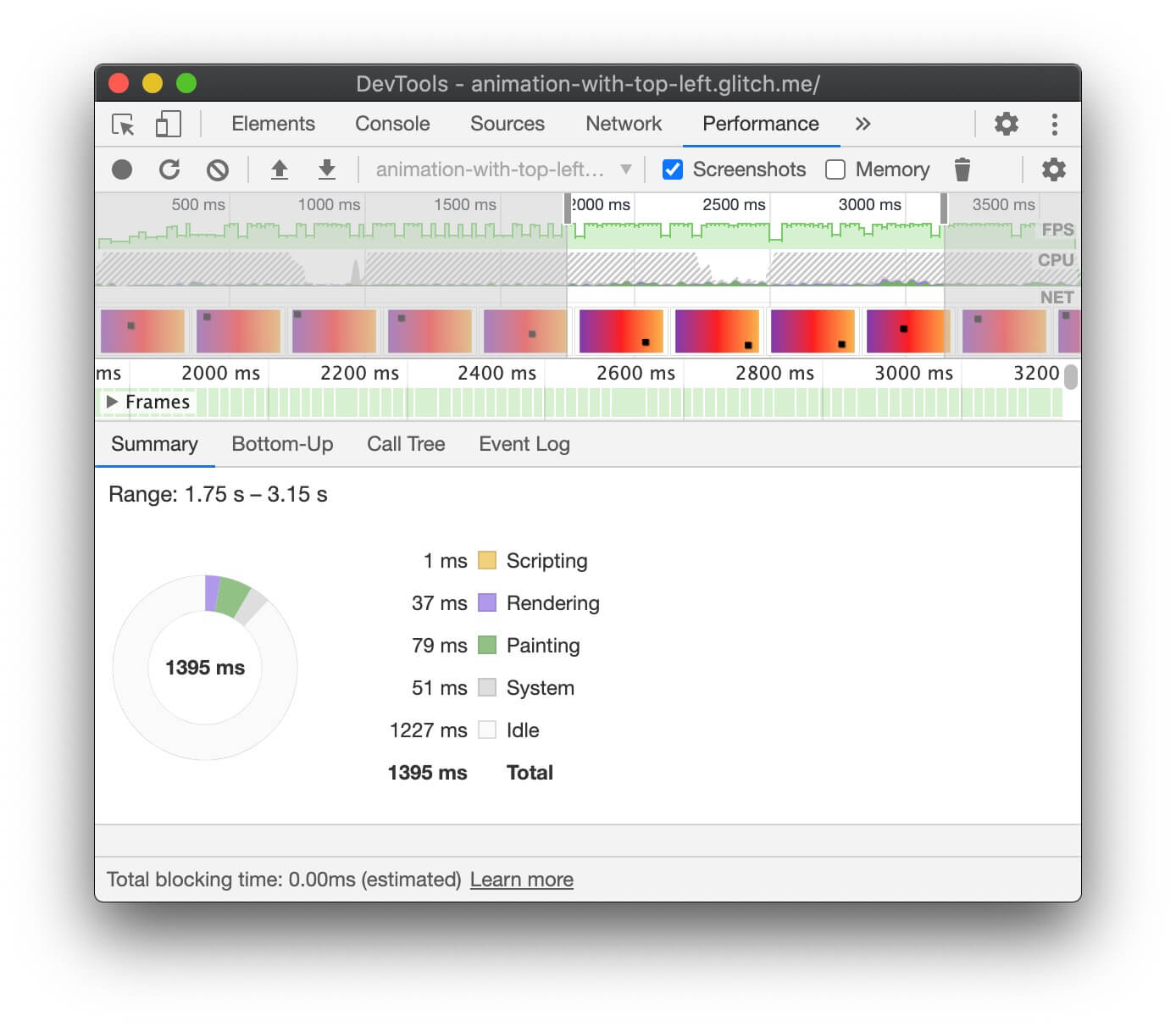
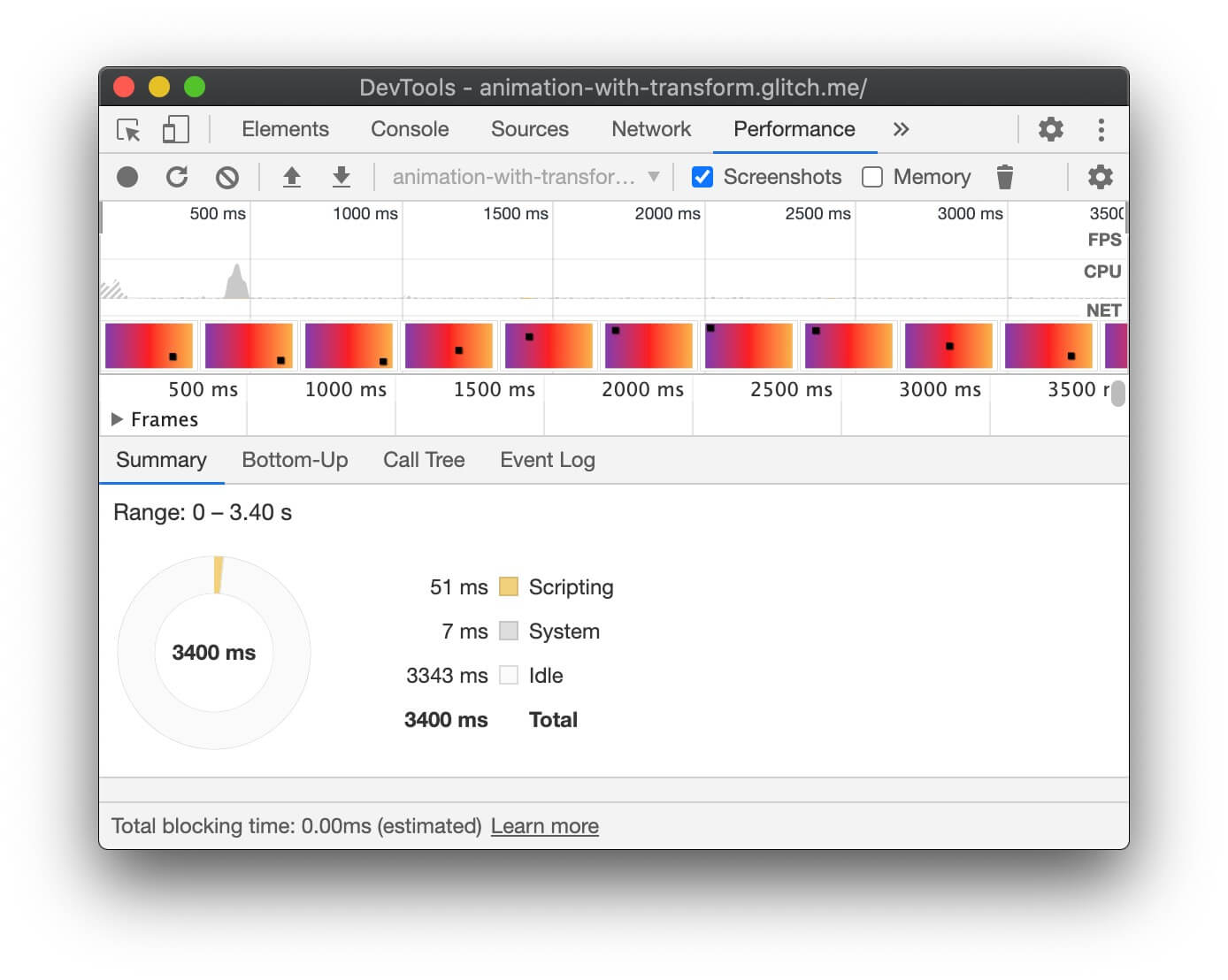
Une animation qui déplace un élément à l'aide d'un élément autre que transform est susceptible d'être lente. L'exemple suivant compare une animation utilisant transform à une animation utilisant top et left.
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { top: calc(90vh - 160px); left: calc(90vw - 200px); } }
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { transform: translate(calc(90vw - 200px), calc(90vh - 160px)); } }
Vous pouvez tester cela dans les deux exemples suivants et explorer les performances à l'aide de DevTools.
Outils pour les développeurs Chrome
- Ouvrez le panneau Performances.
- Enregistrez les performances d'exécution pendant l'exécution de votre animation.
- Examinez l'onglet Résumé.
Si une valeur non nulle s'affiche pour Rendering (Rendu) dans l'onglet Summary (Récapitulatif), cela peut signifier que votre animation oblige le navigateur à effectuer des tâches de mise en page.


Outils de développement Firefox
Dans les outils de développement Firefox, la cascade peut vous aider à comprendre où le navigateur passe son temps.
- Ouvrez le panneau Performances.
- Commencez à enregistrer les performances pendant l'animation.
- Arrêtez l'enregistrement et inspectez l'onglet Cascade.
Si des entrées pour Recalculate Style (Recalculer le style) s'affichent, cela signifie que le navigateur doit revenir au début de la cascade de rendu pour afficher l'animation.
Vérifier les pertes de frames
- Ouvrez l'onglet Rendering (Rendu) dans les outils pour les développeurs Chrome.
- Cochez la case Outil de mesure des FPS.
- Observez les valeurs pendant l'exécution de votre animation.
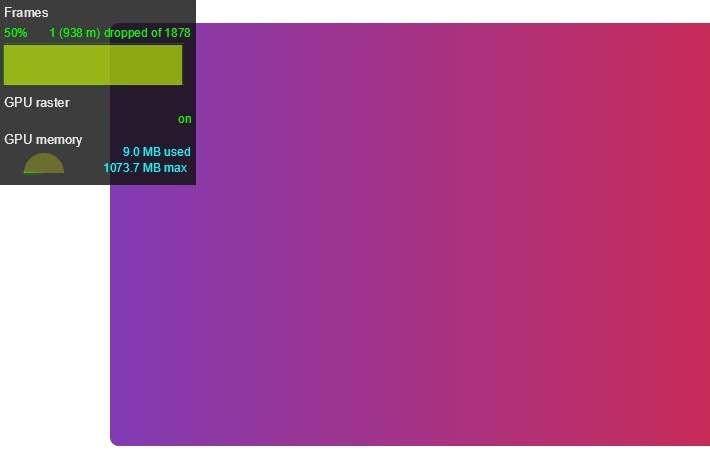
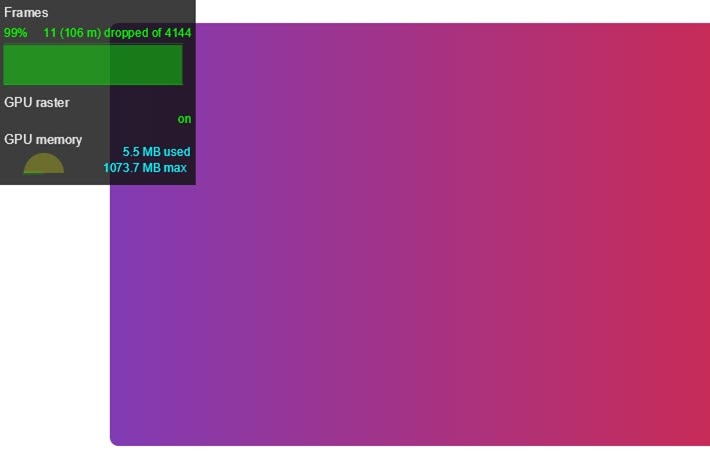
Notez l'étiquette Frames (Cadres) en haut de l'interface utilisateur du mètre de FPS.
Des valeurs telles que 50% 1 (938 m) dropped of 1878 s'affichent. Une animation hautes performances affiche un pourcentage élevé, comme 99%, ce qui signifie que peu de frames sont abandonnés et que l'animation est fluide.


Vérifier si une animation déclenche la peinture
Certaines propriétés sont plus coûteuses à peindre pour le navigateur que d'autres. Par exemple, tout ce qui implique un flou (comme une ombre, par exemple) prend plus de temps à peindre qu'à dessiner une boîte rouge. Ces différences ne sont pas toujours évidentes dans le CSS, mais les outils de développement du navigateur peuvent vous aider à identifier les zones à repeindre, ainsi que d'autres problèmes de performances liés à la peinture.
Outils pour les développeurs Chrome
- Ouvrez l'onglet Rendering (Rendu) dans les outils pour les développeurs Chrome.
- Sélectionnez Flashing de peinture.
- Déplacez le pointeur sur l'écran.

Si l'ensemble de l'écran clignote ou que des zones sont mises en surbrillance alors que vous ne pensez pas qu'elles devraient changer, examinez la situation plus en détail.
Si vous devez déterminer si une propriété particulière est à l'origine de problèmes de performances liés à la peinture, le profileur de peinture de Chrome DevTools peut vous aider.
Outils de développement Firefox
- Ouvrez Paramètres, puis ajoutez un bouton de boîte à outils pour Activer/Désactiver le clignotement de la peinture.
- Sur la page que vous souhaitez inspecter, activez le bouton et déplacez la souris ou faites défiler la page pour voir les zones en surbrillance.
Animer à l'étape de la composition
Dans la mesure du possible, limitez les animations à opacity et transform pour les conserver à l'étape de composition du chemin de rendu. Utilisez les outils de développement pour vérifier quelle étape du chemin est affectée par vos animations.
Utilisez le profileur de peinture pour voir si des opérations de peinture sont particulièrement coûteuses. Si vous trouvez quelque chose, vérifiez si une autre propriété CSS offre le même aspect avec de meilleures performances.
Utilisez la propriété will-change avec parcimonie et uniquement si vous rencontrez un problème de performances.


