Z tego przewodnika dowiesz się, jak tworzyć wydajne animacje CSS.
Aby poznać teorię stojącą za tymi zaleceniami, przeczytaj artykuł Dlaczego niektóre animacje są powolne?.
Zgodność z przeglądarką
Wszystkie właściwości CSS zalecane w tym przewodniku są dobrze obsługiwane w różnych przeglądarkach.
transform
opacity
will-change
Przenoszenie elementu
Aby przenieść element, użyj wartości translate lub rotation słowa kluczowego w przypadku właściwości transform.
Aby na przykład przesunąć element do widoku, użyj translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Aby obracać elementy, użyj rotate. W tym przykładzie element obraca się o 360°.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Zmienianie rozmiaru elementu
Aby zmienić rozmiar elementu, użyj wartości słowa kluczowego scale w przypadku właściwości transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Zmienianie widoczności elementu
Aby wyświetlić lub ukryć element, użyj opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Unikaj właściwości, które powodują układ lub malowanie.
Zanim użyjesz dowolnej właściwości CSS do animacji (innej niż transform i opacity), określ wpływ tej właściwości na przetwarzanie.
Unikaj właściwości, które wywołują układ lub malowanie, chyba że jest to absolutnie konieczne.
Wymuszanie tworzenia warstw
Jak wyjaśniliśmy w artykule Dlaczego niektóre animacje są powolne?, umieszczenie elementów na nowej warstwie pozwala przeglądarce ponownie je rysować bez konieczności ponownego rysowania reszty układu.
Przeglądarki zwykle dobrze decydują, które elementy powinny zostać umieszczone na nowej warstwie, ale możesz ręcznie wymusić utworzenie warstwy za pomocą właściwości will-change.
Jak sugeruje nazwa, ta właściwość informuje przeglądarkę, że element ma zostać w jakiś sposób zmieniony.
W CSS możesz zastosować will-change do dowolnego selektora:
body > .sidebar {
will-change: transform;
}
Specyfikacja sugeruje jednak, że należy dodawać je tylko do elementów, które zawsze ulegają zmianie. Można go na przykład użyć do paska bocznego, który użytkownik może przesuwać. Jeśli element nie zmienia się często, zastosuj will-change za pomocą JavaScript, gdy nastąpi zmiana. Pamiętaj, aby dać przeglądarce wystarczająco dużo czasu na przeprowadzenie niezbędnych optymalizacji, a gdy zmiany się zakończą, usunąć usługę.
Aby wymusić utworzenie warstwy w przeglądarce bez obsługi will-change, możesz ustawić transform: translateZ(0).
Debugowanie wolno działających lub glitchy animacji
Narzędzie deweloperskie w Chrome i Narzędzie deweloperskie w Firefoxie mogą pomóc Ci ustalić, dlaczego animacje są powolne lub nie działają prawidłowo.
Sprawdzanie, czy animacja powoduje wyświetlenie układu
Animacja, która przesuwa element za pomocą czegoś innego niż transform, będzie prawdopodobnie działać wolno. W tym przykładzie porównujemy animację z użyciem funkcji transform z animacją z użyciem funkcji top i left.
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { top: calc(90vh - 160px); left: calc(90vw - 200px); } }
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { transform: translate(calc(90vw - 200px), calc(90vh - 160px)); } }
Możesz to sprawdzić w 2 przykładach poniżej i zbadać wydajność za pomocą Narzędzi programistycznych.
Narzędzia deweloperskie w Chrome
- Otwórz panel Skuteczność.
- Zarejestruj wydajność podczas działania, gdy animacja jest odtwarzana.
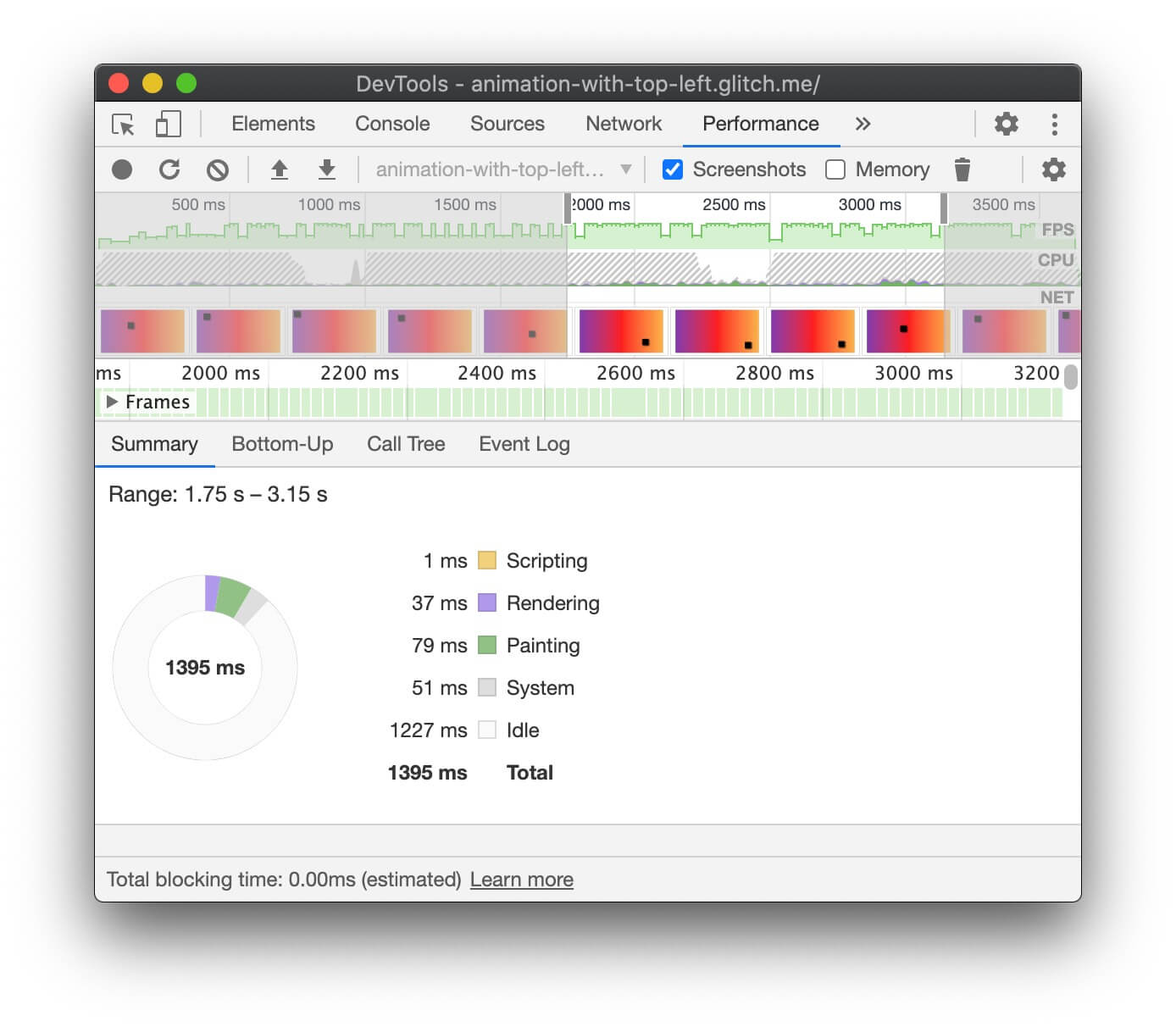
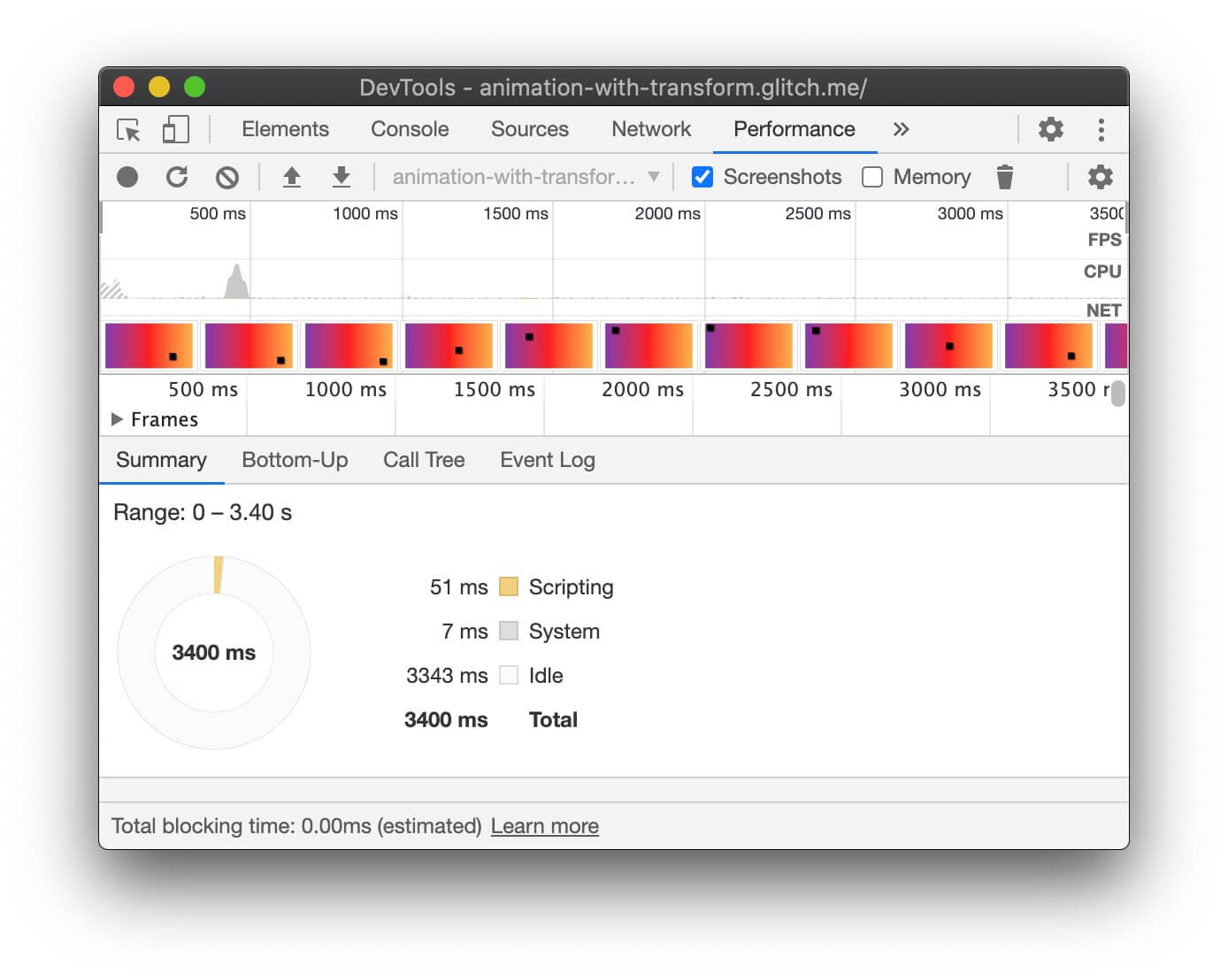
- Sprawdź kartę Podsumowanie.
Jeśli na karcie Podsumowanie widzisz niezerową wartość Renderowanie, może to oznaczać, że animacja powoduje, że przeglądarka musi wykonywać czynności związane z układem.


Narzędzia deweloperskie w Firefoxie
W Firefox DevTools kaskada może pomóc Ci zrozumieć, na co przeglądarka poświęca czas.
- Otwórz panel Skuteczność.
- Rozpocznij nagrywanie podczas odtwarzania animacji.
- Zatrzymaj nagrywanie i sprawdź kartę Kaskada.
Jeśli widzisz wpisy dotyczące ponownie obliczania stylu, oznacza to, że przeglądarka musi wrócić na początek kaskady renderowania, aby wyrenderować animację.
Sprawdzanie utraty klatek
- Otwórz kartę Renderowanie w Narzędziach deweloperskich w Chrome.
- Zaznacz pole wyboru Licznik FPS.
- Obserwuj wartości podczas odtwarzania animacji.
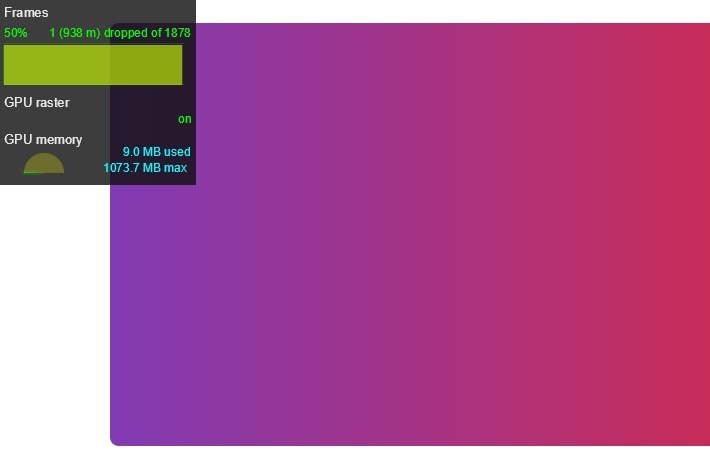
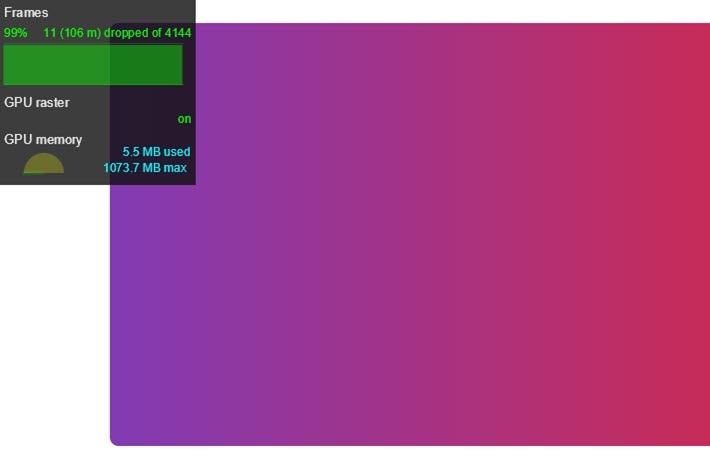
Zwróć uwagę na etykietę Klatki u góry interfejsu Miernika FPS.
Wyświetla ona wartości takie jak 50% 1 (938 m) dropped of 1878. Animacja o wysokiej wydajności ma wysoki odsetek, np. 99%, co oznacza, że niewiele klatek jest pomijanych, a animacja wygląda płynnie.


Sprawdzanie, czy animacja powoduje wyświetlenie obrazu
Niektóre właściwości są droższe w wyświetleniu przez przeglądarkę niż inne. Na przykład wszystko, co wymaga rozmycie (np. cień), zajmuje więcej czasu na malowanie niż narysowanie czerwonego kwadratu. Te różnice nie zawsze są oczywiste w CSS, ale narzędzia deweloperskie w przeglądarce mogą pomóc w określaniu obszarów, które wymagają ponownego narysowania, oraz innych problemów z wydajnością związanych z rysowaniem.
Narzędzia deweloperskie w Chrome
- Otwórz kartę Renderowanie w Narzędziach deweloperskich w Chrome.
- Wybierz Błyskanie farby.
- Przesuwaj kursor po ekranie.

Jeśli widzisz migający cały ekran lub zaznaczone obszary, które nie powinny się zmieniać, sprawdź, co się dzieje.
Jeśli chcesz sprawdzić, czy dana właściwość powoduje problemy z wydajnością związane z renderowaniem, możesz skorzystać z profilowania renderowania w Narzędziach deweloperskich Chrome.
Narzędzia deweloperskie w Firefoxie
- Otwórz Ustawienia i dodaj do narzędzia Toolbox przycisk Włączanie i wyłączanie migania farby.
- Na stronie, którą chcesz sprawdzić, włącz tę funkcję i porusz myszką lub przewiń, aby zobaczyć wyróżnione obszary.
Animowanie na etapie tworzenia kompozycji
W miarę możliwości ograniczaj animacje do opacity i transform, aby zachować animacje na etapie komponowania ścieżki renderowania. Za pomocą Narzędzi deweloperskich sprawdź, na którym etapie ścieżki animacje powodują problem.
Użyj narzędzia do profilowania operacji wypełniania, aby sprawdzić, czy operacje wypełniania są szczególnie kosztowne. Jeśli znajdziesz coś takiego, sprawdź, czy inna właściwość CSS zapewnia ten sam wygląd i działanie, ale lepszą wydajność.
Używaj właściwości will-change oszczędnie i tylko wtedy, gdy wystąpi problem ze skutecznością.



