Panduan ini mengajarkan cara membuat animasi CSS berperforma tinggi.
Lihat Mengapa beberapa animasi lambat? untuk mempelajari teori di balik rekomendasi ini.
Kompatibilitas browser
Semua properti CSS yang direkomendasikan dalam panduan ini memiliki dukungan lintas browser yang baik.
transform
opacity
will-change
Memindahkan elemen
Untuk memindahkan elemen, gunakan nilai kata kunci translate atau rotation dari
properti transform.
Misalnya, untuk menggeser item ke tampilan, gunakan translate.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Gunakan rotate untuk memutar elemen. Contoh berikut memutar elemen
360 derajat.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Mengubah ukuran elemen
Untuk mengubah ukuran elemen, gunakan nilai kata kunci scale dari
properti transform.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Mengubah visibilitas elemen
Untuk menampilkan atau menyembunyikan elemen, gunakan opacity.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Menghindari properti yang memicu tata letak atau gambar
Sebelum menggunakan properti CSS apa pun untuk animasi (selain transform dan opacity),
tentukan dampak properti pada pipeline rendering.
Hindari properti apa pun yang memicu tata letak atau gambar kecuali jika benar-benar diperlukan.
Memaksa pembuatan lapisan
Seperti yang dijelaskan dalam Mengapa beberapa animasi lambat?, penempatan elemen pada lapisan baru memungkinkan browser mengecat ulang elemen tersebut tanpa perlu mengecat ulang tata letak lainnya.
Browser biasanya dapat membuat keputusan yang baik tentang item mana yang harus ditempatkan di
lapisan baru, tetapi Anda dapat memaksa pembuatan lapisan secara manual dengan
properti will-change.
Seperti namanya, properti ini memberi tahu browser bahwa elemen ini akan
diubah dengan cara tertentu.
Di CSS, Anda dapat menerapkan will-change ke pemilih apa pun:
body > .sidebar {
will-change: transform;
}
Namun, spesifikasi
menyarankan agar Anda hanya menambahkannya ke elemen yang selalu akan
berubah. Misalnya, ini dapat digunakan untuk sidebar yang dapat ditarik masuk dan
keluar oleh pengguna. Jika elemen tidak sering berubah, terapkan will-change menggunakan
JavaScript saat perubahan kemungkinan akan terjadi. Pastikan untuk memberi browser
waktu yang cukup untuk melakukan pengoptimalan yang diperlukan, dan hapus properti
saat perubahan telah berhenti.
Untuk memaksa pembuatan lapisan di browser tanpa dukungan untuk will-change, Anda dapat
menetapkan transform: translateZ(0).
Men-debug animasi yang lambat atau bermasalah
Chrome DevTools dan Firefox DevTools dapat membantu Anda mengetahui penyebab animasi lambat atau bermasalah.
Memeriksa apakah animasi memicu tata letak
Animasi yang memindahkan elemen menggunakan sesuatu selain transform kemungkinan akan
melambat. Contoh berikut membandingkan animasi yang menggunakan transform
dengan animasi yang menggunakan top dan left.
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { top: calc(90vh - 160px); left: calc(90vw - 200px); } }
.box { position: absolute; top: 10px; left: 10px; animation: move 3s ease infinite; } @keyframes move { 50% { transform: translate(calc(90vw - 200px), calc(90vh - 160px)); } }
Anda dapat mengujinya dalam dua contoh berikut dan mempelajari performa menggunakan DevTools.
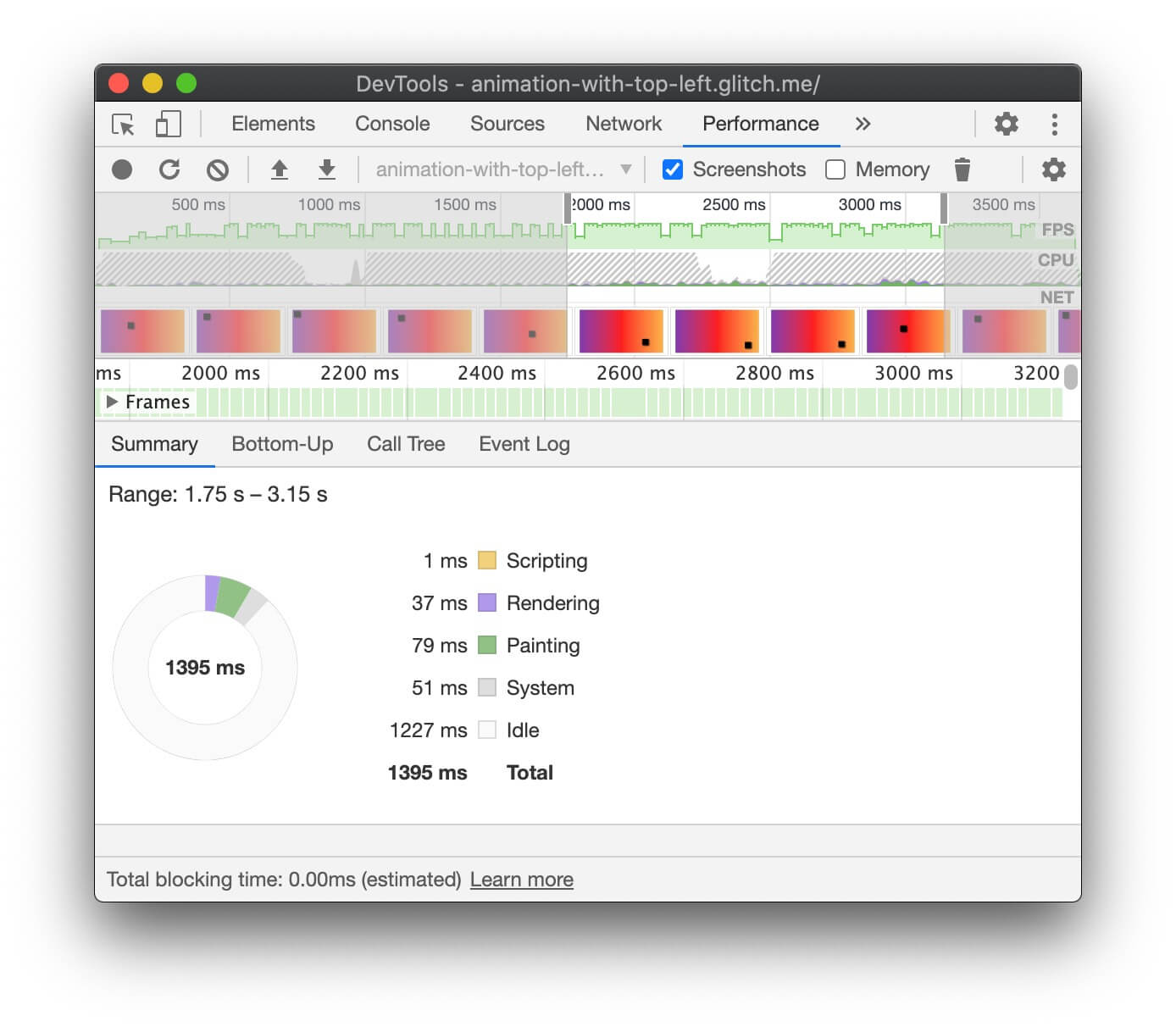
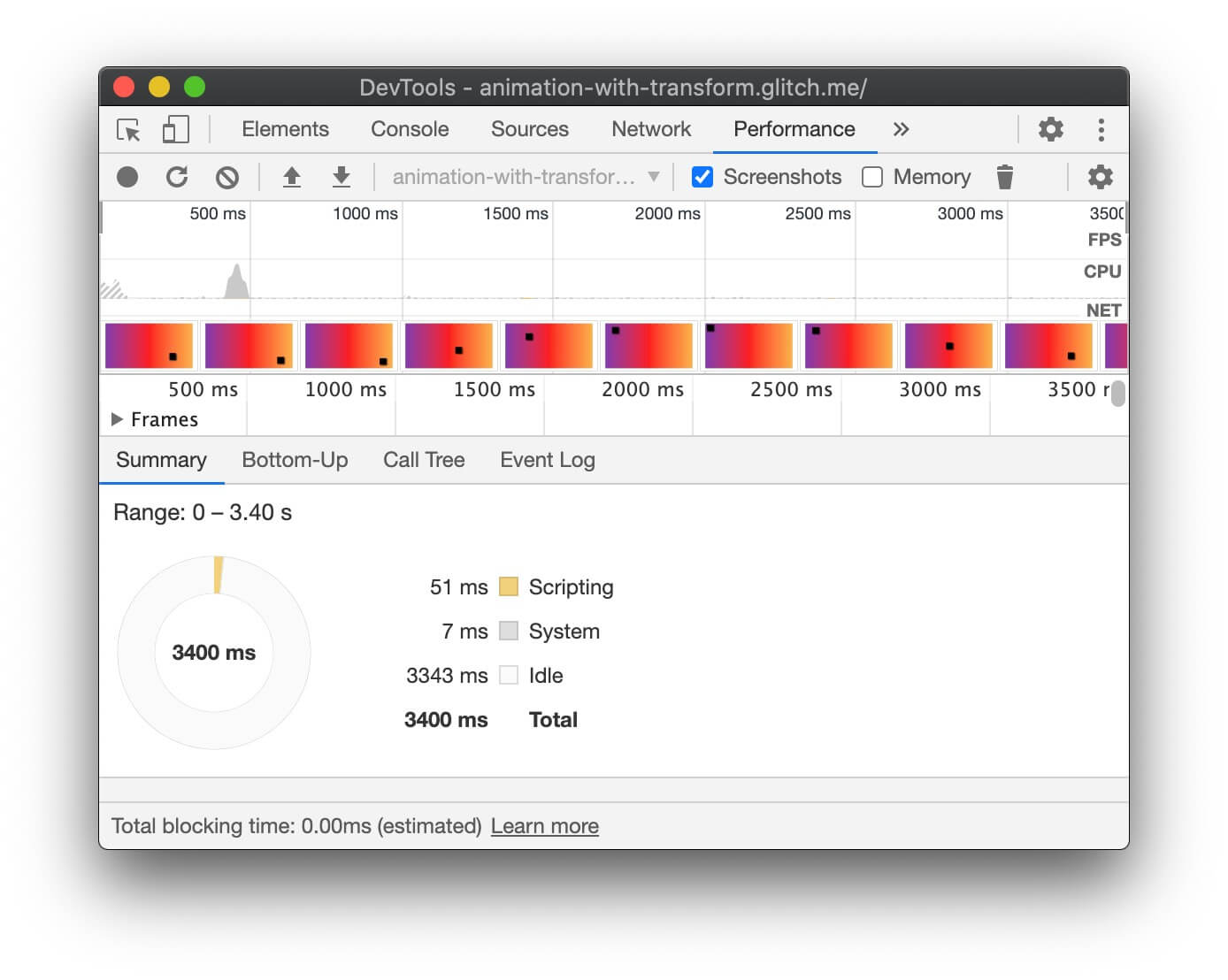
Chrome DevTools
- Buka panel Performa.
- Rekam performa runtime saat animasi Anda berlangsung.
- Periksa tab Ringkasan.
Jika Anda melihat nilai non-nol untuk Rendering di tab Ringkasan, hal ini mungkin berarti animasi Anda membuat browser melakukan pekerjaan tata letak.


Firefox DevTools
Di Firefox DevTools, Waterfall dapat membantu Anda memahami tempat browser menghabiskan waktu.
- Buka panel Performa.
- Mulai rekam performa saat animasi Anda sedang berlangsung.
- Hentikan perekaman dan periksa tab Waterfall.
Jika Anda melihat entri untuk Recalculate Style, artinya browser harus kembali ke awal rendering waterfall untuk merender animasi.
Memeriksa frame yang terhapus
- Buka tab Rendering di Chrome DevTools.
- Aktifkan kotak centang FPS meter.
- Perhatikan nilai saat animasi berjalan.
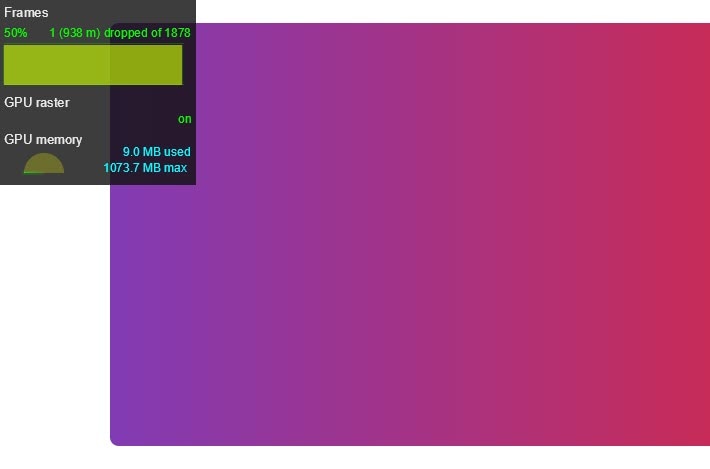
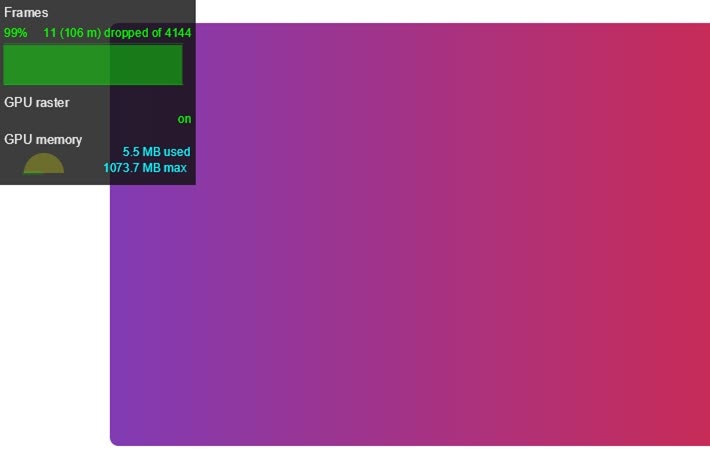
Perhatikan label Frames di bagian atas UI FPS meter.
Ini menunjukkan nilai seperti 50% 1 (938 m) dropped of 1878. Animasi performa
tinggi memiliki persentase yang tinggi, seperti 99%, yang berarti hanya sedikit frame
yang dihapus dan animasi terlihat lancar.


Memeriksa apakah animasi memicu gambar
Beberapa properti lebih mahal untuk digambar oleh browser daripada yang lain. Misalnya, apa pun yang melibatkan pemburaman (seperti bayangan, misalnya) memerlukan waktu yang lebih lama untuk digambar daripada menggambar kotak merah. Perbedaan ini tidak selalu terlihat jelas di CSS, tetapi DevTools browser dapat membantu Anda mengidentifikasi area mana yang perlu digambar ulang, serta masalah performa terkait gambar lainnya.
Chrome DevTools
- Buka tab Rendering di Chrome DevTools.
- Pilih Paint Flashing.
- Pindahkan pointer di sekitar layar.

Jika Anda melihat seluruh layar berkedip, atau area yang ditandai yang menurut Anda tidak seharusnya berubah, selidiki lebih lanjut.
Jika Anda perlu menentukan apakah properti tertentu menyebabkan masalah performa terkait proses menggambar, profiler proses menggambar di Chrome DevTools dapat membantu.
Firefox DevTools
- Buka Setelan dan tambahkan tombol Toolbox untuk Beralih kedipan cat.
- Di halaman yang ingin Anda periksa, aktifkan tombol dan gerakkan mouse atau scroll untuk melihat area yang ditandai.
Menganimasikan pada tahap gabungan
Jika memungkinkan, batasi animasi ke opacity dan transform untuk mempertahankan
animasi pada tahap komposisi jalur rendering. Gunakan DevTools untuk memeriksa
tahap jalur mana yang terpengaruh oleh animasi Anda.
Gunakan profiler cat untuk melihat apakah ada operasi cat yang sangat mahal. Jika Anda menemukan sesuatu, periksa apakah properti CSS yang berbeda memberikan tampilan dan nuansa yang sama dengan performa yang lebih baik.
Gunakan properti will-change seperlunya, dan hanya jika Anda mengalami
masalah performa.



